前回の りんご狩りゲームを作ろう のつづきです。
初めてのことは難しく感じるものです。
ですが、すべてを完璧に覚える必要はありません。
多少わからないことがあっても、まずは先に進むことが大切です。
そして時には、最初のページに戻ってもう一度学習してみてください。
一度目では気づかなかったことが、きっとたくさんあるはずです。
りんごを移動させよう
プレイヤーがりんごに触れたとき、りんごを別の場所へ移動させます。
この移動先はランダムに設定します。
そのために、乱数を発生させるブロックを使いましょう。
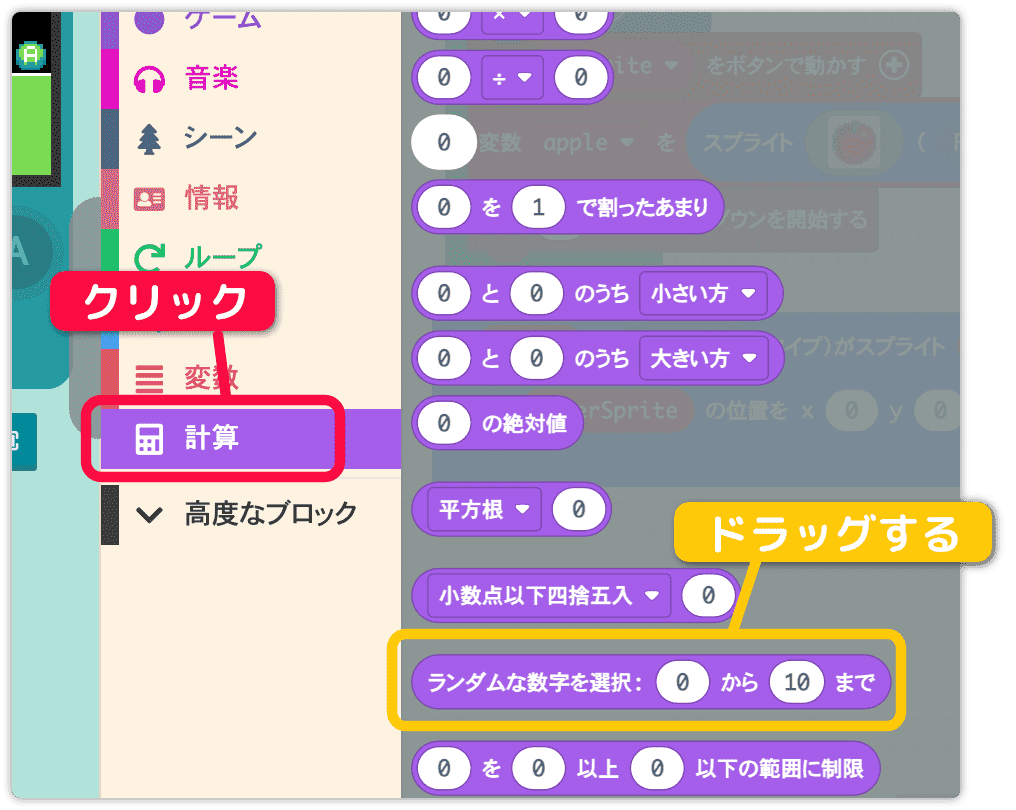
計算 をクリックして 0 から 10 までのランダムな数字をドラッグします。

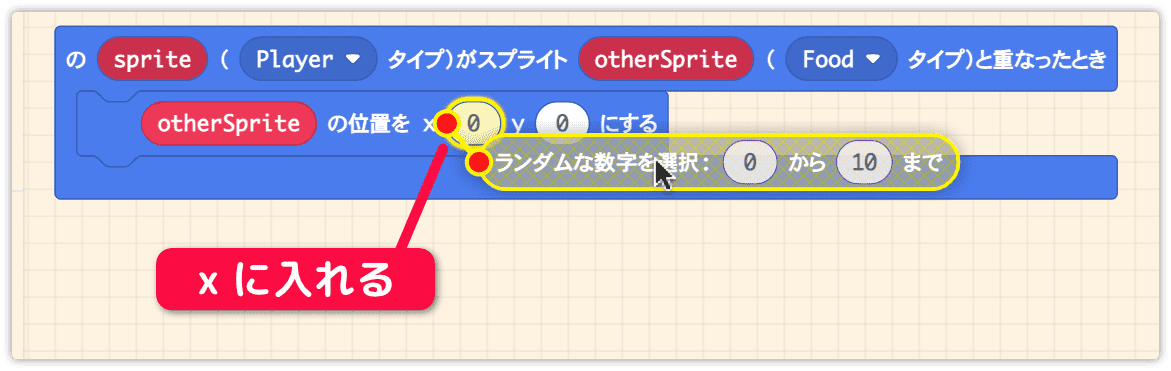
下図の所(xの横)にはめ込みましょう。

乱数の範囲を変更します。
10 から 150 までに変更しましょう。

10 から 150 にする理由は、画面の横幅が 160 だからです。
それなら 0 から 160 じゃないの?
と思う人は試してみてください。理由が分かると思います。

続けて Y軸(縦の軸)も乱数にしましょう。
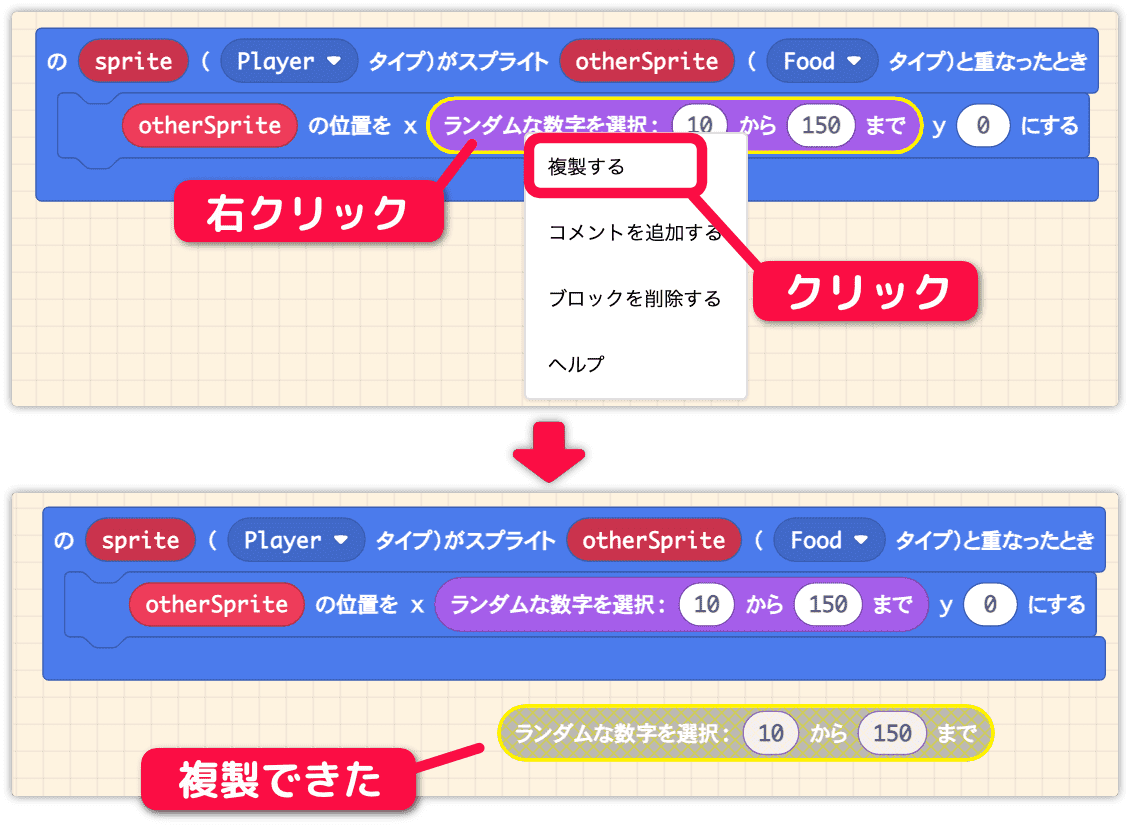
先ほどのブロックを複製します。
まず、右クリックしてメニューを出し 複製する をクリックします。

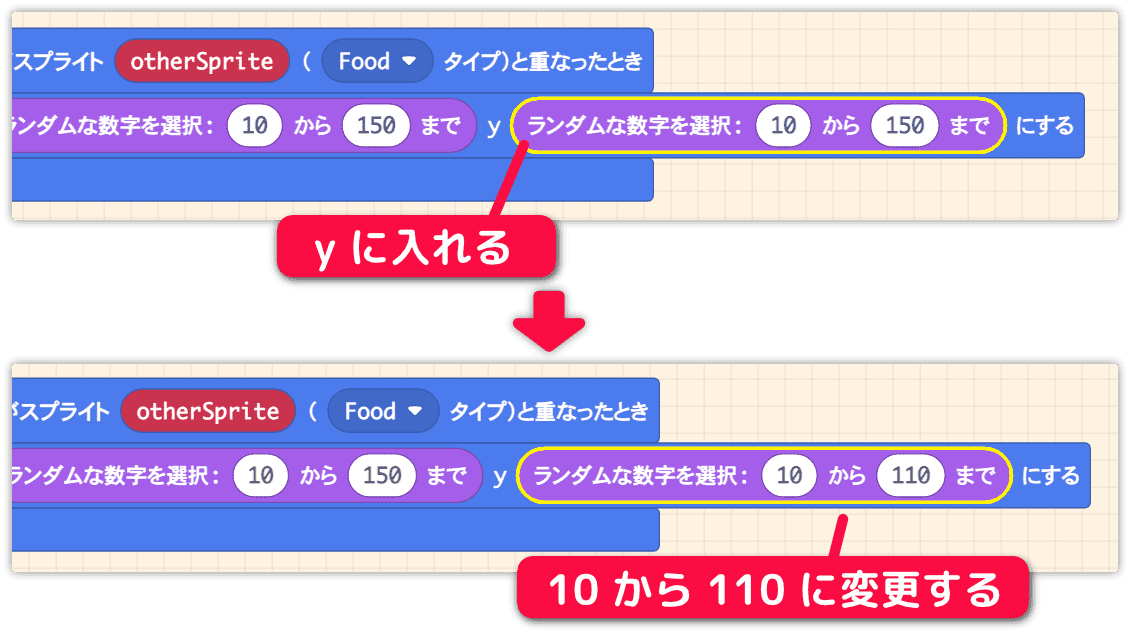
複製したブロックを y 軸の所に入れましょう。
そして 10 から 110 までに変更します。

10 から 110 にする理由は、画面の高さが 120 だからです。
0 から 120 にしない理由は先ほどと同じく、りんごが見切れないようにするためです。

スコアを表示しよう
プレイヤーがりんごを取った(触れた)とき、ゲームらしくスコアを加算します。
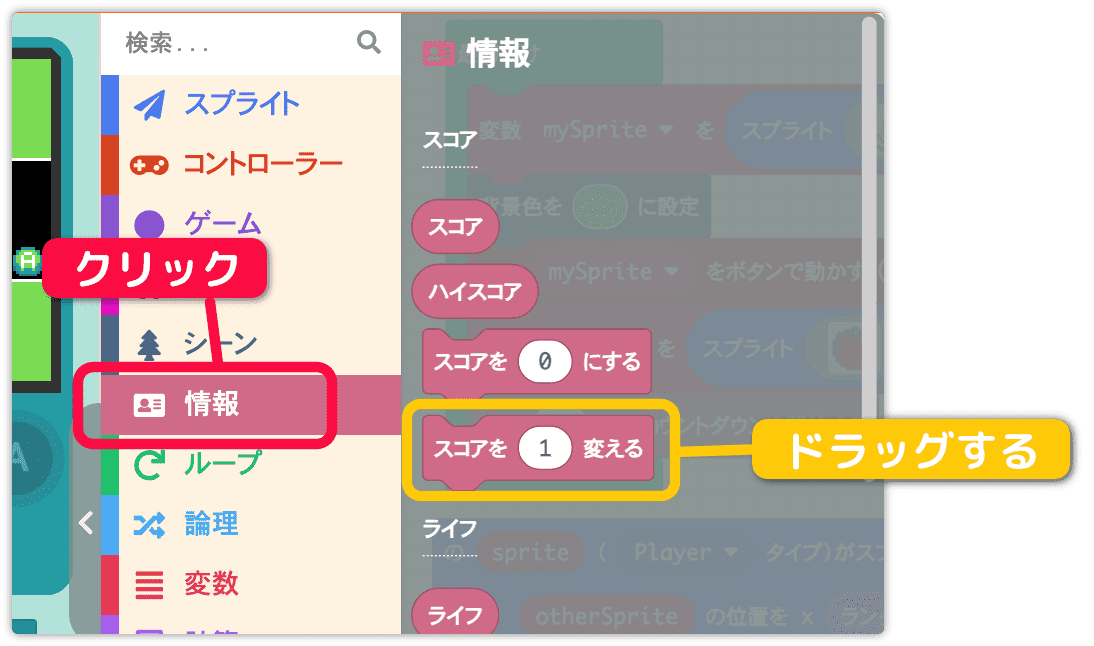
情報 をクリックしてスコアを 1 だけ増やすをドラッグします。

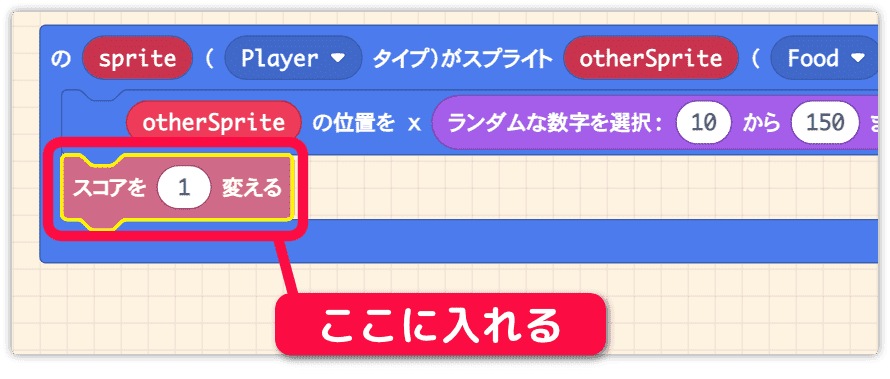
下図の所に入れます。

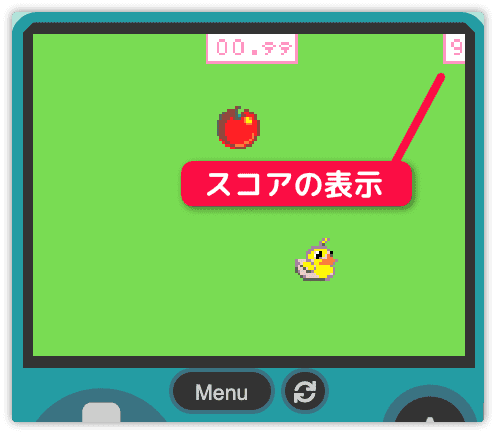
このブロックを追加したことで、画面の右上に数が表示されます。
りんごを取ったとき、カウントアップすることを確認しましょう。

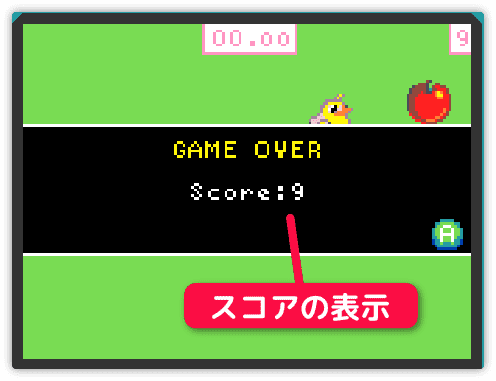
また、ゲームオーバーになった時の画面も確認しましょう。
スコアが表示されます。

スコア加算のブロックを1つ入れただけで、スコアの表示がされるので楽ですね。
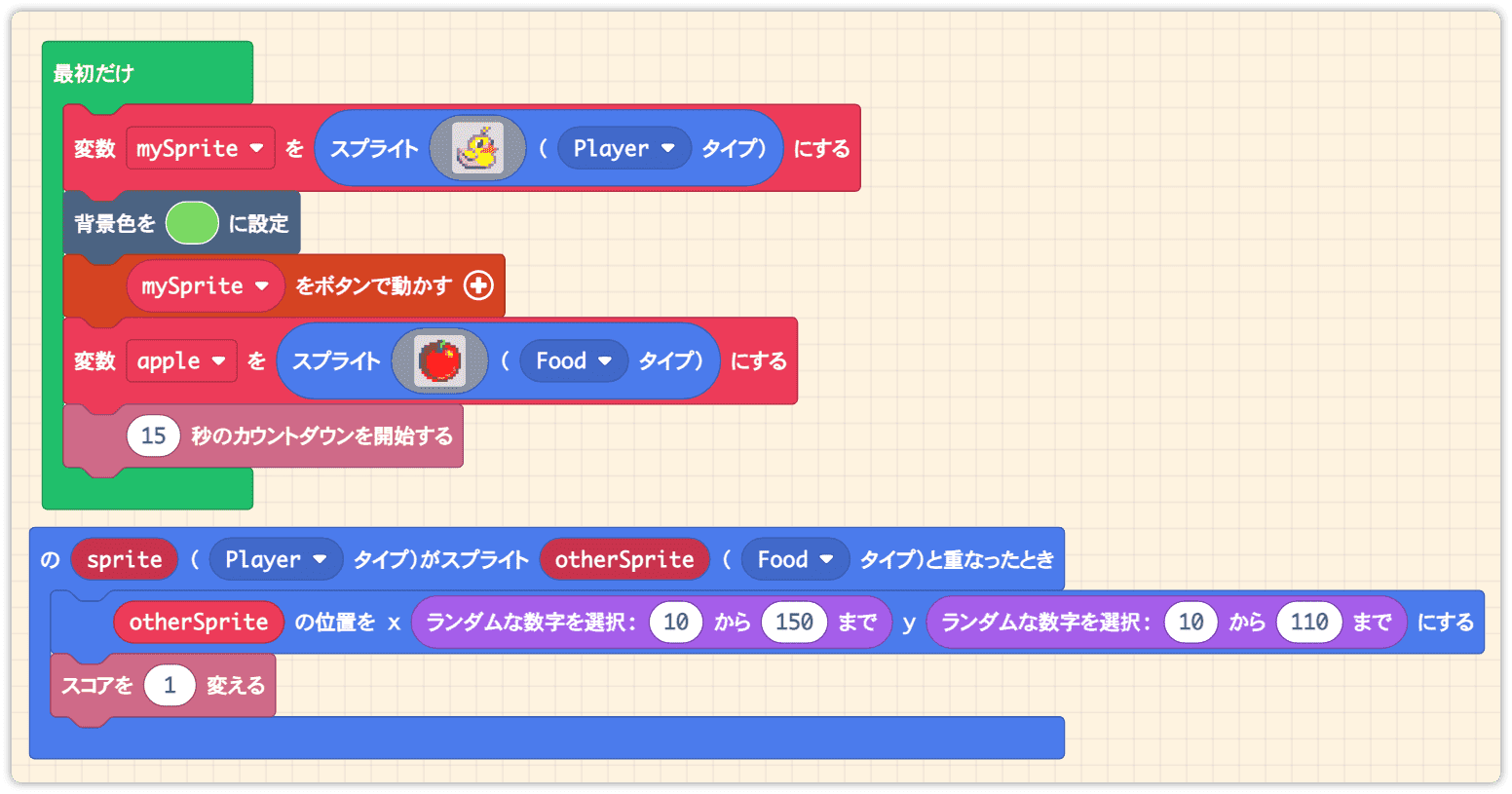
りんご狩りの完成です
りんご狩りゲームはこれで完成です。お疲れさまでした。
全コードの画像を貼っておきます。

とても少ないコード量ですね。
このシンプルさでゲームを仕上げられる環境は、MakeCode Arcade ならではと言えるでしょう。
ただし、この講座で説明したのは最低限の内容にすぎません。
まだまだ学ぶことはたくさんあります。
これからも新しい課題を記事としてアップしていくので、ぜひ読んでみてください。
さらに工夫するポイント
入門レベルの説明では触れませんでしたが、「私ならこうする」 という改善点もあります。
・プレイヤーの画面外移動を防ぐ
現状では、プレイヤーが画面の外へ出られてしまいます。
これを防ぐ処理を追加すると、より自然な動きになります。
・ゲーム開始直後にスコアが 1 点入る問題
ゲームを開始すると、必ずスコアが 1 点加算されてしまいます。
これは、アヒルとりんごの初期配置が設定されておらず、最初から重なっているためです。
それぞれの初期位置を調整すれば、この問題は解消できます。
ゲームを作り始めると、こういった細かい調整点がどんどん出てきます。
試行錯誤しながら、少しずつ理想の形に仕上げていきましょう。
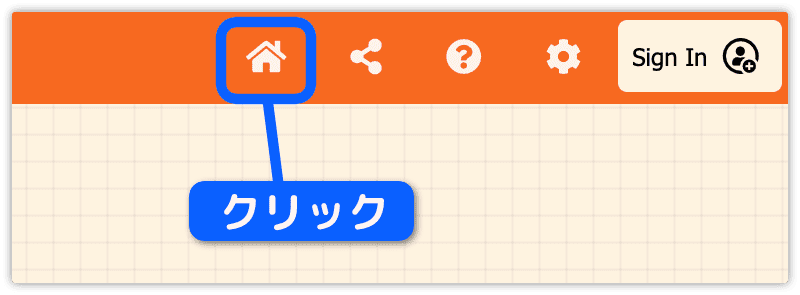
ホーム画面に戻ろう
ホーム画面に戻りましょう。
ページの右上に家のアイコンがあります。ここをクリックします。

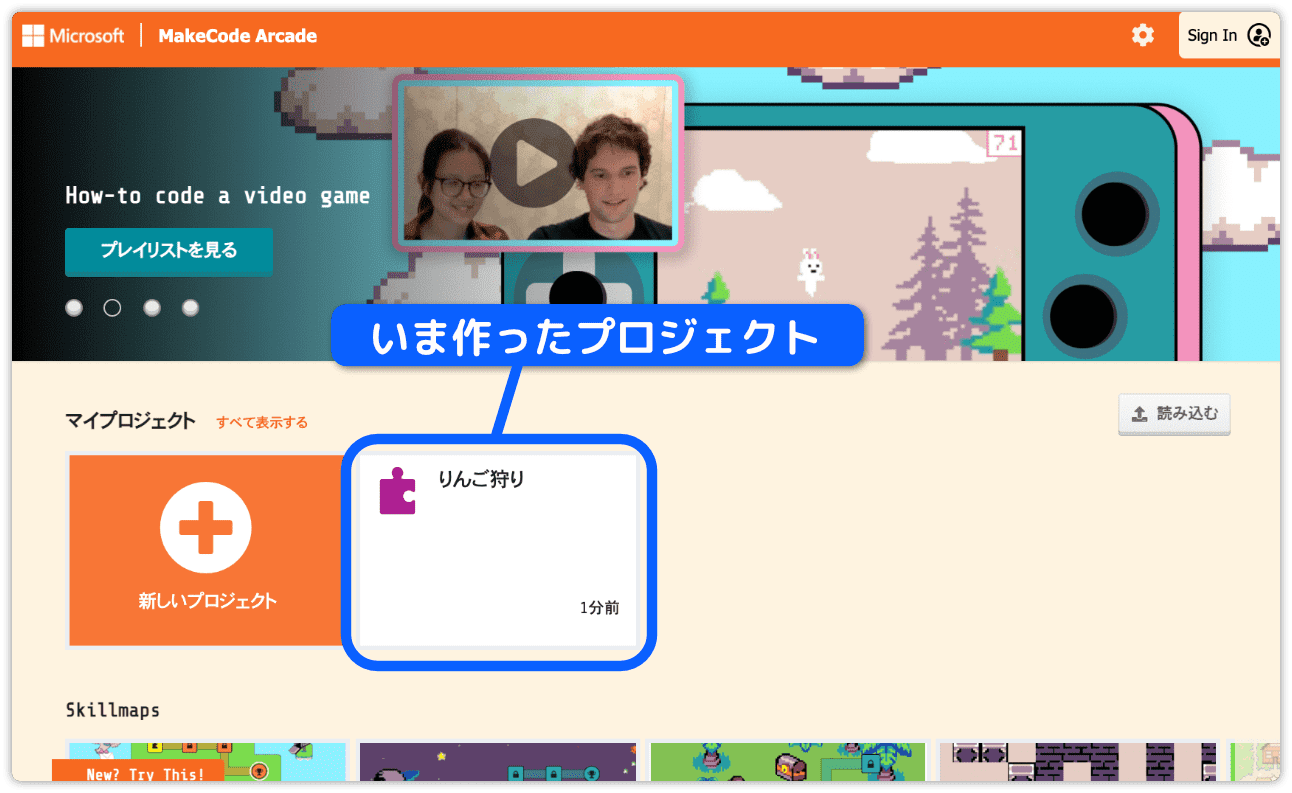
ホーム画面に戻ると、いま作っていたプロジェクトが表示されます。

ここをクリックすれば、先ほどのエディタ画面を開けます。
エディタ画面に戻ってプログラムを修正したり、プロジェクトの共有をすることができます。
プロジェクトを共有すれば、知り合いに遊んでもらうこともできますよ。