前回の ブロック崩しを作ろう のつづきです。
これまでゲームを作ってきて「まだ身についていないな」と感じたら、もう一度やり直してみてはいかがでしょうか。
プログラミング学習の本質は暗記ではありませんが、どんな機能があるのかを知っておくことは重要です。
知らなければ使うこともできませんし、調べることさえできないからです。
そのため、同じ課題に繰り返し取り組むことには、それなりの効果があります。
打ち返す仕組みを変更しよう
ボールをバーで打ち返しているとき、たまに謎の現象が起こることがあります。
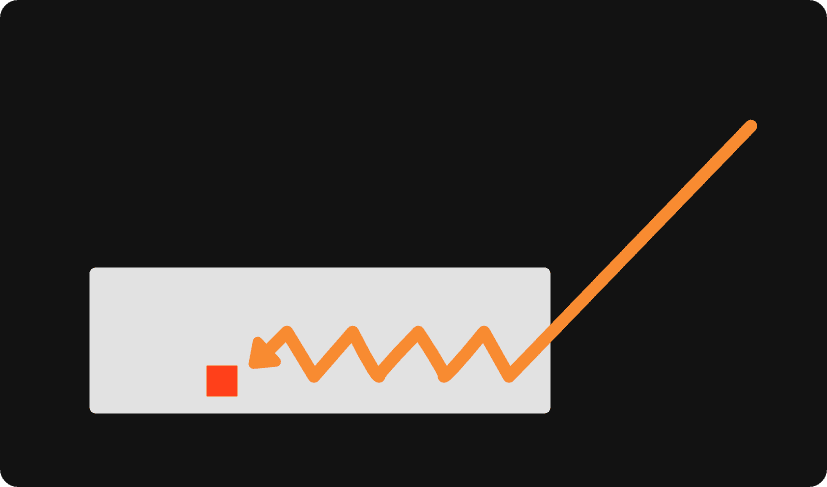
下図のように、バーの中をボールが跳ね回ることがあるのです。

これは、バーの側面にボールが当たったときに発生します。
ボールがバーに当たると、その向きは反転しますが、次のフレームでバーから出られないため、反転した符号がさらに反転してしまうのです。
対処法はいくつかありますが、今回はボールが常に上方向に打ち返されるように、絶対値を使って計算する方法で解決してみます。
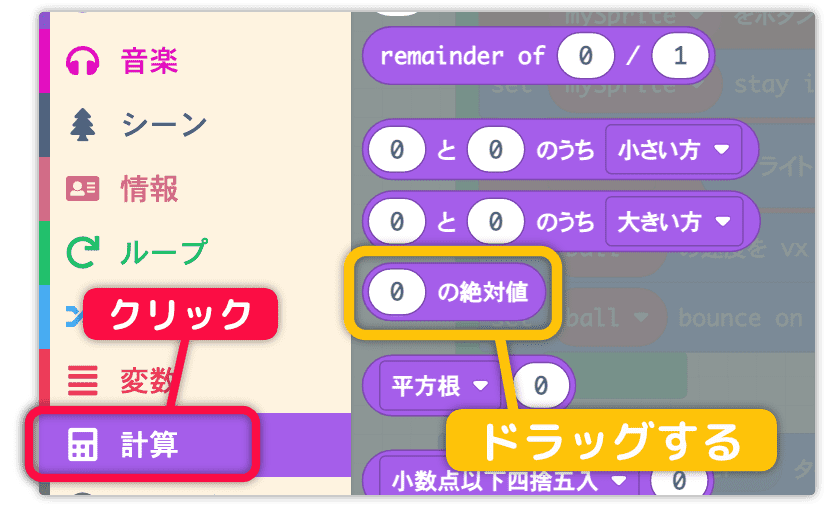
計算 の 0 の絶対値 をドラッグします。

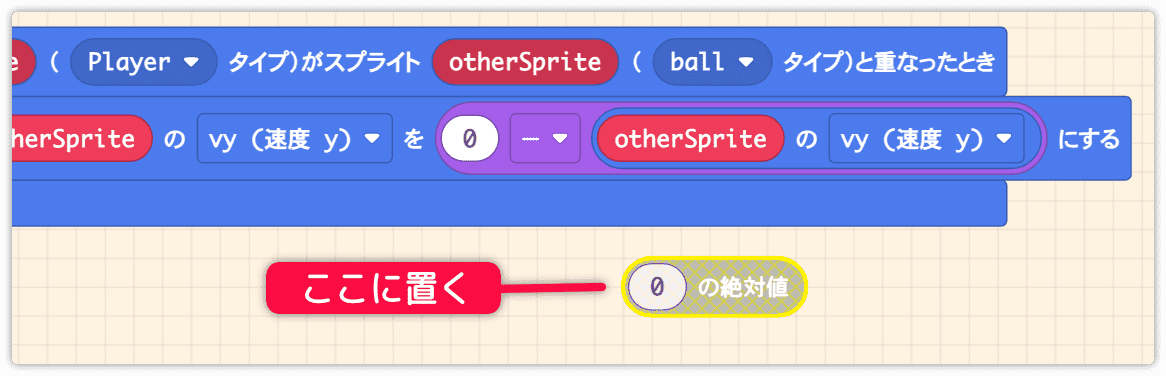
下図のように、当たり判定の下に配置しましょう。

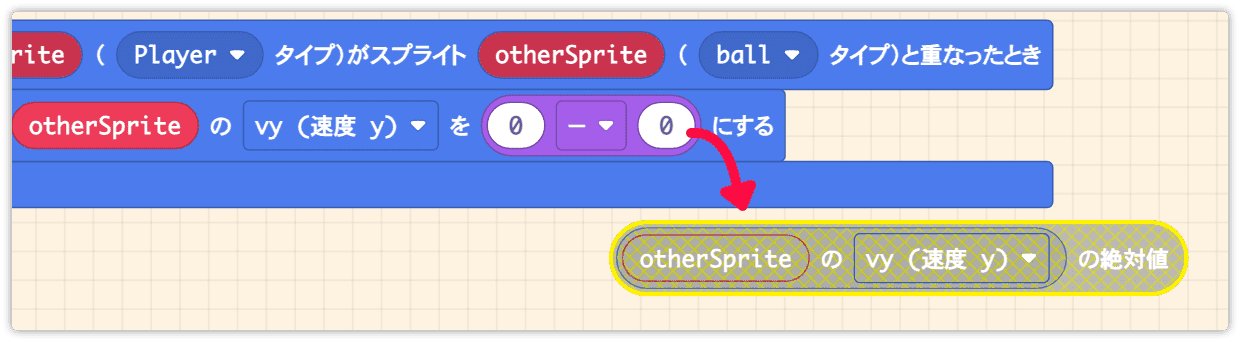
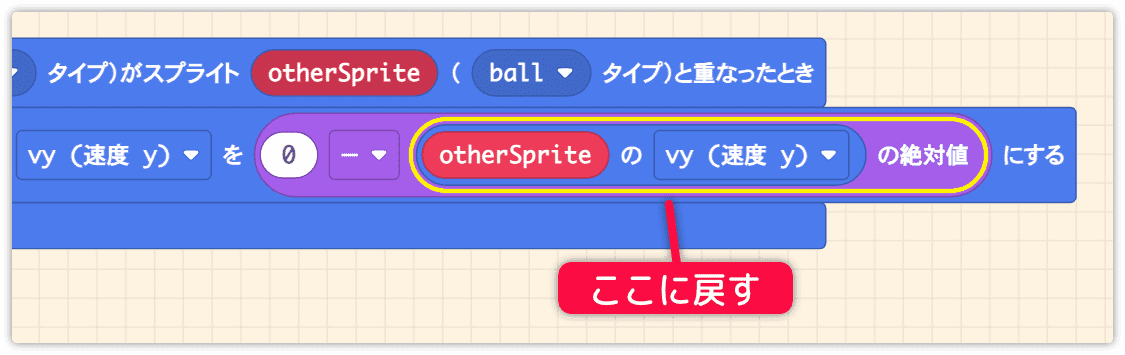
otherSprite vy(y方向の速度) を絶対値の中に入れます。

絶対値のブロックを戻します。

絶対値にすることで計算の結果は必ずマイナスになります。
つまりボールは常に上方向に打ち返されるようになります。
ブロックを表示しよう
最後にブロックを作成します。
分かりやすくするために、段階を踏んで作業を進めていきます。
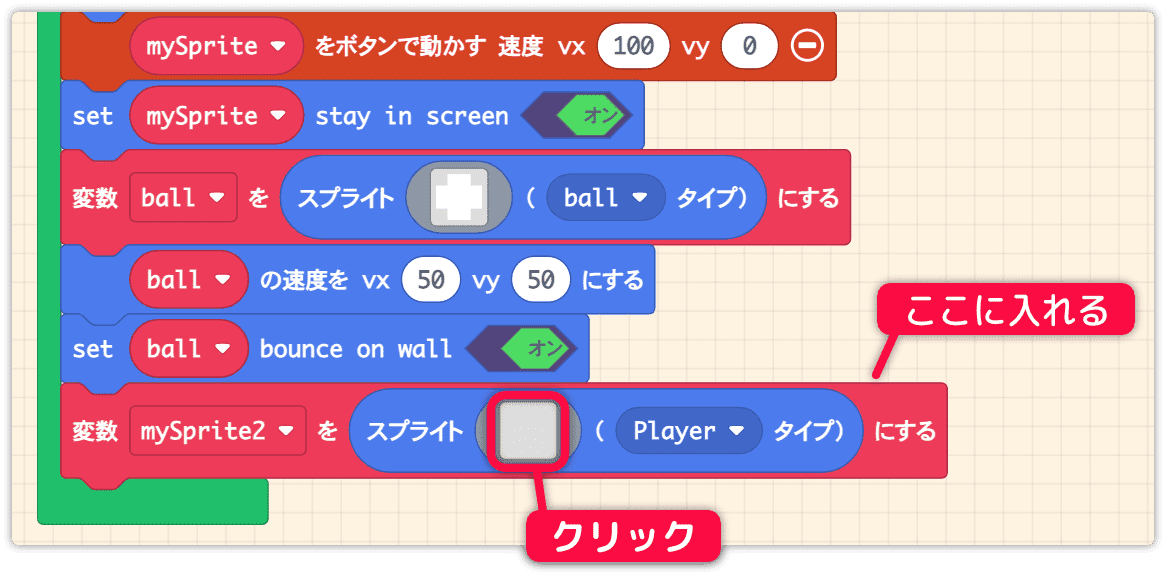
まずは、 最初だけ の最後に新しいスプライトを用意しましょう。
準備ができたら、ブロックの絵を描いていきます。

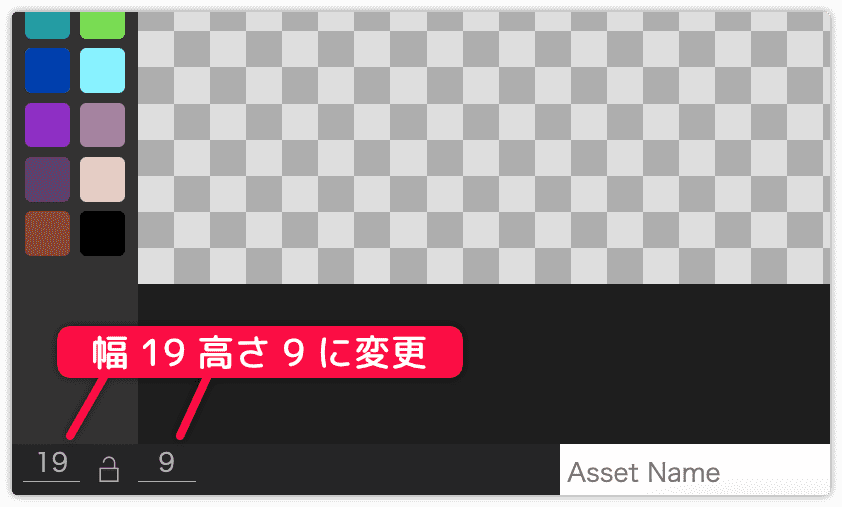
絵のサイズを幅 19 高さ 9 に変更します。

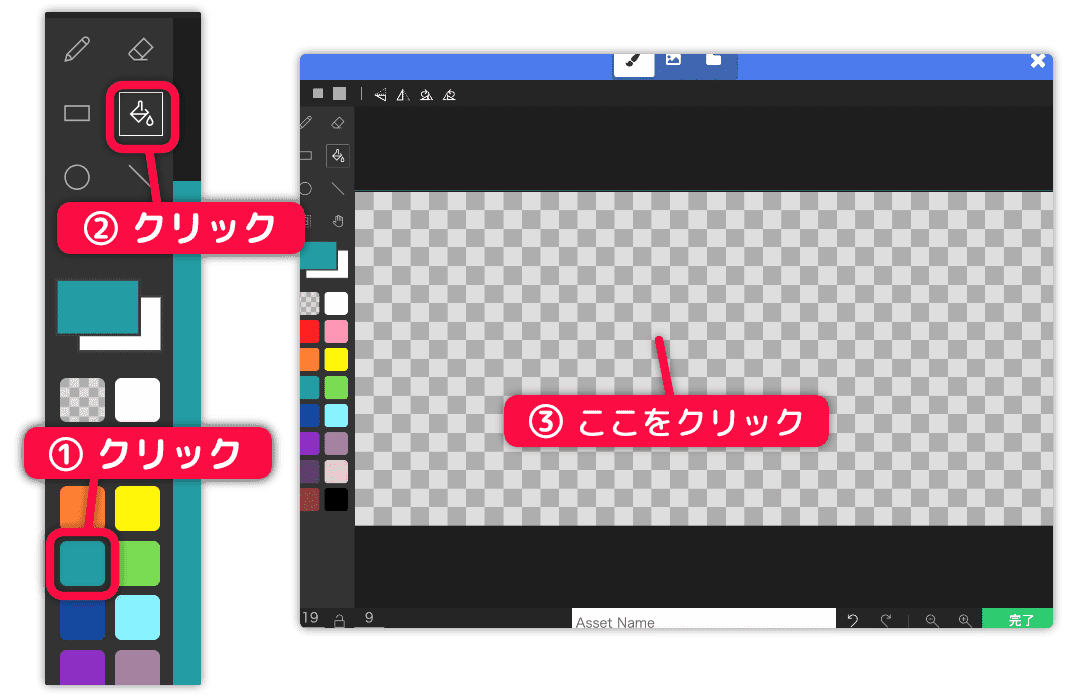
緑色を選択し、塗りつぶしツールで色を塗りましょう。
終わったら「完了」をクリックしてエディタを閉じます。

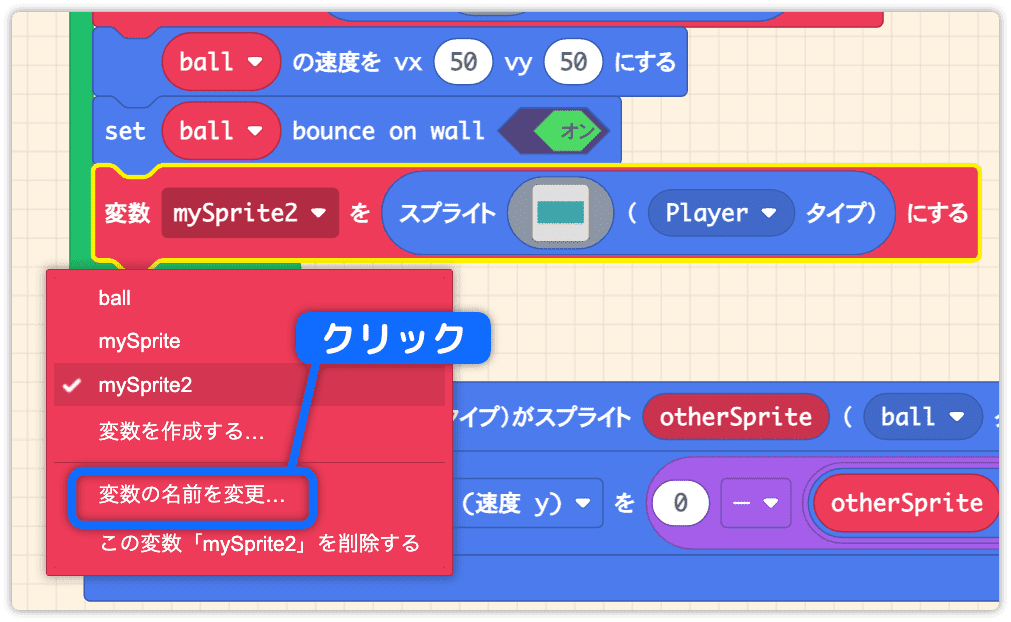
変数名 mySprite2 を分かりやすい名前に変更します。

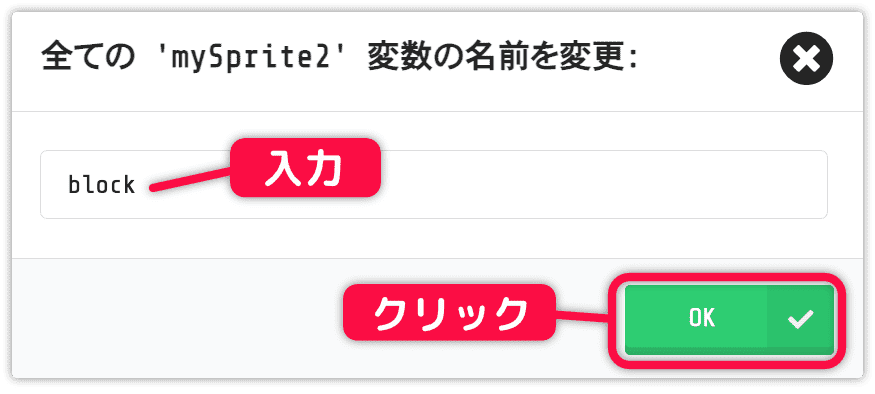
新しい変数名を block にします。

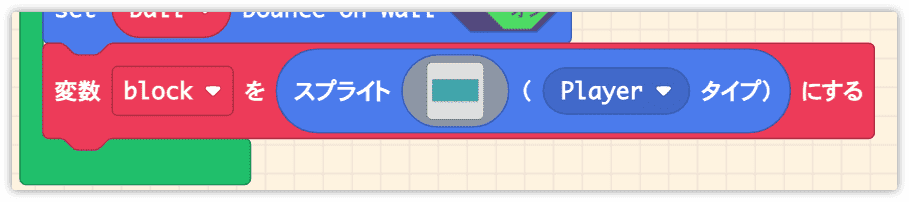
下図のようになりましたか?

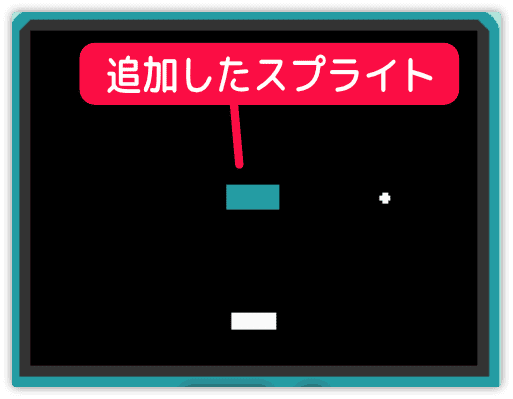
シミュレーターでブロックを確認しましょう。

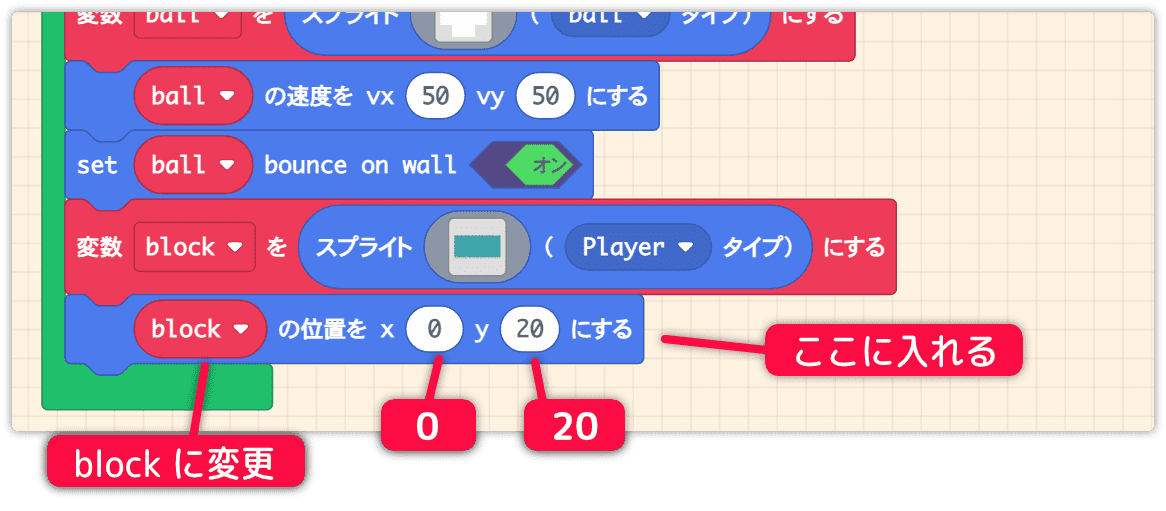
スプライトの位置を変更します。
命令を組み込んだら、変数名を blockに、位置を x 0 y 20 に設定します。

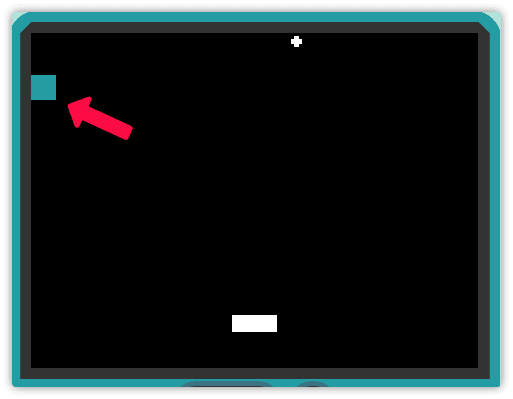
画面を確認するとブロックが半分だけ隠れて左上に表示されます。

複数のブロックを表示しよう
ブロックを画面いっぱいに並べます。
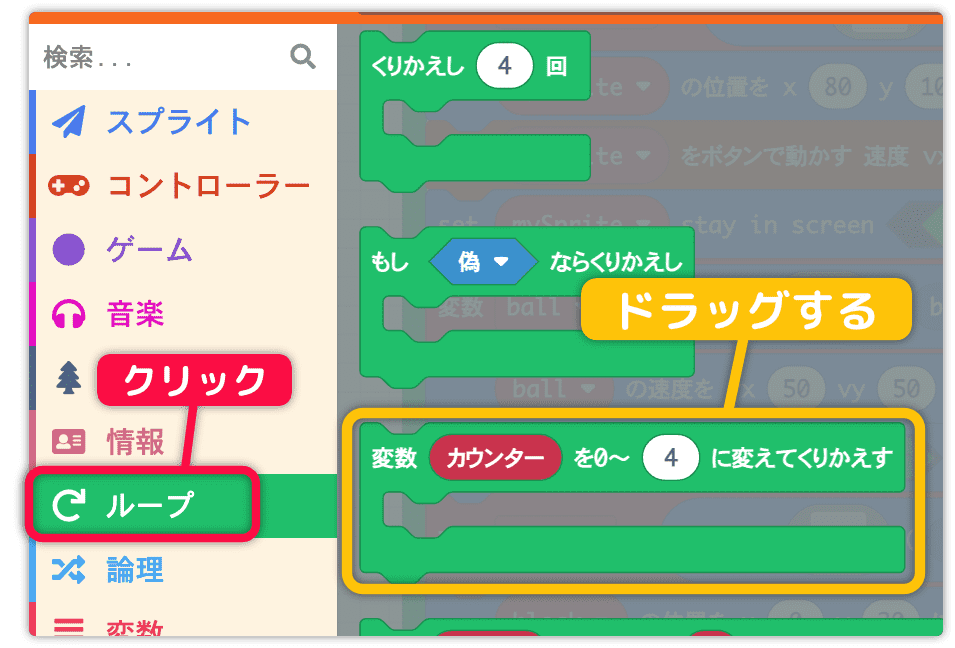
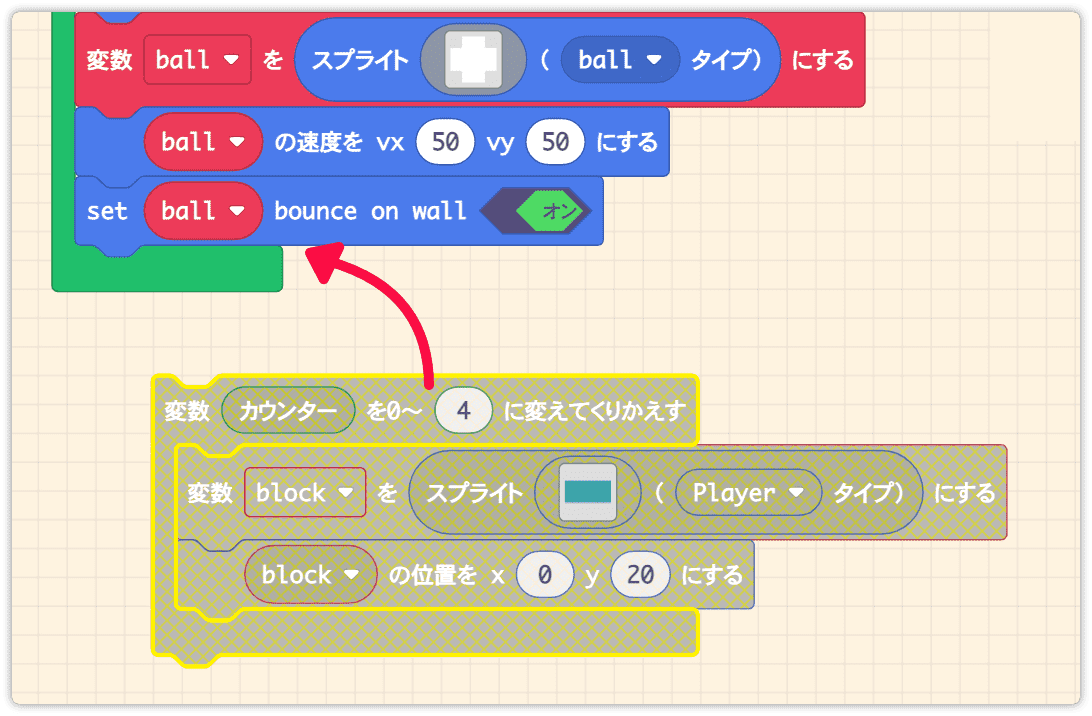
ループ の中から、黄色で囲った繰り返しをドラッグします。

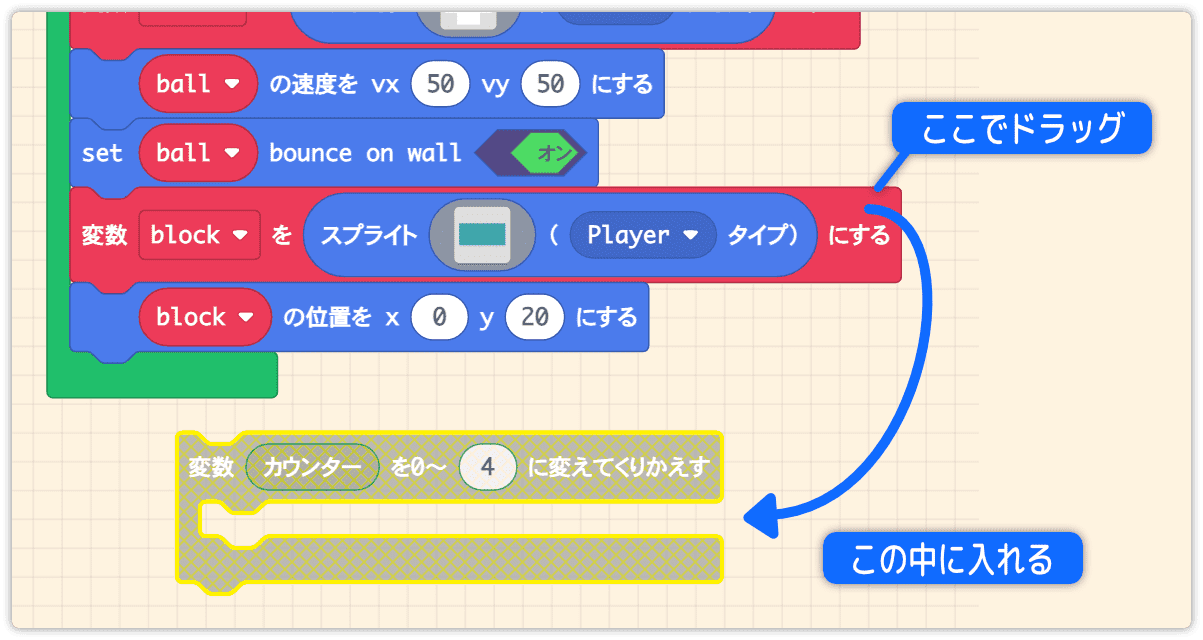
変数 block のスプライトをループの中に入れます。
位置を指定するブロックも一緒に入れます。

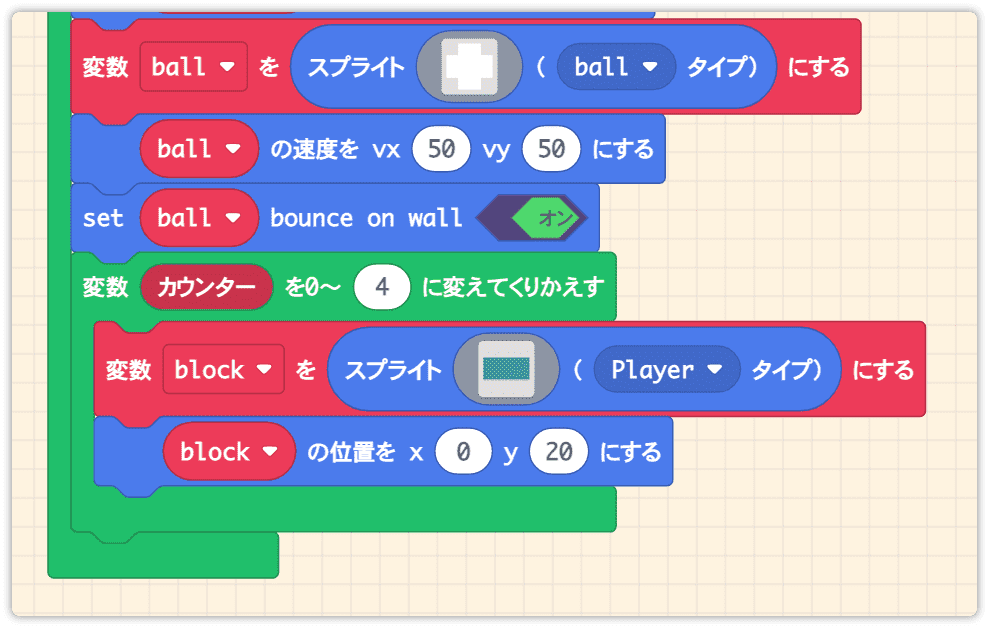
ループ処理を 最初だけ の中に戻します。

下図のようになります。

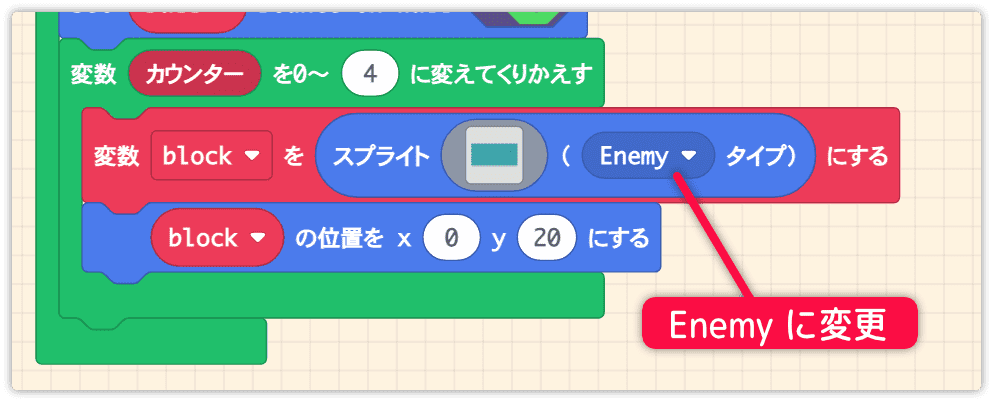
おっと、忘れていました。
変数 block のタイプを Enemy に変更します。

ブロックを並べるには、表示される座標を少しずつずらす必要があります。
そのための仕組みをこれから作っていきましょう。
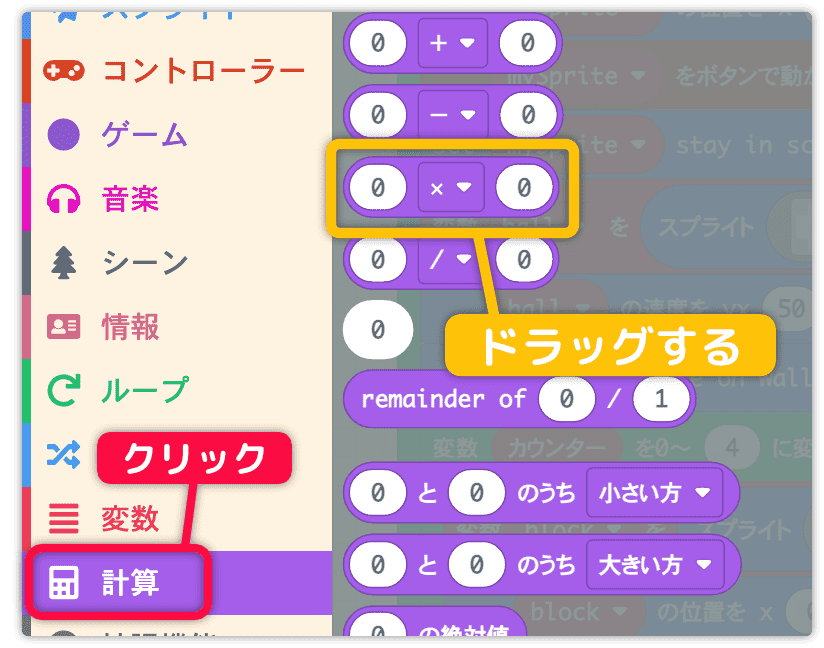
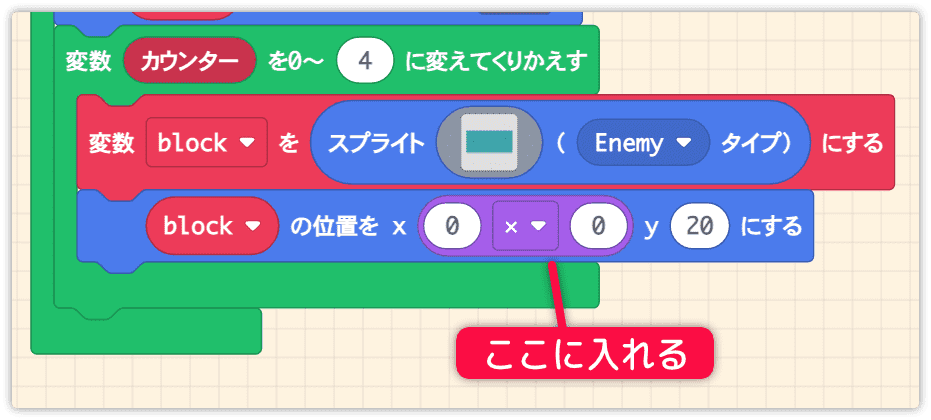
計算 の中の 0 x 0 をドラッグします。

x座標の枠に入れます。

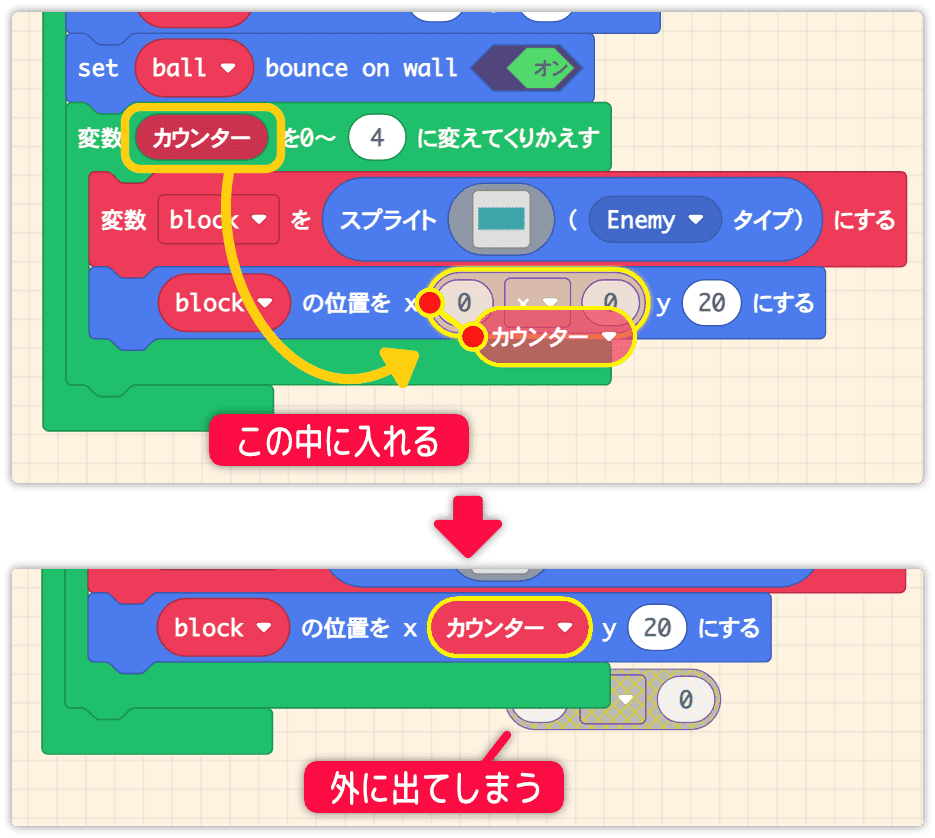
変数 カウンター を先ほどの計算式に入れます。
すると計算式のブロックが外に押し出されてしまいました。

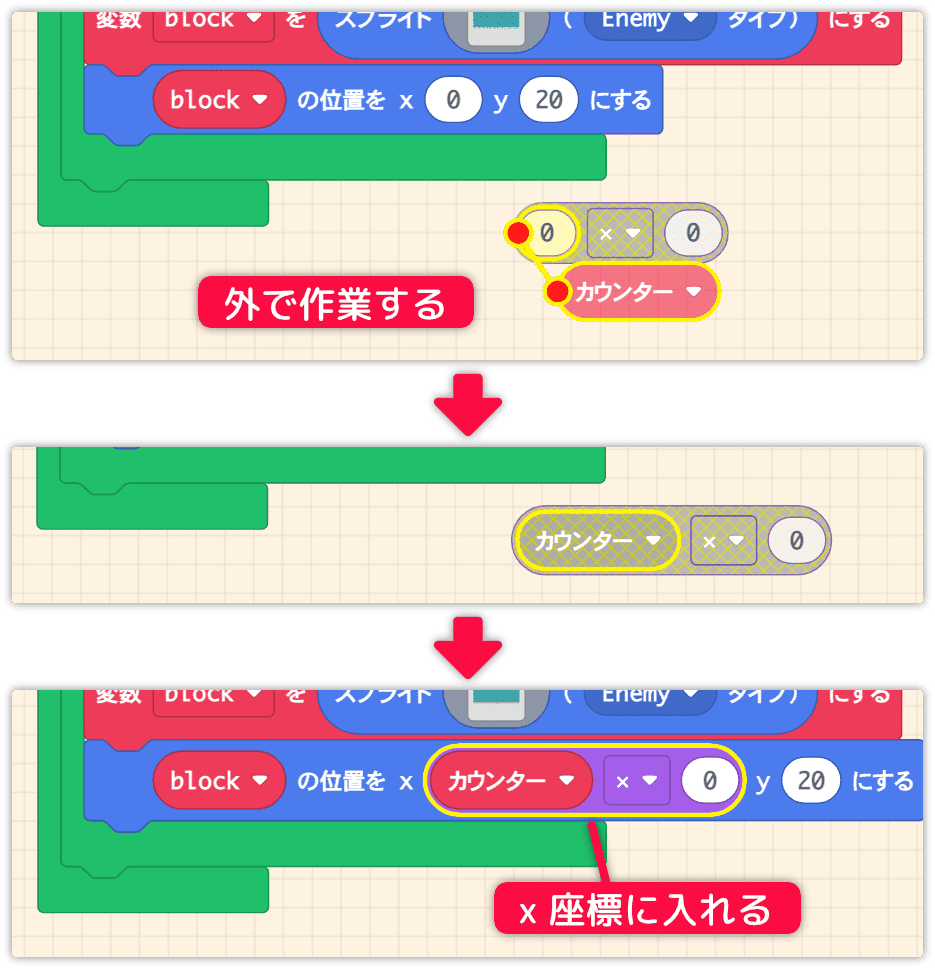
違う手順で作業を進めます。
計算式のブロックは外に配置したままにして、カウンター を入れます。
そして カウンター x 0 を x座標の中に戻します。

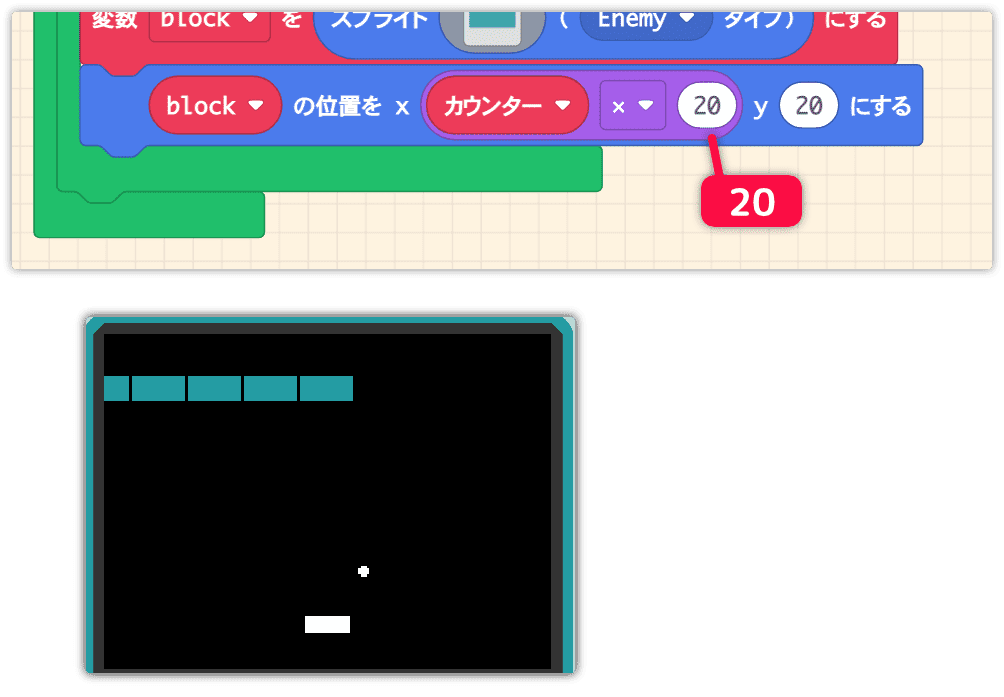
変数 カウンター に掛ける数値を 20 にします。
これでブロックは、x座標を 20 ずつずらして表示されます。
シミュレーターの画面を確認してみましょう。
ブロックの幅は 19 に設定しているため、下図のように少し隙間ができます。

画面いっぱいに並べるには繰り返しが足りません。
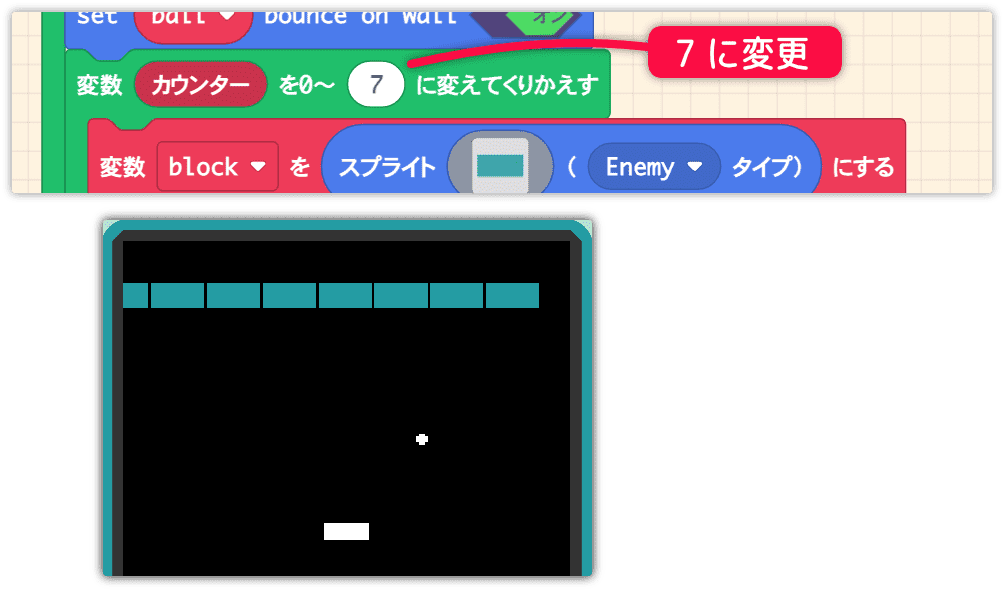
カウンターを 0 から 7 までに変更して、ブロックを8つ作ります。

なぜか、右側が少し空いてます。
画面サイズは幅 160 なので、幅 19 のブロック(計算では20を掛けている)を8つ並べたら幅いっぱいに表示されるはずです。
ブロックが左にずれている理由は、スプライトの基点が中心にあるためです。
ブロックの幅は 19 なので、その中心 10 の数だけ右にずらして表示すれば解決です。
+10 するように計算式を変更します。
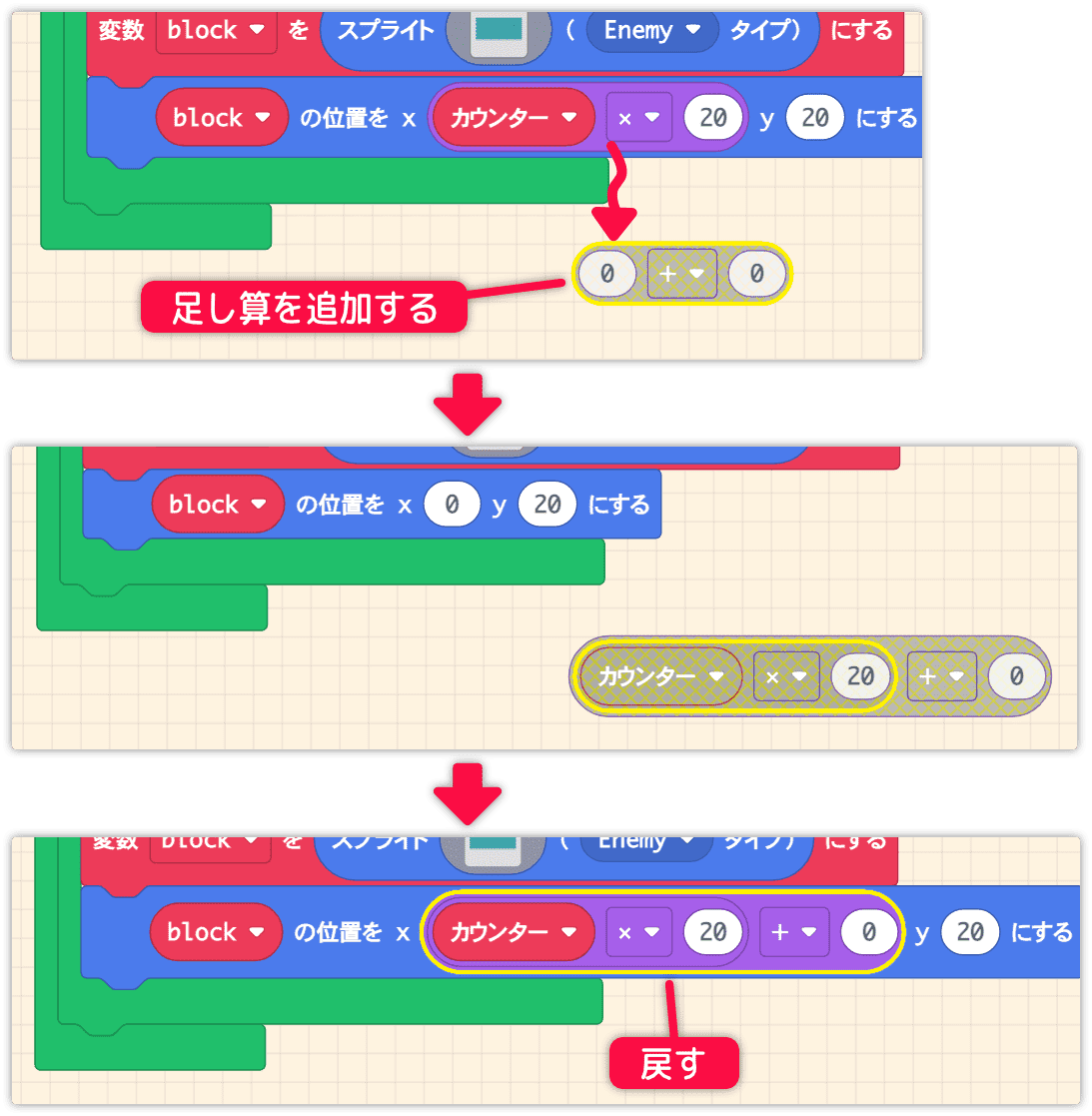
計算の中から足し算を用意します。
足し算の中に カウンター x 20 を入れます。
最後に カウンター x 20 + 0 を x座標に戻します。

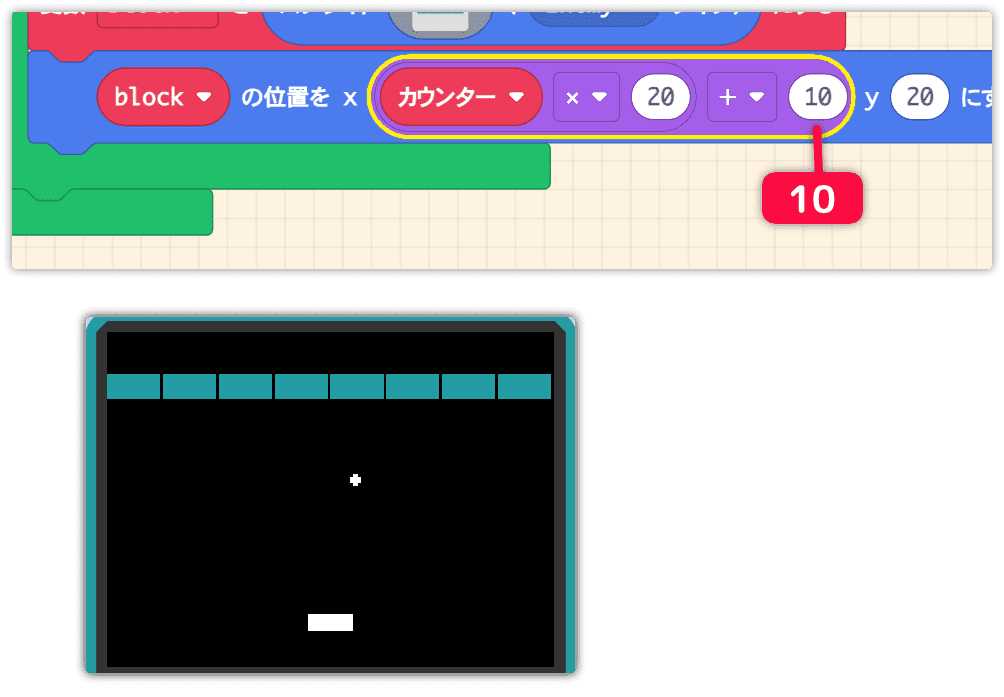
足す数を 10 に変更します。完成した計算式は カウンター x 20 + 10 になります。
画面を確認してみましょう。
画面いっぱいにブロックが並びましたね。

ブロックの表示を3段にしよう
ブロックの表示を3段にします。
これまでの処理をコピーすれば簡単に作れます。
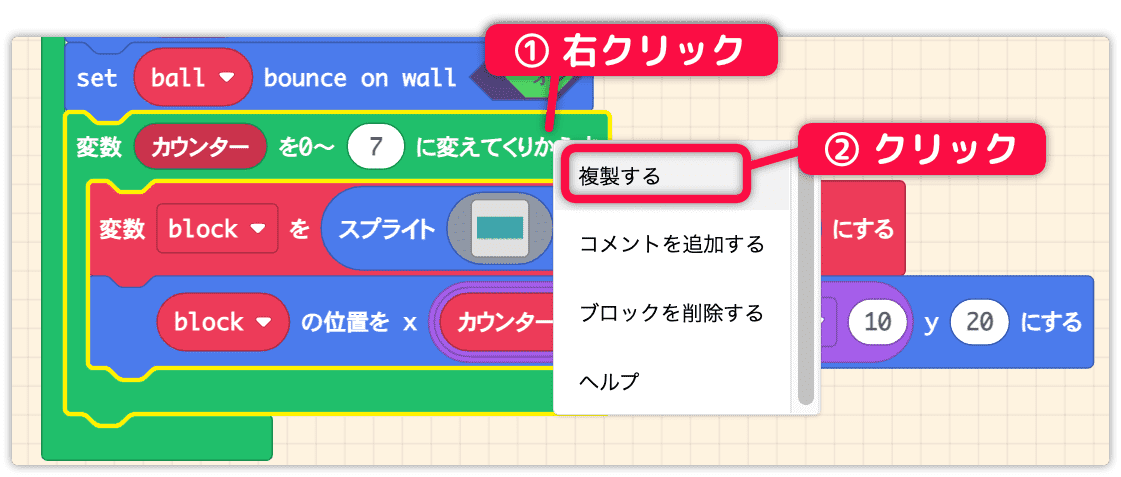
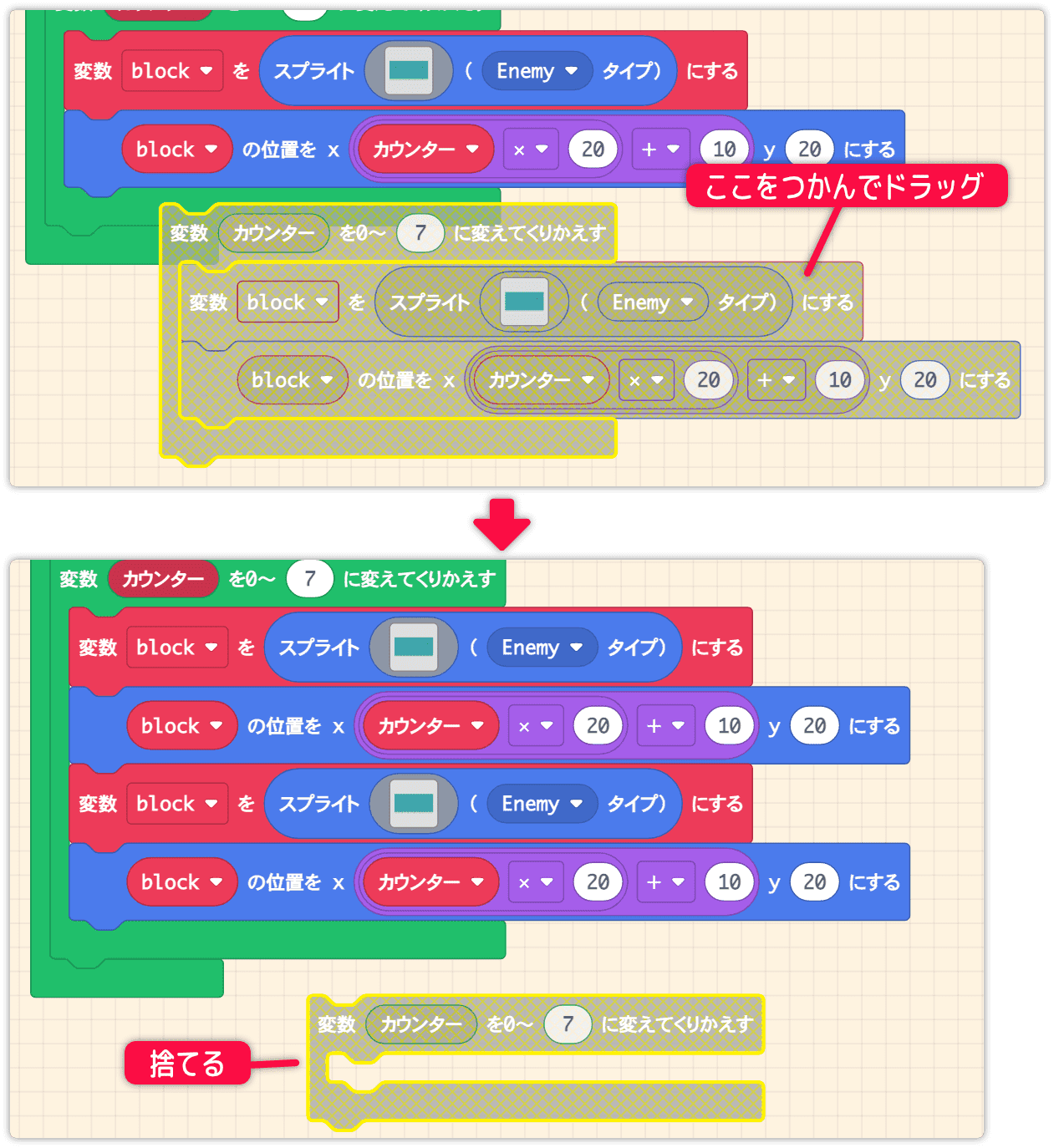
ループブロックを右クリックしてメニューを出し「複製する」を選びます。

複製されたブロックは半透明になってます。
スプライト表示と位置指定のブロックだけドラッグして、コピー元のループの中に入れます。
残ったループブロックは捨てましょう。

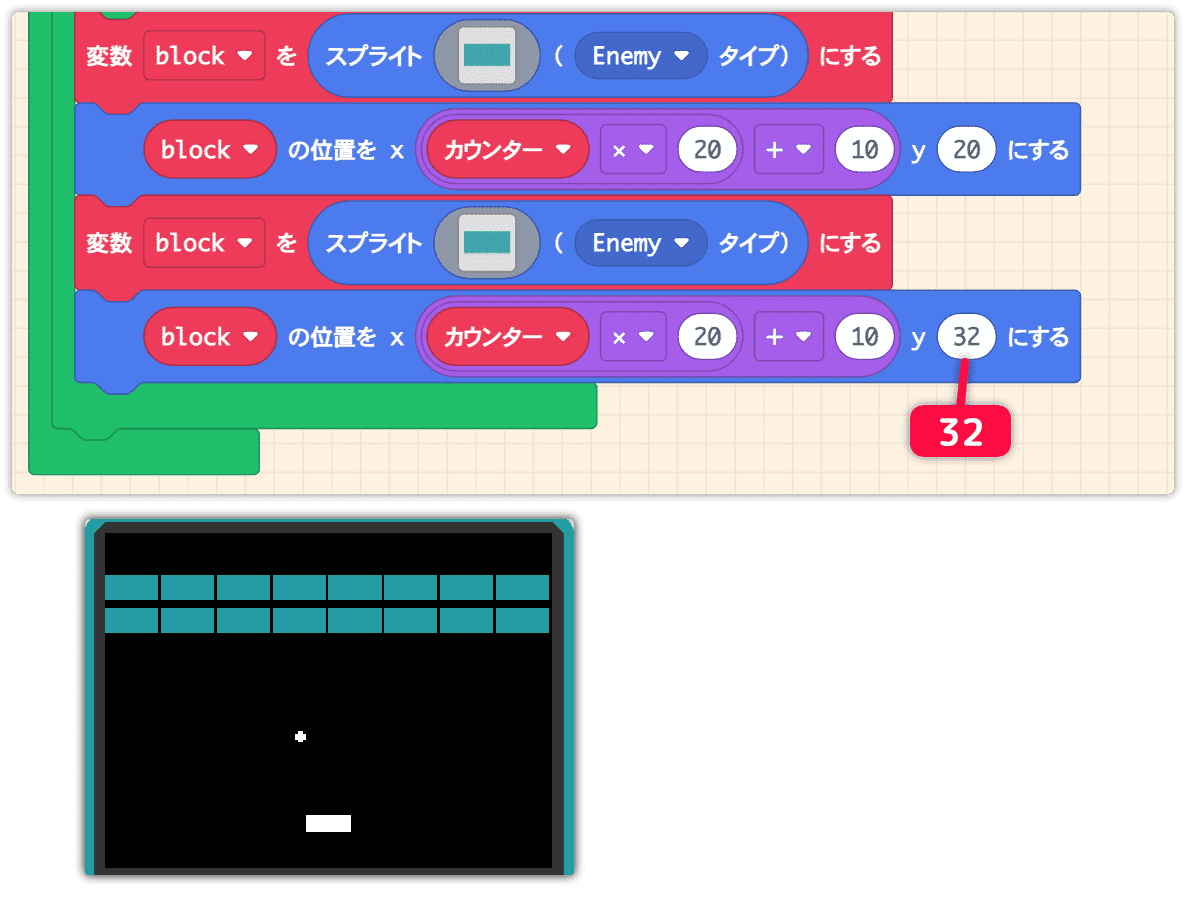
コピーしたブロックの y座標を 32 に変更します。
画面を確認すると2段になっています。

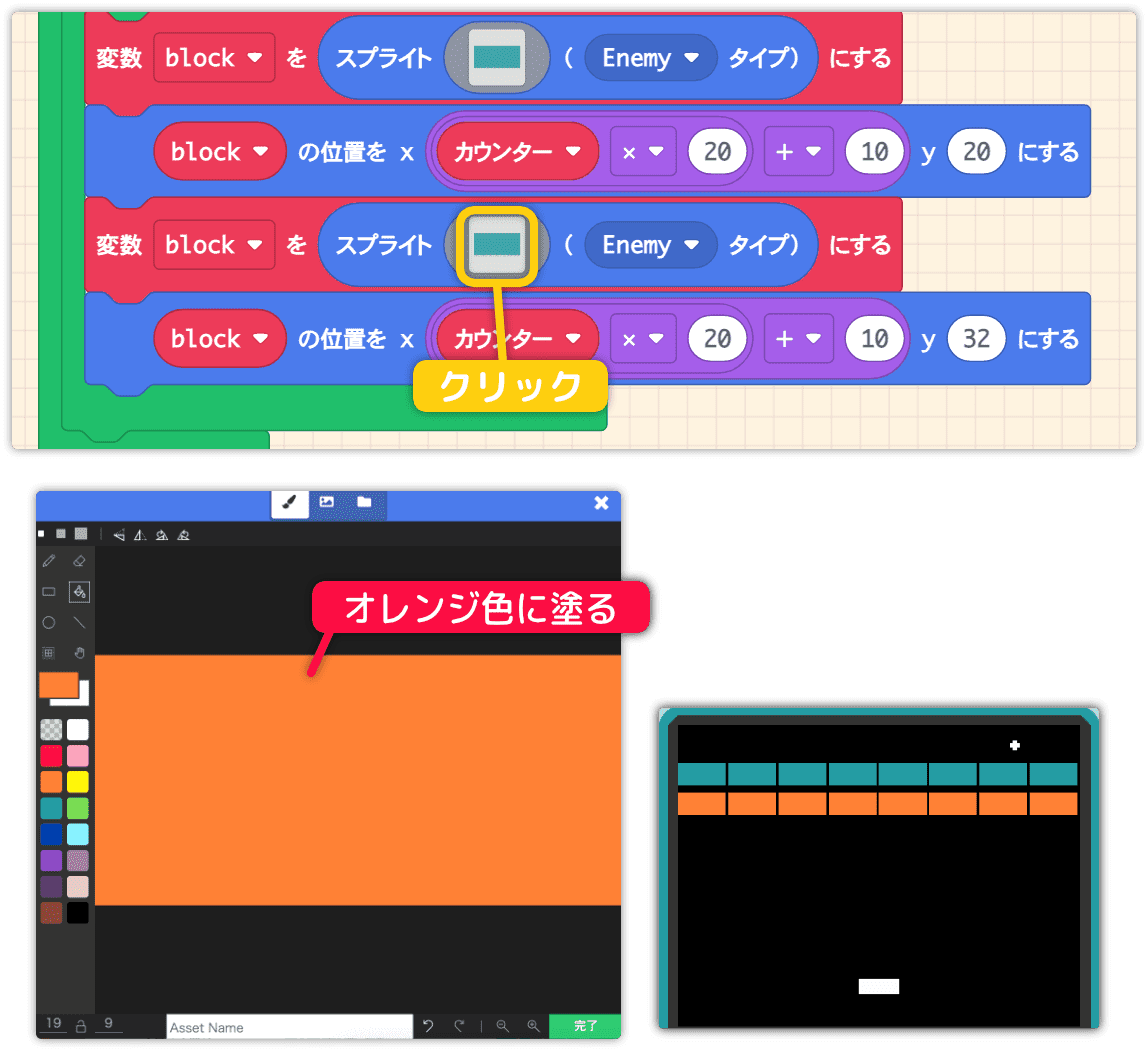
2段目のブロックの色を変更します。今度はオレンジ色で塗りましょう。
緑色で塗りつぶした方法と同じ手順で作業します。

3段目を作ります。先ほどとは違う手順で作業します。
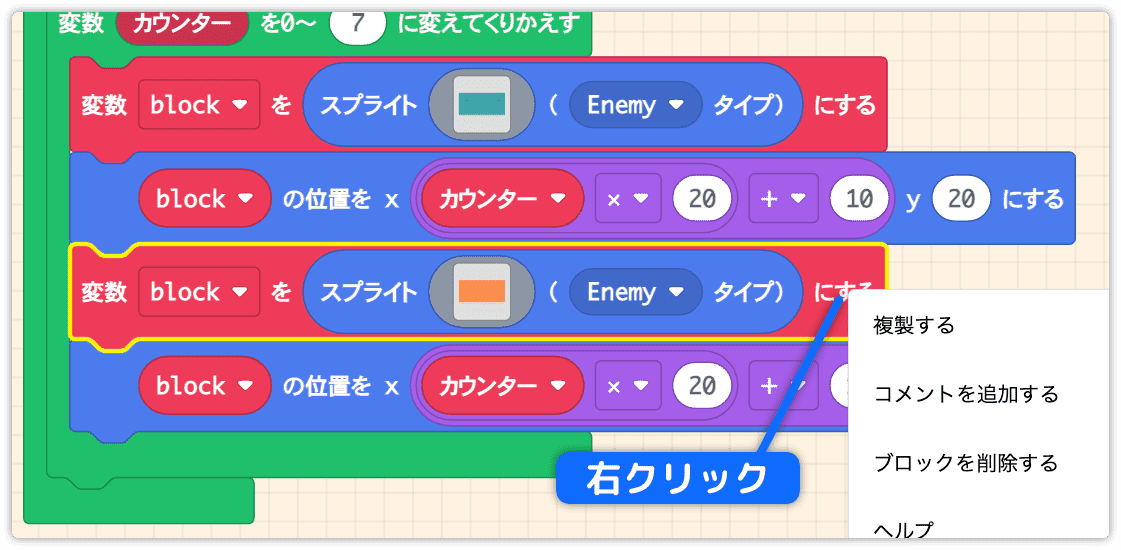
2段目のスプライト(オレンジのblock)を右クリックして複製しましょう。
続けて2段目のblockの位置指定も複製します。
それらを2段目の下に追加してください。

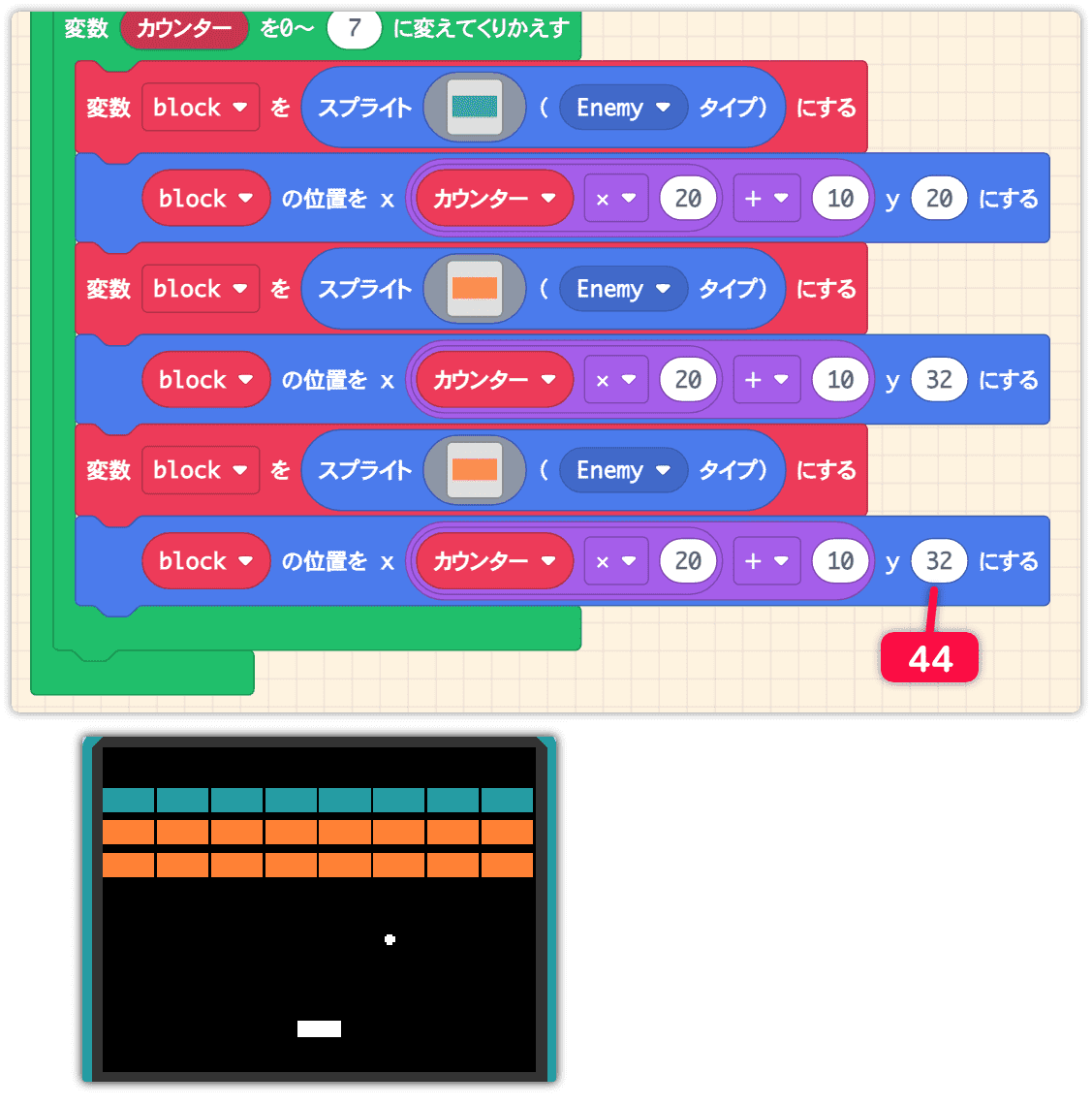
下図のようになっていますか。
3段目の y座標を 44 に変更します。

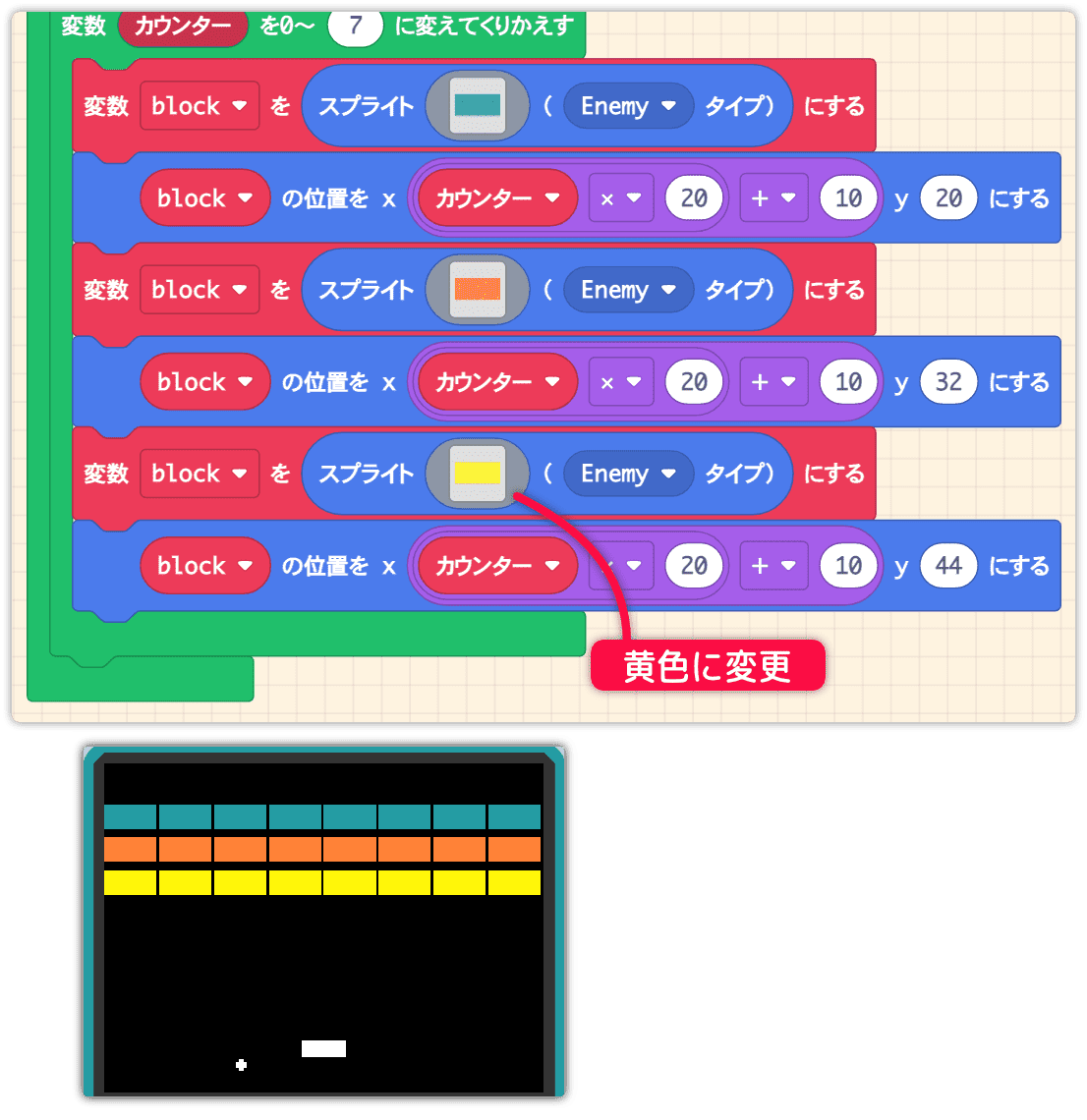
3段目の block は黄色に塗りつぶしましょう。
カラフルな画面になりました。

次回の完結編に続きます。