前回の ちょびっと迷路を作ろう のつづきです。
先日、「共有しようとしたのに作品が公開されない」というご相談をいただきました。
調べてみたところ、共有されたはずの作品が自動的に削除されていたことが分かりました。
原因は、テキスト表示の中に不適切な単語が含まれており、サーバー側のチェックに引っかかってしまったためのようです。
みなさんも作品を共有する際には、使用する表現に十分ご注意ください。
タイルマップの当たり判定を使おう
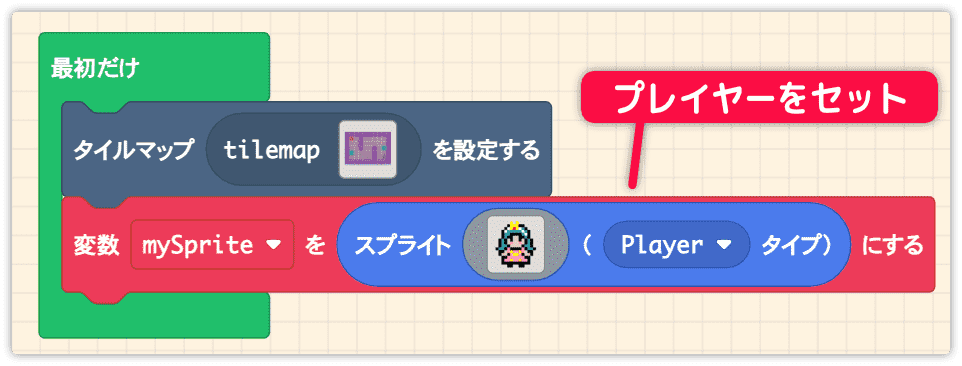
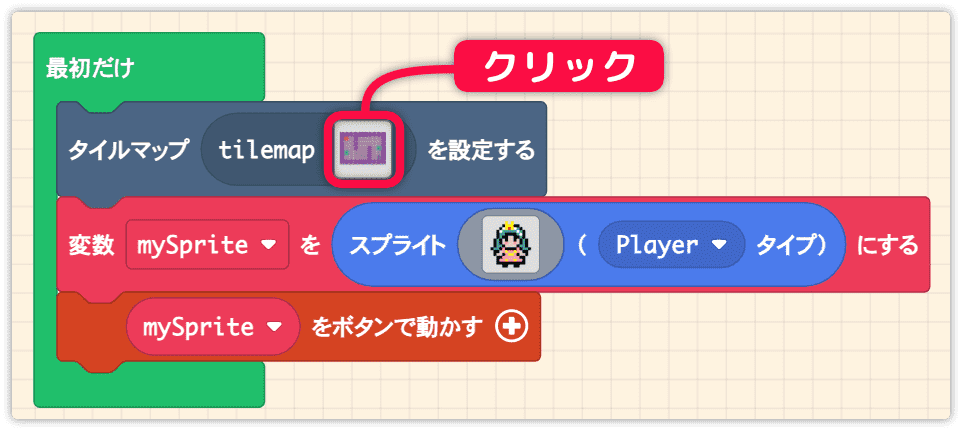
まず、プレイヤーを用意します。

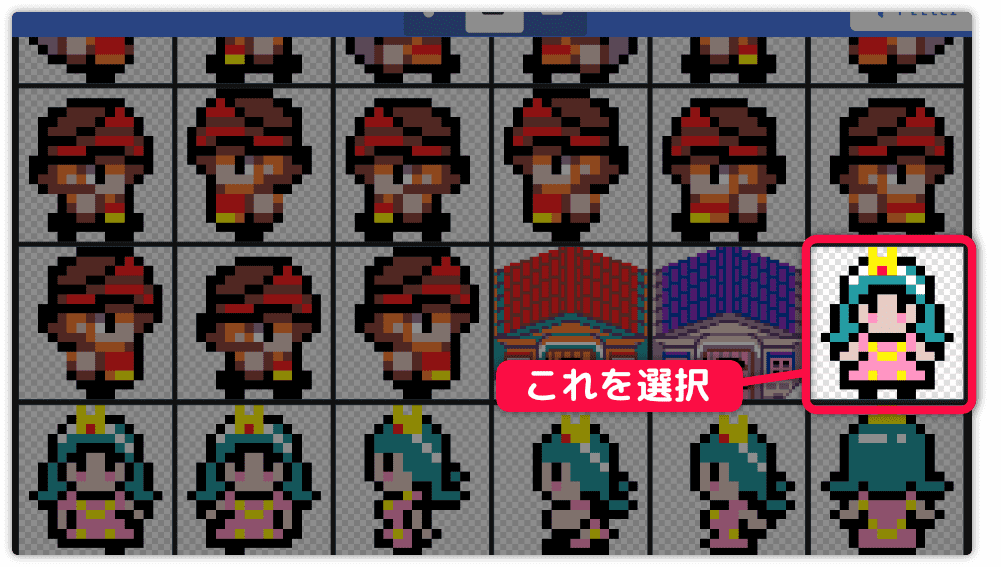
キャラの絵はこれを使いました。

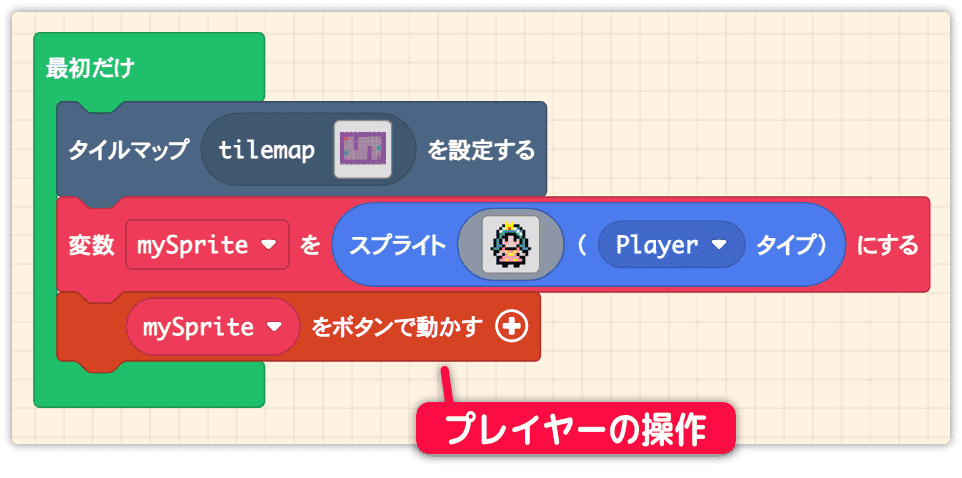
プレイヤーを操作できるようにします。

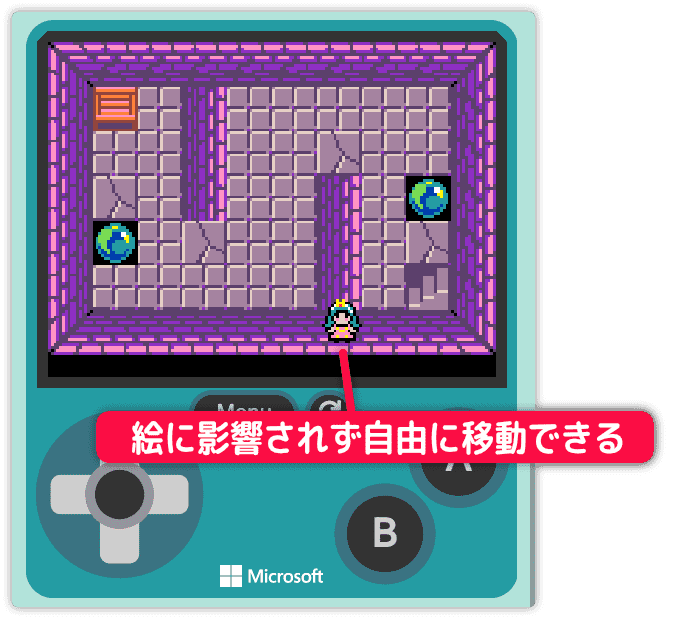
テストしてみましょう。
プレイヤーを動かすと、壁の絵に関係なくどこでも移動できてしまいます。
壁の部分には移動できないようにしたいですね。

壁に当たり判定を入れます。
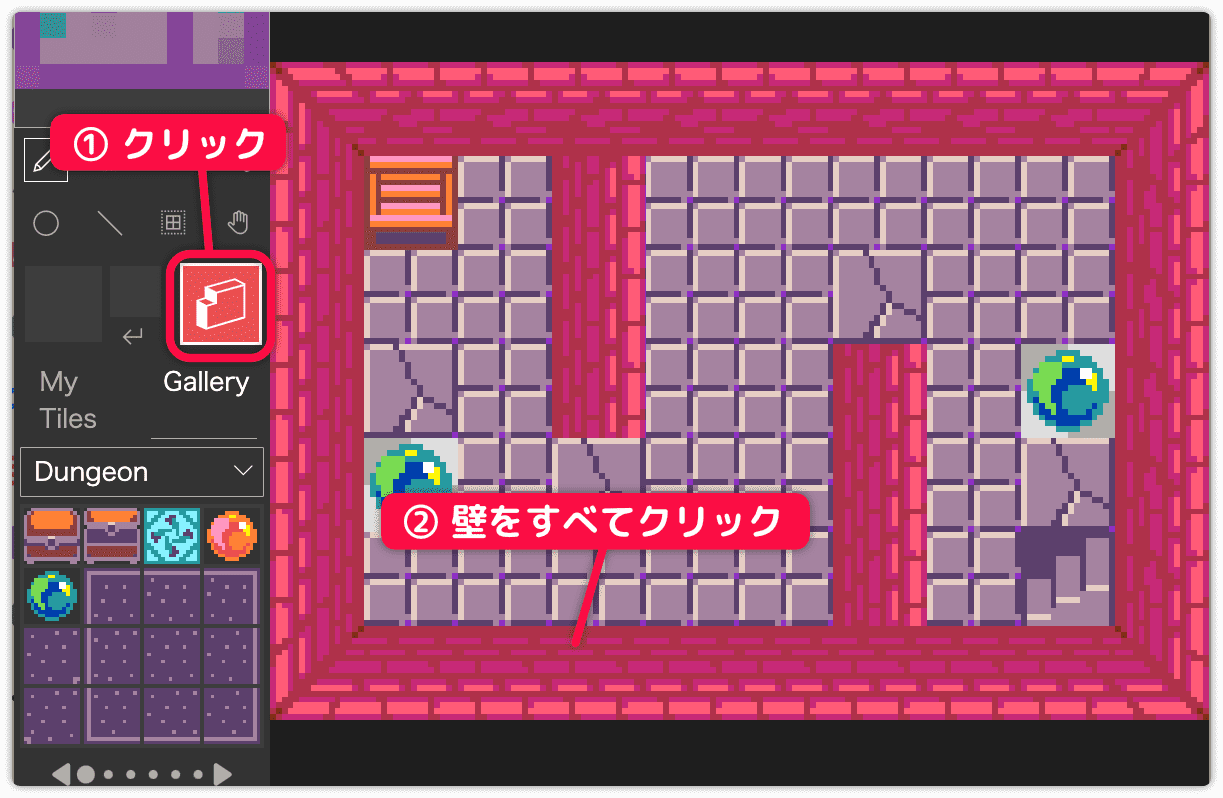
タイルマップエディタを開きましょう。

下図を見て、ブロックのようなアイコン(Draw Walls)をクリックしましょう。
次に、ツールのペイント(ペンのアイコン)を選択した状態で、壁にしたい部分をクリックしていきます。
赤くて薄いシートを貼ったような表示になります。
間違えた場合は、ツールの「消しゴム」を選んで消しましょう。

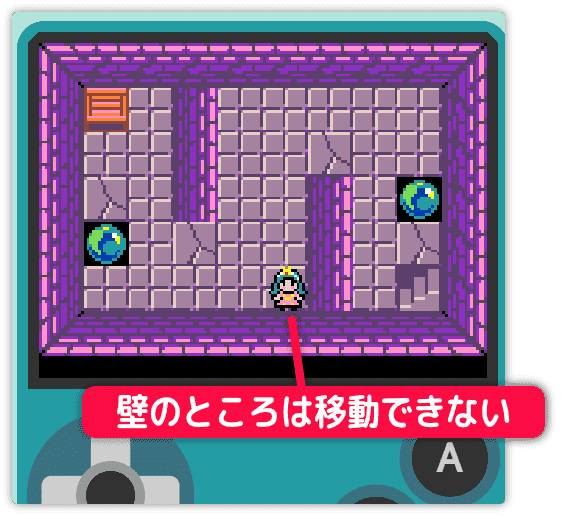
テストしましょう。
壁の部分に移動できなくなりました。

なお、タイルマップエディタで描いた当たり判定(赤くて薄いシート)は表示されません。
プレイヤーの初期位置を決めよう
これまでは、プレイヤーの初期位置を画面座標で直接指定していました。
しかし、タイルマップを使う場合、この方法では不都合が生じます。
想像してみてください。ステージが100あるゲームを作るとします。当然、各ステージのマップ構成は異なります。
そのため、プレイヤーの初期位置もステージごとに100通り必要になります。
この問題を解決するには、マップ情報をもとに初期位置を決定する方法を使うとよいでしょう。
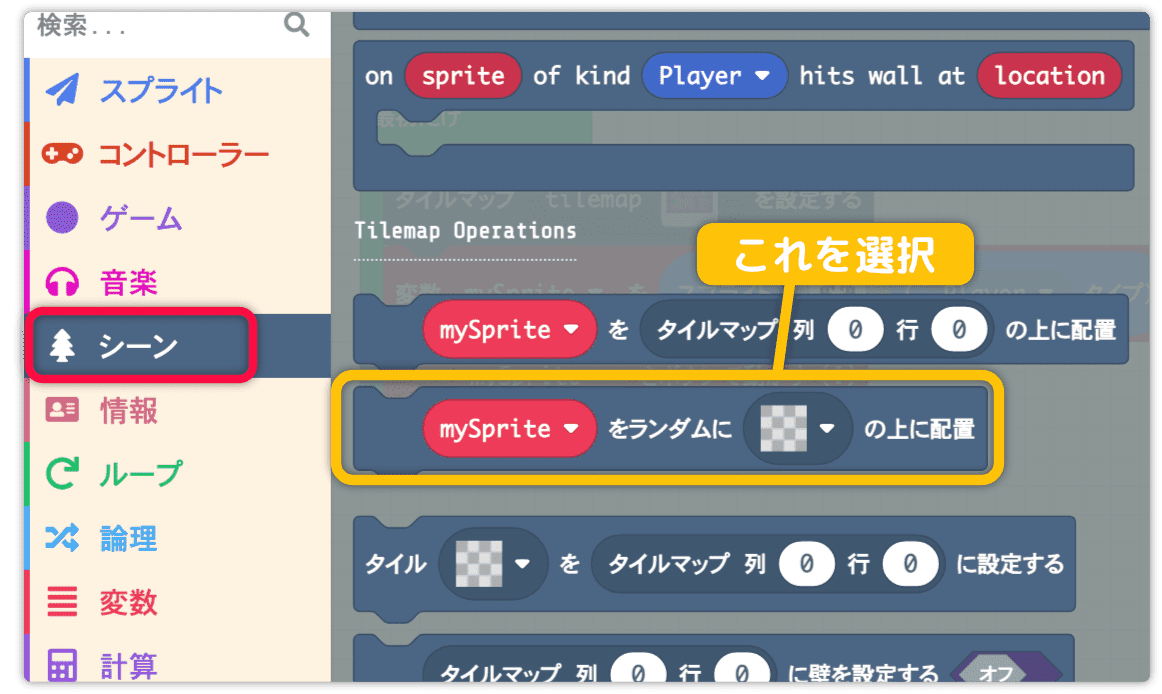
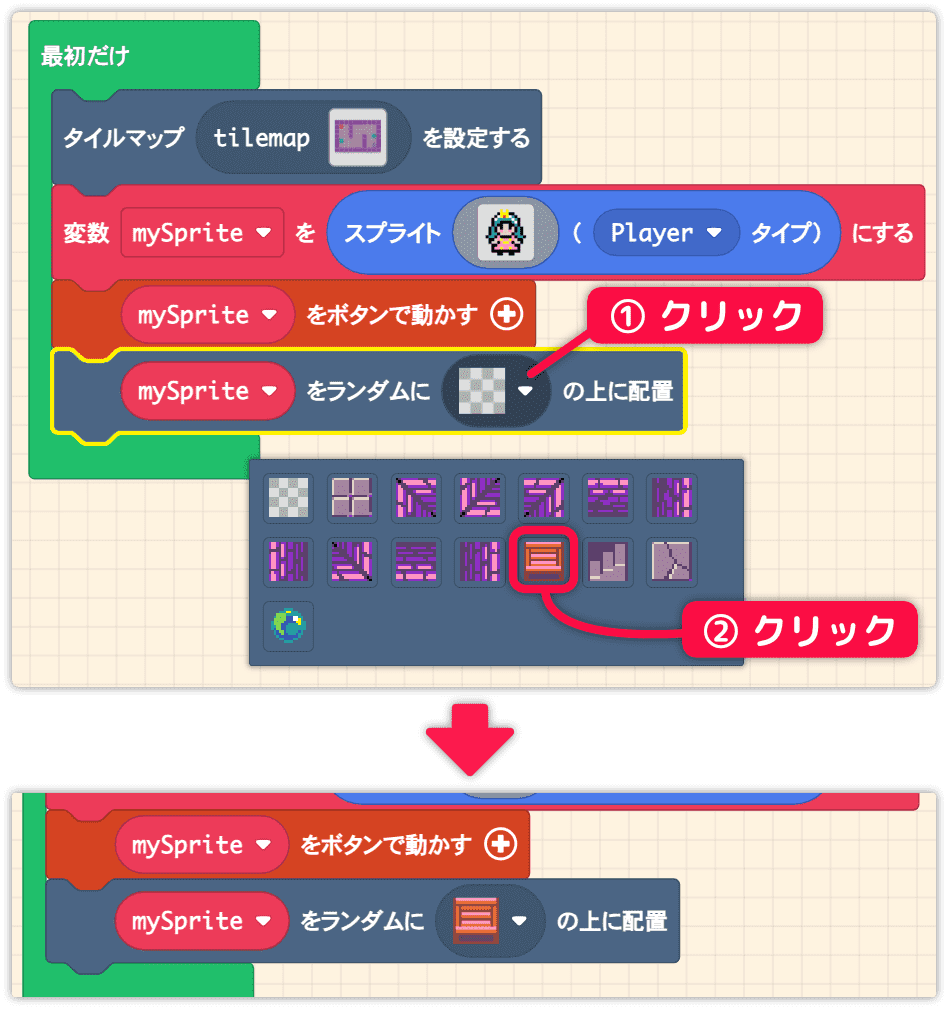
シーン から mySpriteをランダムに の上に配置 をドラッグします。

下図を参考に、箱のような絵を選択します。

テストしましょう。
実行後、プレイヤーは箱のような絵の上に表示されます。

このように、マップにある絵を使えば、プレイヤーの初期位置を座標で直接指定しなくてもよくなります。
また、初期位置を示すために配置した「箱の絵」が気になる場合は、後から消すこともできます。
その方法については、このあとで詳しく説明します。
背景色を変更しよう
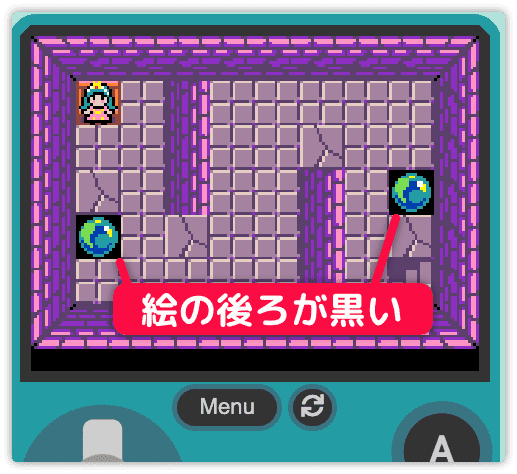
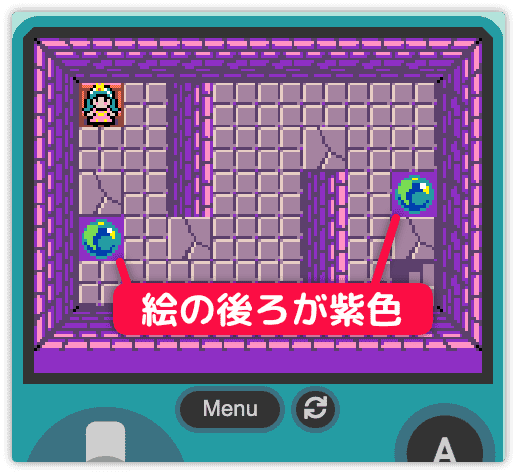
画面をよく見ると、青い玉の後ろが黒く見えます。
これは背景色(背景の絵)の上にタイルマップの絵が表示されているためです。

背景色を変えて違和感を抑えます。
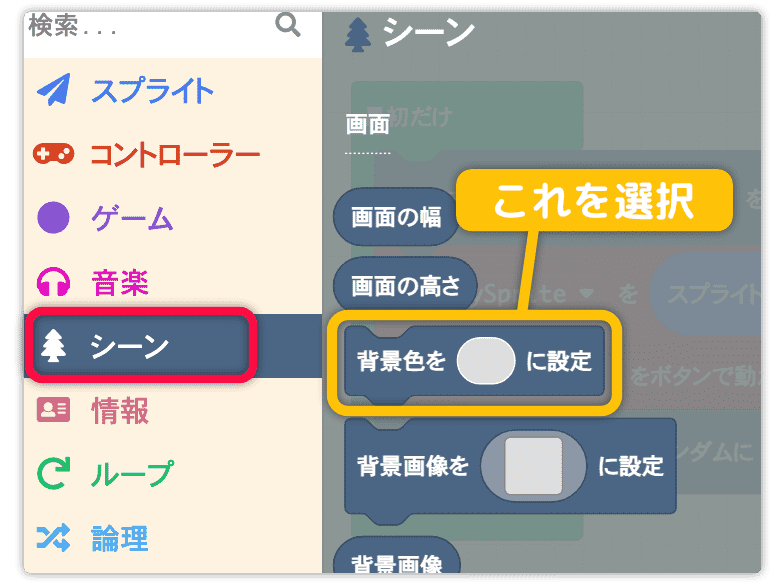
シーン から 背景色を○に設定 をドラッグします。

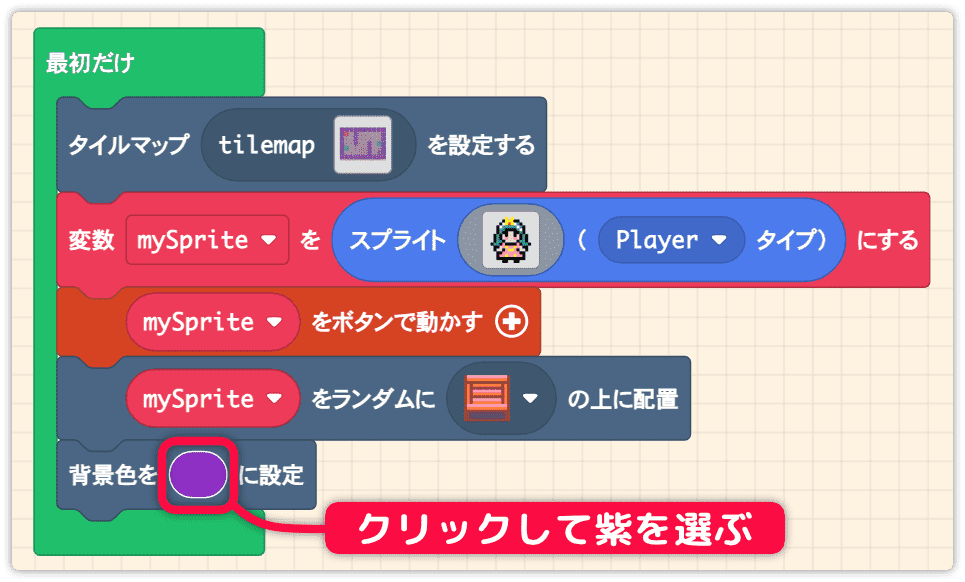
背景色を紫にしましょう。

背景色が壁の色に近づき違和感が少なくなりました。

ゴール判定を入れよう
プレイヤーが階段の絵までたどり着いたら、ゲームクリアとするようにします。
この処理には、タイルマップの情報とスプライトの当たり判定を利用します。
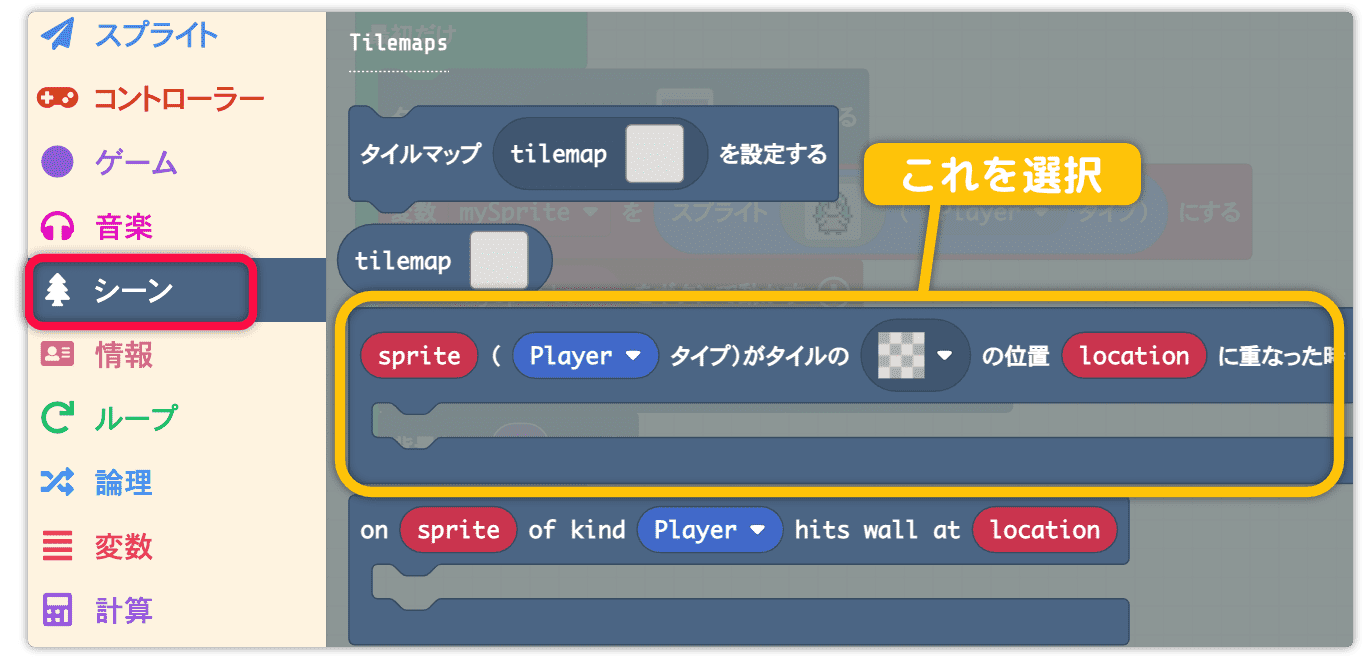
まずは、シーン から黄色い四角で囲まれたブロックをドラッグしましょう。

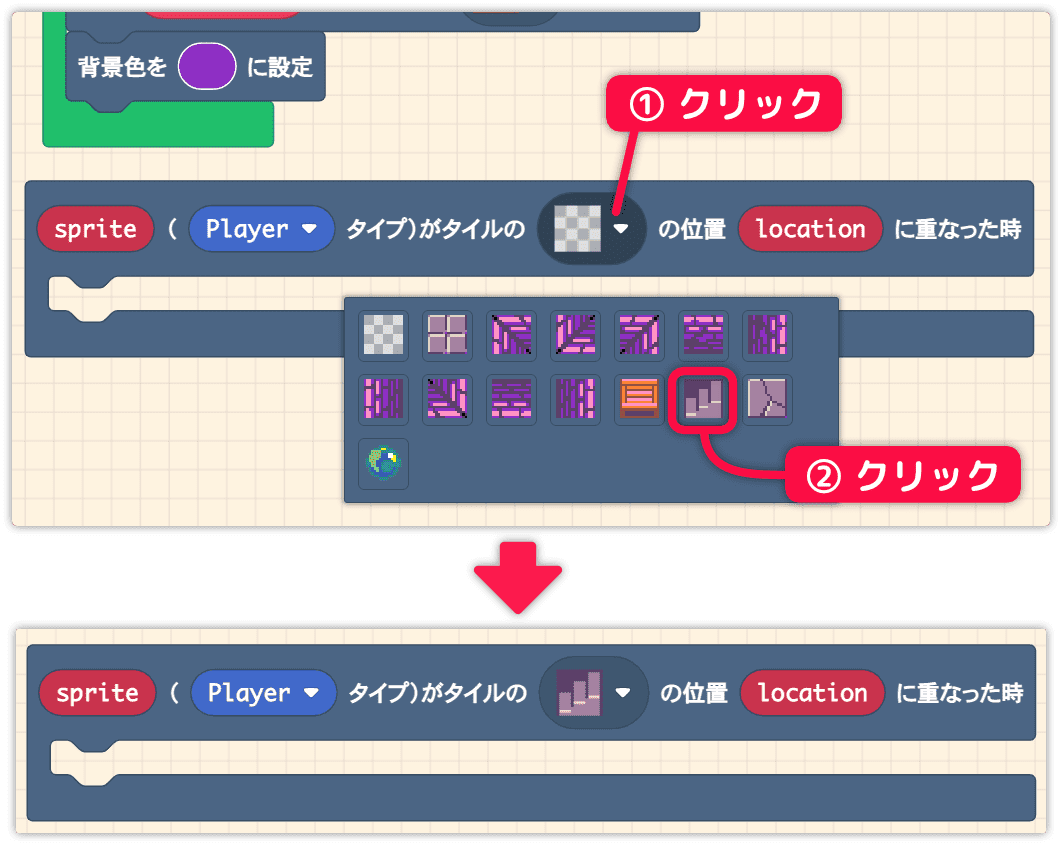
当たり判定をしたいタイルを選びます。
これで player タイプのスプライトと階段の絵のタイルの当たり判定が行えます。

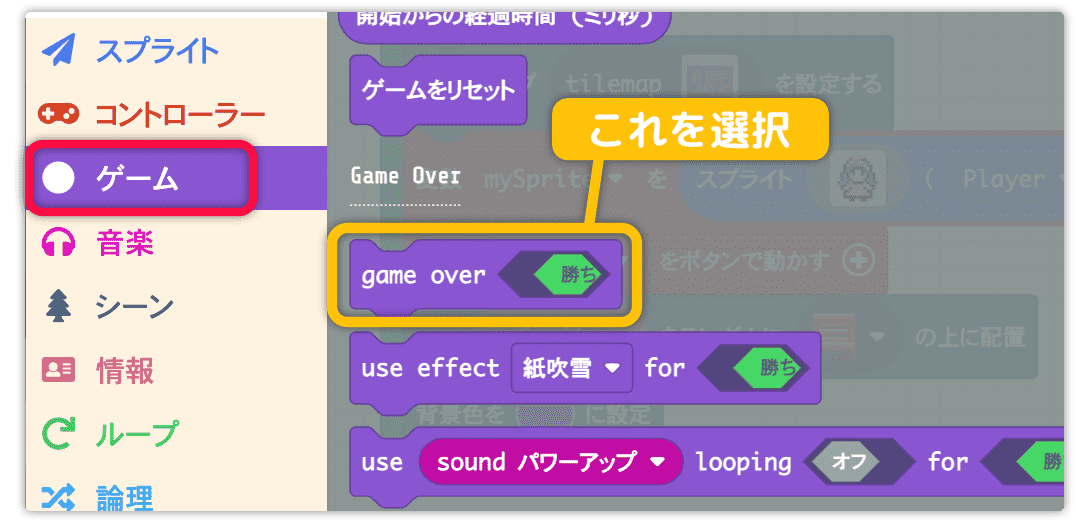
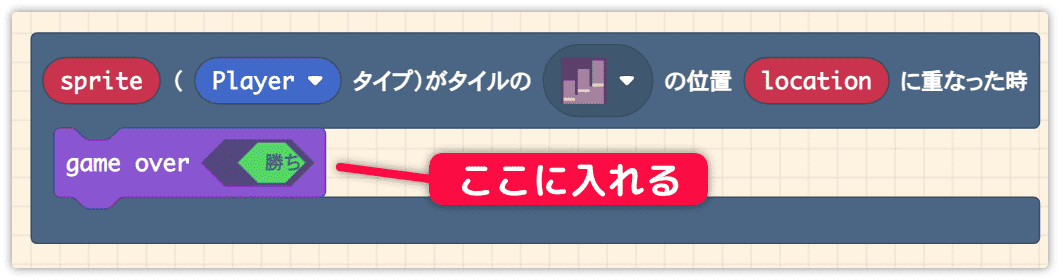
ゲーム から 勝ち でゲームを終了する をドラッグします。

当たり判定の中に入れます。
これでプレイヤーが階段についたらゲームクリアの演出が始まります。


次回、完結編に続きます。