MakeCode Arcade を使ったゲーム作り、第5弾です。
これまでに学習した内容については、説明を省略することがあります。
わからないところがあれば、前のページを読み返して確認してみてください。
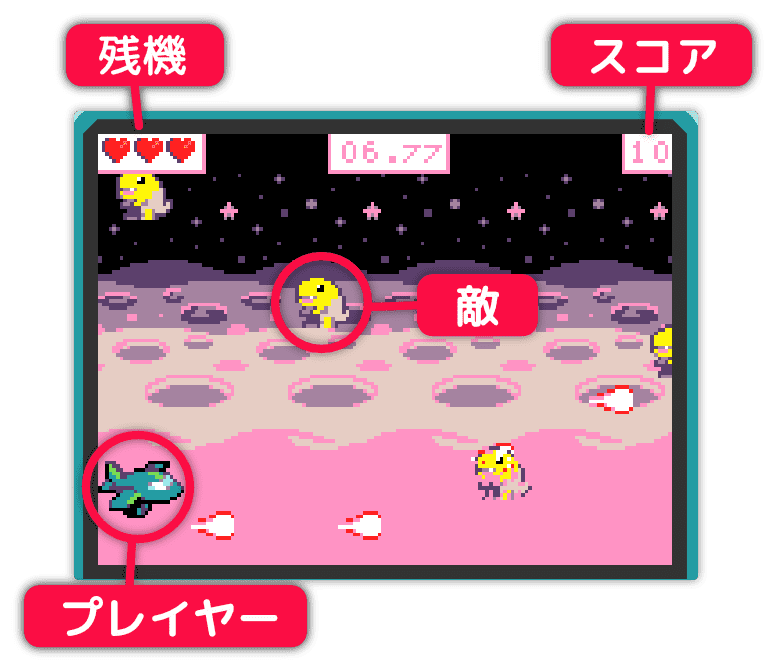
これから作るゲーム
前回と同じく、今回も横向きの画面です。
全体の仕組みも前回とよく似ています。
プレイヤーを上下左右に動かしながら、敵を避けつつ弾を発射して、右から出てくる怪獣を倒します。
弾を撃つような動作は、他のゲームでもよく使われます。これができるようになると、作れるゲームの幅が広がりますよ。

残機制のゲームです。
15秒経つとゲームオーバーになります。また、敵に3回当たってもゲームオーバーです。
スコアは敵を倒すたびに +1 されます。
新しくプロジェクトを作成しよう
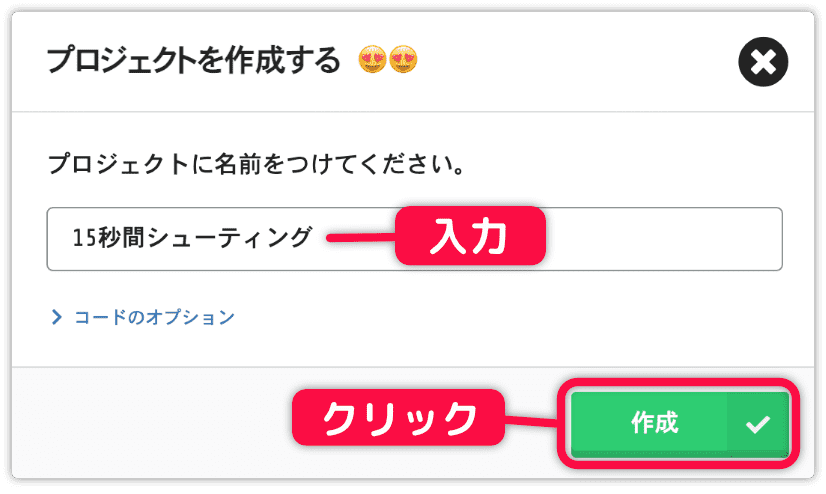
新しくプロジェクトを作成します。
プロジェクトの名前を入力し、 作成 ボタンをクリックします。

背景に絵を入れましょう。
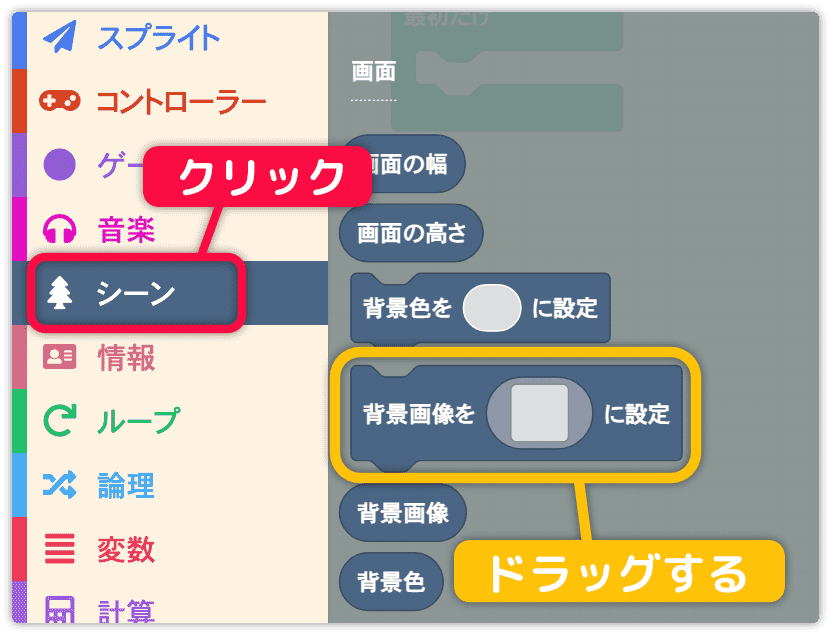
シーン の中の 背景画像を○に設定 をドラッグします。

最初だけ の中に配置します。
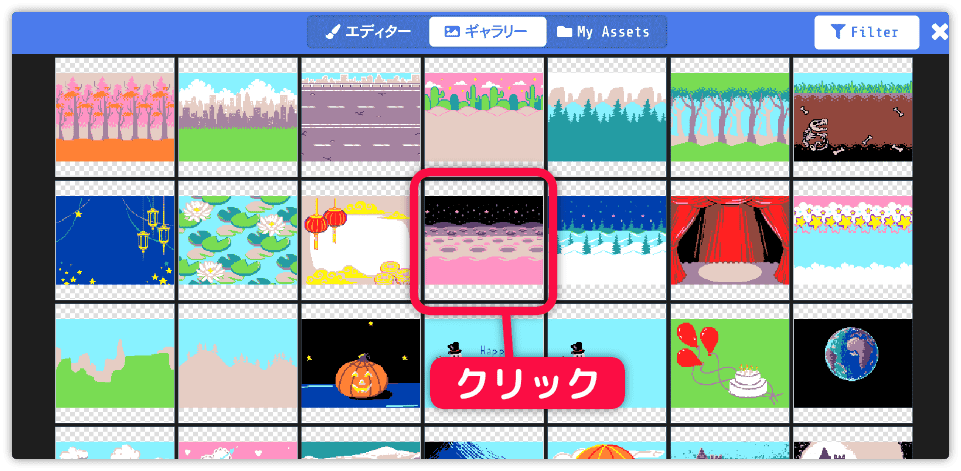
次に絵を選びます。

ギャラリーから月面のような絵を選びます。(丸いのはクレーターかな?)

この背景画像をあとで動かします。
ところで、シミュレーター画面がなかなか表示されないことがあります。新しくプロジェクトを作成したときによく起こる現象です。
たいていは、リセットボタンを押すことで解決しますが、それでも表示されないこともあります。
その場合は、リセットボタンの横にある「停止ボタン」を押してみましょう。
停止ボタンを押すと、「開始ボタン」に切り替わるので、それをクリックしてください。これで正常に実行されるはずです。
プレイヤーを表示しよう
プレイヤーを表示しましょう。
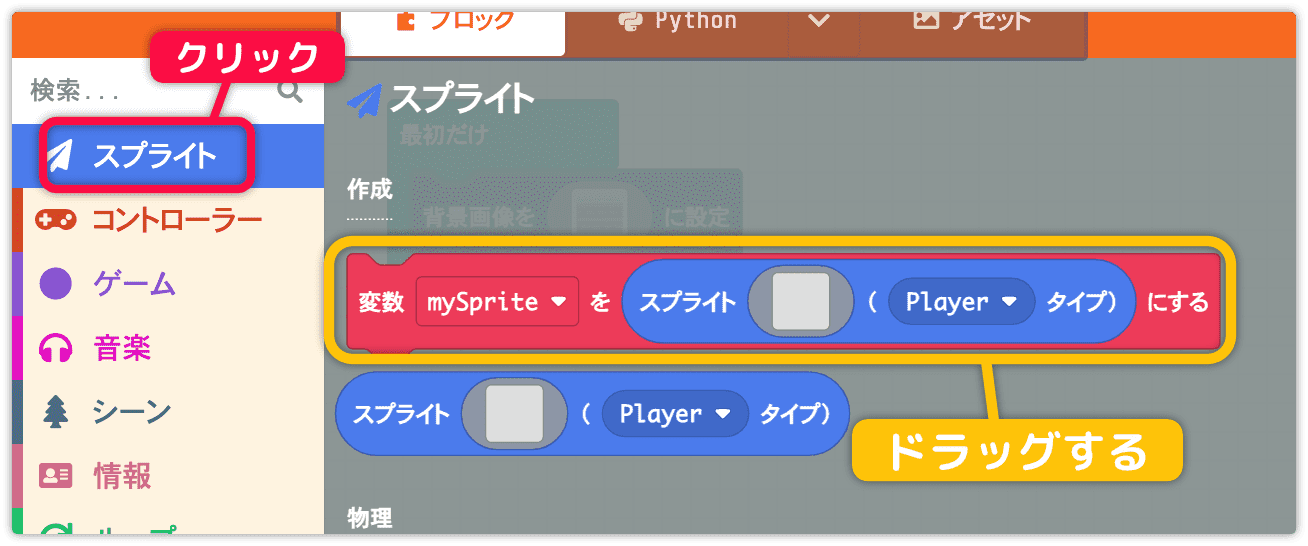
スプライト の中の黄色で指定したブロックをドラッグします。

最初だけ の中に配置します。
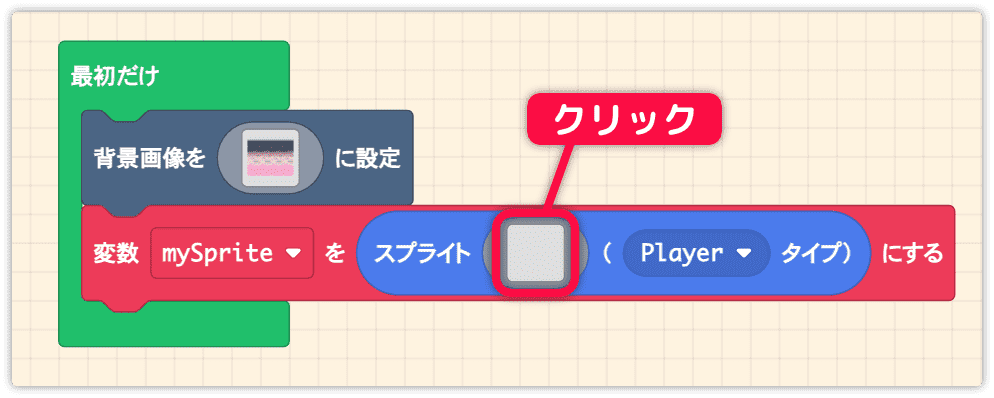
絵を選びます。

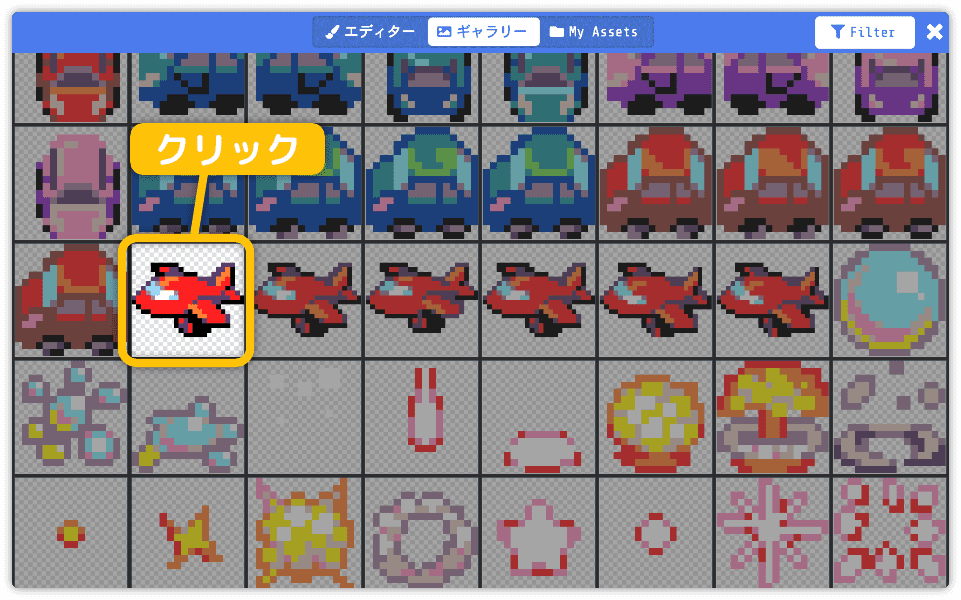
ギャラリーから飛行機の絵を選びます。

同じような絵が6枚ありますが、これはアニメーション用です。
今回はどれを選んでもかまいません。
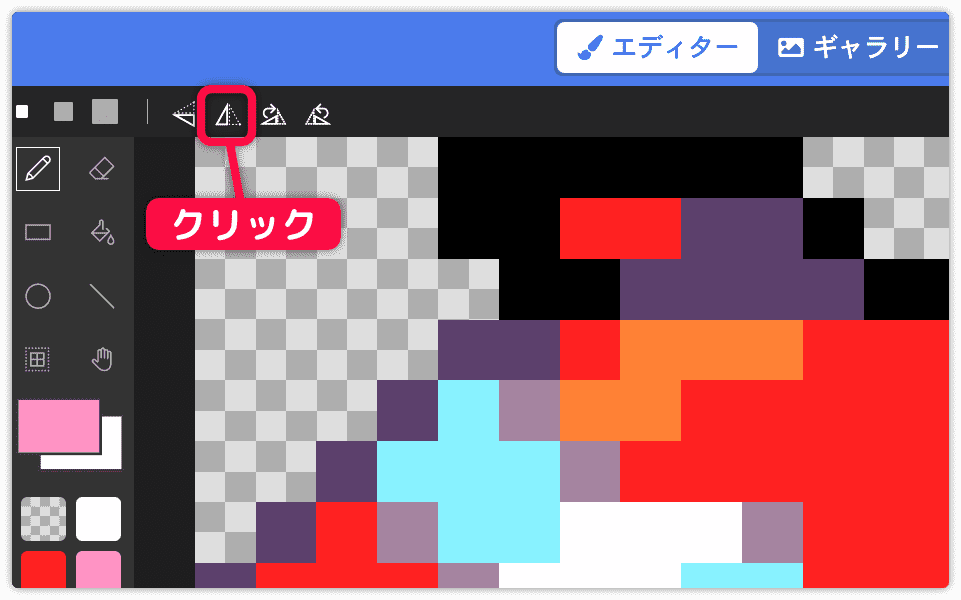
絵を確定する前に、絵の向きを変えます。
下図を参考に、左右反転のアイコンをクリックします。

左向きの絵が右向きになりました。
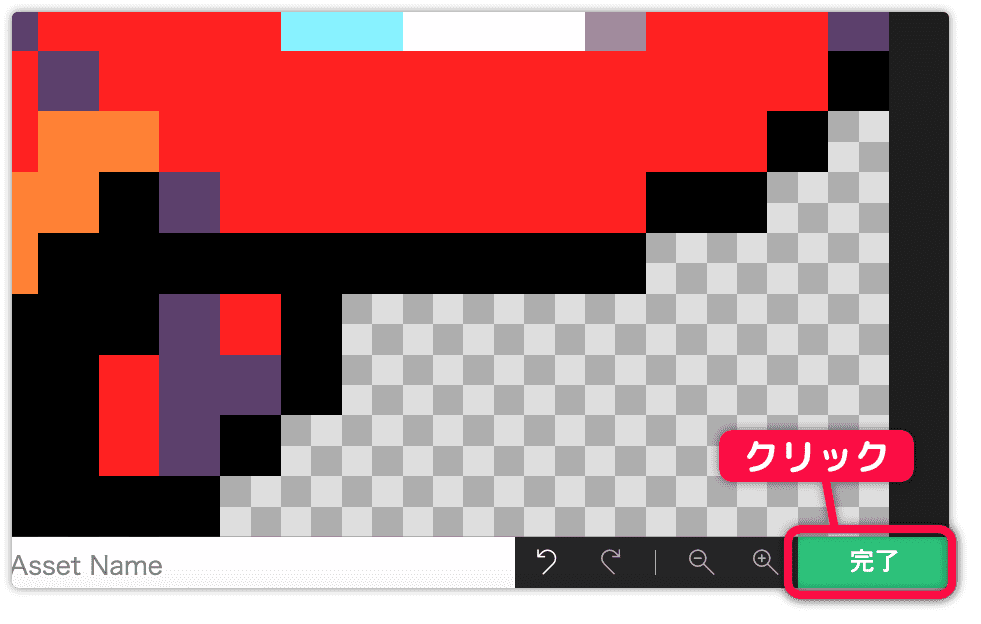
完了 ボタンを押して絵を確定します。

プライヤーを動かそう
プレイヤーキャラを操作できるようにします。
コントローラー の中の mySpriteをボタンで動かす をドラッグします。

最初だけ の中に配置します。
次に、プレイヤーの初期位置を変更しましょう。
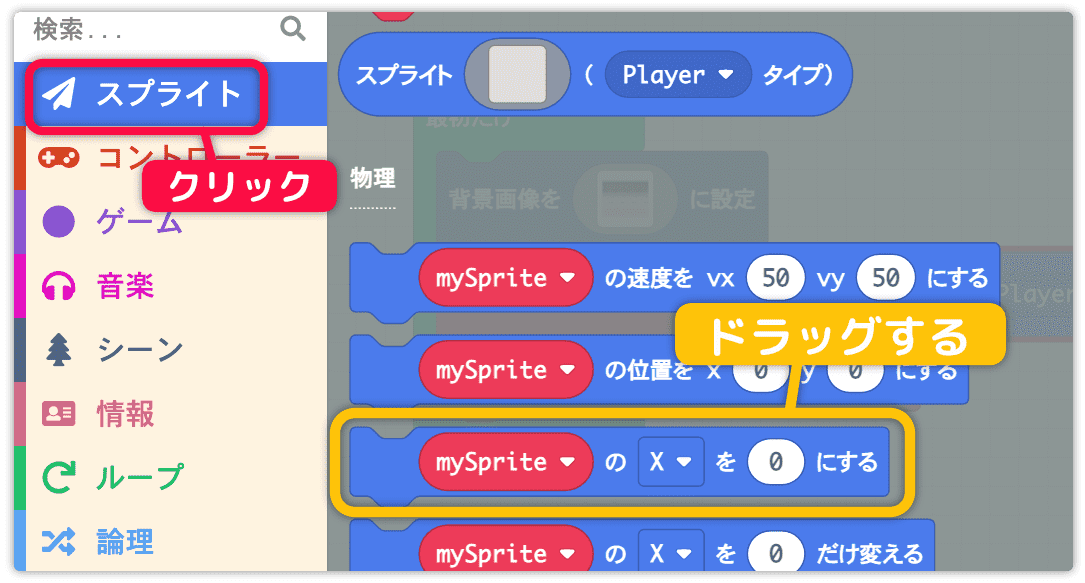
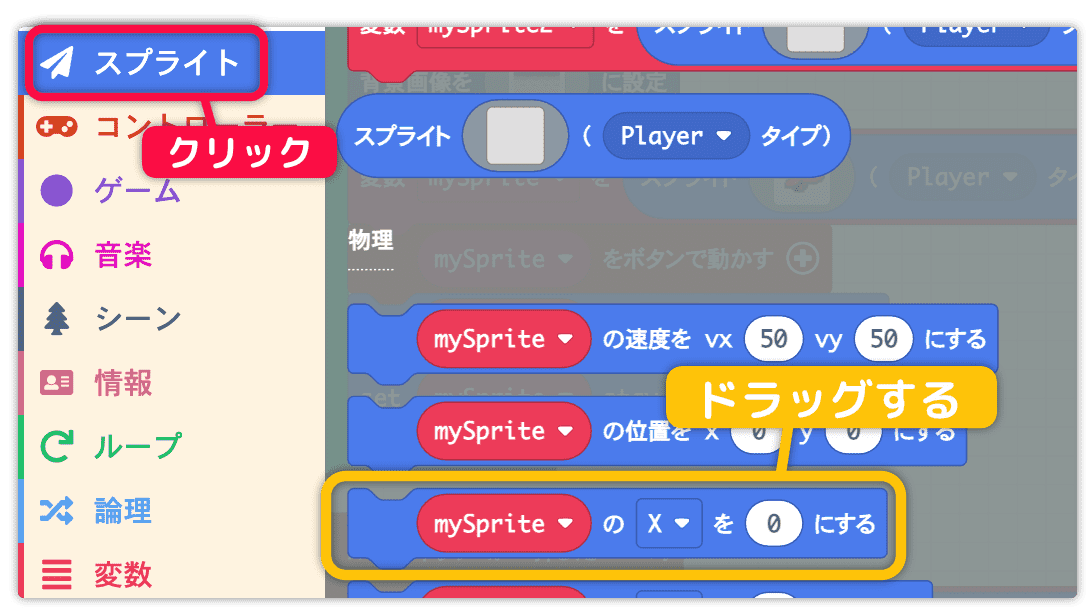
スプライト の中の mySprite の X を 0 にする をドラッグします。

最初だけ の中に配置します。
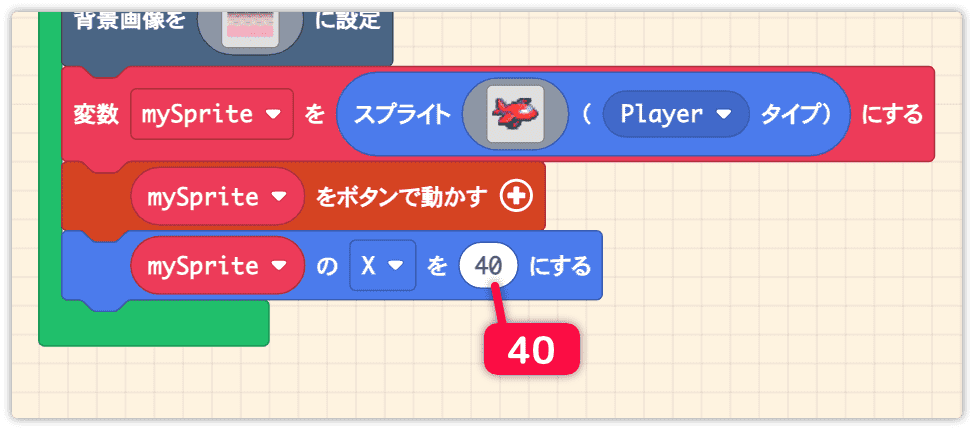
X 座標を 40 に変更します。

画面外へ飛び出さないようにします。
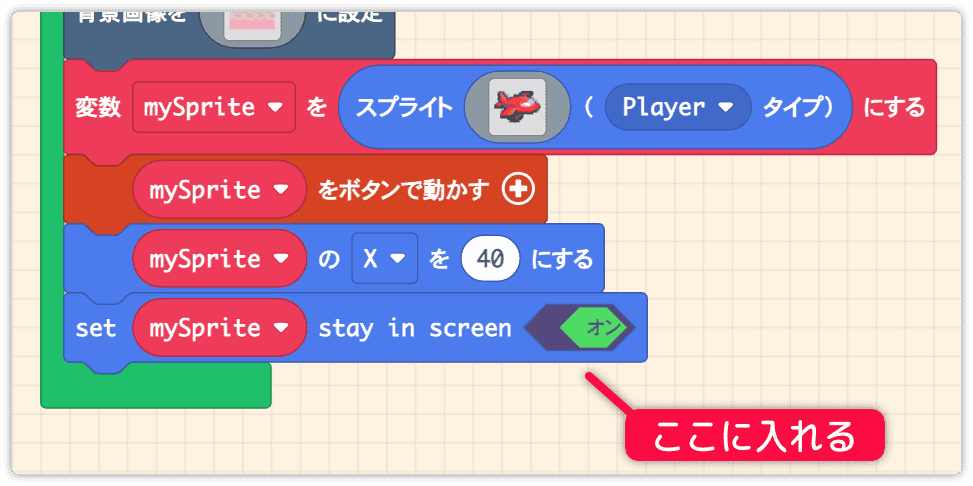
スプライト の中の mySprite を画面内にとどめるかどうかを オン に設定する をドラッグします。
最初だけ の中に配置します。

図の中の変数名を確認してください。
プレイヤーである飛行機は、変数 mySprite にて管理しています。
変数に対して、絵の情報、ユーザー操作、座標、画面内制限などを結び付けています。
弾を発射させよう
A ボタンを押したとき、飛行機から弾を発射できるようにします。
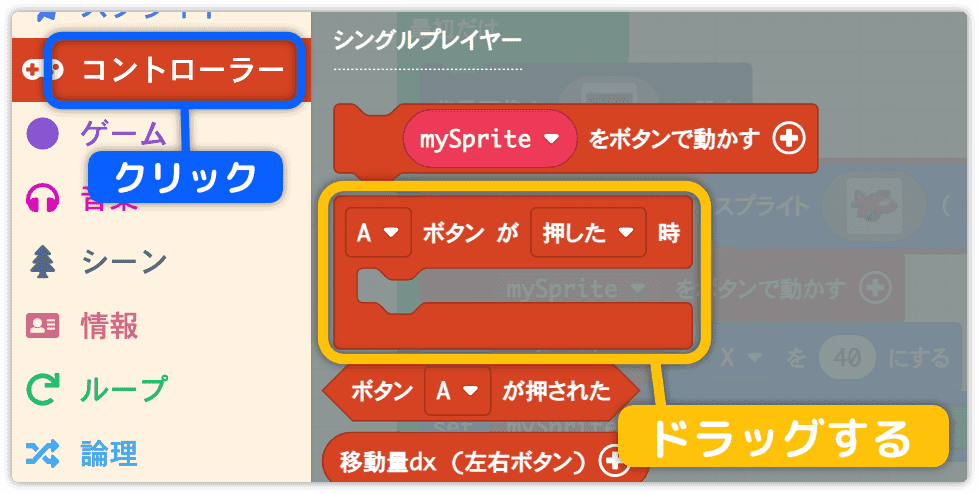
コントローラー の中の A ボタンが押された時 をドラッグします。

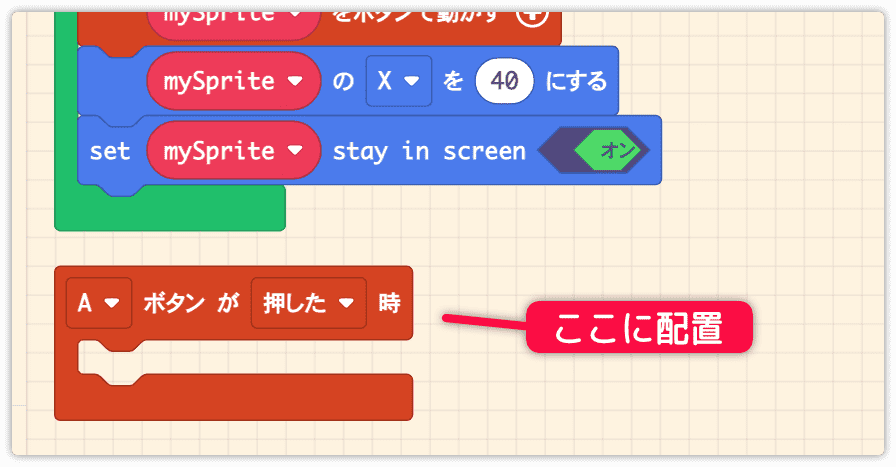
最初だけ の外に配置します。

弾のスプライトを用意しましょう。
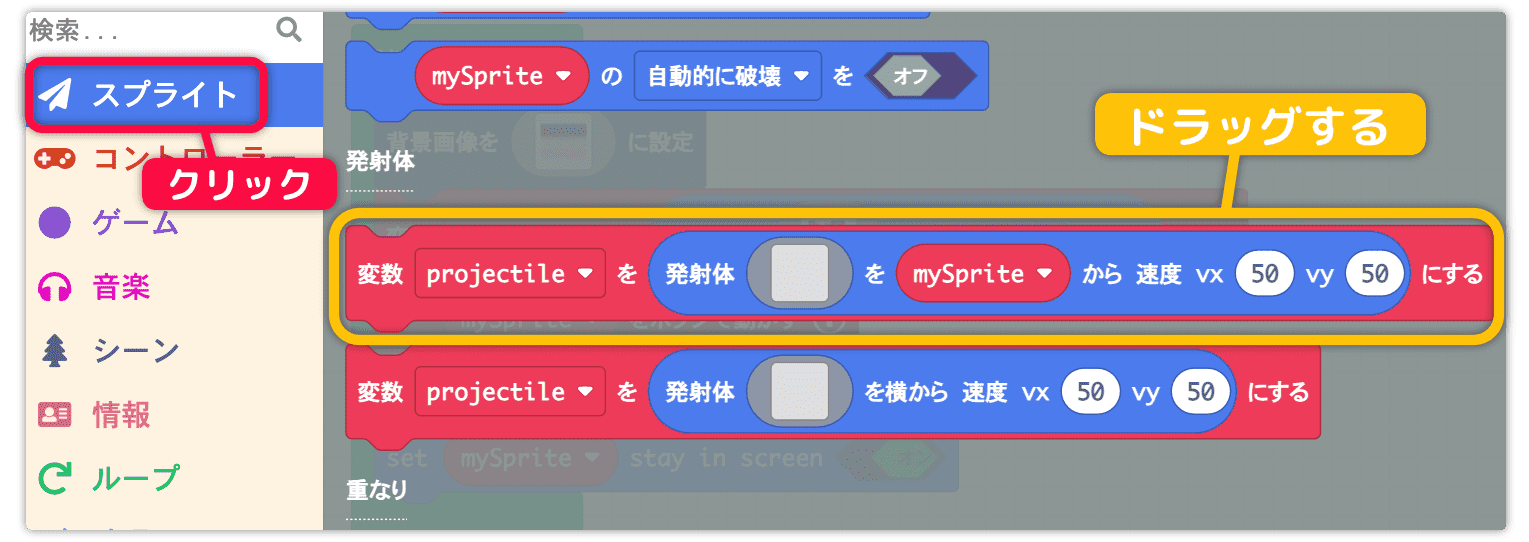
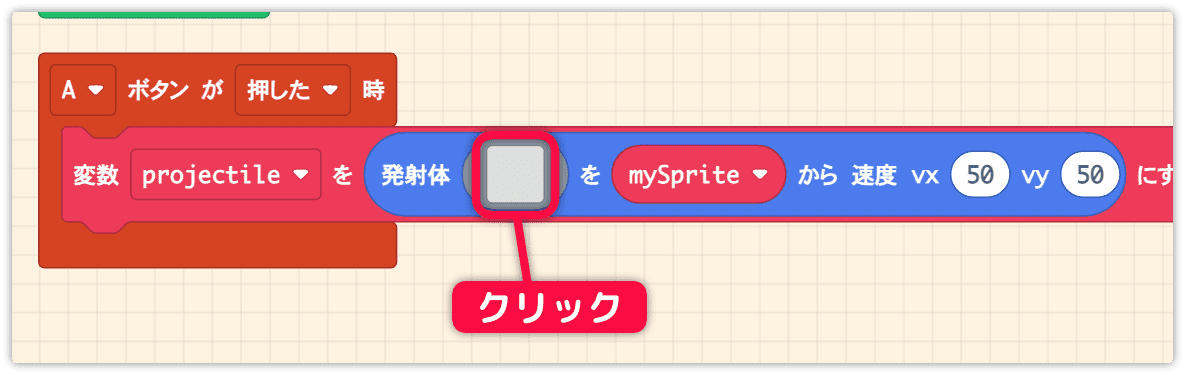
スプライト の中の黄色で指定したブロックをドラッグします。
これは特定のスプライトと同じ位置に発射体を発生させます。

A ボタンが押された時 の中に配置します。
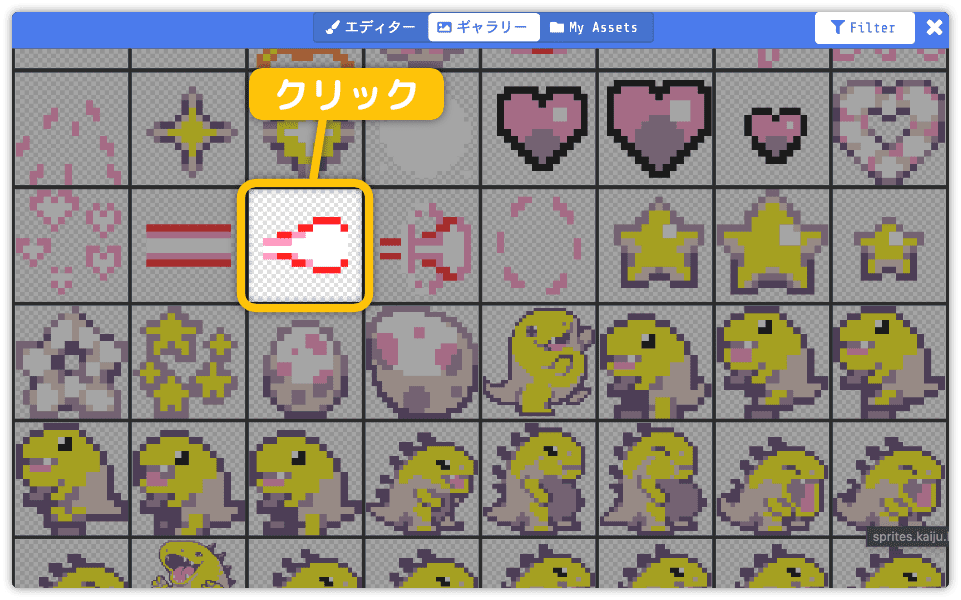
次に、絵を選びます。

ギャラリーから弾の絵を選びます。

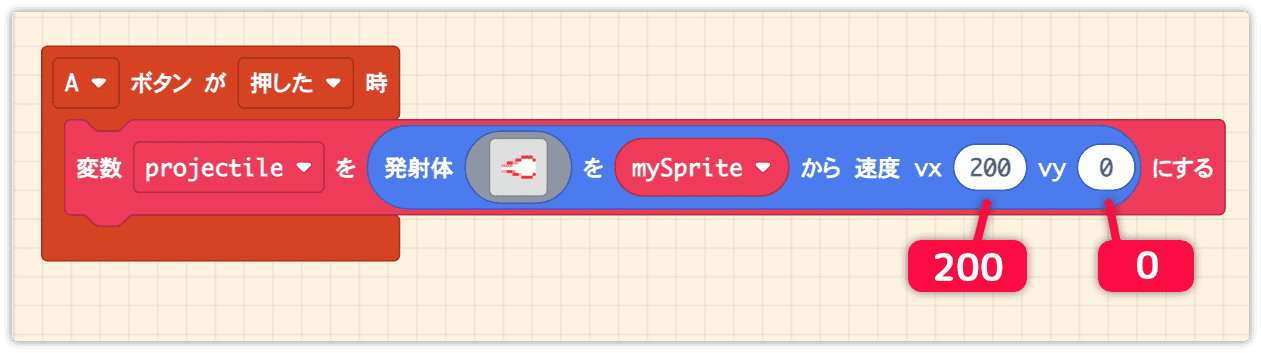
弾が右へ移動するように速度を変更します。
速度 vx 200 vy 0 に変更しましょう。

これで発射体は mySprite と同じ場所から発生し、速度 vx 200 で移動します。
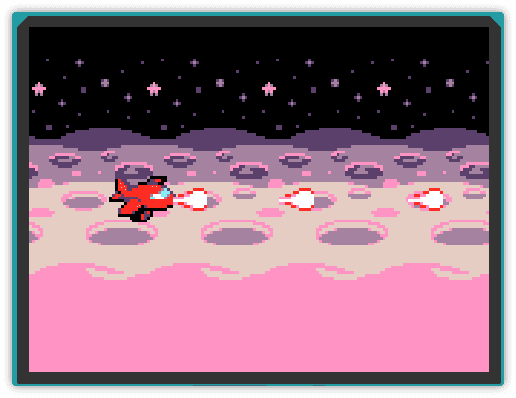
弾を撃ってみましょう。
シミュレーターの「A」ボタンをクリックしてもいいですし、キーボードの「Z」キーや「スペース」キーを押しても発射されます。
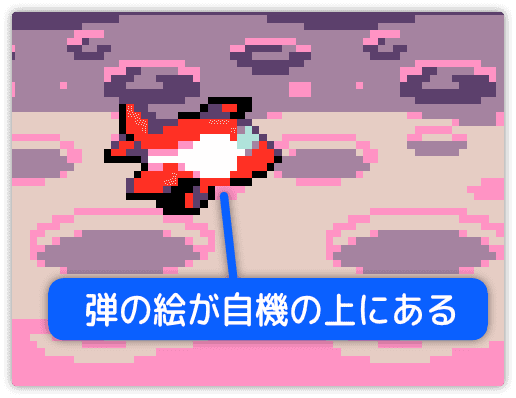
下図のように、弾のスプライトが発射されるのを確認できます。

スプライトの表示優先を変更しよう
ゲームに慣れている人は気づいたかもしれません。
弾が発射されるとき、弾のスプライトが飛行機の上に重なって表示されています。
「一瞬だから気にしなくてもいいのでは?」
と思うかもしれませんが、基本的にプレイヤーキャラクターは常にしっかり見えていることが重要です。
(演出などで意図的に隠す場合は例外です)

なぜ弾のスプライトが飛行機の上に表示されるのでしょうか?
それは、弾のスプライトが飛行機より後に作られるためです。
指定をしない限り、スプライトは同じ「奥行き(レイヤー)」に作られ、後から作られたものが上に表示されます。
奥行きを変更しましょう。
スプライト の中の mySprite の X を 0 にする をドラッグします。

A ボタンが押された時 の中に配置します。
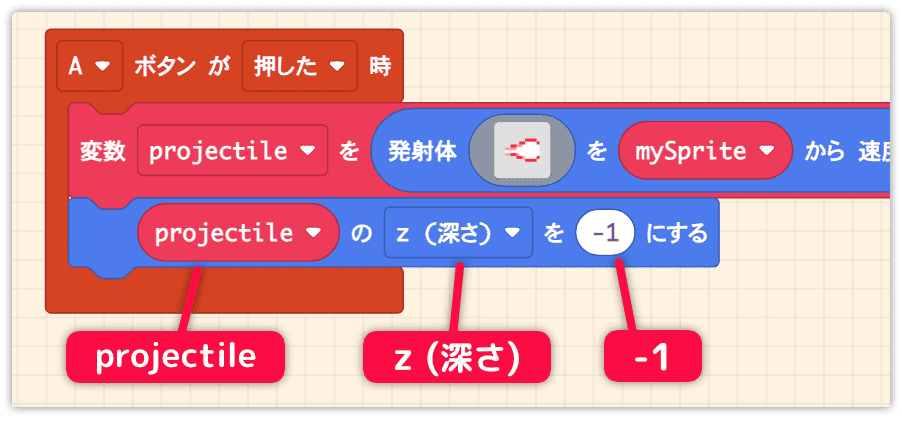
変数名を projectile、 項目を z(奥行き) 値を -1 に変更します。

変数 projectile は発射体の「弾」のことです。
ここで突然出てきた z(奥行き)について説明します。
座標には、横方向を x、縦方向を y で表し、奥行きは z で表します。
z の値がプラスだと手前に、マイナスだと奥にスプライトが配置されます。
それでは、実際に弾を撃ってみてください。
飛行機の下から弾が発射されているのが確認できるはずです。
怪獣を出現させよう
敵である怪獣を出現させます。
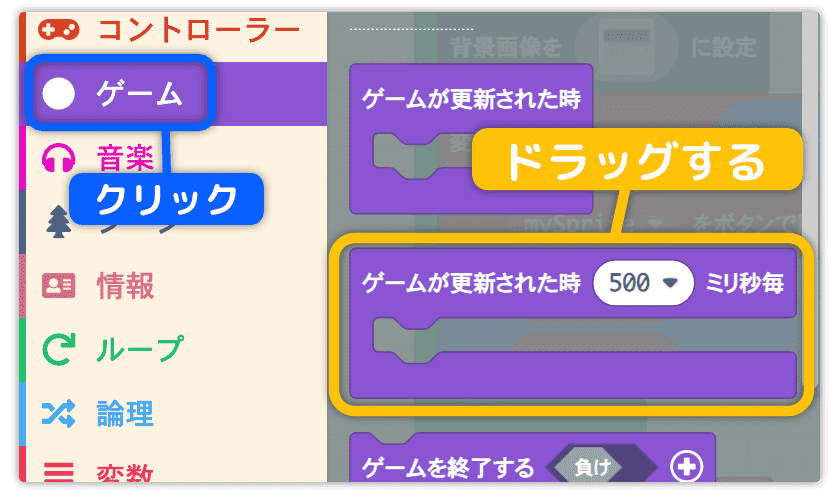
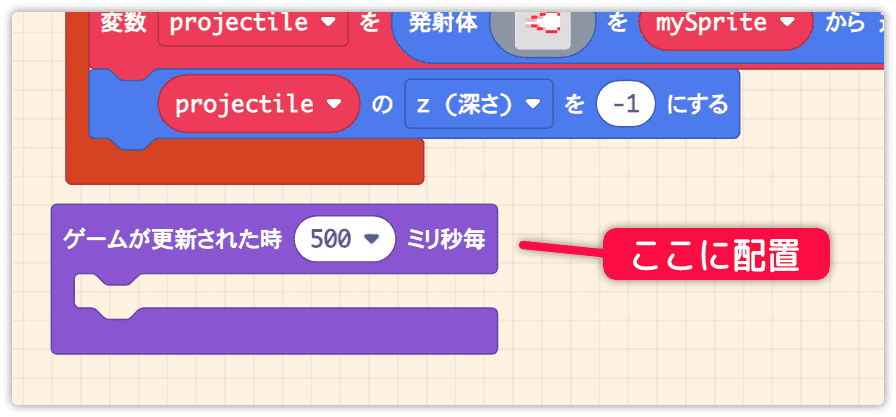
ゲーム の中の ゲームが更新された時 500 ミリ秒毎 をドラッグします。
これは一定の間隔で処理させたいときに使います。

A ボタンが押された時 の下あたりに配置します。

怪獣のスプライトを作ります。
どんどん出現させるので発射体で作ります。
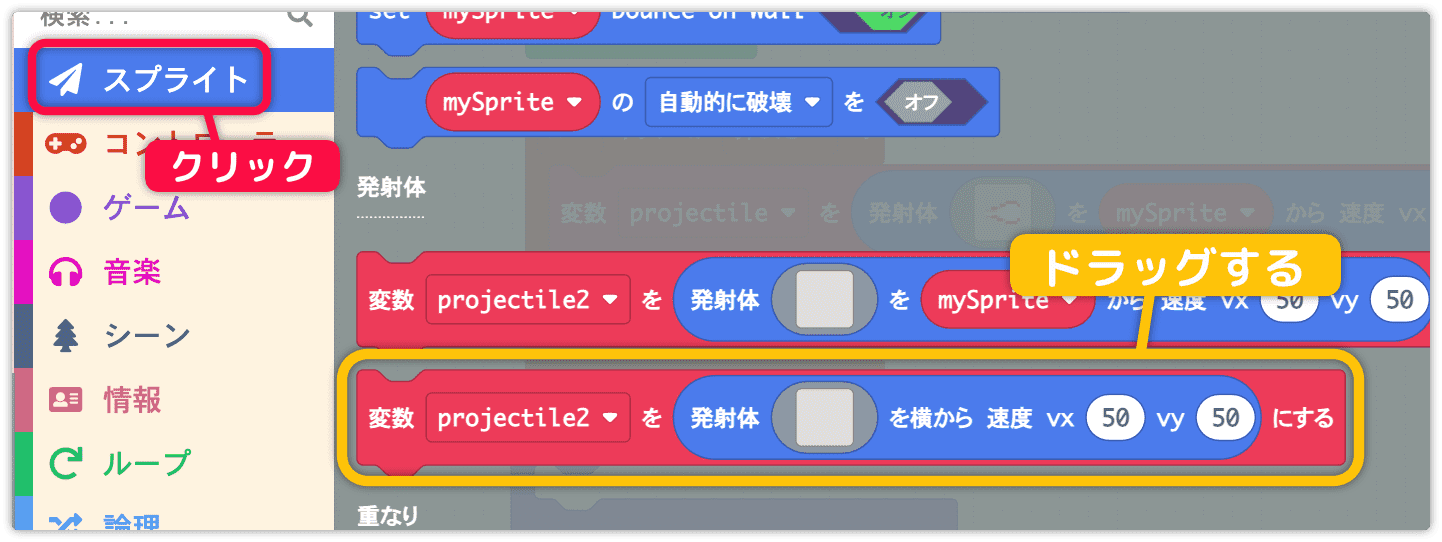
スプライト の中の黄色で指定したブロックをドラッグします。

ゲームが更新された時 500 ミリ秒毎 の中に配置します。
次回に続きます。