MakeCode Arcade を使ってゲームを作ります。今回は第三弾です。
過去に行ったことの説明は簡潔にします。
手順が分からない場合は、前のページを読み返しましょう。
これから作るゲーム
これから作るゲームは前回と少し似ています。
しかし、細かい点で違いがあります。
この違いを認識することで、ゲーム制作スキルが向上します。
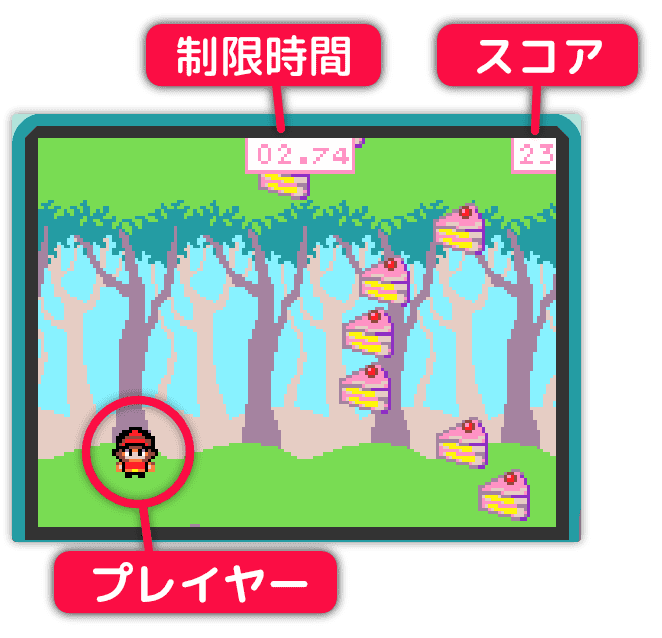
今回のゲームは、上から降ってくるケーキをプレイヤーが食べるというものです。
「食べる」と言っても、ケーキに触れるだけでカウントされます。

このゲームの目的は、制限時間内にできるだけ多くのケーキに触れることです。
ケーキを1つ取得すると、スコアが1点加算されます。
なお、プレイヤーの移動は左右のみに制限します。
新しくプロジェクトを作成しよう
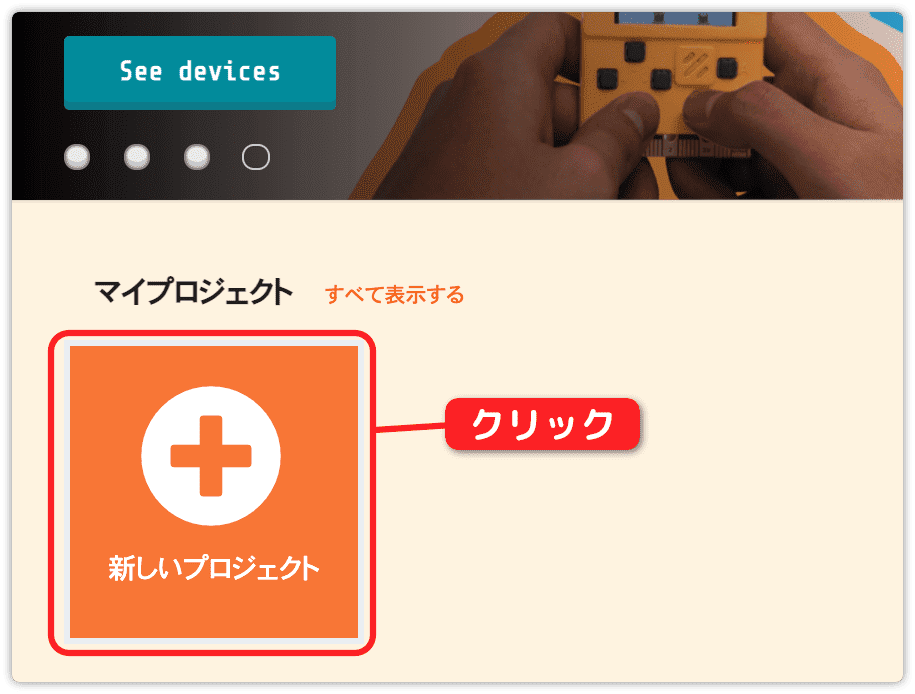
さっそく 新しいプロジェクト をクリックしましょう。
アカウント登録をしている人はサインインしてから行いましょう。

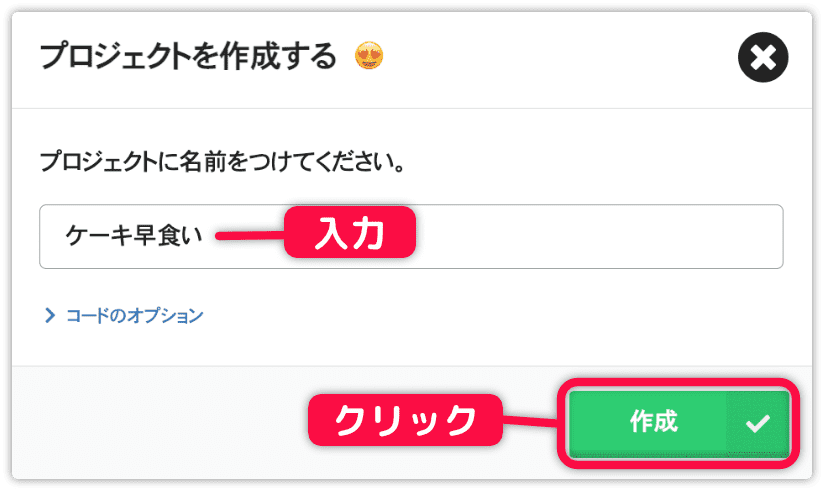
プロジェクトの名前を入力して 作成 ボタンをクリックします。

背景に絵を入れます。
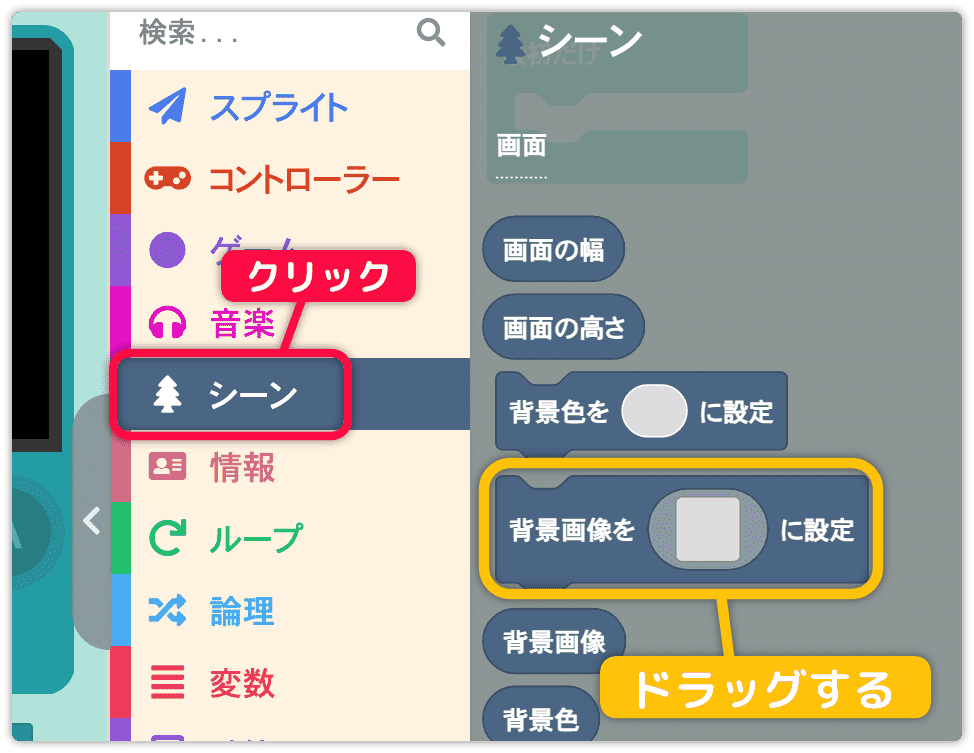
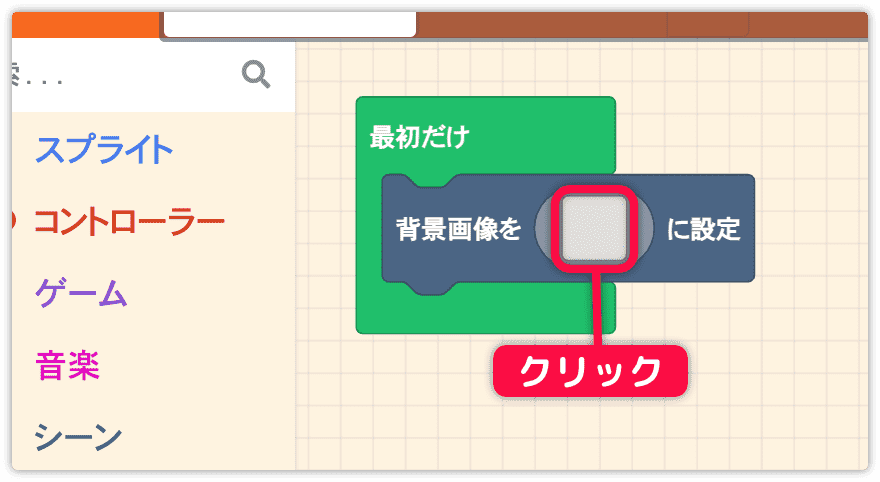
シーン の中の 背景画像を○に設定 をドラッグします。

最初だけ の中に配置します。
次に絵を選びます。

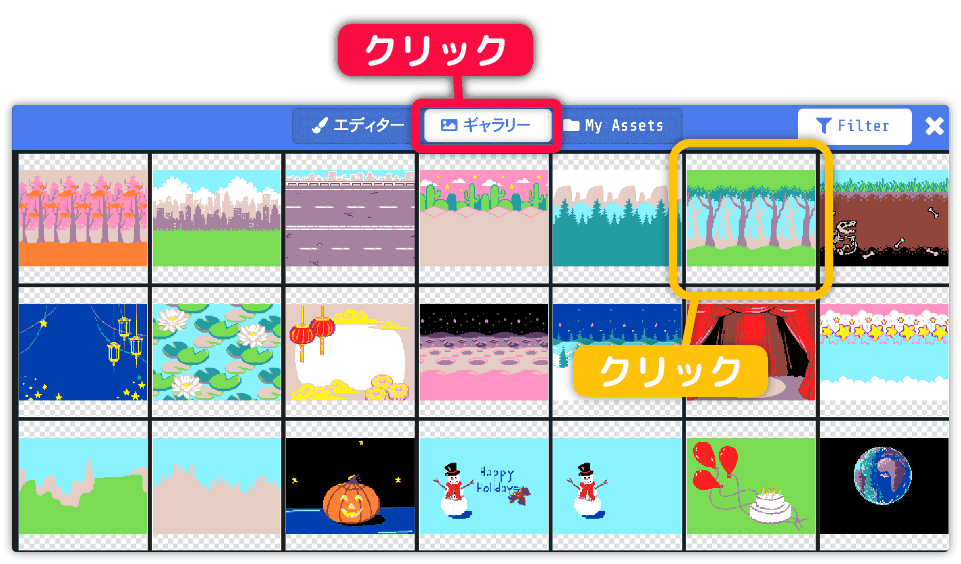
エディタが開いたらギャラリーをクリックします。
森のような画像を選びます。

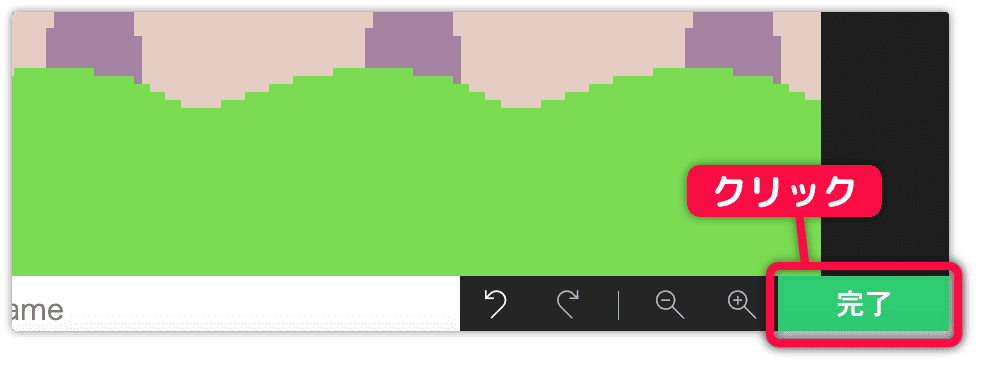
エディタに戻ったら 完了 をクリックします。
これで背景が表示されます。

この作業では、ギャラリーから選択した絵をエディタ上にロードします。
そして、エディタ上の絵が実際にゲームで使用されます。
そのため、エディタ上で選択した絵に対して加筆することも可能です。
プレイヤーを表示しよう
プレイヤーを表示させましょう。
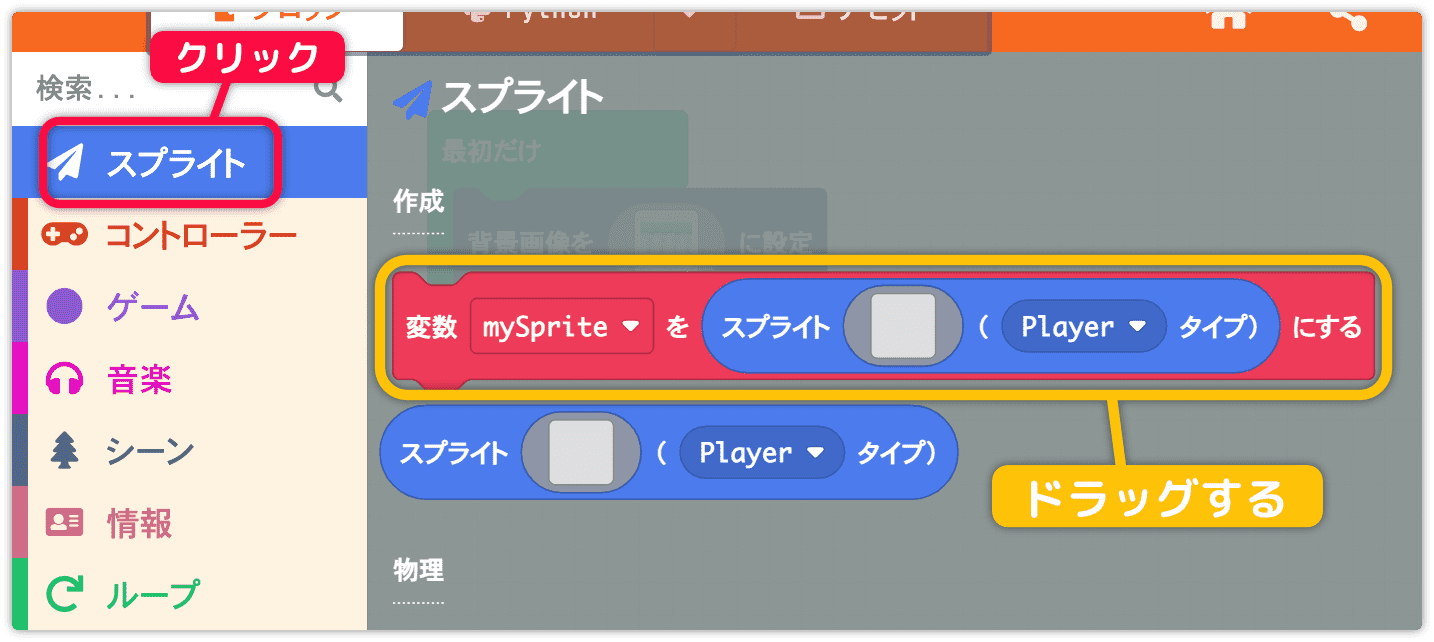
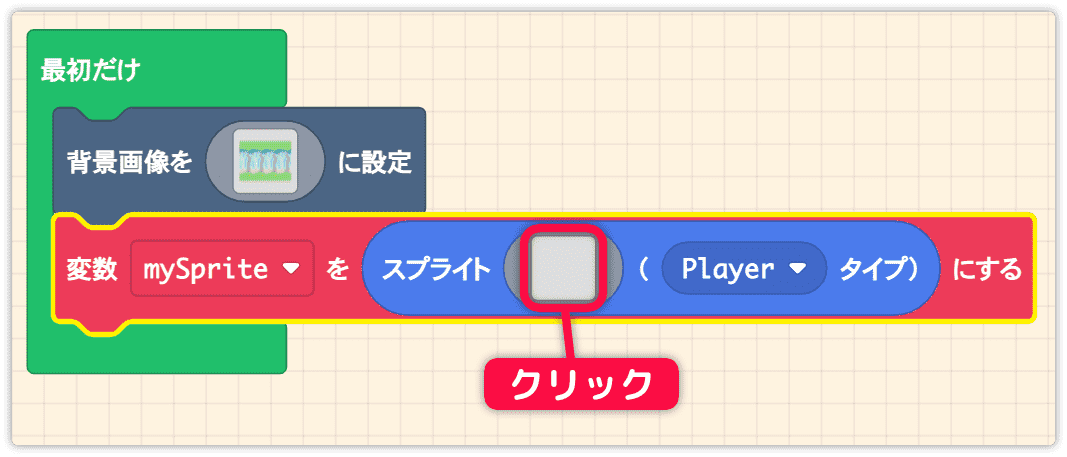
スプライト の中の黄色で指定したブロックをドラッグします。

最初だけ の中に配置します。
絵を選びます。

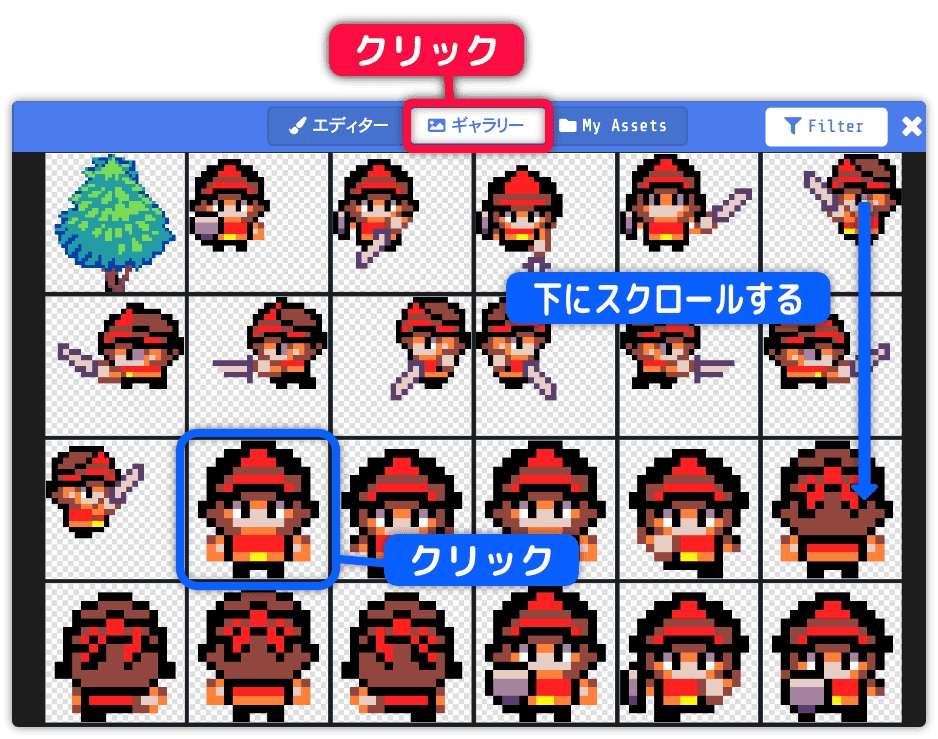
エディタが開いたらギャラリーから絵を選びましょう。
私は次の絵を選びました。
なお、サイズが 16x16 ならば他の絵でもかまいません。

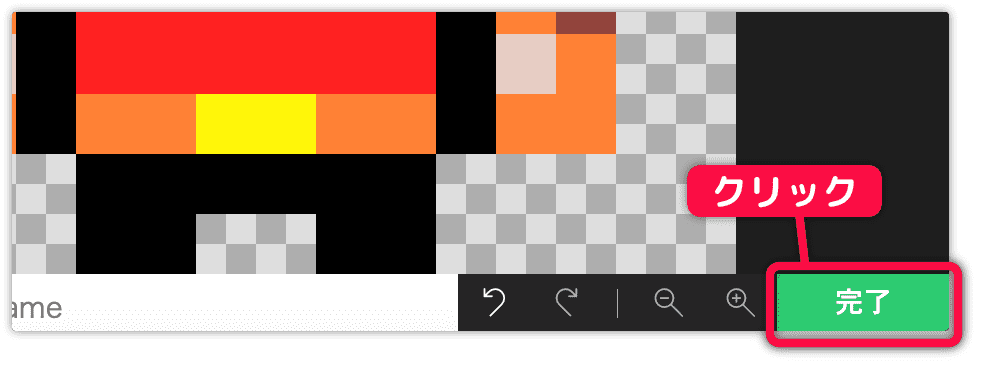
エディタに戻ったら 完了 をクリックします。
これでスプライトに絵が表示されます。

プライヤーを動かそう
プレイヤーキャラを操作できるようにします。
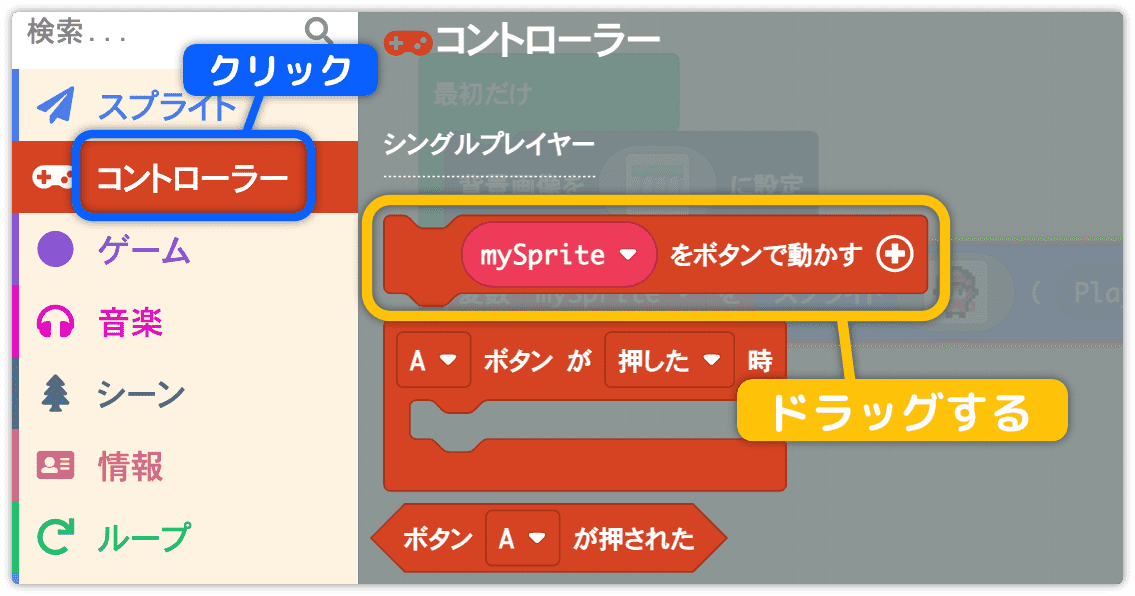
コントローラー の中の mySpriteをボタンで動かす をドラッグします。

最初だけ の中に配置します。
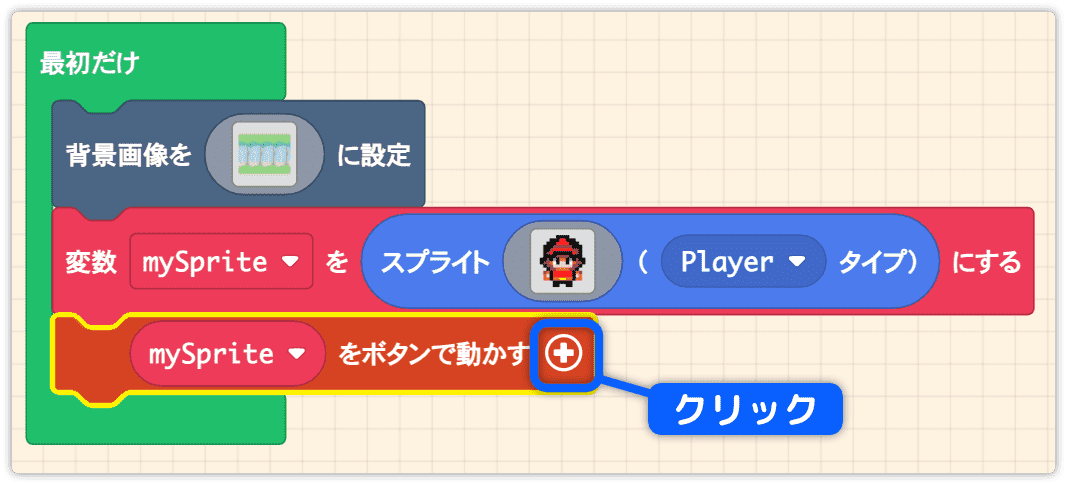
次に、プレイヤーの移動を左右のみ制限します。
下図のところをクリックします。

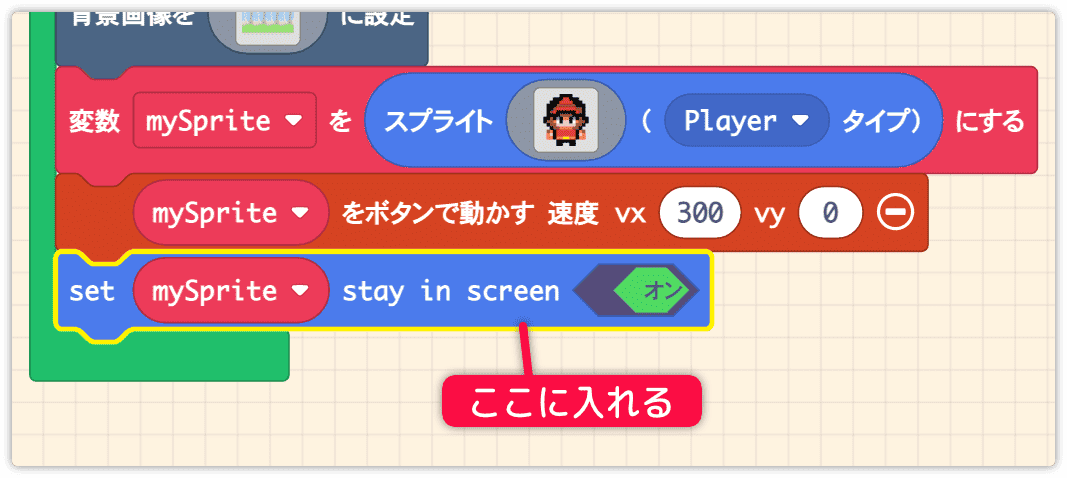
速度 vx 300 vy 0 に変更します。

vx は横移動の大きさを指定し、vy は縦の移動を指定します。
vy を 0 にすると、縦の移動ができなくなります。
画面外へ飛び出さないようにします。
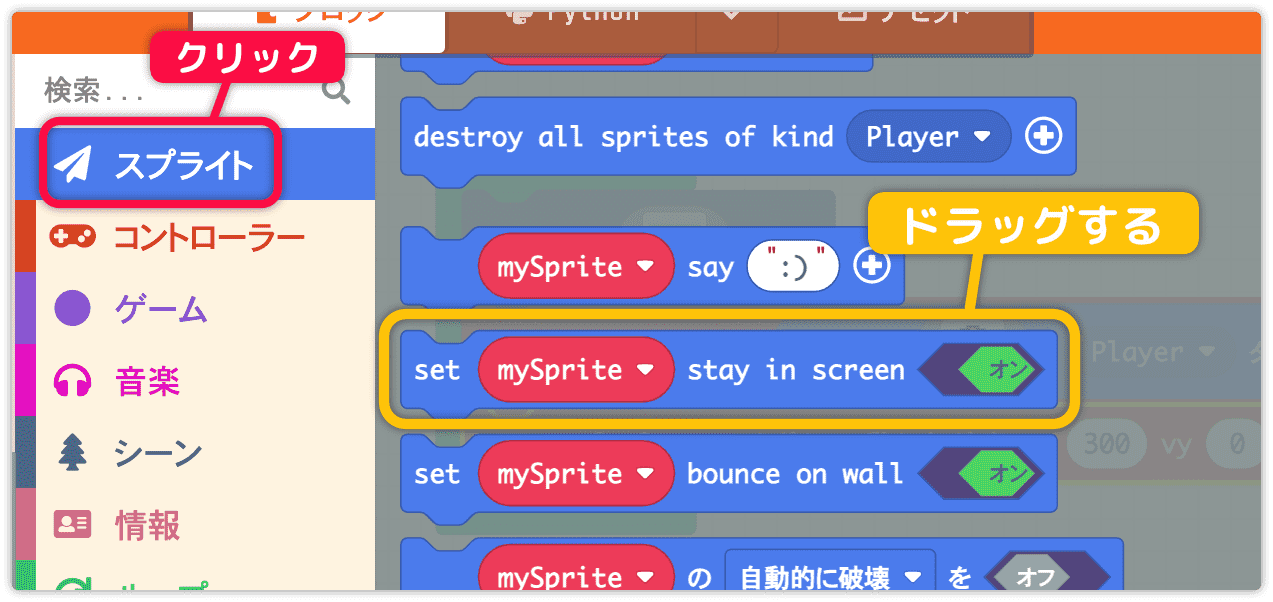
スプライト の中の mySprite を画面内にとどめるかどうかを オン に設定する をドラッグします。
下の方にあります。スクロールして探してください。

最初だけ の中に配置します。
配置したら画面外へ出ないことを確認しましょう。

プレイヤーの初期位置を変えよう
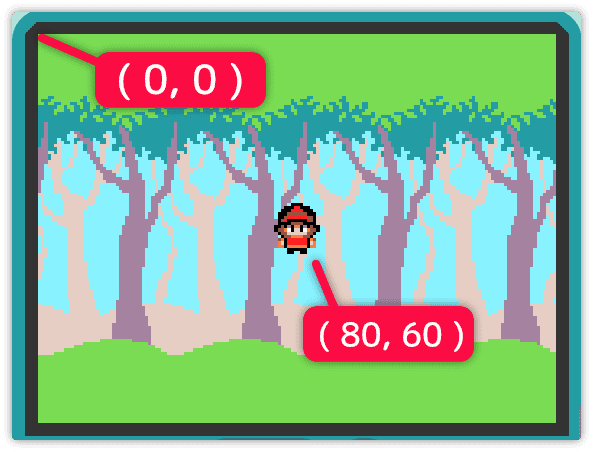
プレイヤーを表示すると画面の中央に出てきます。
これはスプライトの初期座標が画面の中心 x:80 y:60 になっているからです。
ちなみに画面のサイズは、幅 160 高さ 120 です。

プレイヤーの初期位置を画面の下部に変更します。
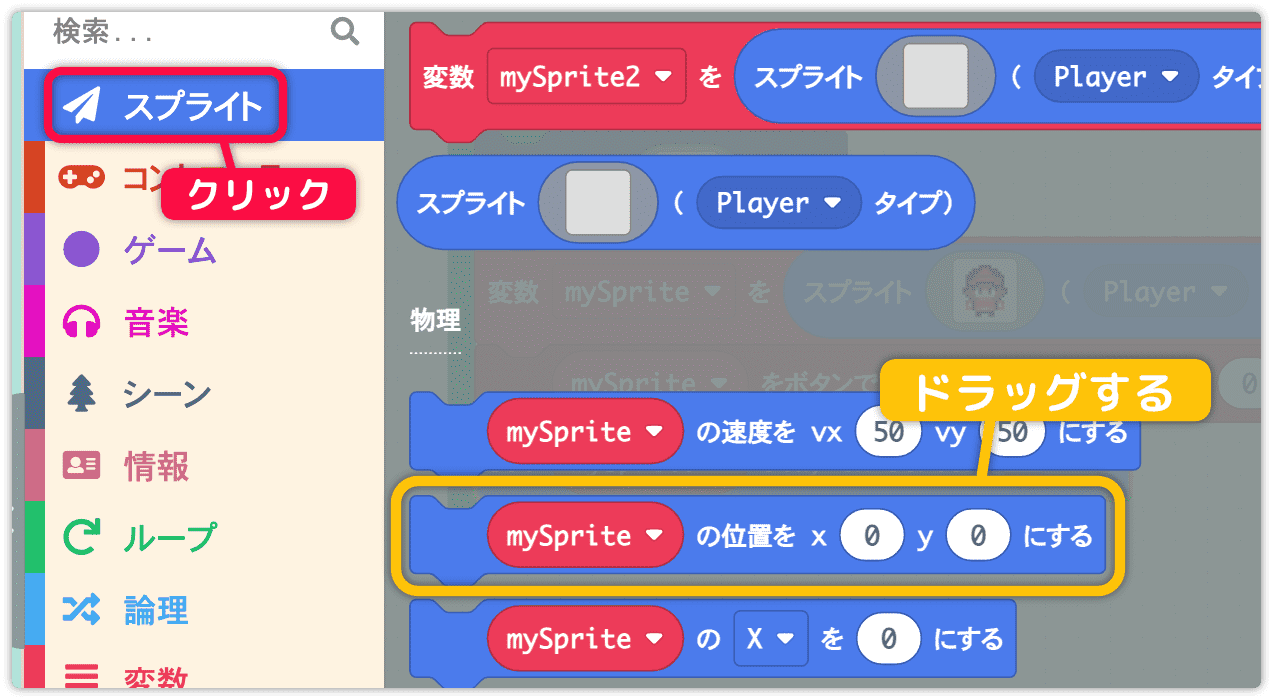
スプライト の中の mySprite の位置を x0 y0 にする をドラッグします。
下の方にあります。スクロールして探してください。

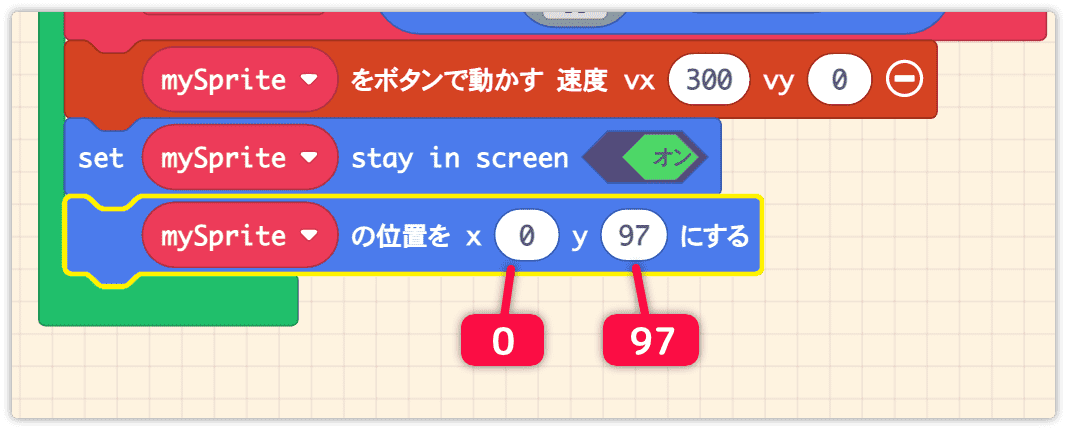
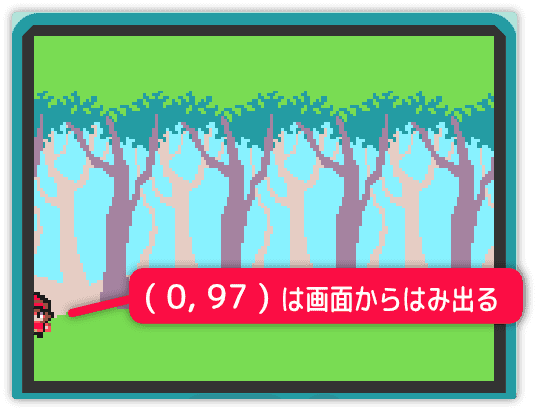
プレイヤーの座標を x:0 y:97 に変更します。
この座標は、背景の絵を見ながら適当に選びました。

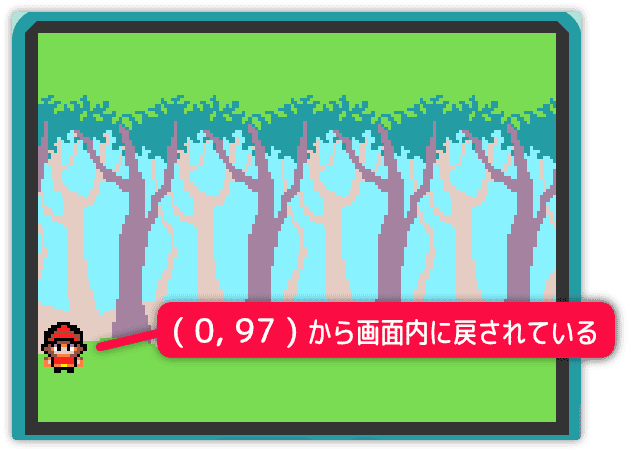
シミュレーターを確認しましょう。
画面下部にプレイヤーが表示されます。

ここで意識してもらいたいのが、実際には x:0 y:97 の座標に表示された訳ではないことです。
プレイヤーは mySprite を画面内にとどめるかどうかを オン に設定する によって画面外へ出ることがありません。
つまり x:0 の座標より右側へ(画面内へ)押し戻されています。
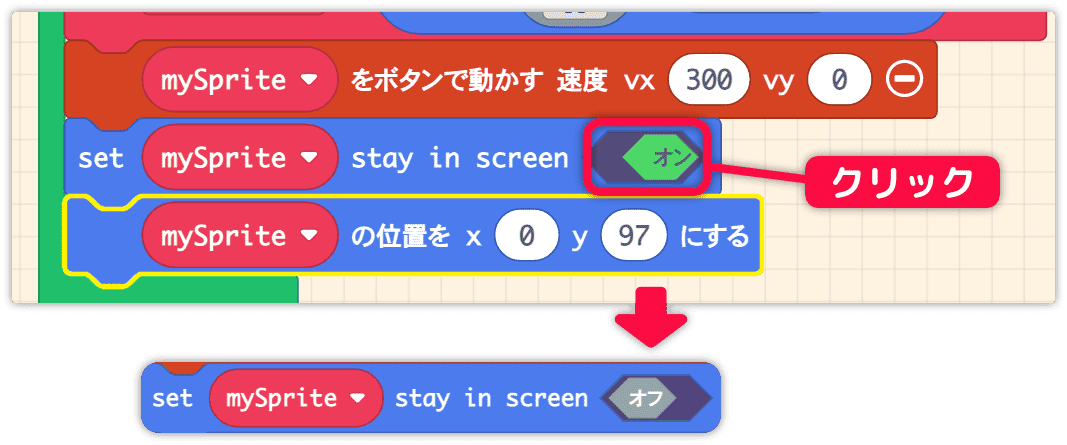
試しに mySprite を画面内にとどめるかどうかを オン に設定する を オフ にしてみましょう。

確認するとプレイヤーが画面からはみ出ているのが分かります。

確認したら mySprite を画面内にとどめるかどうかを オフ に設定する を オン に戻しましょう。
… 次回に続きます。