前回の ミニダンジョンを作ろう のつづきです。
私は、プログラミングに興味がある人には「ゲームプログラミング」を課題にした学習を勧めています。
その理由は「ゲームを作る」という課題が非常に優れているからです。
主な利点としては、以下のような点が挙げられます。
・1本の完結したプログラムを課題にできる
・アレンジ(カスタマイズ)がしやすい
ゲームは、タイトル画面から始まり、ゲームプレイを経て、ゲームオーバーまでを作ることで一通り完結します。
リトライ機能などを追加する場合は、全体の設計を理解したうえで作る必要があるため、より深い学習にもつながります。
また、小さなアレンジから大幅な改造まで、自由に行えるのも魅力です。
たとえば、キャラクターの色を変えるだけでも十分な学習になりますし、アイテムや敵を増やすといった工夫も学びにつながります。
こうした経験を通して、「自分で新しいゲームを作ってみようかな」と考えるきっかけにもなるでしょう。
コインを表示しよう
これから、タイルマップの絵をスプライトに差し替える方法について説明します。
基本的には、タイルマップに使われている絵をそのまま利用しても問題ありません。
しかし、「絵をアニメーションさせたい」「絵のサイズに合わせた当たり判定を行いたい」といった場合には、スプライトへの差し替えが必要になります。
前回紹介した「プレイヤーの初期配置の絵を消す方法」を使って、タイルマップ上の絵をスプライトに置き換えてみましょう。
今回は、オレンジ色の玉をコインのスプライトに差し替えてみます。
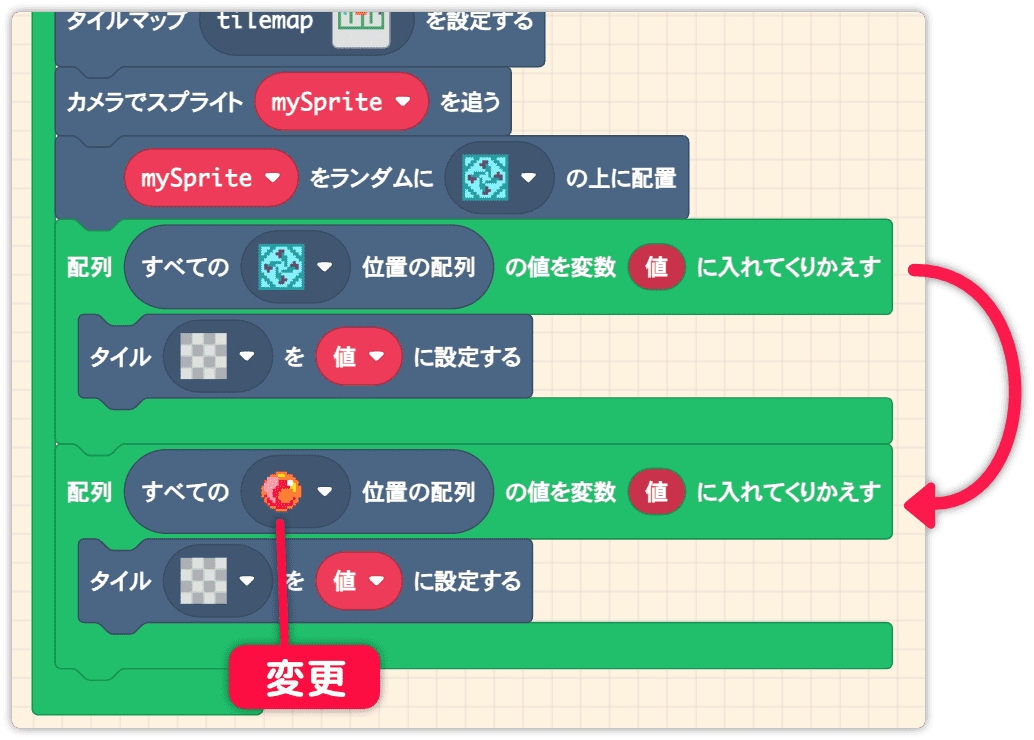
下図のようにループをコピーしてください。
そして、絵をオレンジ色の玉に変更しましょう。

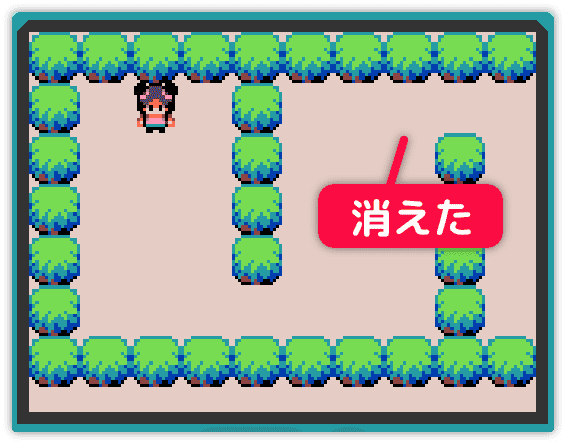
ループの中に空のタイルと差し替える処理が入っているため、
実行するとオレンジ色の玉が消えます。

もう簡単ですね。
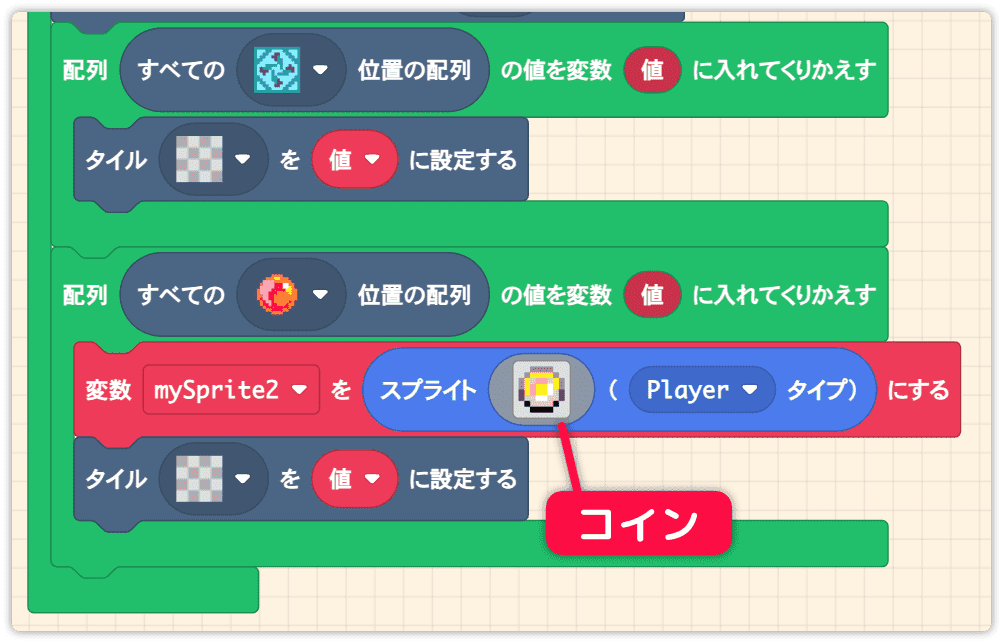
コインのスプライトを追加してください。

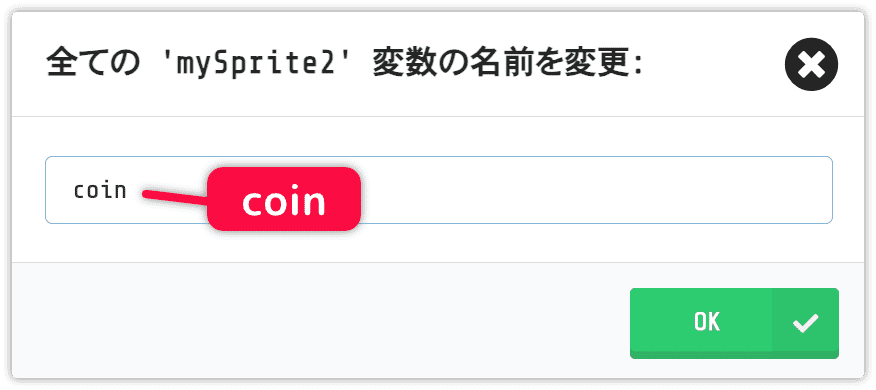
変数名を coin に変更しましょう。
「別に変えなくても動くじゃん」と思うかもしれませんが、それでは将来的にプログラミングでつまずく原因になります。
変数名は「何のためのデータか」を明確に伝える大切な情報です。わかりやすい名前を付ける習慣を、今のうちから身につけておきましょう。

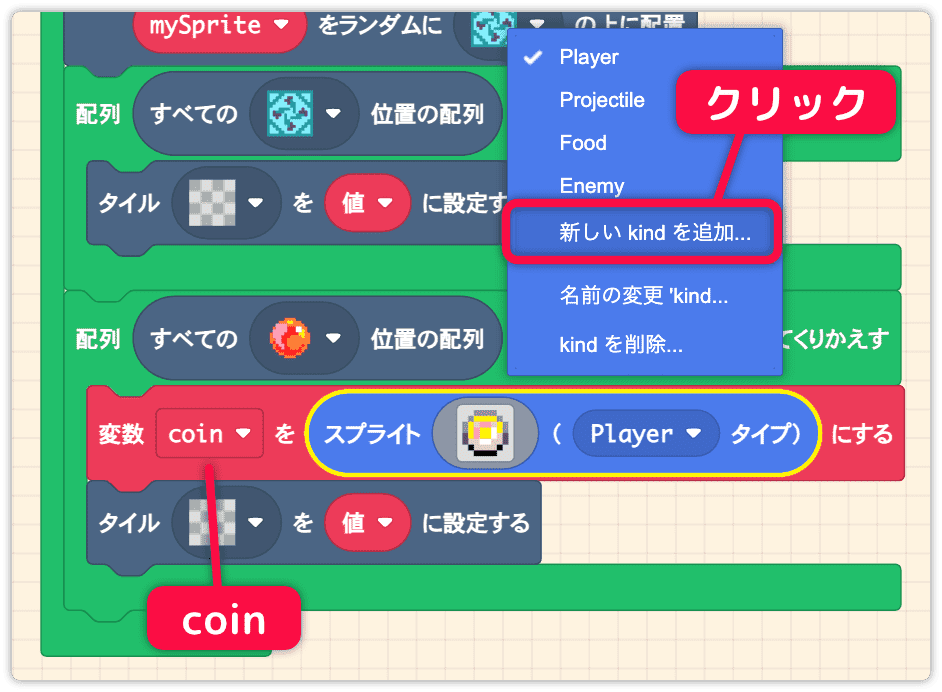
タイプも変更します。
Player タイプのメニューを開いて 新しいkindを追加 をクリックします。

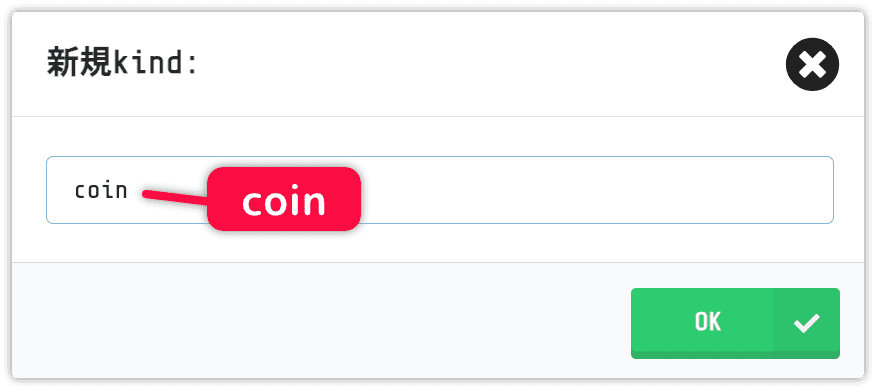
coin という新しいタイプを作ります。

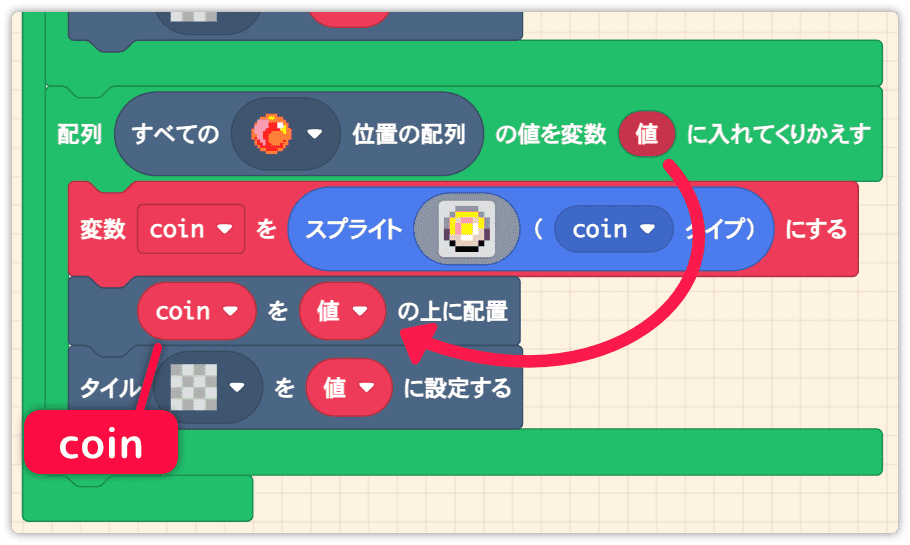
変数名を coin 、タイプを coin に変更しました。
ちなみに、タイプ coin は当たり判定のとき使います。

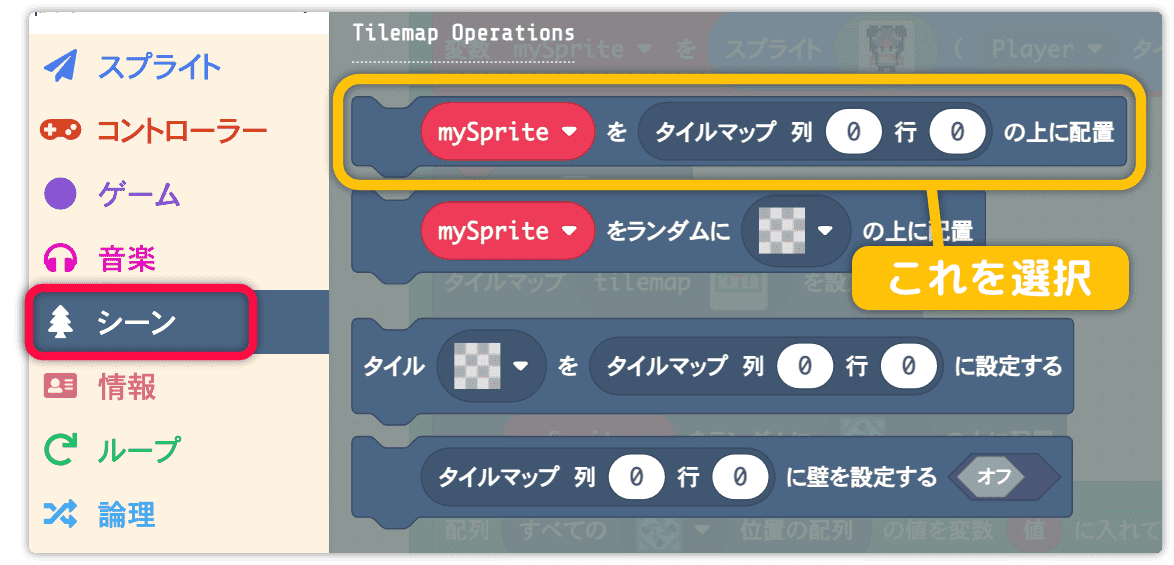
コインをオレンジ色の玉のあった場所に配置する必要があります。
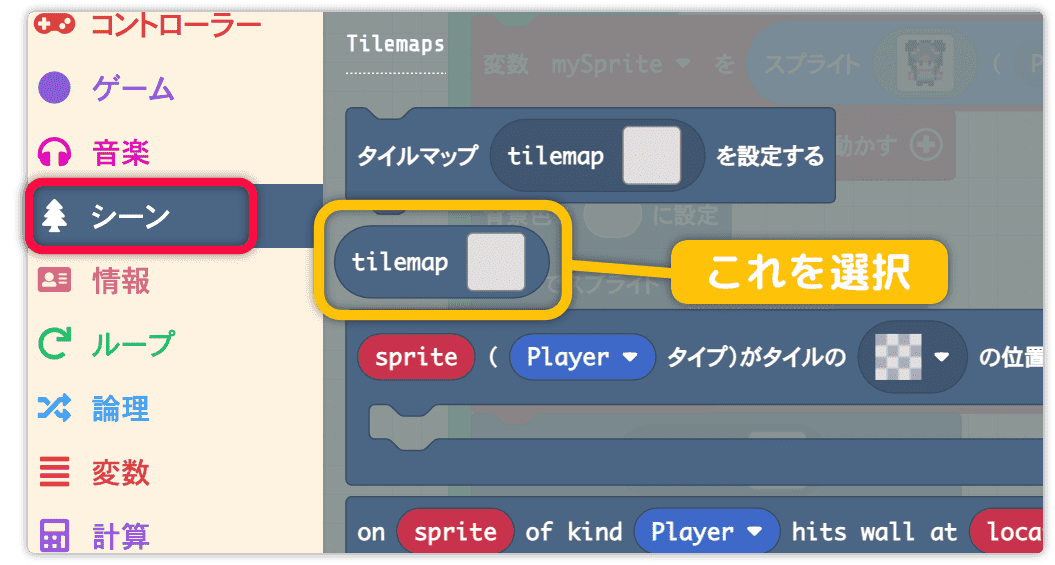
シーン から mySpriteをタイルマップ内の 0 行 0 列目の上に配置 を持ってきます。

「 coin を 値 の上に配置 」に変更します。

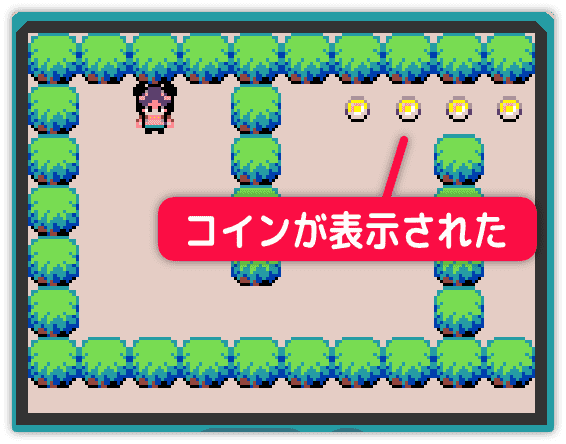
実行してコインが表示されることを確認します。

コインの当たり判定を入れよう
プレイヤーがコインを取得できるようにします。
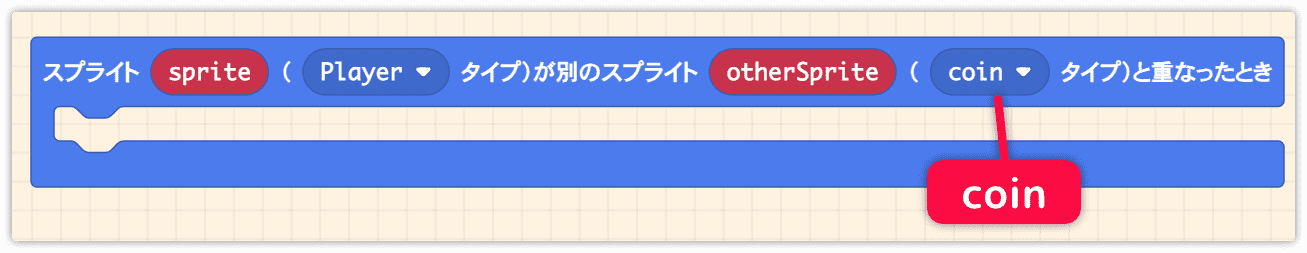
スプライト から当たり判定を持ってきます。
otherSprite を coin タイプに変更します。

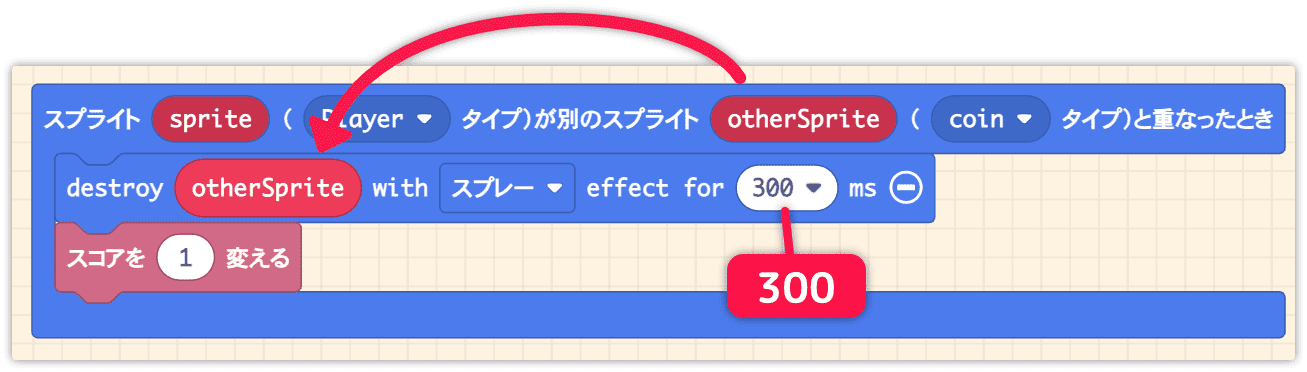
取得したコインを消す処理を作ります。
スプライト から mySpriteを破棄する を持ってきます。
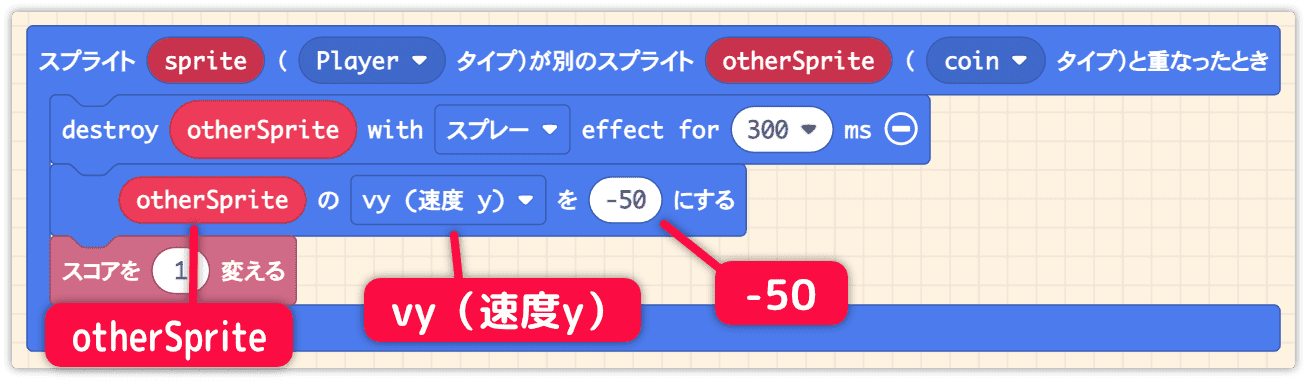
削除対象を otherSprite に変更して、スプレーの演出も入れましょう。
情報 から スコアを 1 だけ増やす も追加します。

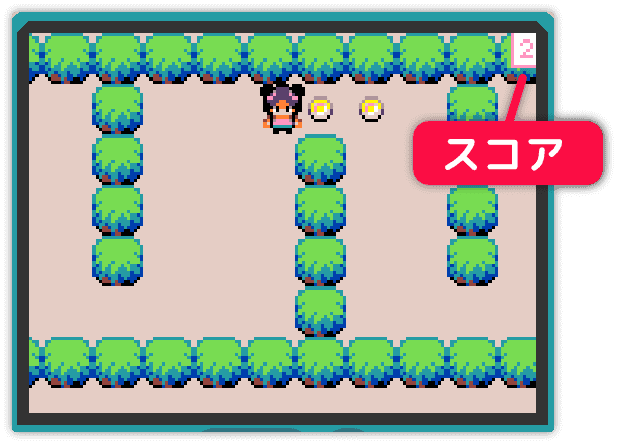
テストしましょう。
コインを取得してスコアが入ることを確認します。

これだけではさびしいので、コインが上に移動する演出を入れます。
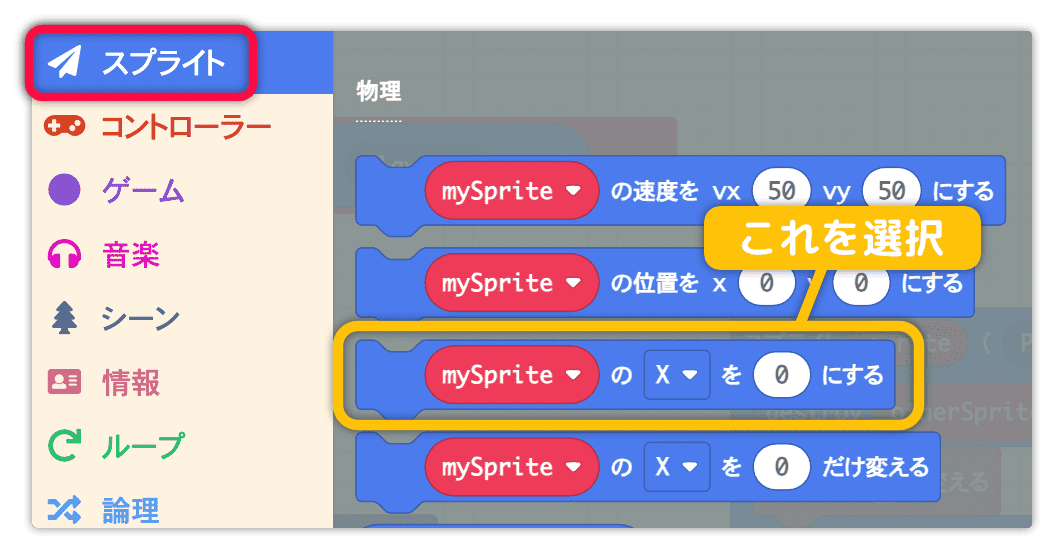
スプライト から mySpriteの x を 0 にする を持ってきます。

otherSprite の vy(y方向の速度)を -50 に変更します。

これで取得したコインは消えるまで上に移動するようになりました。
実行して確認しましょう。
マップを切り替えよう
マップをいくつも使うってことは、当然、マップを切り替える必要がありますよね。
条件判断ブロックを使っても切り替えはできますが、今回は 配列(はいれつ) という便利なしくみを使ってみましょう。
配列は、「データの入れ物」をまとめて管理できるものです。
今回の場合は、マップをいくつか用意して、それを配列に入れて切り替えていきます。
ちなみに、配列はゲームだけじゃなく、いろんなプログラムで使われる大事な道具です。
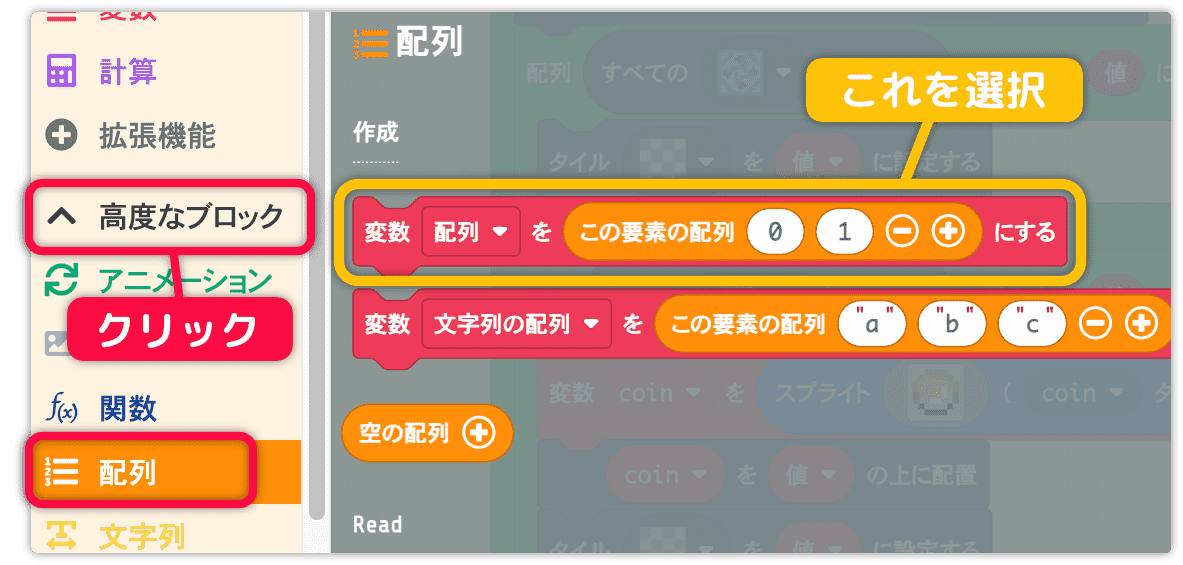
配列 は 高度なブロック の中にあります。
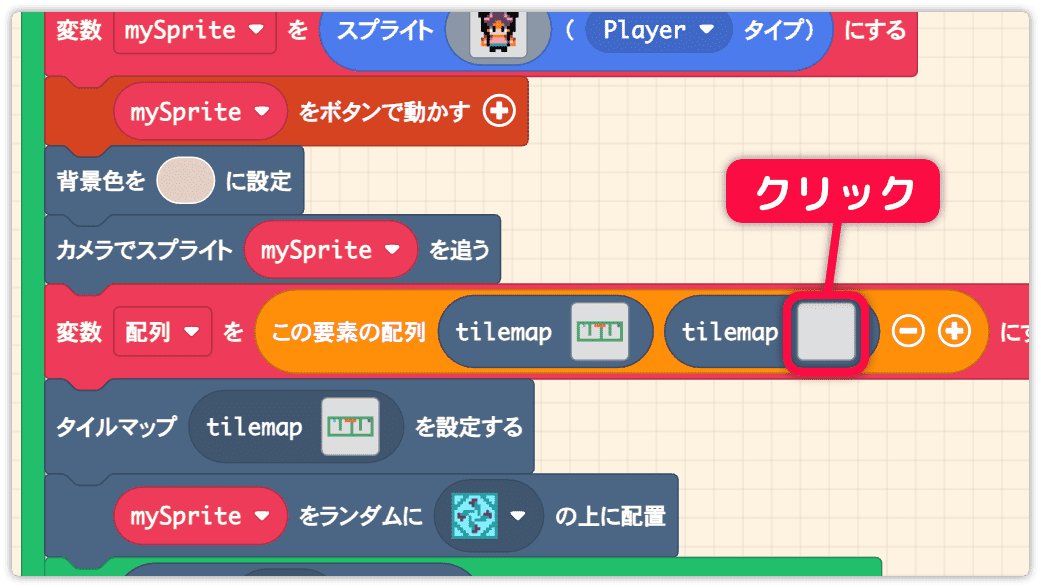
配列 を開いて下図のブロックを持ってきます。

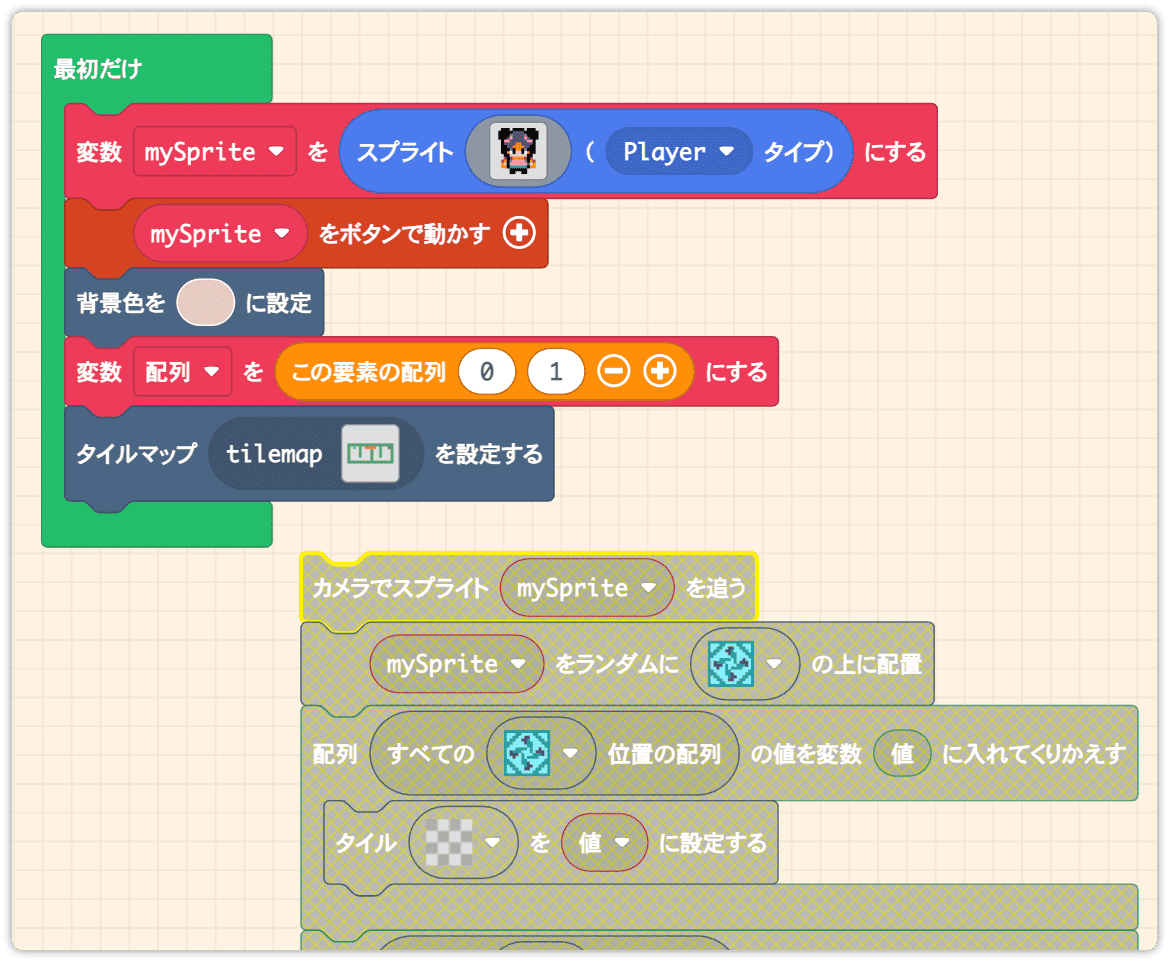
切り替えはマップ処理の前に変更したいので下図の所に入れます。

ここで処理の順番を変えたいと思います。
カメラでスプライトmySpriteを追う はマップ内容に関係なくいつでも実行するものなので、マップ切り替えの前に持ってきます。
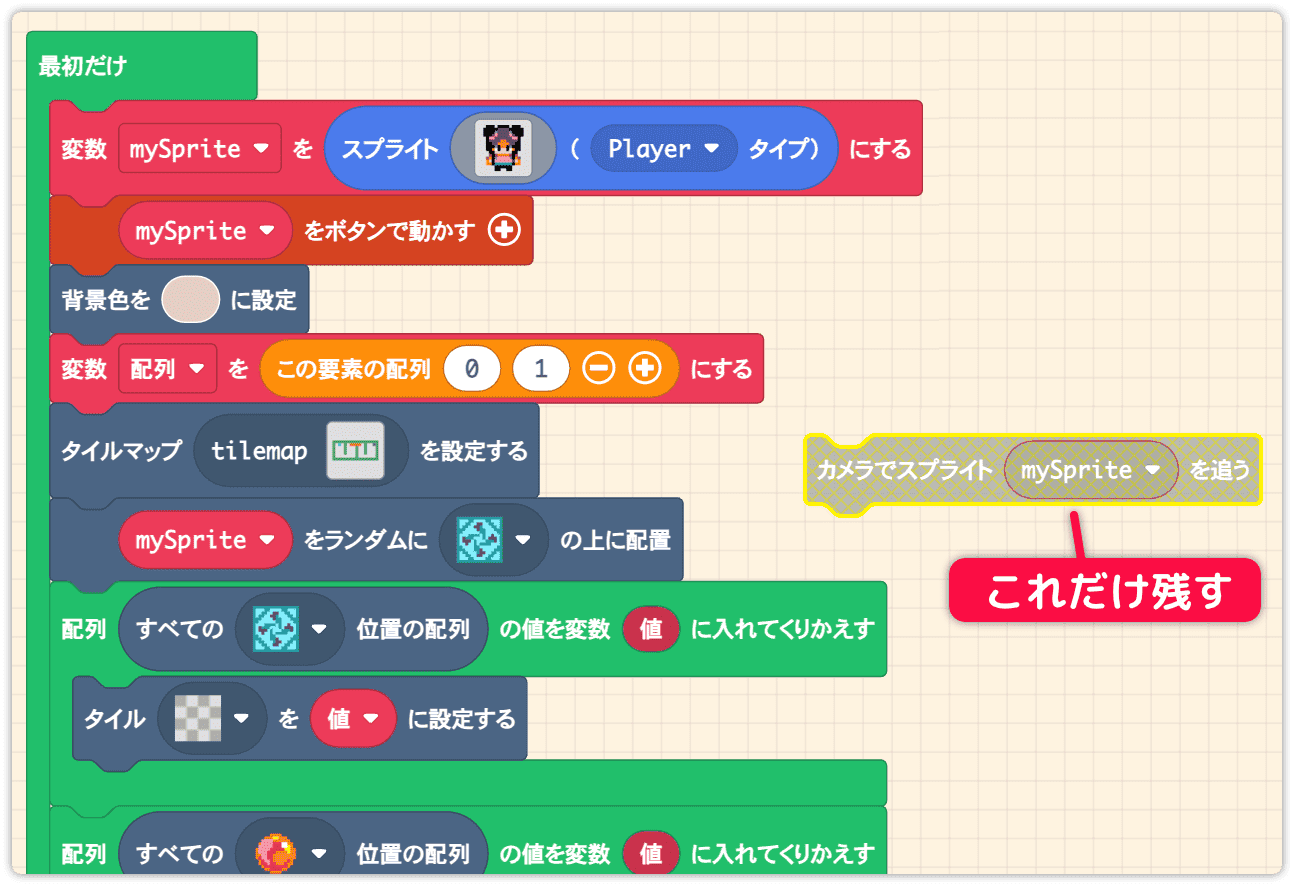
一度、カメラでスプライトmySpriteを追う 以下の処理を 最初だけ から外します。

カメラでスプライトmySpriteを追う だけ残し、あとは元に戻します。

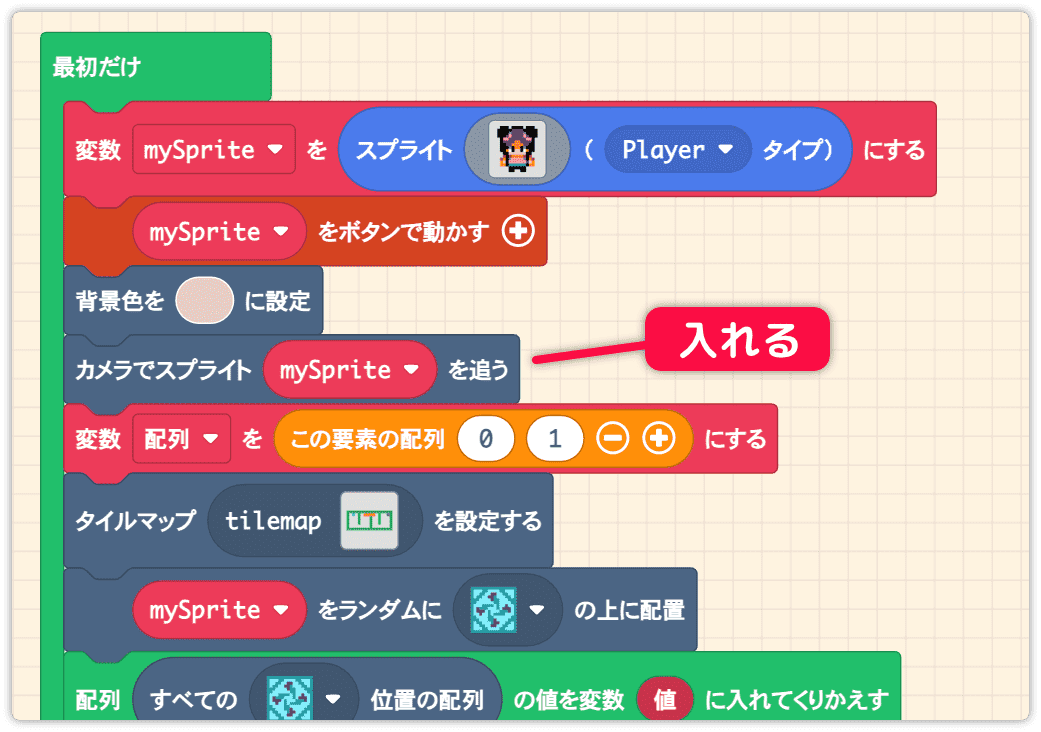
カメラでスプライトmySpriteを追う を配列変更の前に入れます。

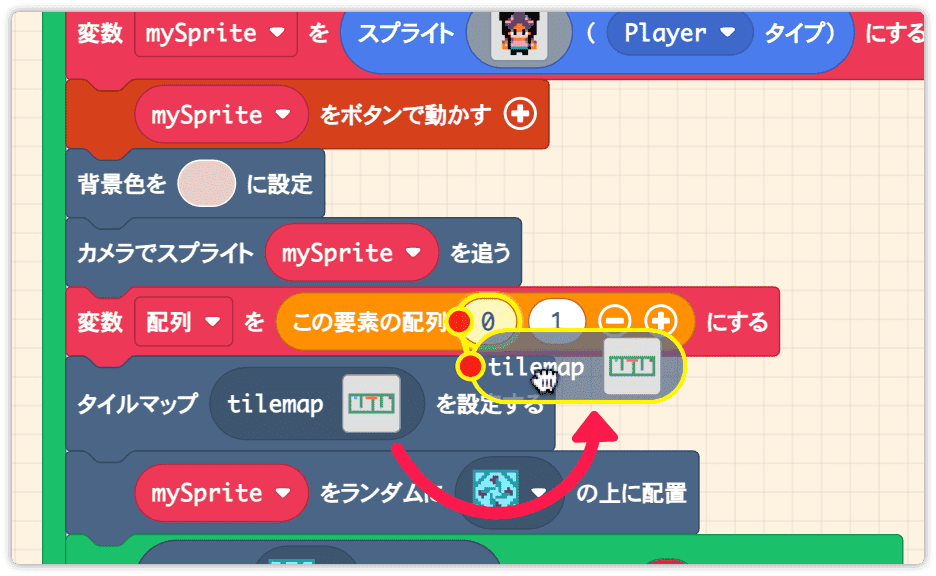
1つ目のマップを配列の 0 番目の中に入れます。
ブロック内の色の濃い部分は外せます。これを配列の中に移動します。
配列は 0 からカウントします。注意しましょう。

2つ目のマップを作成しよう
2つ目のマップを作成します。
シーン から タイルマップ◻︎ を持ってきます。

注意ポイント!
「エディタ上にあるタイルマップ◻︎ をコピーすればいいんじゃない?」と思った人、ちょっと待ってください。
実は、タイルマップ◻︎ はコピーしても、マップの入れ物が2つになる訳ではありません。 どうなるかというと、2つのマップが同じデータを見ている状態になります。
つまり、1つ目のマップを編集すると、もう1つのマップにも同じ変更が反映されちゃうんです。 それを知らずに作業すると、あとで「あれ?なんでこっちも変わってるの?」ってハマることになりますよ。
持ってきた タイルマップ◻︎ を配列の 1 番目(右側)に入れます。
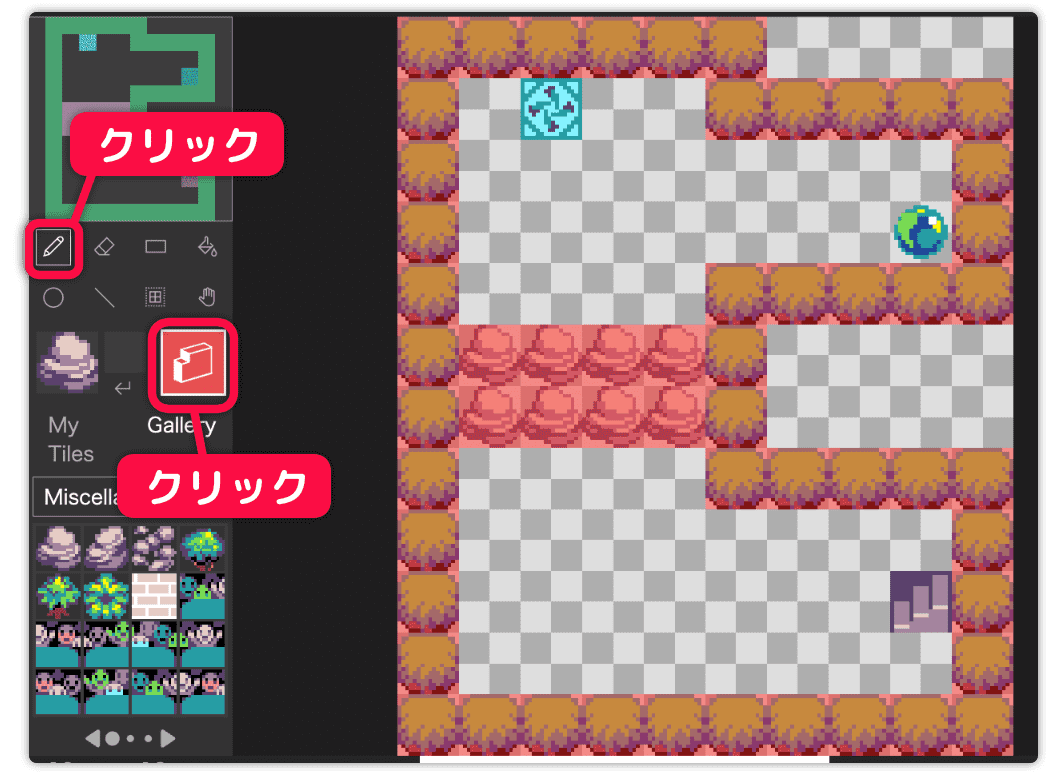
それをクリックしてエディタを開きます。

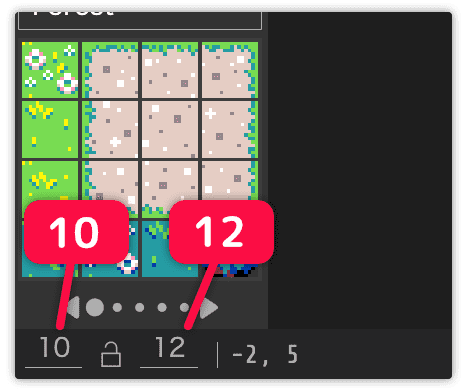
マップサイズを横 10 縦 12 に変更します。

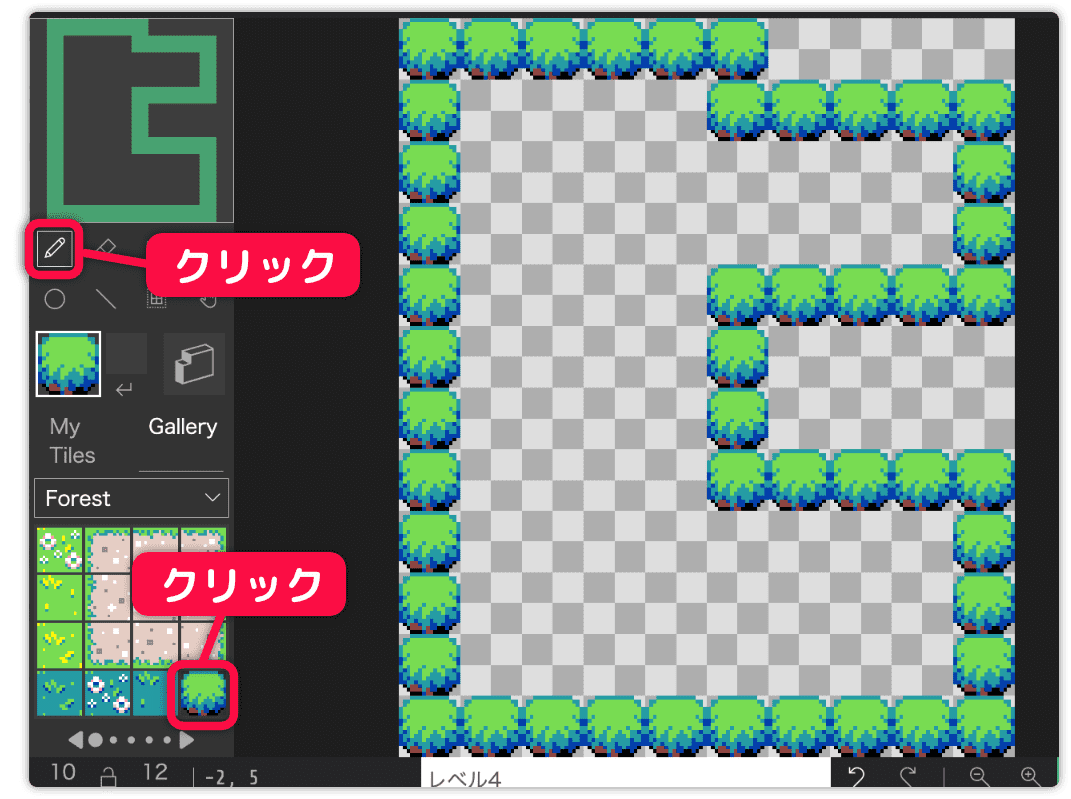
下図を参考に草で壁を描きましょう。

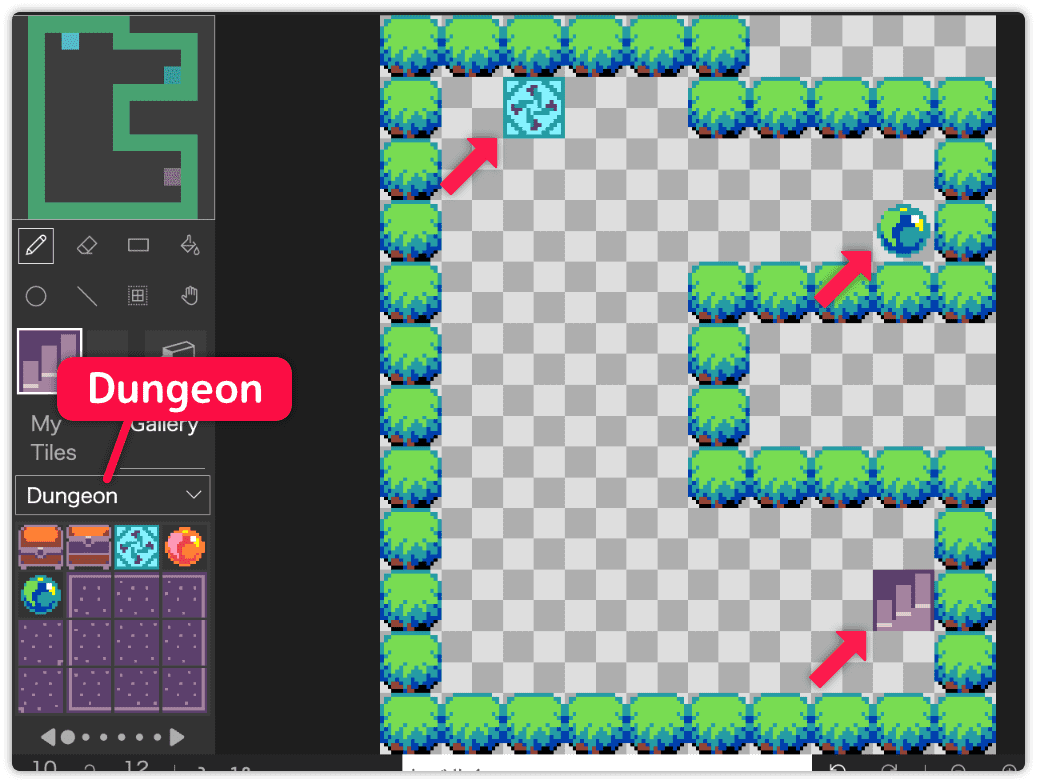
絵を Dungeon に切り替えて3つの絵を追加します。
これらは「プレイヤーの初期位置」「壁を消すスイッチ」「脱出の階段」になります。

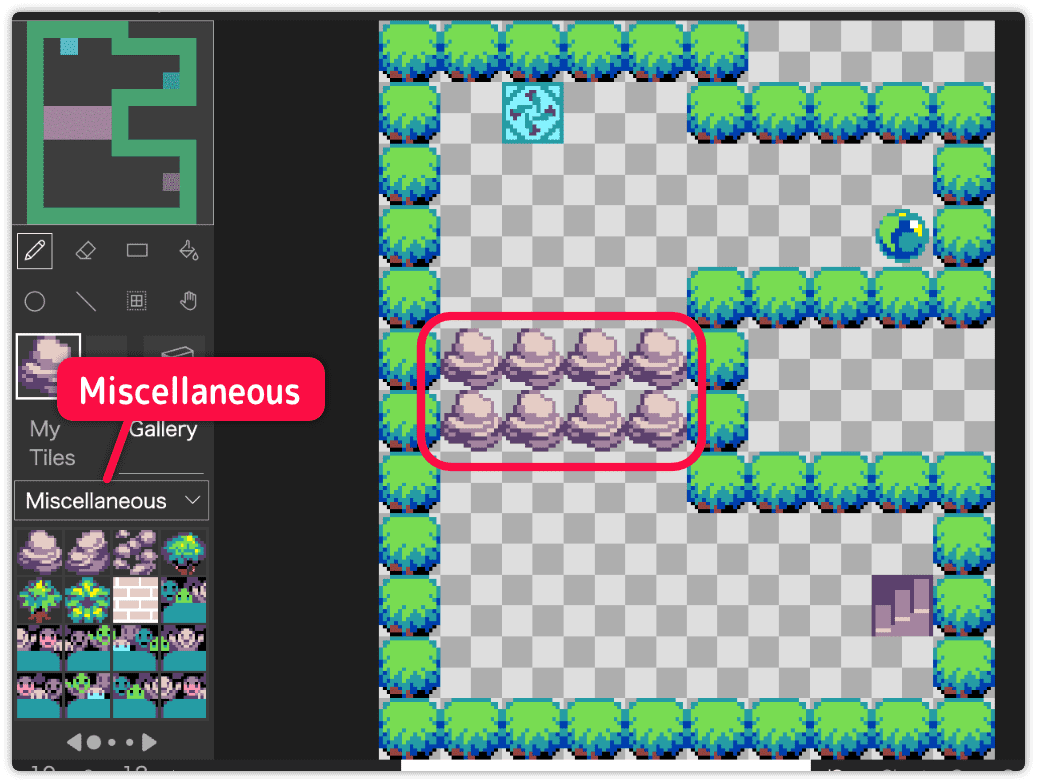
絵を Miscellaneous に切り替えて岩を追加します。
この岩をスイッチで消すことになります。

壁と岩に当たり判定を入れます。

これで2つ目のマップは完成です。
配列の名前を作ろう
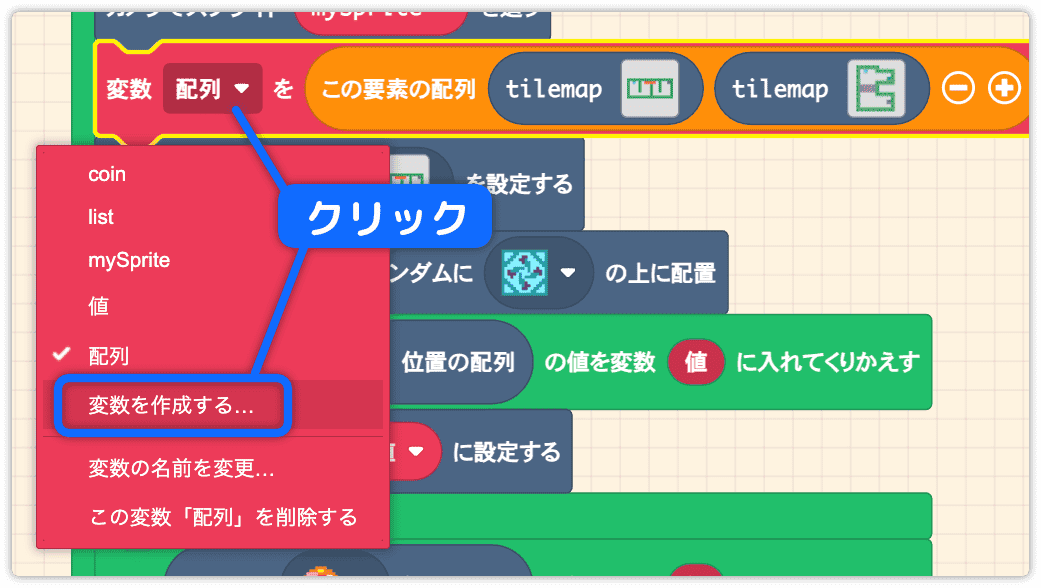
変数名を「配列」という名前のままではよくありません。
メニューを出して 変数を作成する をクリックします。

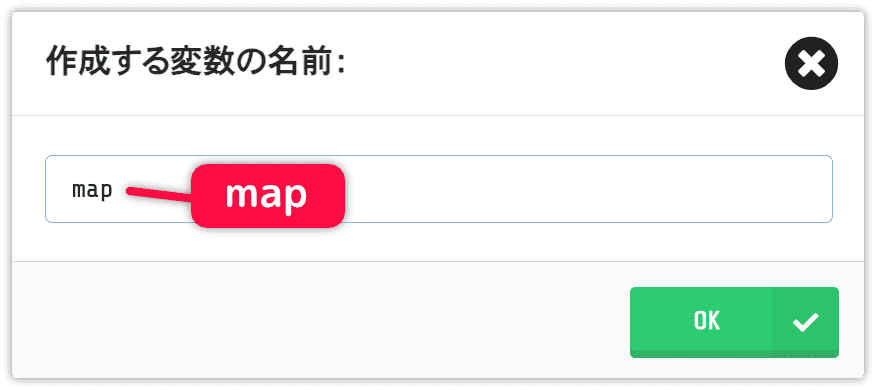
変数名 map にしましょう。

続きます。