前回の でんでんジャンプを作ろう のつづきです。
子ども向けのプログラミング教育で非常に人気のある「Scratch(スクラッチ)」をご存じですか?
もし未経験であれば、ぜひ一度試してみてください。
Scratch は、スプライト(キャラクター)ごとにプログラムを組む、オブジェクト指向型のプログラミング言語です。そのため、最初は少し戸惑うかもしれません。
しかし、プログラミングの考え方や組み立て方の幅を広げてくれる良い教材です。
リンゴを落とそう
一定の間隔でリンゴを発生させます。
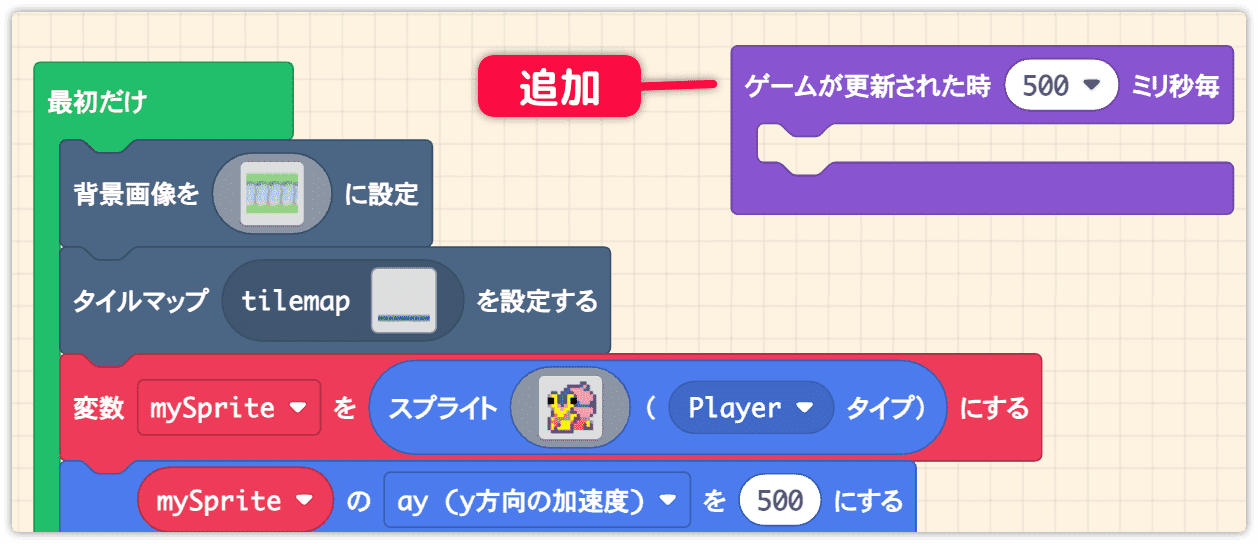
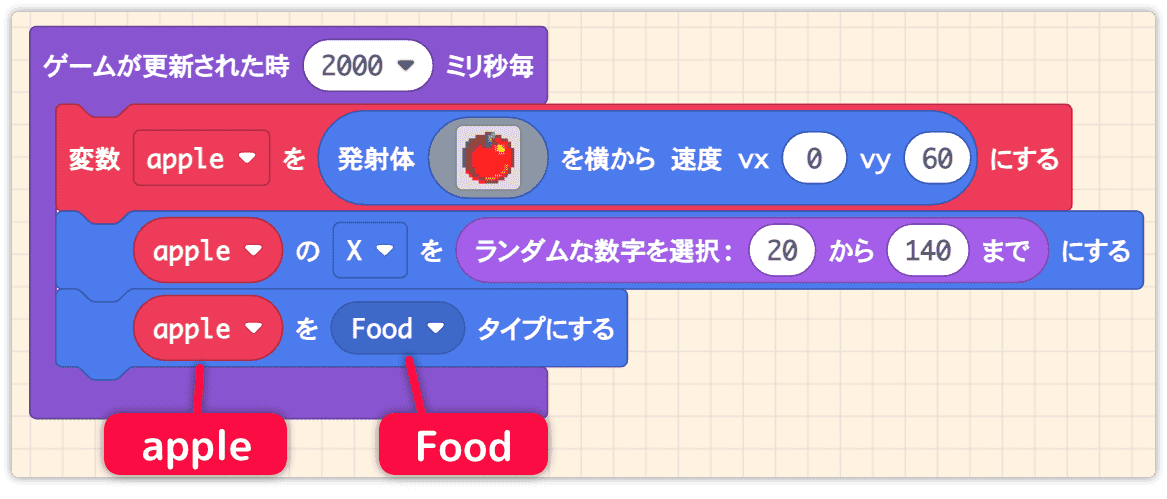
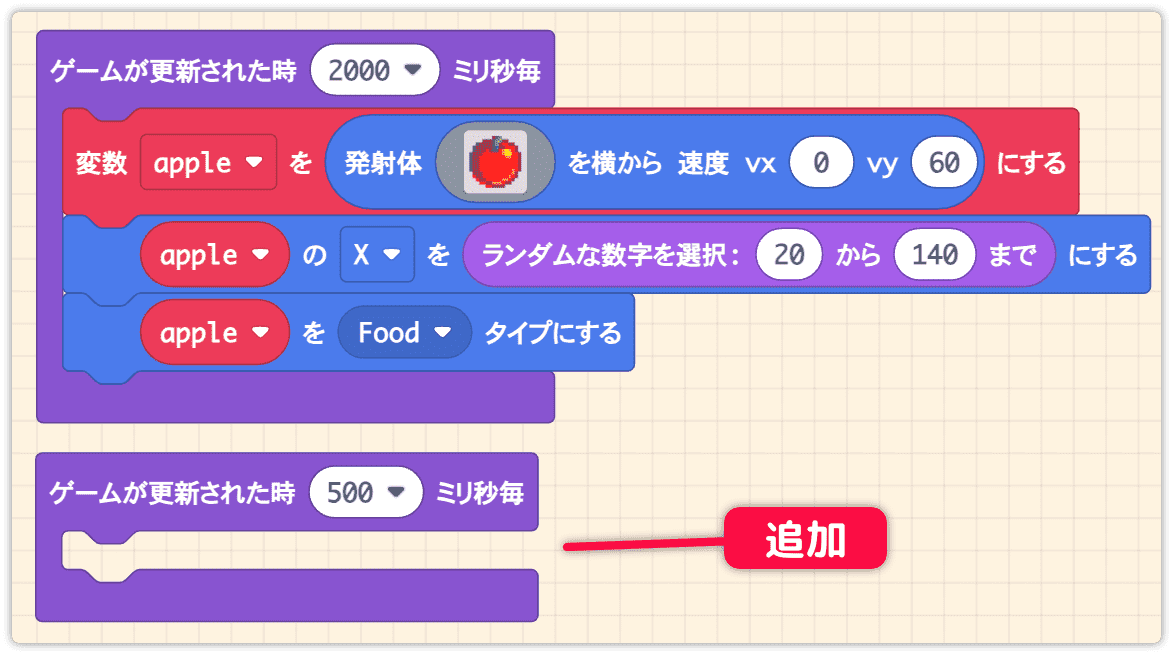
ゲーム から ゲームが更新された時 500 ミリ秒毎 を持ってきます。

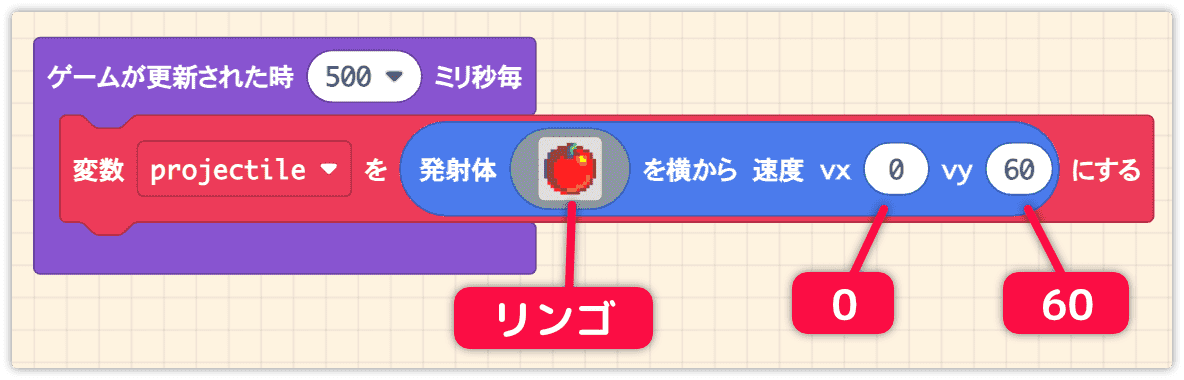
画面の上からリンゴを落としたいので発射体を使います。
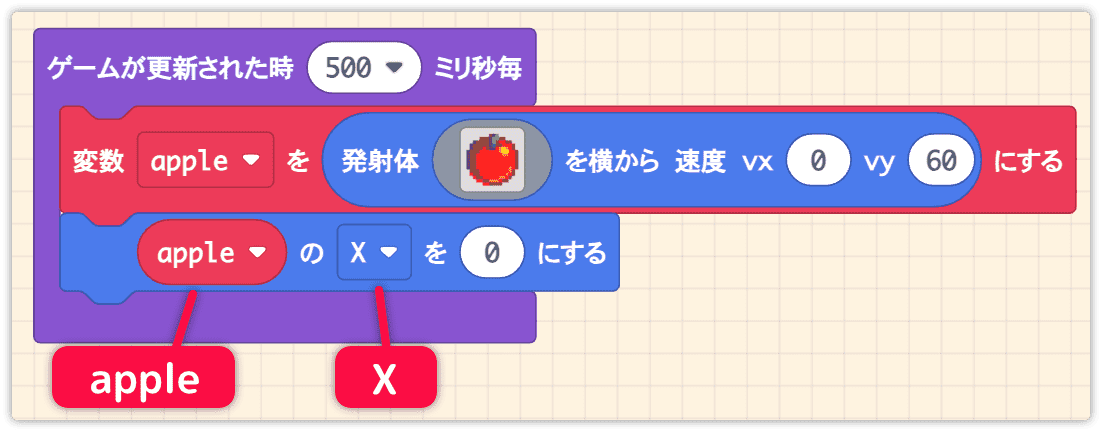
下図のブロックを用意します。

絵はリンゴを選びます。
真下に落下させるため、速度 vx 0 vy 60 にセットします。
60 という数は作成後に遊びながら決めました。大きい数にすればゲームが難しくなります。

まだ座標を指定していないため、画面の左端にリンゴが落下します。

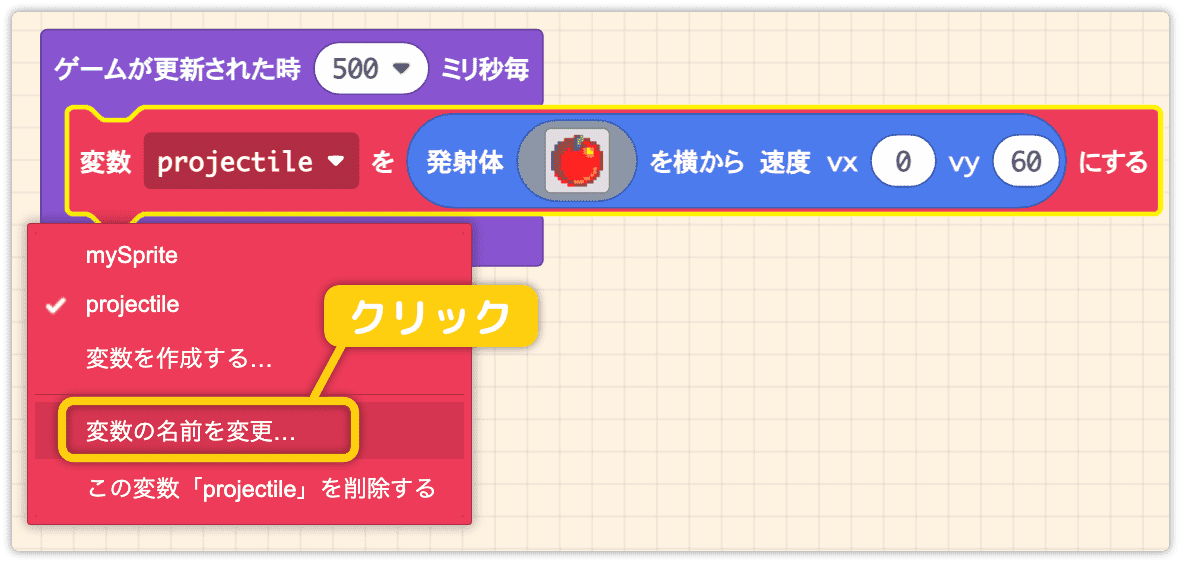
変数の名前を変更しましょう。
projectile という名前では、何を表しているのか分かりにくいからです。

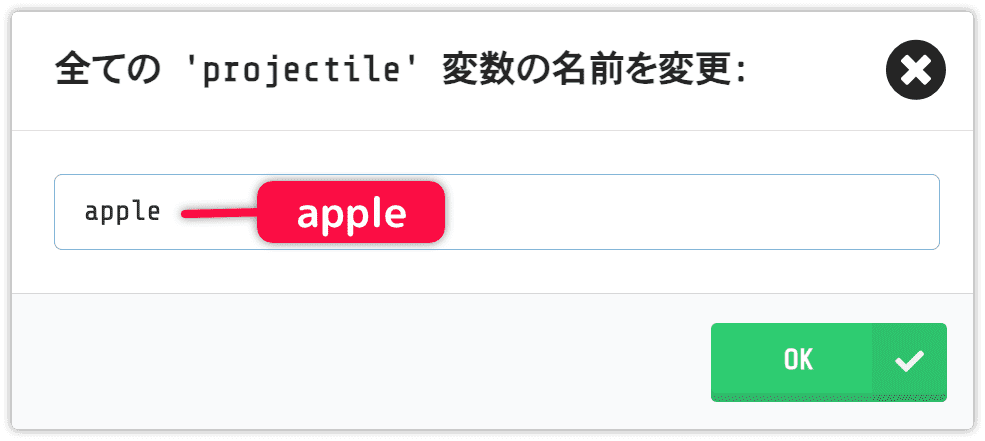
変数名を apple にします。

画面いっぱいにリンゴを降らせたいので x 座標をランダムにします。
スプライト から mySprite の x を 0 にする を持ってきます。
変数名を apple に変更します。

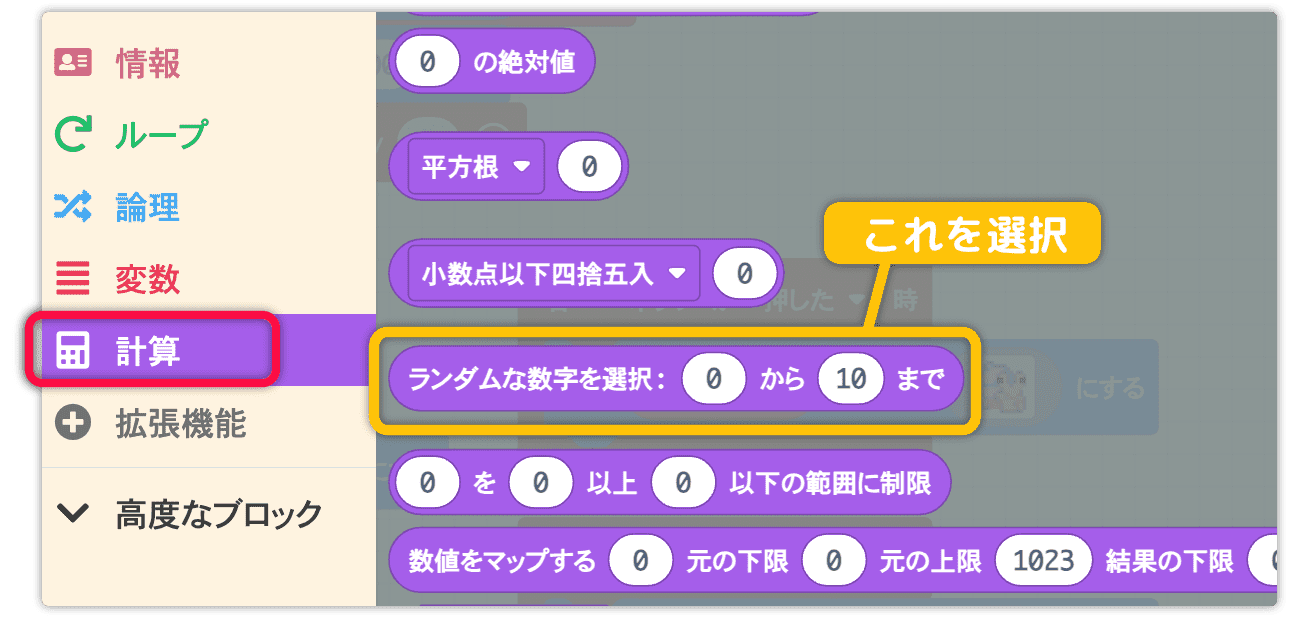
計算 から 0 から 10 までのランダムな数字 を持ってきます。

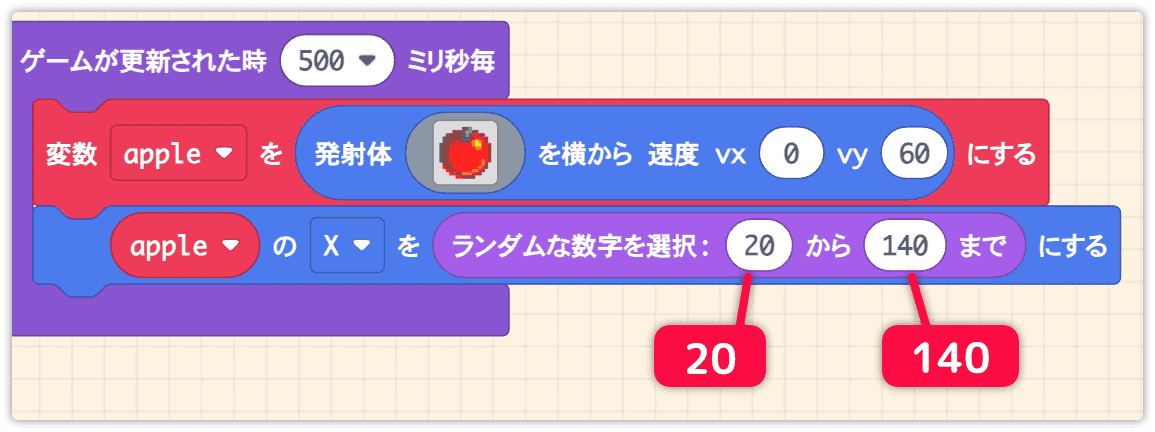
ランダムな数字を 20 から 140 までに変更します。
画面の幅は 160 です。リンゴが見切れないように左右 20 ほど短くします。

落下間隔を 2000 ミリ秒毎(2秒毎)にします。
この間隔も作成後にテストプレイしながら決めました。

実行して画面幅いっぱいにリンゴが落下することを確認しましょう。
リンゴとプレイヤーの当たり判定を入れよう
プレイヤーがリンゴを取れるように当たり判定を入れます。
その準備として、リンゴのタイプを設定します。
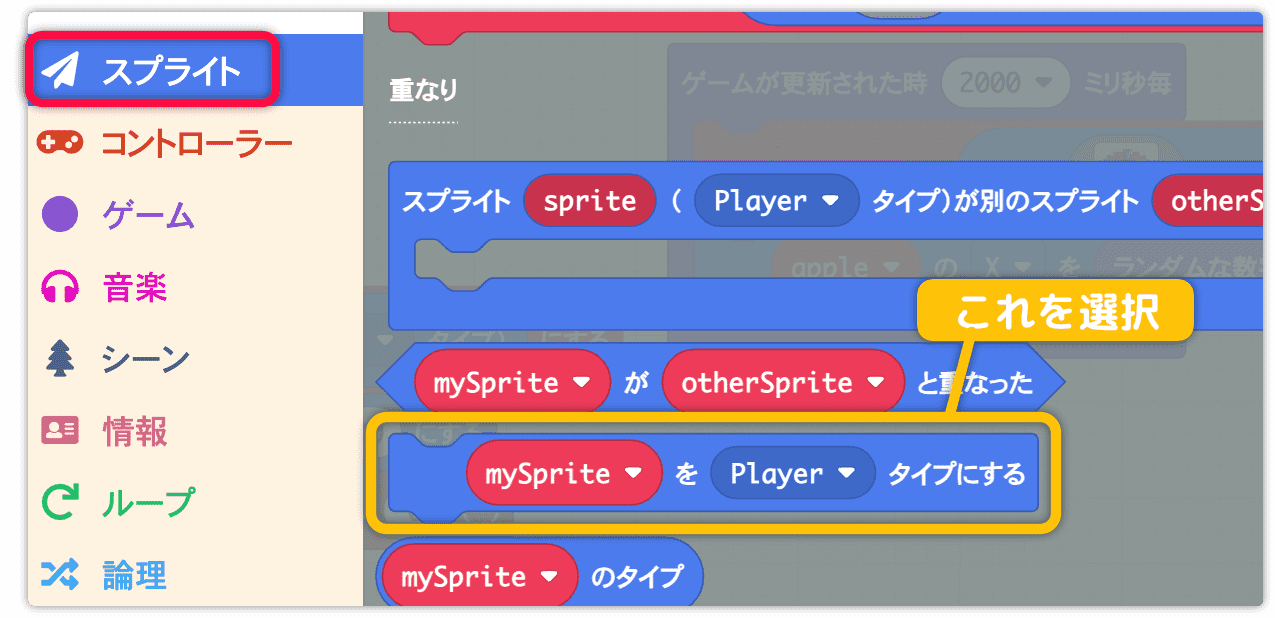
スプライト から mySprite を Player タイプにする を持ってきます。

変数名を apple に、タイプを Food に変更します。

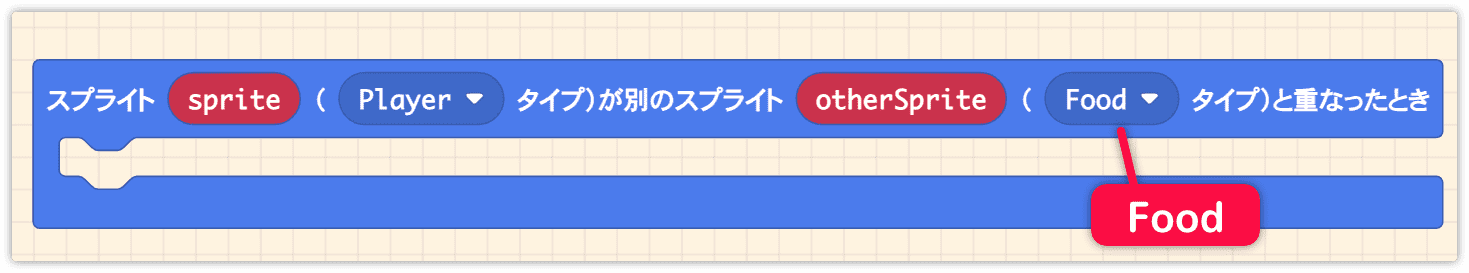
スプライト から当たり判定(重なり)を持ってきます。
otherSprite のタイプを Food に変更します。
これでプレイヤーと Food(リンゴ)の当たり判定ができます。

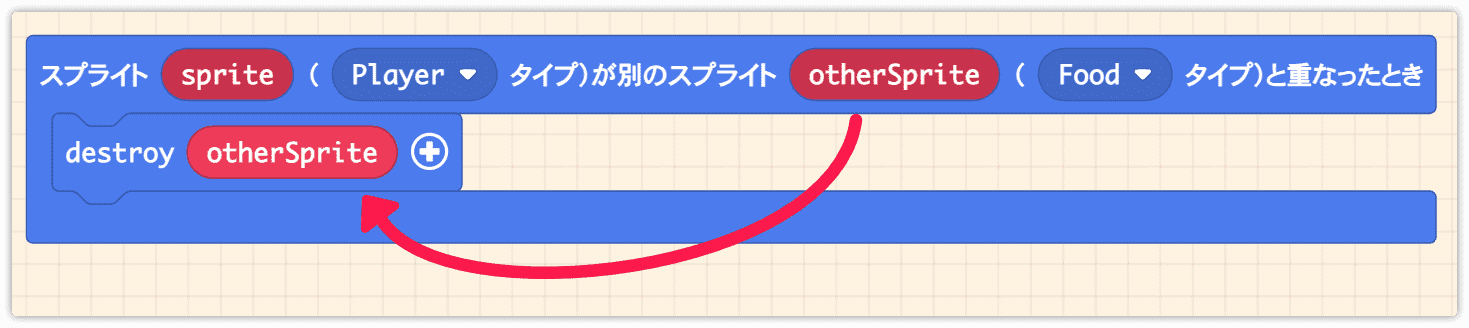
プレイヤーとリンゴが当たったとき、リンゴを消します。
スプライト から mySprite を破棄する を持ってきます。
削除対象を otherSprite に変更しましょう。

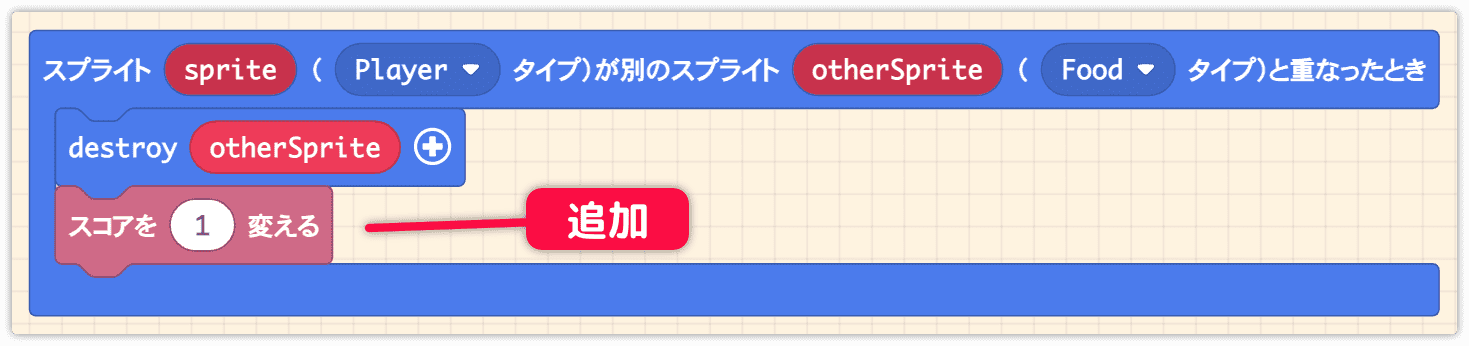
ついでに得点も入れます。
情報 から スコアを 1 だけ増やす を追加します。
これでプレイヤーとリンゴが当たったとき、リンゴは消えてスコアに 1 点加算されます。

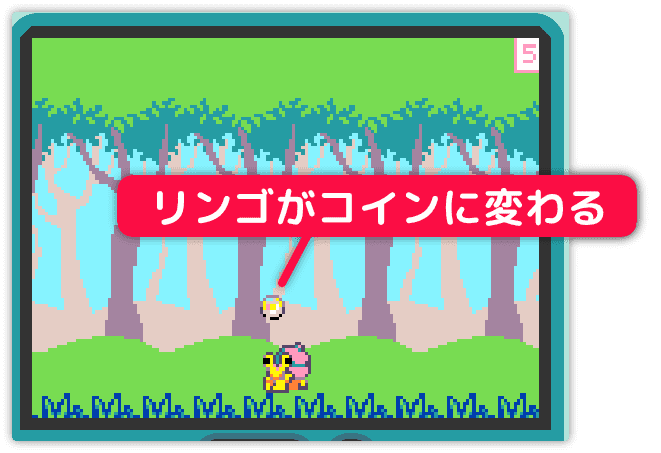
リンゴをコインに変えてみよう
ちょっと新しいことにチャレンジしてみましょう。
プレイヤーがリンゴを取ったとき、リンゴをコインの絵に変えてみます。
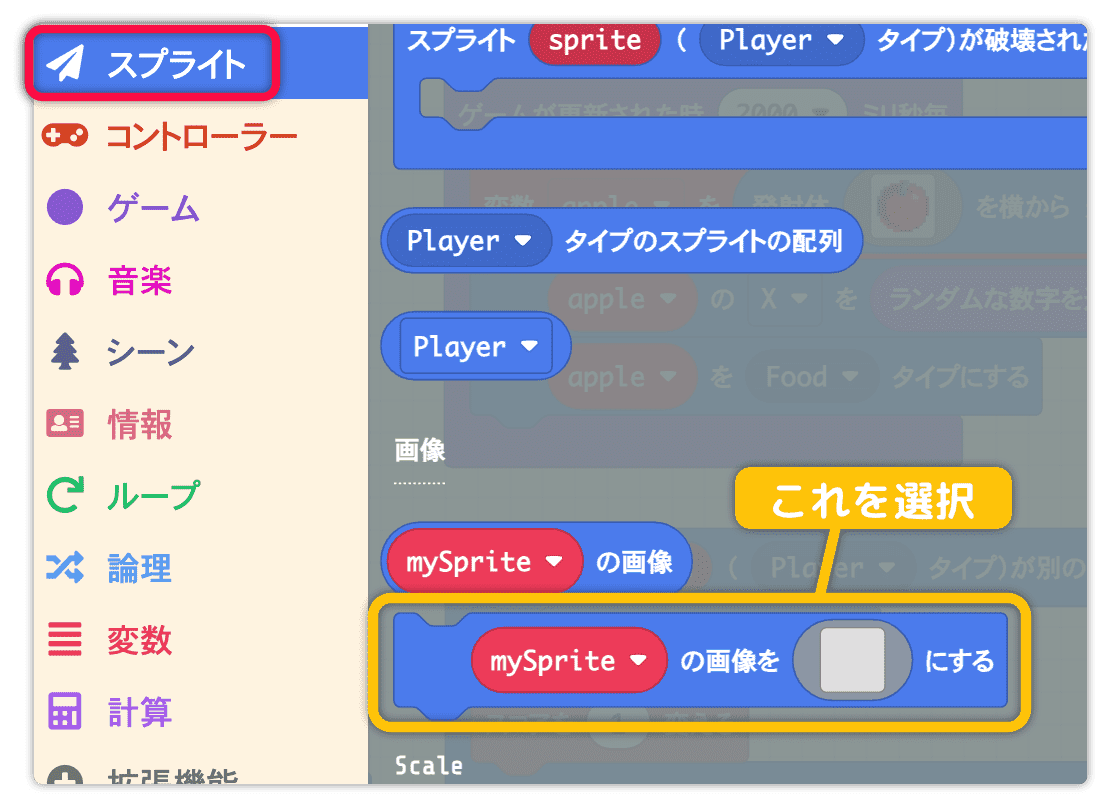
スプライト から mySprite の画像を○にする を持ってきます。

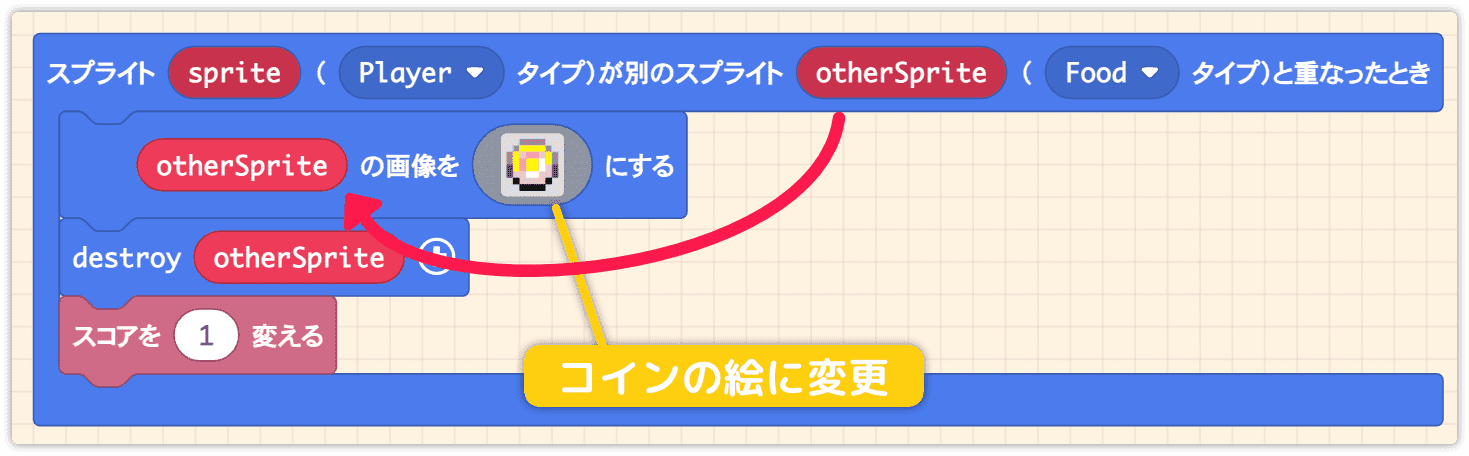
当たり判定の中に入れて otherSprite に変更します。
画像はコインの絵に変更しましょう。

このままでは絵はすぐに消えてしまいます。
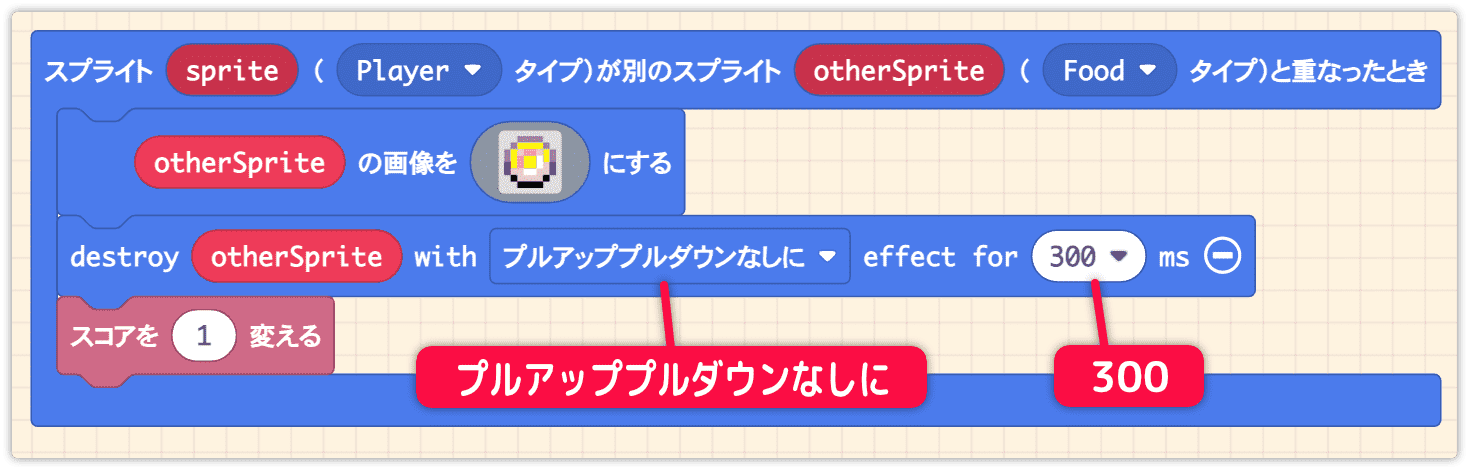
破棄のパラメータを 300 ミリ秒のエフェクト なし に変更します。
これで演出は行われず 300 ミリ秒後(0.3秒後)にコインは消えます。

他のゲームでよく見かける「コインが上に移動して消える」演出を入れます。
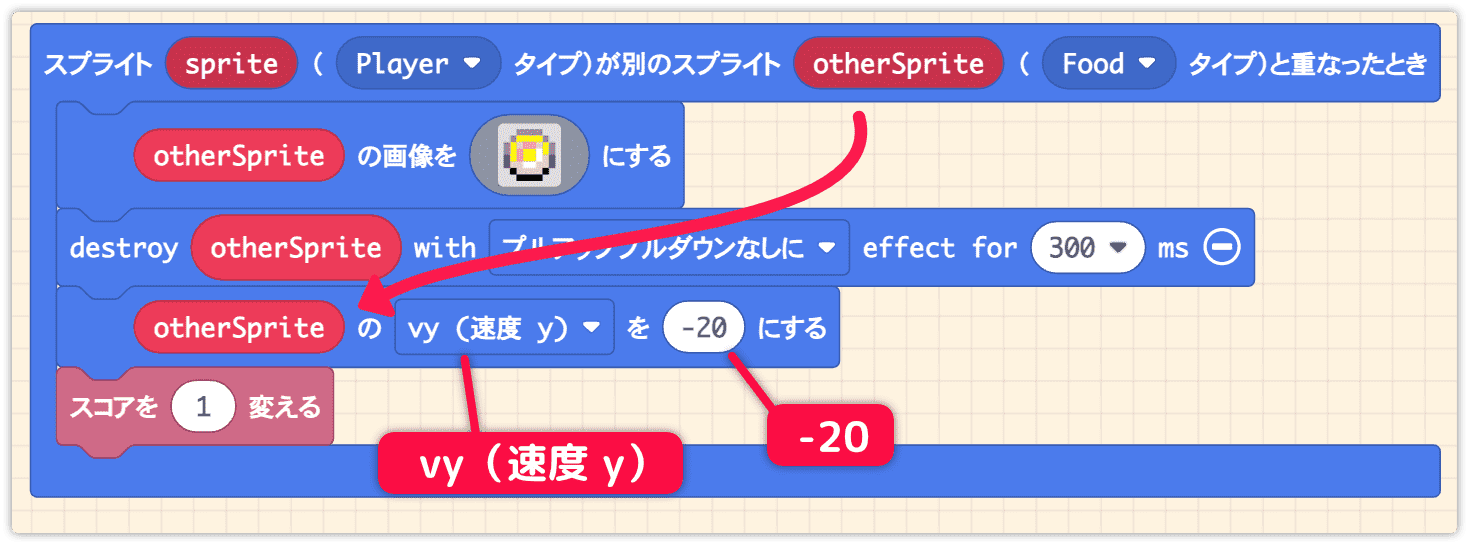
スプライト から mySprite の x を 0 にする を持ってきます。
otherSprite の vy(y方向の速度) を -20 に変更します。

テストしましょう。
リンゴを取ったらコインに変わって上に移動することを確認します。

今回はリンゴをコインに変更しましたが、「+100」といった表示のほうが一般的かもしれませんね。
そのような場合は、ギャラリーから絵を選ぶのではなく、自分で「+100」と描いた画像を用意すればよいでしょう。
あ、もちろんスコアに加算する数値も「100」に変更する必要があります。
ヘビを出現させよう
つぎはヘビを出現させましょう。
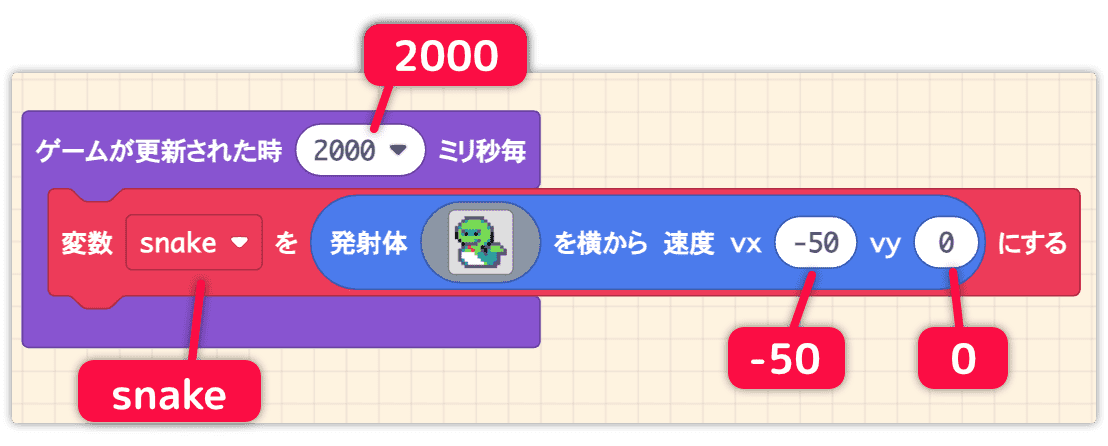
ゲーム から ゲームが更新された時500ミリ秒毎 を持ってきます。

リンゴの時と同じように発射体を使います。
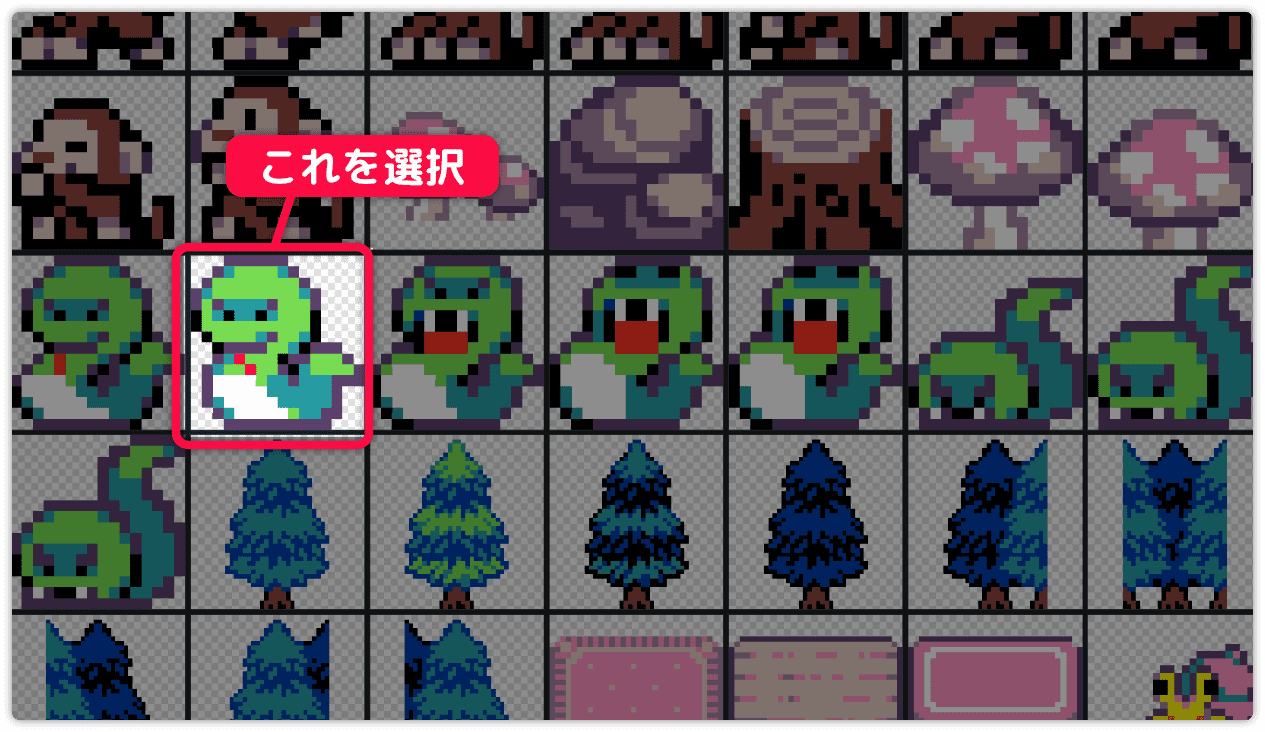
絵は下図のヘビを使いました。

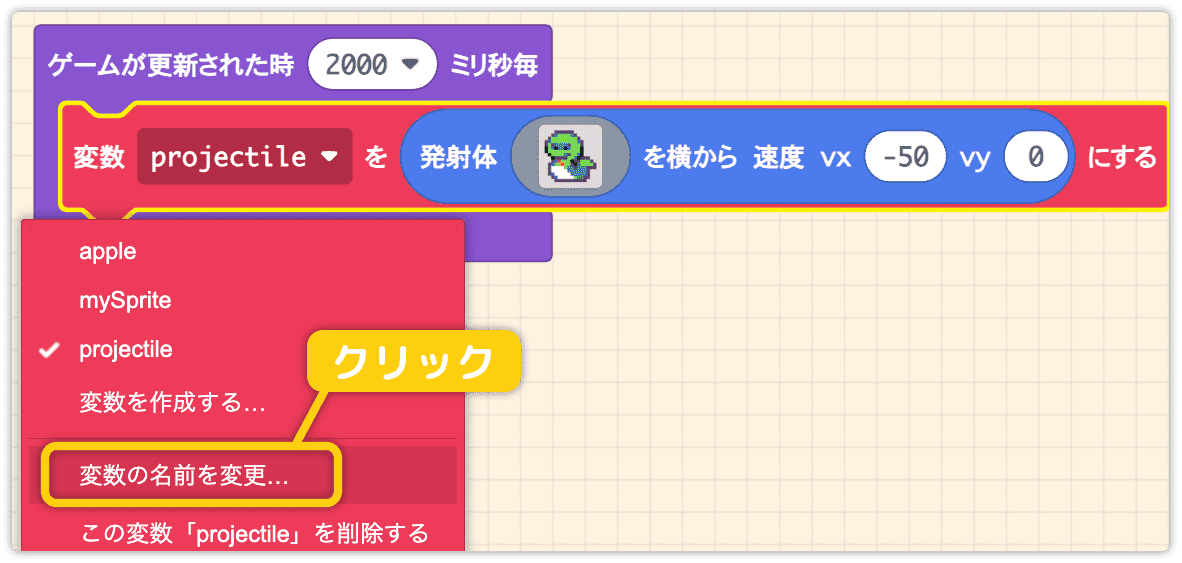
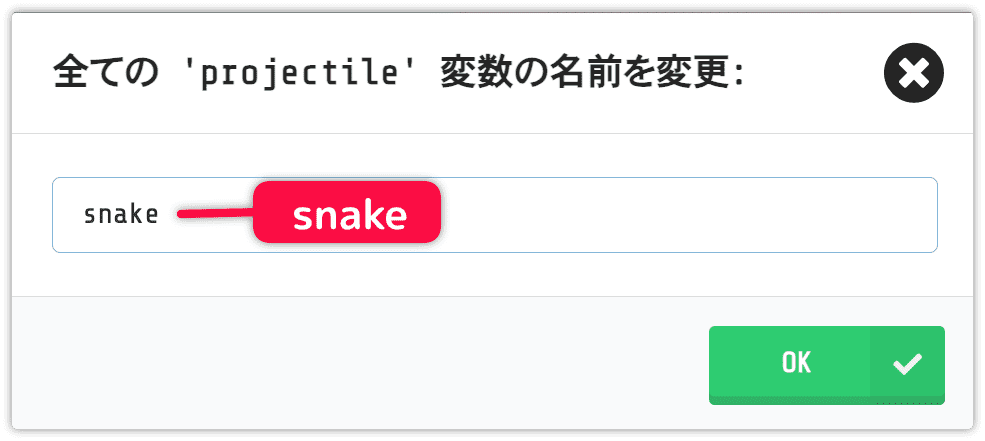
発射体の変数の名前を変更します。

変数名を snake にしました。

ゲームの更新は 2000 ミリ秒毎、
速度 vx -50 vy 0 に変更します。
これで画面の右端から左へ移動します。

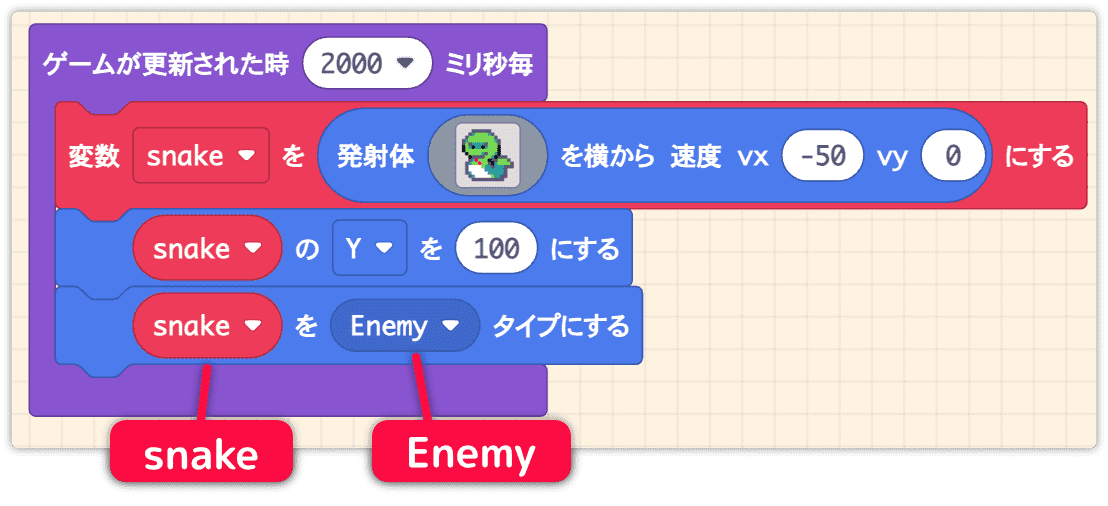
ヘビの出現位置(座標)を決めます。
スプライト から mySprite の x を 0 にする を持ってきます。
変数名を snake に変更して
y を 100 にします。

当たり判定で使用するためタイプを設定します。
スプライト から mySprite を Player タイプにする を持ってきます。
変数名を snake に変更して Enemy タイプに設定します。

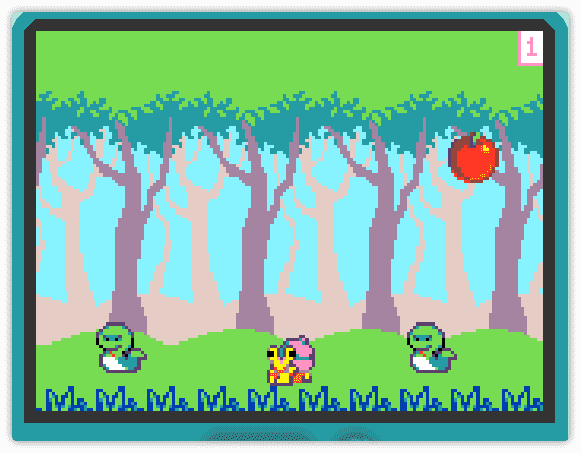
テストしましょう。右端からヘビが出現するようになりました。

ヘビとプレイヤーの当たり判定を入れよう
ヘビとプレイヤーの当たり判定を作ります。
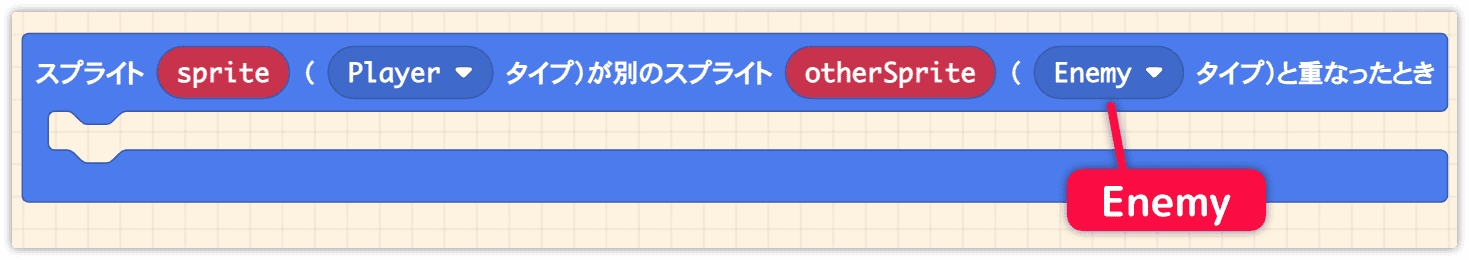
スプライト から当たり判定(重なり)を持ってきます。
otherSprite のタイプを Enemy に変更します。
これでプレイヤーと Enemy(ヘビ)の当たり判定ができます。

プレイヤーと当たったヘビを消します。
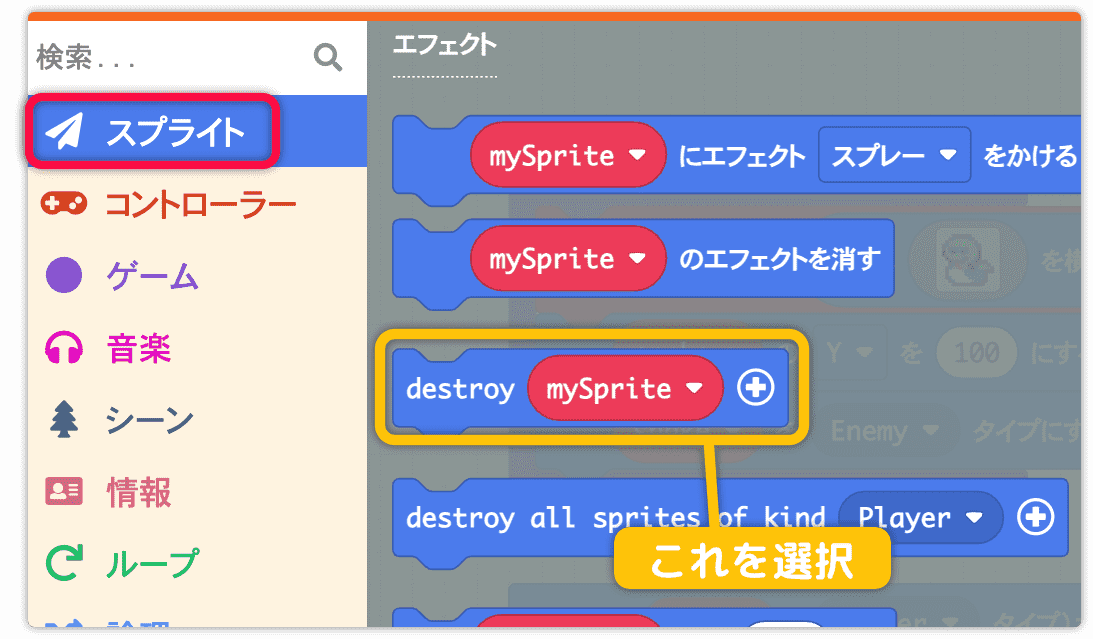
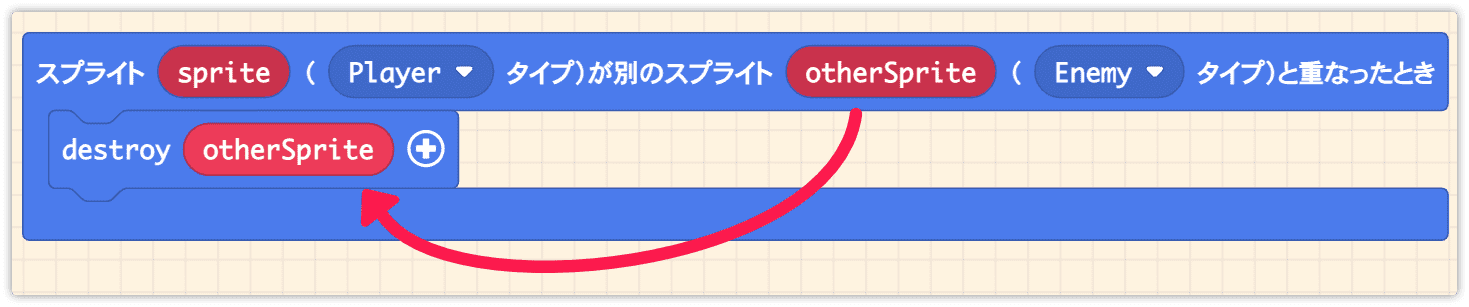
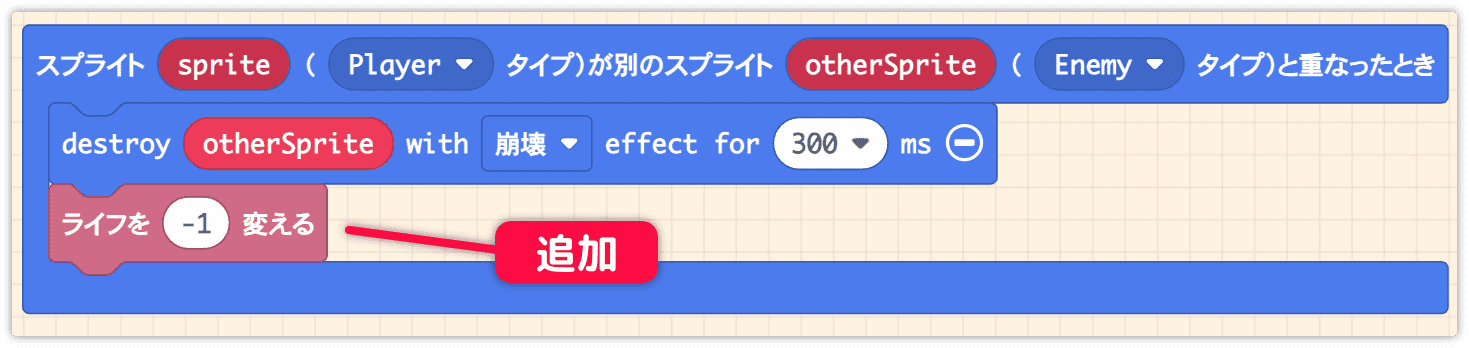
スプライト から mySprite を破棄する を持ってきます。

mySprite を otherSprite に変更します。

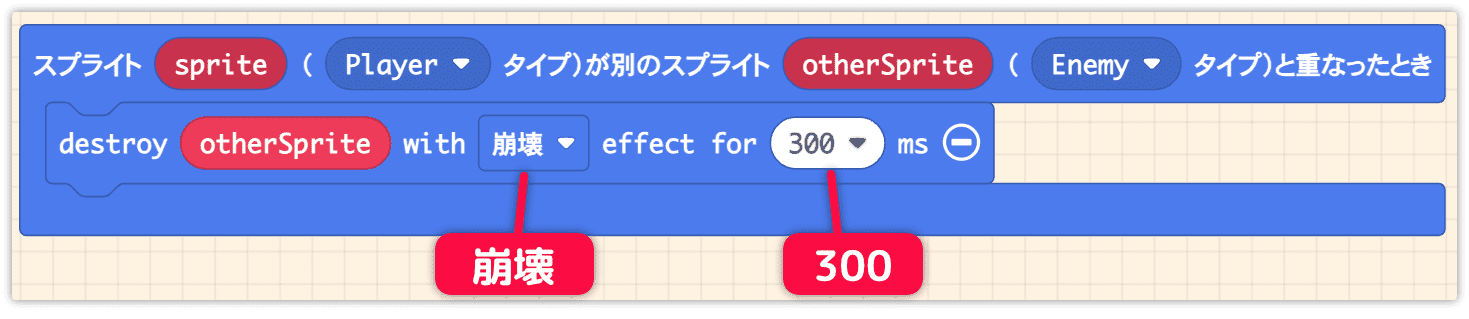
破棄のパラメータを 300 ミリ秒のエフェクト 崩壊 に変更します。

プレイヤーのライフを1つ減らします。
情報 から ライフを -1 だけ増やす を追加します。

テストしてみましょう。
プレイヤーとヘビが接触したとき、ヘビが崩壊の演出とともに消えているかどうか、またライフが1つ減っているかを確認してください。
なお、すべてのライフがなくなるとゲームオーバーになります。

次回に続きます。