メイクコード アーケードを使ったゲーム作り、第8弾です。
今回は、はじめてタイルマップの機能を使います。
これは、メイクコード アーケードの特徴のひとつとも言える機能で、スクラッチにはない便利な仕組みです。
タイルマップを覚えることで、ゲーム作りの幅がぐっと広がります。
なお、命令ブロックの場所やパラメータの変更方法が分からないようであれば、もう一度最初の課題からやり直すことをおすすめします。
「分からないこと」が増えてくると、どうしても学習意欲が下がってしまいがちです。
2周目では、説明とは違う絵を使ってみたり、変数名を自分で考えてみたりすると、新鮮な気持ちで取り組めると思います。
これから作るゲーム
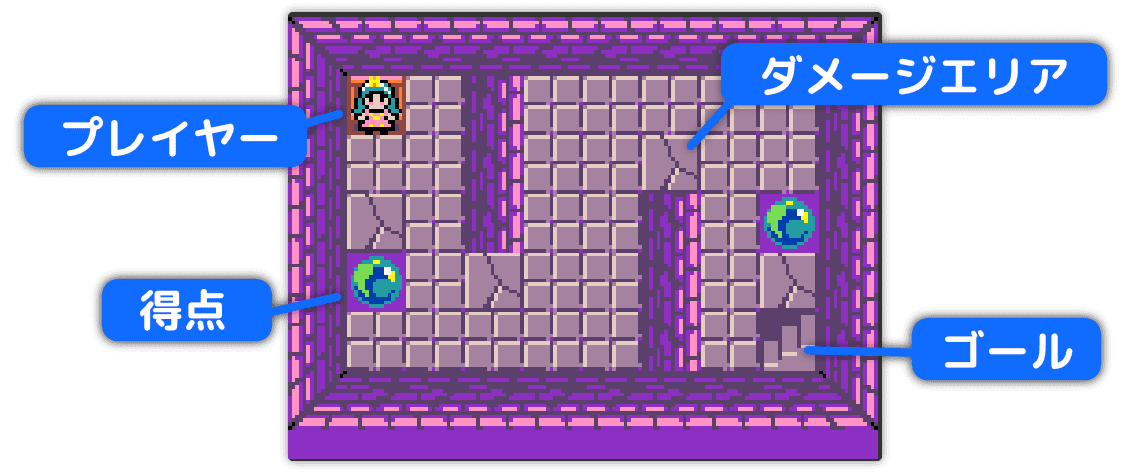
今回は「ダンジョンの中」という設定です。
プレイヤーキャラクターを操作して、階段を目指すゲームを作ります。

プレイヤーは上下左右に移動可能です。
ひび割れたタイル(ダメージエリア)の上を通るとライフが減少します。
青い玉を取るとスコアが加算され、階段にたどり着けばゲームクリアとなります。
なお、このゲームは本格的な作品というよりも、タイルマップの使い方を学習するためのサンプルとして作成しました。
タイルマップを使おう
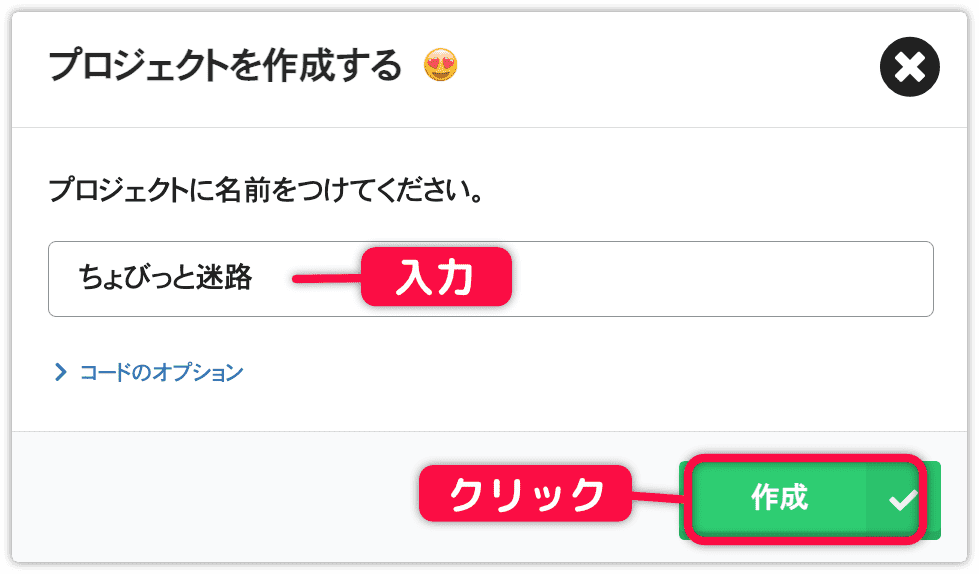
新しくプロジェクトを作成します。
プロジェクトの名前を入力して 作成 ボタンをクリックします。

さぁ、いきなりタイルマップから始めます。
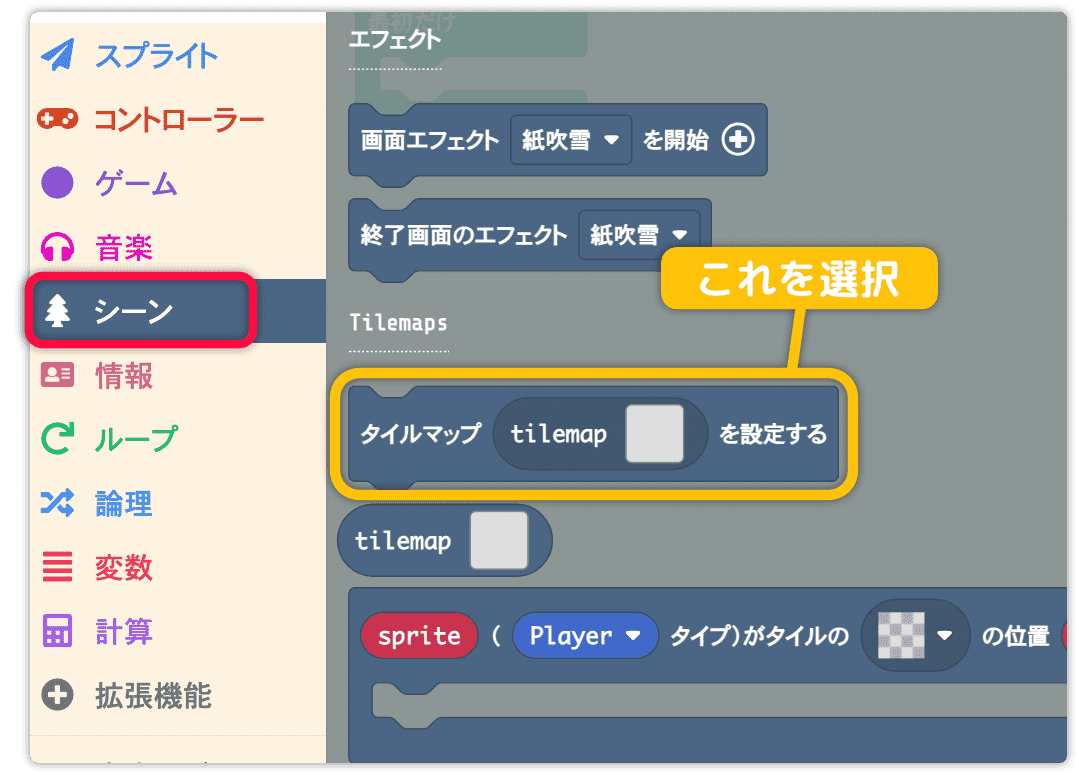
シーン から タイルマップを タイルマップ に設定する をドラッグします。

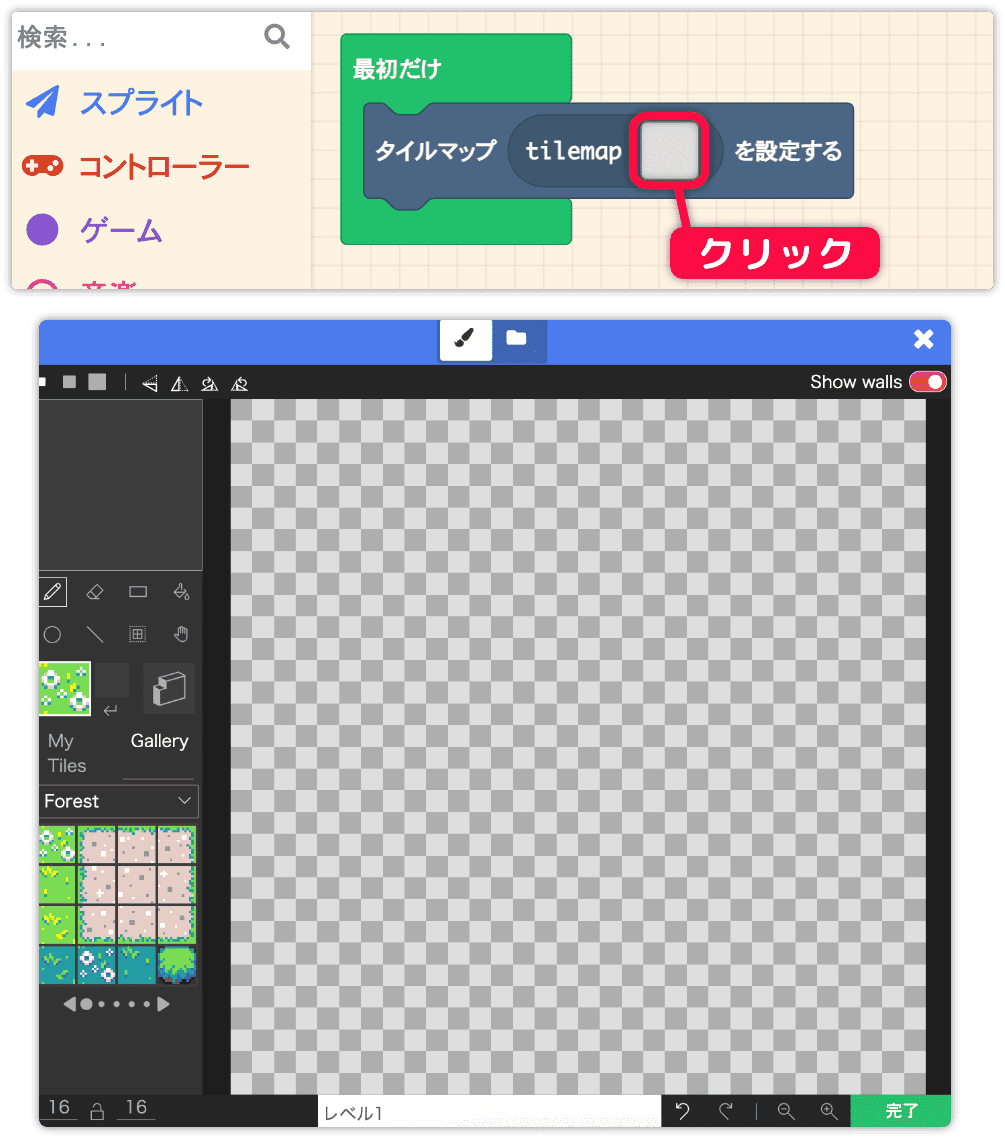
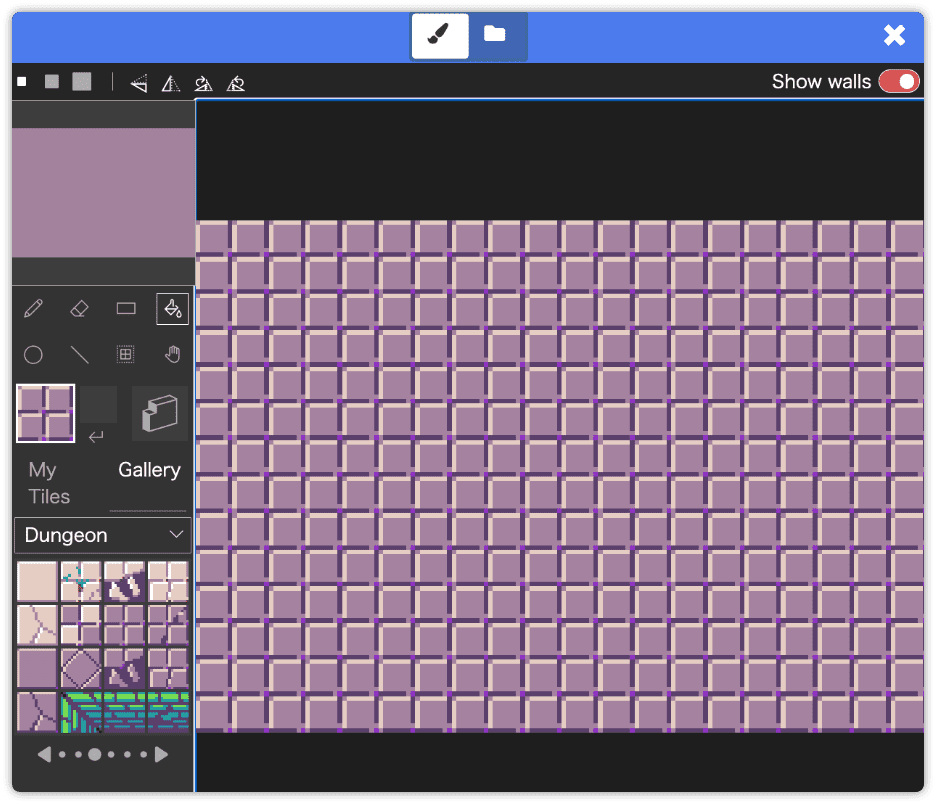
四角い所をクリックして、タイルマップのエディタを開きます。

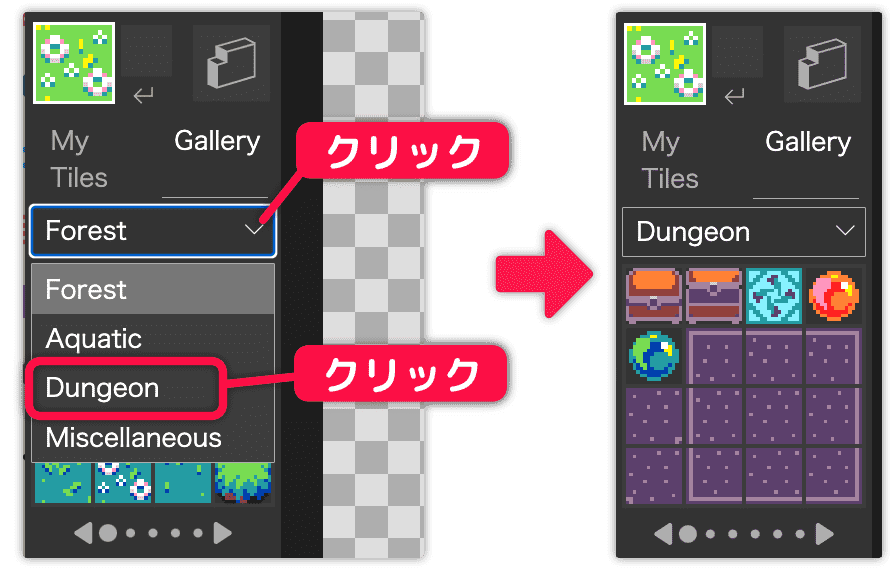
ダンジョンに適した絵を選びます。
Forest から Dungeon に変更します。

ちなみに、今は Gallery モードになっています。
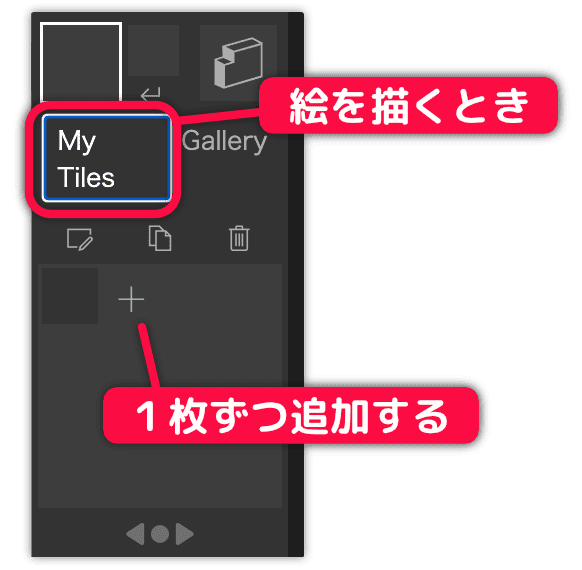
もし自分で絵を描きたいときは My Tiles を選んで、+記号をクリックして絵を描きます。
今回は、Gallery モードを使います。

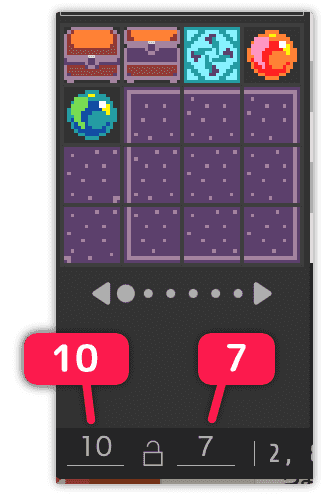
タイルマップの画面サイズを変更します。
今回はスクロールさせず、画面全体に収まるサイズに設定します。
横 10 マス、縦 7 マスがちょうど良いでしょう。

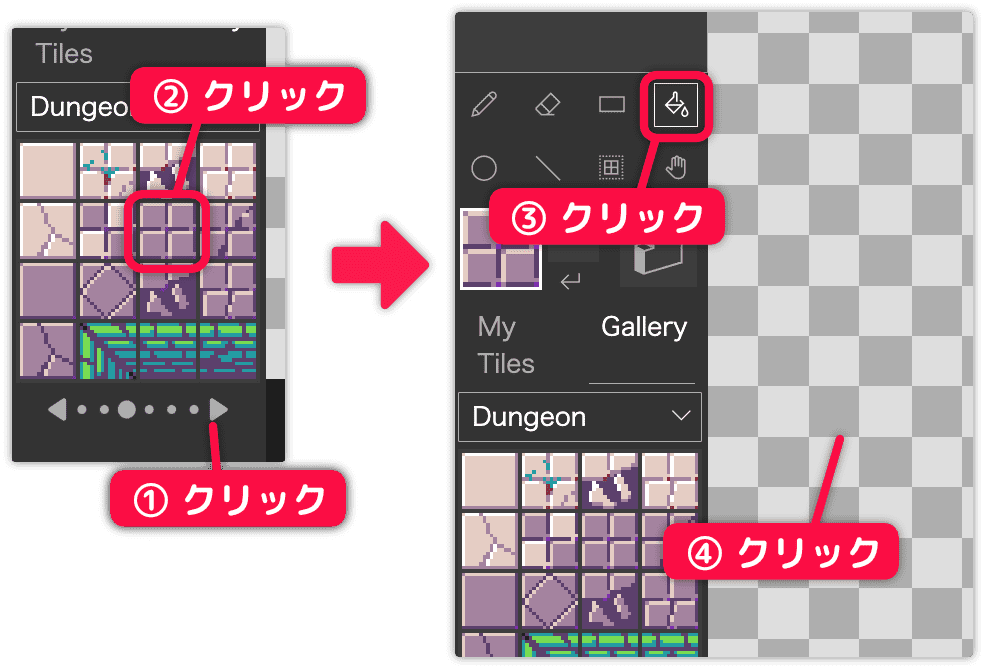
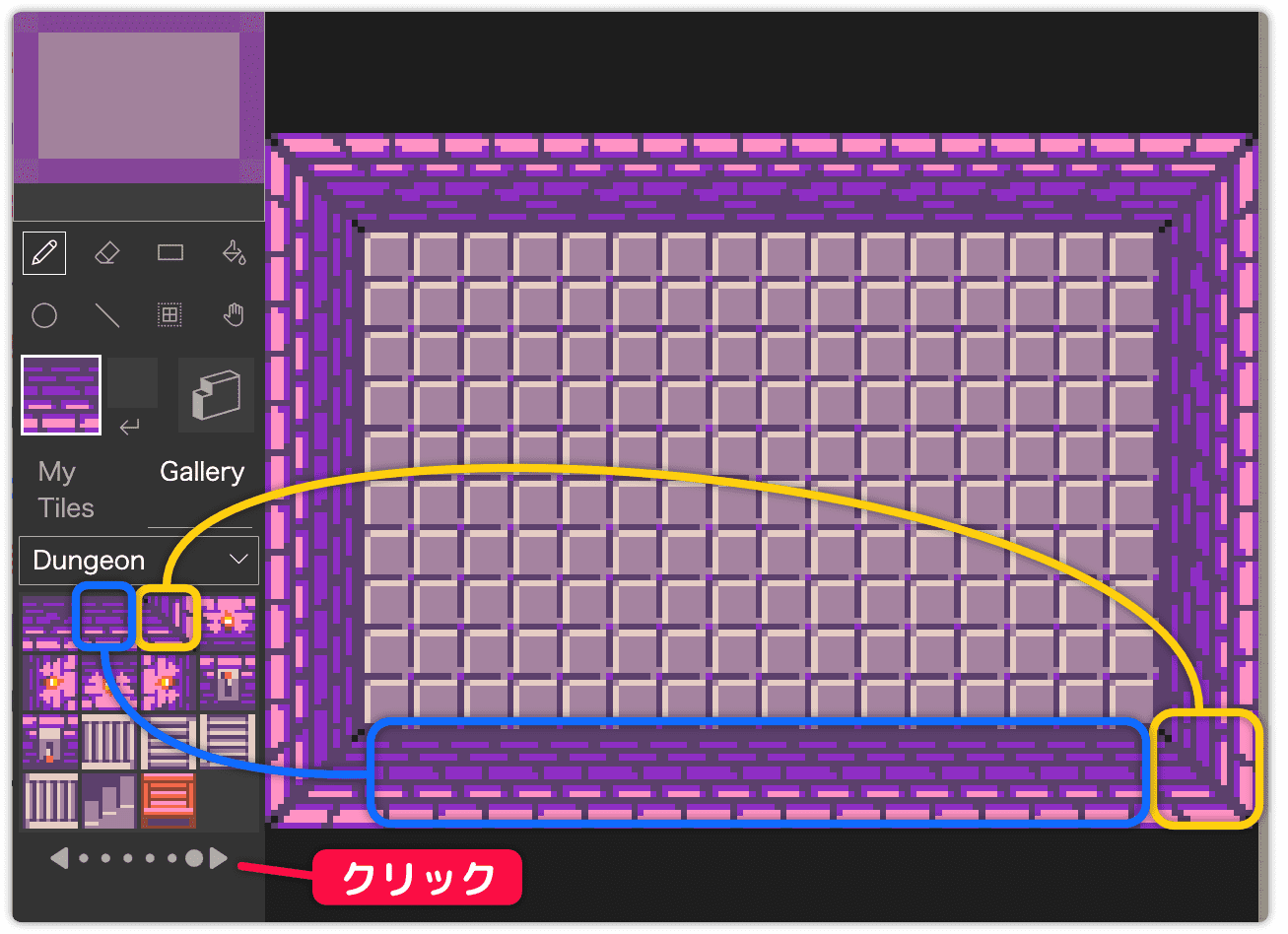
まず、床の絵を選び、全体を塗りつぶします。
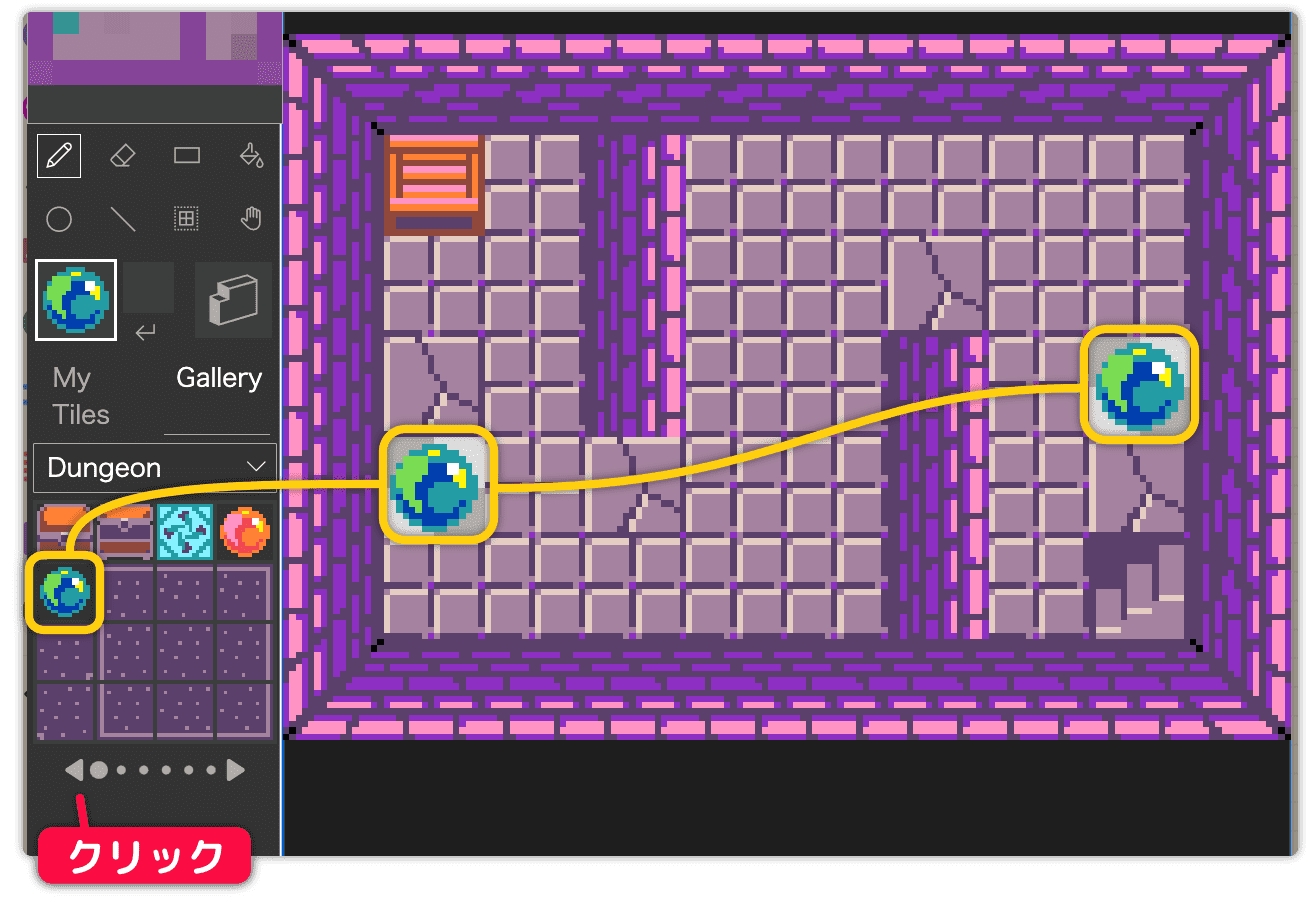
① ページを進める
② 床の絵を選ぶ
③ ツールの「塗りつぶし」を選ぶ
④ 塗りつぶす

このように床の絵でいっぱいになります。

壁の絵を置く
壁の絵を配置していきましょう。
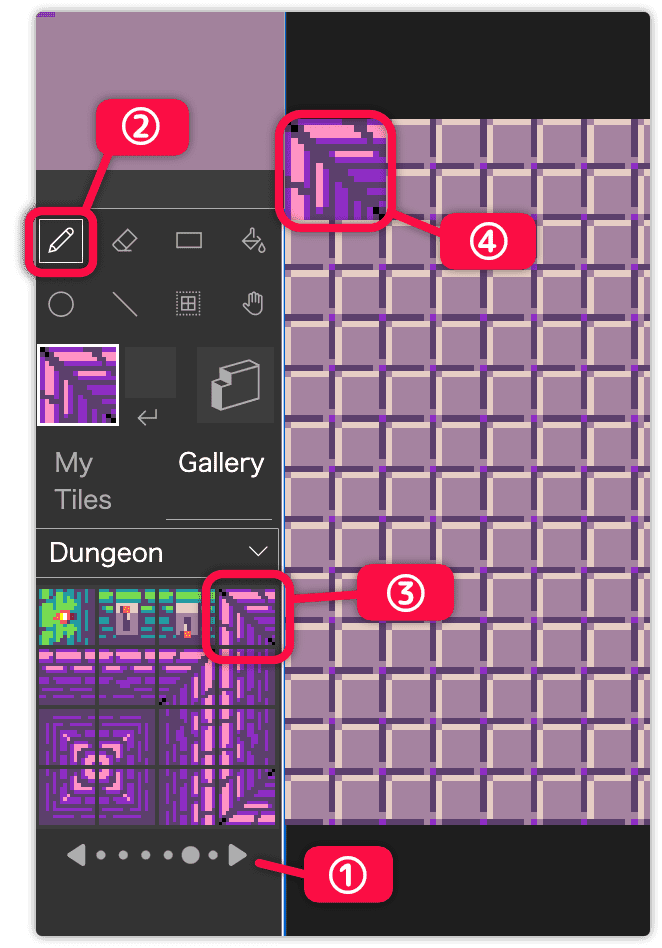
まずは、左上の角に配置する絵を描いてみます。
① ページを進める
② ツールから「ペイント」を選ぶ
③ 左上の角に使うタイルを選ぶ
④ タイルマップの左上に配置する

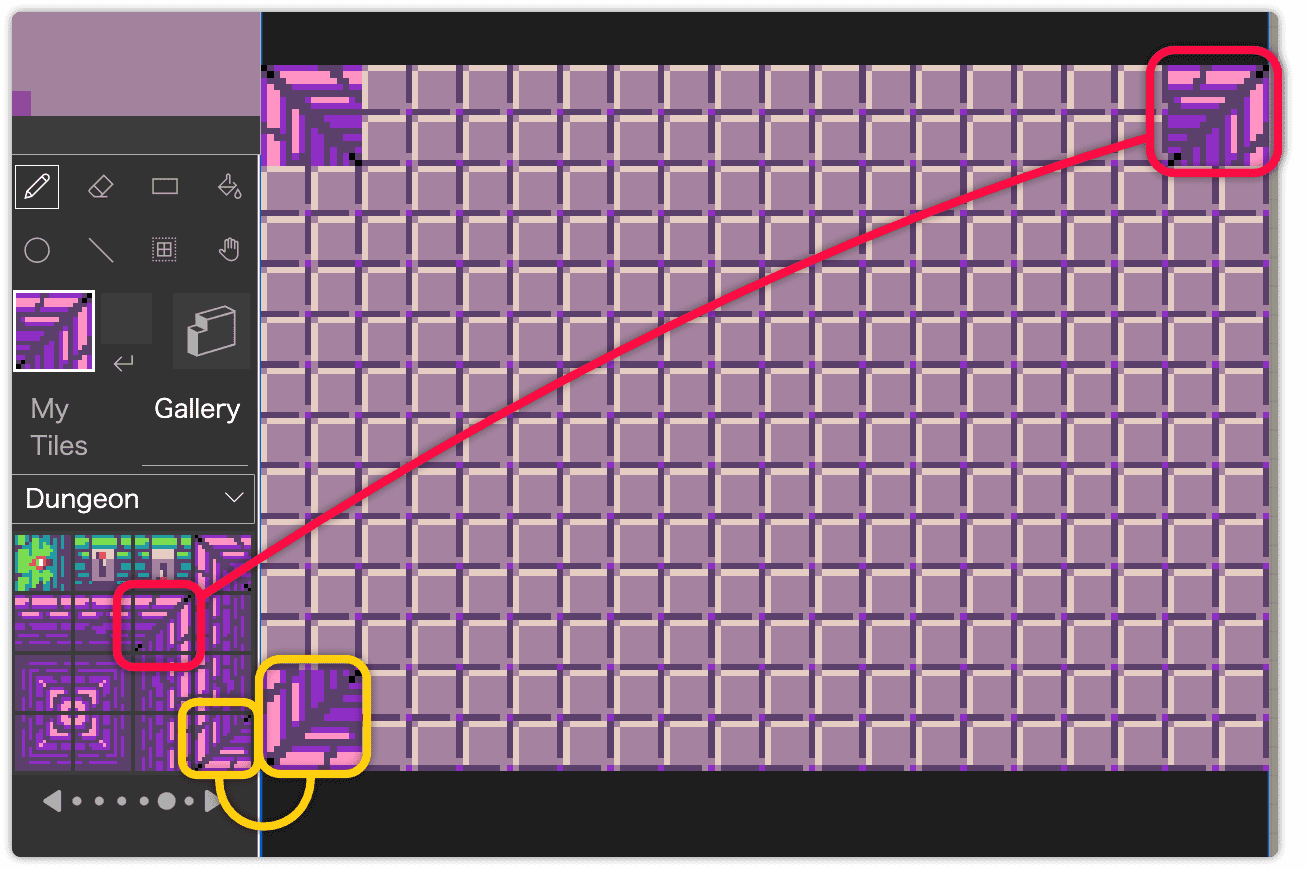
同じ手順で、右上と左下の角も配置しましょう。

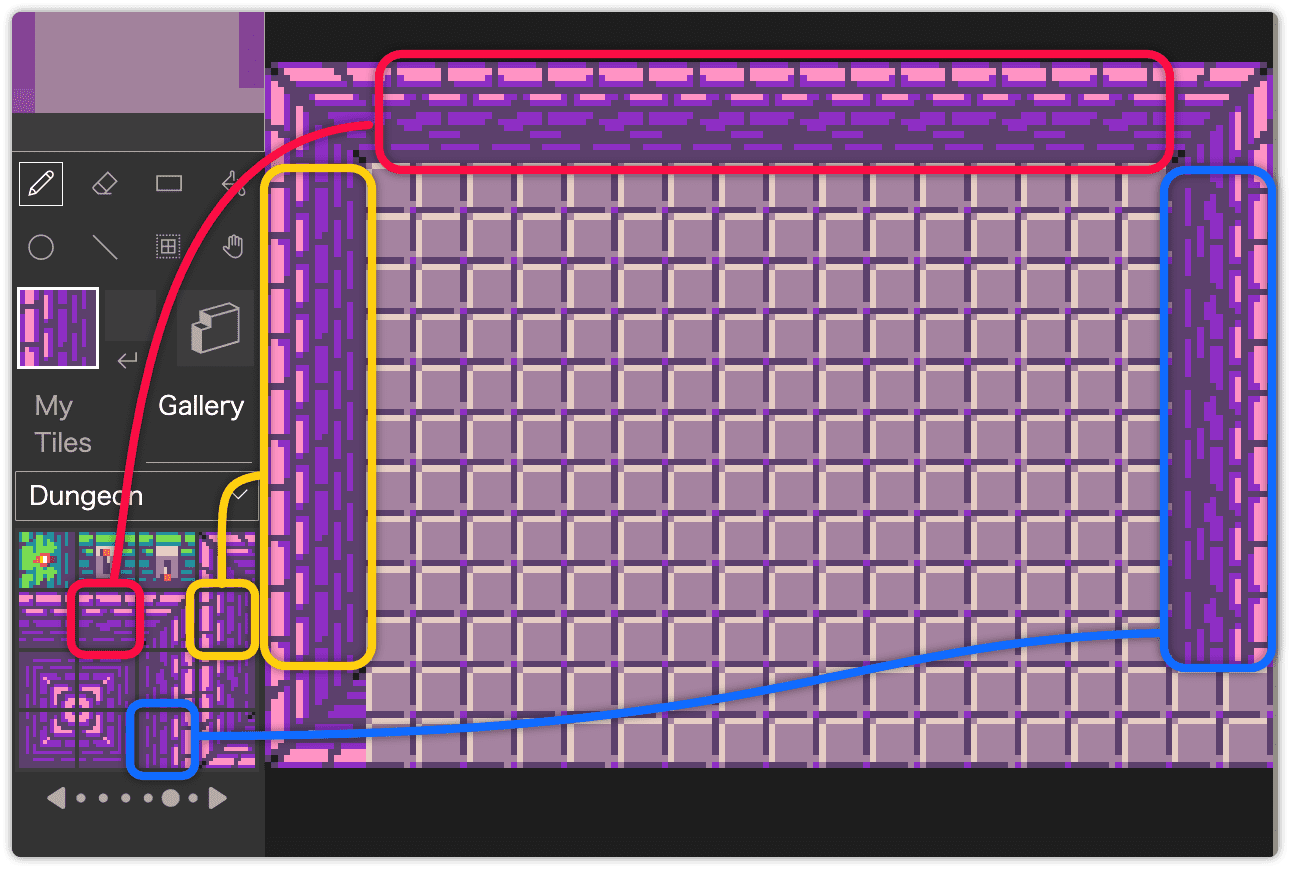
上と左右の壁を配置しましょう。

ページを進めて、右下の角と下の壁の絵を配置します。
これで出口のない部屋のようになります。

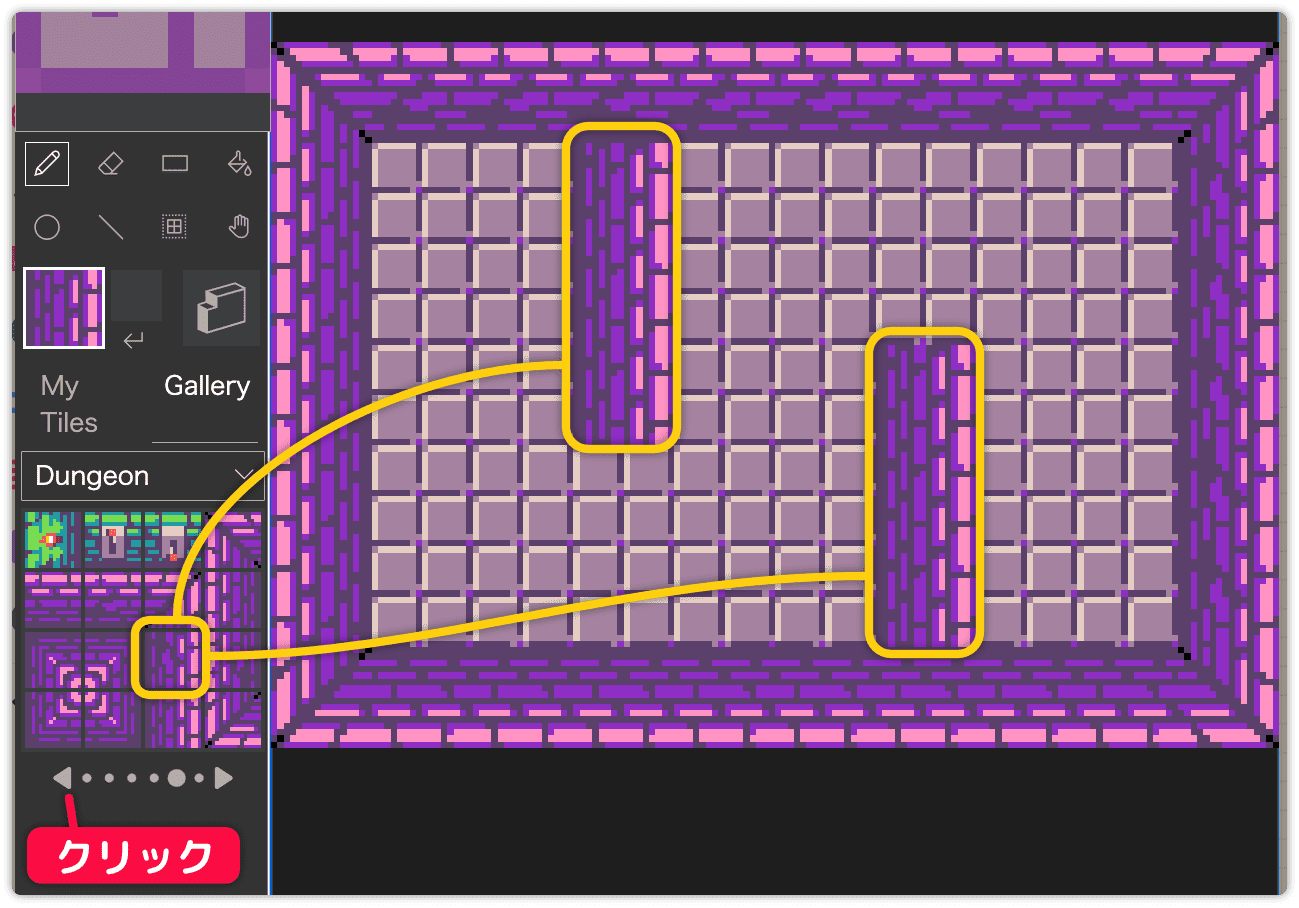
ページを戻って、部屋の中に2つの壁を作ります。

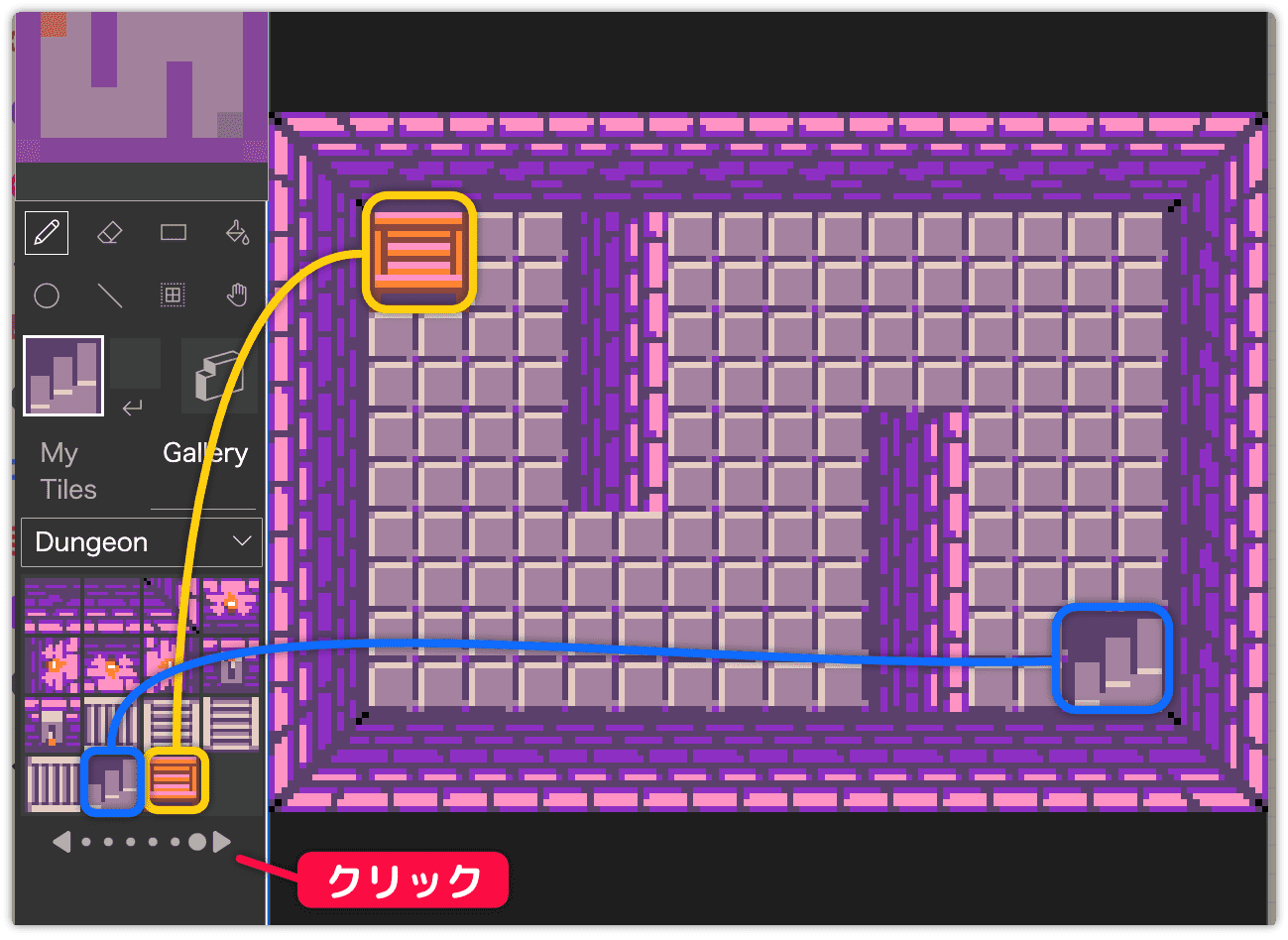
またページを移動して、階段と箱のような絵を配置します。

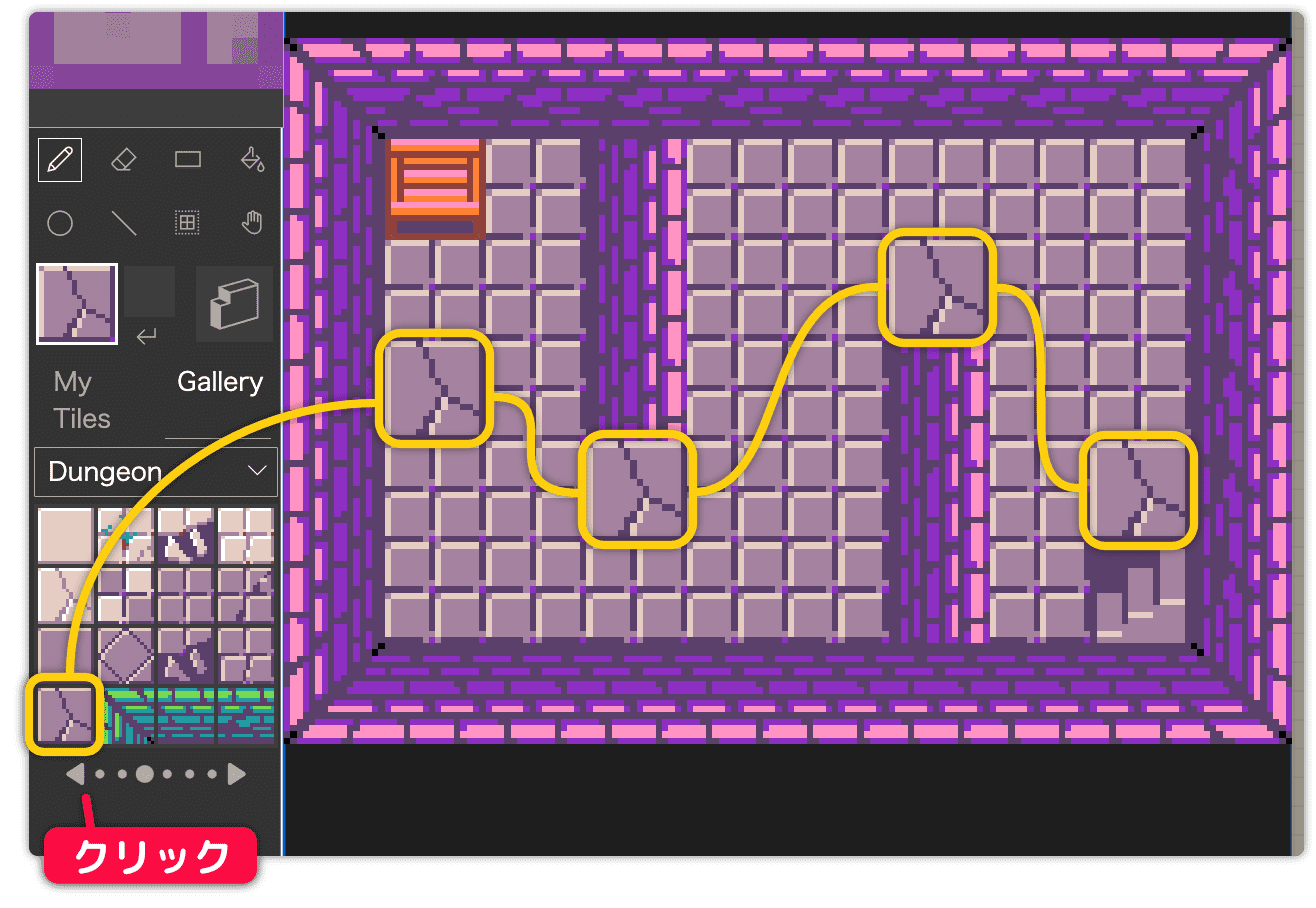
ひび割れタイルを4つ配置しましょう。

青い玉を2つ配置します。
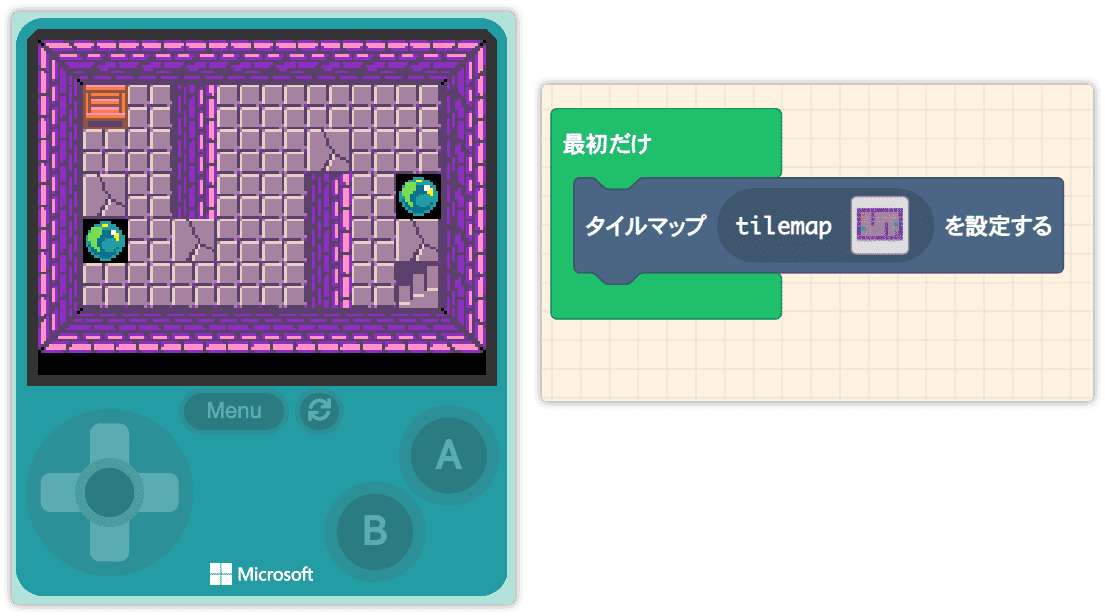
これでタイルマップの配置は終わりました。完了をクリックしてエディタを終了します。

エディタから戻るとシミュレーターには次のように表示されます。

次回に続きます。