前回の Makecode arcade はいかがですか? のつづきです。
1ページ目から、いきなり「りんご狩りゲーム」を作り始めました。
プレイヤーキャラの表示と操作、背景色の設定をしましたね。
ゲームオーバー
シンプルにするため、ゲームオーバーの条件をタイムオーバーのみにします。
そのため、カウントダウンの仕組みを入れます。
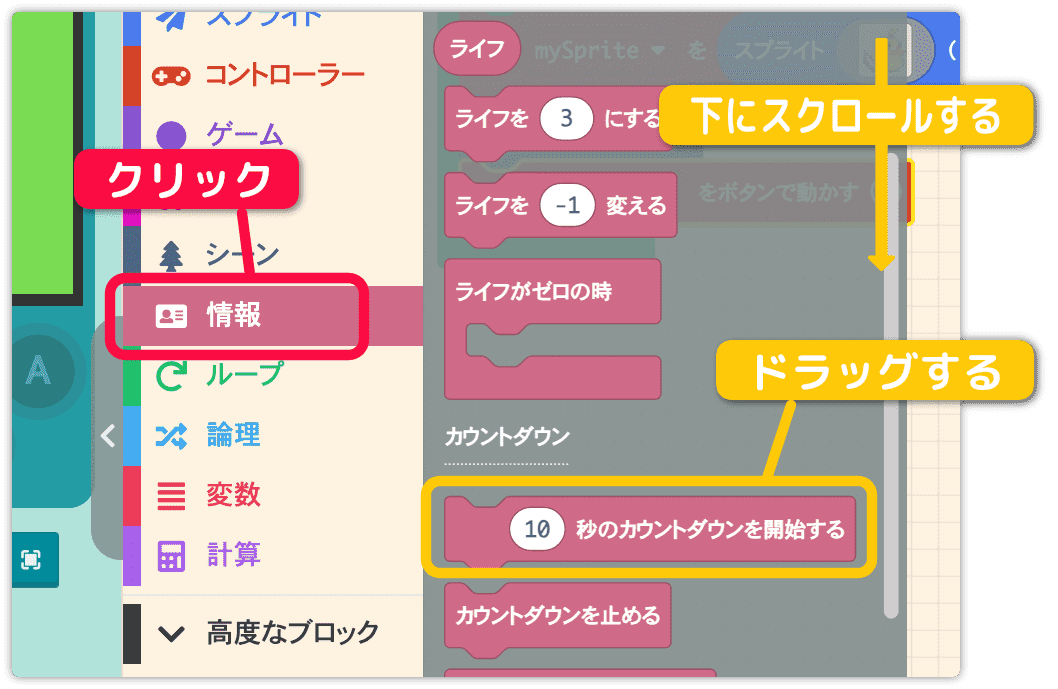
情報 をクリックしたら、ブロックリストを下にスクロールさせます。
そして 10秒のカウントダウンを開始する をドラッグします。

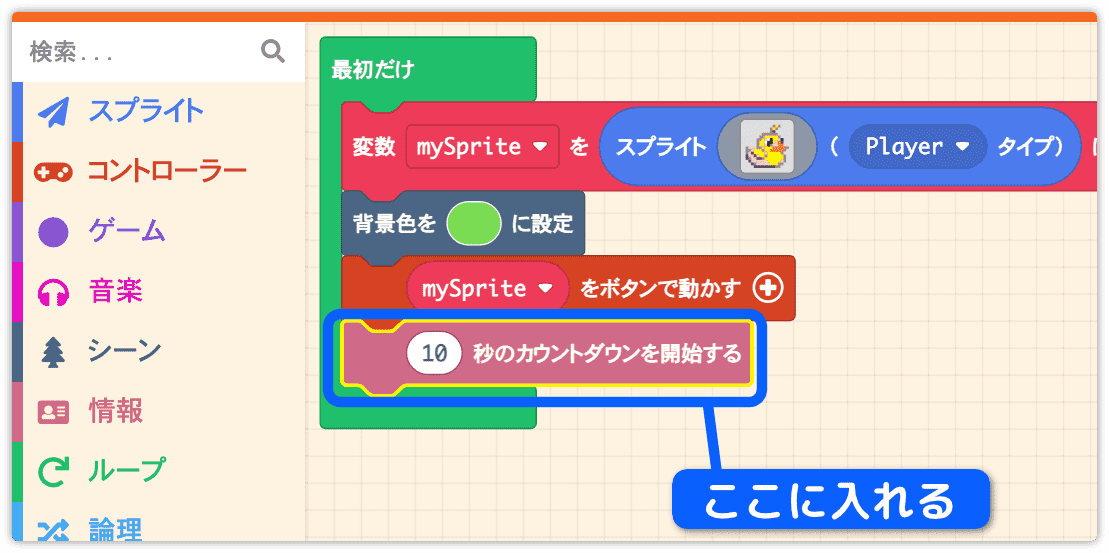
はじめの画面に戻ったら 最初だけ にはめ込みます。

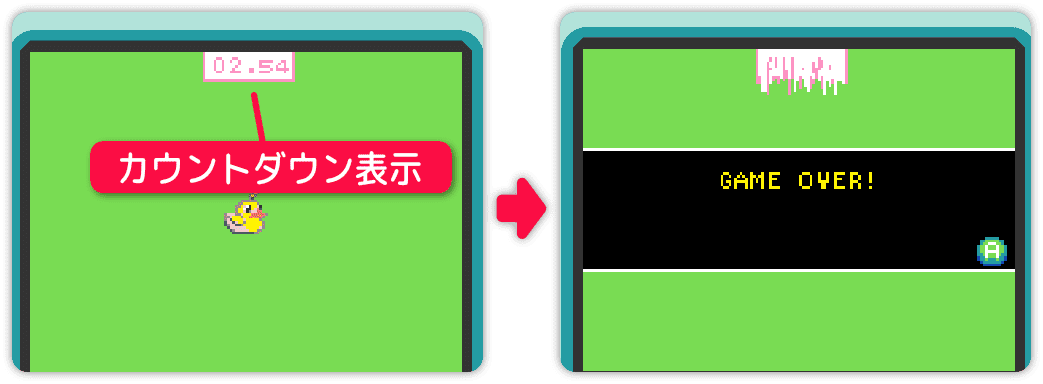
シミュレーターを見てください。
画面上部にカウントダウンが表示されました。
そして、なんと…カウントが0になるとゲームオーバーになります。
たった1ブロックでゲームオーバーまでの処理が作れるなんて感動ものです。

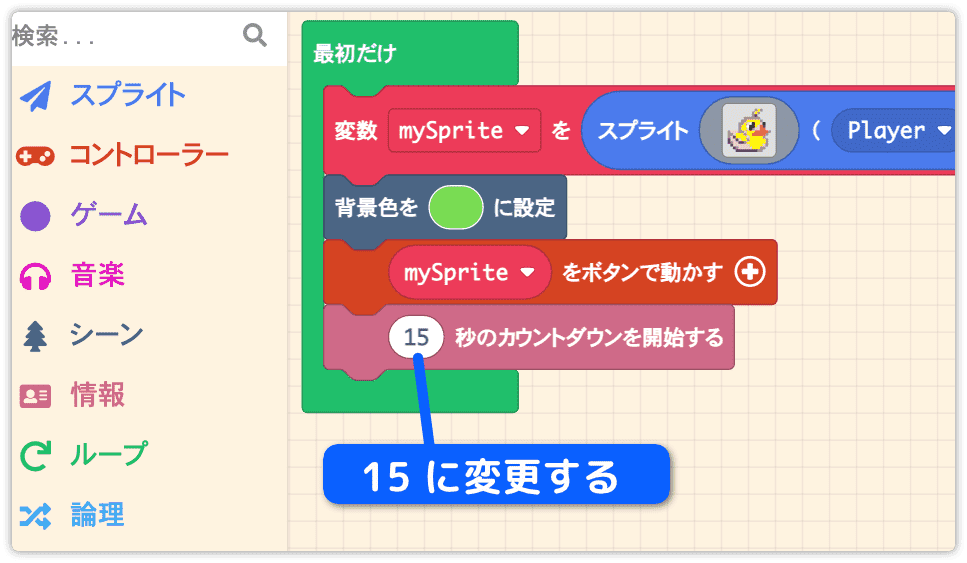
ここでカウントダウンを15秒に変更します。
10秒だと短すぎて遊べませんから。
数値は半角で入力しましょう。

りんごを表示しよう
「りんご」を表示するため、2つ目のスプライトを用意します。
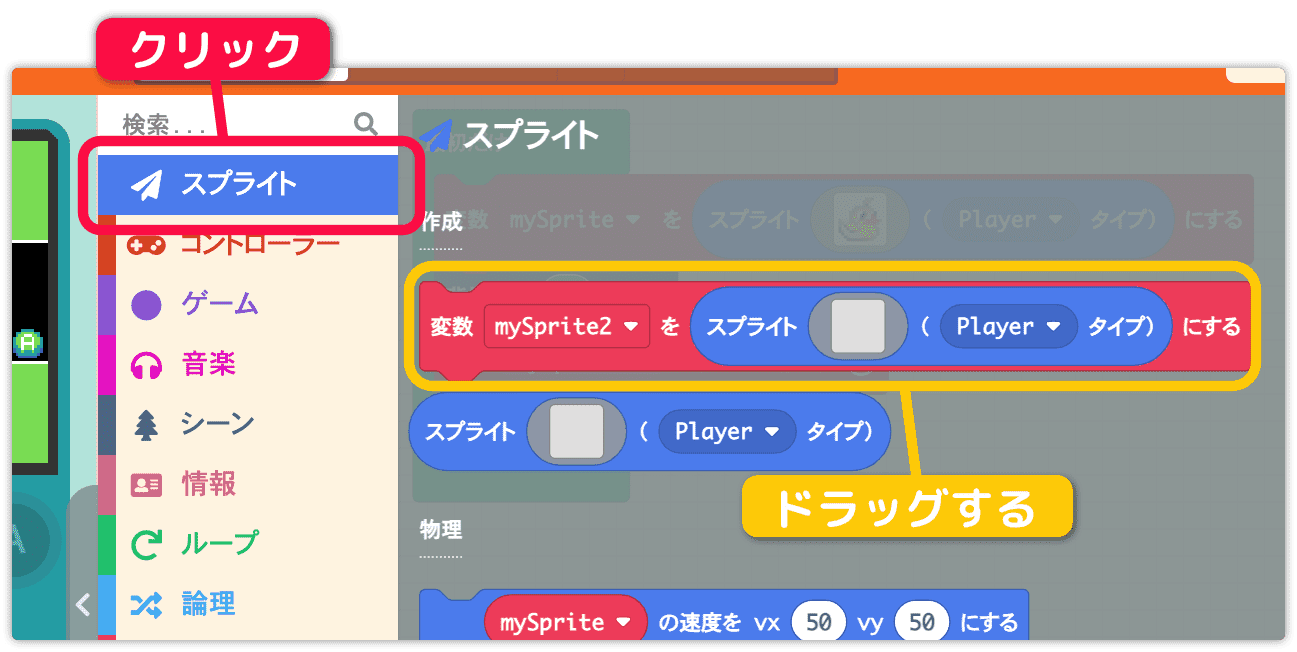
スプライト をクリックして黄色い枠で囲ったブロックをドラッグします。

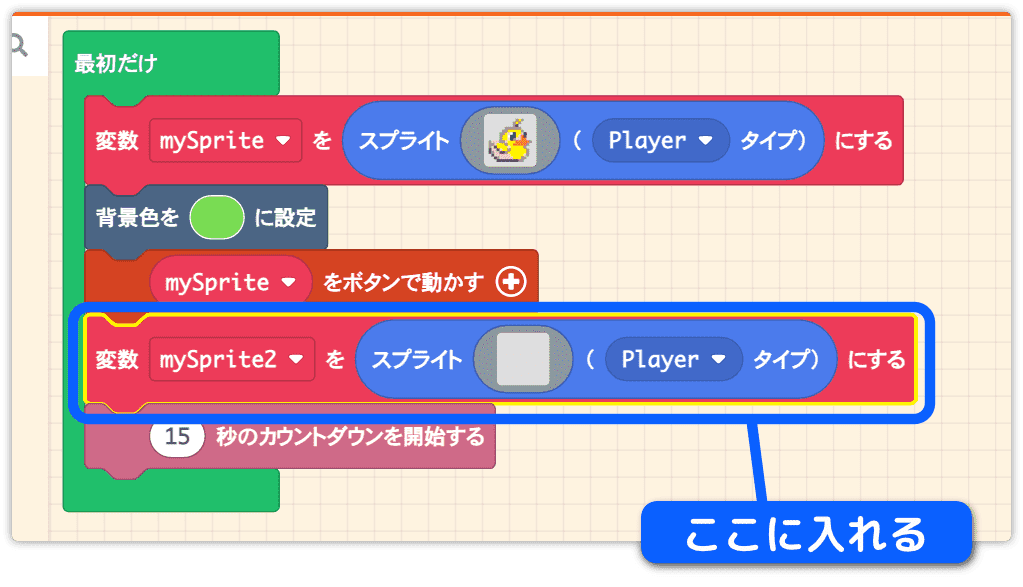
はじめの画面に戻ったら 最初だけ にはめ込みます。

プレイヤーキャラと区別するため、変数の名前を変えます。
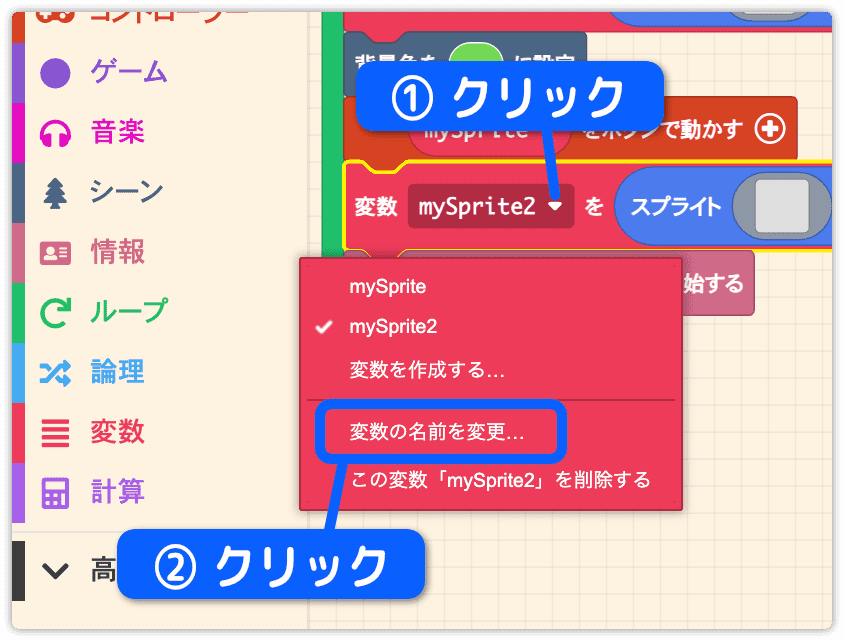
mySprite2 をクリックして 変数の名前を変更… をクリックします。

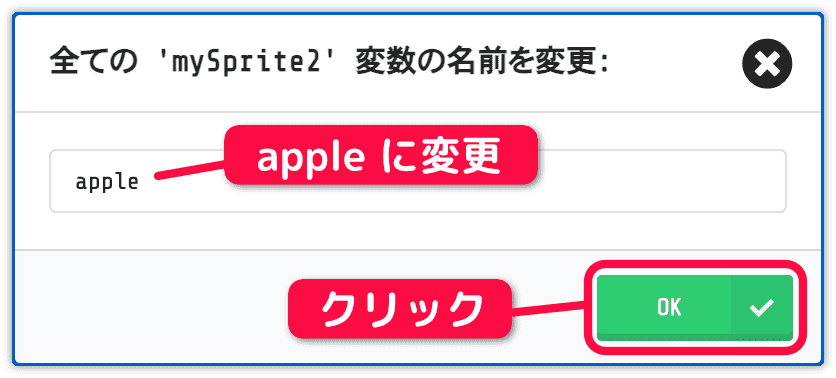
名前を apple に変更して OK をクリックします。

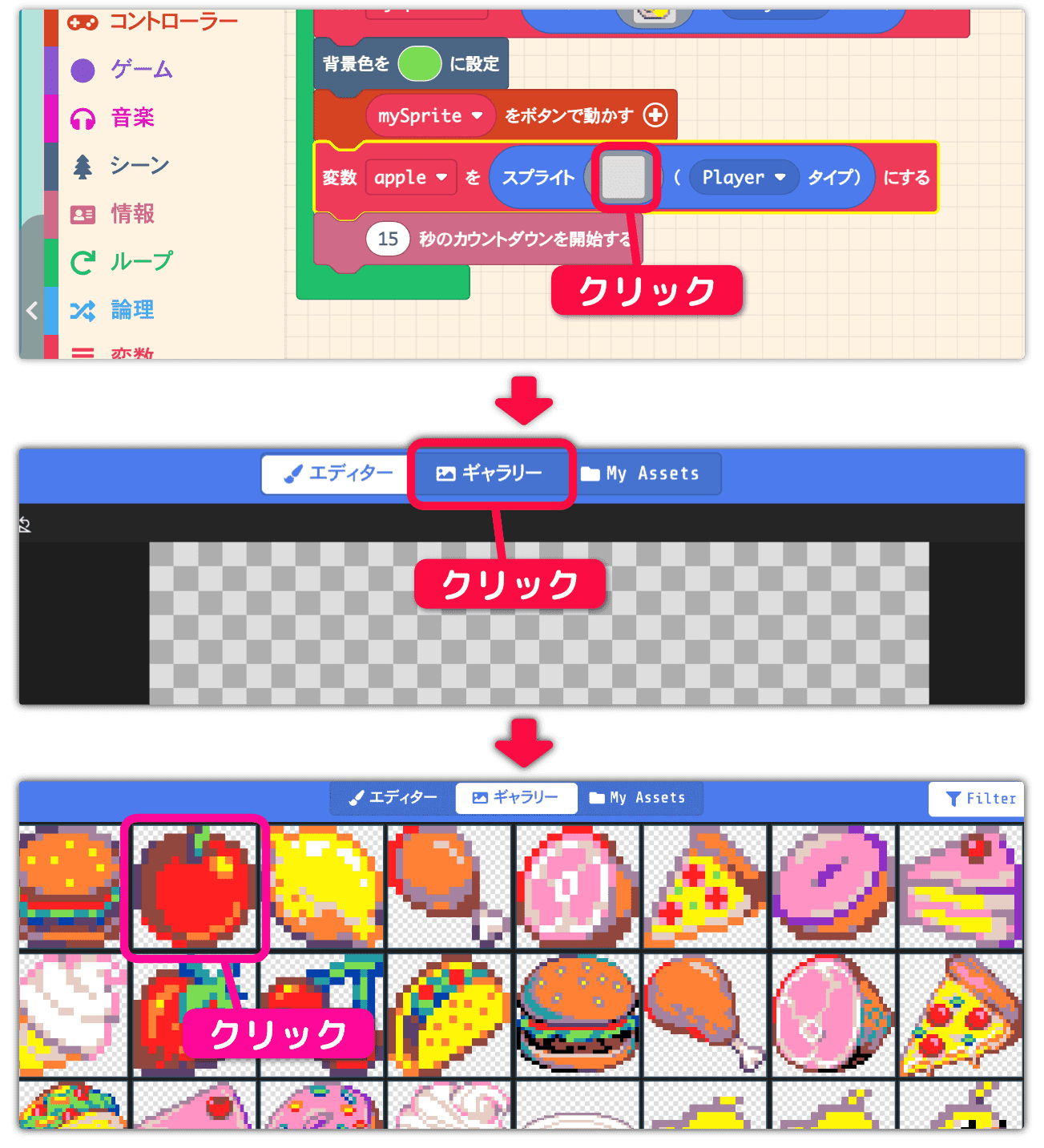
スプライトにりんごの絵を入れていきましょう。
スプライトの文字の横のマスをクリックして、ギャラリーからりんごを選択します。

エディタに戻ったら右下にある完了をクリックします。
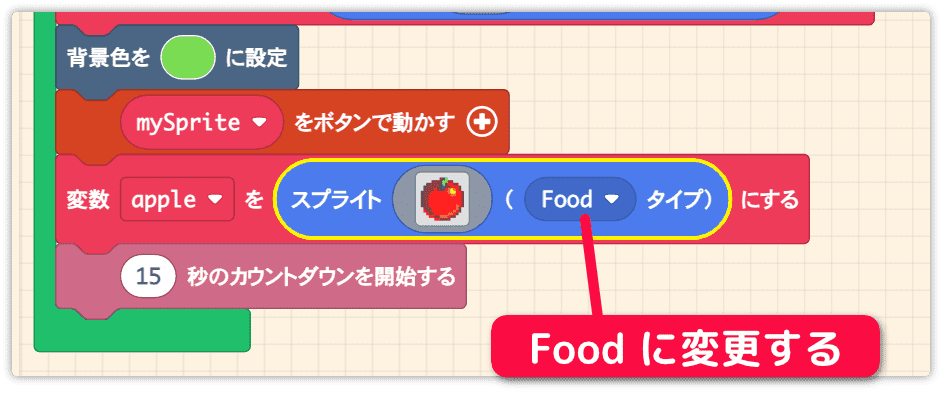
タイプを Player から Food に変更します。

プレイヤー、敵、アイテムのようにタイプを設定することで、当たり判定などの処理を簡単にします。
当たり判定を入れよう
プレイヤーとりんごの当たり判定をします。
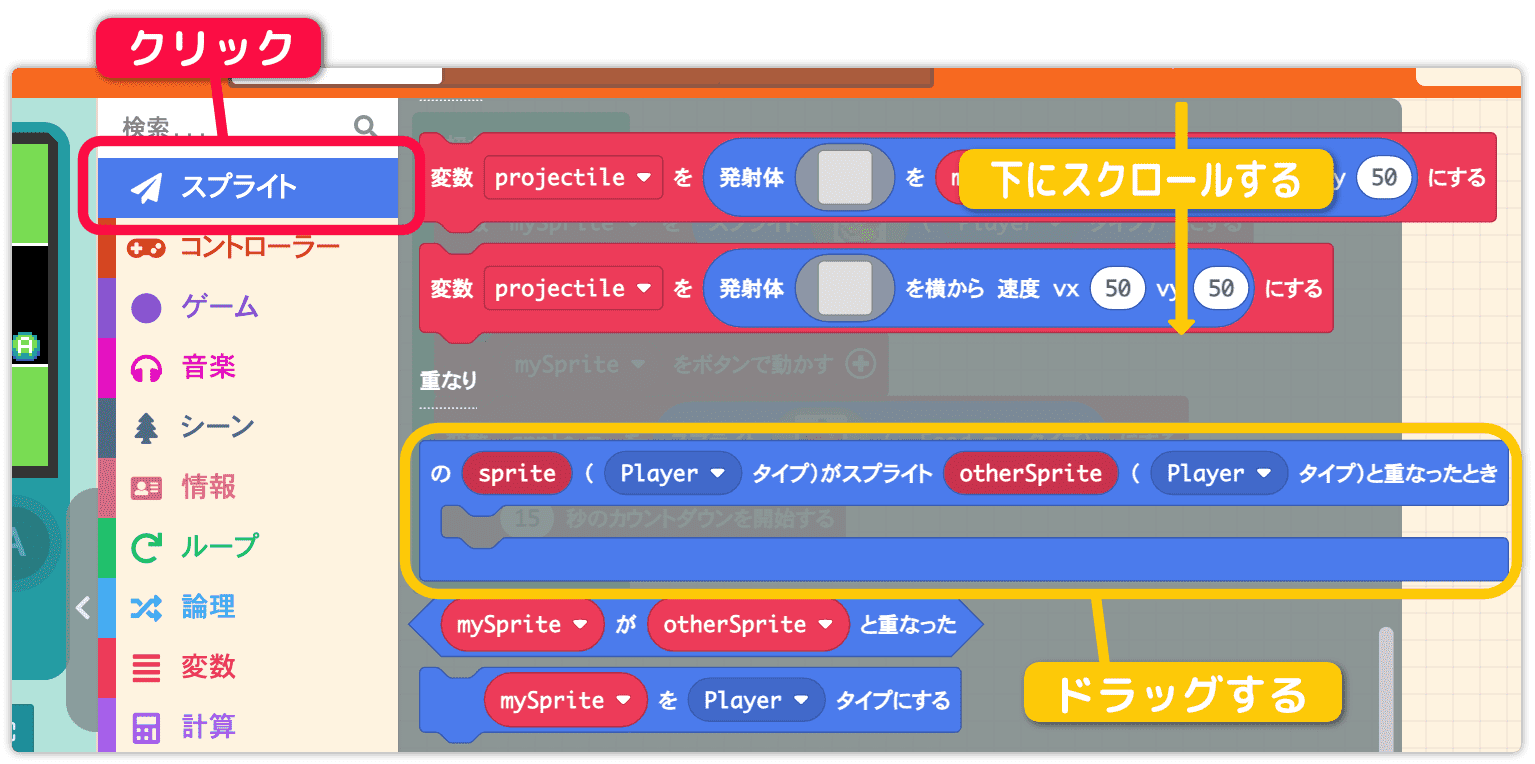
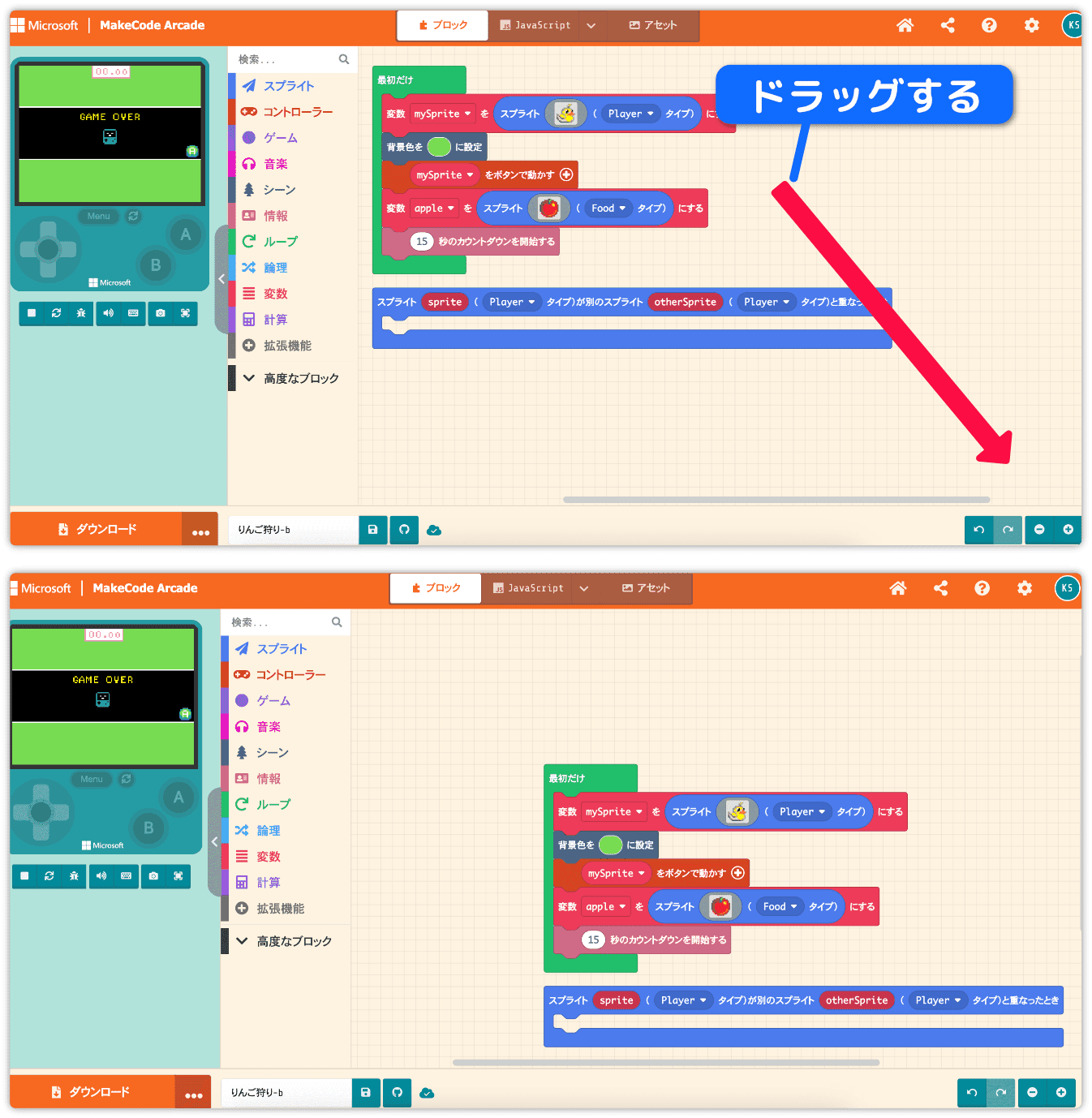
スプライト をクリックしたら、ブロックリストを下にスクロールさせます。
そして、黄色い枠で囲ったブロックをドラッグします。

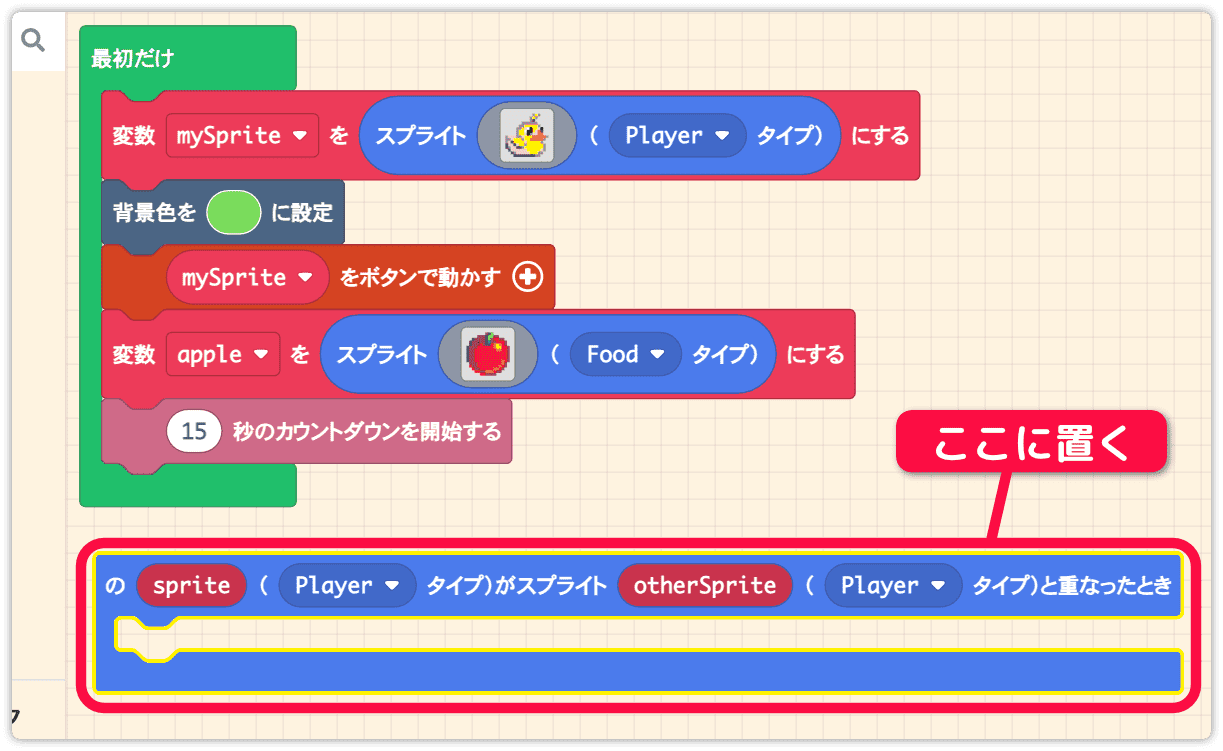
はじめの画面に戻ったら 最初だけ の外に配置します。
この当たり判定用のブロックは、形がフラットになっていて他のブロックの間に入れられないようになっています。

それから、ブロックをたくさん配置していくと、空いている場所が狭くなってきます。
編集エリアはドラッグ操作で上下左右に動かせるので、自由に使ってください。

ブロックの無いところをドラッグすれば、プログラミングエリア全体を動かせます。
当然、それぞれのブロックを好きなように移動(ドラッグ)して配置を変えてもいいです。
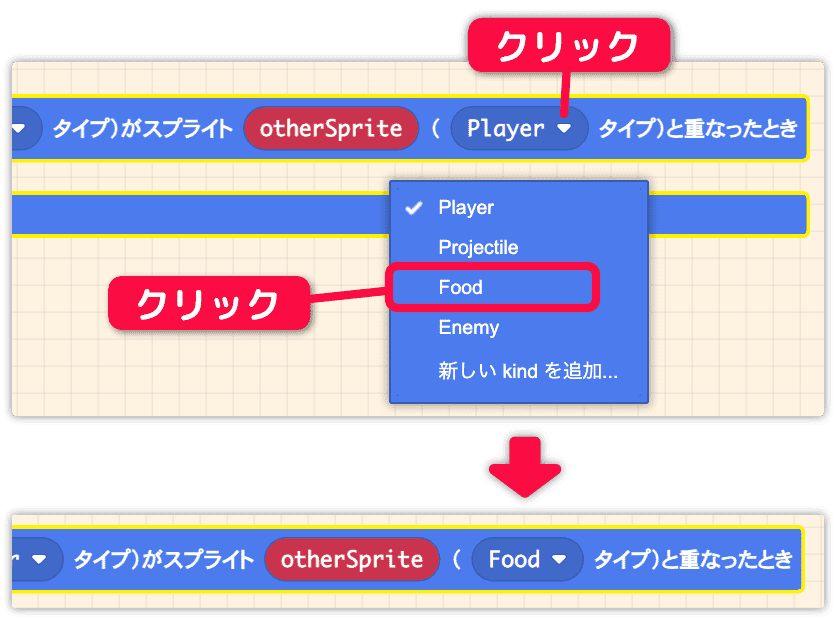
otherSprite のタイプを Player から Food に変更します。

実はこれだけで、プレイヤーとりんごの当たり判定が行われます。
プレイヤーとりんごが当たった後
プレイヤーとりんごが当たった時の処理を作ります。
当たったあと、りんごを別の場所へ移動させます。
移動することで、連続して当たり判定が行われないようにします。
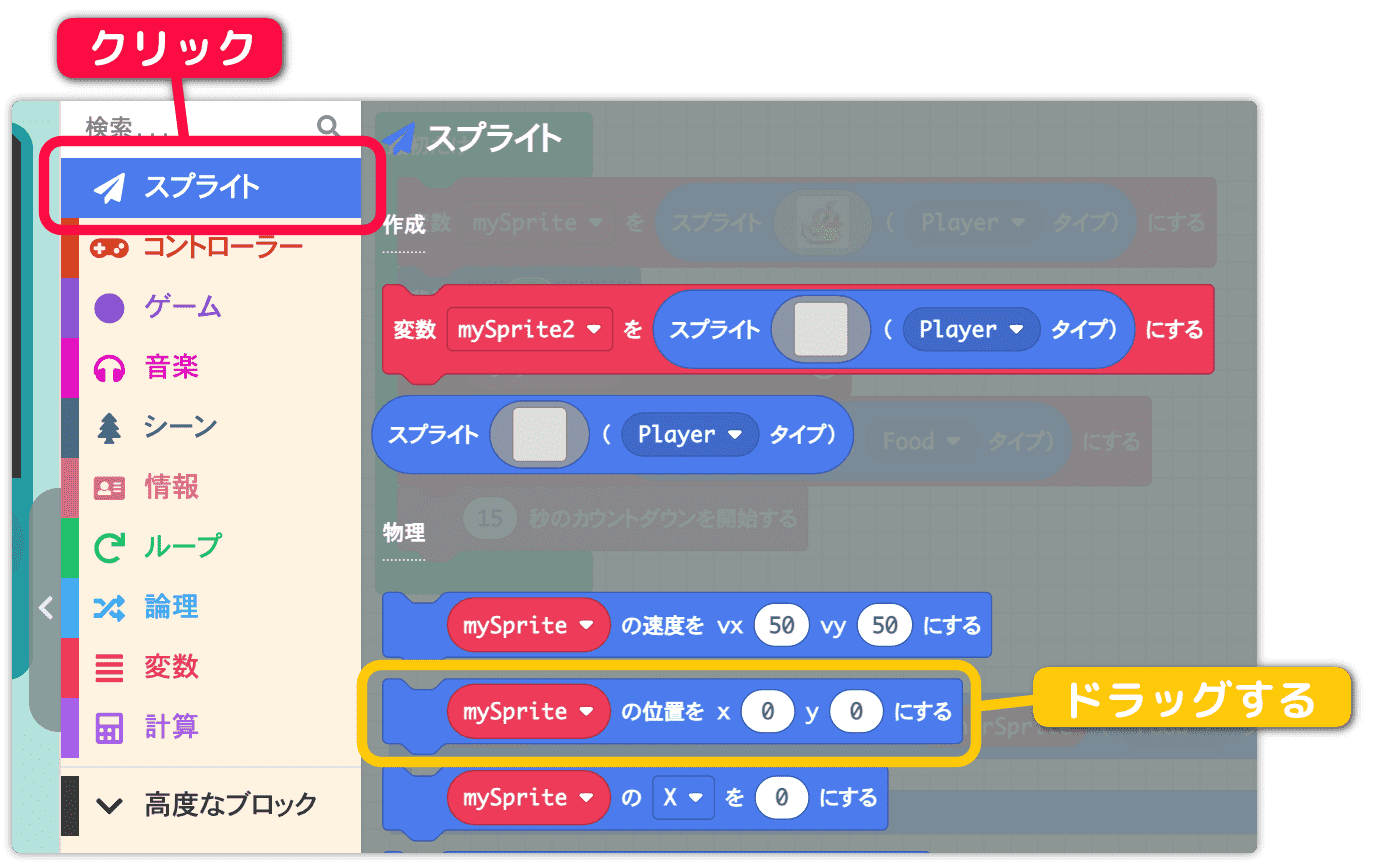
スプライト をクリックして mySpriteの位置をx0y0にする をドラッグします。

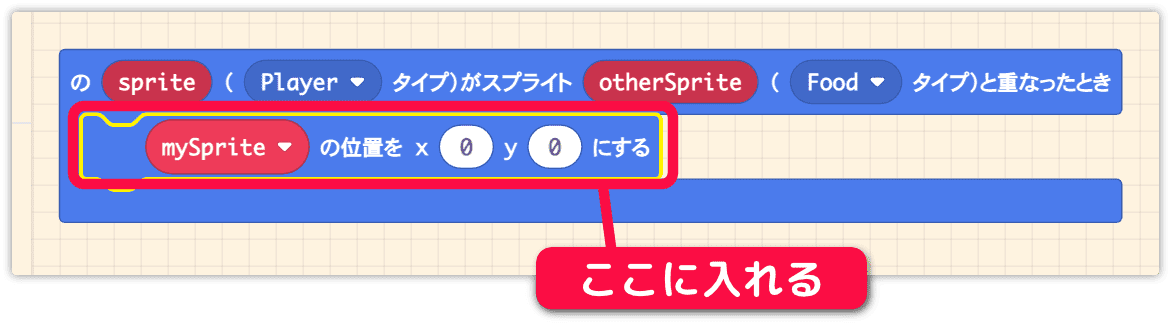
mySpriteの位置をx0y0にする を当たり判定の中に入れます。

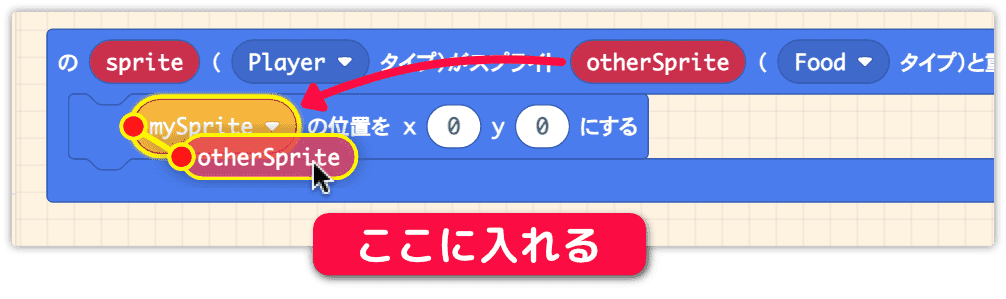
otherSprite を mySprite の所に入れます。
こうすると Food タイプのスプライト、つまり「りんご」の位置を変更できます。

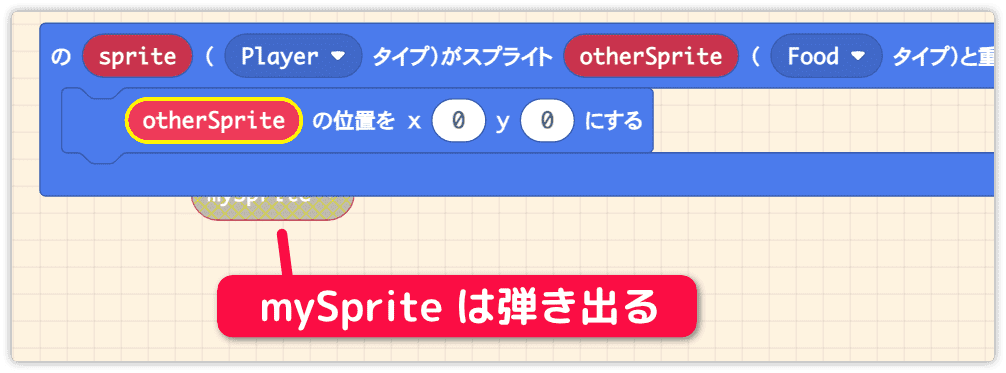
otherSprite を入れたことにより mySprite は外に弾き出ます。

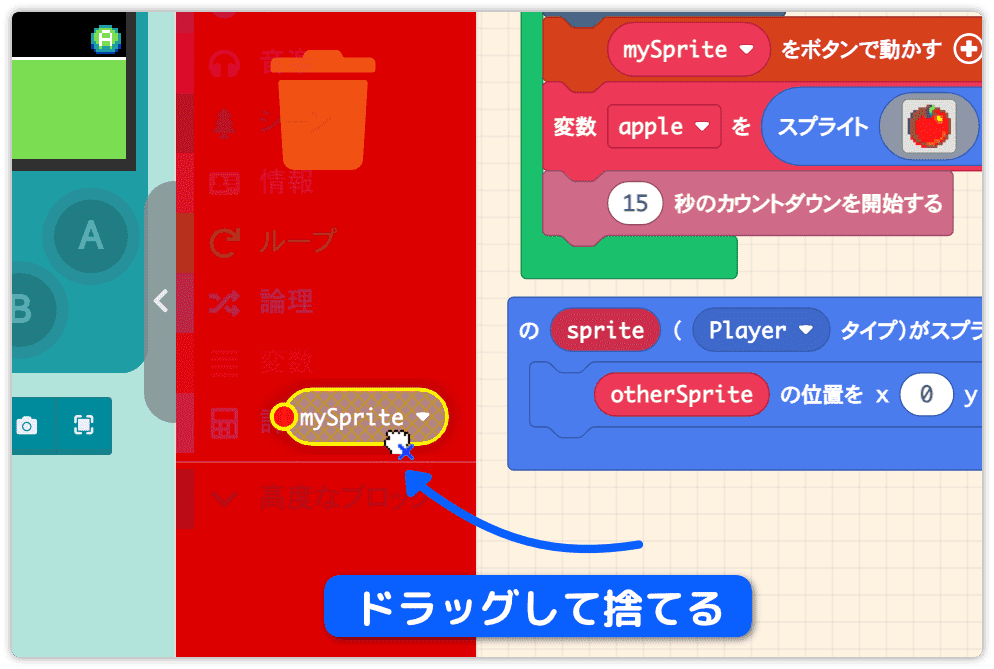
使わない mySprite はゴミ箱に捨てます。
カテゴリ一覧の場所へブロックをドラッグすると、そこはゴミ箱になります。
ドロップしましょう。

いらなくなったブロックはゴミ箱に捨てましょう。
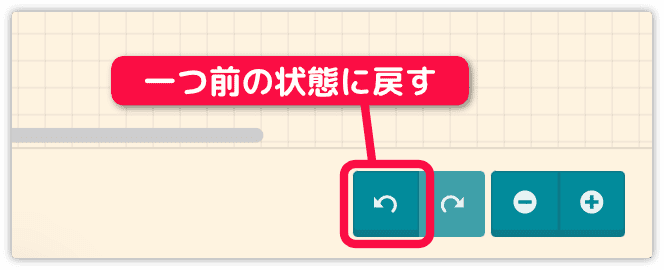
もし、間違えて捨ててしまっても安心してください。
ページの右下にある下図のボタンを押すと、一つ前の状態に戻すことができます。

… 次回、完結篇です。