メイクコード アーケード を使ったゲーム作り、第10弾です。
前回、前々回に続き、今回もタイルマップを使った課題に取り組みます。
「この機能を使いこなせば、ゲーム作りの幅がぐっと広がる」
—— そんな思いがあるので、今回は説明をたっぷり盛り込みました。
全体で5ページ構成になる予定です。
これまでに紹介した内容については、できるだけ説明を省略して進めます。
もし分かりづらいと感じたら、前の課題に戻って復習することをおすすめします。
これから作るゲーム
これはゲームではありません。
ダンジョンの作り方を学習するためのサンプルです。
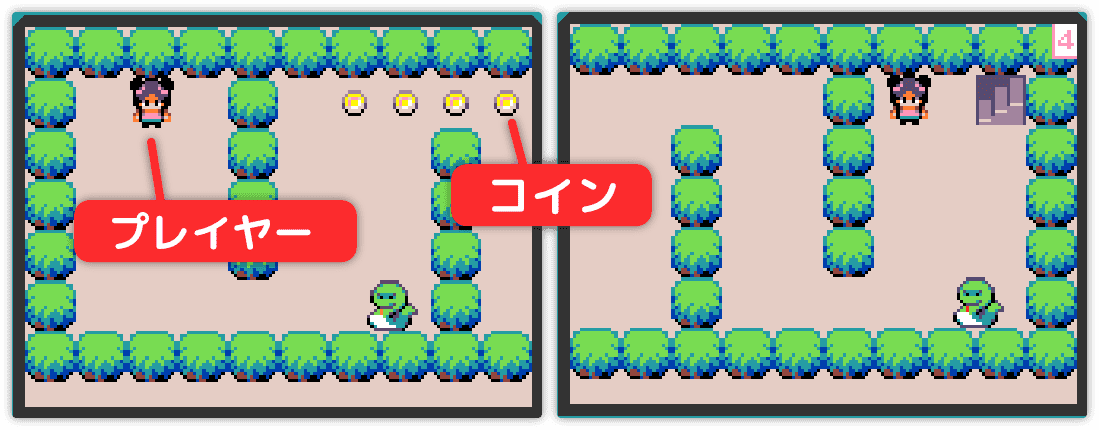
まずは、抜け道(壁)とアイテムの配置についての紹介です。
「抜け道」とは、当たり判定のない壁のことを指します。
一見すると通れないように見える場所が、実は通過できるというギミックです。

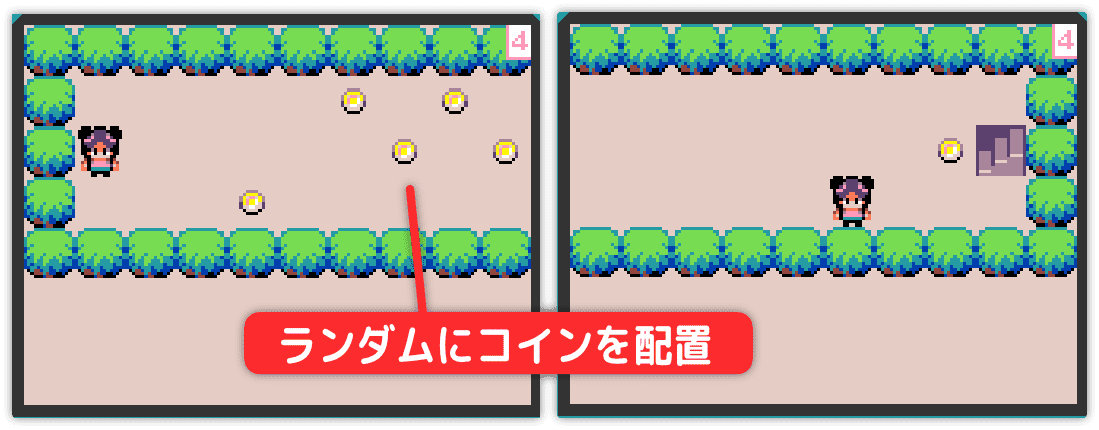
次は、アイテムをランダムに配置する方法です。

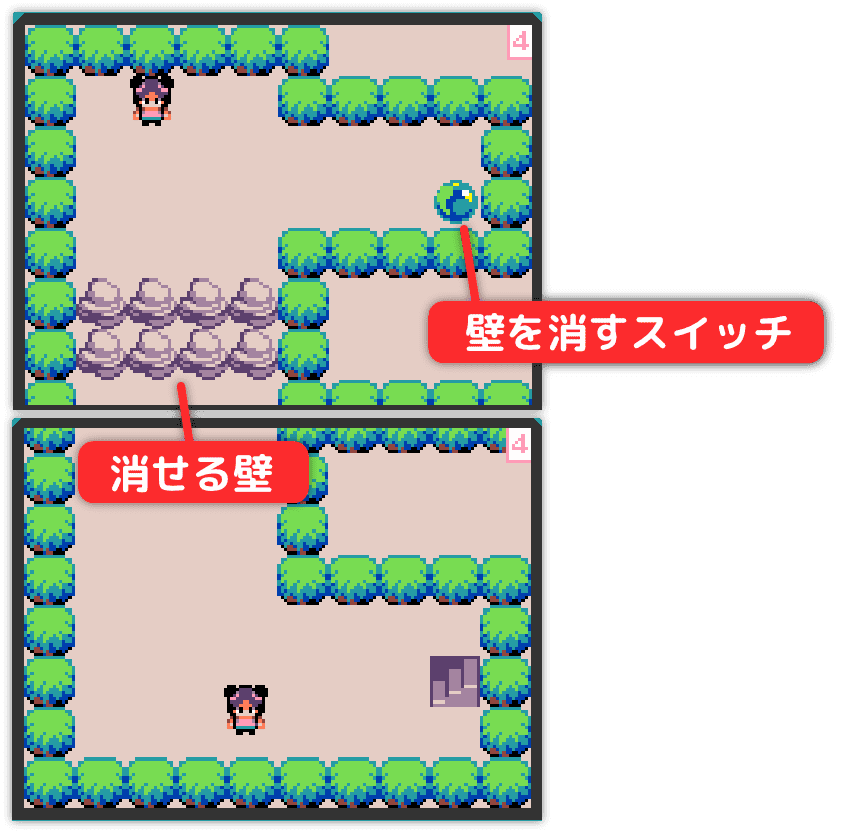
スイッチによる消せる壁の作り方です。

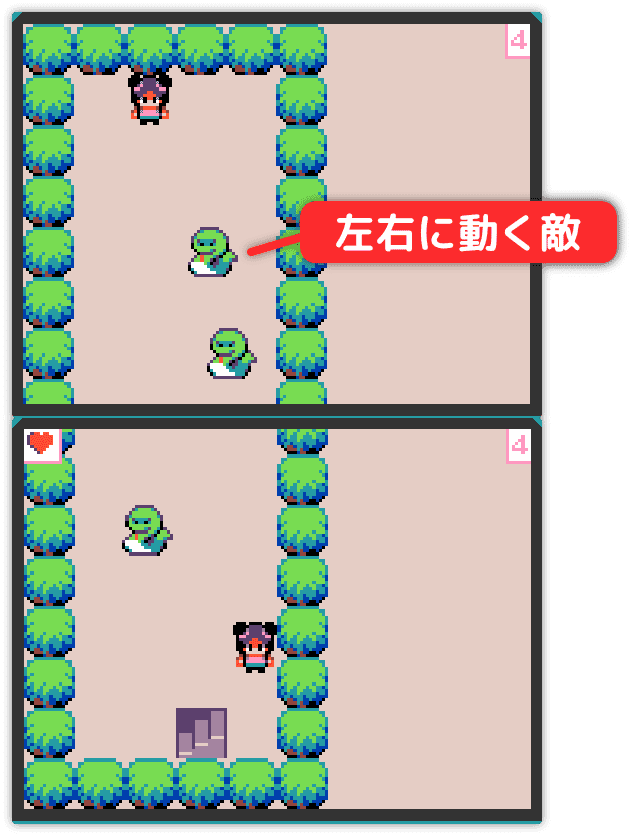
配置した敵を動かす方法です。

以上のダンジョンギミックと、次の部屋への切り替え方をこれから説明します。
プレイヤーを表示しよう
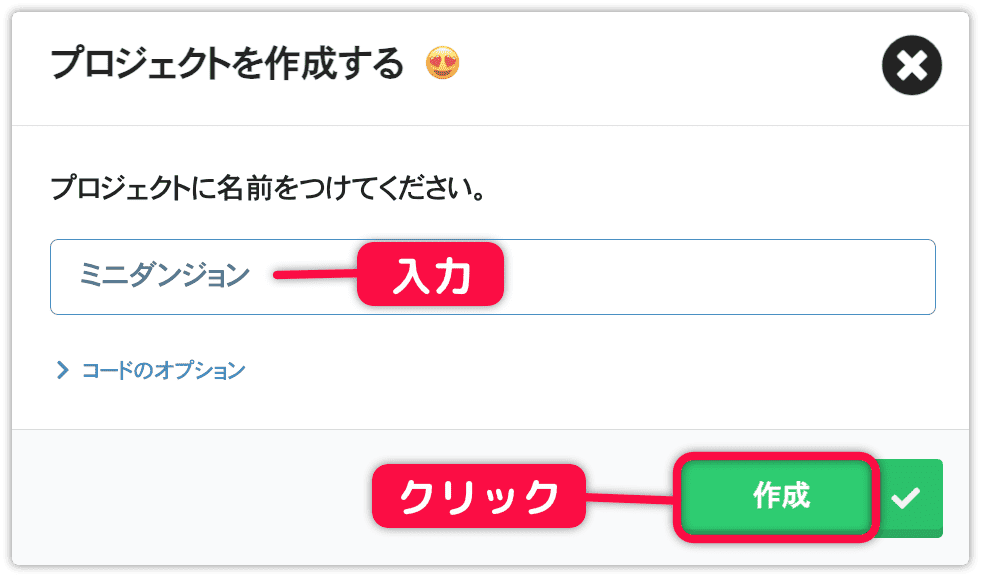
新しいプロジェクトを作りましょう。
名前は「ミニダンジョン」にしました。

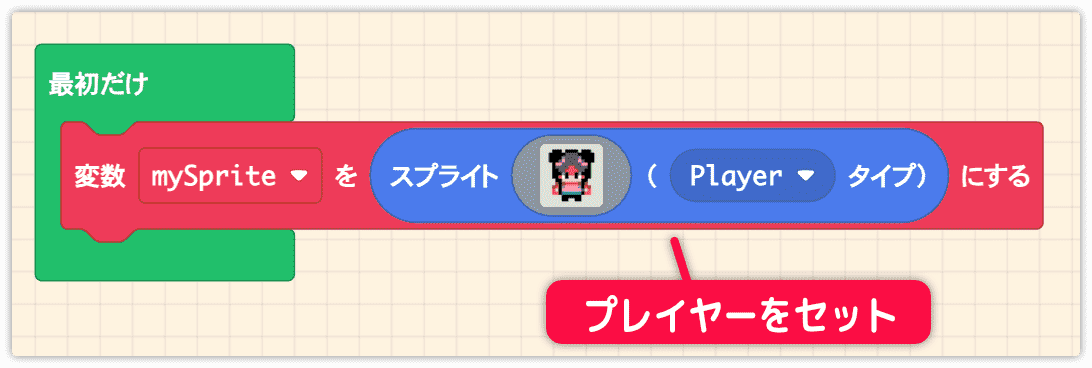
プレイヤーを作ります。

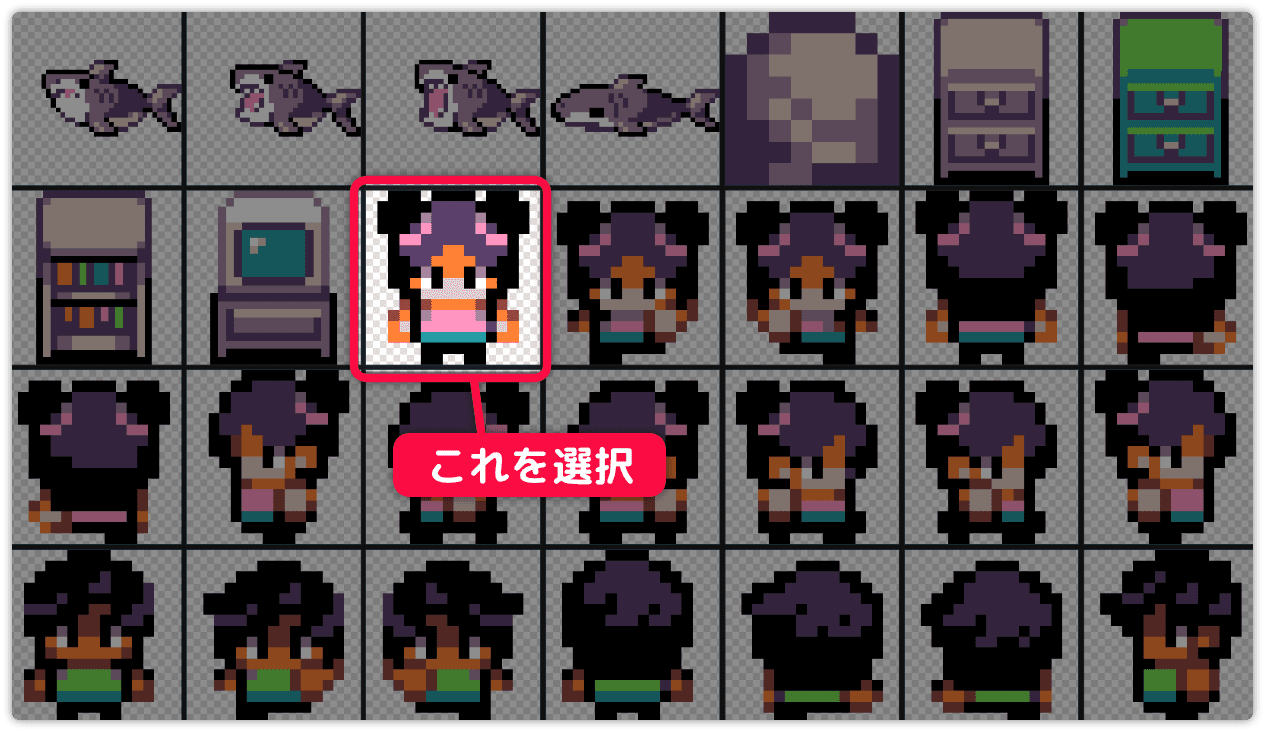
キャラクターはこれにしました。
このキャラと同じサイズなら、どの絵でも構いません。

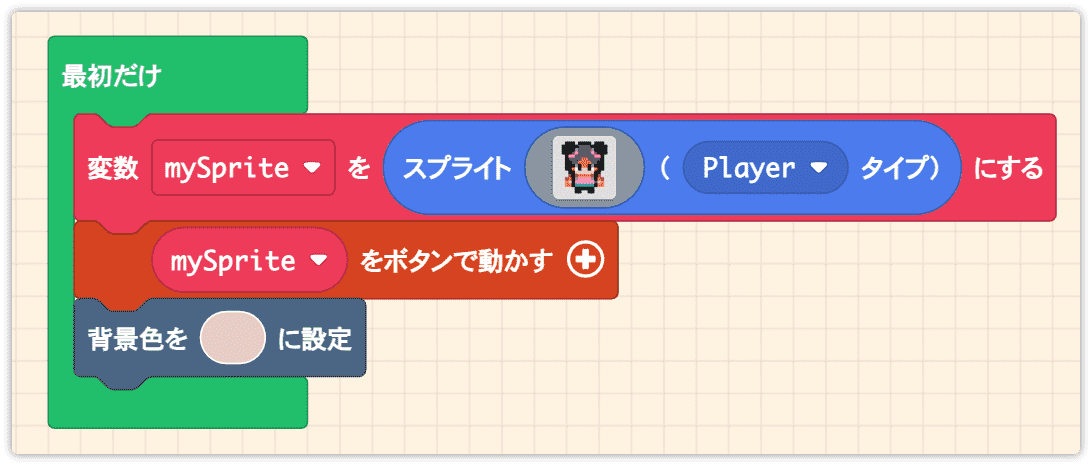
操作できるようにします。
ついでに背景色も入れます。肌色っぽい色を選びましょう。

プレイヤーの設定はこれで終わりです。
プレイヤーの移動テストは必ず行いましょう。
1つ目のマップを作ろう
タイルマップを使ってマップを作っていきます。
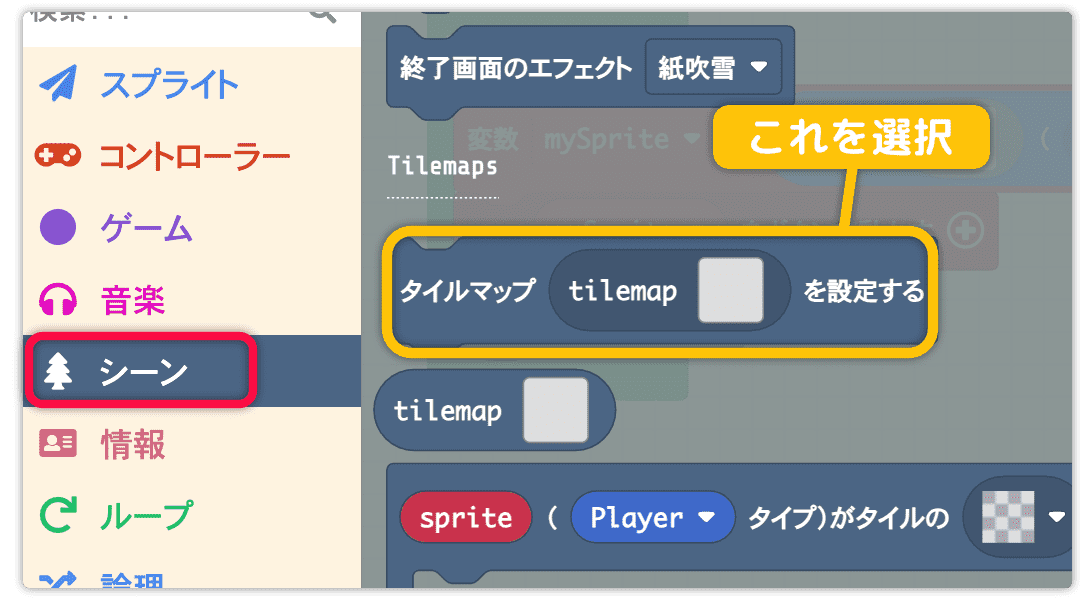
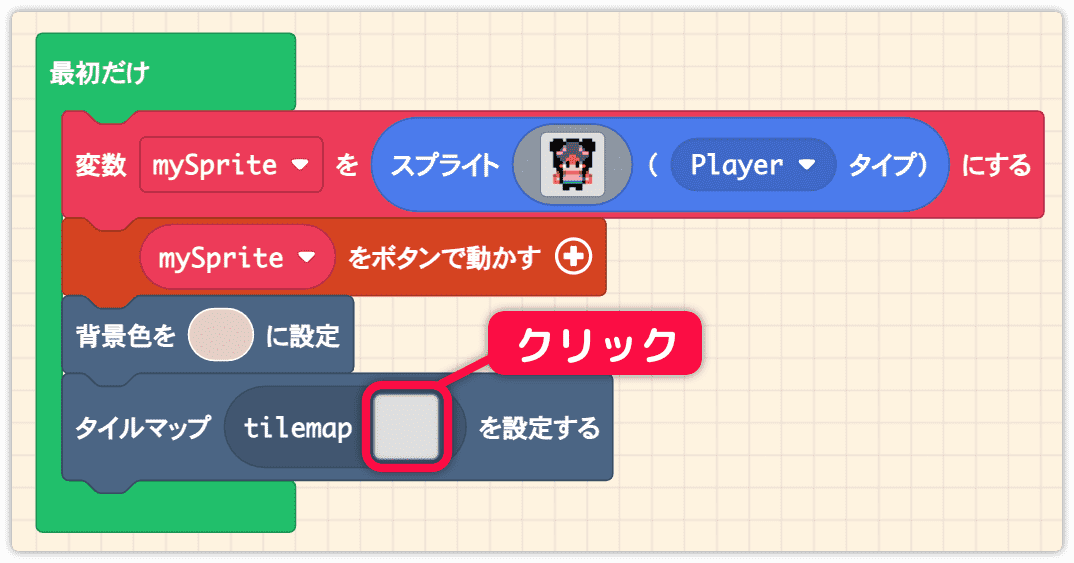
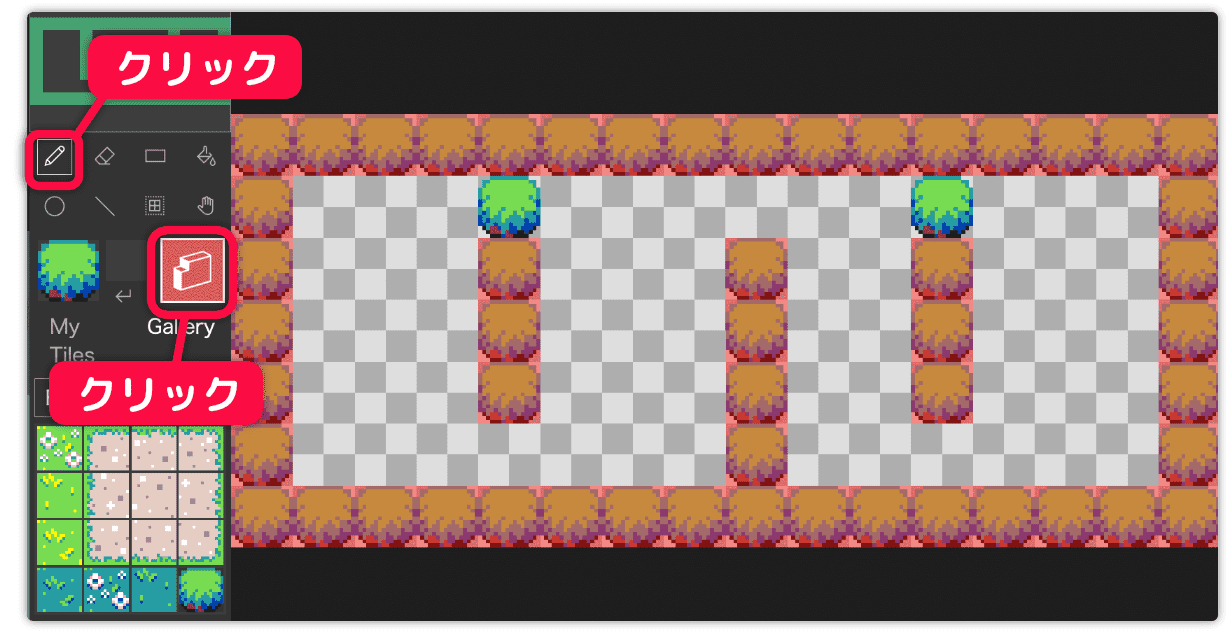
シーン から タイルマップを タイルマップ に設定する を持ってきます。

マップエディタを開きます。

横に長いマップを作ります。
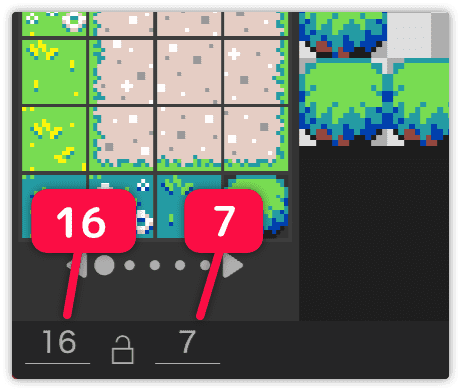
マップサイズは横 16 縦 7 に変更します。

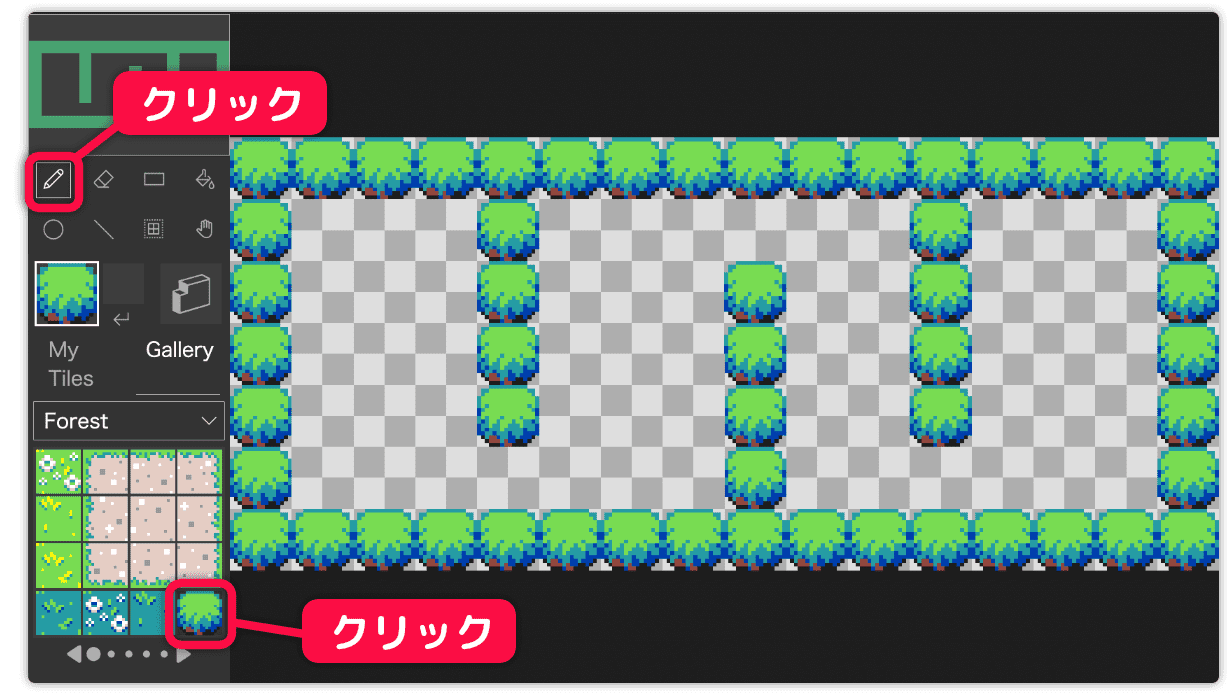
下図のように草で壁を作ります。

当たり判定をセットします。
当たりをつけない場所を2箇所作っておきましょう。

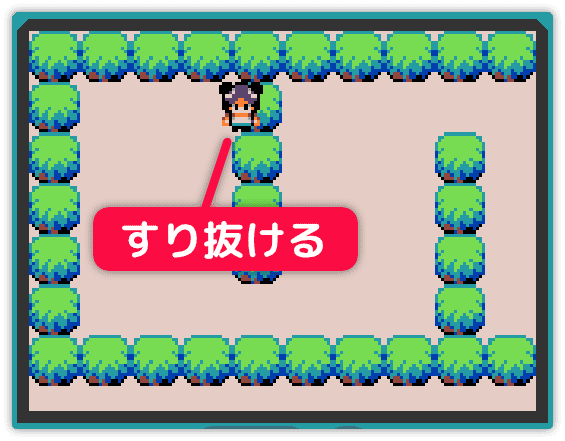
実行してみましょう。
当たり判定を入れていない箇所をすり抜けられるか確認してください。
プレイヤーのサイズは、マップの1マスとほぼ同じ大きさのため、引っかかりやすい点に注意してください。

このようなギミックは、昔からよく使われています。
親切なゲームでは、壁の絵に少し工夫を加えて「よく見ると他と違う」と気づけるようにしていることもあります。
カメラを入れよう
作成したマップは画面サイズより大きいため、カメラでプレイヤーを追いかけるようにします。
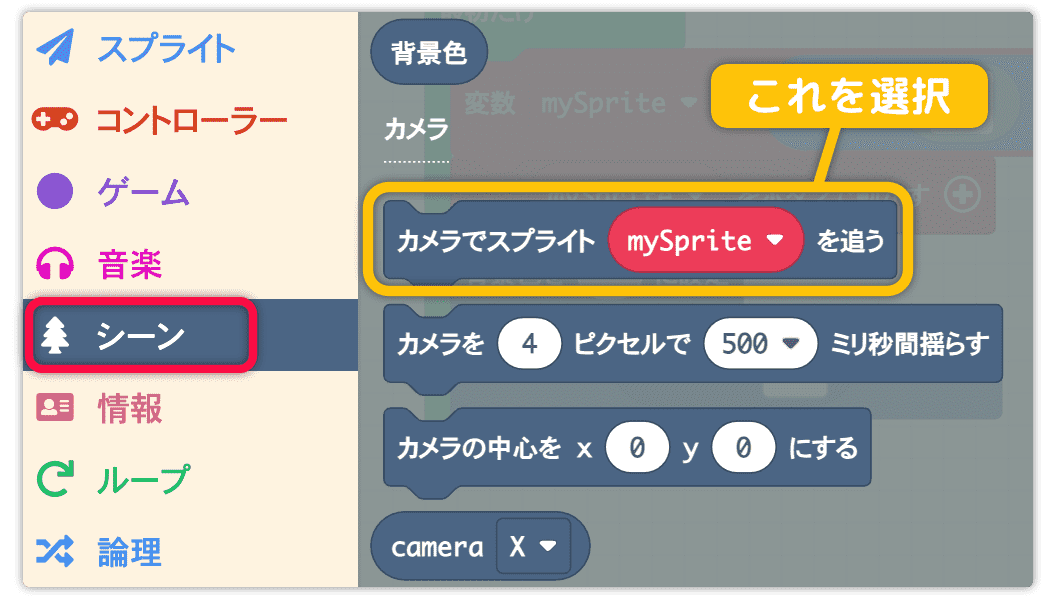
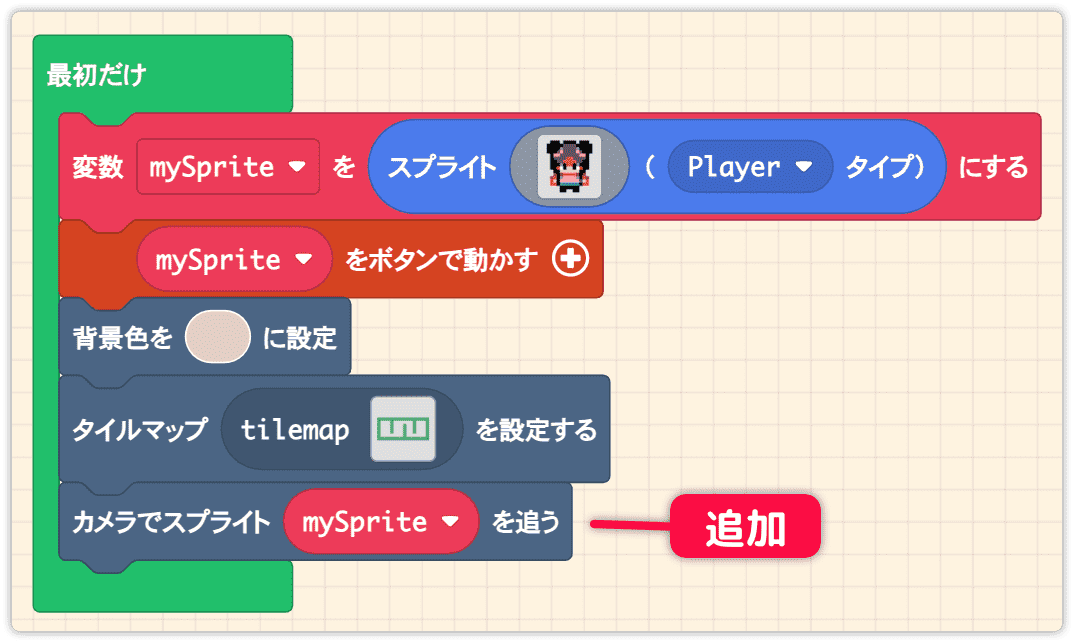
シーン から カメラでスプライト mySprite を追う を持ってきます。

最初だけ の中に入れます。
これでスプライト mySprite つまりプレイヤーを中心にカメラが移動します。
テストをして確認しましょう。

プレイヤーの初期配置を決めよう
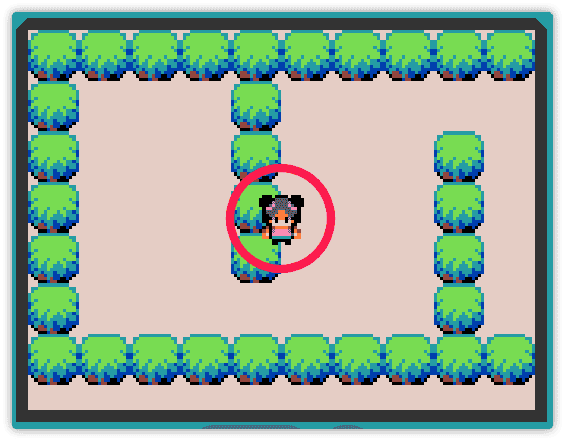
現在、実行するとプレイヤーは画面中央に表示されます。
マップの絵に関係なく表示されるため、壁の上に表示されたりします。

このようなことが起こらないように、プレイヤーの初期位置を適切に決めておく必要があります。
ただし、座標を直接指定する方法はおすすめできません。
マップが増えるたびに、それぞれのマップごとに座標を設定し直さなければならないためです。
一般的な方法としては、初期位置の情報をあらかじめマップ内に組み込んでおくやり方があります。
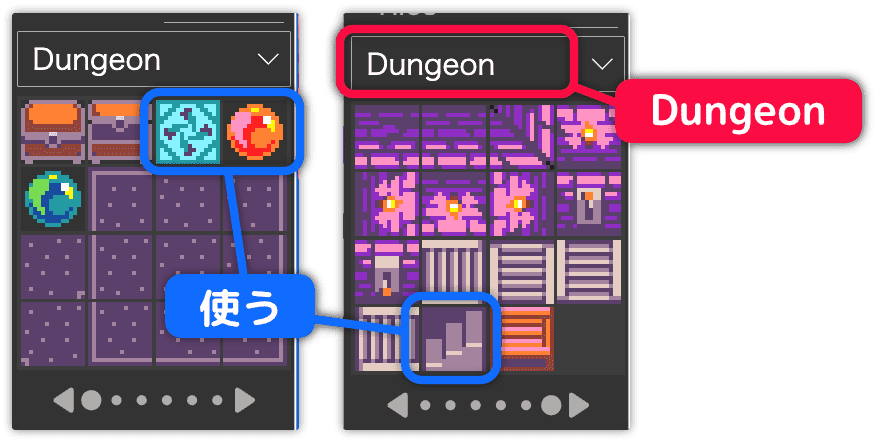
早速やってみましょう。Dungeon の絵に切り替えて
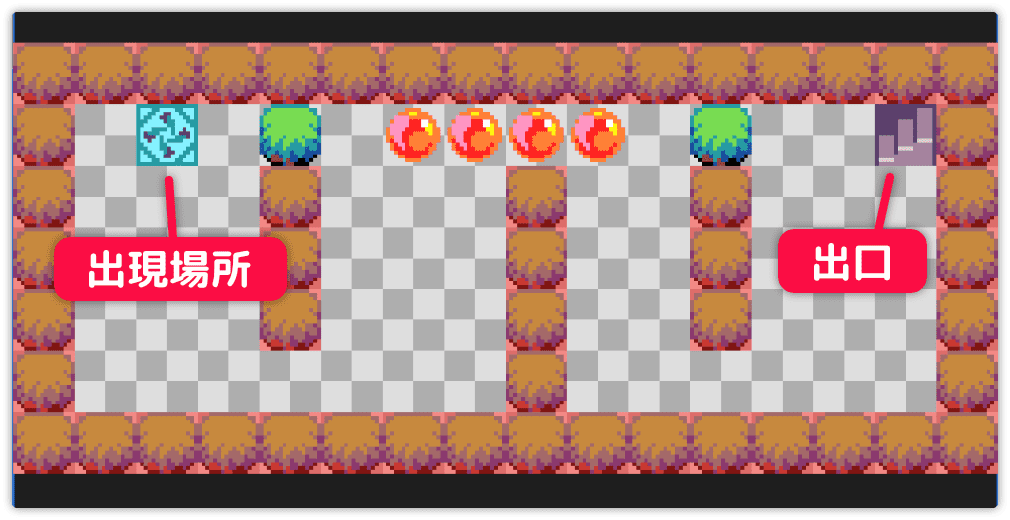
3つの絵を使い「プレイヤーの初期位置」「コインの配置用」「脱出の階段」としてマップに組み込みます。

下図のように配置します。
オレンジの玉は、あとでコインに変更します。

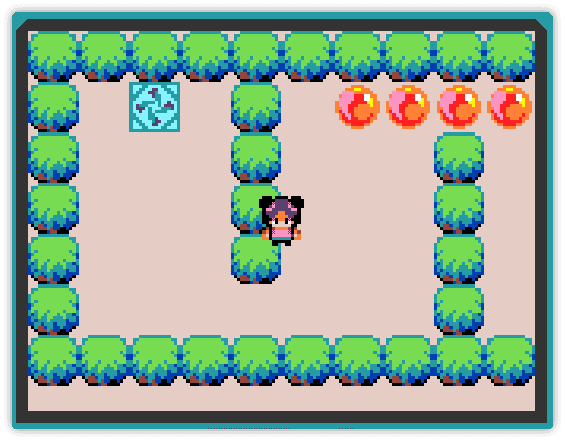
実行するとこんな感じになります。
ちなみに、絵は私が適当に選んだだけで違う絵を使っても大丈夫です。

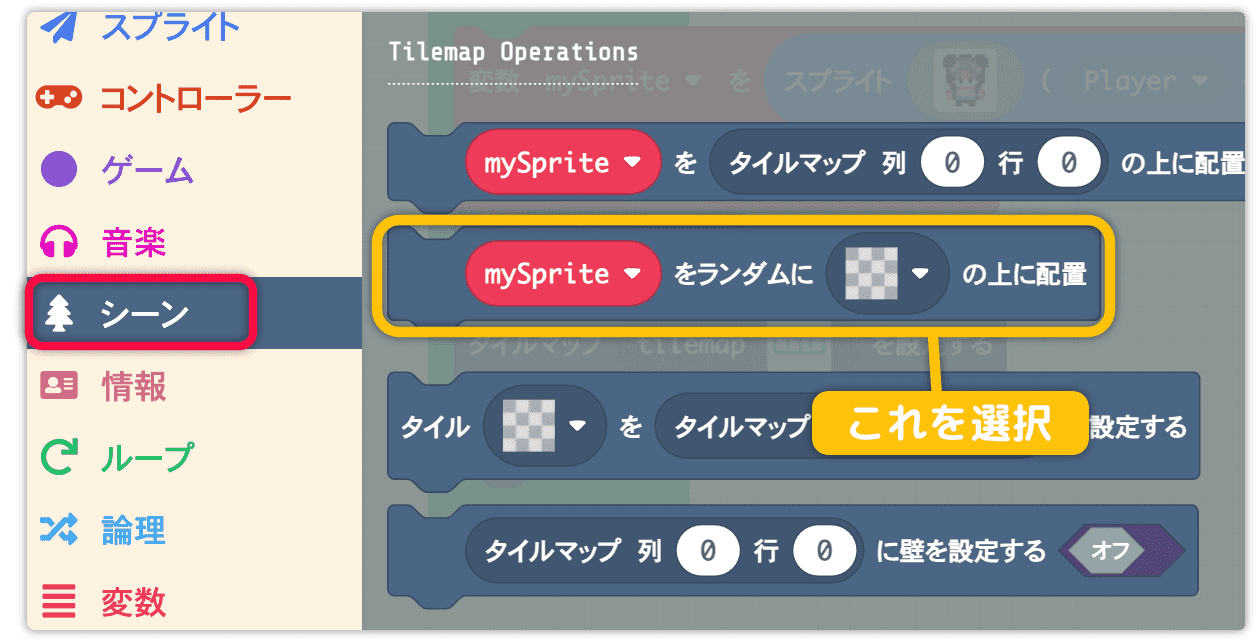
シーン から mySpriteをランダムに◻︎の上に配置 を持ってきます。

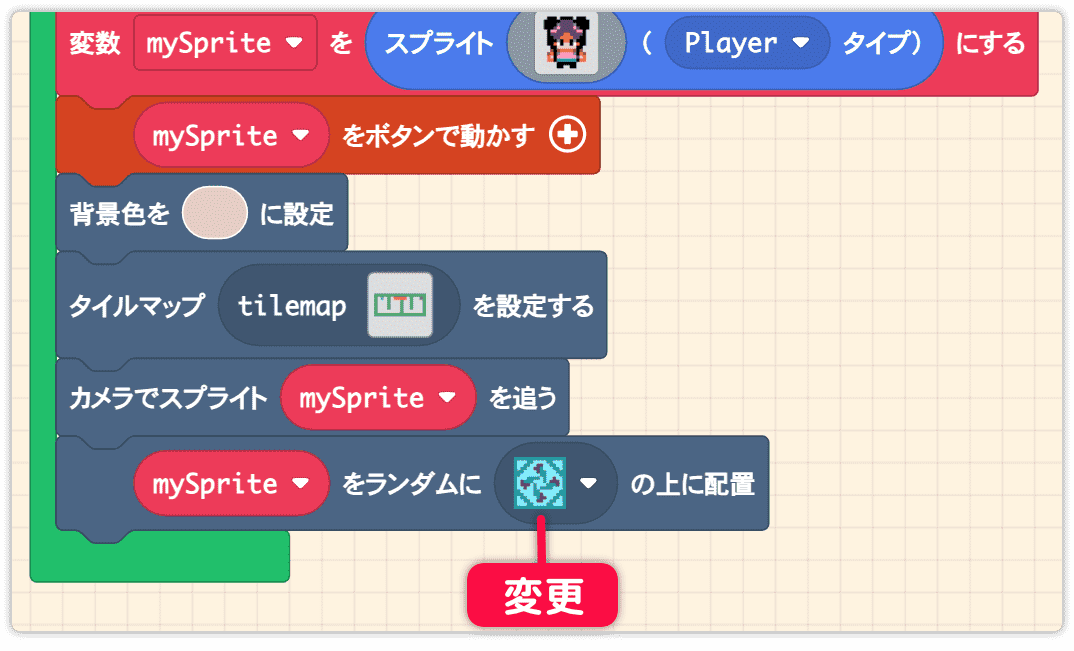
最初だけ の中に入れたら「プレイヤーの初期位置」の絵に変更します。

mySpriteをランダムに◻︎の上に配置 ブロックについてですが、配置先として組み込んだ絵が1つしかない場合は、必ずその絵の上に表示されます。
たとえば「マップの四隅のどこか」に出現させたい場合は、初期配置用の絵をマップの四隅にそれぞれ配置しておくだけで実現できます。簡単ですね。
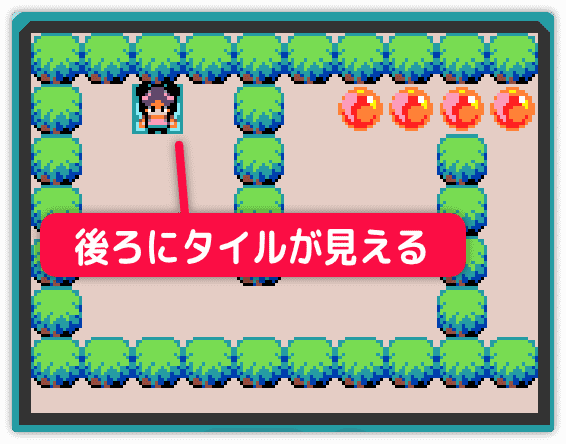
実行すると、プレイヤーはその初期配置用の絵の上に表示されます。

初期配置の絵を消そう
初期配置用の絵はもう不要なので、削除しましょう。
これから説明するのは、マップ上の絵を消すときによく使われる手法です。
今回のように、マップの情報とプログラムが分離している場合には、マップ内の絵の情報を読み取って処理に活用します。
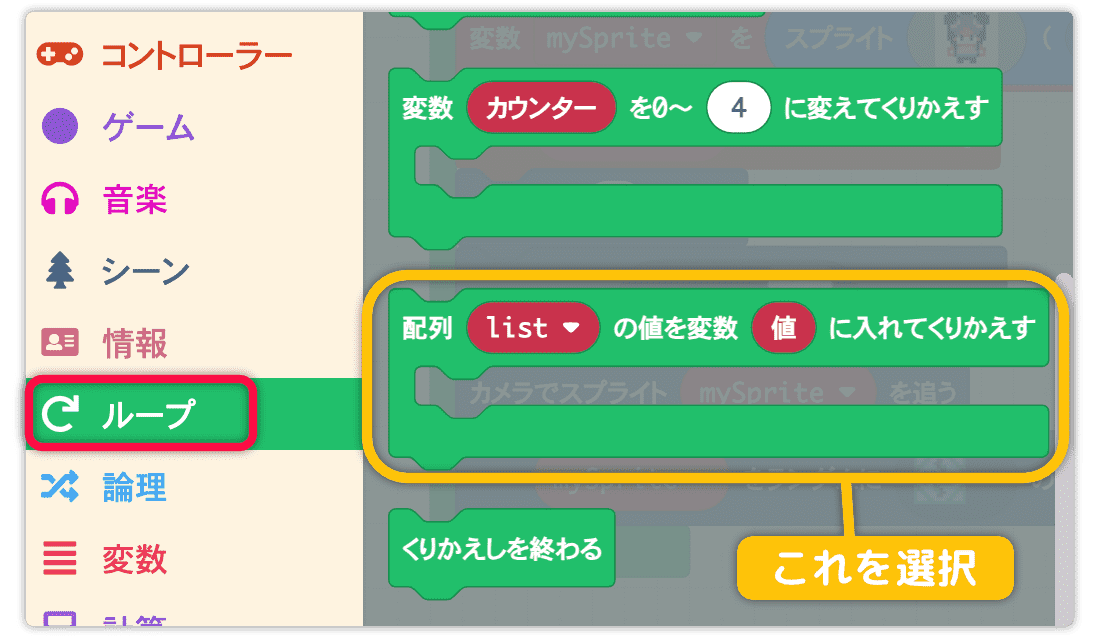
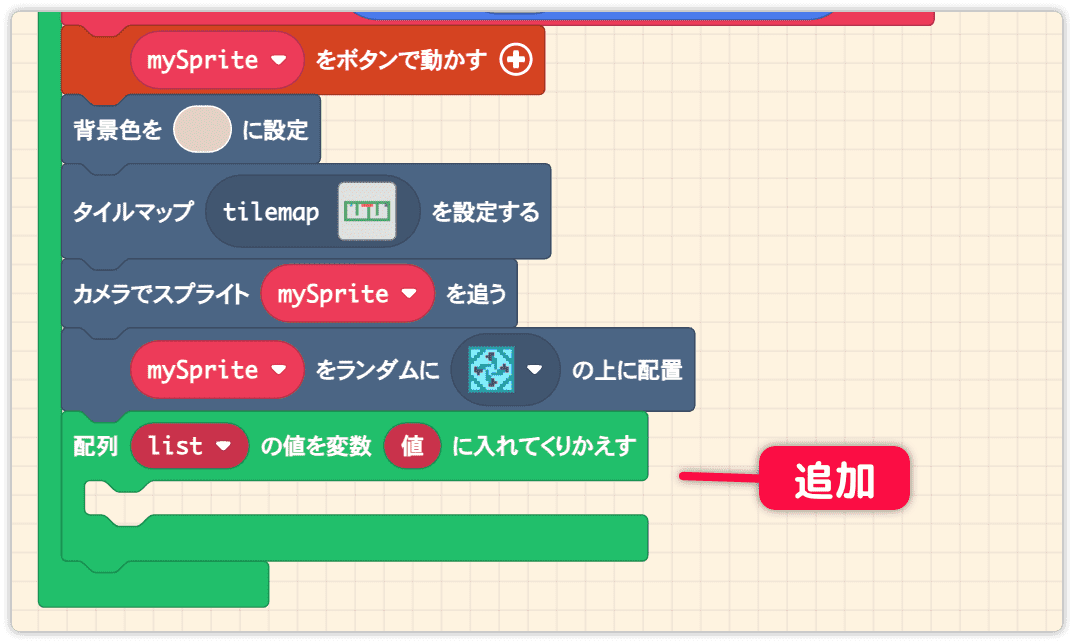
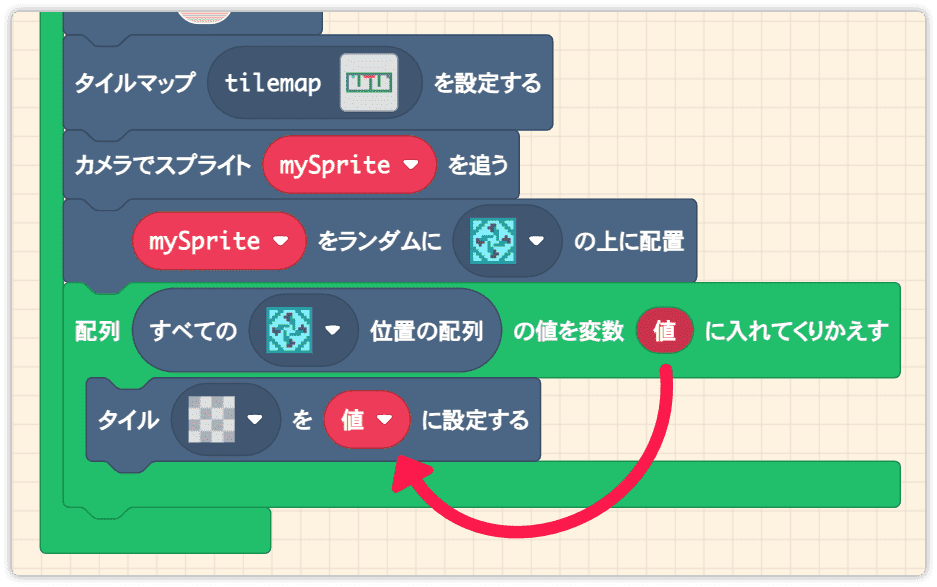
ループ から 配列 配列 の値を変数 値 に入れてくりかえす を持ってきます。

最初だけ の中に入れます。

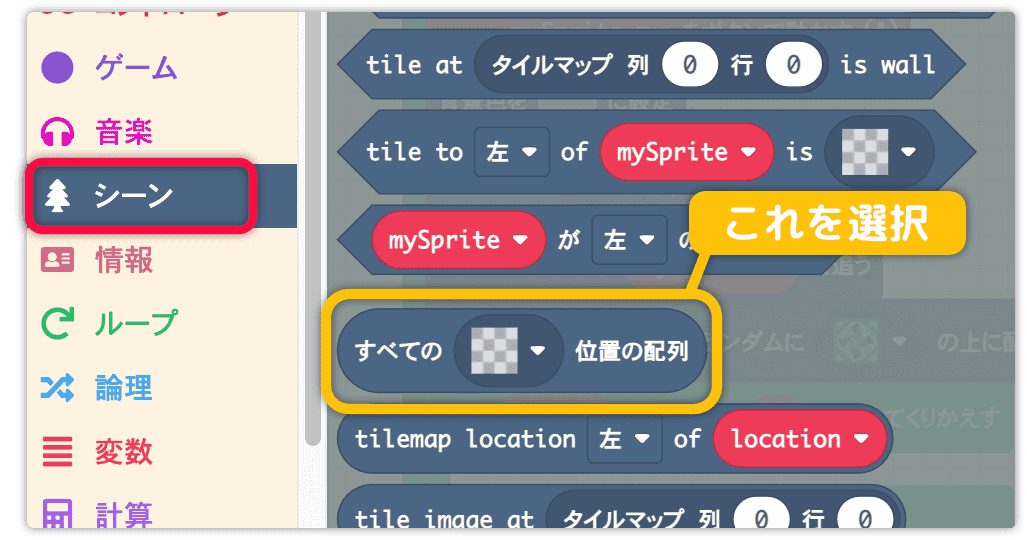
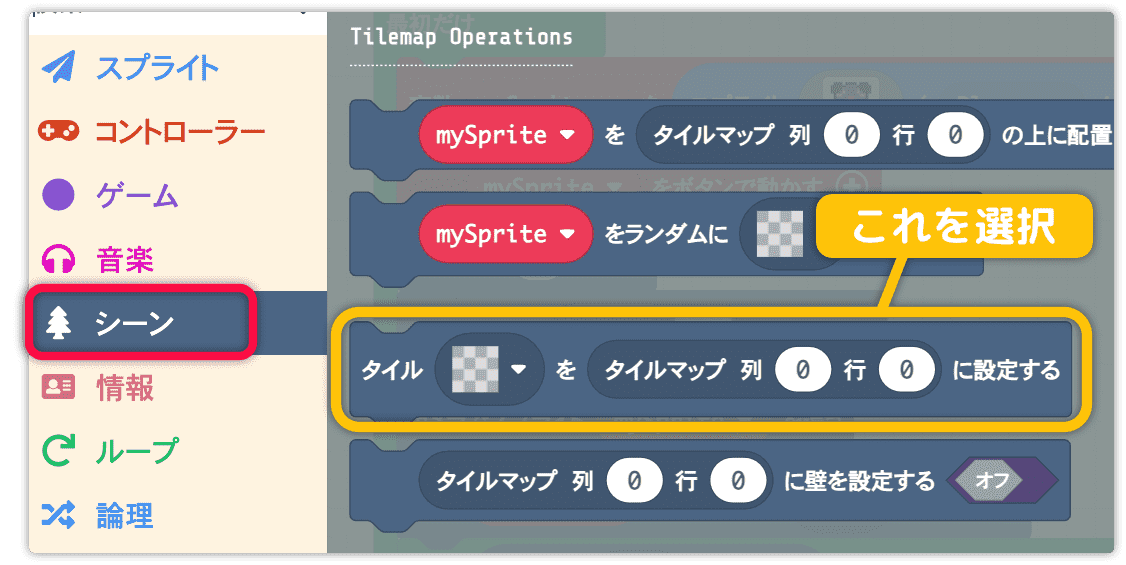
シーン から すべての◻︎位置の配列 を持ってきます。

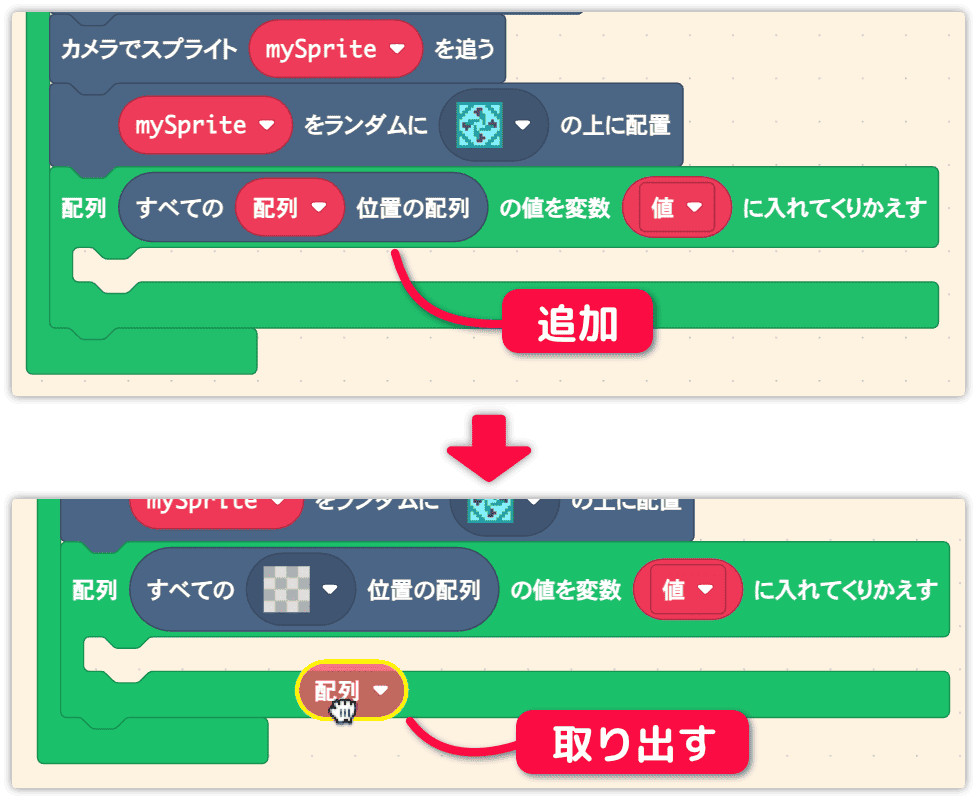
ループのブロックに組み込みます。
すると、配列 が すべての◻︎位置の配列 の中に入ってしまうので、これを取り出しゴミ箱に捨てます。

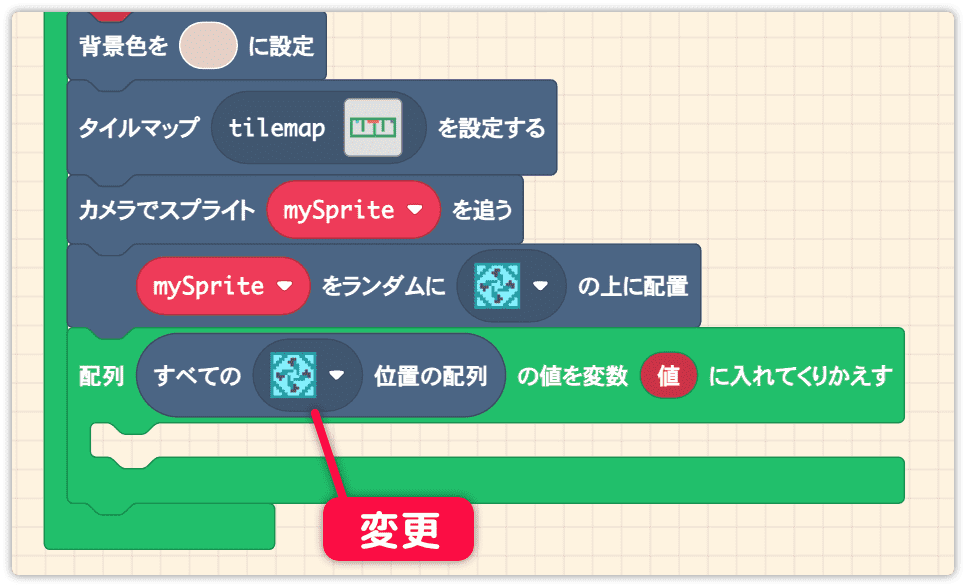
すべての◻︎位置の配列 の中の絵を、初期配置の絵に変更します。
これでマップ上にある初期配置の絵の情報をすべて扱えるようになります。

シーン から タイルをタイルマップ内の 0 行 0 列目に設定する をループに入れます。

値 を下図のようにはめ込みます。
ループするとき 値 の中の位置情報を使って空のタイルを設定します。
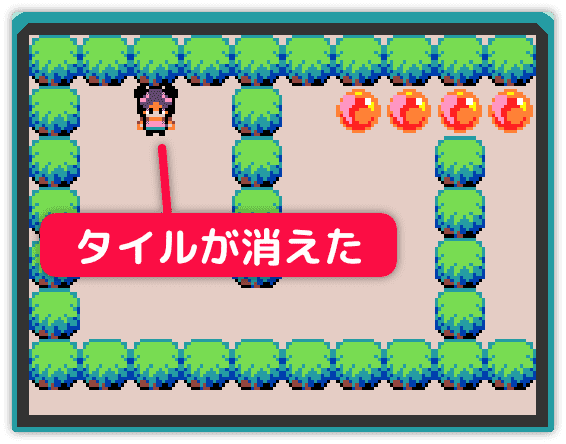
つまり、初期配置の絵を消します。

実行して初期配置の絵が消えることを確認します。

このように、マップ上の絵の情報を読み取り、配置されている数だけ繰り返し処理を行う方法は、とてもよく使われます。
続きます。