前回の ケーキ早食いゲームを作ろう のつづきです。
MakeCode Arcade には、あらかじめ用意されたギャラリーの絵があります。
しかし、エディタを使えば、自分で絵を描くことも可能です。
ぜひ一度、試してみてはいかがでしょうか?
ケーキを発生させる準備をしよう
このあと、ケーキを発生させます。そのための準備をします。
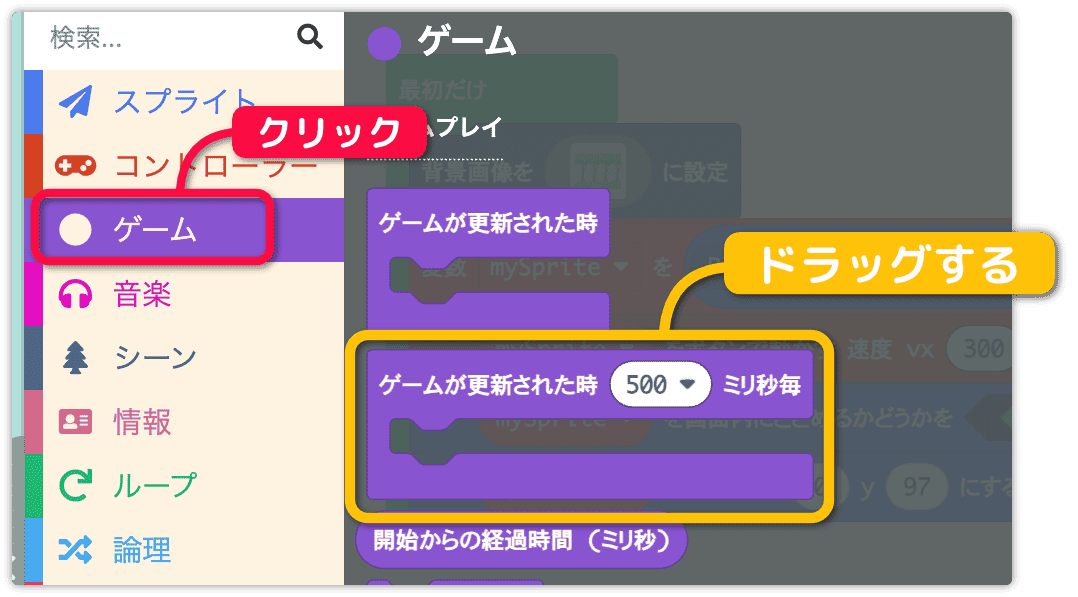
ゲーム の中の ゲームが更新された時 500ミリ秒毎 をドラッグします。
これは決められた間隔で処理を行うときに使います。

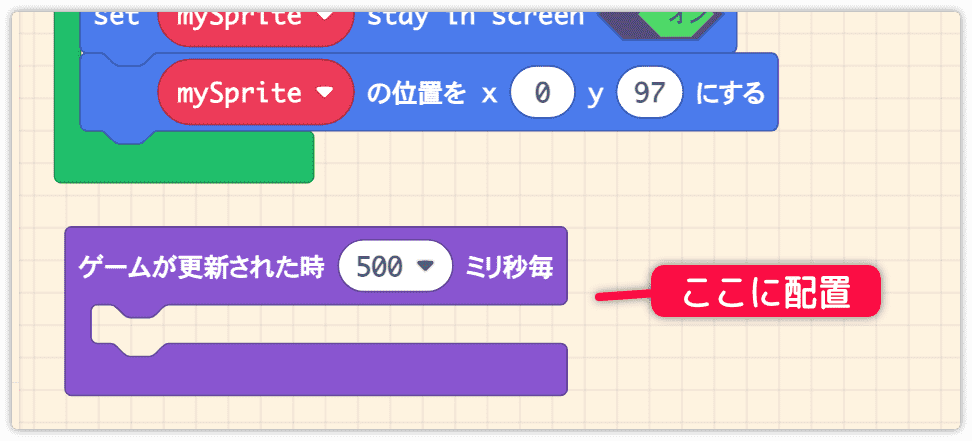
最初だけ の外に配置します。

ケーキを発生させよう
ケーキのスプライトを用意します。
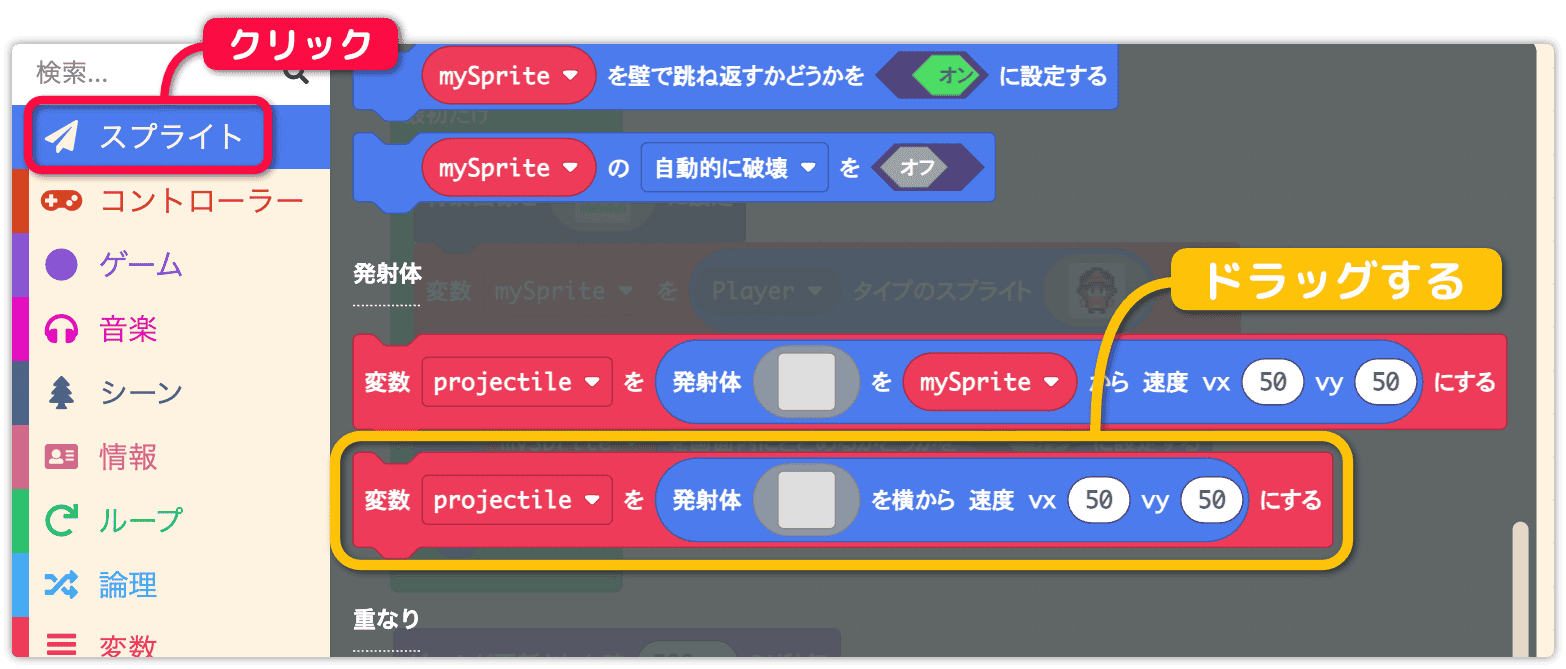
スプライト の中の黄色で指定したブロックをドラッグします。
下の方にあるのでスクロールして見つけてください。
発射体のところの 発射体○を横から の方です。間違えないように注意しましょう。

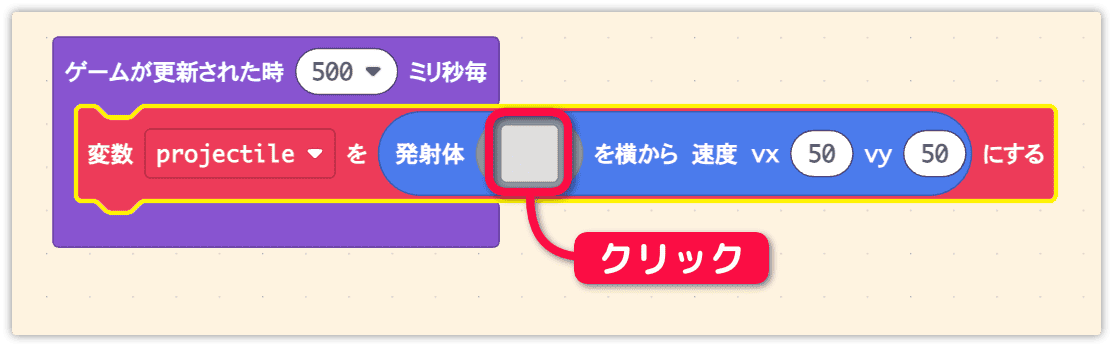
このブロックを ゲームが更新された時 の中に入れます。
次に、発射体の絵を用意します。

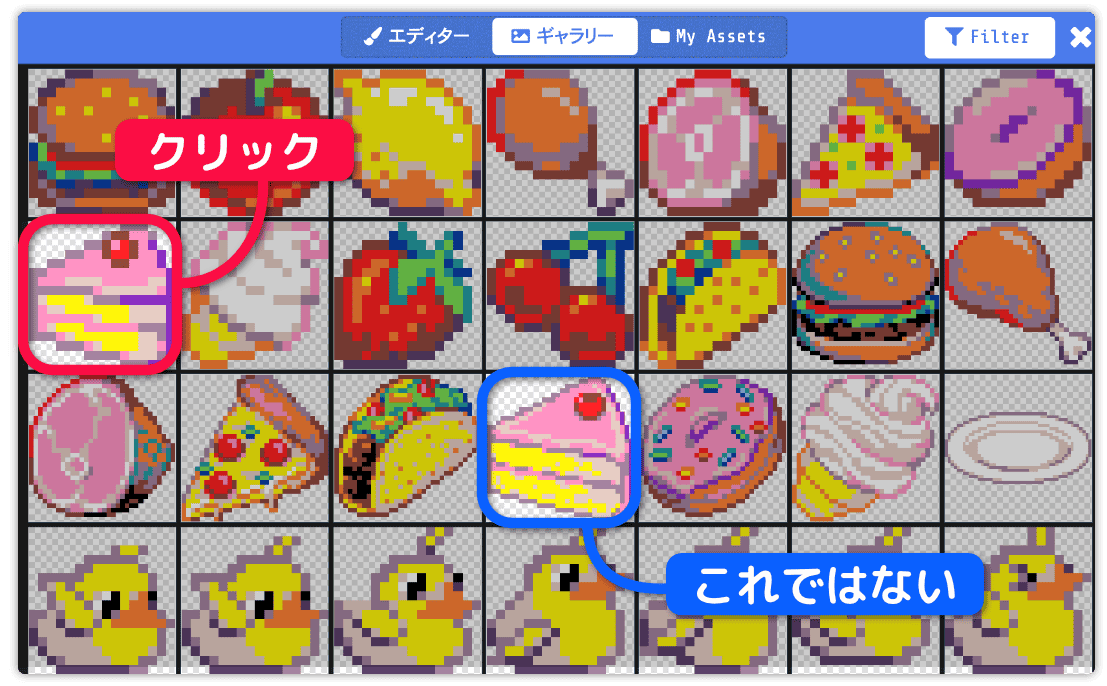
ギャラリーからケーキの絵を選びます。
ケーキの絵は2種類ありますが、小さいほう(解像度の低いほう)を選びましょう。
もし間違えても、あとで変更できるので安心してください。

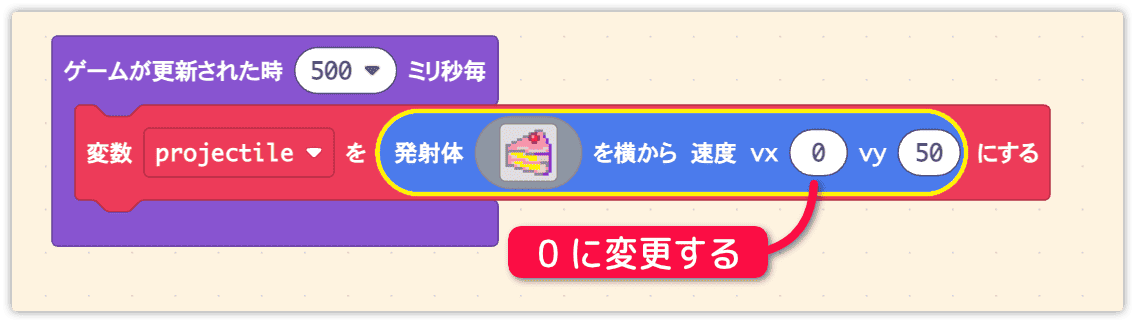
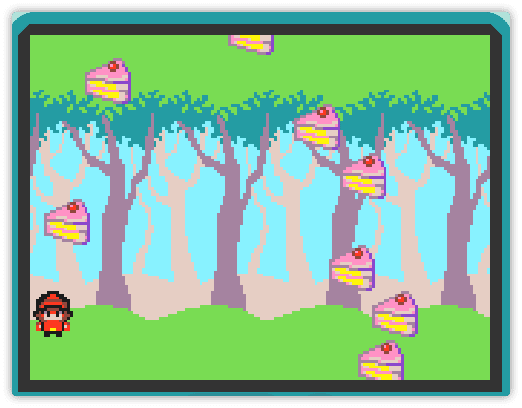
現在、右下に向かってケーキが飛んでいます。
真下に飛ばすため、速度 vx を 0 にします。

画面いっぱいにケーキを降らせます。
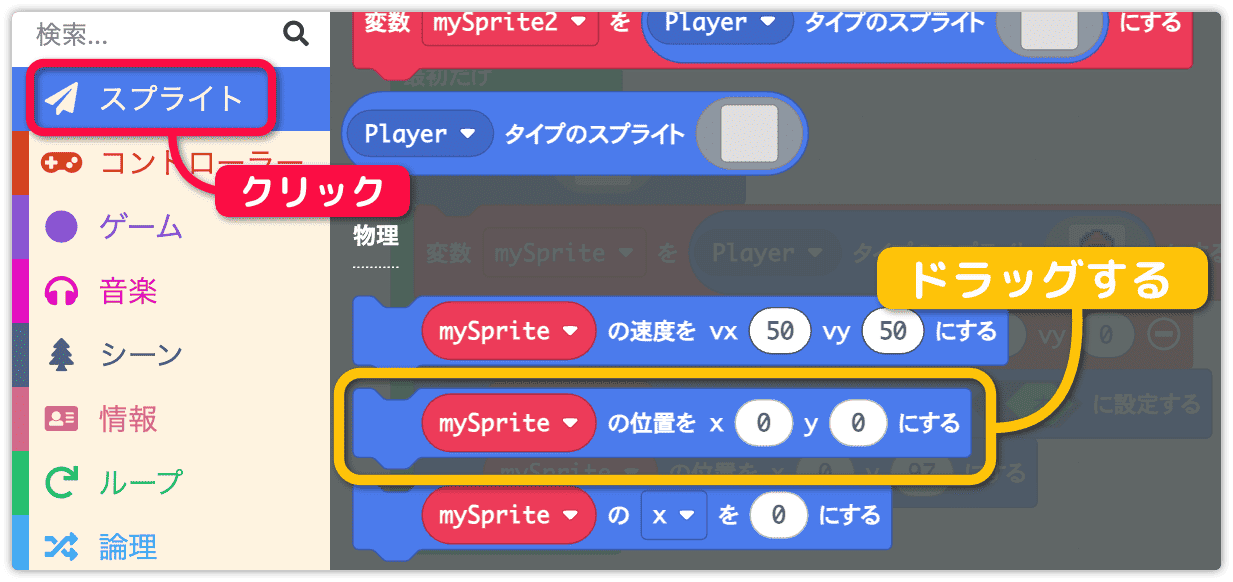
スプライト の mySpriteの位置を x0 y0 にする をドラッグします。

ゲームが更新された時 の中に配置します。
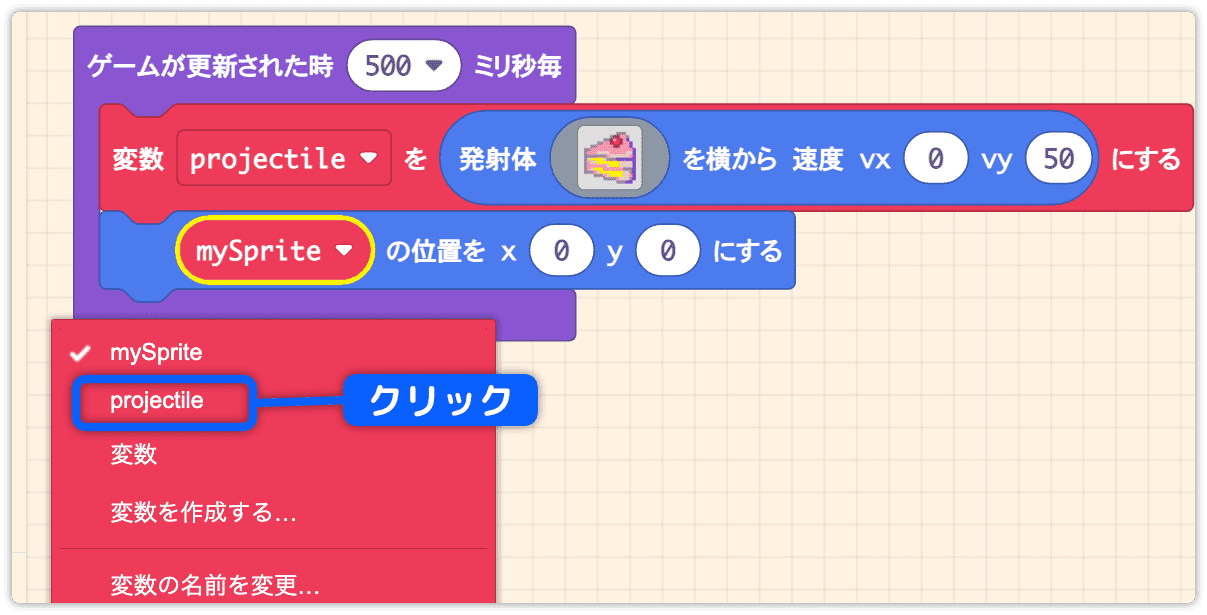
変数名を mySprite から projectile に変更します。

乱数を使って発生位置を変更します。
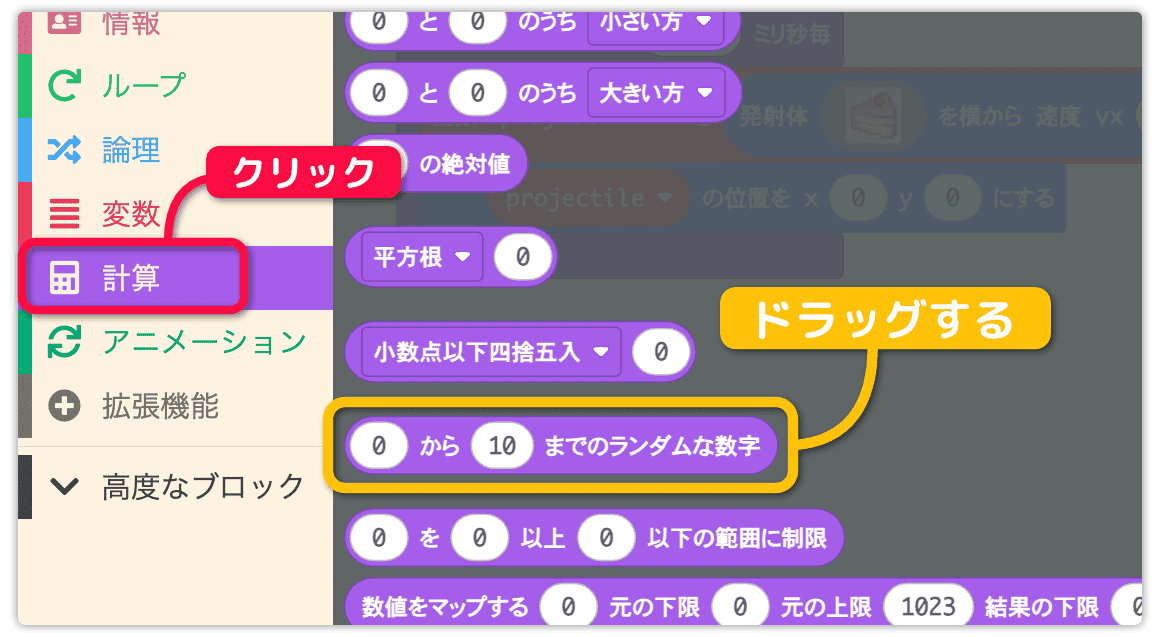
計算 の 0 から 10 までのランダムな数字 をドラッグします。
下の方にあるのでスクロールして見つけましょう。

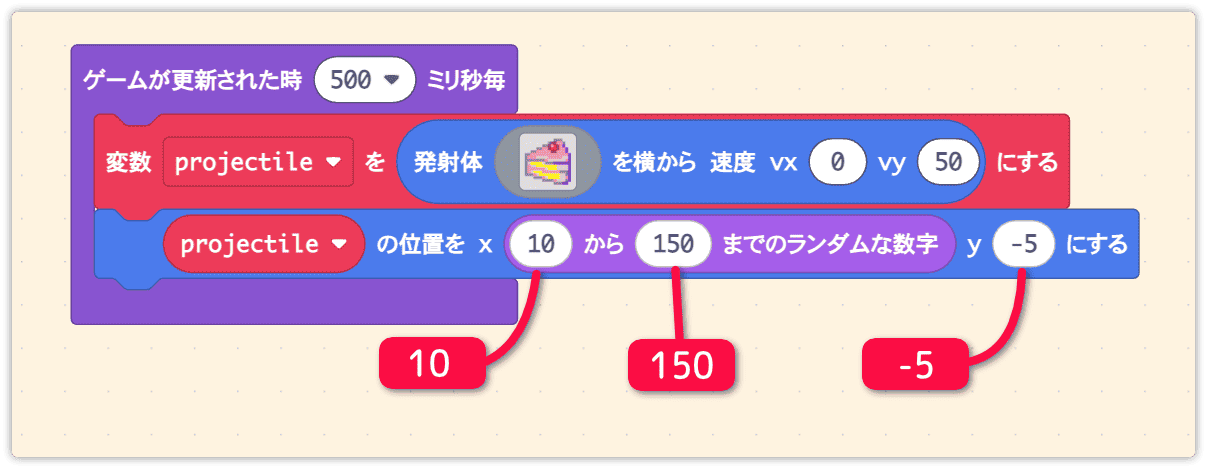
位置 x の所に入れます。(次の絵を参照)
乱数の範囲を 10 から 150 までに変更します。
ついでに発生位置 y を -5 に変更します。この理由が分からない時は前のページに戻って再読しましょう。

画面の横幅は 160 です。
乱数の範囲を 10 〜 150 に設定したのは、ケーキを画面内に収めるためです。
プレイヤーが拾えることを前提にしているので、この範囲にしました。
もしこれが隕石のように自然に降ってくるオブジェクトなら、範囲を -5 〜 165 にして、画面外から発生するようにすると、より自然な演出になります。
ケーキの速度を変更しよう
今回のゲームの目的は、「時間内にできるだけ多くのケーキを食べること」です。
ここで少し考えてみましょう。
もしケーキが簡単に食べられると、何度プレイしてもスコアがほとんど変わらず、誰がプレイしても似たような結果になってしまいます。
ゲームの面白さのひとつは、「プレイヤーが成長し、上達していくこと」です。
そのため、ゲームは少し難しいほうが楽しめるのです。
本来なら、ゲームが進むにつれて徐々に難易度が上がる仕組みが理想的ですが、それを実装するとプログラムが複雑になります。
そこで今回は、最初から少し難易度を高めに設定することにします。
具体的には、ケーキの落下速度を上げて難しくしましょう。
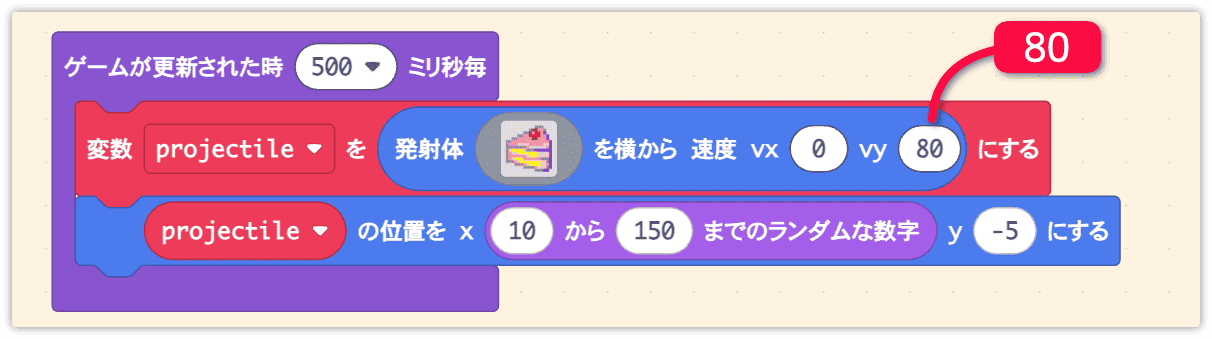
速度 vy を 80 に変更します。

ケーキの量も増やします。
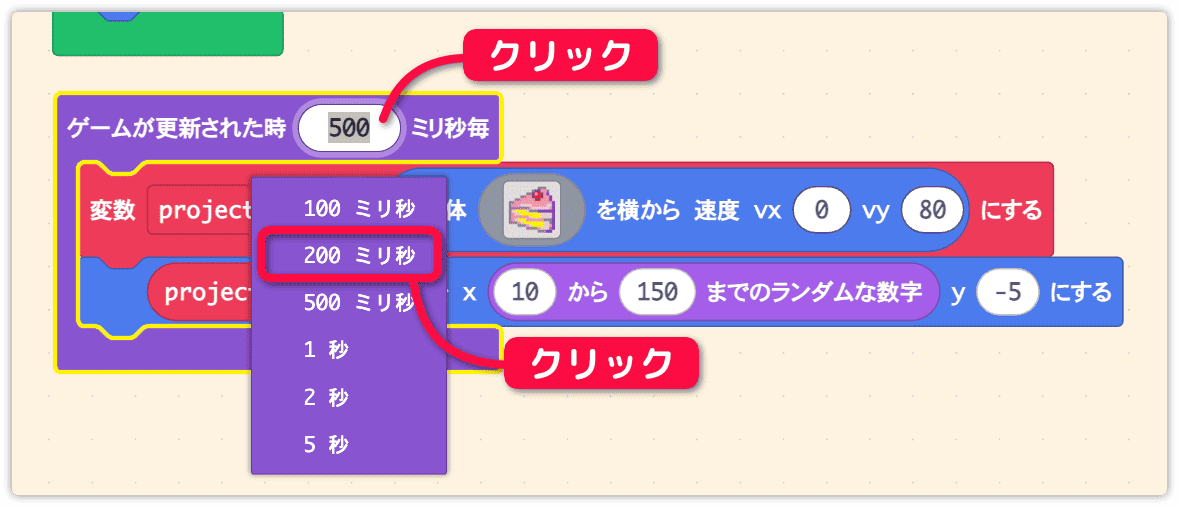
発生間隔を 200 ms に変更します。

画面を確認しましょう。ケーキが沢山降ってきます。

当たり判定を入れよう
プレイヤーとケーキの当たり判定を作ります。
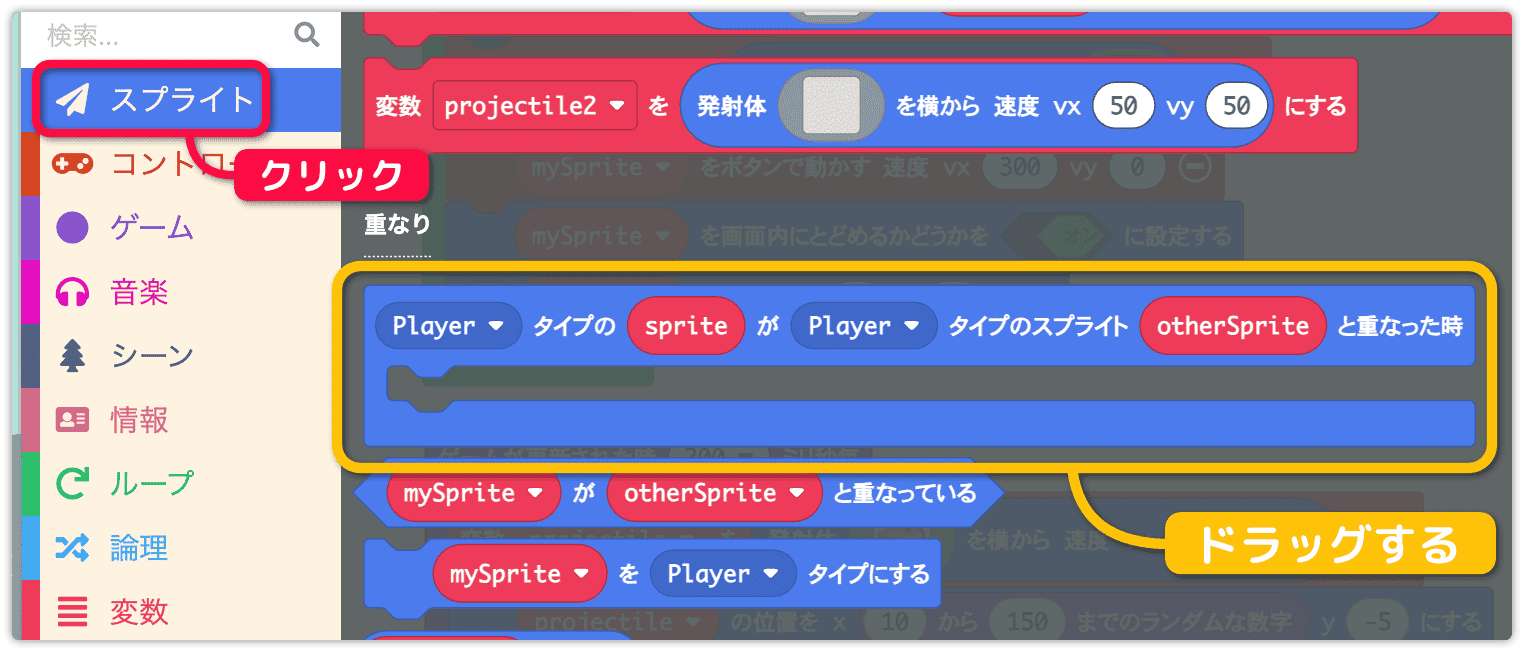
スプライト の中の黄色で指定したブロックをドラッグします。
下の方にあるのでスクロールして見つけてください。

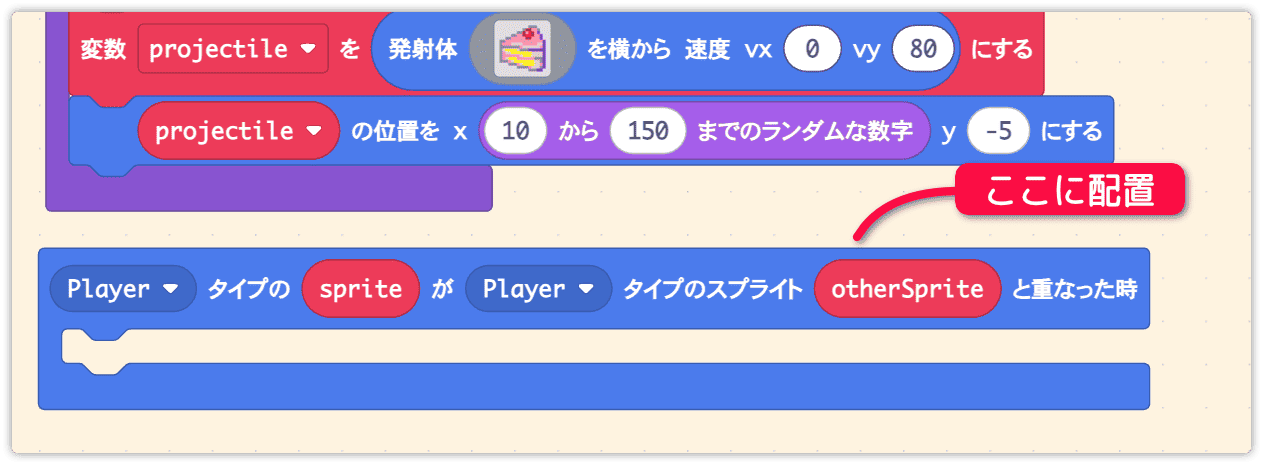
当たり判定のブロックは、連結させずに外に配置します。

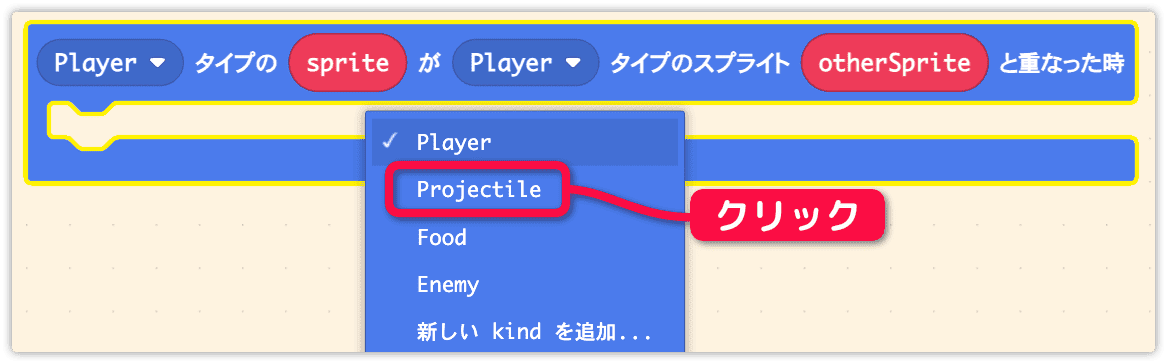
otherSprite のタイプを Projectile(発射体)にします。
これでプレイヤーとケーキの当たり判定になります。

プレイヤーとケーキが当たったとき、ケーキを破棄します。
すぐに破棄しないと何度でも当たり判定に引っかかってしまいます。
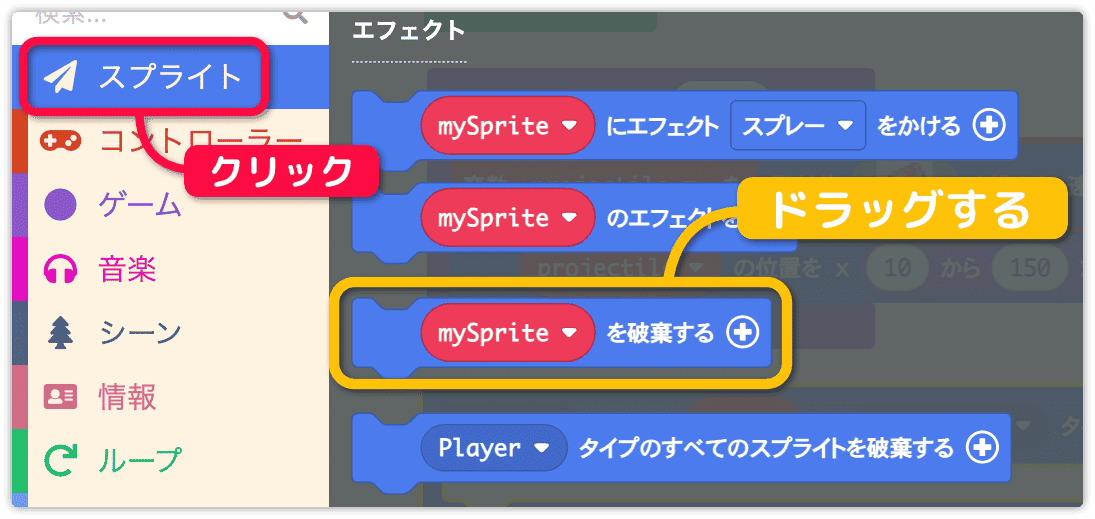
スプライト の mySpriteを破棄するをドラッグします。
下の方にあるのでスクロールして見つけてください。

見つからない時は、英語表記(下図)になっているかもしれません。

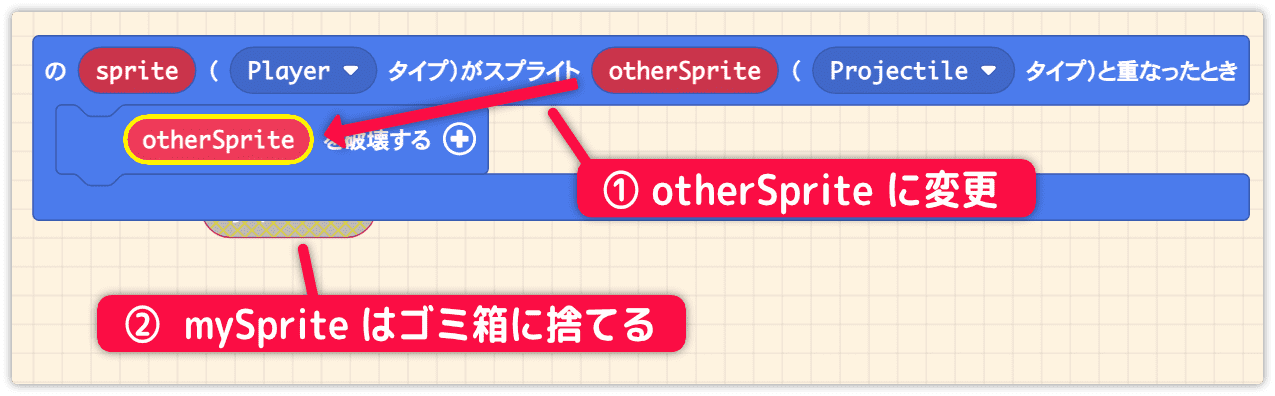
ドラッグしたブロックを当たり判定の中に入れます。
Projectile を破棄したいので、mySprite を otherSprite に差し替えます。
外に飛び出た mySprite はゴミ箱に捨てましょう。

シミュレーターでプレイヤーを動かしてみましょう。
ケーキが当たった時、ちゃんと消えればOKです。
… 次回に続きます。