メイクコード アーケードを使ったゲーム作り、第7弾です。
よく使う命令ブロックは、あらかじめプログラムに追加した状態で説明していきます。
命令ブロックの場所が分からない場合は、一番最初のゲームから始めることをおすすめします。
ゲーム作りのポイントも丁寧に解説しているので、ぜひご覧ください。
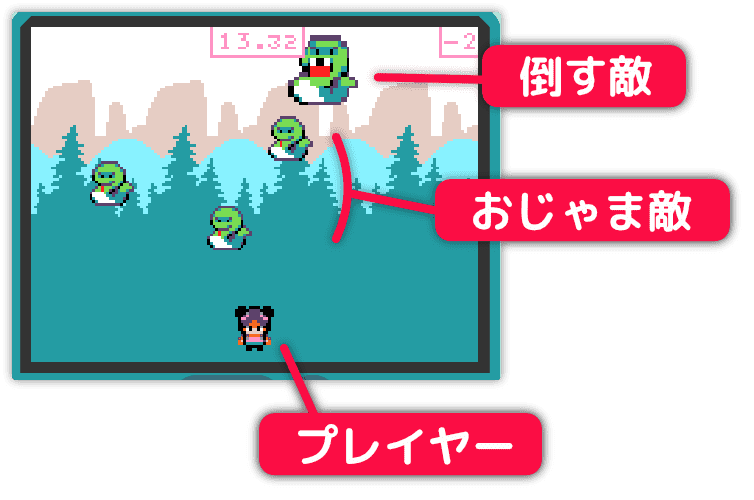
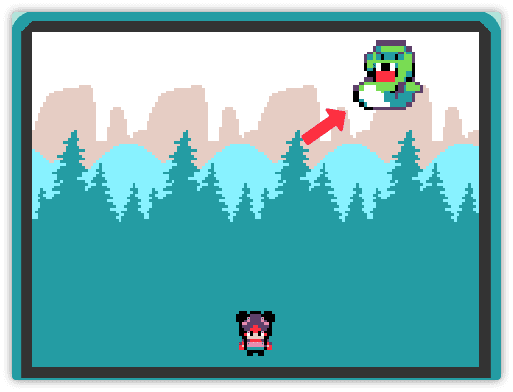
これから作るゲーム
これまでのゲームとは少し異なり、やや複雑な(といってもそれほどでもない)ルールになっています。
簡単に言えば、制限時間内に「ヘビキング」にできるだけ多くの弾を撃ち込むゲームです。
下図では「倒す敵」と表記されていますが、実際にはやっつけることはできず、弾が当たるとスコアが加算されるだけです。

プレイヤーは左右にのみ移動でき、Aボタンで弾を発射します。
大きなヘビ(ヘビキング)に弾が当たるたび、スコアが5点加算されます。
ただし、弾を撃つたびにスコアが1点減少します。
そのため、できるだけ弾を無駄にせず、小さなヘビに当てないよう注意しながら、大きなヘビを狙うのがこのゲームのポイントです。
この講座の中では、最も難易度の高いゲームになるかもしれません。
あ、難しいのは作ることではなく、プレイの難しさの話です。
慣れないうちはスコアがマイナスになることもあるかもしれません。
プレイヤーを作ろう
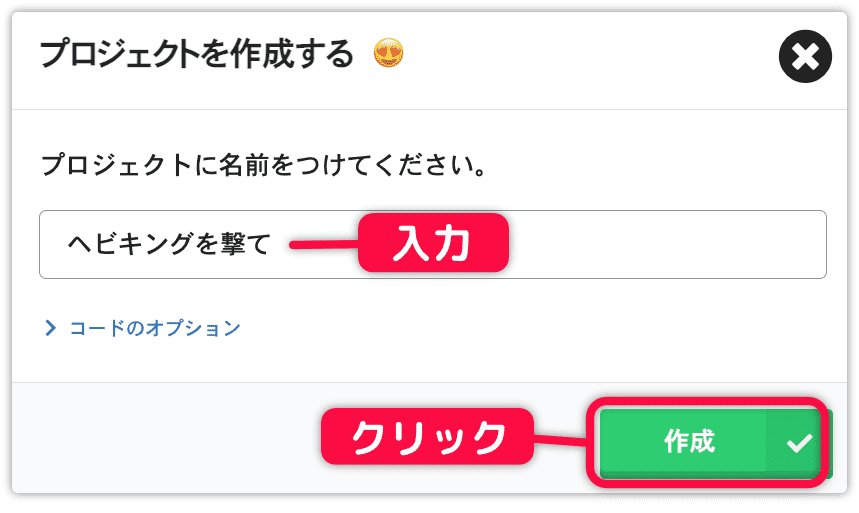
新しくプロジェクトを作成します。
プロジェクトの名前を入力して 作成 ボタンをクリックします。

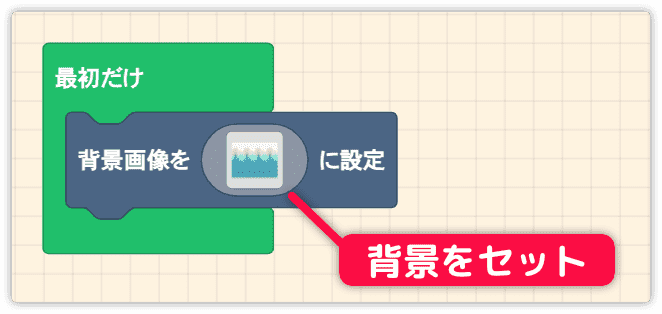
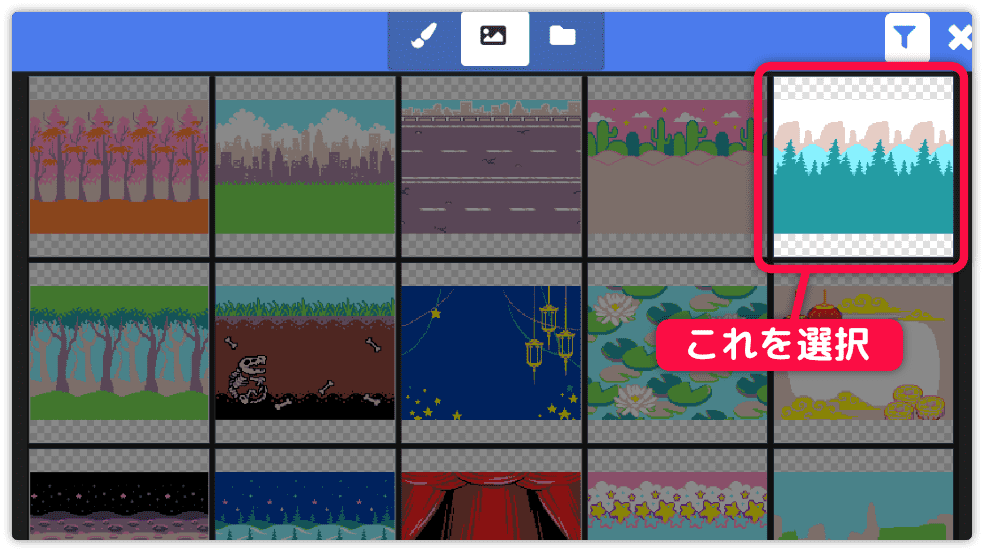
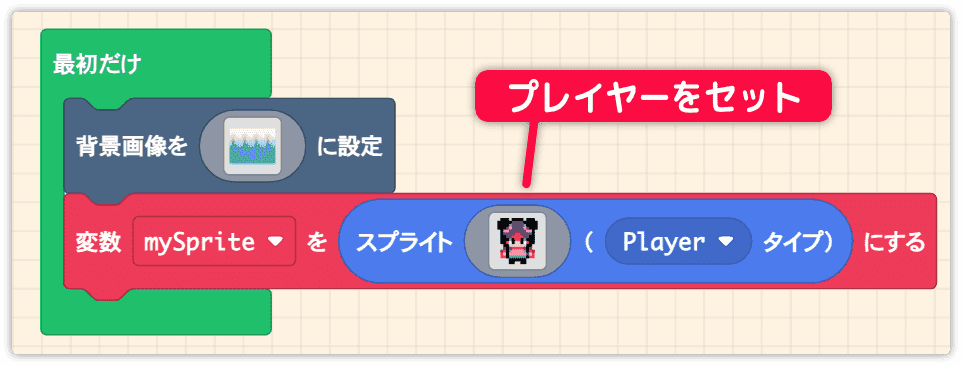
まず背景を入れましょう。

この絵がゲーム内容にあっていると思います。

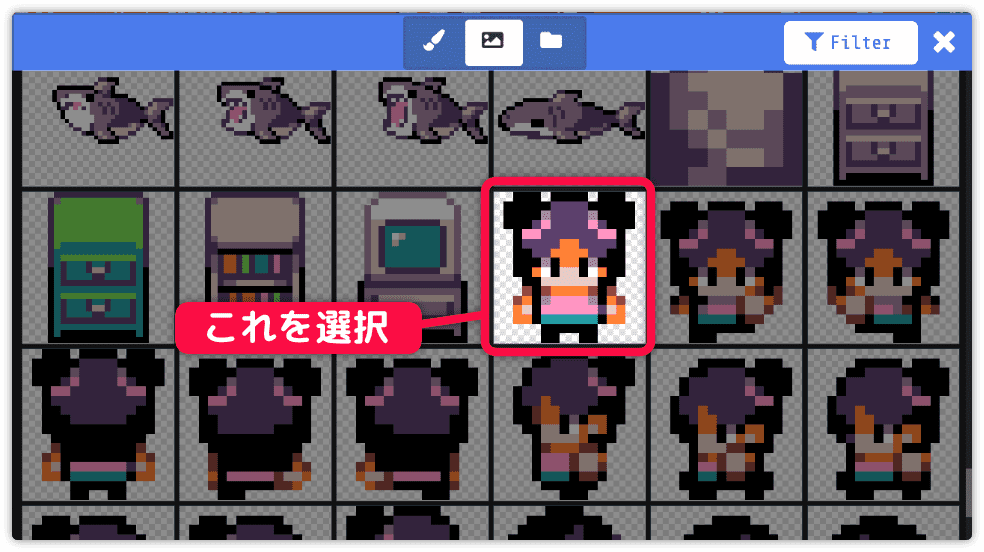
プレイヤーのスプライトを用意します。

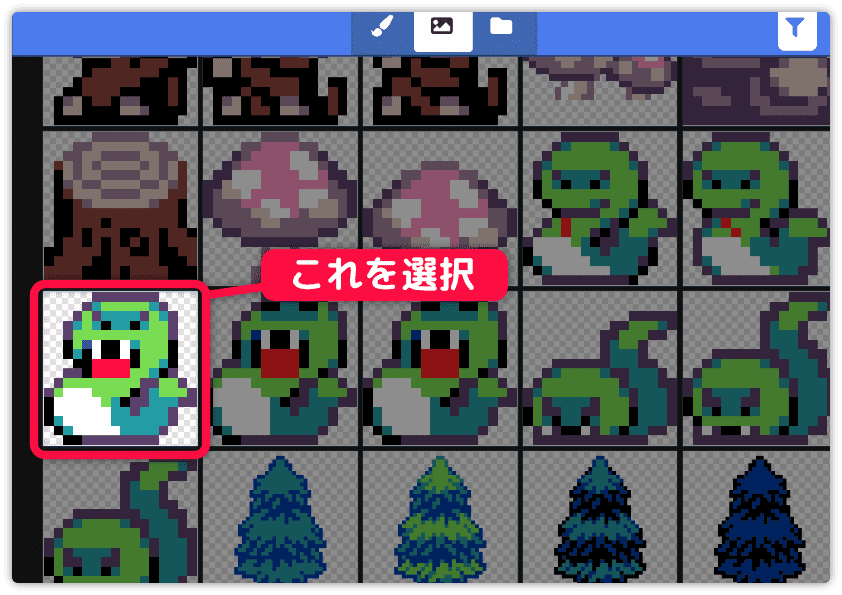
キャラはこれを選びました。

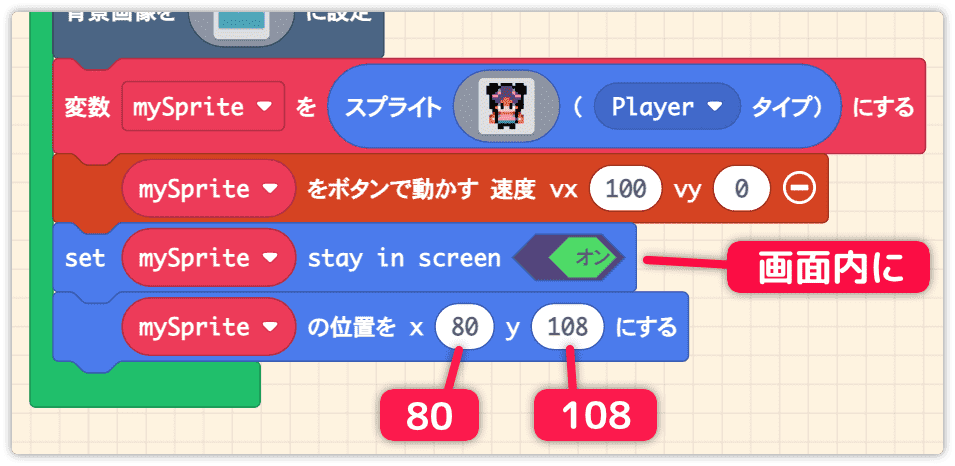
プレイヤーを左右に動かせるようにします。
vy 0 に設定し、上下の移動をできないようにします。

画面の外へ出ないようにmySprite を画面内にとどめるかどうかを オン に設定する を追加します。
ゲーム開始時の座標を x 80 y 108 に設定します。

シミュレーターを確認しましょう。
プレイヤーの初期位置は画面下部の中央になります。

プレイヤーの位置や移動速度はなんとなく決めています。
手順としては、とりあえず仮の値を入れておきます。開発が進む中でバランスを見て位置を変えたり、移動速度を調整していきます。
ヘビキングを作ろう
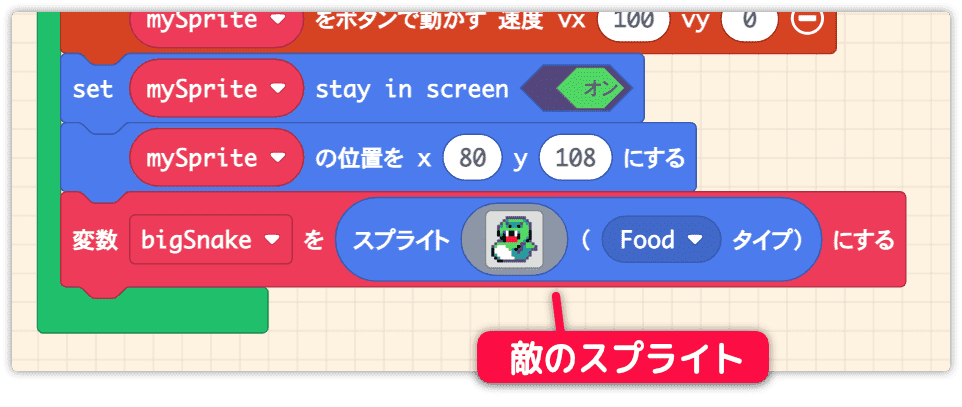
敵キャラのヘビを用意します。
これが倒すべきヘビキングになります。
スプライトを一つ追加します。タイプは Food にしてください。

ヘビの絵はこれにしました。口を開けているので強そうですね。

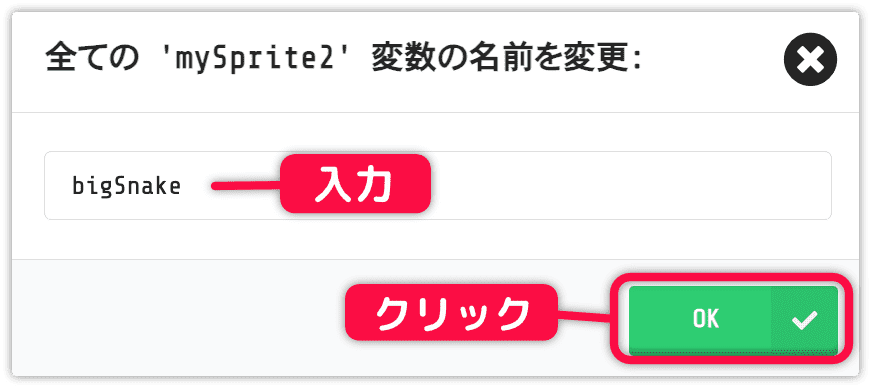
ヘビキングの変数の名前を mySprite2 から bigSnake に変更します。

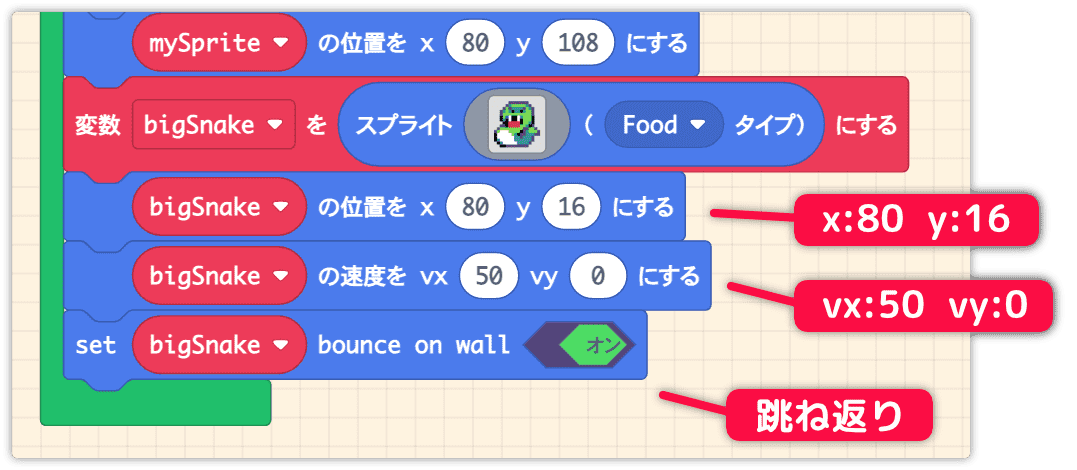
位置、速度、跳ね返りの設定を行います。
位置 x:80 y:16
速度 vx:50 vy:0
bigSnake を壁で跳ね返すかどうかを オン に設定する
それぞれの変数名は bigSnake に変更しましょう。

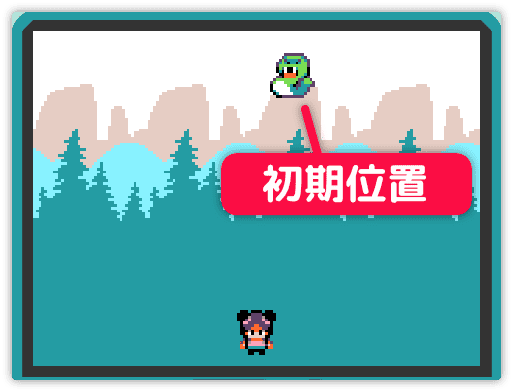
動作を確認してみましょう。
ヘビキングが画面上部で左右に往復する動きを繰り返します。

ヘビを大きくしよう
ヘビキングのサイズを大きくします。
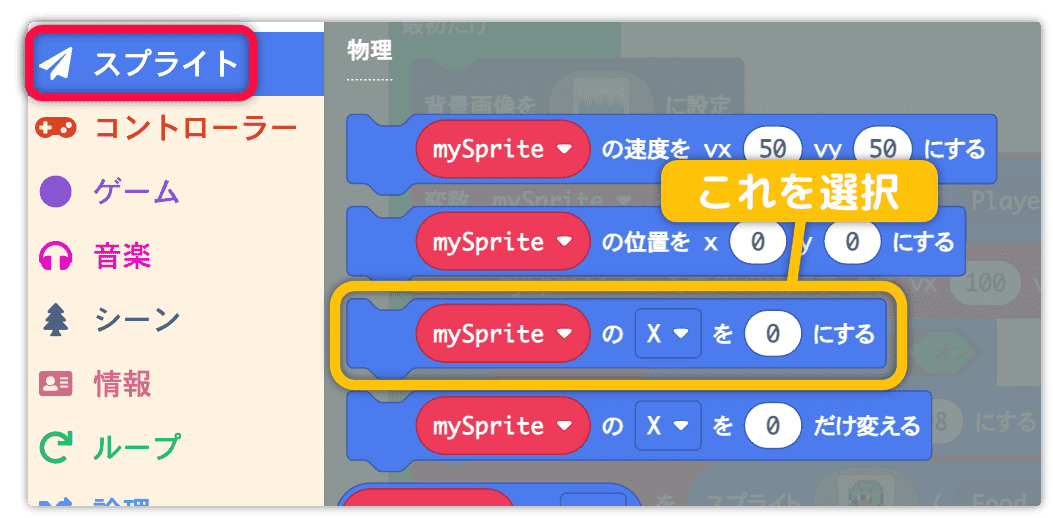
スプライト の mySpriteの x を 0 にする をドラッグします。

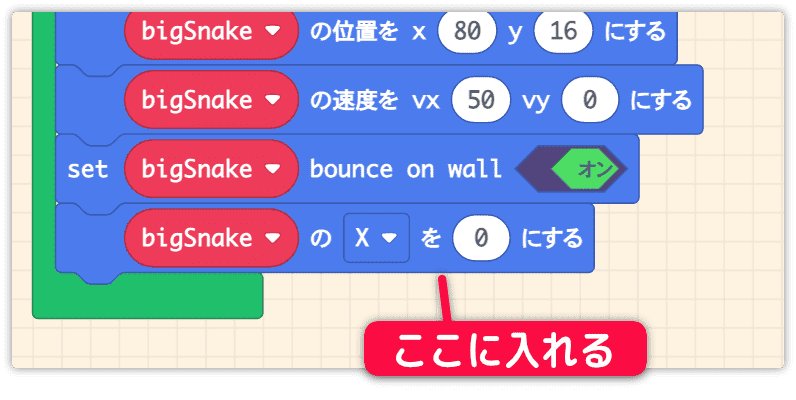
ヘビキングの処理の最後に入れます。変数名は bigSnake に変更します。

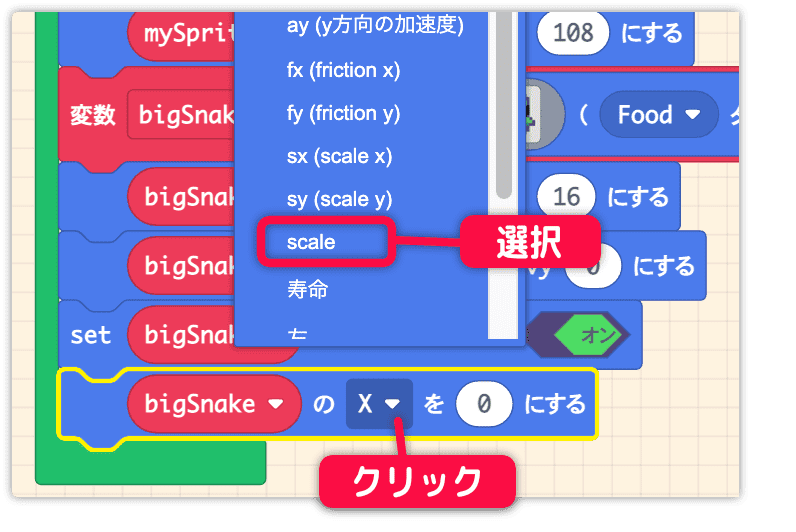
x を 大きさ に変更します。

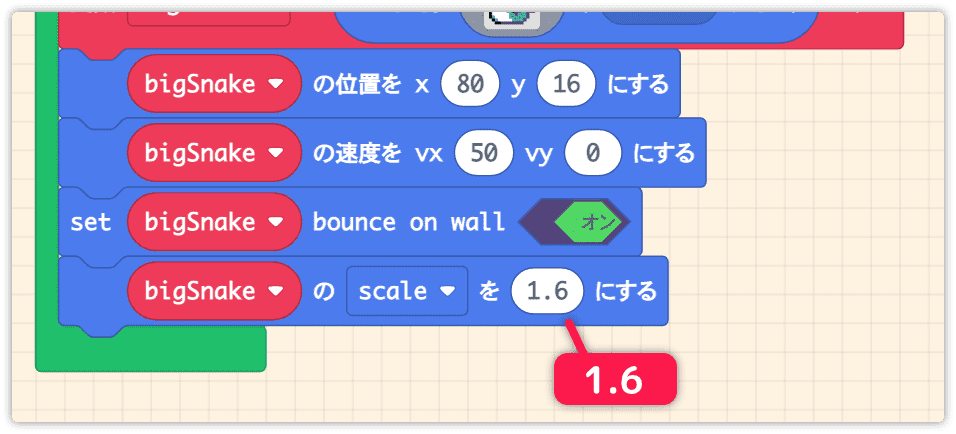
大きさを 1.6 に変更します。

画面を確認すると、ヘビが大きくなっています。迫力が出てきました。

おじゃまヘビを入れよう
プレイヤーの攻撃をじゃまする小ヘビを作ります。
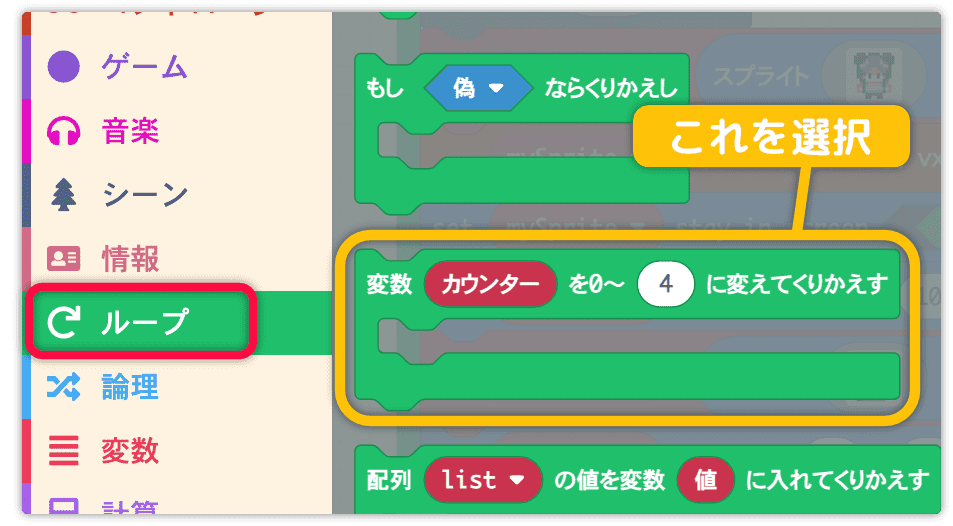
3匹表示したいのでループを使います。

最初だけの最後に追加します。
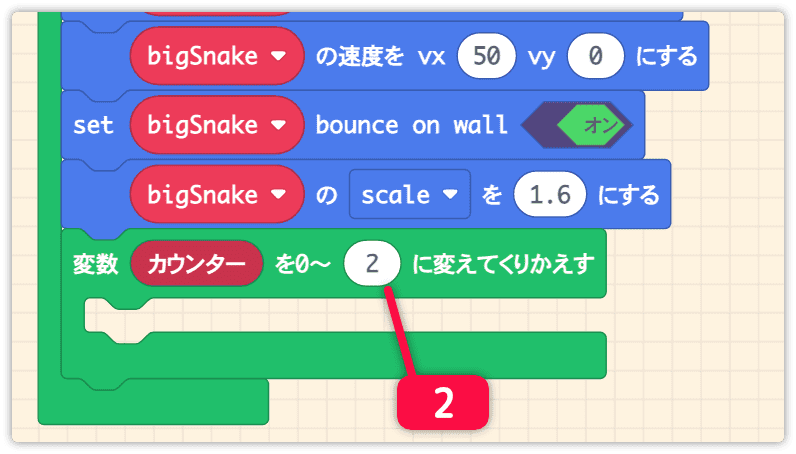
ループの回数を 2 に変更します。これで3回繰り返します。

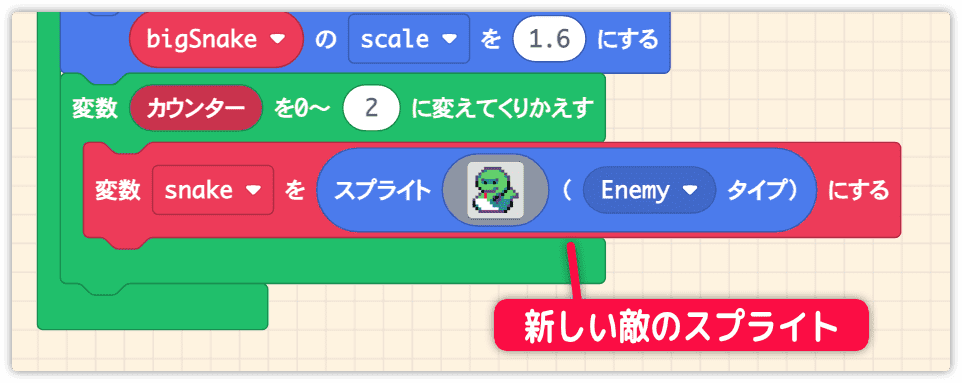
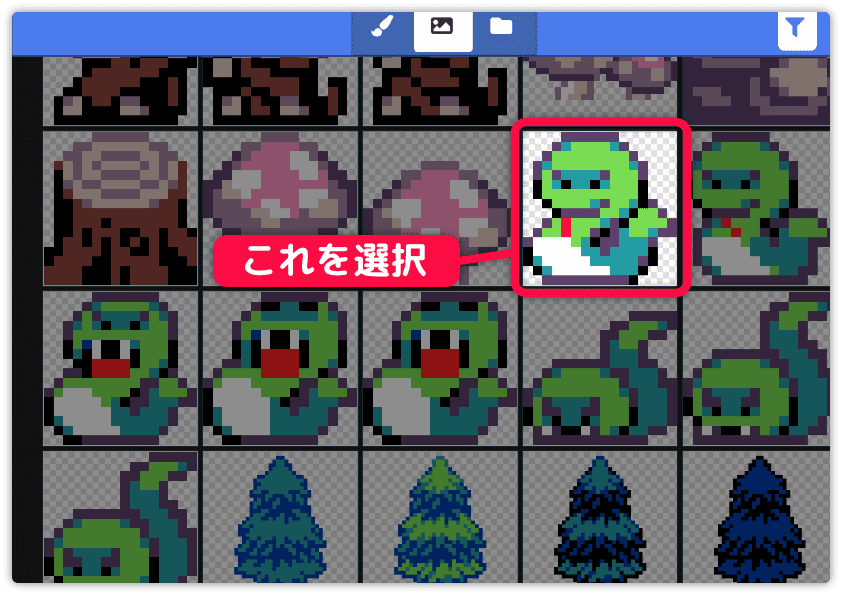
小ヘビのスプライトを用意します。
タイプは Enemy に変更します。

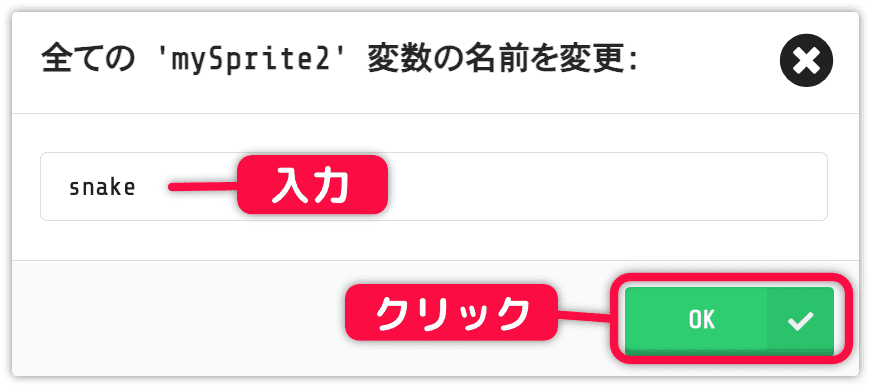
変数名は mySprite2 から snake に変更します

小ヘビの絵はこれにしました。

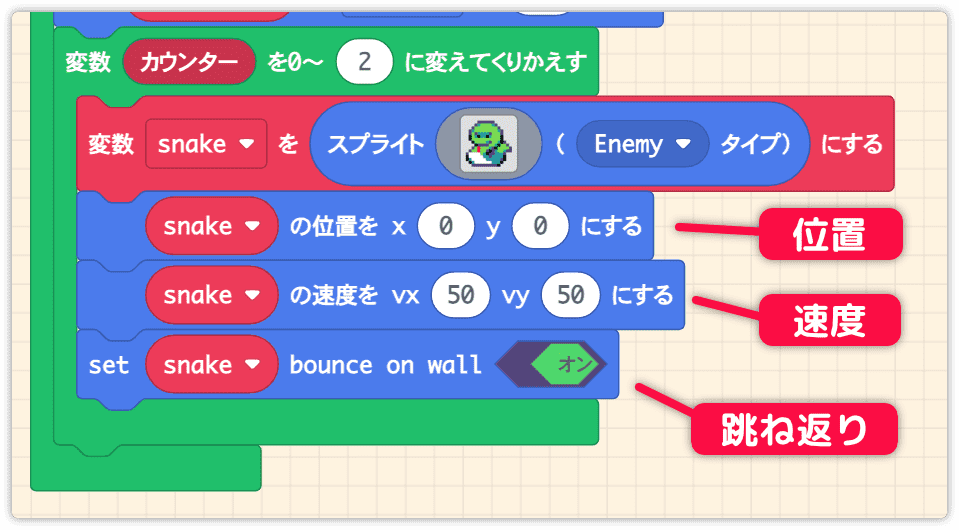
位置、速度、跳ね返りの設定を行います。
位置 x:0 y:0
速度 vx:50 vy:50
snake を壁で跳ね返すかどうかを オン に設定する
それぞれの変数名は snake に変更しましょう。

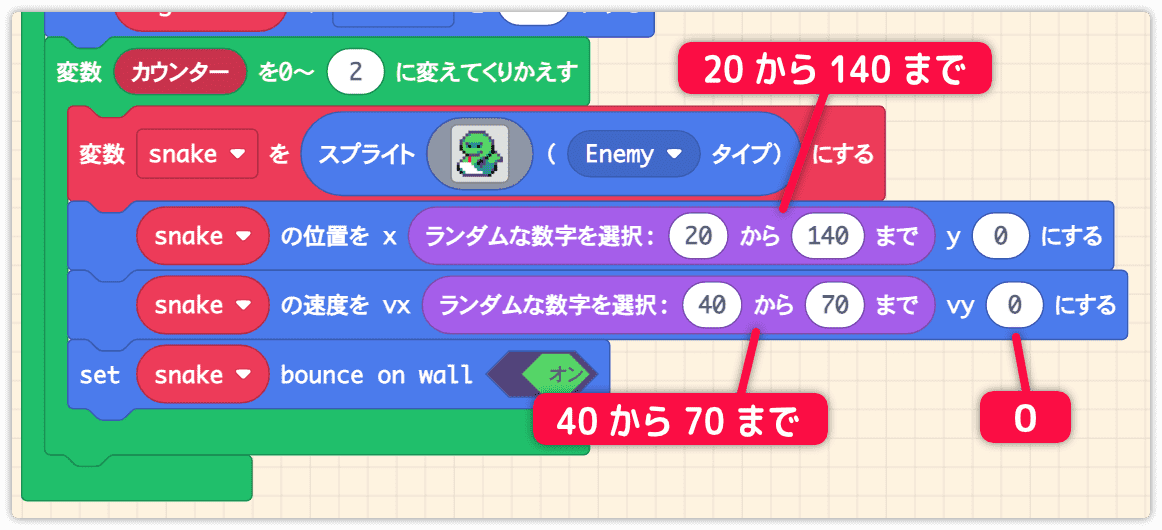
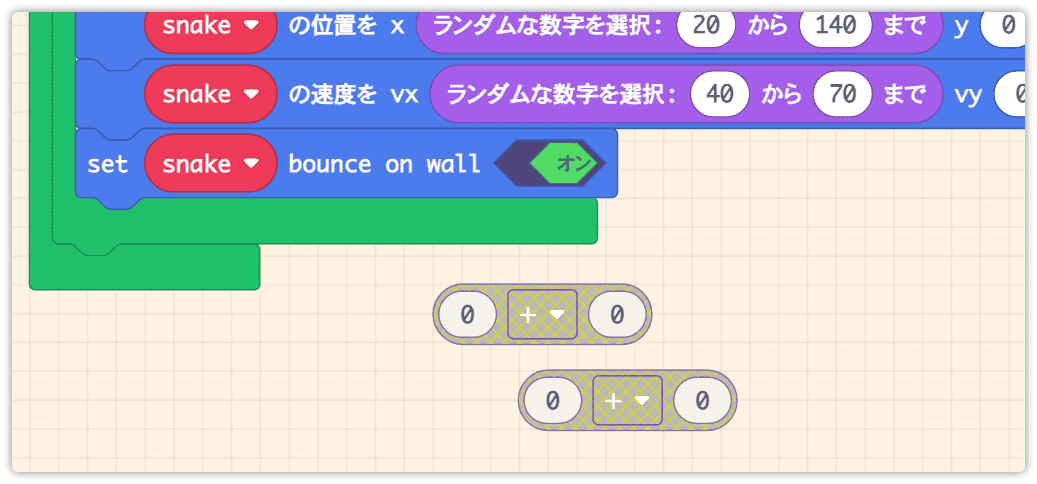
初期位置の x と速度の vx は乱数を使って設定しましょう。
x は 20〜140 の範囲、vx は 40〜70 にしました。
y と vy は 0 に設定します。
乱数の範囲を画面サイズ(160)より少し内側にしたのは、キャラクターがはみ出さないようにするためです。
vx の値は、実際に動かしてみてバランスを見ながら決めました。この速度によってゲームの難易度が大きく変わります。

動きを確認しましょう。
まだ y を設定していないので、画面上部でウロウロしています。

小ヘビの y 座標を設定しよう
小ヘビは、3回のループを使って作成します。
そのため、ループの回数(カウンター)を利用して y 座標を決めます。
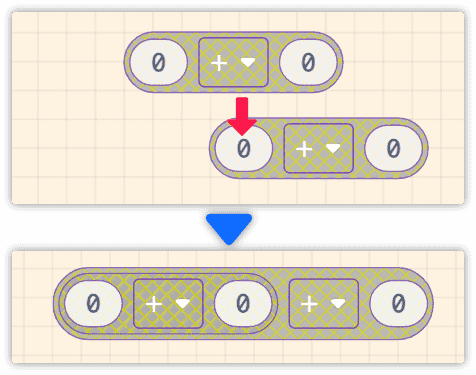
まずは、計算 から足し算のブロックを2つ用意しましょう。

1つに連結します。
左側に入れることで ( 0 + 0 ) + 0 となります。

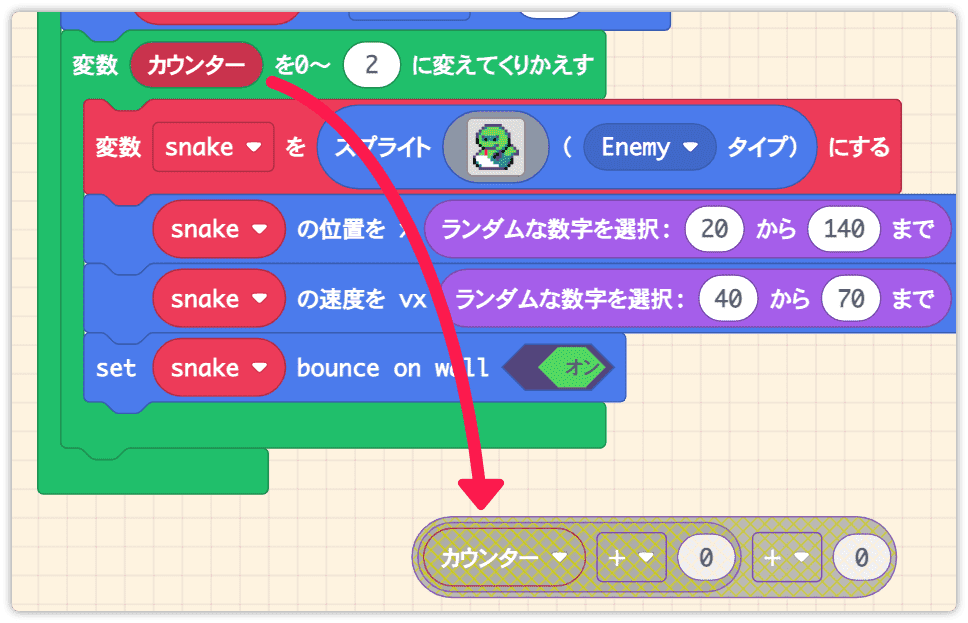
変数 カウンター を一番左に入れます。

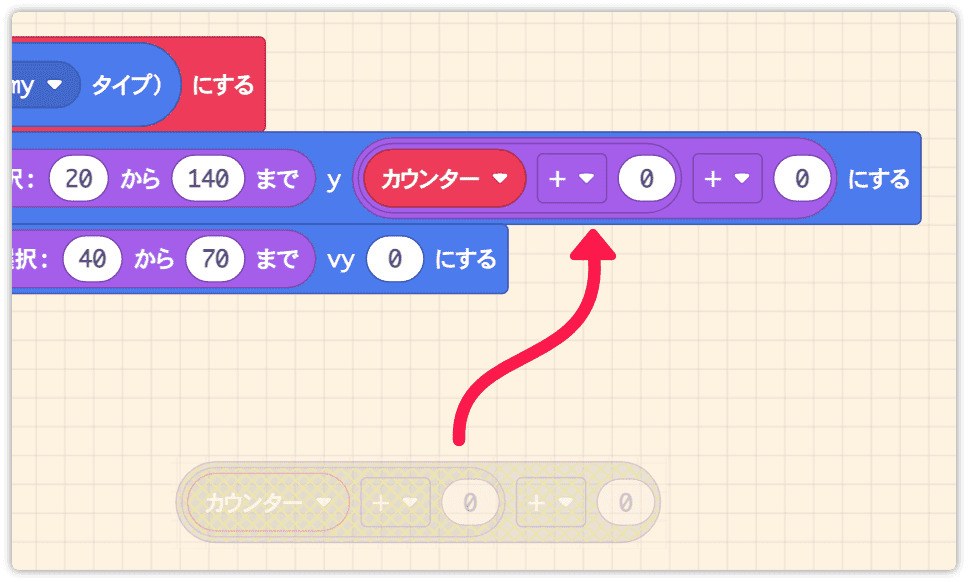
位置を設定するブロックの y に入れます。

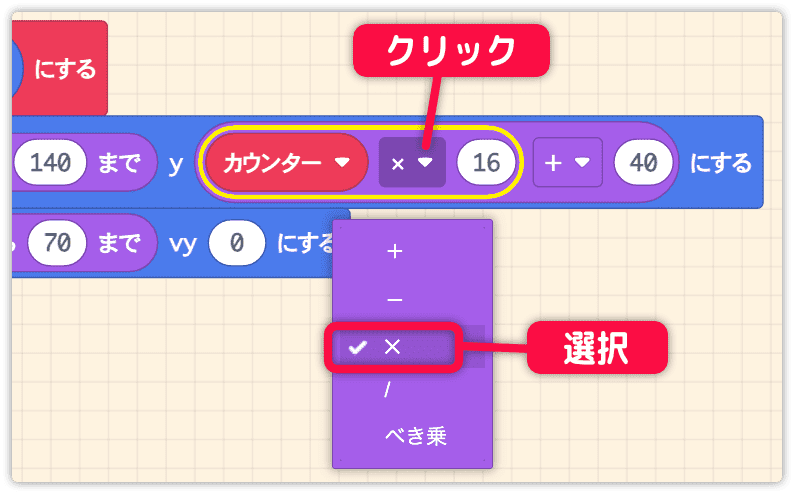
左の演算を掛ける × に変更します。
右の演算は足す + にします。

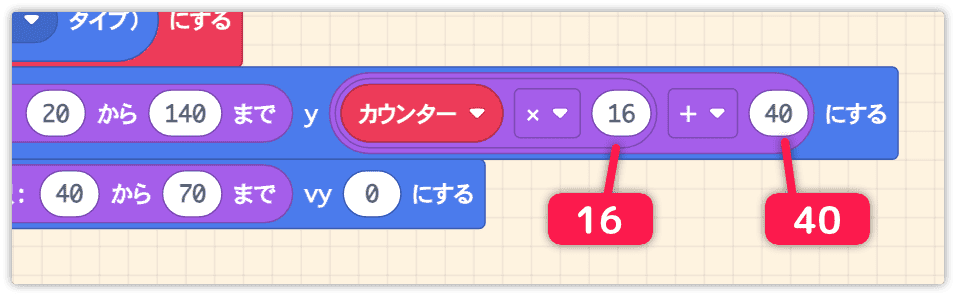
カウンター × 16 + 40 に変更します。
計算式で正しく表現すると ( カウンター × 16 ) + 40 になります。

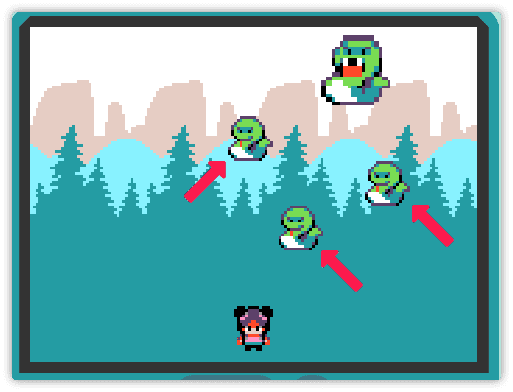
小ヘビの位置を確認しましょう。
いい感じにバラけてます。

位置座標を算出する カウンター × 16 + 40 という数式の意味がよく分からない場合は、数値を変更してテストしてみましょう。
カウンター × 16 + 0 で試してみると 40 の意味が分かります。
カウンター × 0 + 40 で試すと 16 の意味が分かります。
次回、完結編です。