前回の ミニダンジョンを作ろう 4 のつづきです。
これで、ミニダンジョン講座は終了です。
全部で5ページにわたって説明してきましたが、実はまだまだ話したいことがたくさんあります。
でも、「どうやって実現するか」を自分で考えることも、プログラミングの大きな楽しさのひとつです。
いろんな工夫をこらして、ぜひおもしろいダンジョンを作ってみてくださいね。
残ったスプライトを消そう
ここで1つバグを潰します。(不具合を修正します)
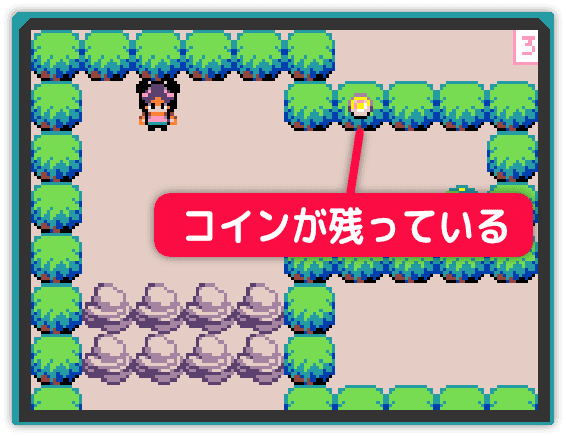
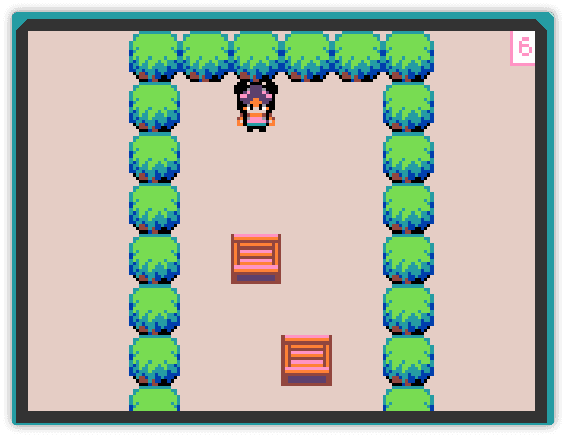
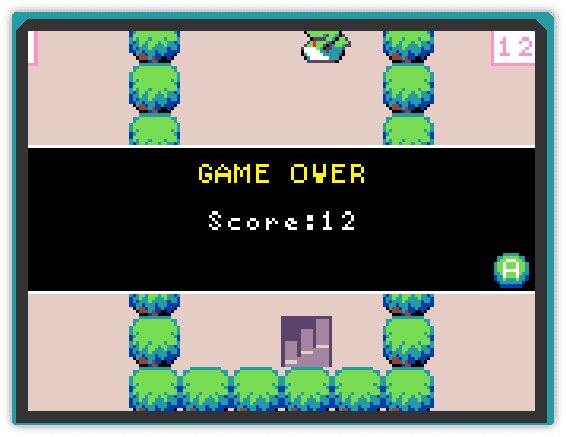
1面目のコインをできるだけ残して2面目に行ってみてください。
下図のようにコインが残り表示されます。

これはマップを切り替えたとき、タイルマップの描き替えはしたけれど、表示していたスプライトは放置していたために発生したバグです。
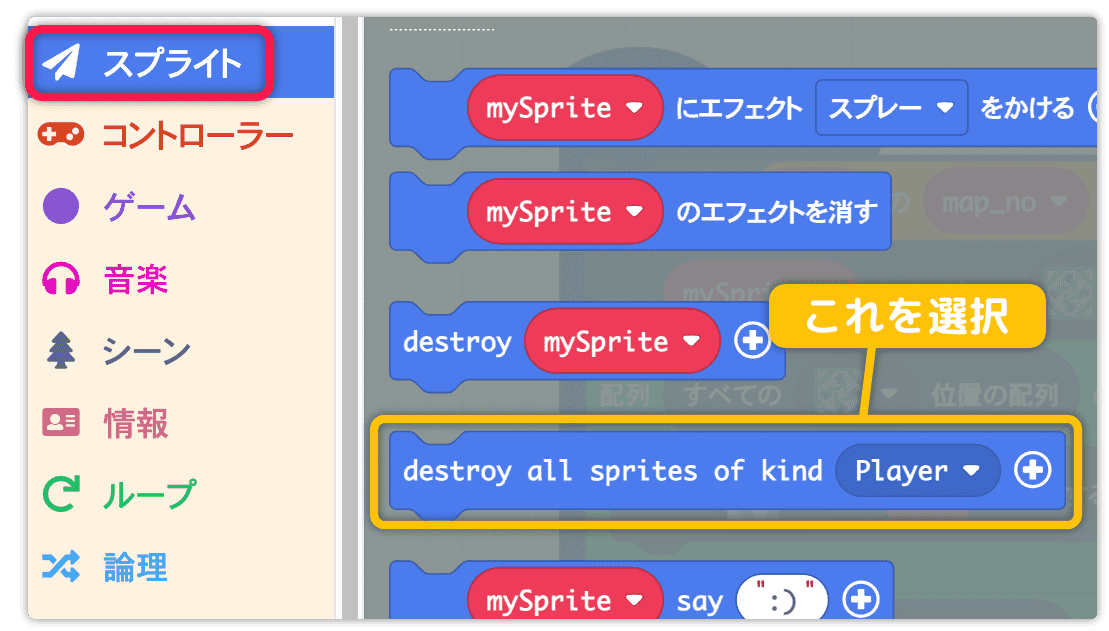
スプライト から Player タイプのすべてのスプライトを破棄する を持ってきます。
これは指定したスプライトをすべて削除する命令です。

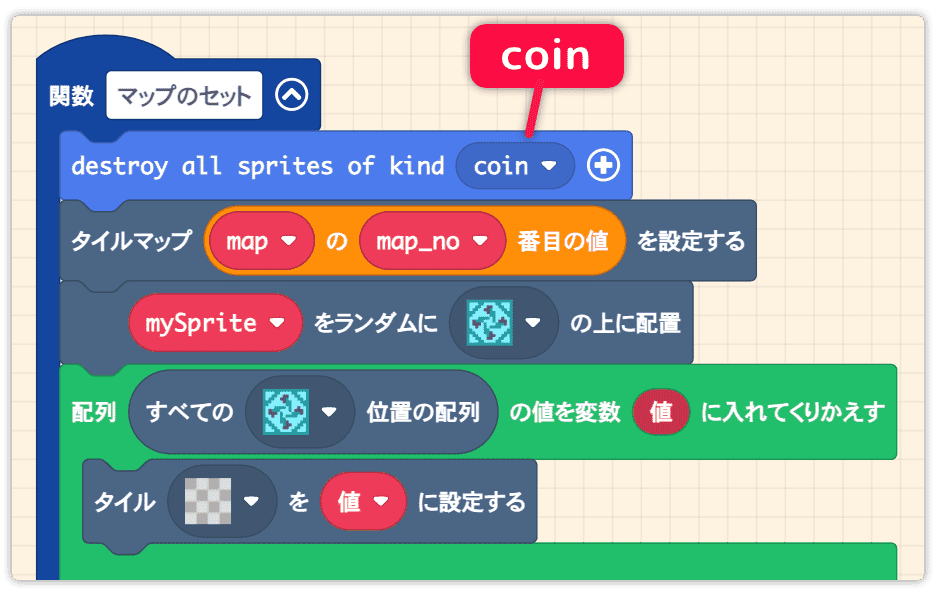
関数 マップのセット の中に入れて、スプライトを coin に変更します。

1面目で残したコインが2面目で消えているか確認しましょう。
4つ目のマップを作ろう
4つ目のマップを作ります。
ここでは敵を配置して動かしてみたいと思います。
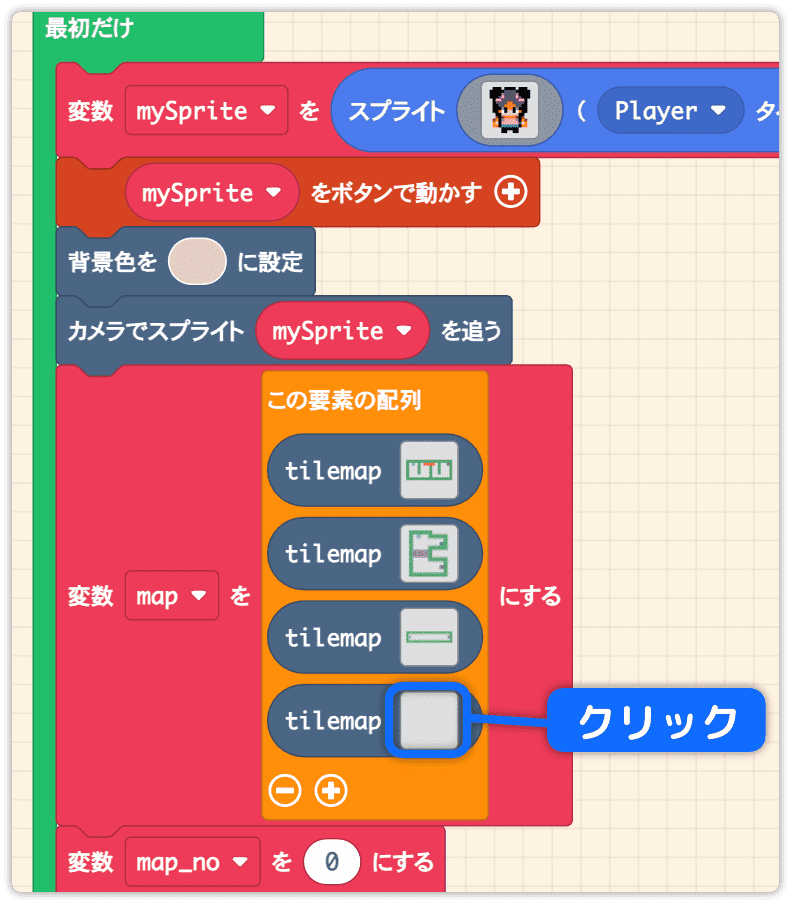
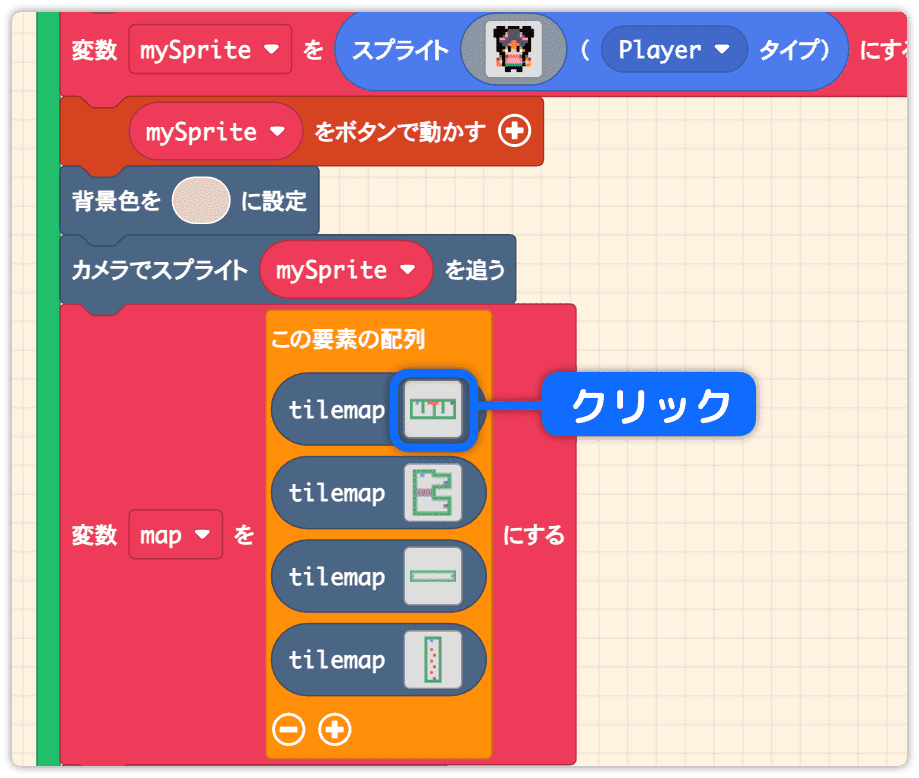
4つ目の枠を作り(+記号をクリック)、タイルマップ編集エディタを開きます。
この手順が分からないときは3つ目のマップを作ろうを参照しましょう。

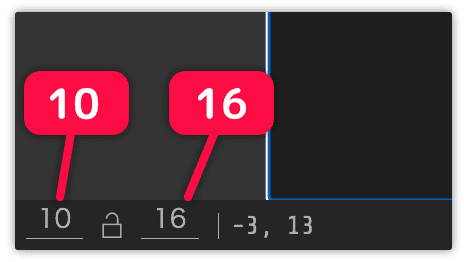
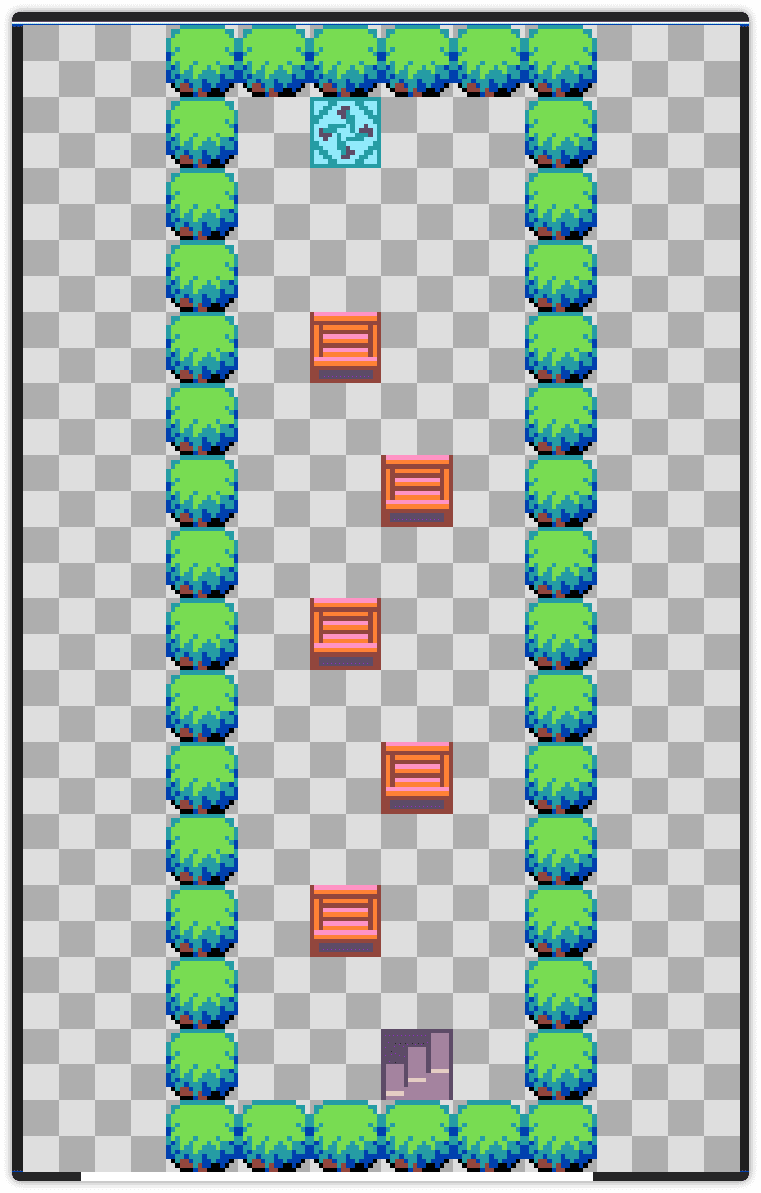
マップサイズを横 10 縦 16 に変更します。

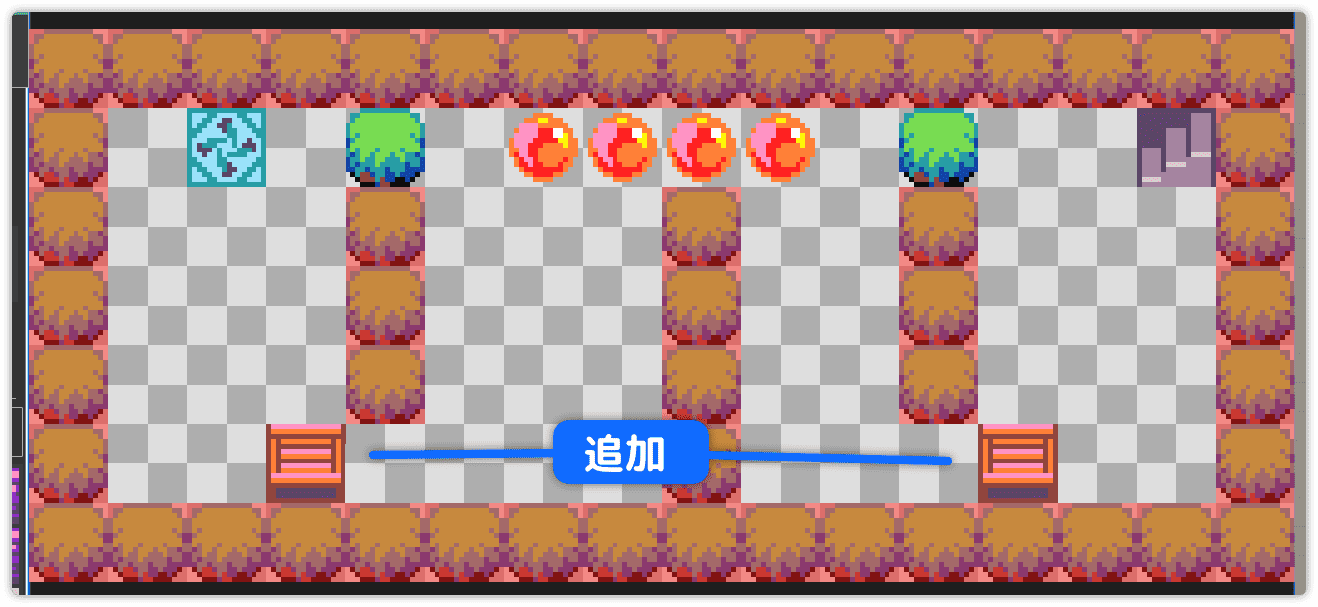
壁・プレイヤーの初期配置・脱出階段を描きましょう。
箱の絵も5つ配置します。これが敵の配置場所になります。

壁に当たり判定を入れます。

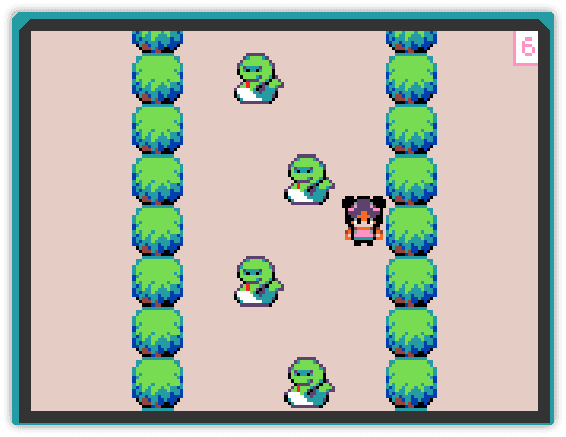
実行してマップを確認しましょう。
マップの横幅が 10 くらいで表示画面のサイズと同じになります。

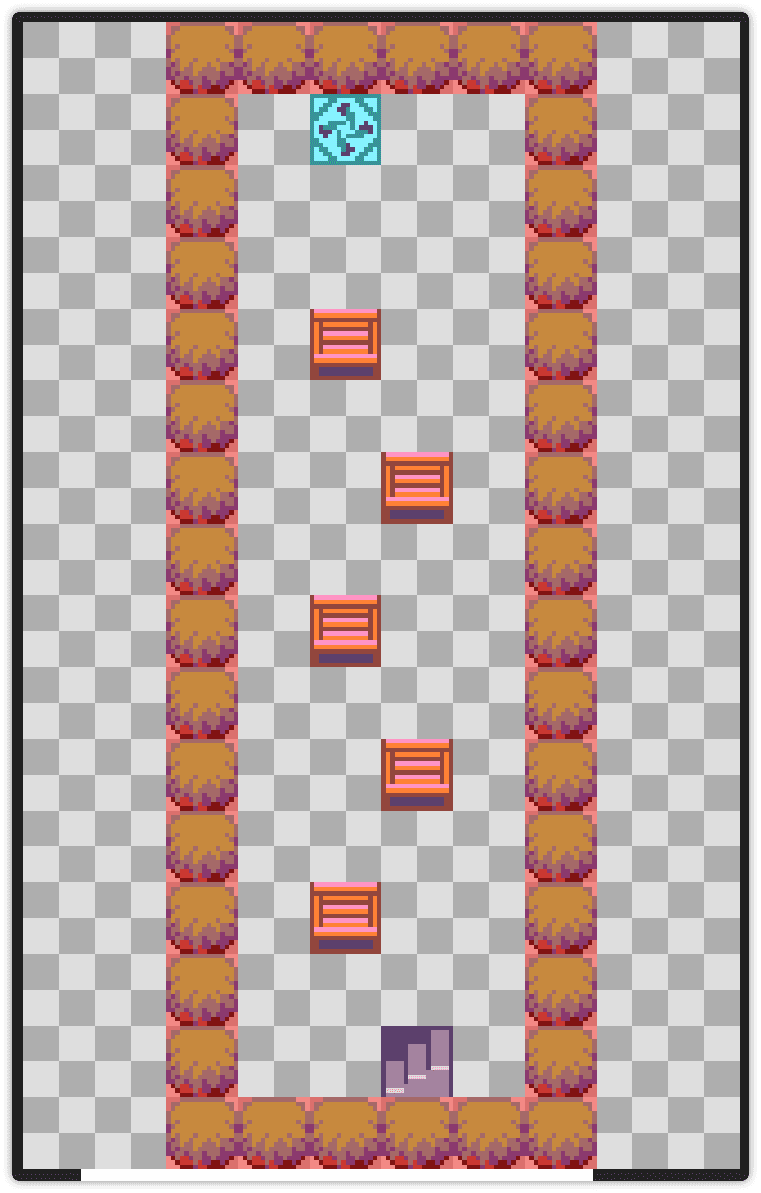
ところで、どうしてマップのサイズを「壁で囲ったサイズ(横6 × 縦16)」にしなかったのか、わかりますか?
実際にそのサイズで作ってみると、下の図のようにマップ全体が画面の左側に寄ってしまうんです。

今回は、マップを画面の中央に表示したかったので、余白も考えて「横10」のサイズにしました。
マップを作成するときはどのように表示されるかを考えながら作りましょう。
敵を配置しよう
今度は、敵を配置する仕組みを作ってみましょう。
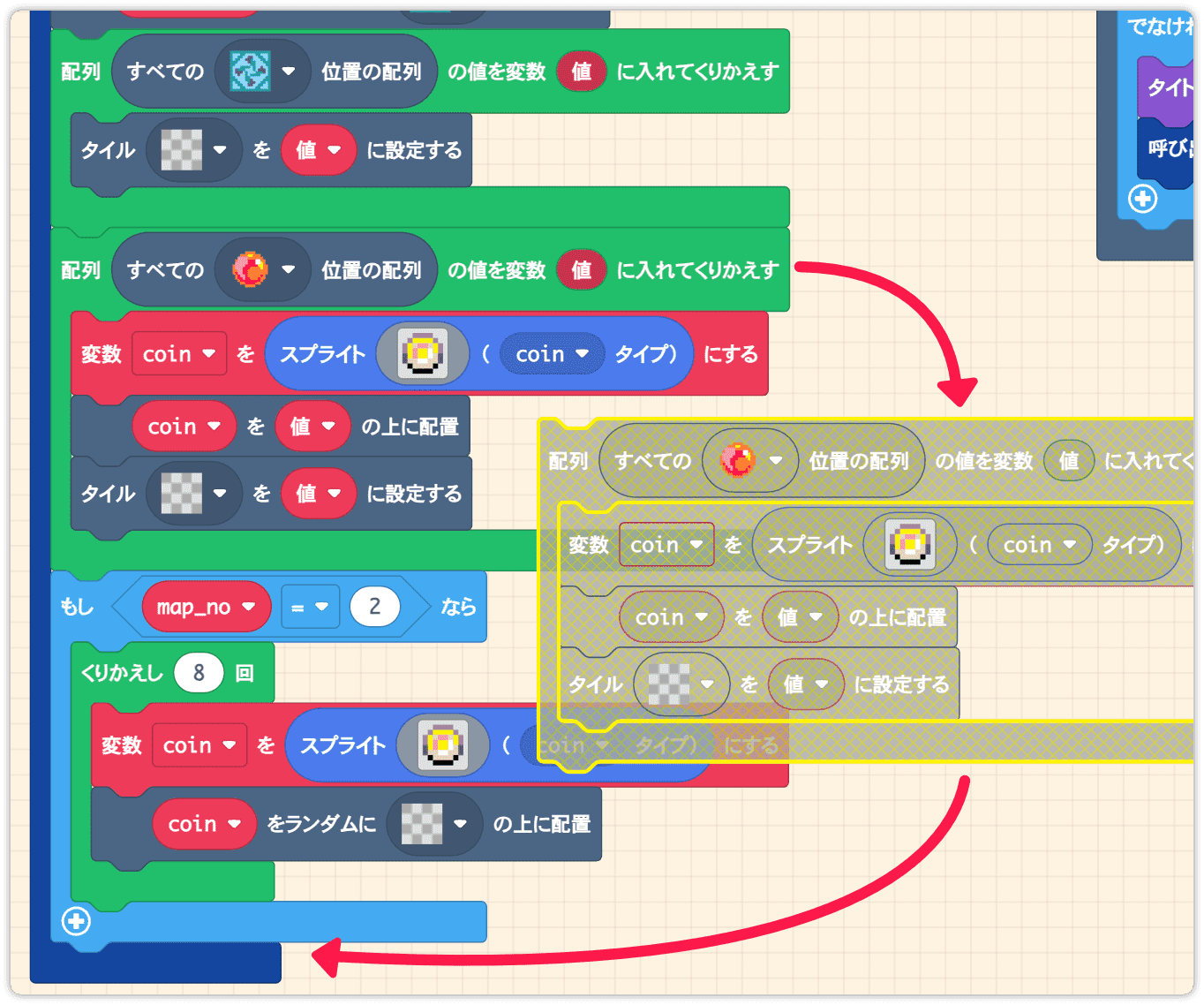
コインを配置したときのやり方を、そのまま活用します。
下の図のようにコピーして、関数のいちばん最後に組み込みましょう。

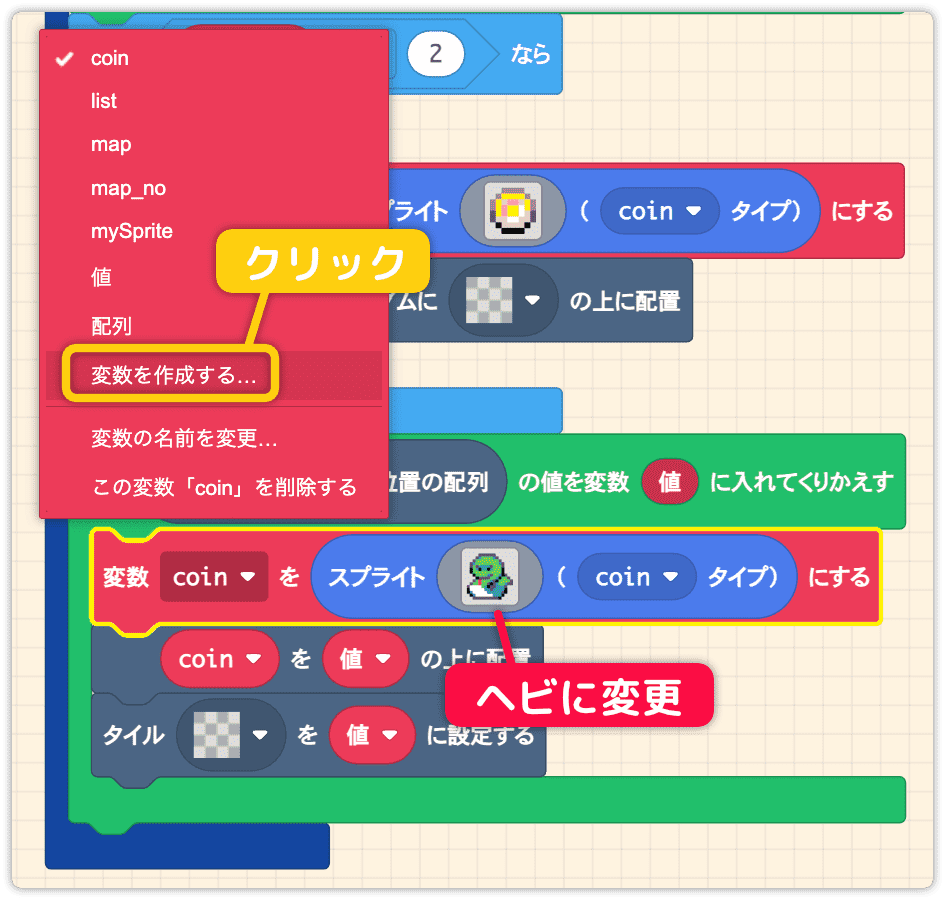
まず、スプライトの絵をヘビに変更します。
ヘビのための変数が必要です。変数 coin をクリックしてメニューを出し 変数を作成する を選びます。

変数名は snake にします。

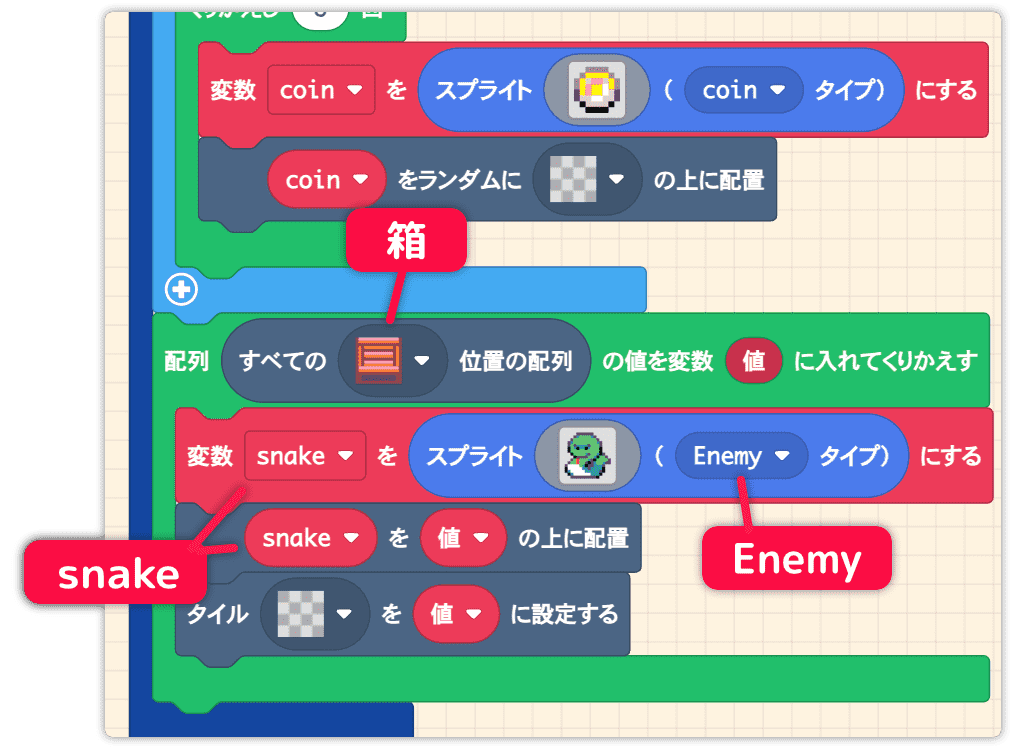
検索対象を 箱 に、そして
変数名を snake 、タイプを Enemy に変更します。

実行して、ヘビが配置されたかを確認しましょう。

敵を動かそう
ヘビを左右に動かしたいと思います。
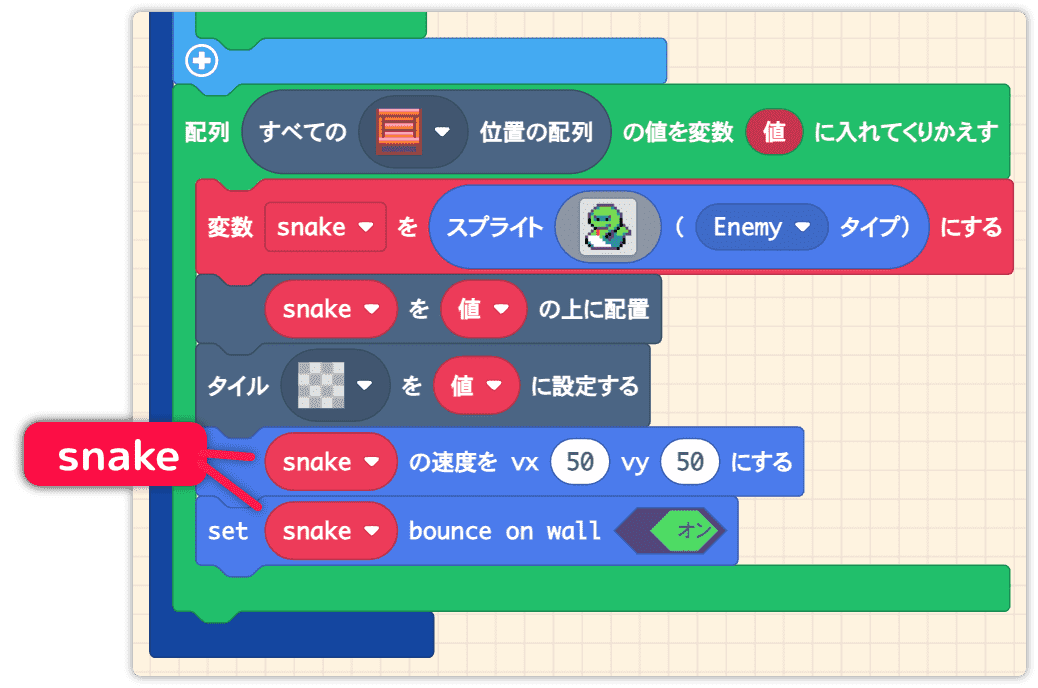
ヘビを配置のループの中に snake の速度を vx 50 vy 50 にする さらに
snake を壁で跳ね返すかどうかを オン に設定する を追加します。
これでヘビは壁で跳ね返ります。

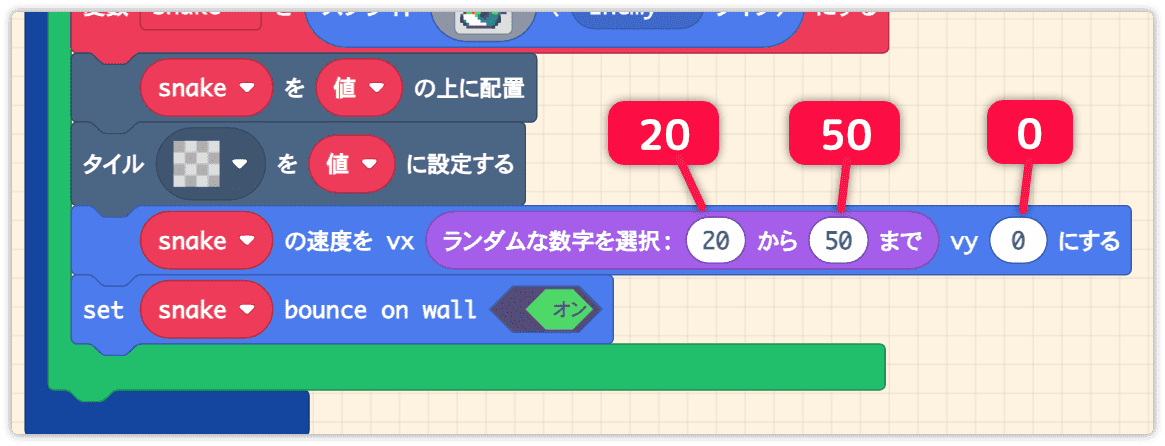
左右のみ動くようにヘビの動きを制限します。(vy を 0)
vx 速度は 20 から 50 のランダムに設定します。

実行して、ヘビの動きを確認しましょう。
敵との当たり判定を入れよう
敵(ヘビ)との当たり判定を入れます。
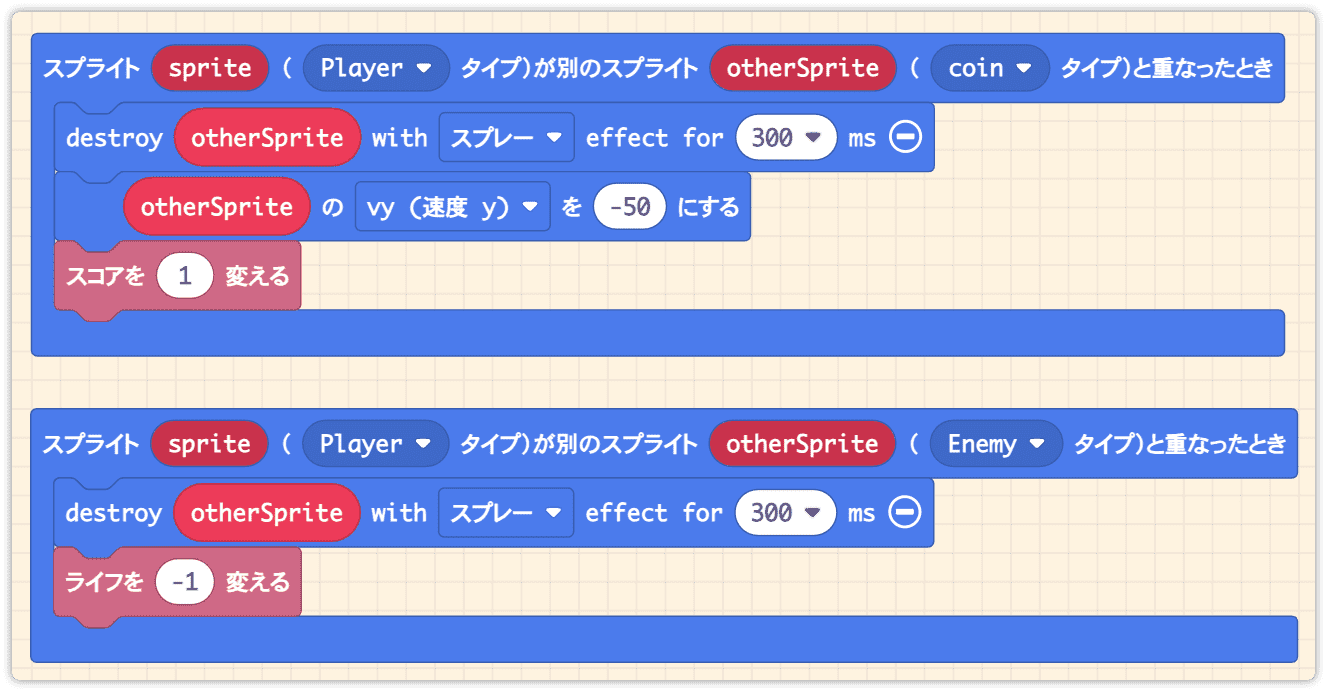
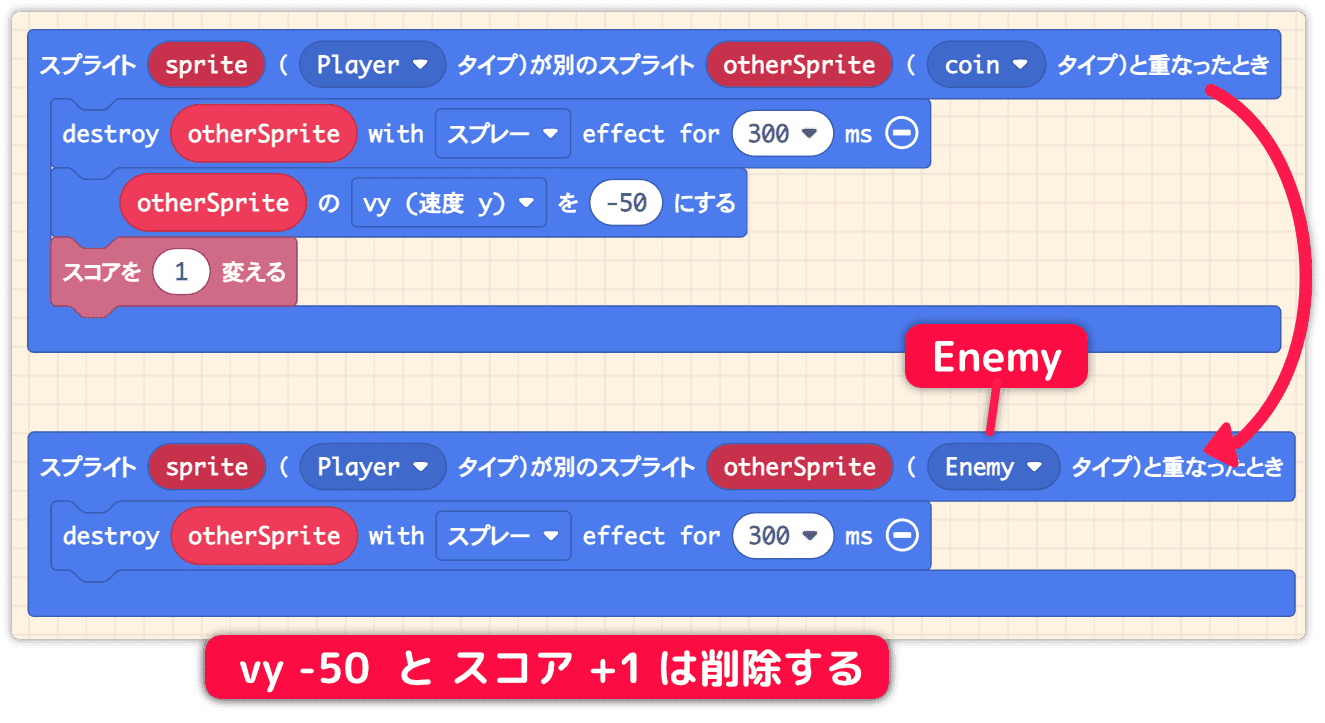
これはコインの当たり判定をコピーすると簡単に作れます。
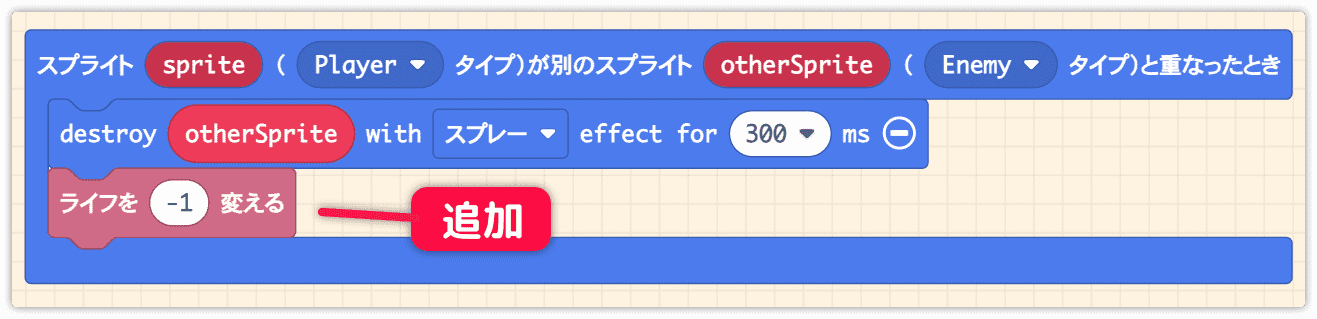
当たり判定の対象を Enemy に変更します。
vy 速度変更とスコア処理はいらないので削除します。

ライフを -1 だけ増やす を追加します。

ヘビとの当たり判定をテストしましょう。

1面目にも敵を配置しよう
1面目にも敵を配置してみます。
複数のマップで試してみると、敵の配置処理が正常に働いているのか分かります。
1面目のタイプマップエディタを開きます。

下図の場所に箱を配置します。

テストしてみましょう。
問題なくヘビが表示され、左右に動きます。

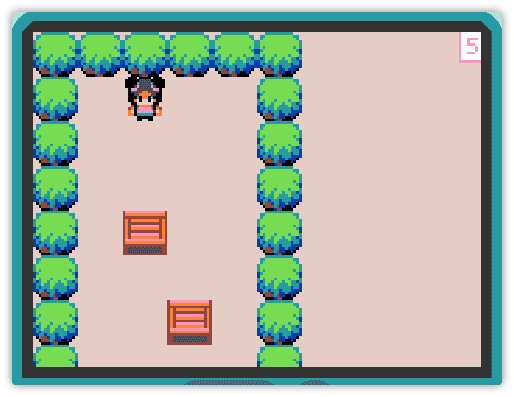
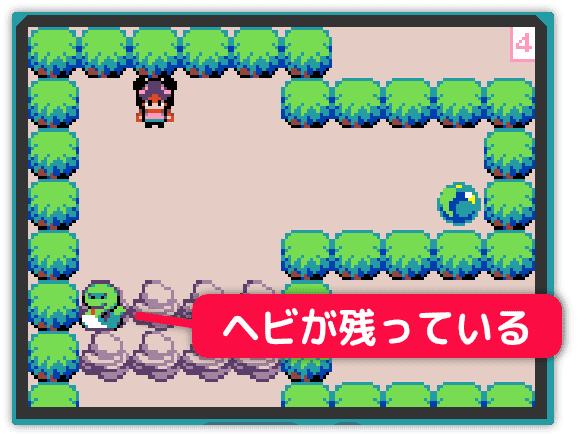
テストを続けます。2面に進んでください。
おっと、1面目のヘビが表示されています。
これはコインと同じ理由でバグが発生しています。

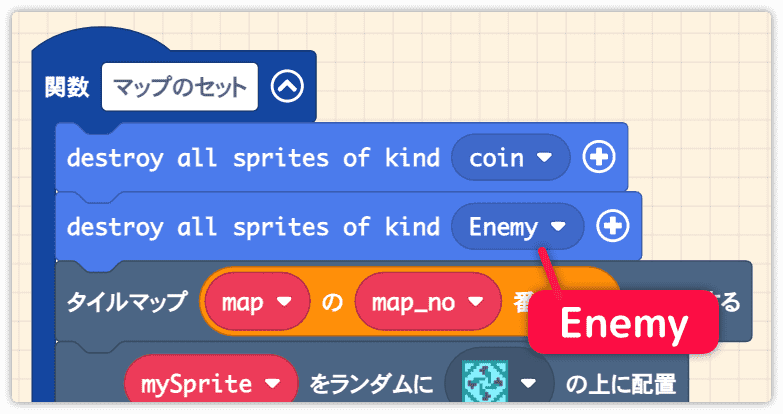
マップのセットですべてのコインを消したように
Enemy タイプのすべてのスプライトを破棄する を追加します。
これでマップ切り替えのとき、画面上にあるすべてのEnemyを削除します。

完成
これで完成です。
……というより、タイルマップを使うときに知っておくと便利なことをいろいろ紹介しました。
マップをセットする処理で気をつけたいポイントは、「マップ情報だけを使うようにする」ことです。
そうすると、プログラムの中身をいじらなくても、マップをどんどん追加できるようになります。
ただし、今回はその点がうまくできていない部分があります。
それは、「変数 map_no が 2 のときにだけ、コインをランダムに出す処理」です。
こういう条件ではなくて、特定のキャラ(タイル)がマップ上にあるかどうかで判断するようにすれば、もっとスマートでしたね。
ちょうどいい復習にもなるので、ぜひ自分でこの部分を改造してみてください。
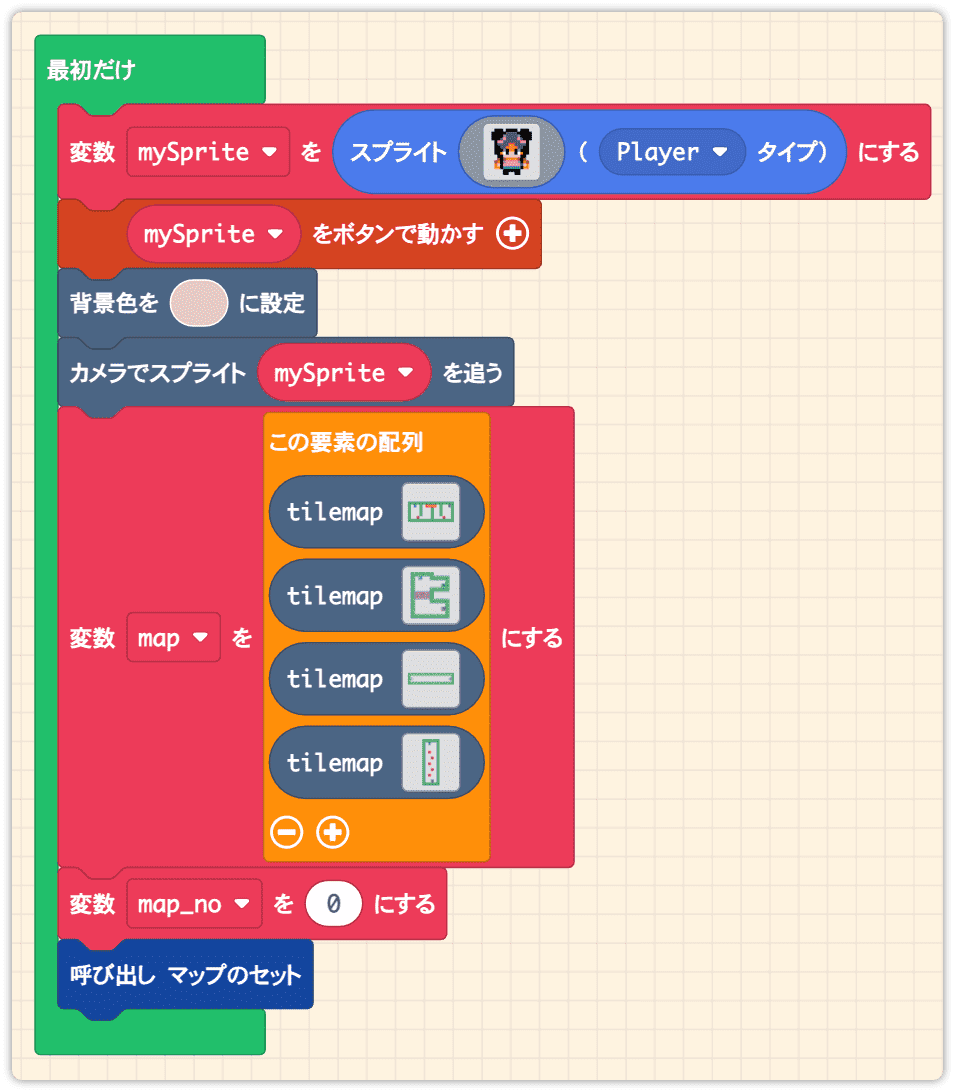
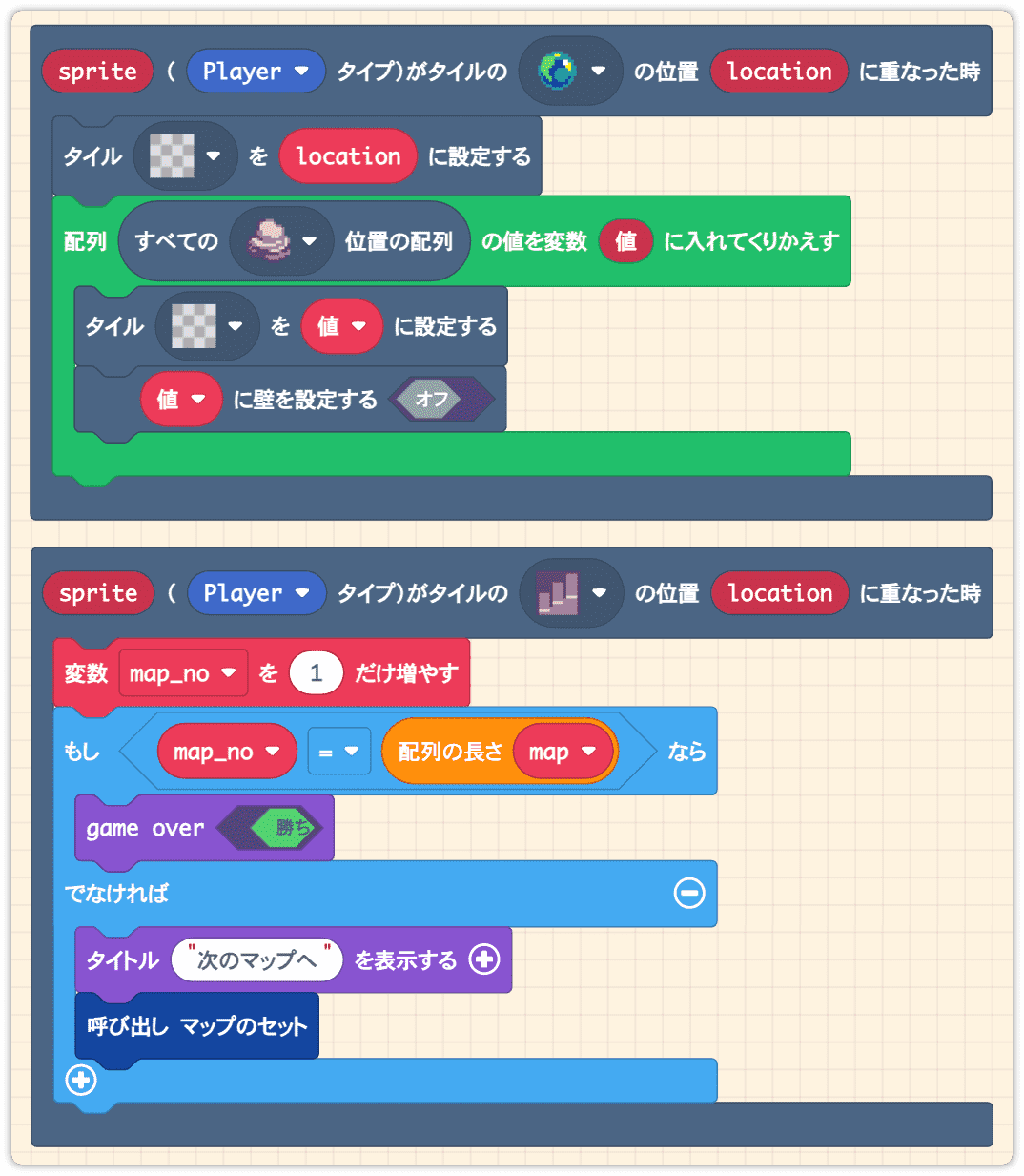
最後にすべてのコードを貼っておきます。