メイクコード アーケード を使ったゲーム作り、第4弾です。
これまでに説明した内容は、今後は簡潔にしていきます。
手順が分からなくなった場合は、前のページを読み返してみましょう。
これから作るゲーム
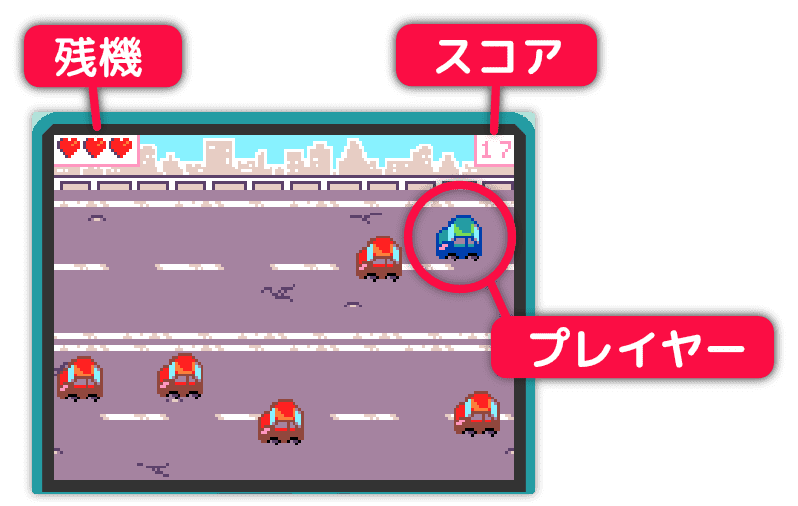
今回はこれまでと違い、横向きの画面になります。
とはいえ、基本的な仕組みはこれまでとほとんど同じです。
少し応用するだけで、見た目や印象が変わるのが面白いですね。
今回のゲームは、左から出てくる赤い車を避けるだけのシンプルな内容です。
プレイヤーは緑の車を上下に操作して、赤い車との接触を避けます。

いわば「接触せずにドライブするゲーム」です。
残機制で、赤い車に3回ぶつかるとゲームオーバーになります。
スコアは、赤い車が出現するたびに 1 点加算されます。
新しくプロジェクトを作成しよう
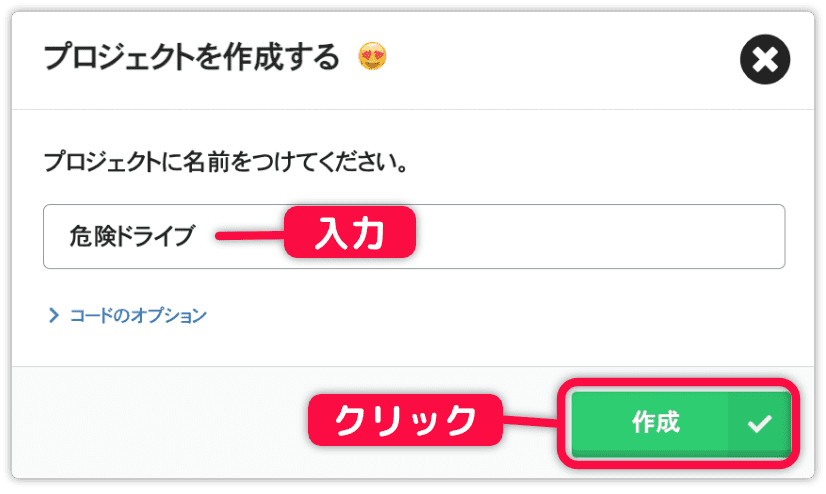
新しくプロジェクトを作成します。
プロジェクトの名前を入力して 作成 ボタンをクリックします。

背景に絵を入れましょう。
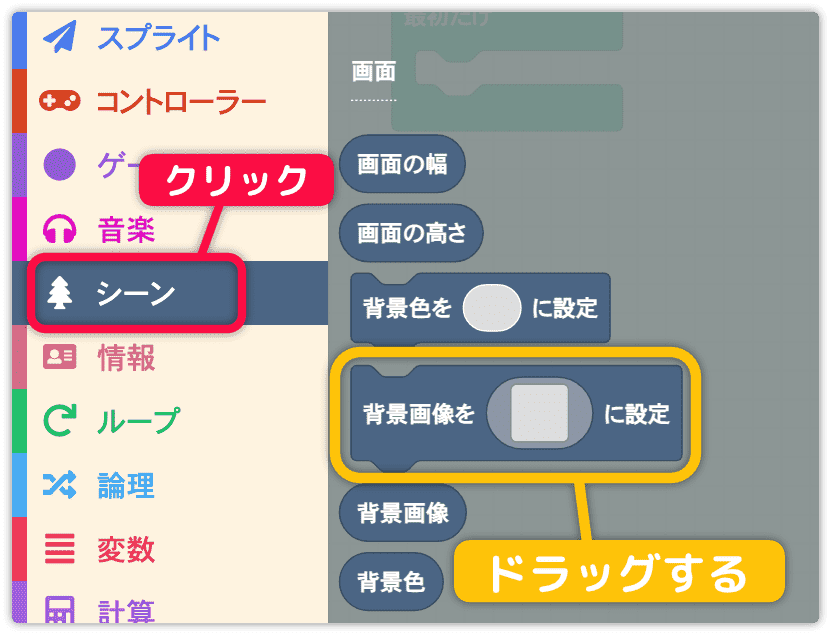
シーン の中の 背景画像を○に設定 をドラッグします。

最初だけ の中に配置します。
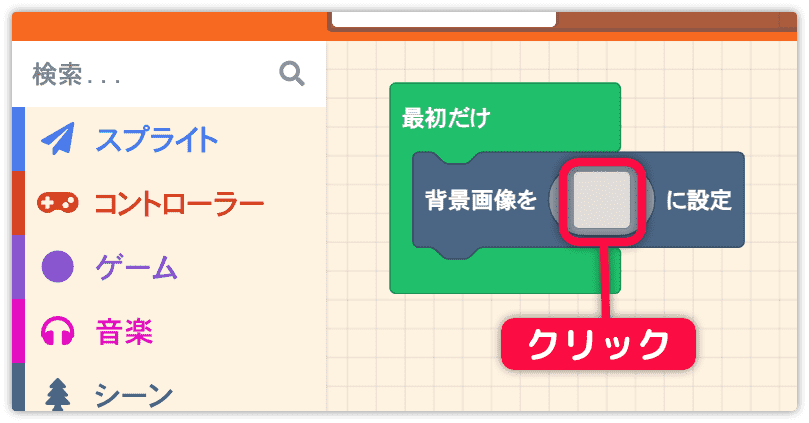
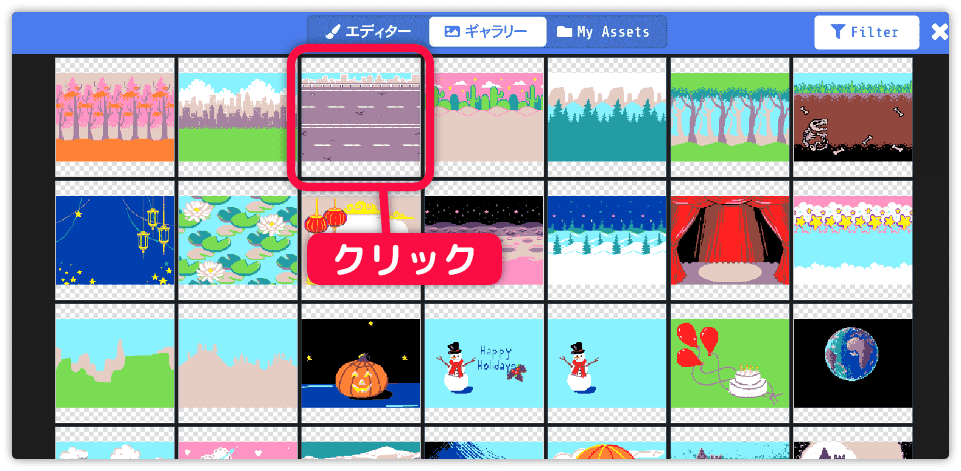
次に絵を選びます。

ギャラリーから道路の絵を選びます。

この背景画像をあとで動かします。
プレイヤーを表示しよう
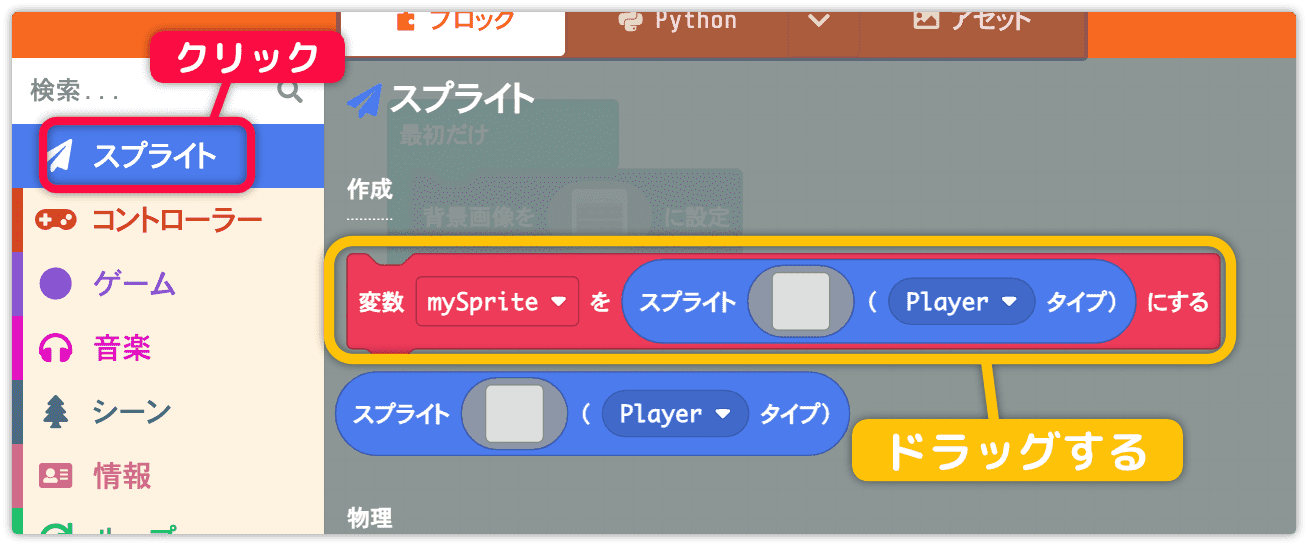
プレイヤーを表示しましょう。
スプライト の中の黄色で指定したブロックをドラッグします。

最初だけ の中に配置します。
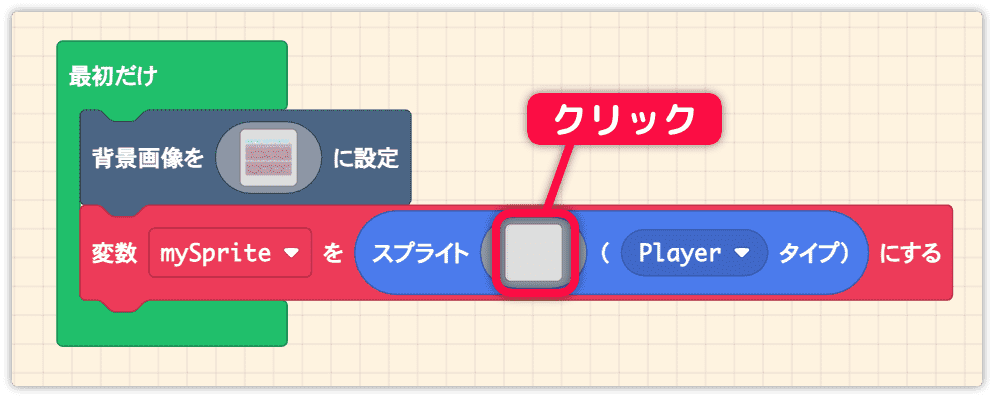
次に、絵を選びます。

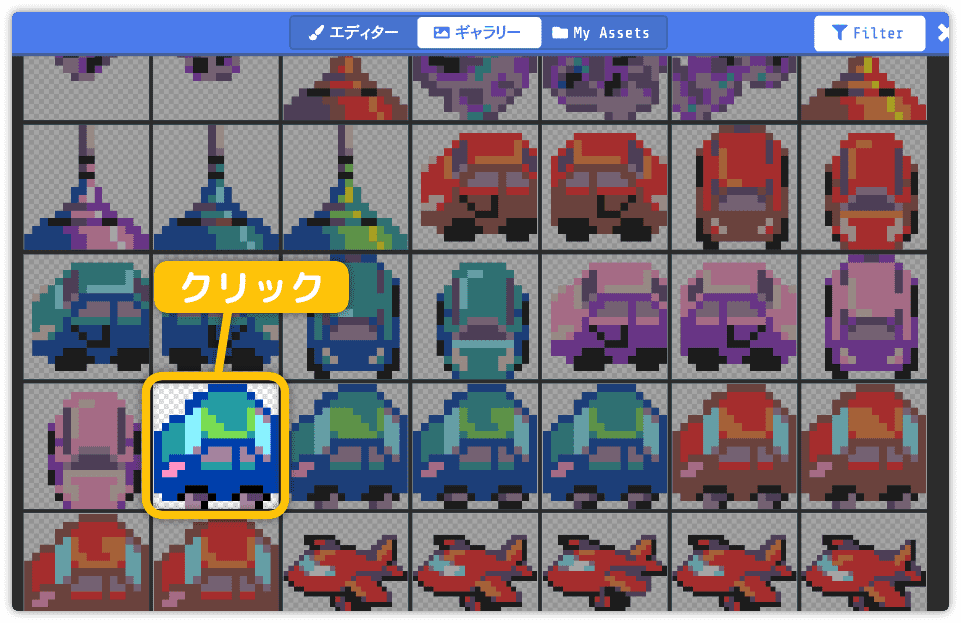
ギャラリーから緑の車の絵を選びます。

同じような絵が4枚ありますが、これはアニメーション用です。
今回はアニメーションさせないので、どれを選んでもかまいません。
プライヤーを動かそう
プレイヤーキャラを操作できるようにします。
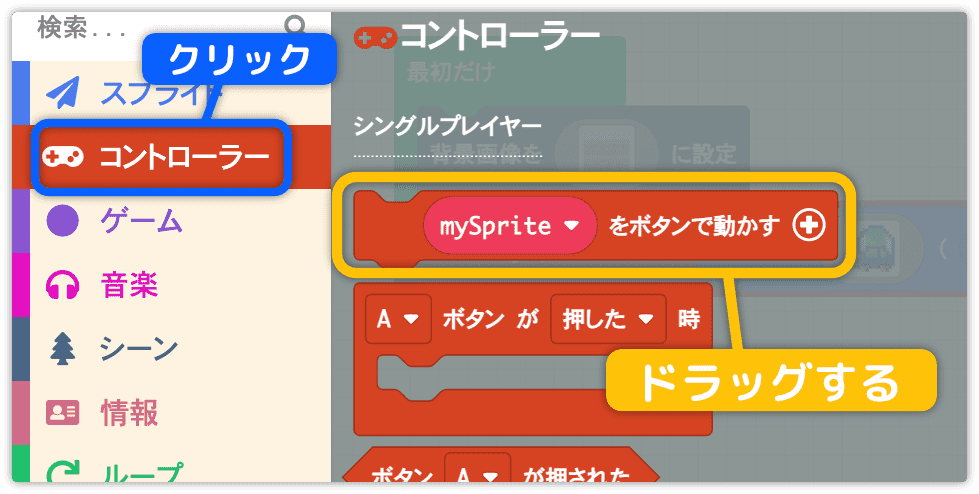
コントローラー の中の mySpriteをボタンで動かす をドラッグします。

最初だけ の中に配置します。
プレイヤーの移動を上下のみに限定します。
下図のところをクリックしましょう。

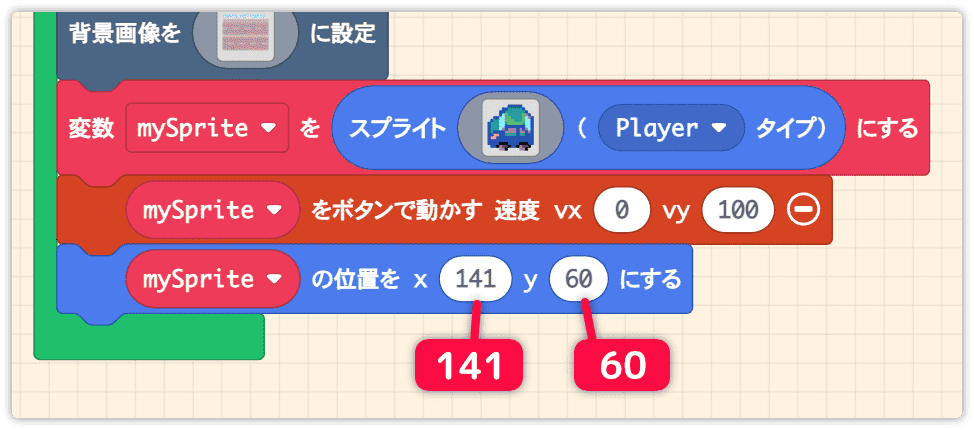
速度 vx 0 vy 100 に変更します。

vx は横移動の大きさを指定し、vy は縦の移動を指定します。
つまり、vx を 0 にすると横の移動ができなくなります。
プレイヤーの初期位置を変更します。
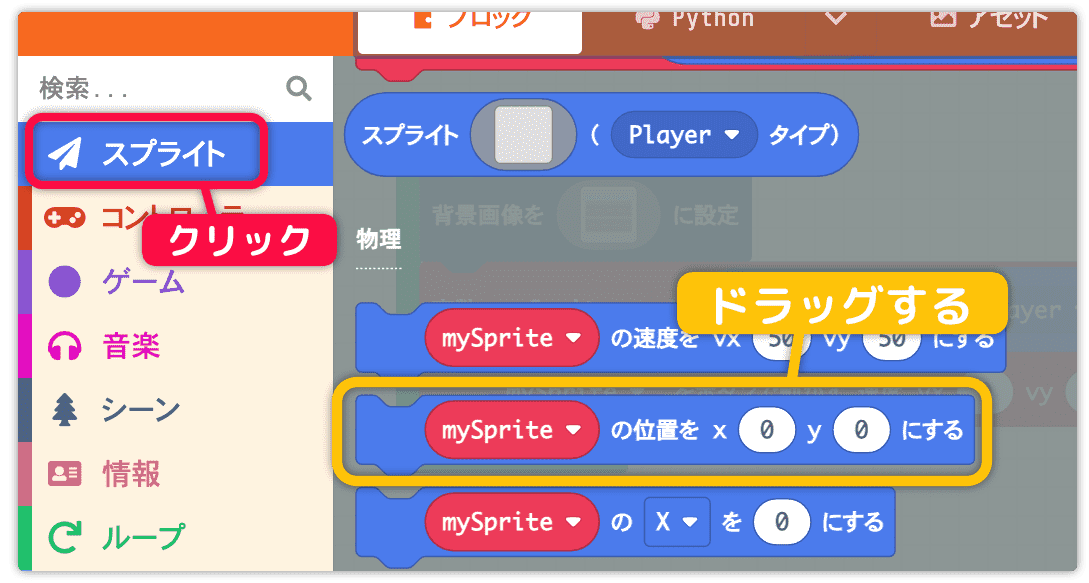
スプライト の中の mySprite の位置を x0 y0 にする をドラッグします。

最初だけ の中に配置します。
表示座標を x 141 y 60 に変更します。

この座標は適当に決めたものです。
ゲームを作っていく過程で全体のバランスを考慮し、最終的にこの値に落ち着きました。
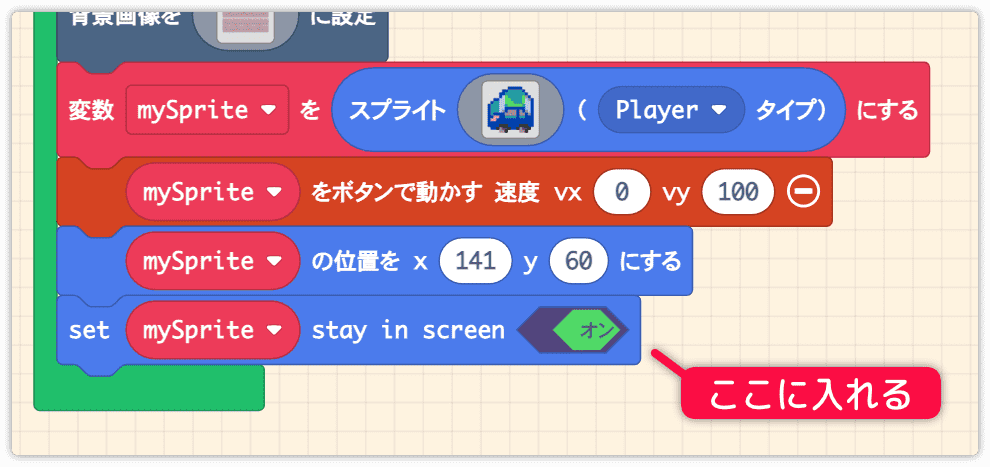
次は、画面外へ飛び出さないようにします。
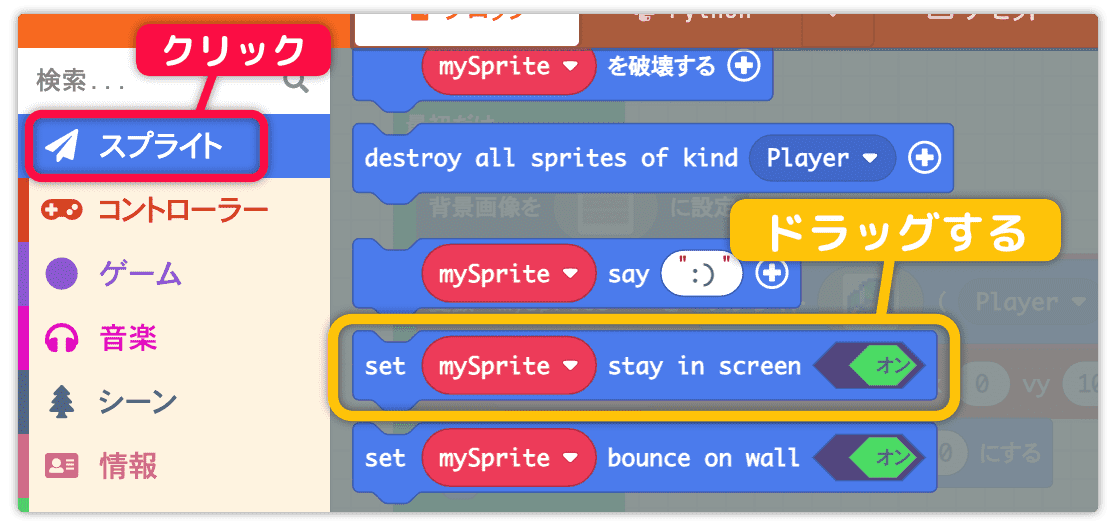
スプライト の中の mySprite を画面内にとどめるかどうかを オン に設定する をドラッグします。

最初だけ の中に配置します。

図の変数名に注目してください。
プレイヤーである緑の車は、変数 mySprite で管理しています。
変数に対して、絵の情報、速度、座標、画面内制限などを結び付けています。
背景とリンクさせよう
プレイヤーの車を操作してみてください。
上下にしか動かず、画面の外には出られません。
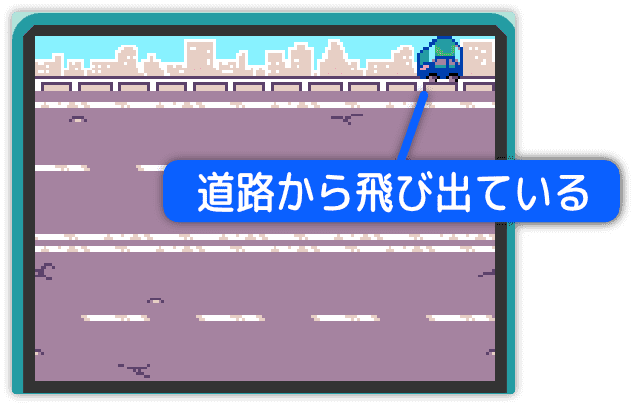
ただ、よく見ると背景の道路からはみ出してしまっています。

車を監視して、道路から出ないようにします。
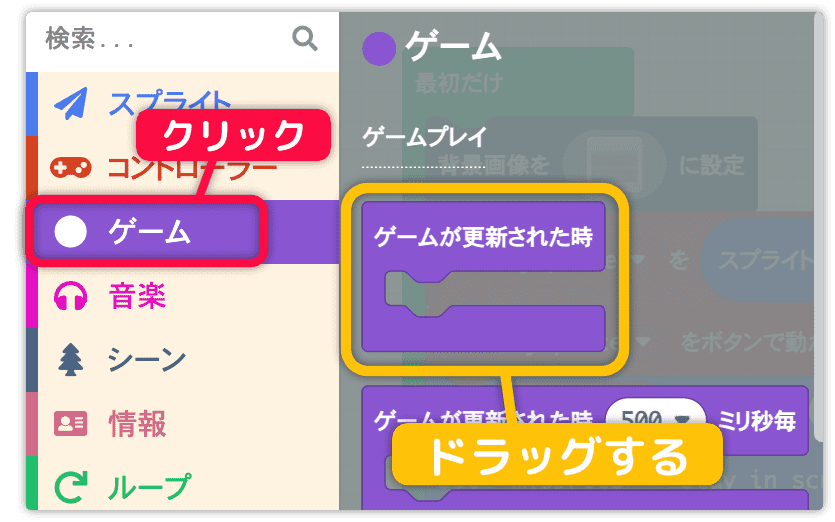
ゲーム の中の ゲームが更新された時 をドラッグします。

ゲーム画面は1秒間に何度も書き換えが行われています。
そのたびに処理したいことがあれば ゲームが更新された時 を使います。
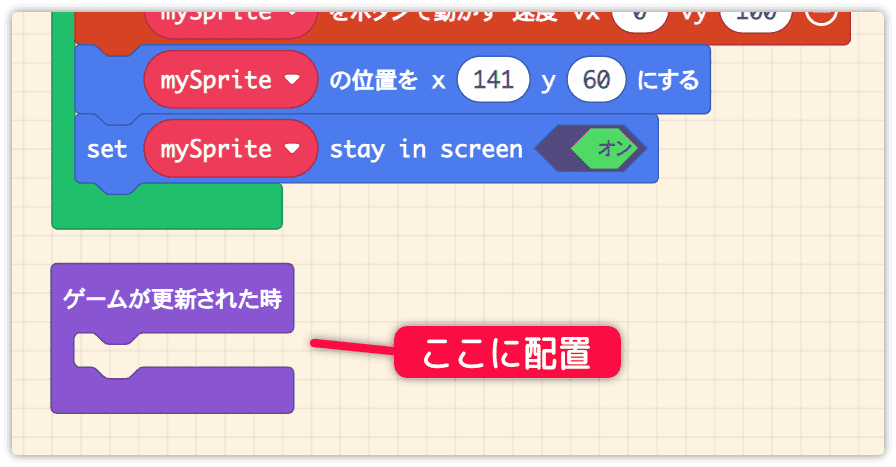
どこにも連結させないで配置します。

車の座標を読み取り、制限する仕組みを作ります。
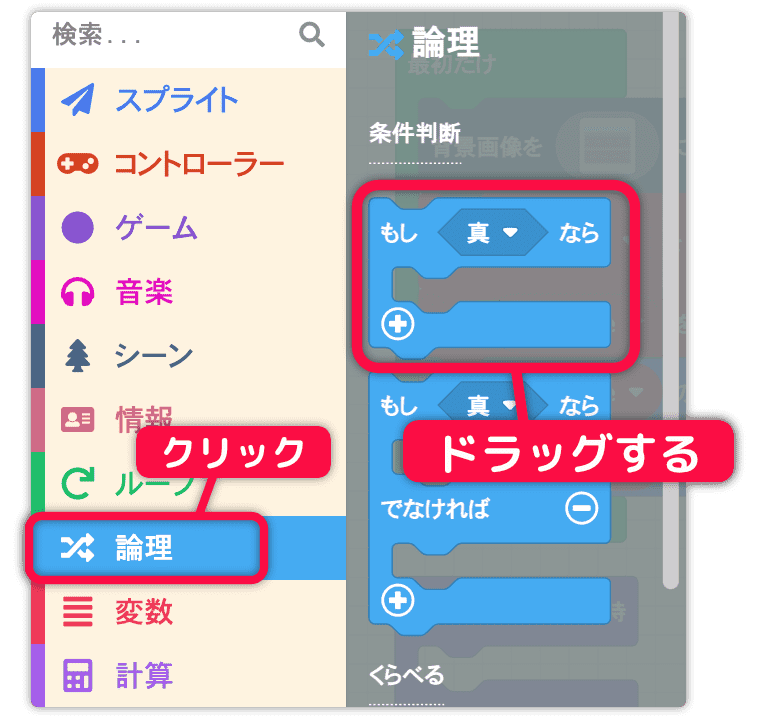
論理 の中の もし 真 なら をドラッグします。

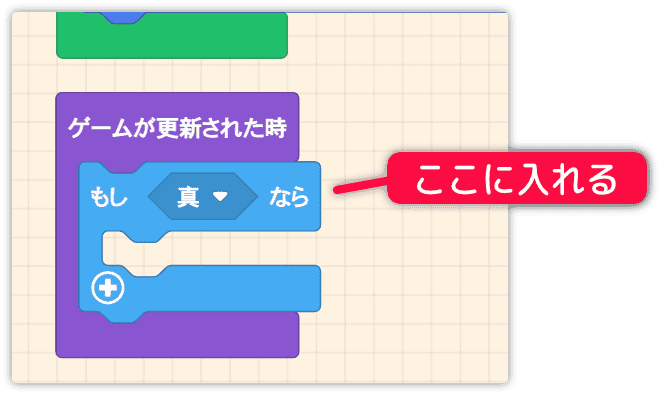
ゲームが更新された時 の中に入れます。

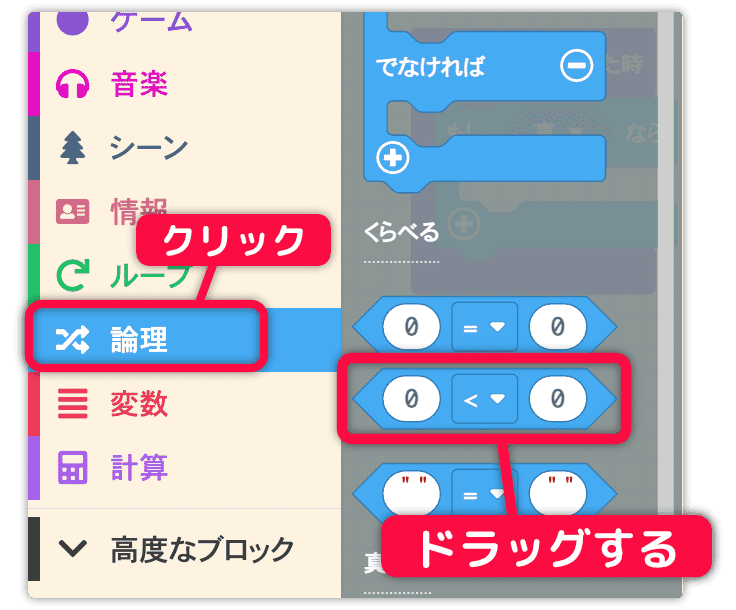
もう一度、論理 の中から下図のブロックをドラッグします。
小なりの記号のブロックを使いますが、=(イコール) のブロックを選んでも小なりに変更できます。

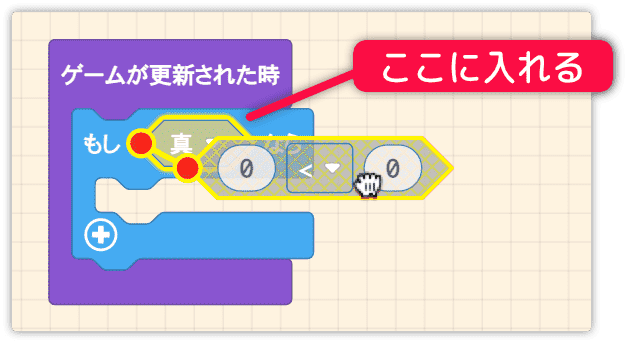
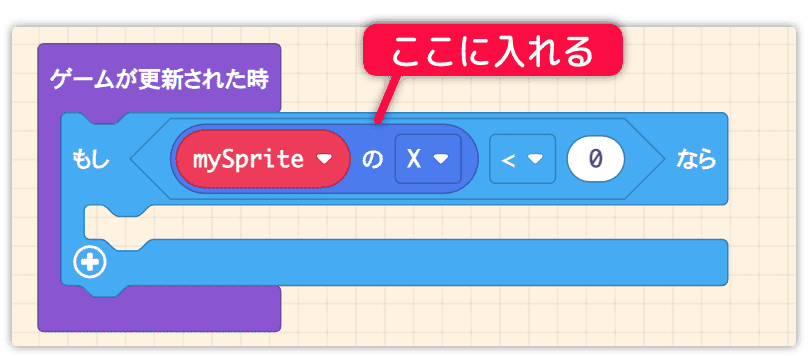
真 の部分に配置します。

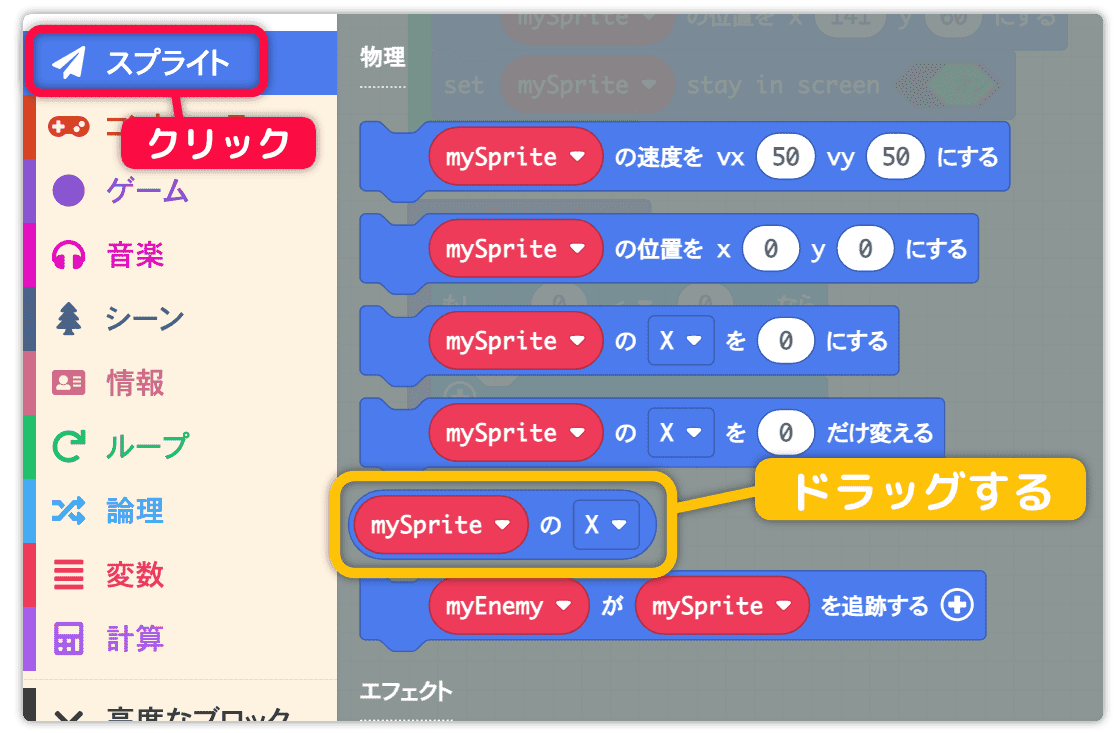
スプライト の中の mySprite の x をドラッグします。

左の 0 の所に配置します。

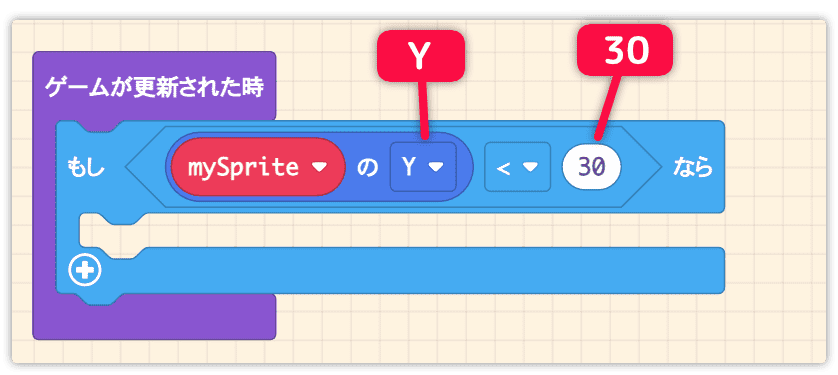
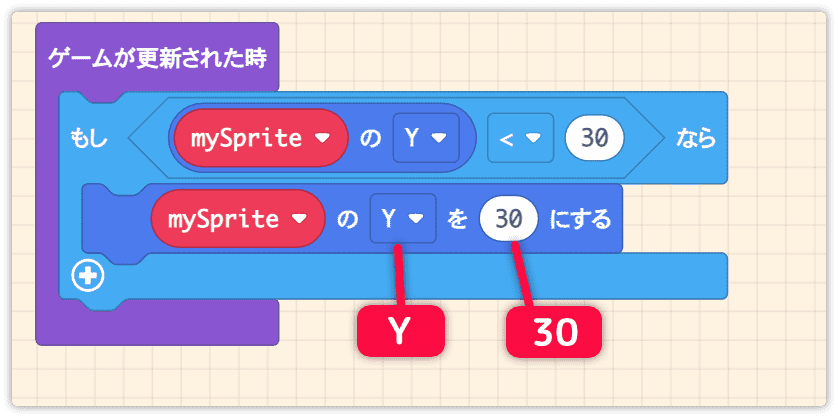
下図を見ながら x から y へ、0 から 30 に変更します。

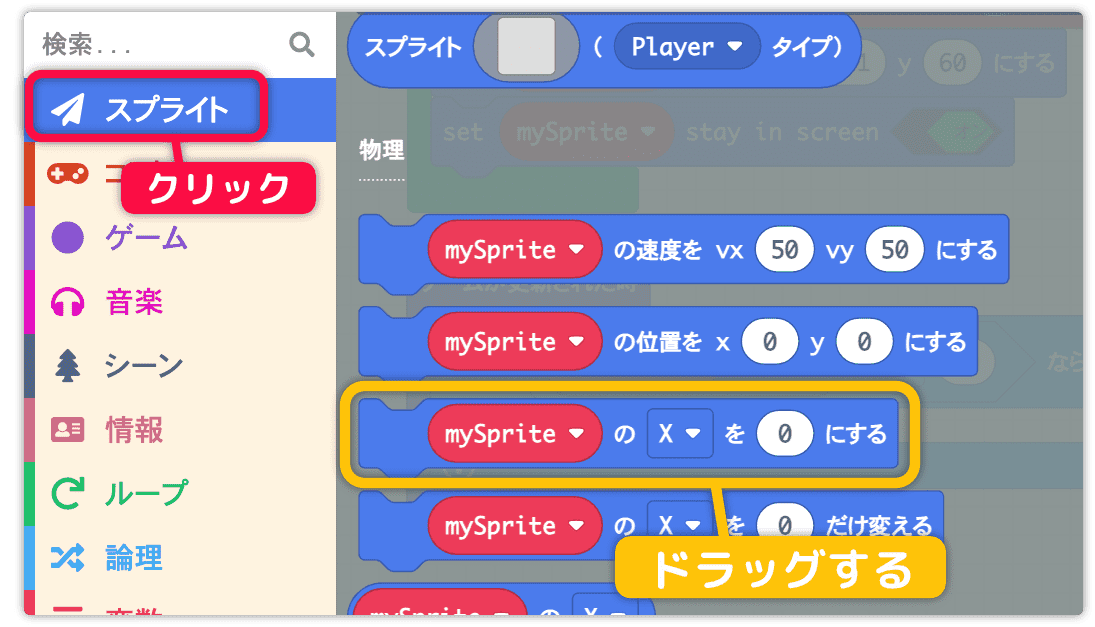
スプライト の中の mySprite の x を 0 にする をドラッグします。

もし 〜 なら の中に入れます。
下図を見ながら y と 30 に変更します。

これでもし mySprite の y 座標が 30 より小さければ、y 座標を 30 にするという命令ができました。
シミュレーターで操作してみてください。
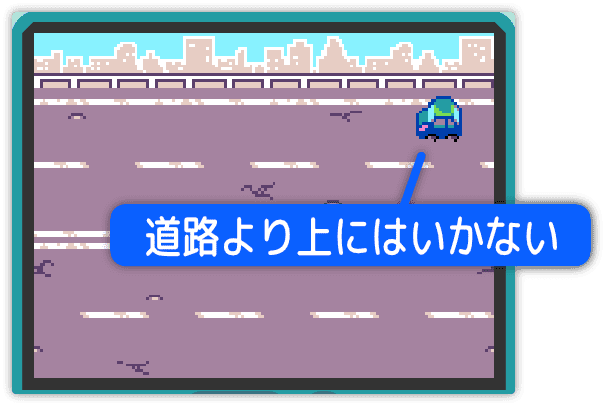
背景の道路より上には行かなくなっているはずです。
たとえば、数値「30」を「100」に変更して実行してみましょう。
制限の範囲がどのように変わるか確認できます。
確認が終わったら、数値を「30」に戻してください。

今回はじめて「条件分岐」を使いました。
これまでの中で、もっともプログラミングらしい処理だったのではないでしょうか。
条件分岐は奥が深く、とても重要な考え方です。
これから少しずつ、丁寧に説明していきたいと思います。
次回に続きます。