この講座は何なのか?
「ゲームを作ってみたいなー」
「作るのむずかしそう」
「ゲーム作りって大変だよね。無理」
と思っている人々に、ゲームプログラミングを面白さを広めたいと思っています。
しかも「プログラミングって知らないよ」という未経験な方にも広めたい。
そんな訳で、誰でもできると思うような題材で学習していきます。
開発には Microsoft MakeCode Arcade(メイクコード アーケード)を使います。
初心者向けに作られているので、プログラミング初体験でも大丈夫です。
はじめは小さなゲームを作りながら学習します。
プログラミングができればゲームが作れる、という訳ではありません。
プログラミングのための脳とゲーム制作のための脳が必要になります。
この講座ではこの2つを同時に鍛えていきます。
(なんて欲張りなんだ…)
学習に大切なこと
2つあります。
実際に入力して、実行しましょう
初心者が楽譜だけをみてピアノが上達しないように、説明を読むだけではプログラミングスキルは身につきません。
自分で動かす(体験する)ことが大切です。
さらに、説明を読みながら「ここを変更したらどうなる?」という感じに、いろいろ試しながら進めるとベストです。
分からないことは検索しよう
学生のときのように、すべてをしっかり記憶する必要はありません。 忘れたり分からないことがあれば、検索すれば大丈夫です。
それよりも、大切なのは「検索する習慣」を身につけること。 覚えているやり方よりも、もっと簡単で便利な方法が、すでにスタンダードになっているかもしれません。
情報の更新が早い業界だからこそ、常に検索しながら新しい知識を取り入れていきましょう。
MakeCode Arcade をやってみよう
MakeCode Arcade はブラウザがあれば使えます。
初心者にありがちな環境構築でつまづくこともありません。
基本、オンライン(ネットに接続した状態)で行います。
(オフラインで使う場合、オフラインアプリをダウンロードする必要があります)
それでは下のリンクをクリックしてサイトを開きましょう。
MakeCode Arcade 公式サイト
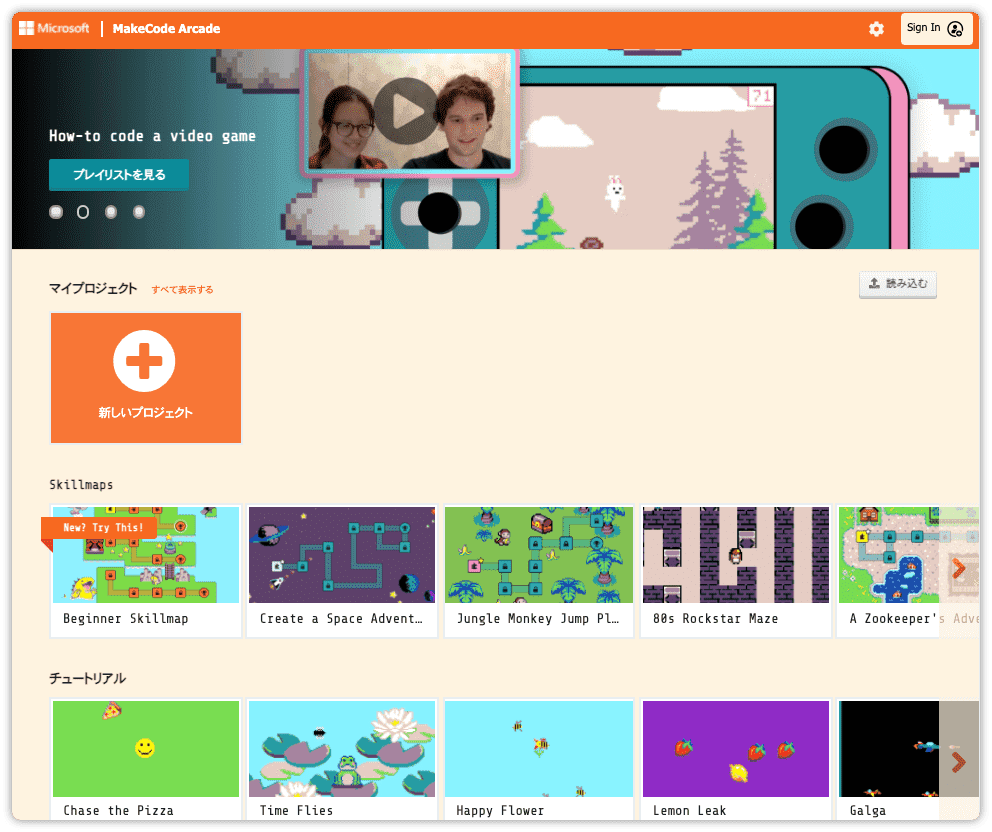
次のようなページが表示されます。

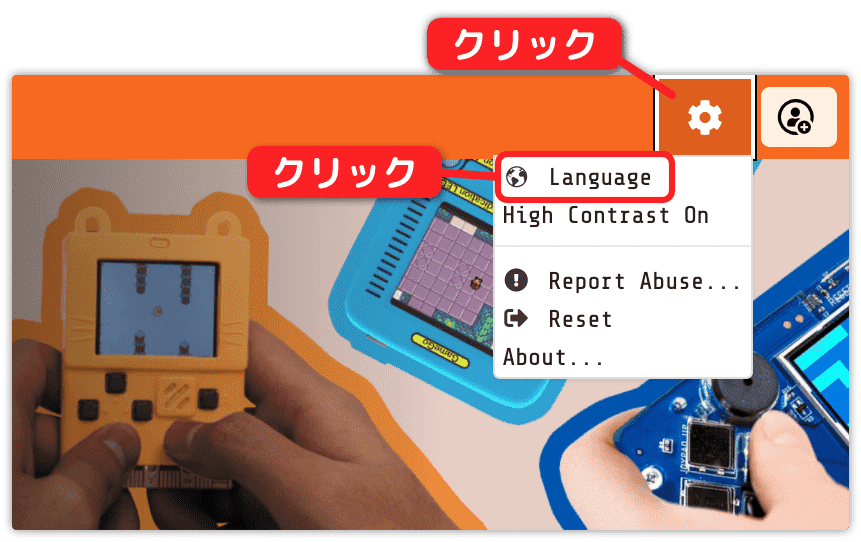
もし、すべて英語で表示されているなら日本語に設定しましょう。
ページの右上にある歯車アイコンをクリックし、Language をクリックします。

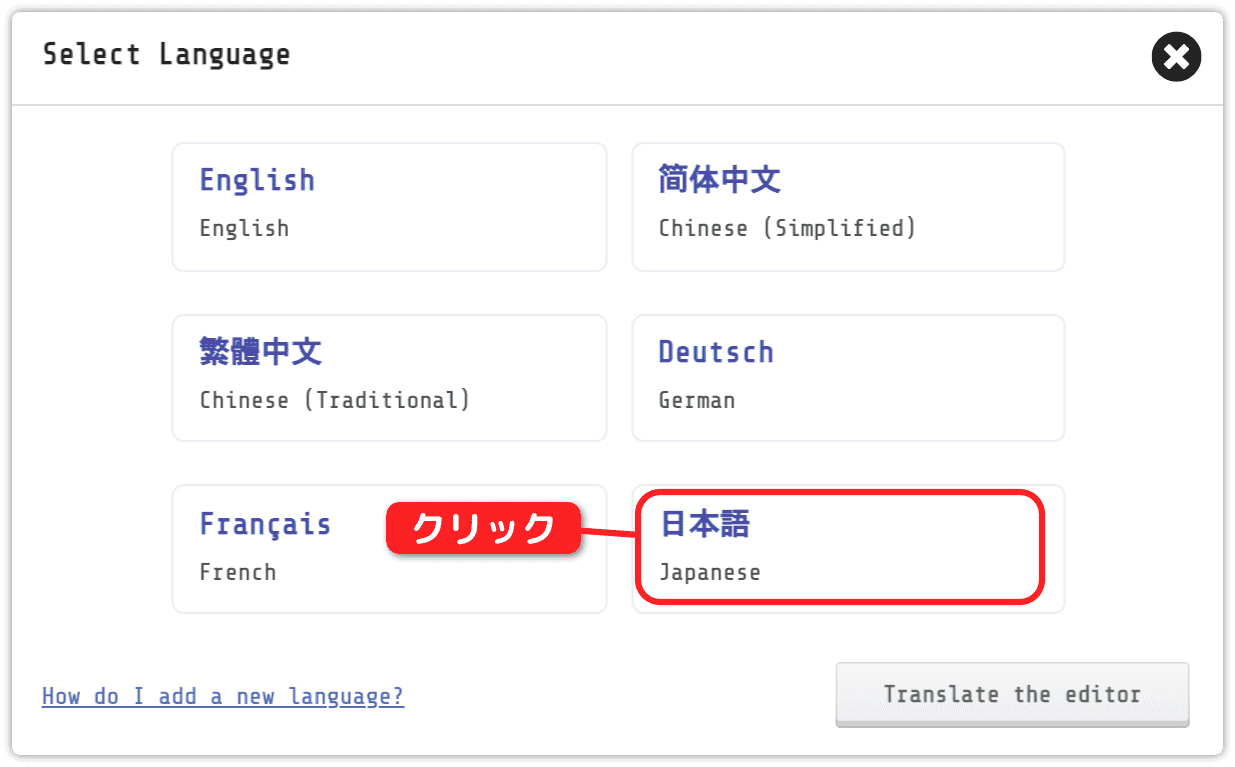
日本語をクリックします。

これで日本語になります。しかし、すべて対応していません。
チュートリアルは英語の部分も多く、正しく翻訳されていないこともあります。
新しいプロジェクトを作成しよう
いきなりですがゲームを作りましょう。
アカウント登録もせずゲーム制作が始められるのは MakeCodeArcade の良いところです。
(アカウントの話はまた後でします)
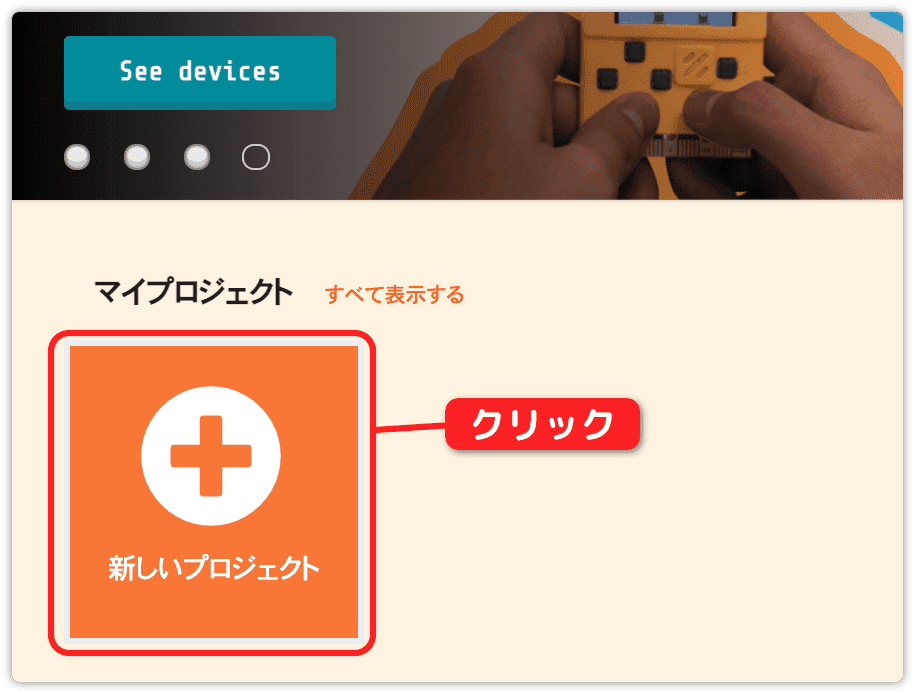
それでは 新しいプロジェクト と書かれたボタンをクリックします。

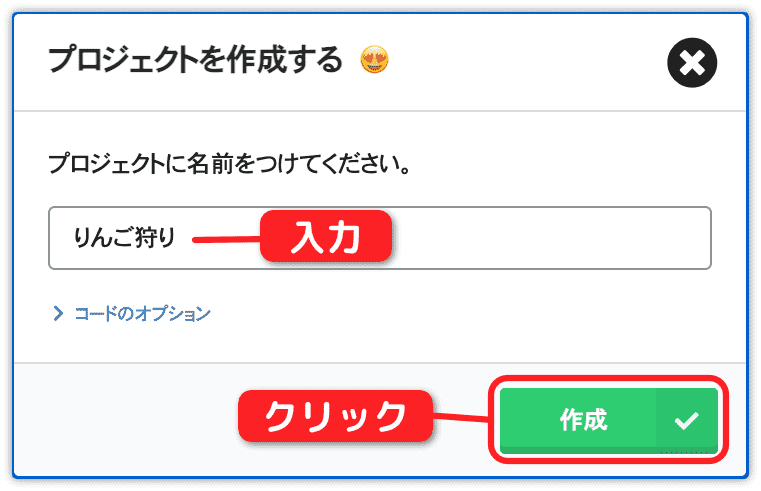
プロジェクトの名前を入力します。ここでは「りんご狩り」にしました。
そして、作成ボタンをクリックします。

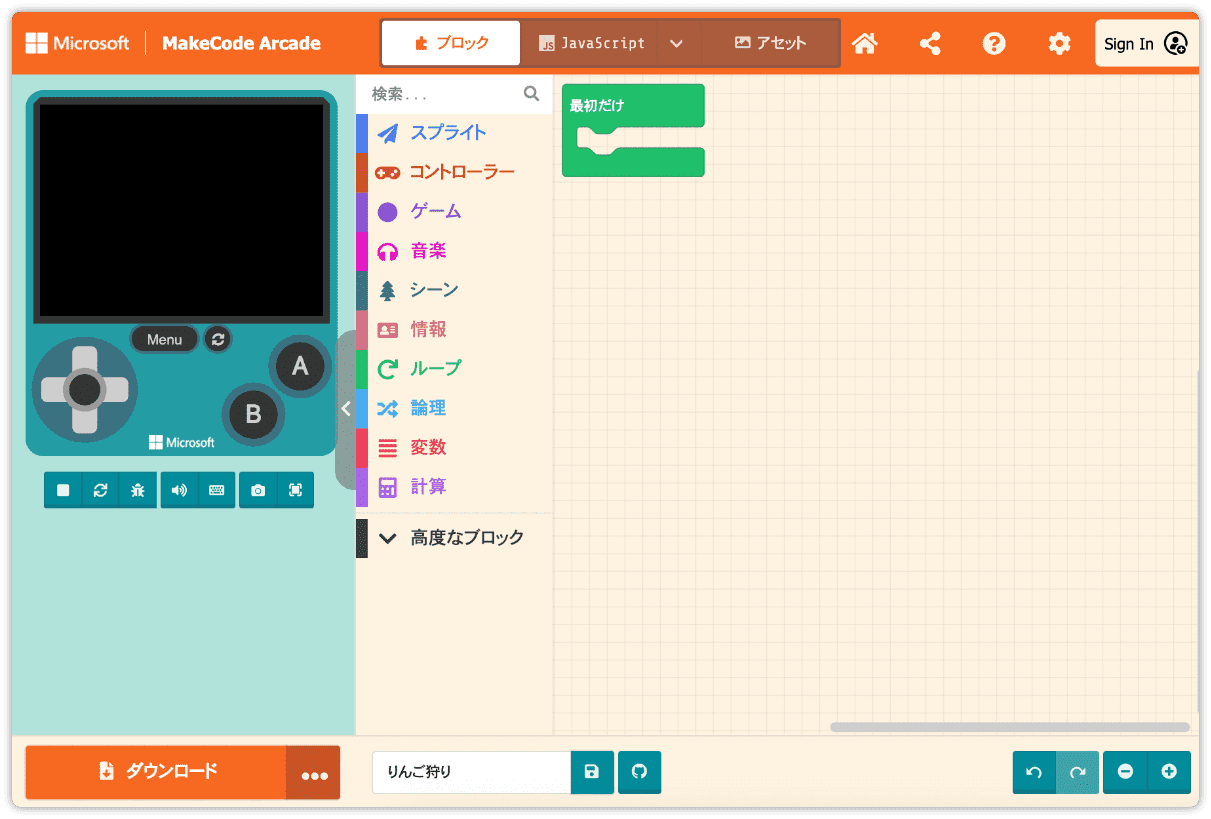
次のようなエディタ画面が開きます。

ここでゲームを作っていきます。
スプライトを用意しよう
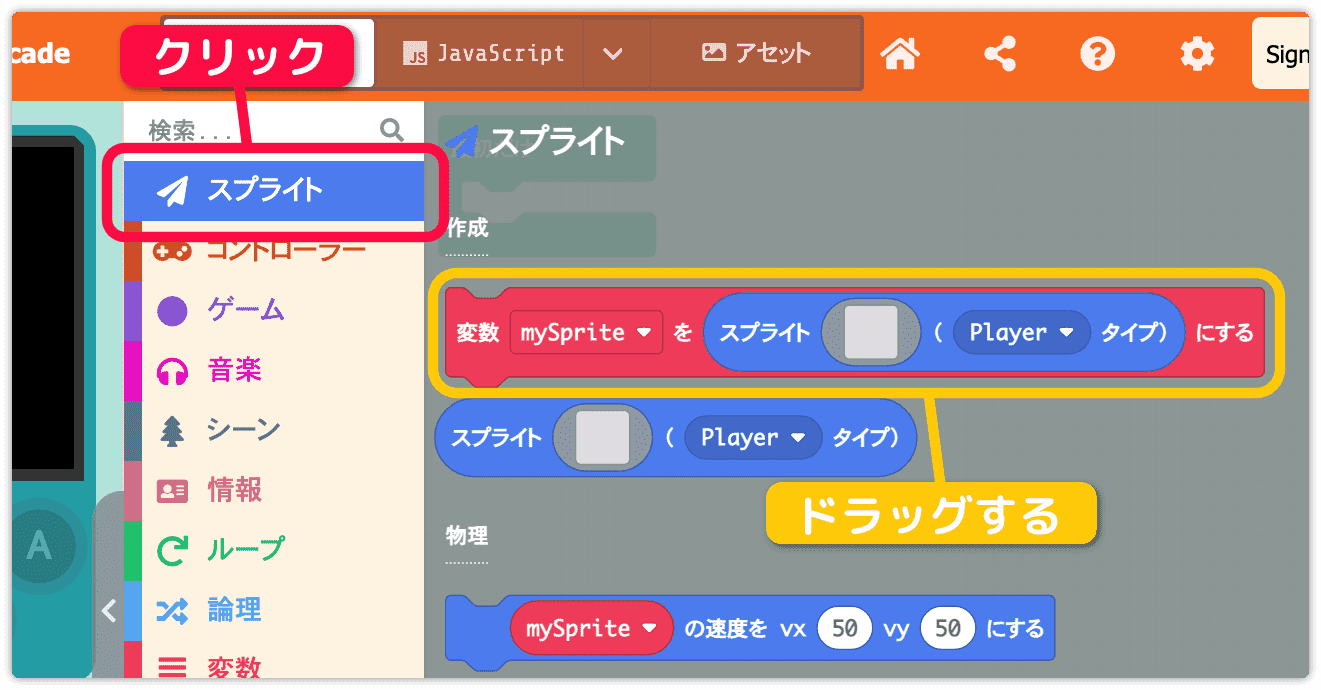
下の画像を見ながら作業してください。
まず スプライト をクリックします。
いくつものブロックが表示されます。黄色い枠で囲ったブロックをドラッグします。

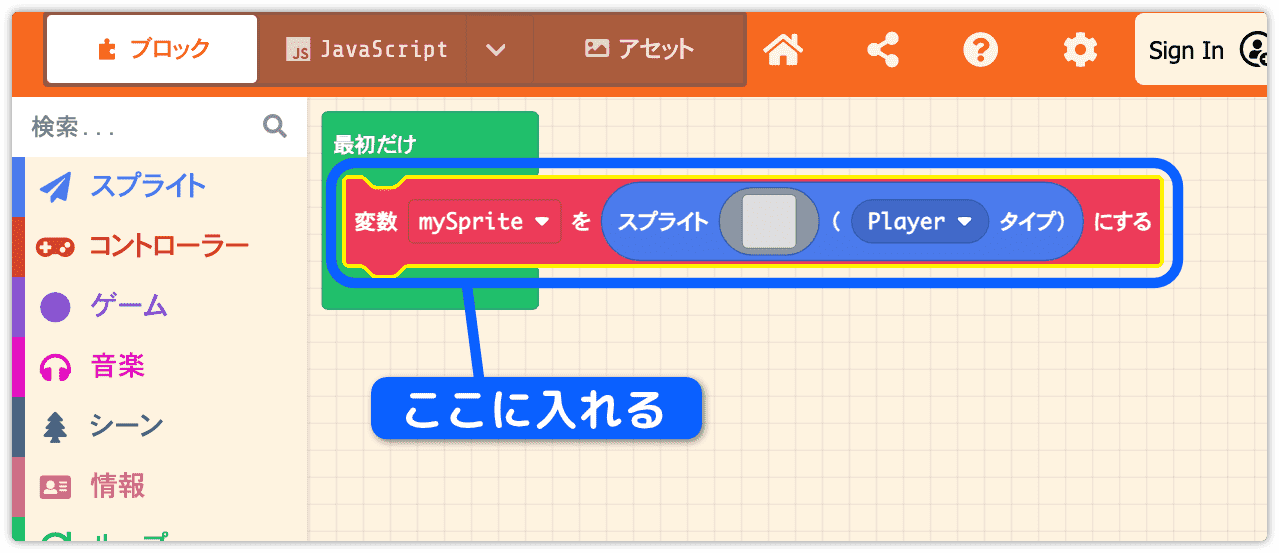
はじめの画面に戻ったら 最初だけ ブロックにはめ込みます。

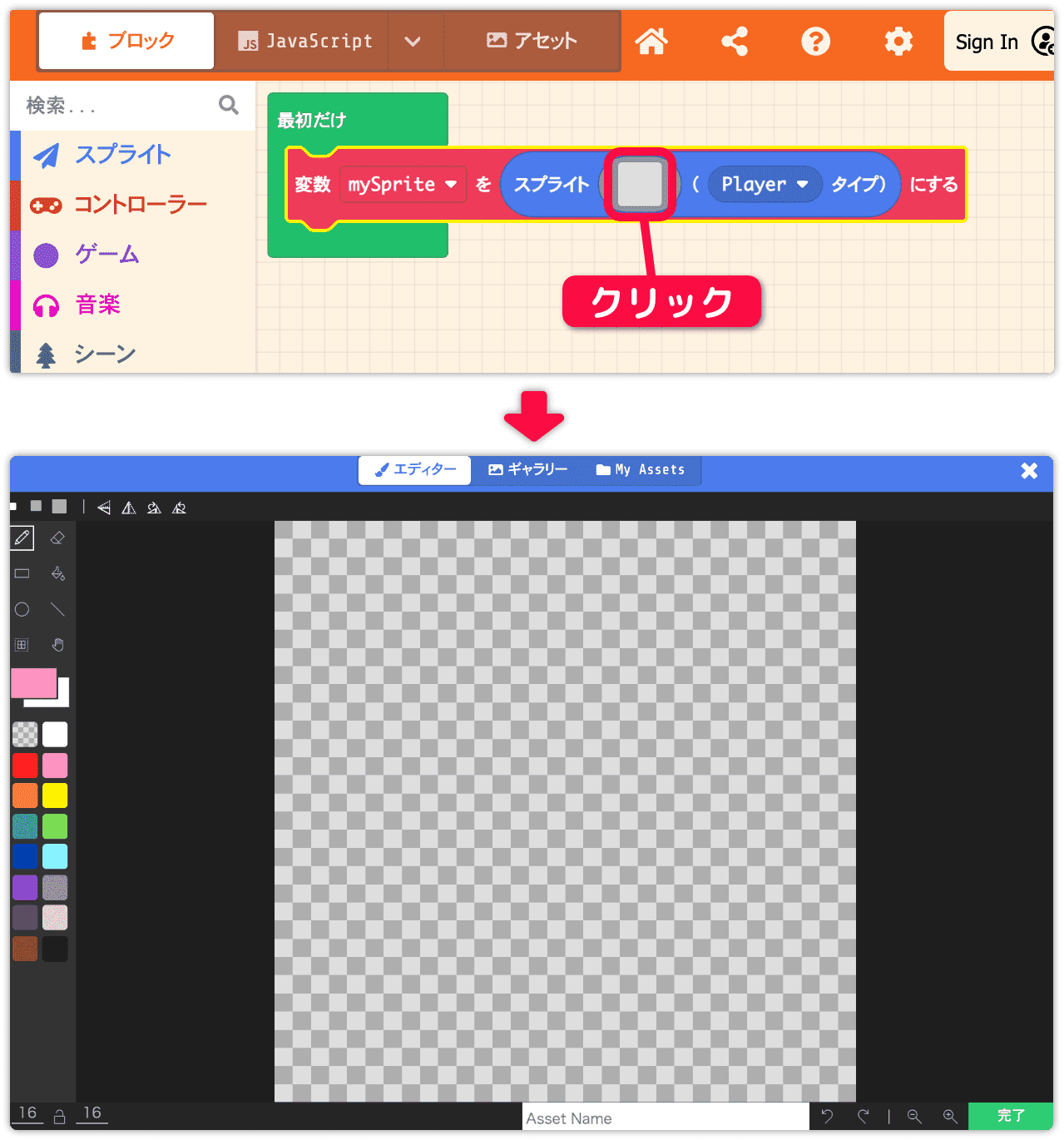
スプライトの文字の横のマスをクリックします。
するとスプライトエディタが開きます。

ここでは好きな絵を描くことができます。
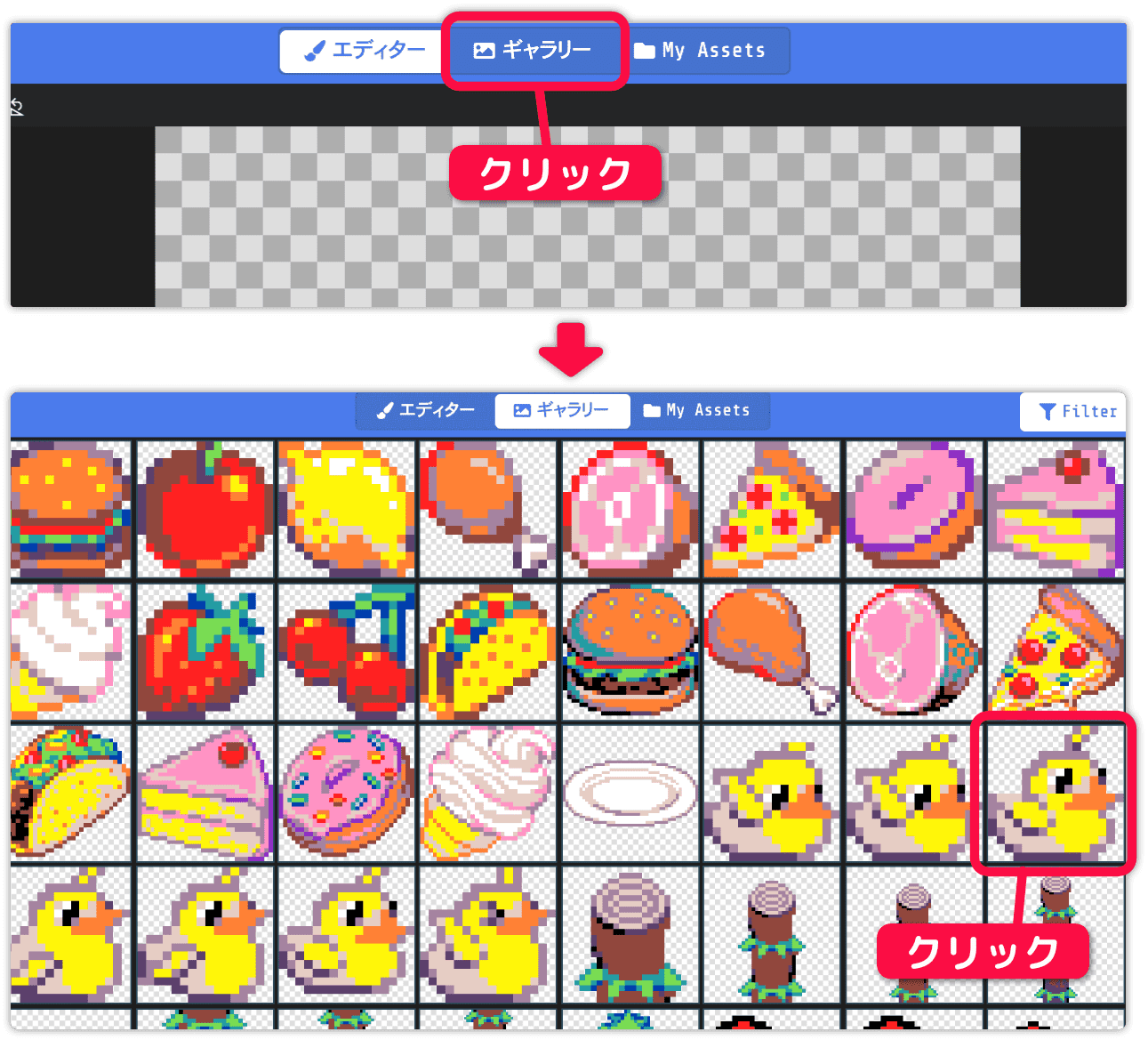
しかし、今回は用意された絵を使います。ギャラリータブをクリックしましょう。
この中からアヒルを探してクリックしてください。

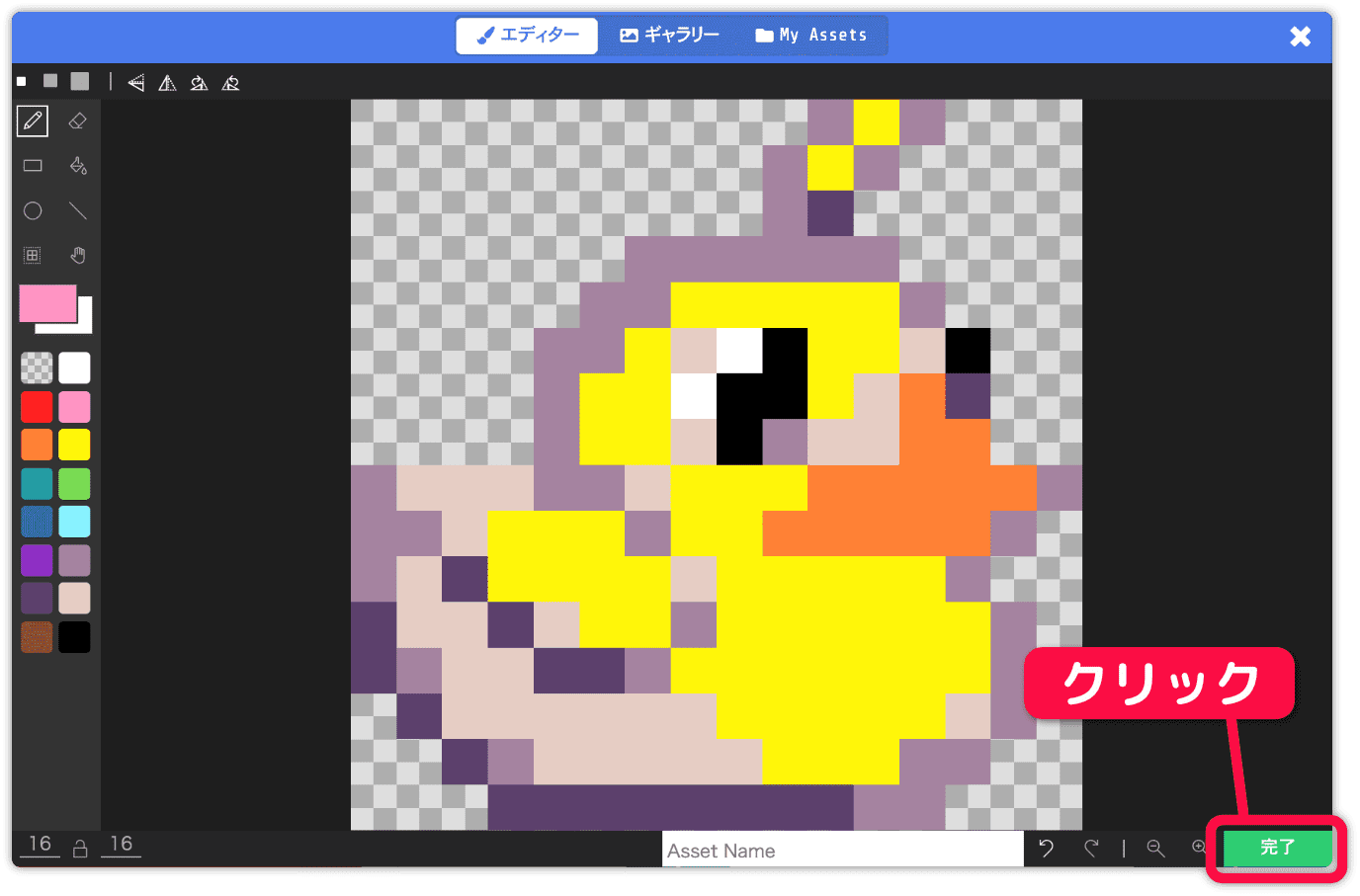
エディタに戻ったら右下にある完了をクリックします。

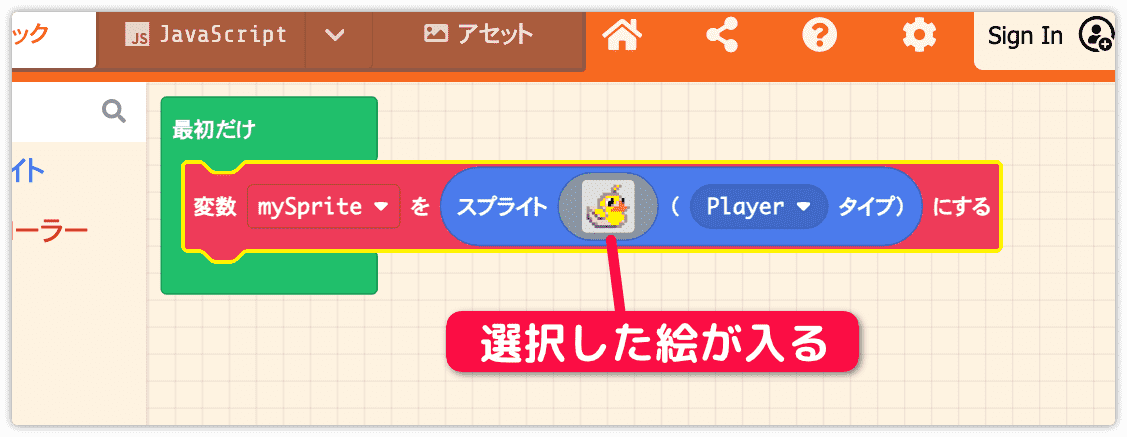
はじめの画面に戻るとクリックしたマスの中にアヒルが表示されます。
ここまでの作業で、スプライトとして使う絵を用意したことになります。

ちなみにスプライトとは、キャラクタ(画像)を表示(操作)する機能のことです。
他の絵に影響されずに自由に動かすことができて、エフェクトを付けたりすることも可能です。
背景色を変更しよう
背景色を変えたいと思います。
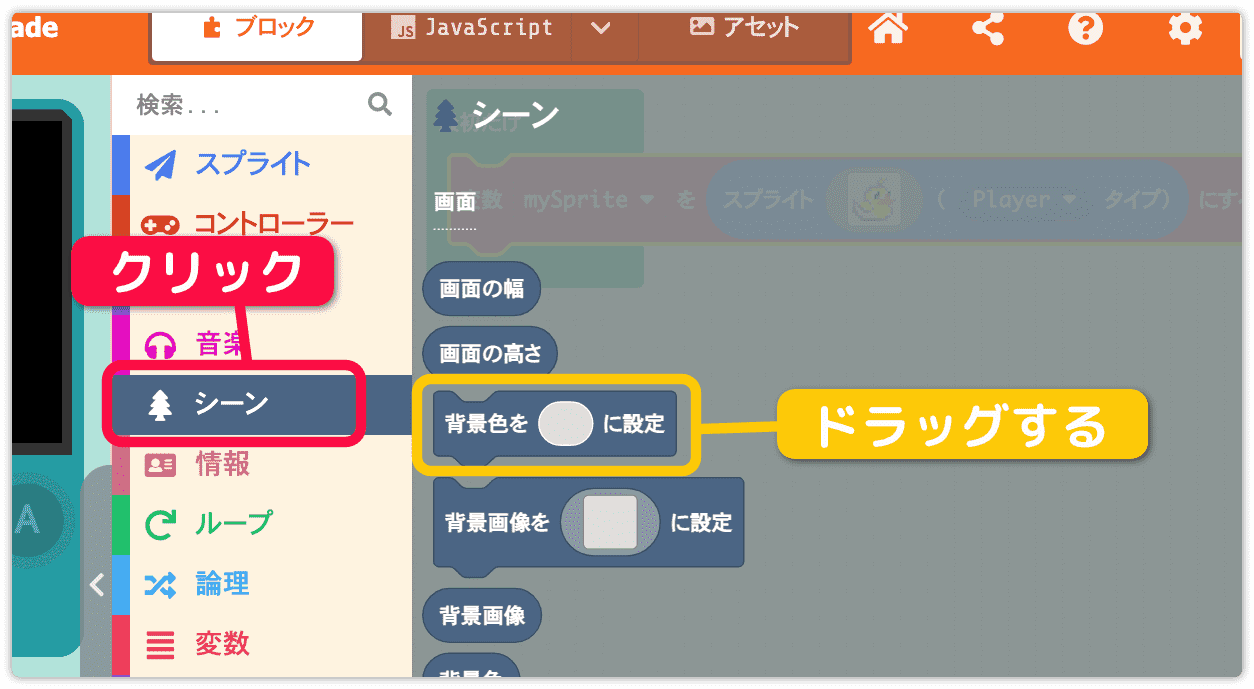
まず シーン をクリックしてください。
そして 背景色を に設定ブロックをドラッグします。

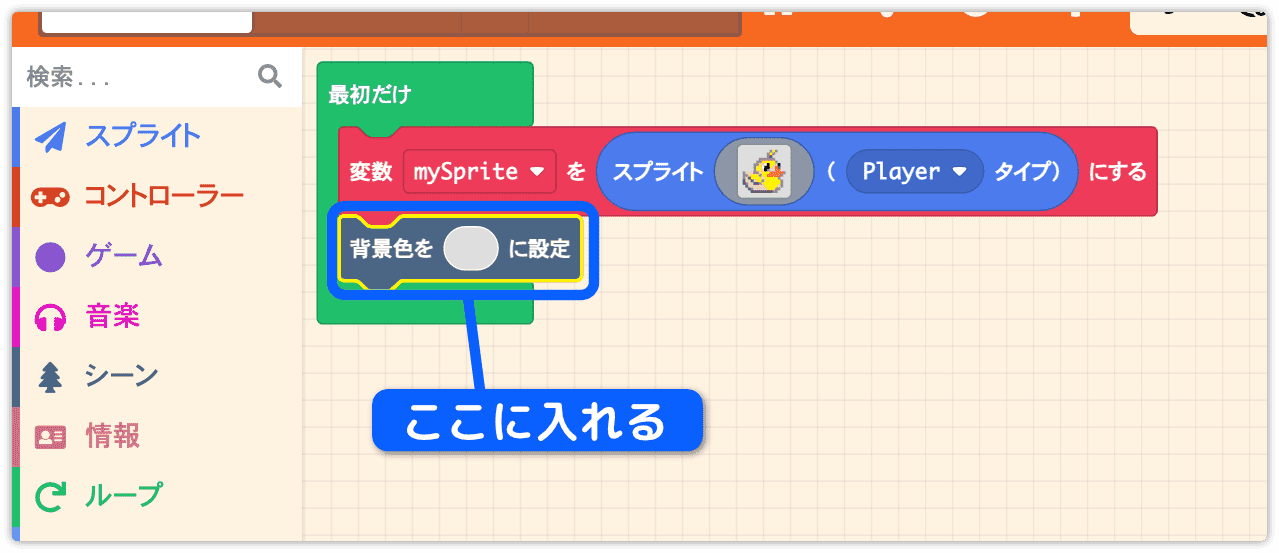
はじめの画面に戻ったら 最初だけ にはめ込みます。

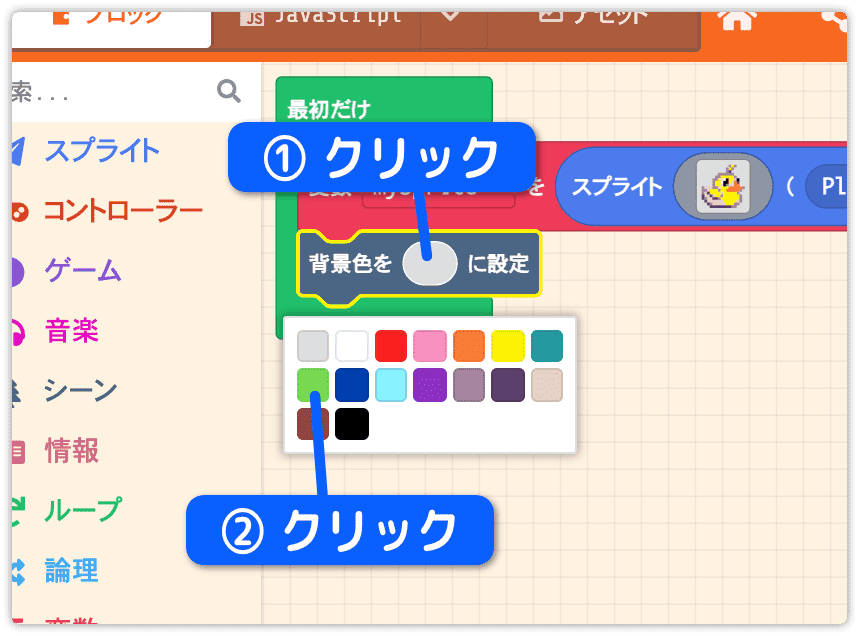
背景色を に設定のマスをクリックしてください。色見本が表示されます。
そして好きな色をクリックします。ここでは緑を選びました。

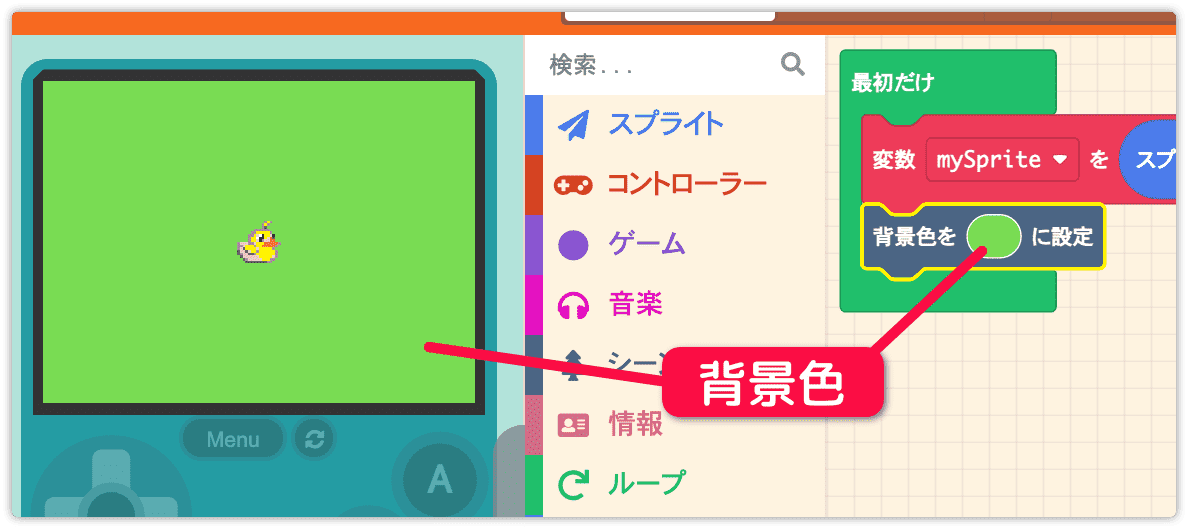
クリックしたマスとシミュレーター画面を見てください。
選んだ色になっています。

シミュレーターの真ん中には、スプライトのアヒルも表示されていますね。
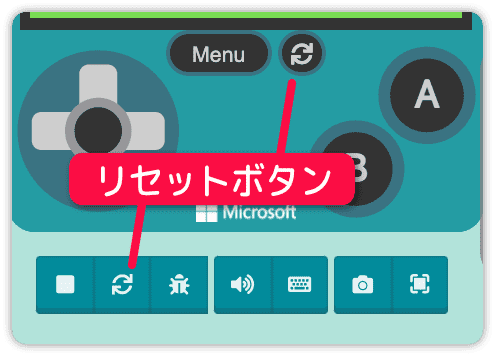
「あれ?シミュレーターの画面が表示されない」という場合はリセットしましょう。

リセットしても画面が表示されないことがあります。
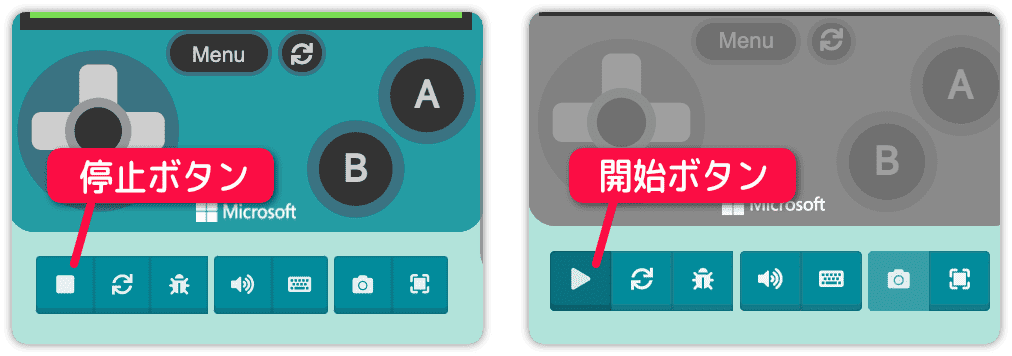
その場合は、一度シミュレーターの停止ボタンを押し、その後、開始ボタンを押してください。
これで正常に実行されます。

プレイヤーキャラを操作しよう
スプライトのアヒルをプレイヤーキャラとして操作できるようにします。
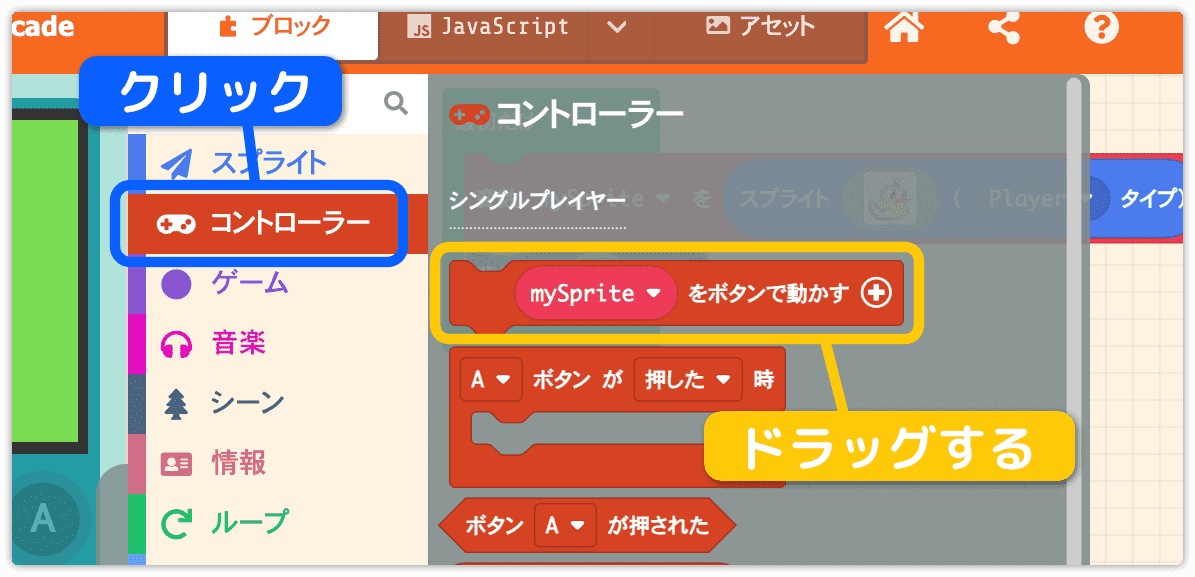
まず コントローラー をクリックしてください。
そして mySprite をボタンで動かす をドラッグします。

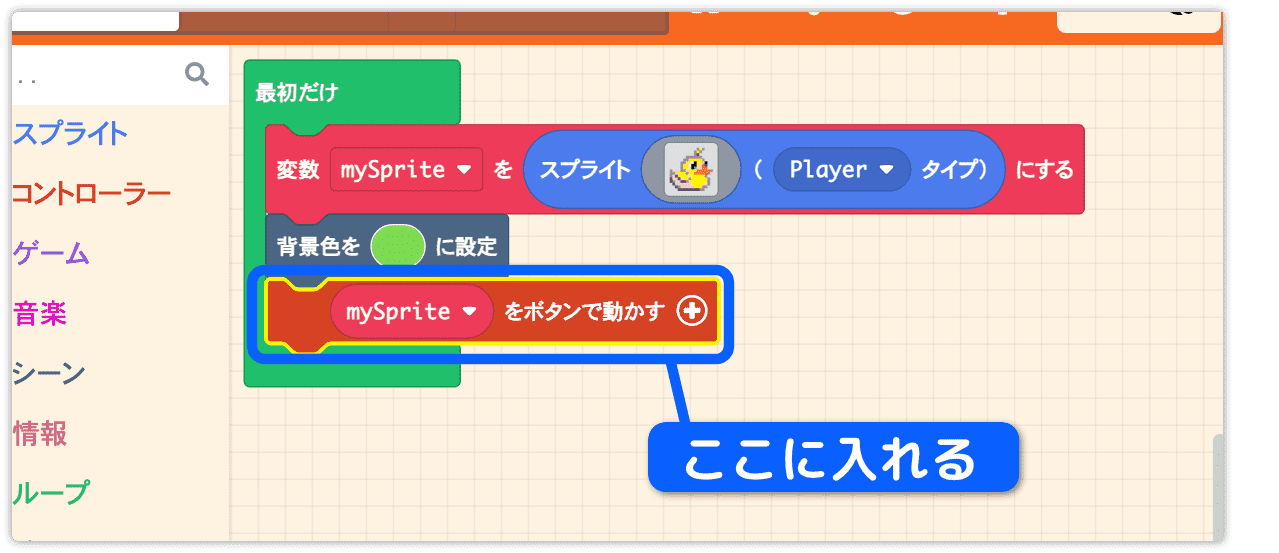
はじめの画面に戻ったら 最初だけ にはめ込みます。

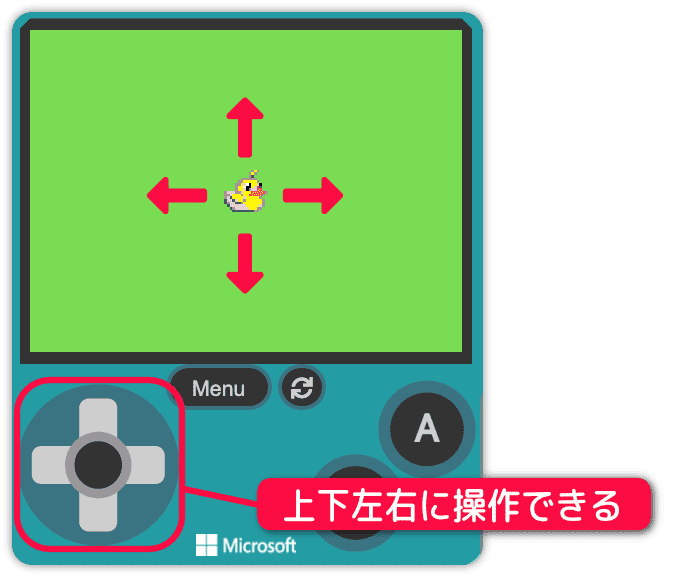
これでシミュレーターの十字キーで操作できるようになりました。

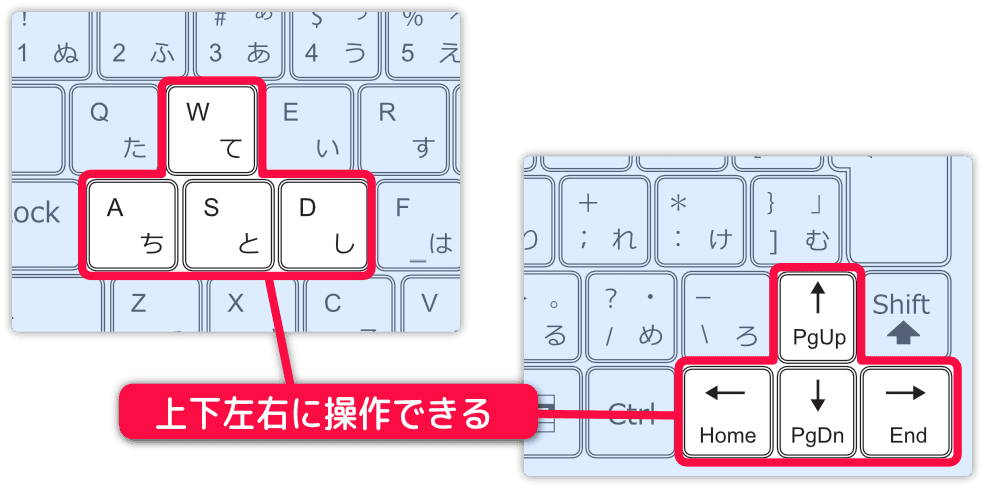
キーボードのカーソルキーや、WASDキーでも操作できます。
シミュレーターよりこちらの方が操作しやすいです。

「あれ? 動かない」
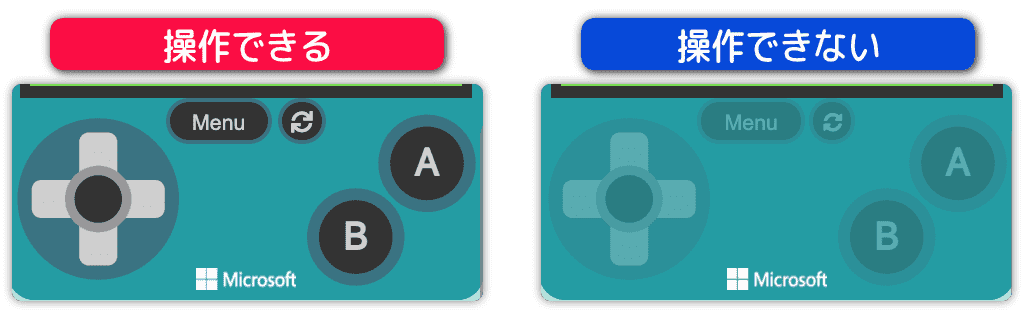
という人はシミュレーターのパネルの色を確認してください。
パネルが薄暗くなっている(右側)と操作できません。
マウスカーソルを載せたりタッチすれば、アクティブな状態(左側)になります。

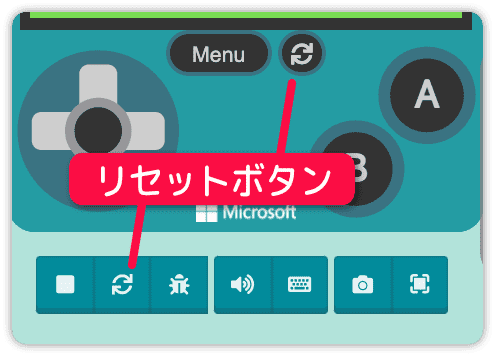
それから、操作中にキャラクターが画面外へ出てしまって戻せない時はリセットしましょう。
リセットボタンは2箇所ありますよ。

… 次回に続きます。