前回の ミニダンジョンを作ろう 2 のつづきです。
初心者がチュートリアルを終えて「よし、これからゲームを作るぞ!」と思ったときに、何から始めればいいのか分からず、戸惑ってしまうという話はよくあります。
そこでこの講座では、私が実際にゲームを作るときの順番にそって説明しています。
少しずつ積み上げながら作っていく流れを体験してほしいからです。
それと、説明の中で「実行してみよう」という言葉がよく出てくるのに気づいたかもしれません。
これは、プログラミングにおいてテストすることがとても大事だからです。
人は習慣で動きます。
「こまめにテストする」習慣を身につけておくと、あとで必ず役に立ちますよ。
変数でマップを切り替えよう
2つのマップを切り替えるための仕組みを作ります。
まず、選択中のマップを管理するための変数を作ります。
変数を追加する をクリックします。

変数名を map_no にします。

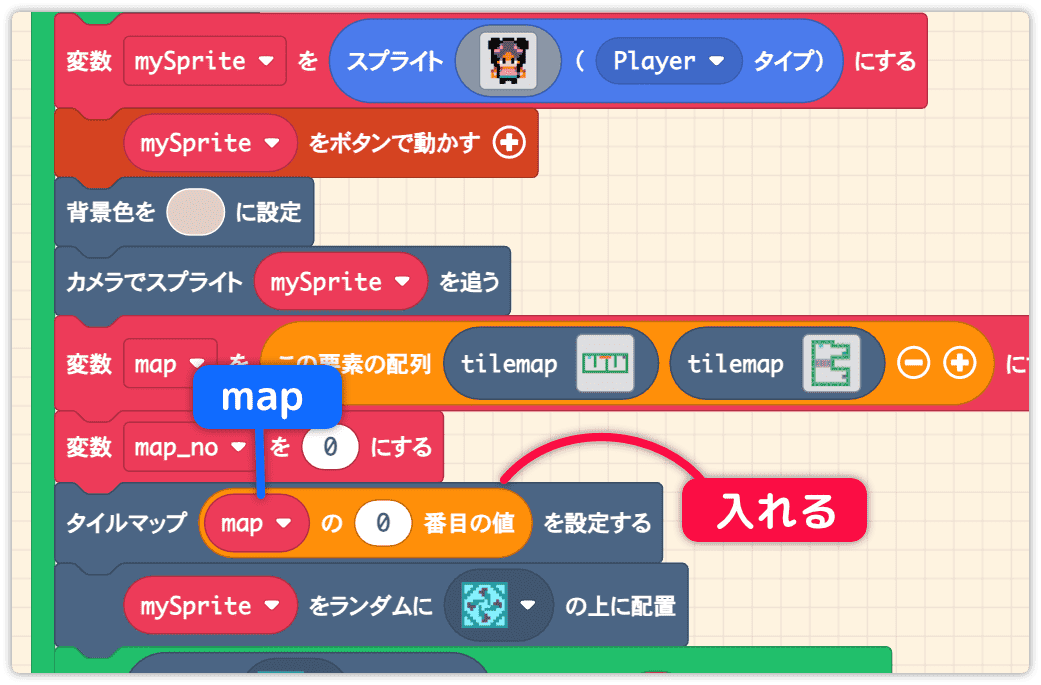
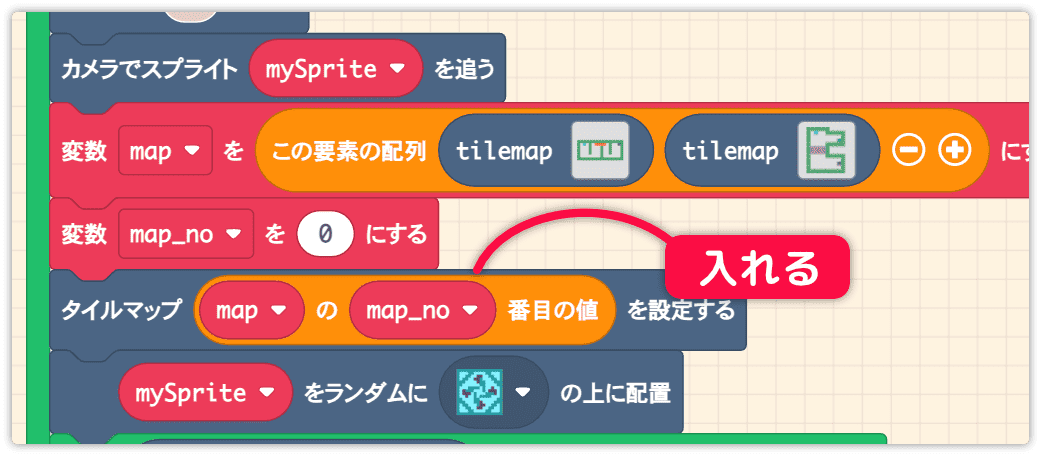
下図を参考に 変数 map_no を 0 にする を入れてください。
変数 map には実際のマップデータが入り、
変数 map_no にはマップ番号を入れることになります。

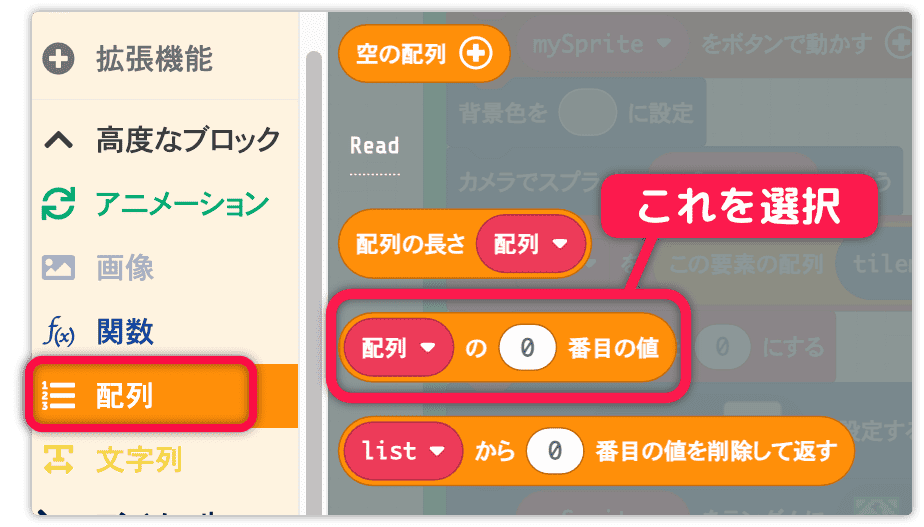
配列に入れたデータを取得するために 配列の 0 番目の値 を用意します。

タイルマップを に設定する の中に map の 0 番目の値 を入れます。

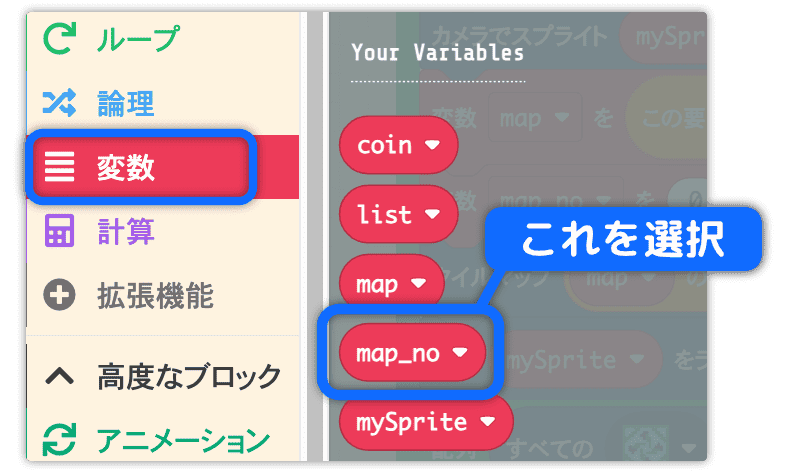
変数 から map_no を持ってきます。

map の map_no 番目の値 に設定します。
これで map_no でマップを切り替える仕組みは完成しました。

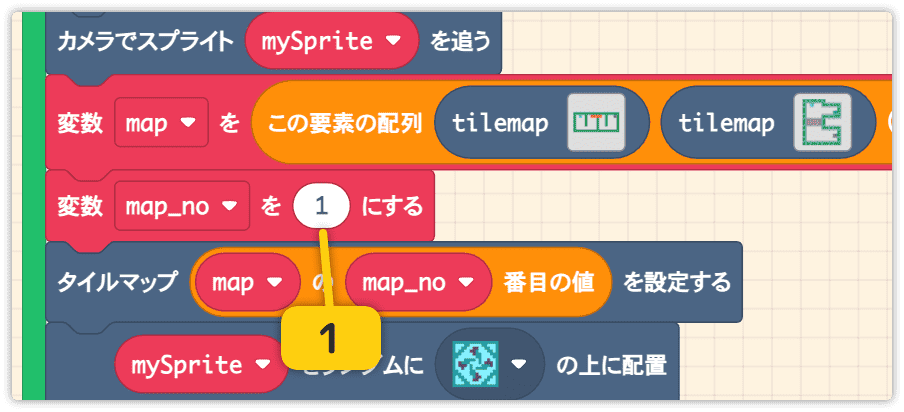
変数 map_no に 1 をセットして実行してみましょう。

2番目のマップが表示されます。

壁を消す仕組みを作ろう
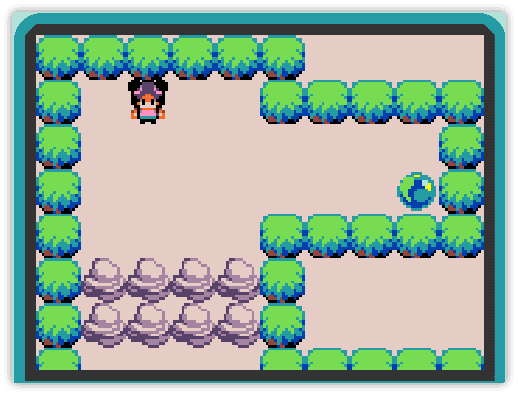
2番目のマップが表示できた所で、スイッチで壁を消す仕組みを作っていきます。
スイッチには青い玉を使います。
現状、岩の壁があるため下に移動することはできません。

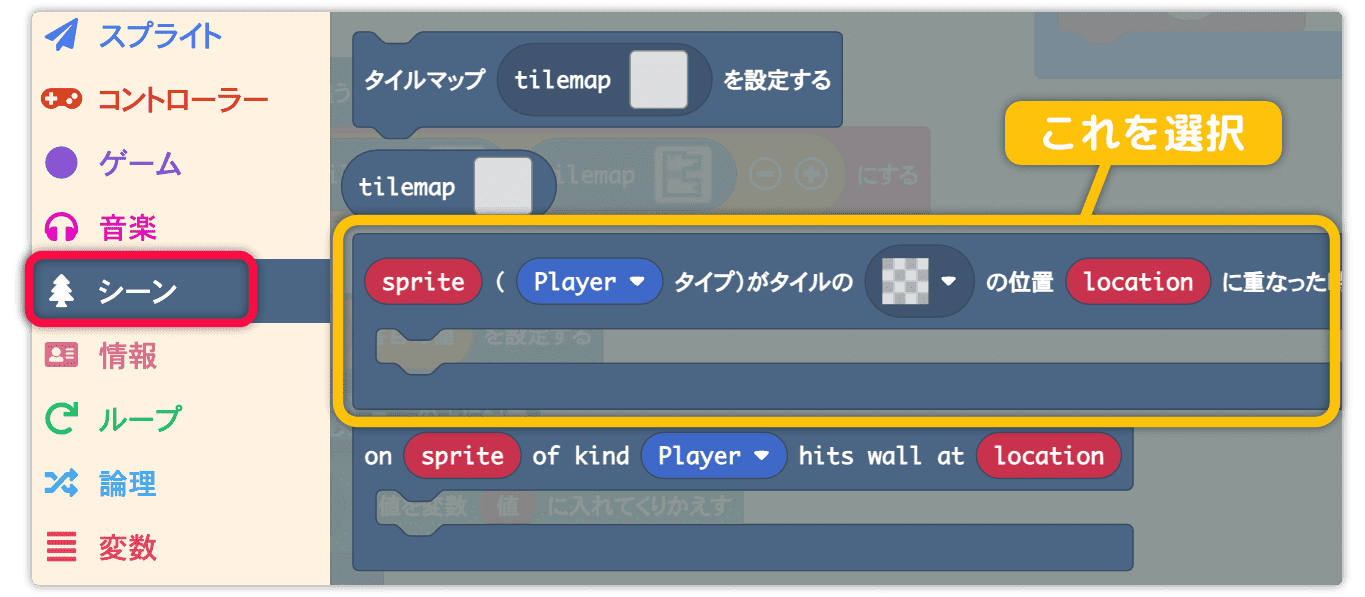
タイルマップ用の当たり判定を持ってきます。

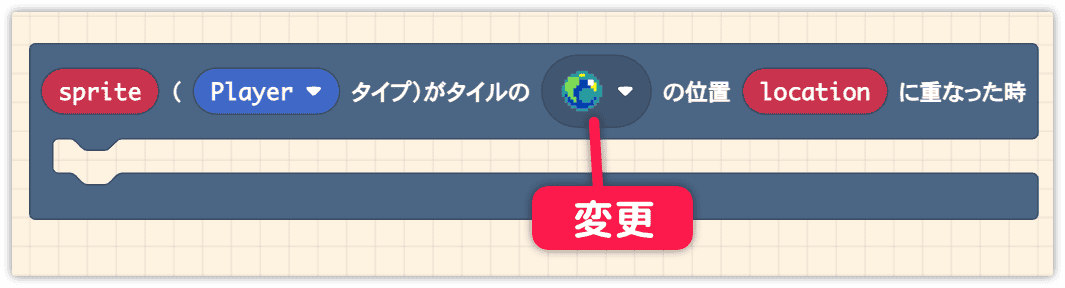
青い玉に変更します。

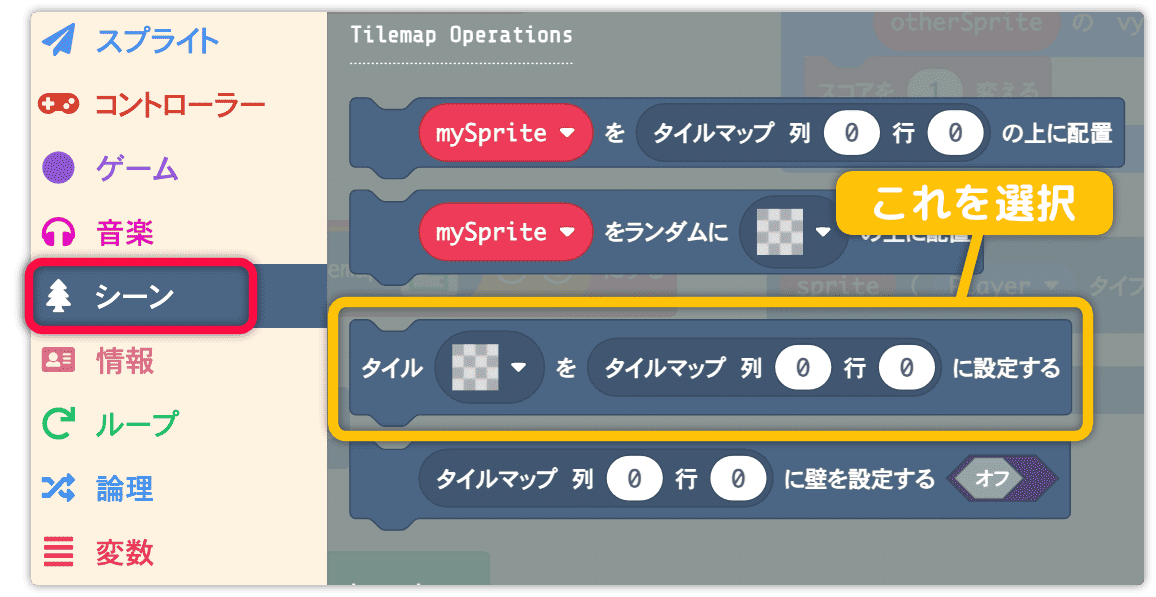
タイル をタイルマップ内の 0 行 0 列目 に設定する を持ってきます。

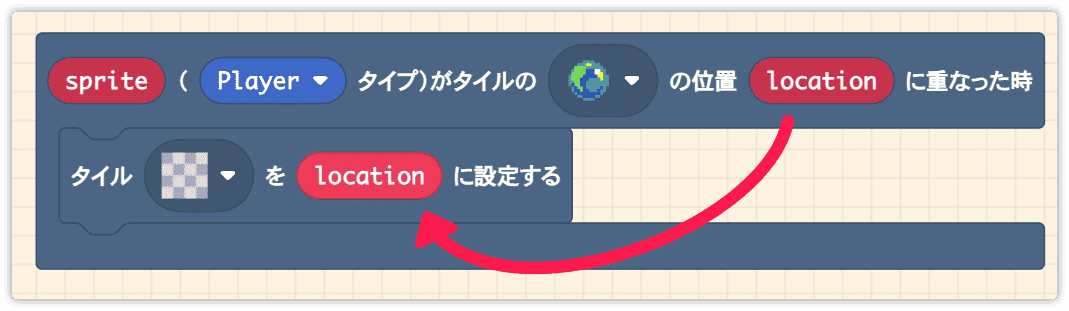
当たり判定の中に入れます。
マップの座標に location をセットします。
これでプレイヤーと青い玉が当たったとき、青い玉は消えます。

いきなりですが、質問です。
「どうして青い玉を消す必要があるのでしょうか?」
この質問にうまく答えられなかったり、間違った答えをしてしまった人は、
まだプログラミングの考え方がしっかり身についていないかもしれません。
でも大丈夫。そんなときは、学習と並行して「自分でゲームを作ってみる」ことをおすすめします。
課題のゲームを少し改造するだけでも構いません。
とにかく、自分で考えてプログラムを書いてみることが大切なんです。
ちなみに、質問の答えはこうです。
「青い玉を消さないと、何度も当たり判定が実行されてしまうから」です。
岩の壁を消そう
スイッチの部分が完成しました。
次は、このスイッチで岩を消す仕組みを作っていきます。
やることは、プレイヤーの初期配置やコインに差し替えたときと同じような手順です。
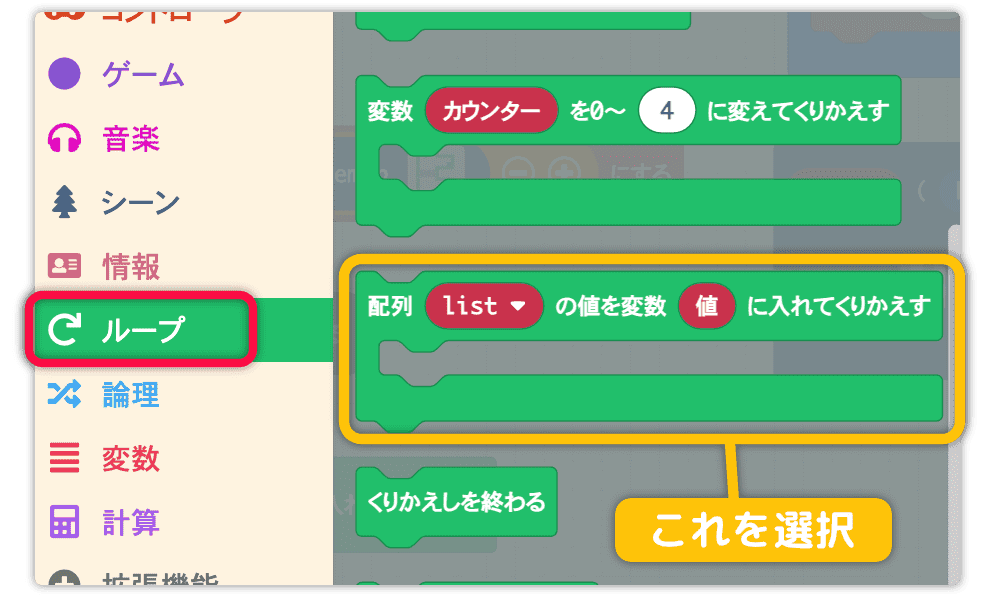
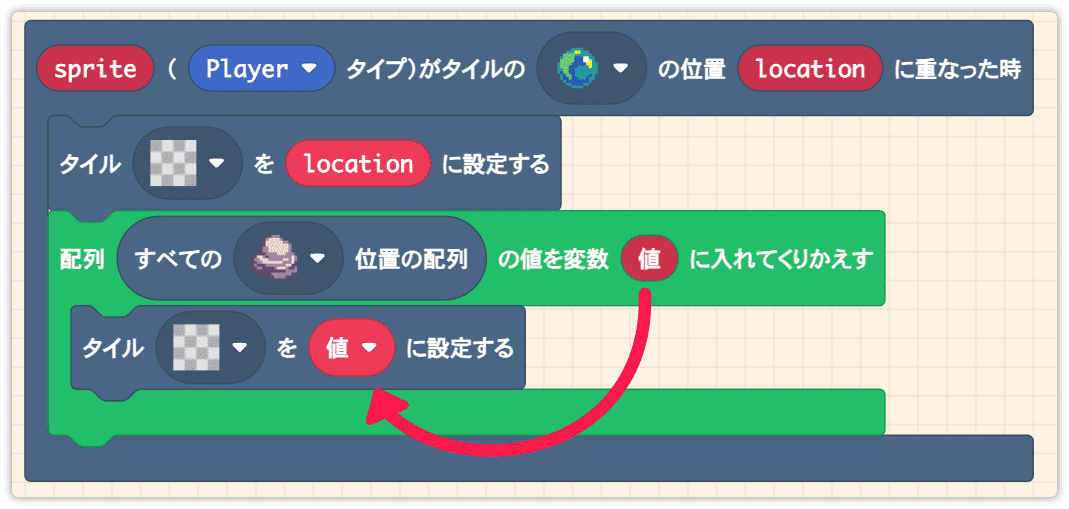
まずは、ループのブロックを用意しましょう。

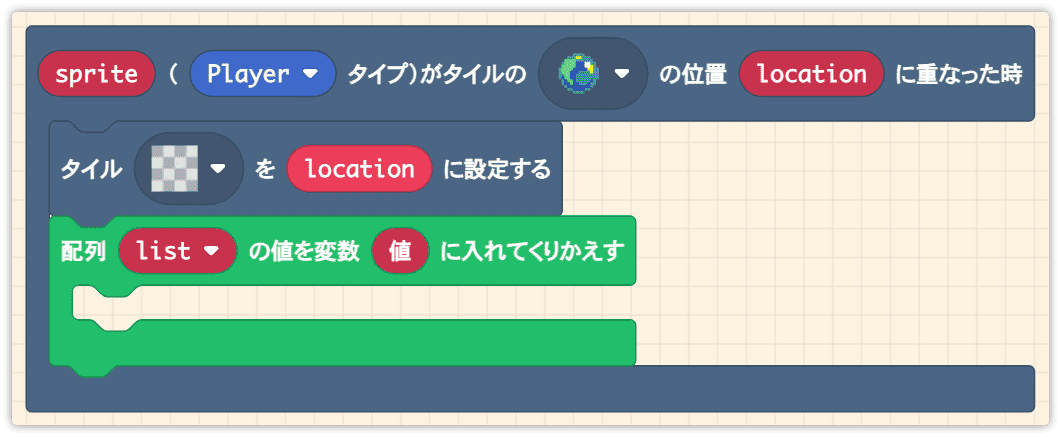
スイッチの仕組みの当たり判定の中に入れます。

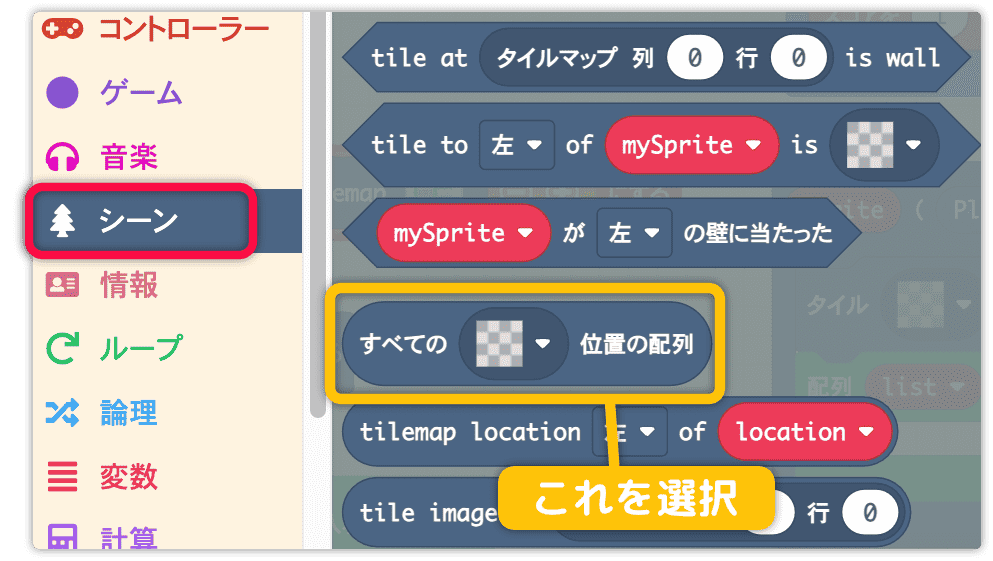
マップ上のタイルを探すため すべての ◻︎ 位置の配列 を持ってきます。

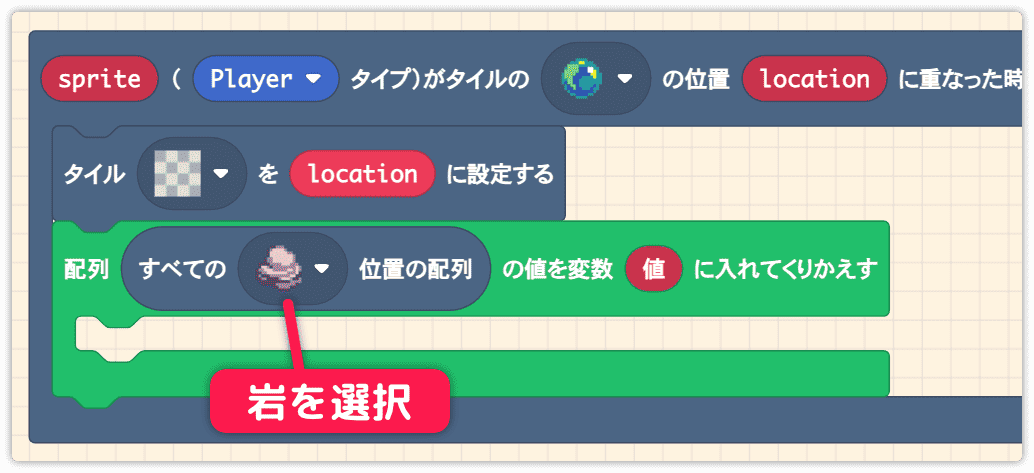
ループの配列のところに入れて、岩の絵を選択します。

マップ上で見つけた岩を、空のタイルに差し替えます。
値 には岩の位置情報が入ってます。

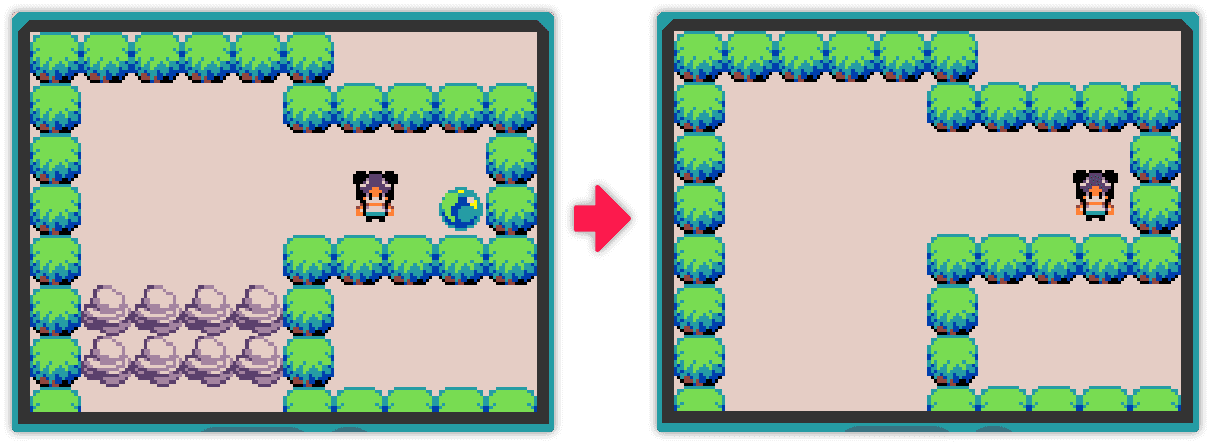
テストしてみましょう。
青い玉に接触すると岩が消えます。

岩の当たり判定を消そう
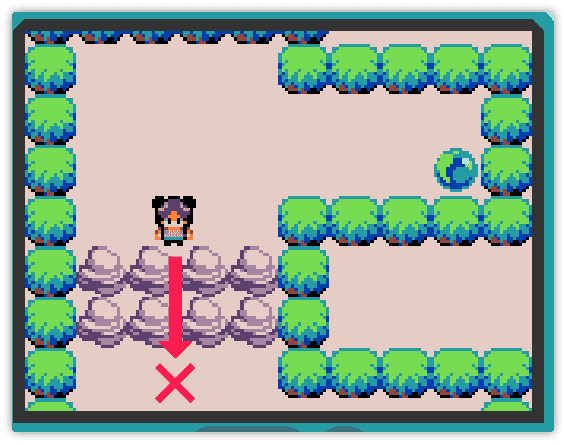
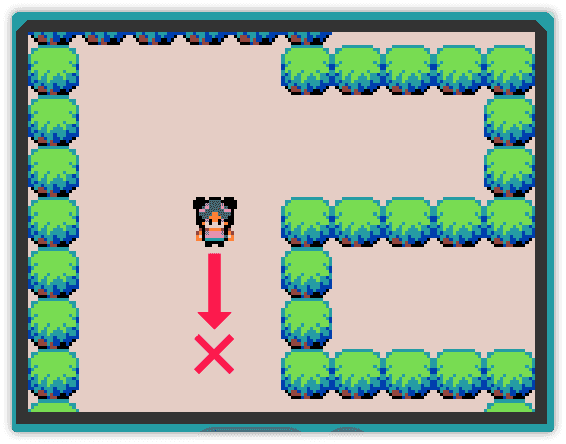
スイッチにより岩が消えたら、プレイヤーを画面の下まで移動してみてください。
途中で進めなくなります。まるで、見えない壁があるようです。
その理由は、マップ作成時に設定した当たり(壁)が残ったままだからです。

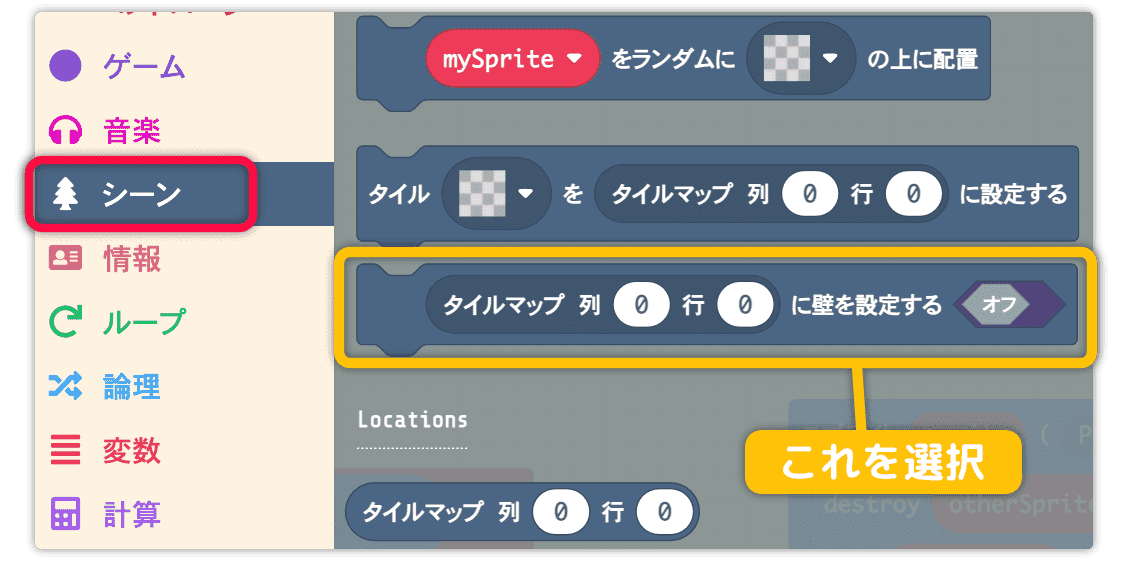
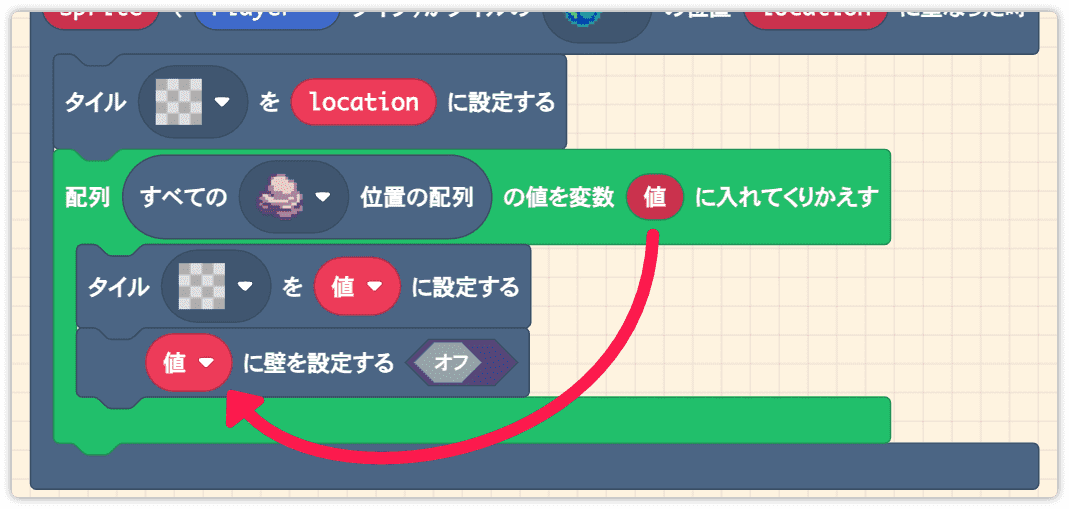
タイルマップ内の 0 行 0 列目 に壁を設定する オフ を持ってきます。

岩を消す処理といっしょに、ループの中に入れましょう。
タイルマップ座標に 値 をセットすることで、その場所の見えない当たり判定(壁)をオフにできます。
このループが実行されると、壁がなくなってプレイヤーが通れるようになります。

実行して、マップの下の方まで移動できるか確認してみましょう。
ちなみに、この命令を使えば、当たり判定(壁)の ON・OFF が自由にできます。
たとえばゲーム中に「橋が壊れる」ような演出をしたいとき、当たりをONにすれば壊れた橋は通行できなくなります。
3つ目のマップを作ろう
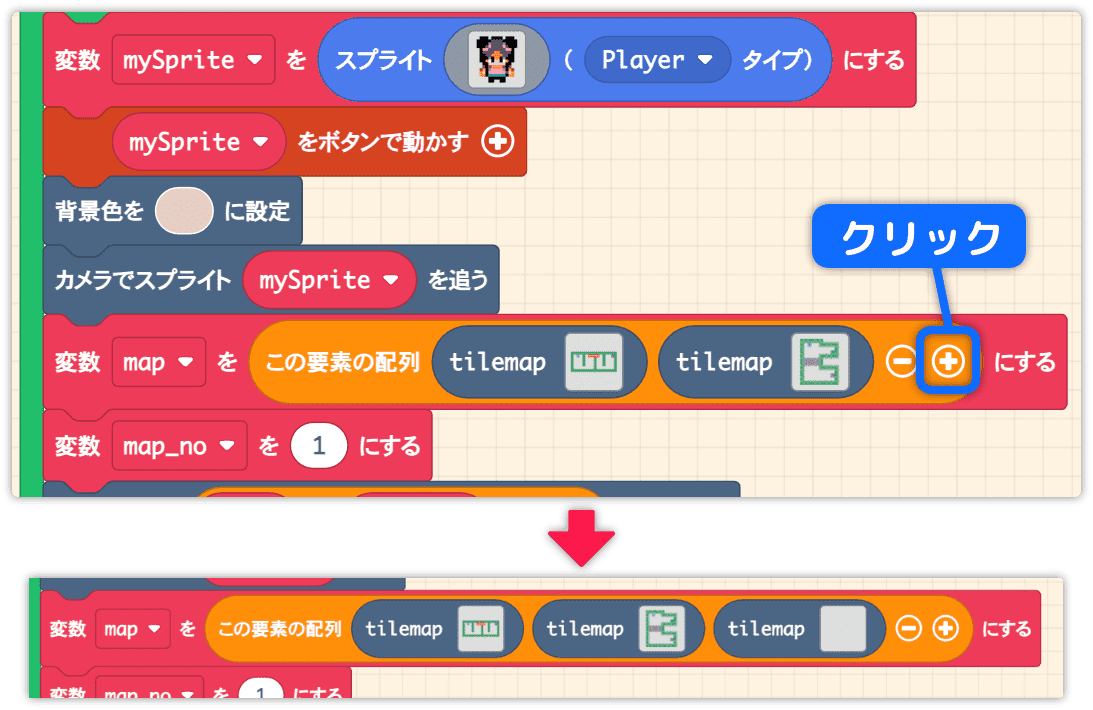
3つ目のマップを作ります。
まず + をクリックして配列の枠を増やします。

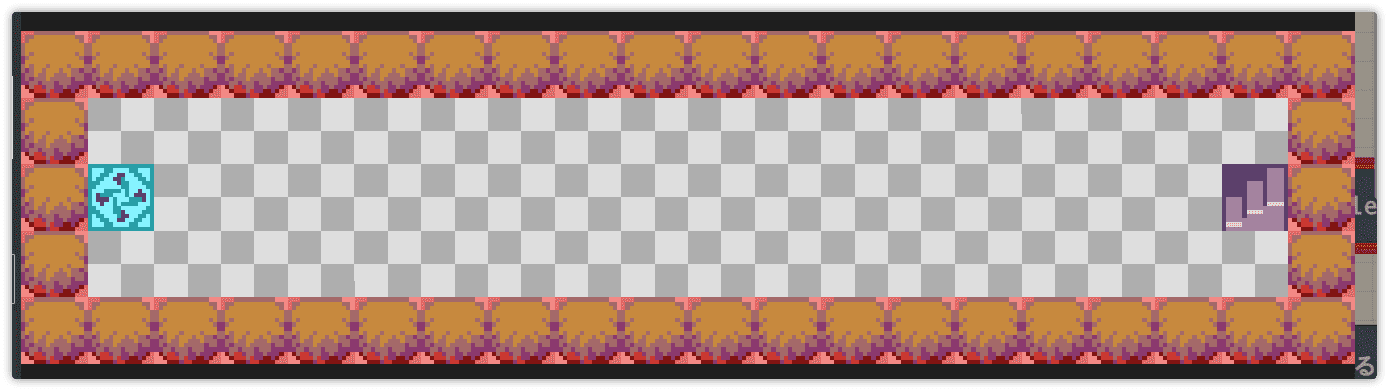
3つ目のマップを画面に表示するため、変数 map_no を 2 に変更しましょう。
そして3番目のタイルマップのエディタを開きます。

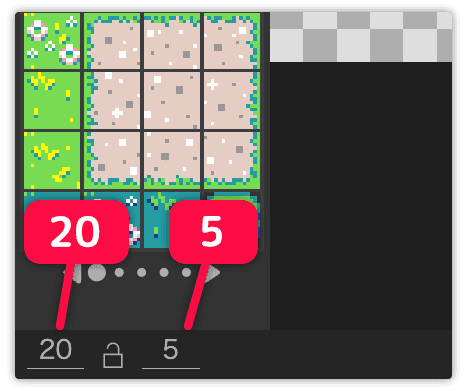
マップサイズを横 20 縦 5 に変更します。

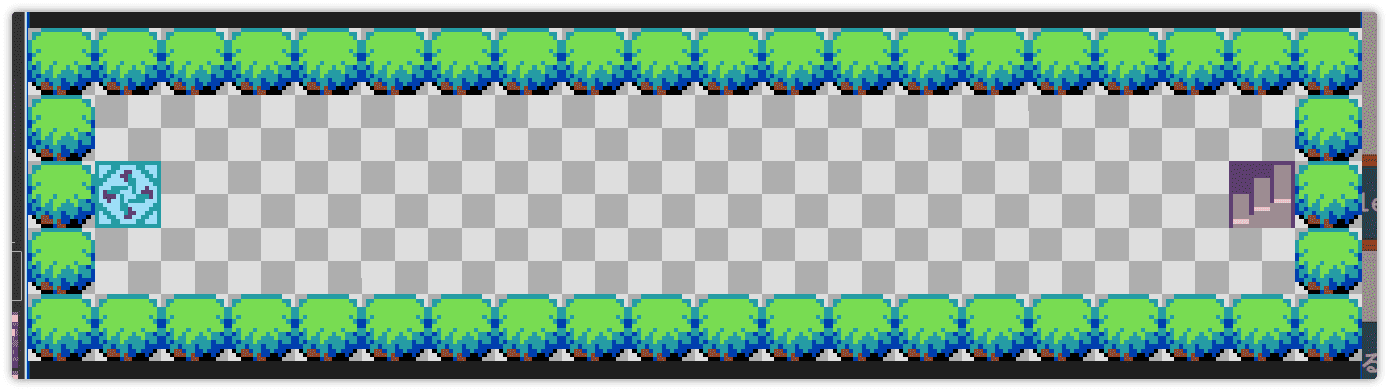
壁(草)・プレイヤーの初期配置・脱出階段を描きましょう。

壁に当たり判定を入れます。

実行してマップが正しく表示されるか確認しましょう。

続きます。