前回の ヘビキングを撃てを作ろう のつづきです。
今回で完結です。
あと少し、がんばりましょう。
ところで、プログラミングは今回が初めての挑戦でしょうか?
それとも、他の言語も並行して学習していますか?
「混乱するから、まずはひとつの言語に集中すべき」という考え方もあります。
ですが私は、複数の言語を並行して学ぶのも「アリ」だと思っています。
同じ言語であっても、他の学習サイトと併用するのもおすすめです。
その理由は、プログラミング脳の育成が早まるからです。
さまざまな角度からアプローチすることで、理解がより深まります。
きっと「なるほど、そういうことか!」と感じる瞬間が増えてくるはずです。
弾を発射しよう
プレイヤーから弾を撃てるようにします。
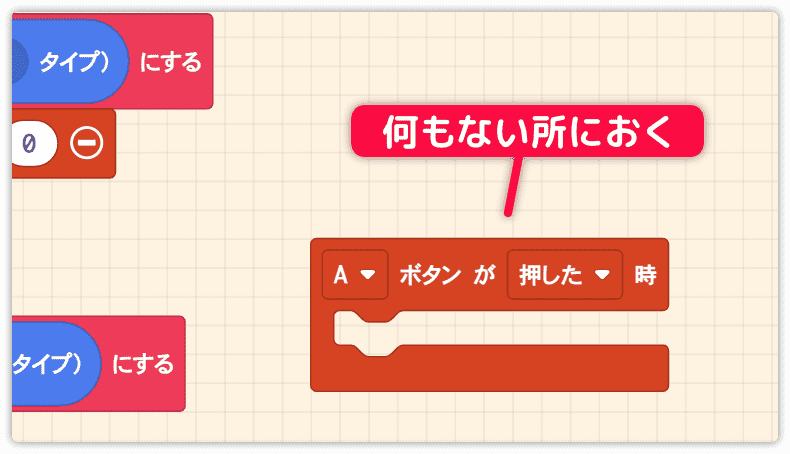
コントローラー の A ボタンが押された時 を何もない所に配置してください。

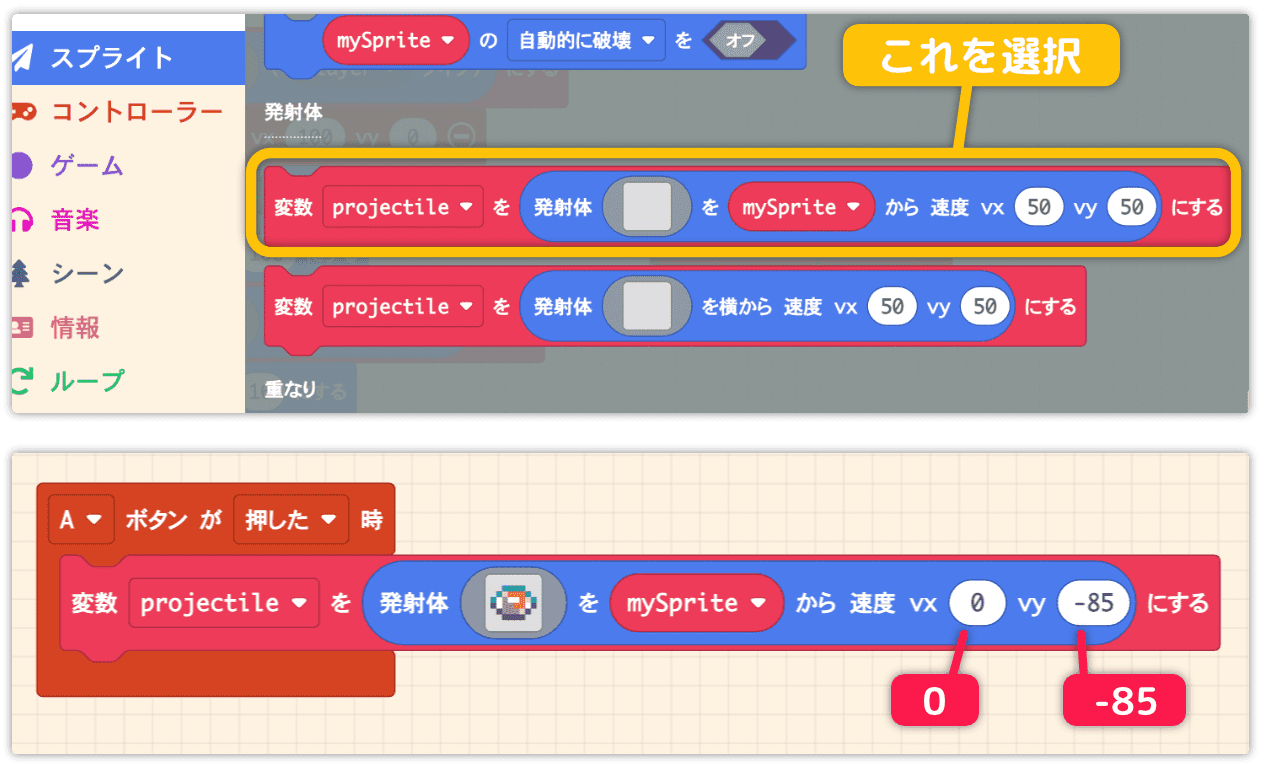
スプライト から発射体のブロックを持ってきます。
プレイヤーから発射するので mySpriteから のブロックを使います。
A ボタンが押された時 の中に入れ、速度 vx 0 vy -85 に変更します。

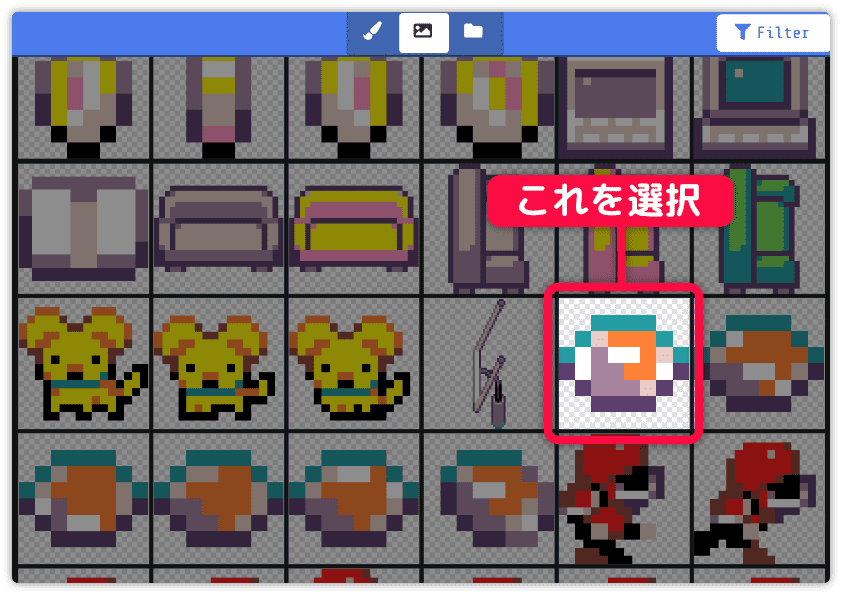
絵は次のものを選びました。

弾の表示優先を変えよう
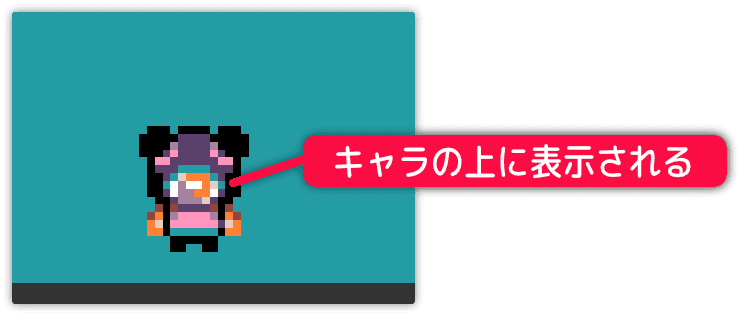
弾の発射テストをしましょう。
よく見ると、プレイヤーの上に弾のスプライトが表示されています。
ゲーム制作では、基本的にプレイヤーの表示を優先させるのが一般的です。
もちろん、何らかの目的があって他のスプライトを上に重ねるのは問題ありません。

なお、スプライトの表示順は、特に指定しない場合、
後から生成されたものが前面(上)に表示されます。
そのため、プレイヤーよりも後に発生した弾のほうが、表示の優先順位が高くなっているのです。
プレイヤーの表示優先を高くします。
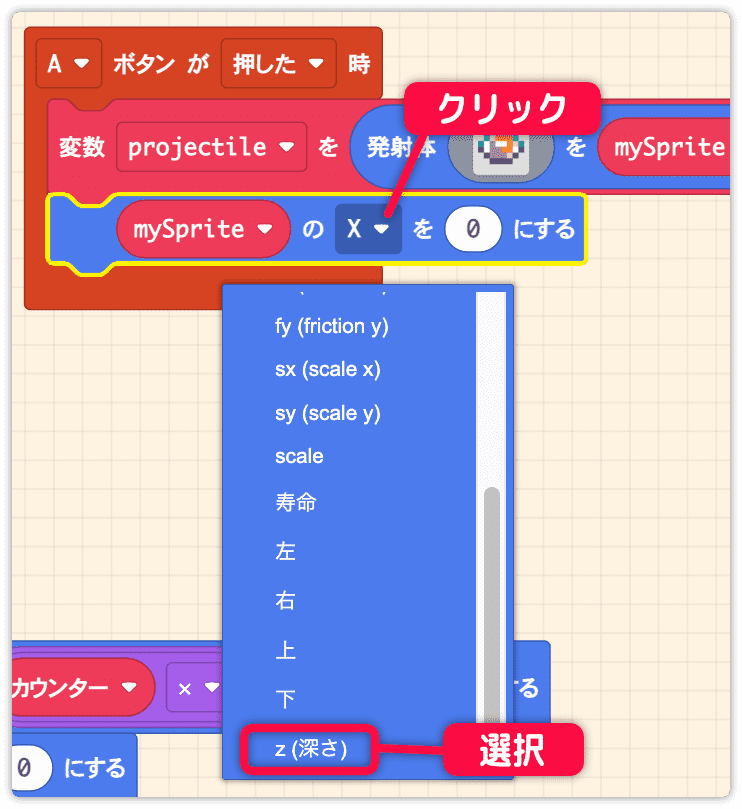
スプライト から mySpriteの x を 0 にする をドラッグします。

A ボタンが押された時 の中に入れたら x を z(奥行き)に変更します。

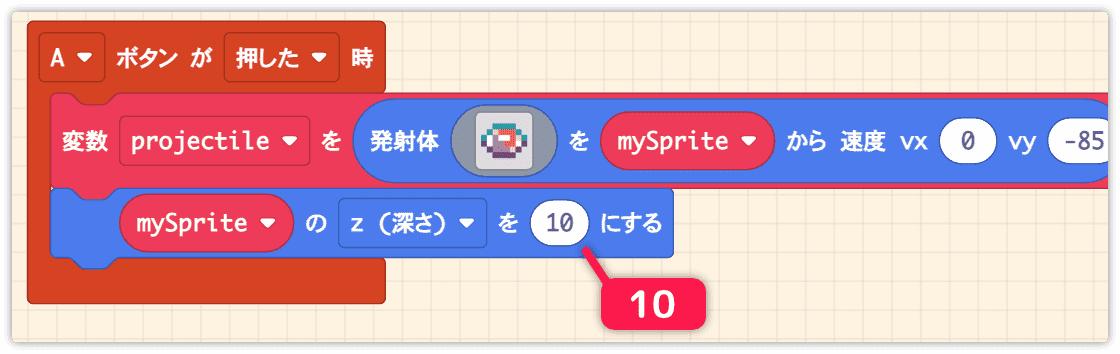
z(奥行き) を 10 に変更します。
(例えば -10 にすると他のスプライトより優先が低くなります)
これで弾よりもプレイヤーの優先が高くなりました。テストしてプレイヤーの下から弾が発射されることを確認してください。

ごめんなさい。ここで間違いをしてしまいました。
バグ(不具合)というわけではありませんが、プログラミング的に「好ましくない」方法を取ってしまいました。
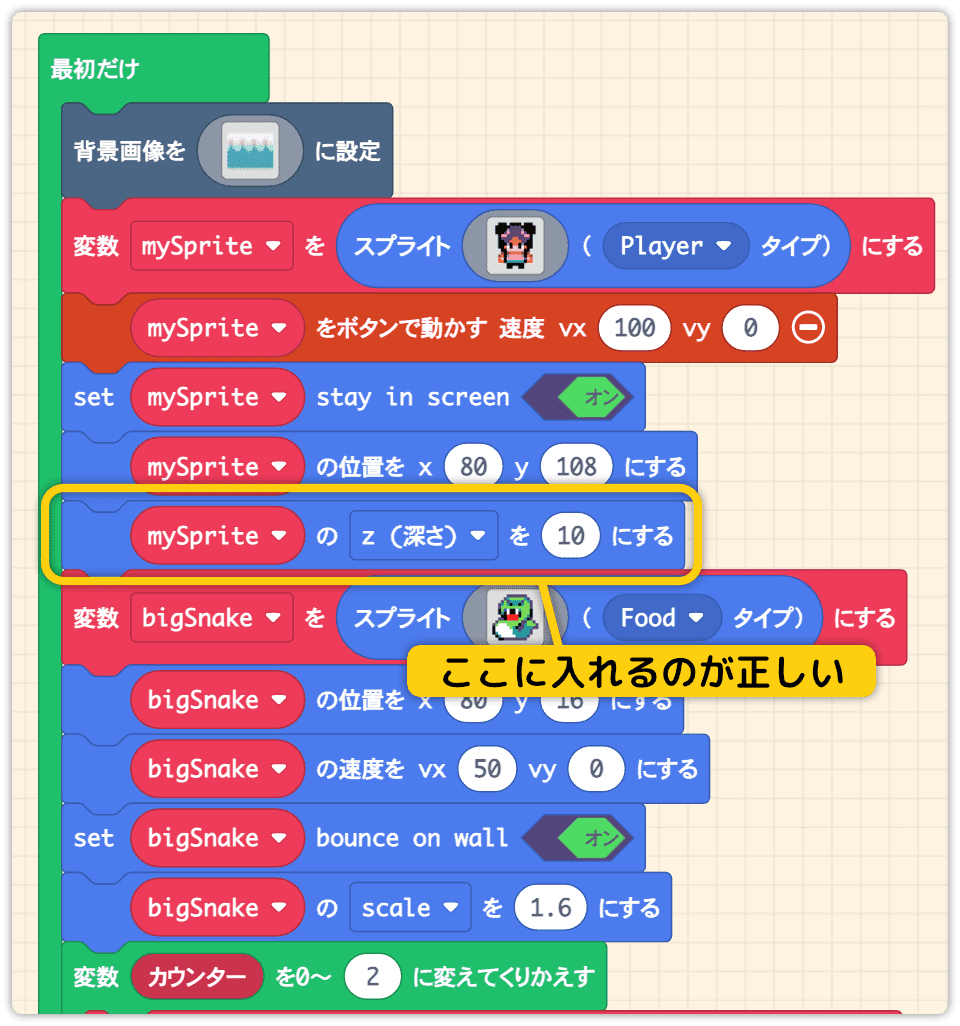
プレイヤー(スプライト)の表示優先順位の設定は、一度だけ行えば十分です。
そのため、本来は 最初だけ にブロックを置くべきでした(下図の位置が最適です)。
今回の例では、弾を発射するたびに毎回プレイヤーの表示優先を設定する形になっており、動作には影響がないものの、無駄な処理を繰り返すことになります。
今回のように軽い処理なら問題ありませんが、もしこれが重い処理だった場合、パフォーマンスに悪影響を及ぼす可能性があります。
このように、「どこで・何の処理をすべきか」を意識することは、初心者のうちから身につけておくとよいでしょう。
なお、画像の撮り直しが面倒なため、今回は修正せずにこのまま説明を続けます。

ヘビキングと弾の当たり判定を入れよう
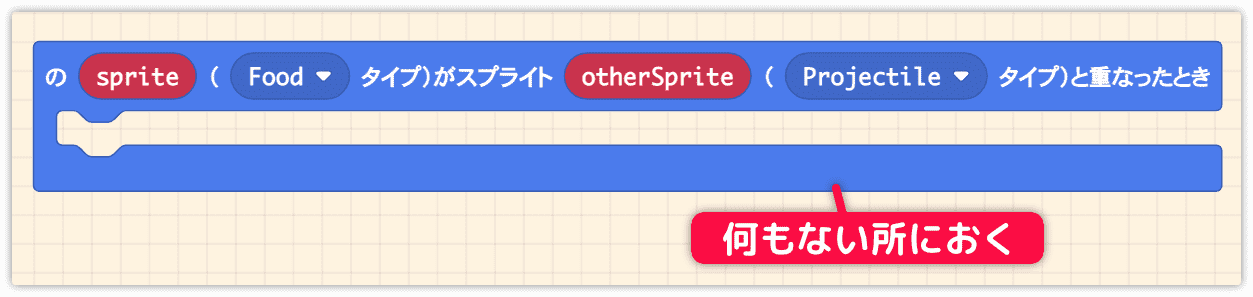
当たり判定のブロックを用意します。
Food タイプの sprite が Projectile タイプのスプライト otherSprite と重なった時、に設定します。
Food がヘビキングで、Projectile が弾です。

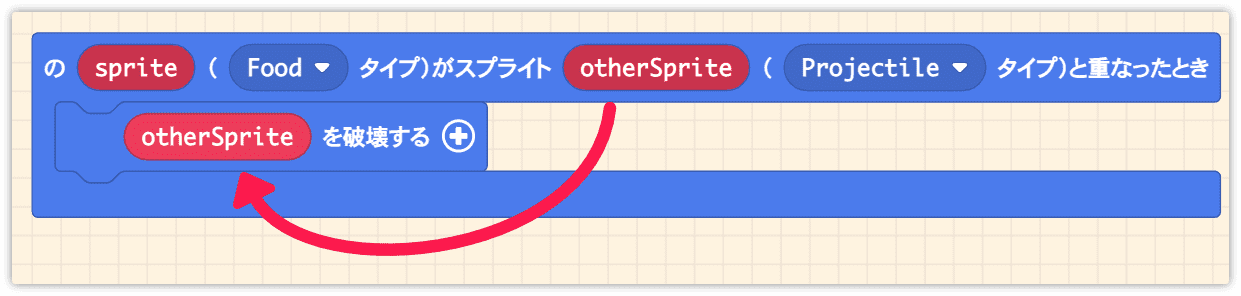
ヘビキングに当たった弾を破棄します。
スプライト破棄のブロックを用意して otherSprite に変更しましょう。

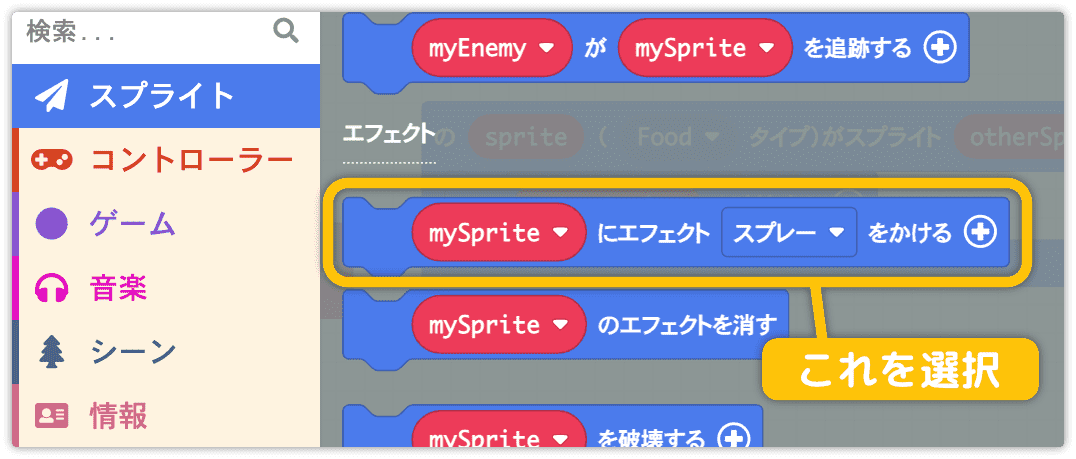
弾が当たったとき、ヘビキングに演出をのせたいと思います。
エフェクト用のブロックを用意します。

対象を sprite、エフェクトをスマイル、 時間を 100 に変更します。

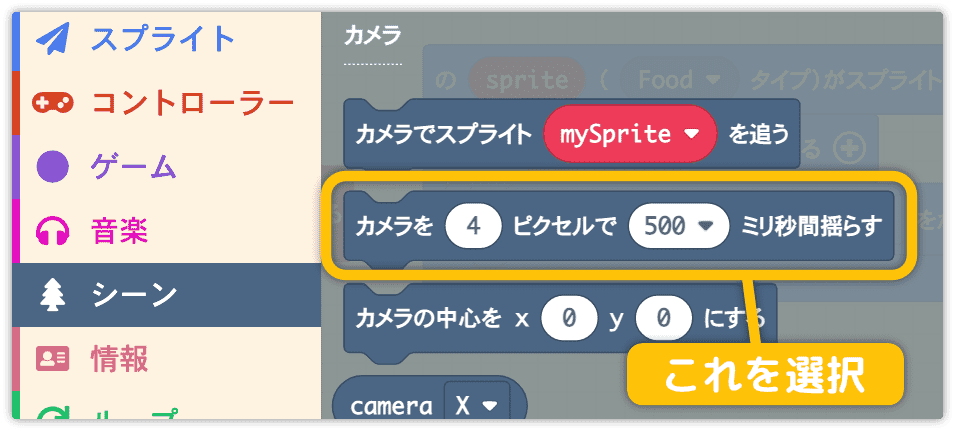
当たったとき画面を揺らします。

揺らす時間は 200 ミリ秒にします。

テストしてみましょう。
ヘビキングに弾が当たると、うっすらと演出が入ります。
なお、画面の揺れ演出では背景は動かず、スプライトだけが揺れます。
少し残念な仕様ですが、これはMakeCode Arcadeの仕様です。
小ヘビと弾の当たり判定を入れよう
小ヘビとの当たり判定を作ります。
当たり判定はタイプで判断するため、小ヘビが複数いても1つの当たり判定で処理できます。
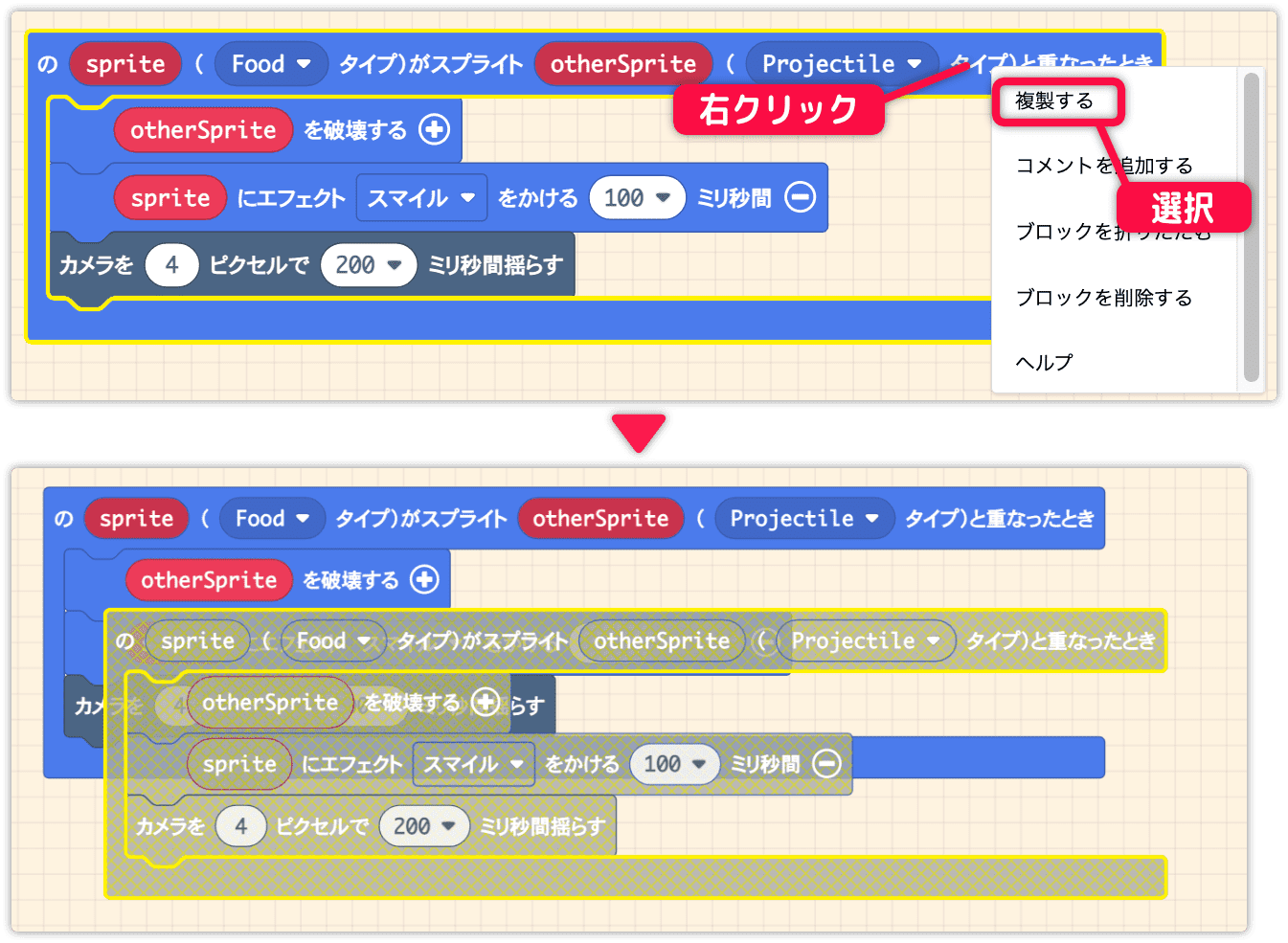
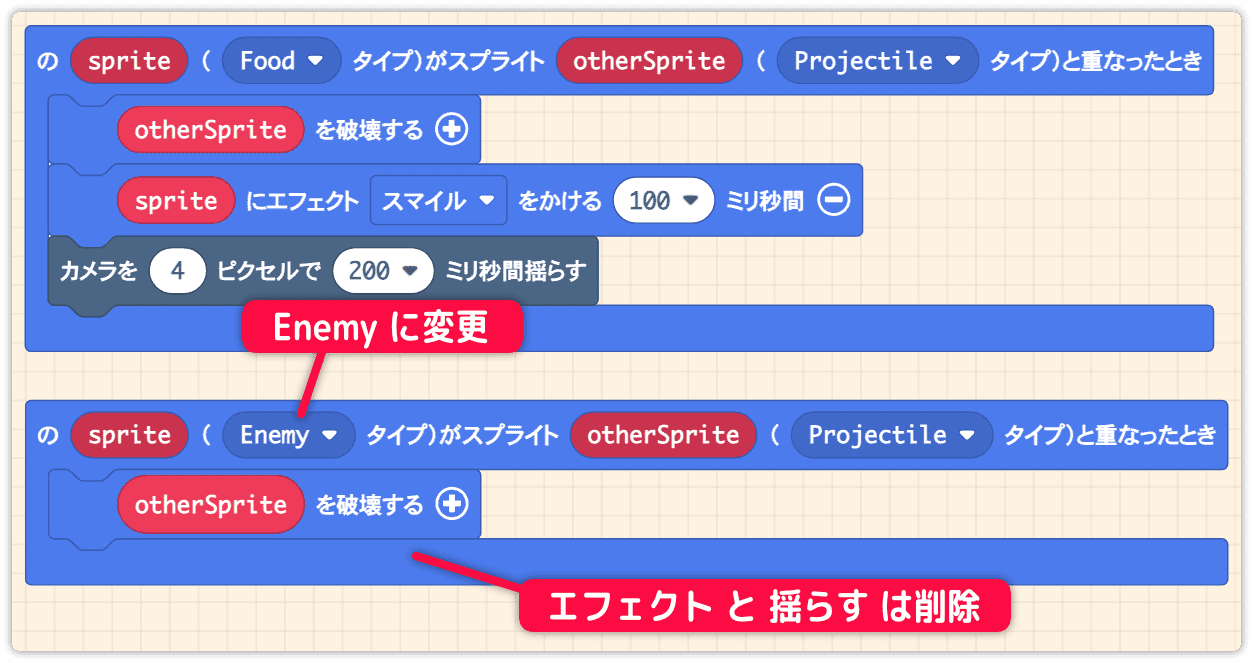
ヘビキングで作った当たり判定を複製しましょう。

sprite のタイプを Enemy に変更します。
エフェクトと揺らすブロックは削除しましょう。

テストしましょう。
小ヘビに当たったとき弾が消滅すればOKです。
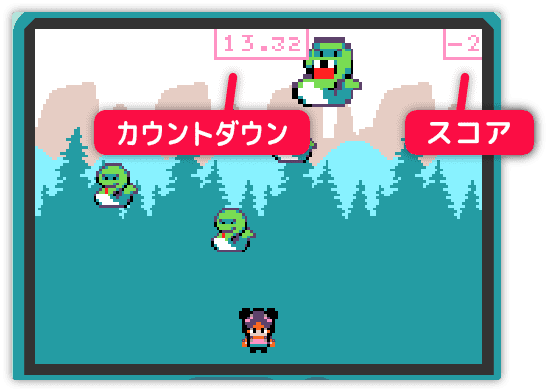
スコアとカウントダウン
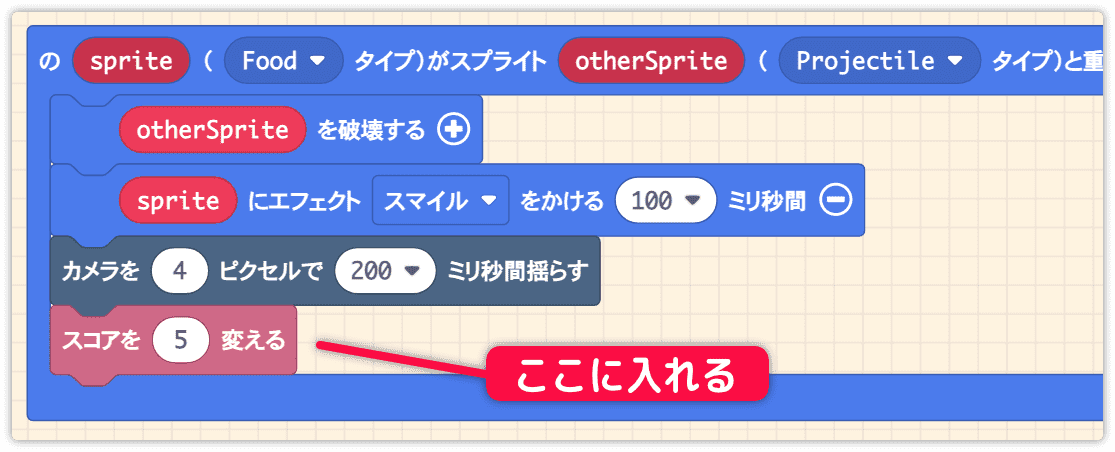
スコアを入れます。
ヘビキングと弾との当たり判定にスコアを入れます。ここでは 5 点追加にします。

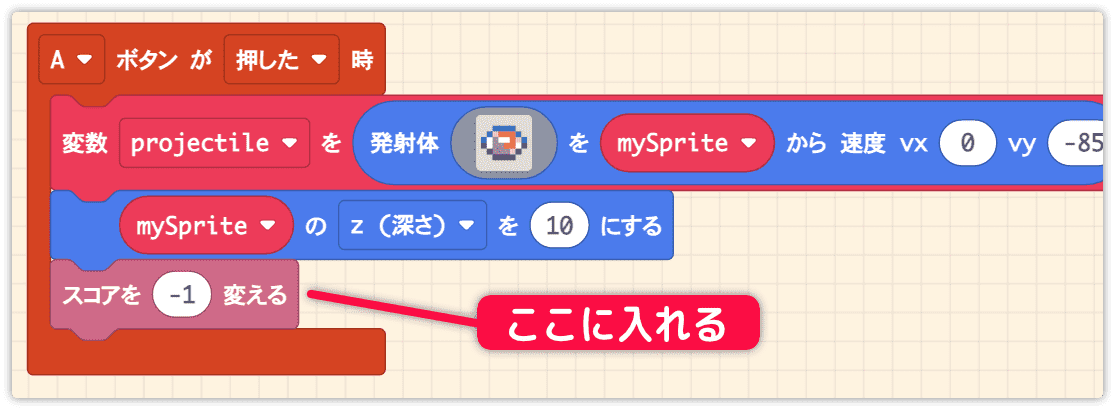
弾を発射するときスコアを -1 します。
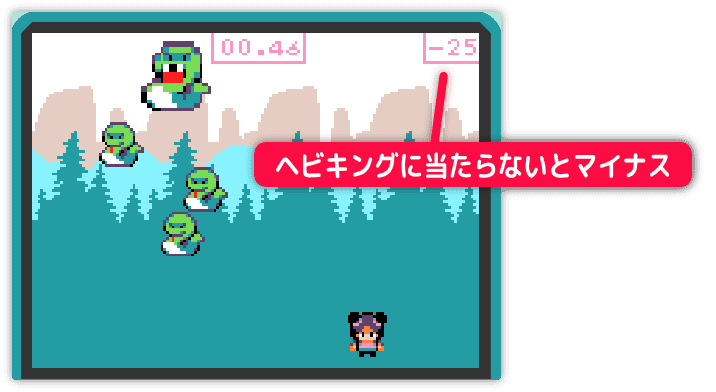
ヘビキングに当たらなければ、スコアがどんどん減ることになります。

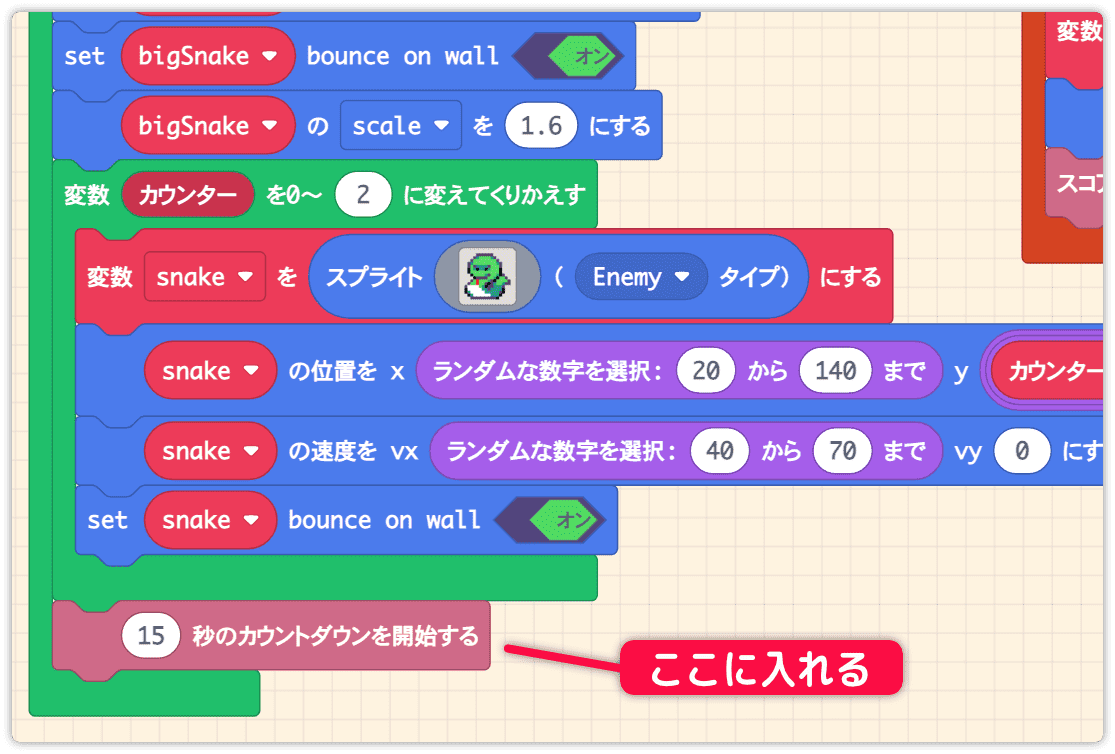
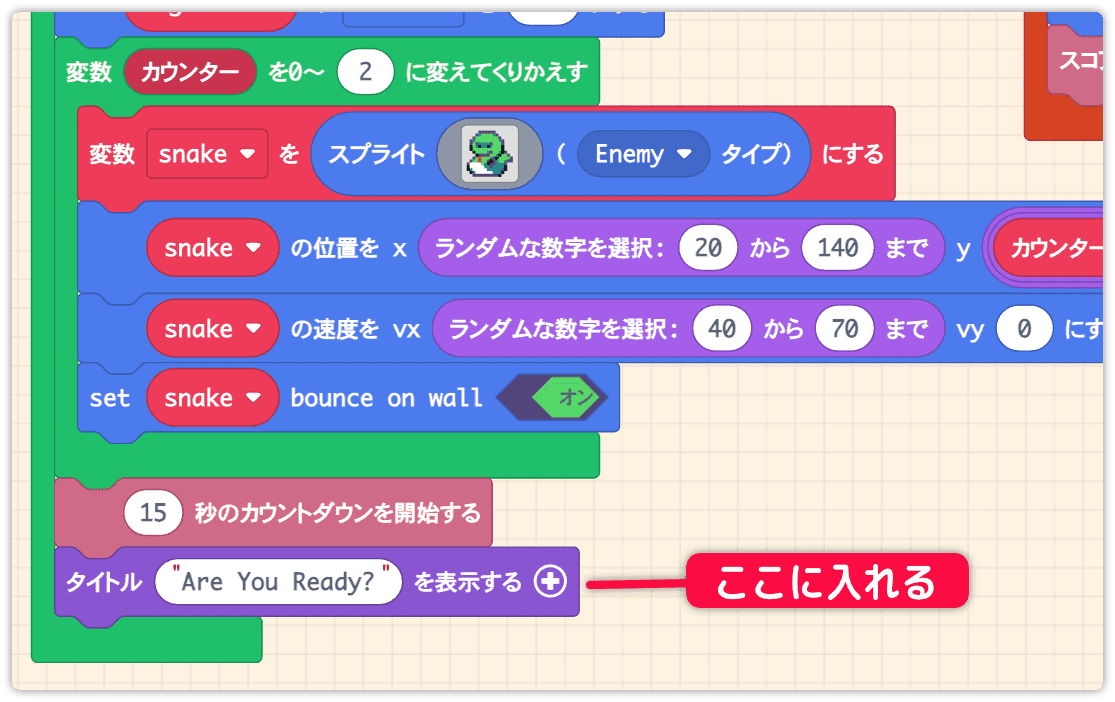
最初だけ にカウントダウンを入れましょう。
時間は 15 秒に変更します。

テストしましょう。
スコアが 10 点を超えるように頑張ってみてください。かなり難しいですよね。

テストしていて思ったのですが、カウントダウンやスコアの表示にヘビキングが重なってしまって見づらいですね。
ヘビの表示を全体的に下げたほうが良かったかもしれません。
(すみません、今回は対処しません)
開始前メッセージを表示しよう
ゲームがいきなり始まると、プレイできる状態になるまでに少し時間がかかりますよね。
特に制限時間のあるゲームでは、これは大きなロスになります。
そのため、自分の好きなタイミングでゲームを開始できるようにするべきです。
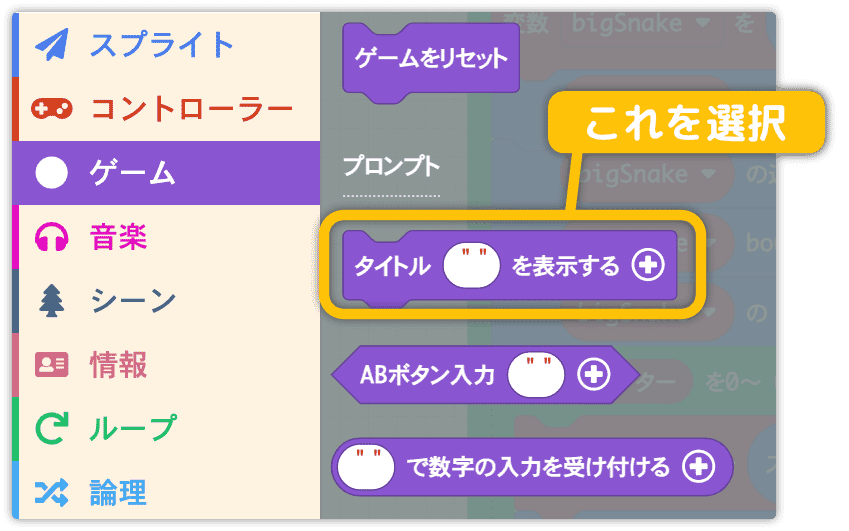
ゲーム から タイトル を表示する をドラッグします。

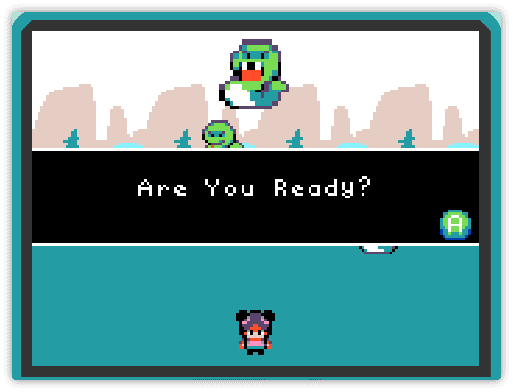
最初だけ に入れ「ゲームする?」に変更しましょう。

Aボタンを押すとゲーム開始になります。
ちょっとしたことですが、プレイヤーにやさしい設計になります。

完成
完成です。お疲れさまでした。
遊んでみてください。ヘビキングに当たらない限り、スコアはどんどんマイナスになります。

小ヘビの移動速度がこのゲームの難易度になります。
誰かにプレイしてもらった時、難しそうなら速度を少し遅くするのもいいでしょう。
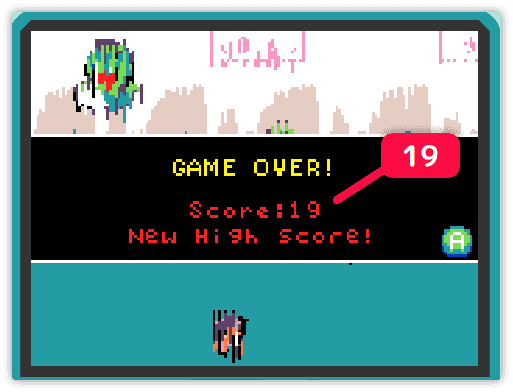
ところで、ハイスコアは何点でしたか?
私は 19 点でした。

なお、ハイスコアを表示したいときは カウントダウンが終了した時 のブロックを使って 勝ち でゲームを終了する の処理を行います。