MakeCode Arcade を使ったゲーム作り第6弾です。
これまでに学習した内容については、説明を省略することがあります。
わからないことがあれば、前のページを読み返して確認しましょう。
これから作るゲーム
ビデオゲームはここから始まったと言っても過言ではない…
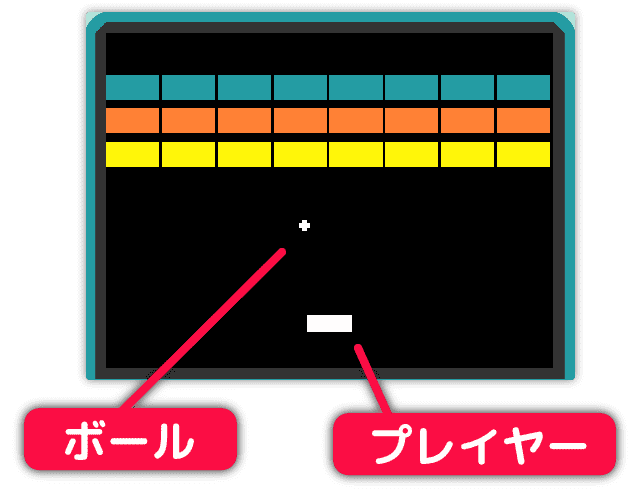
今回は、そんな「ブロック崩し」を作ってみましょう。
見た目もルールもシンプルで、初心者向けの教材としてよく使われるゲームです。
画面下のバーを左右に動かして、飛んでくるボールを打ち返していきます。

ボールは1つだけ。バーで打ち返せなければゲームオーバー。
すべてのブロックを壊せばゲームクリアです。
実はこのブロック崩し、しっかり作ろうとすると意外と難しいんです。
中級者〜上級者向けの内容になります。
そこで今回は、細かい部分にはこだわらず、簡易バージョンを作っていきます。
プレイヤーを作ろう
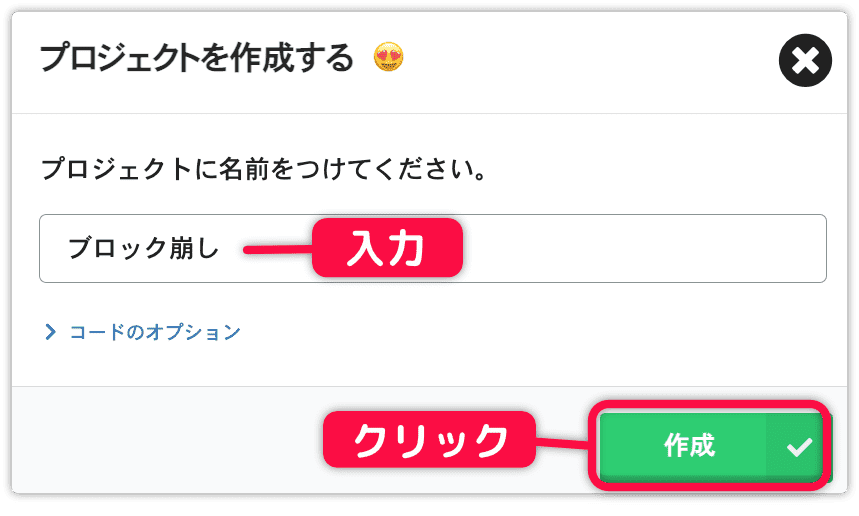
新しくプロジェクトを作成します。
プロジェクトの名前を入力して 作成 ボタンをクリックします。

初めにプレイヤーであるバー(棒)を作っていきます。
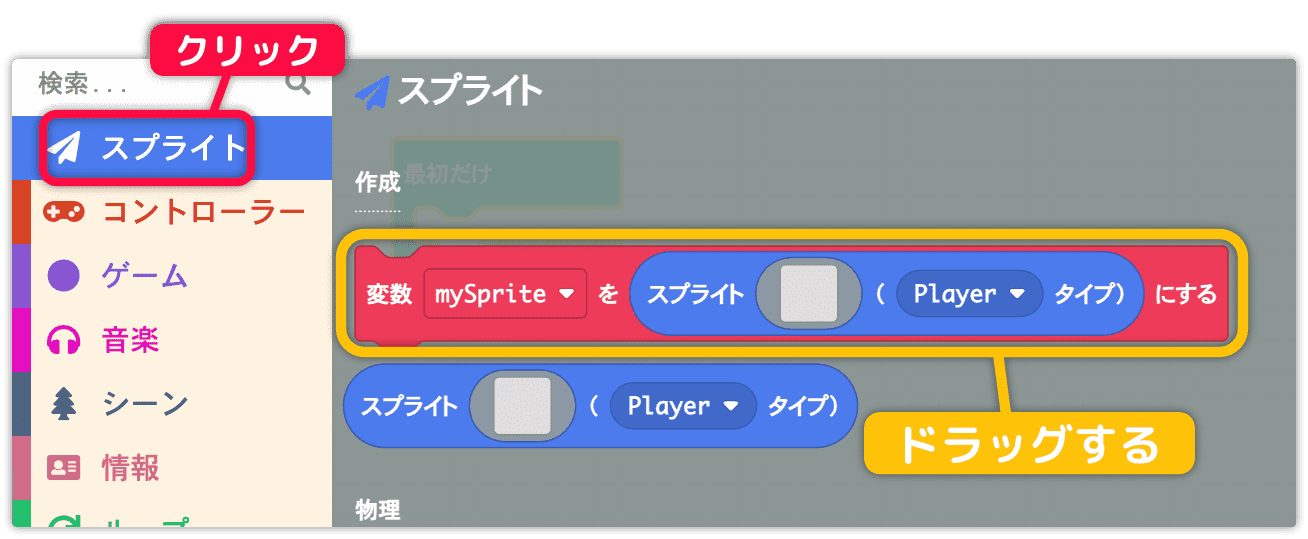
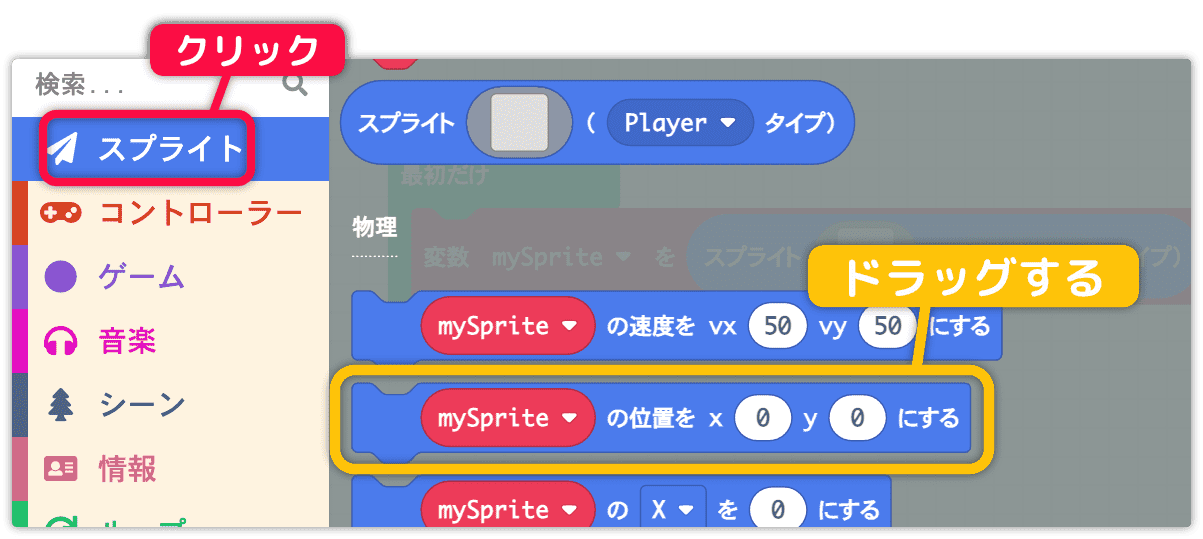
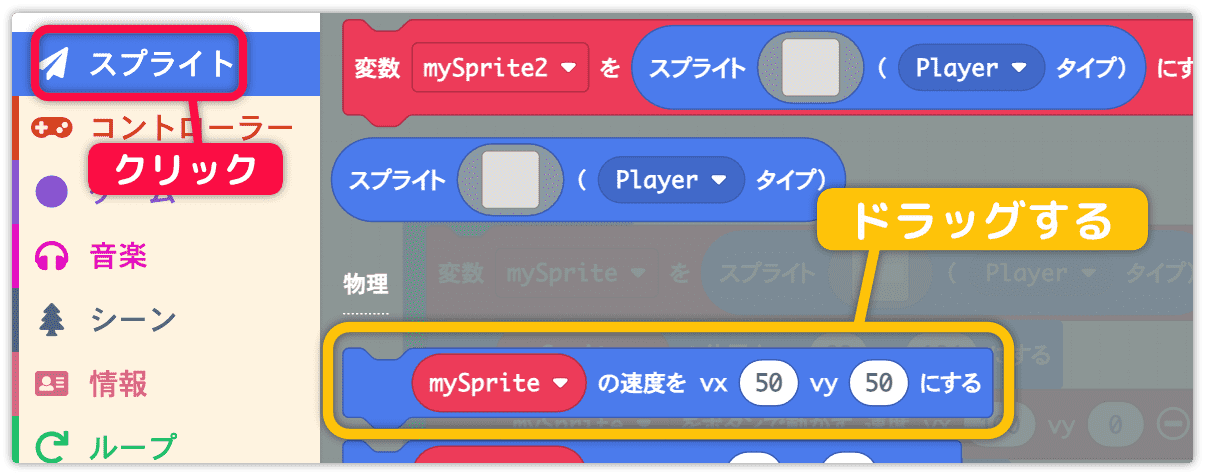
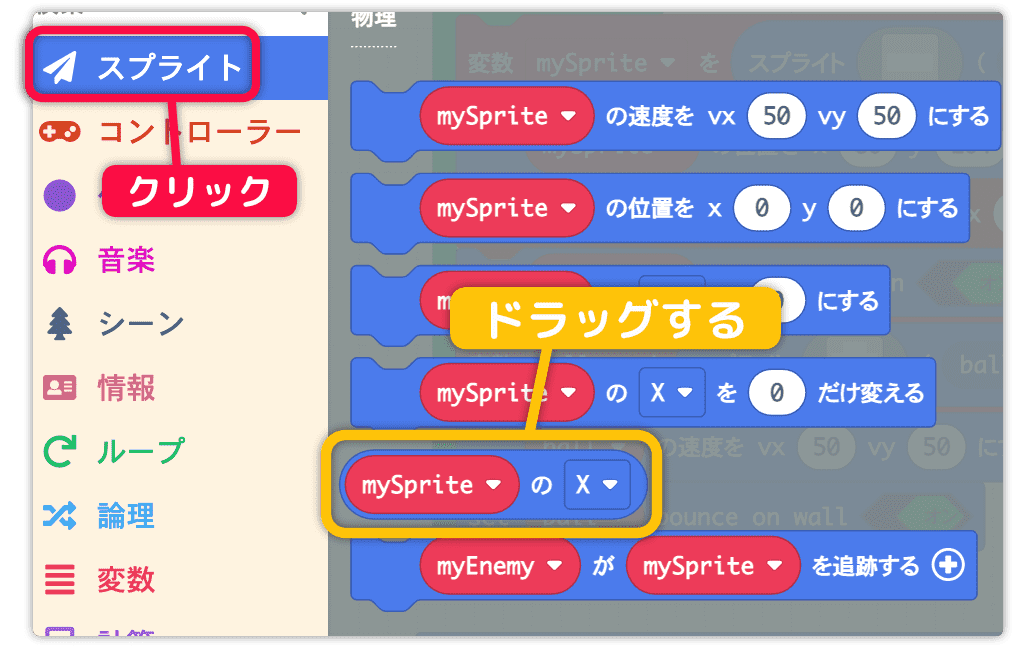
スプライト の中の黄色で指定したブロックをドラッグします。

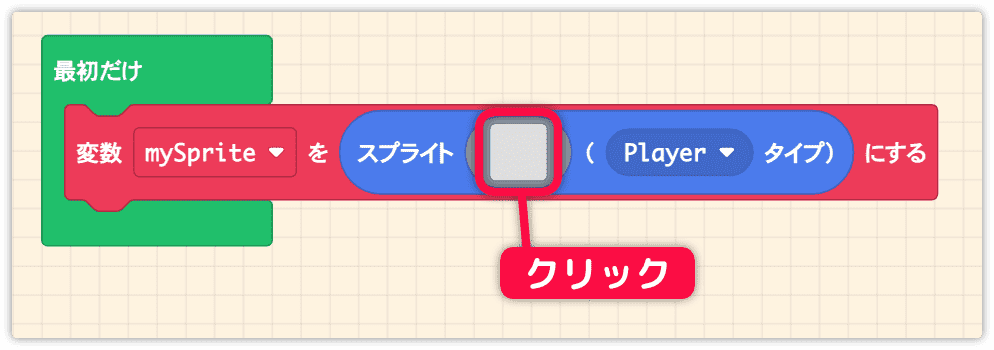
最初だけ の中に配置します。
次は、絵を用意します。

絵はギャラリーから選ぶのではなく、今回は自作します。
まずは絵のサイズを変更します。
当たり判定は絵の内容ではなく、絵のサイズで判断されるので、できるだけ適切な大きさを指定します。
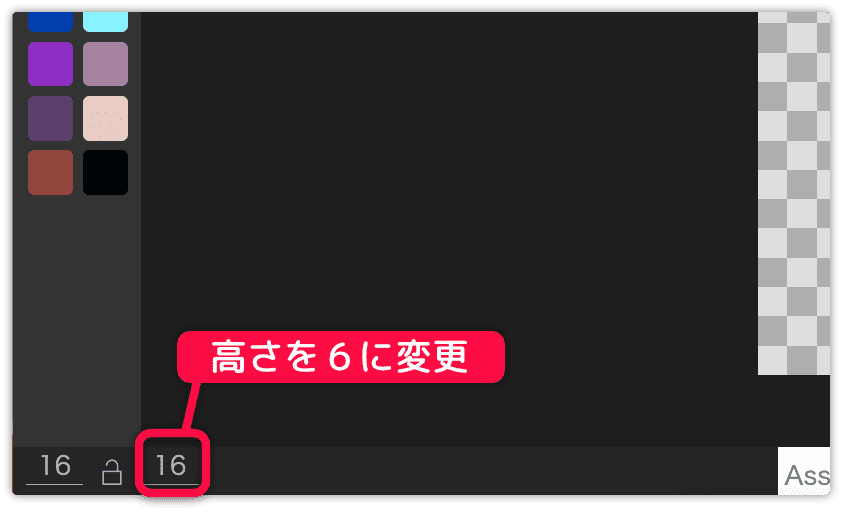
スプライトエディタの左下にある 16 16 と書かれた部分の右のみを 6 に変更します。
左が幅で、右が高さです。

これで幅 16 高さ 6 のスプライトができました。
つづいて色を塗ります。
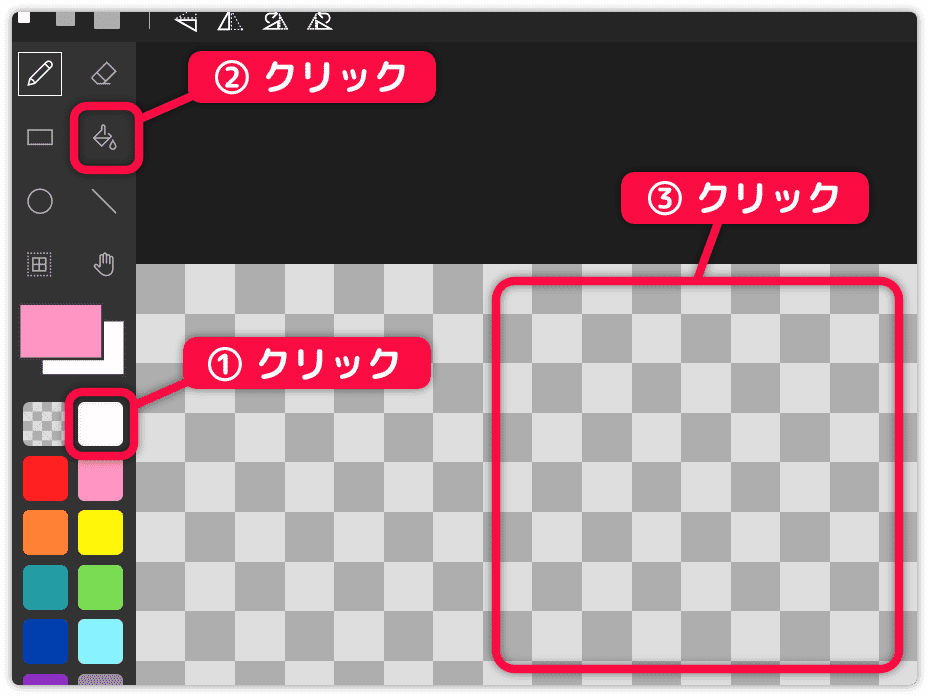
まずは白色を選択し、塗りつぶしツールを選択、そして、編集エリアをクリックします。

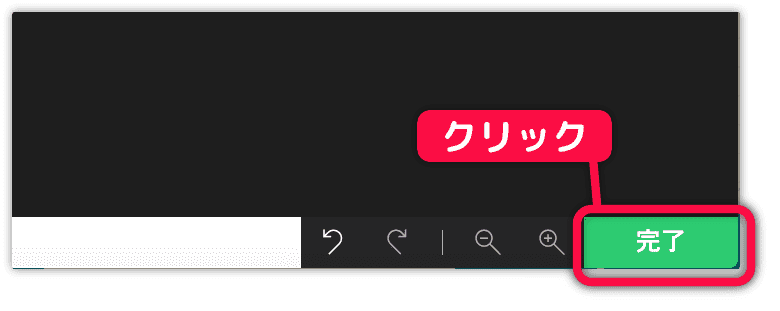
色が塗れたら、画面右下の 完了 をクリックします

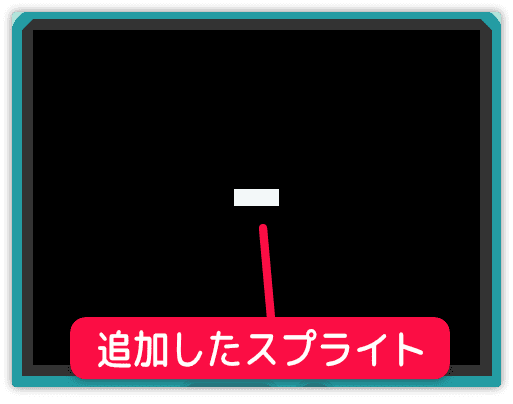
シミュレーターを確認しましょう。
中央にバー(白い四角)が表示されます。

シミュレーターに画面が出ないとき(読み込み中のグルグルが止まらないとき)リセットしてみてください。
リセットしても画面が表示されないことがあります。
その場合は、一度シミュレーターの停止ボタンを押し、その後、開始ボタンを押してください。
これで正常に実行されます。
プレイヤーを操作しよう
プレイヤーとなるバーを操作できるようにします。
まず、表示する位置を変更しましょう。
スプライトの座標を変更するためのブロックを用意します。

最初だけ の中に配置します。
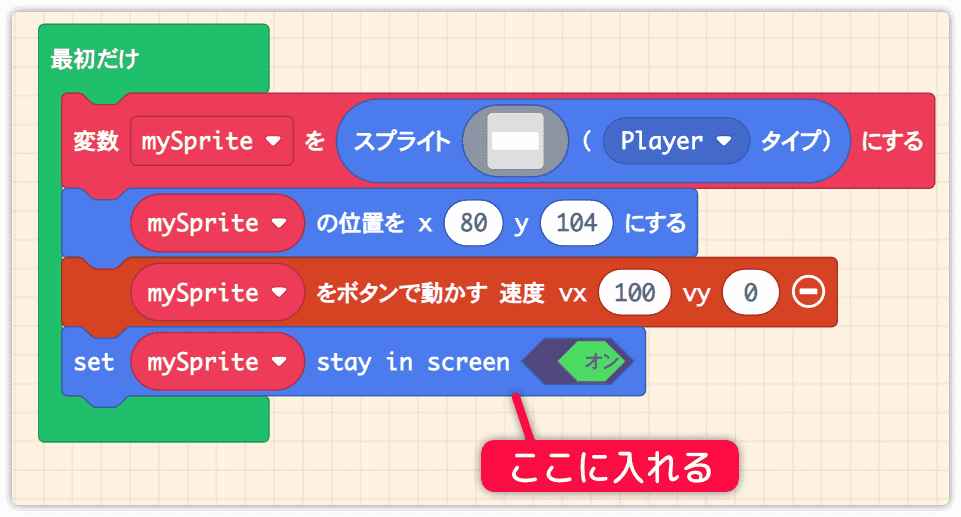
座標は画面下の中央あたりに指定します。
x座標を 80 y座標を 104 に設定しましょう。
この数値は、ブロックを並べたあとの画面全体のバランスを考慮して、適当に決めたものです。

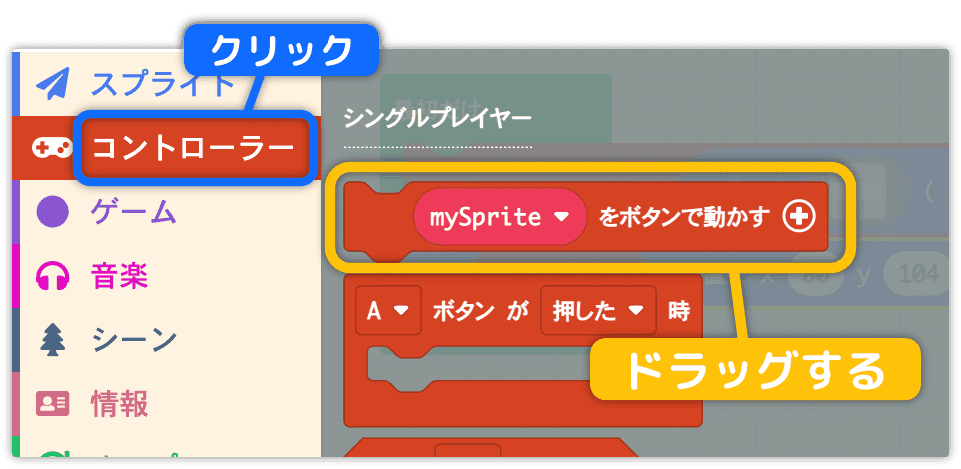
コントローラー の mySpriteをボタンで動かす をドラッグします。
最初だけ の中に配置しましょう。

左右の操作だけに限定するため、パラメータを指定します。
速度 vx を 100 速度 vy を 0 に設定しましょう。
これでプレイヤーは左右にのみ動かせるようになります。シミュレーターで試してみてください。

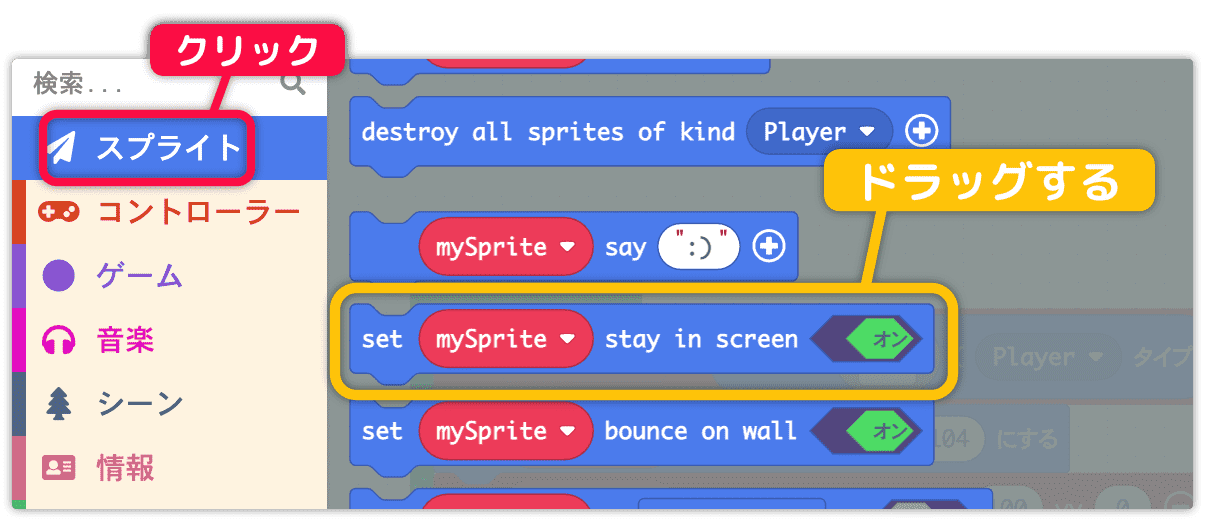
このままでは画面外へ出てしまうので制限します。

最初だけ の中に配置します。

ボールを表示しよう
ボールを表示しましょう。
スプライト表示用のブロックを追加してください。
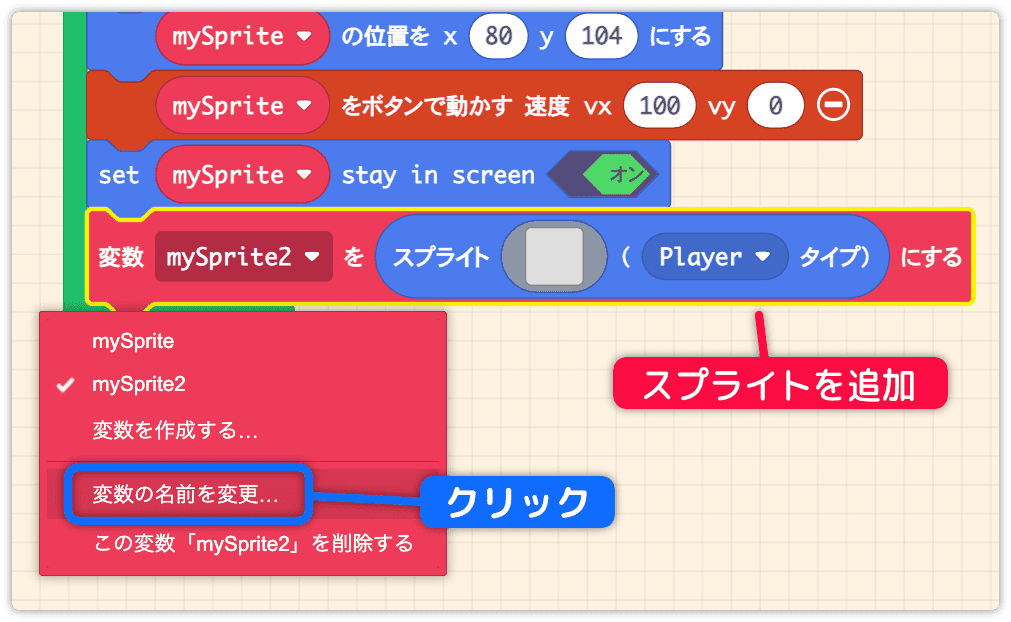
なお、変数名が mySprite2 では分かりにくいので名前を変更します。

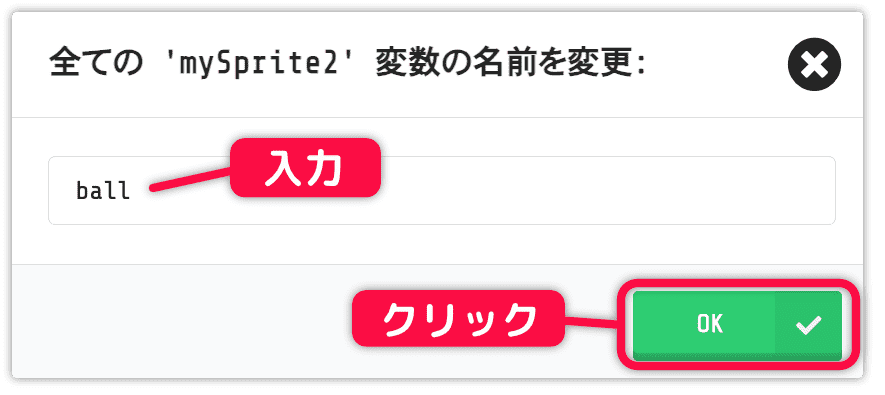
変数名を ball にします。

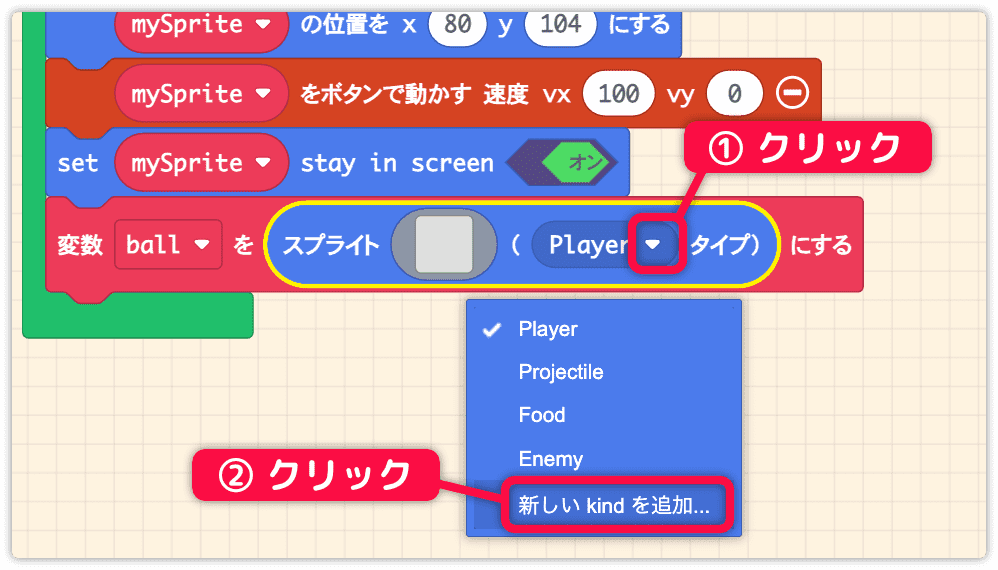
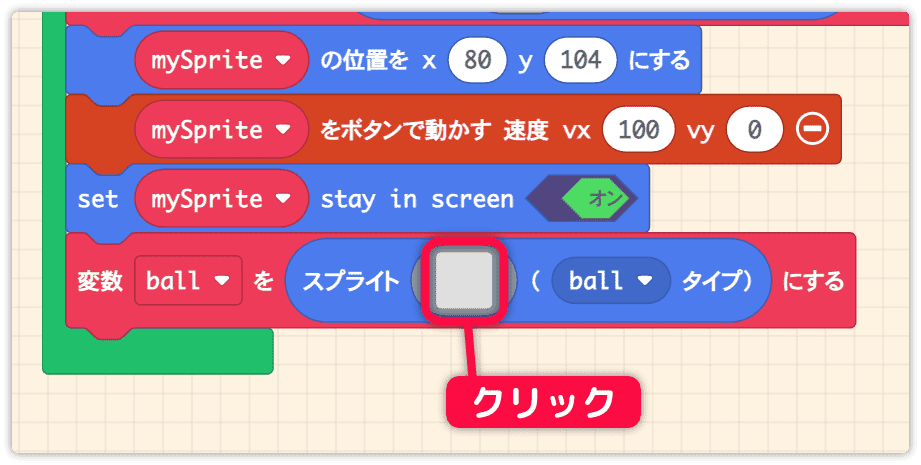
次に、スプライトのタイプを新しく作成します。
用意されているタイプに当てはまらない場合は、自分で新しいタイプを追加しましょう。
Player タイプの部分をクリックして、新しい kind を追加 を選択してください。

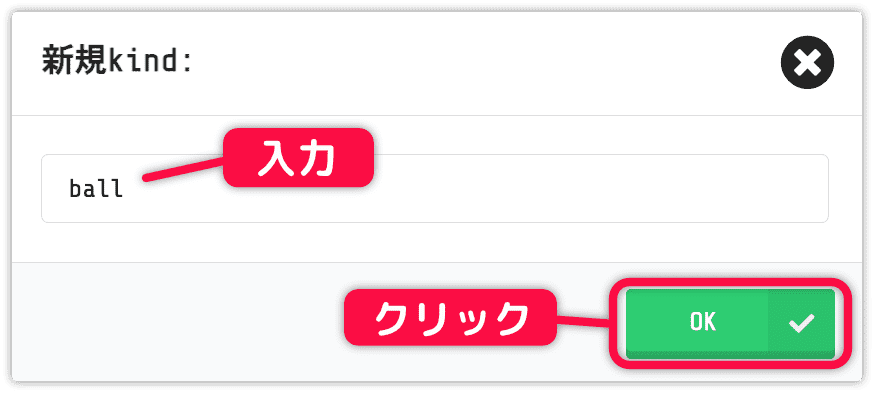
ball を入力します。
これで新規にタイプ ball が作成されます。

下図のように変数名 ball 、そして ball タイプになりましたか?
次はボールの絵を用意します。

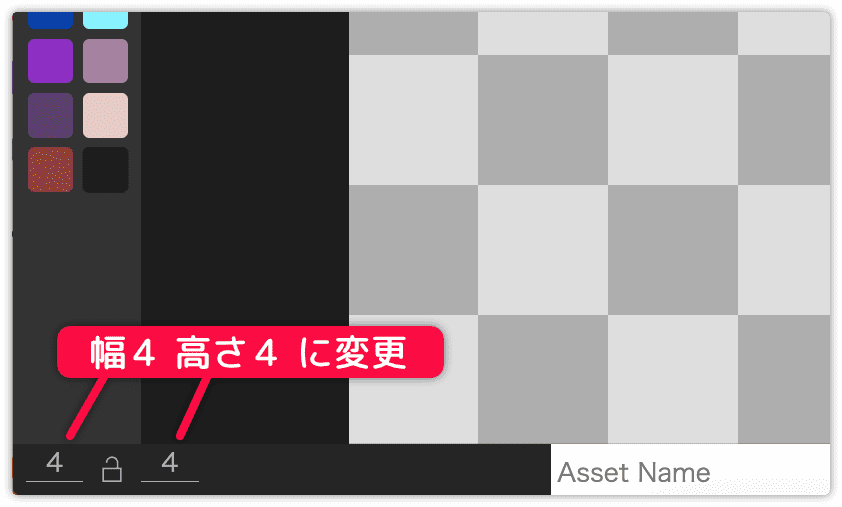
スプライトエディタの画面の左下でサイズを変更します。
横 4 高さ 4 に変更しましょう。

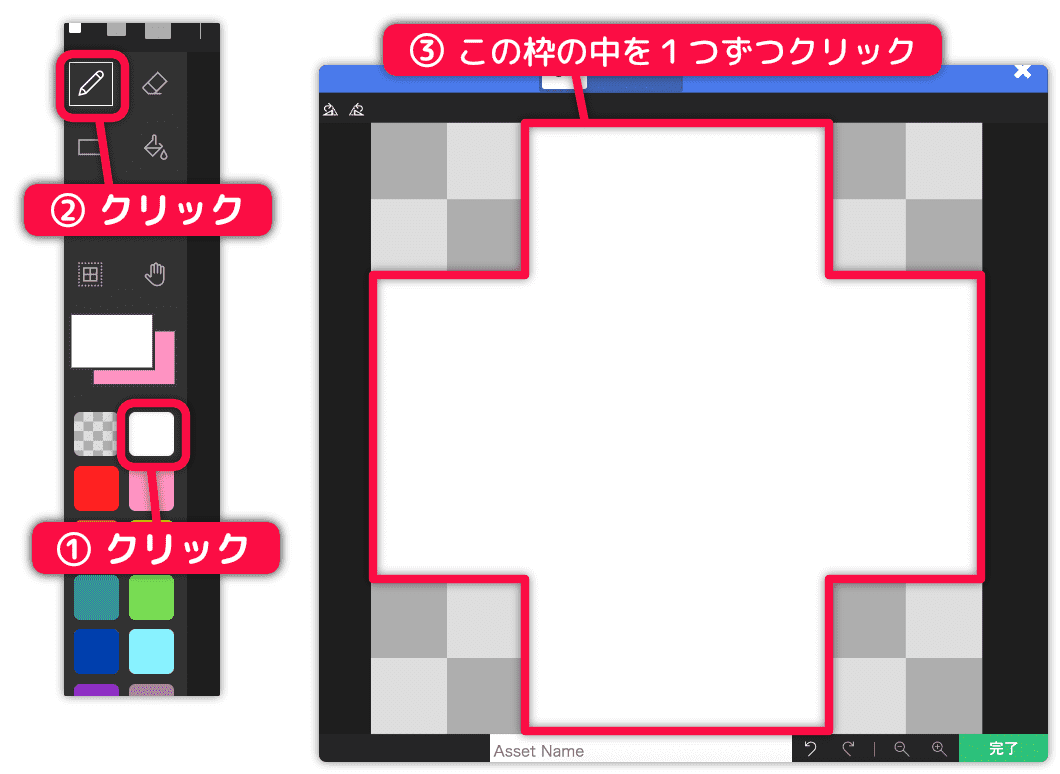
色は白を選び、ペンのツールをクリックします。
そして下図のように色を塗りましょう。

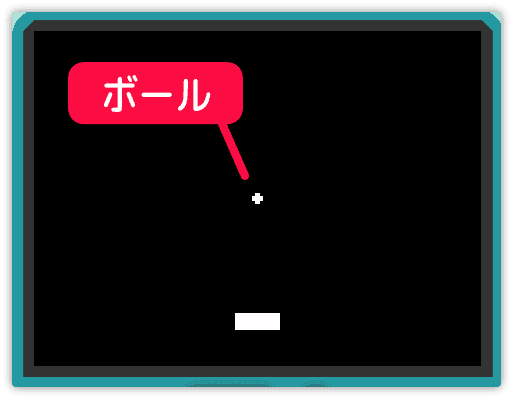
シミュレーターを確認しましょう。
ボールのスプライトは次のように見えます。

これでバーとボールができました。
スプライトのサイズを変更した理由は、当たり判定のためです。
当たり判定は描かれた絵ではなく、スプライトの形(サイズ)で行われるからです。
デフォルトならば 16x16 の四角形で当たりを判定します。
今回、バーは 16x6 の長方形、ボールは 4x4 の四角形で行われます。
ボールを動かそう
ボールに速度を指定して動かします。
スプライト の mySpriteの速度を vx 50 vy 50 にする をドラッグします。

最初だけ の中に入れましょう。
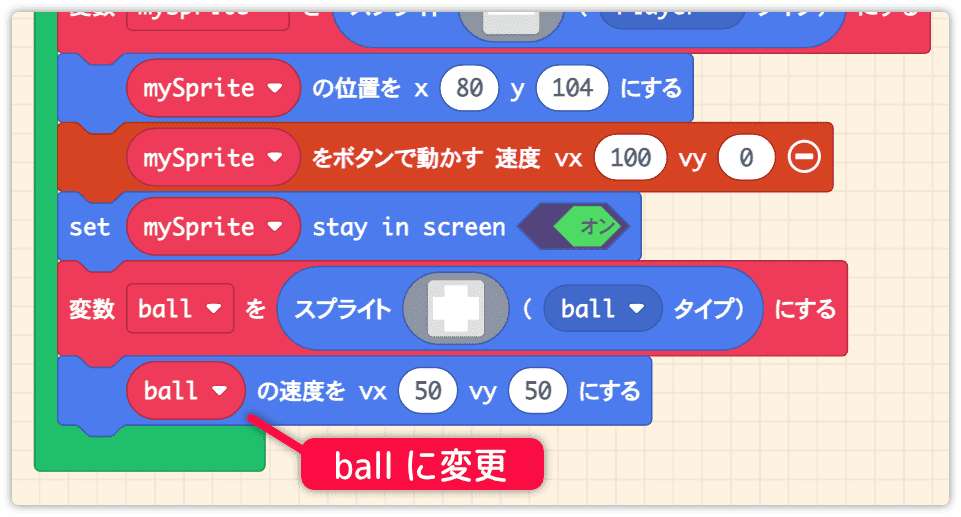
変数名は ball に変更します。

これでボールは動き出します。しかし、すぐ画面外へ出てしまいますね。
画面の端で跳ね返るように指定します。
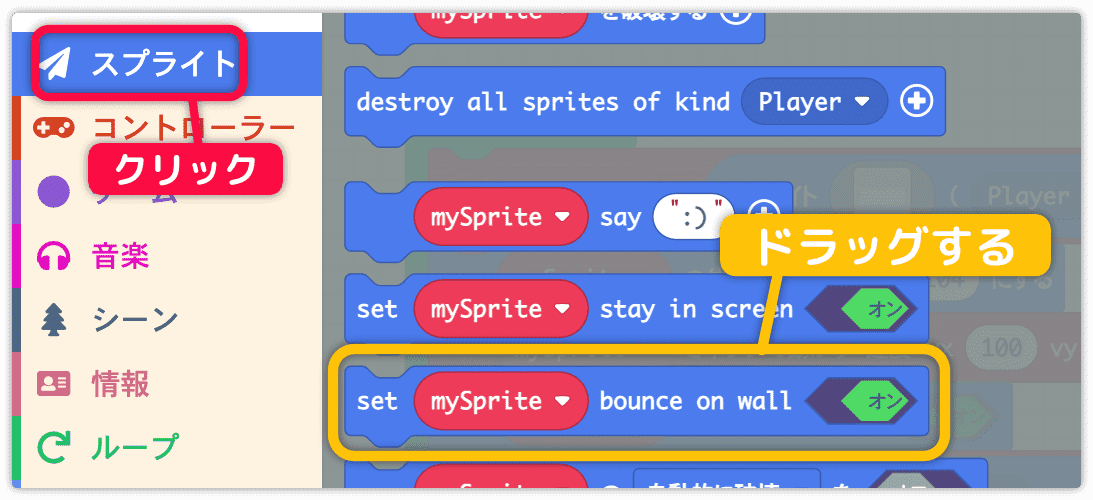
スプライト の mySprite を壁で跳ね返すかどうかを オン に設定する をドラッグします。

最初だけ の中に入れます。
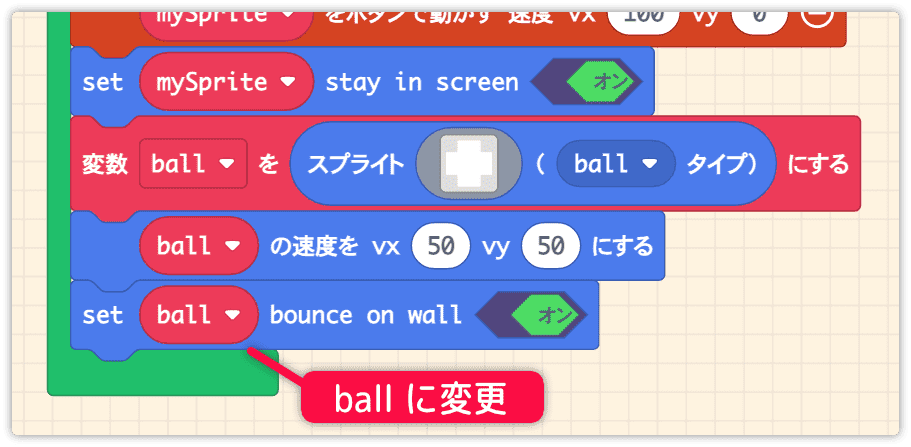
変数名は ball に変更します。
これでボールは画面の端で跳ね返るようになります。

バーでボールを打ち返そう
プレイヤーのバーとボールに当たり判定を入れます。
バーでボールを打ち返せるようにします。
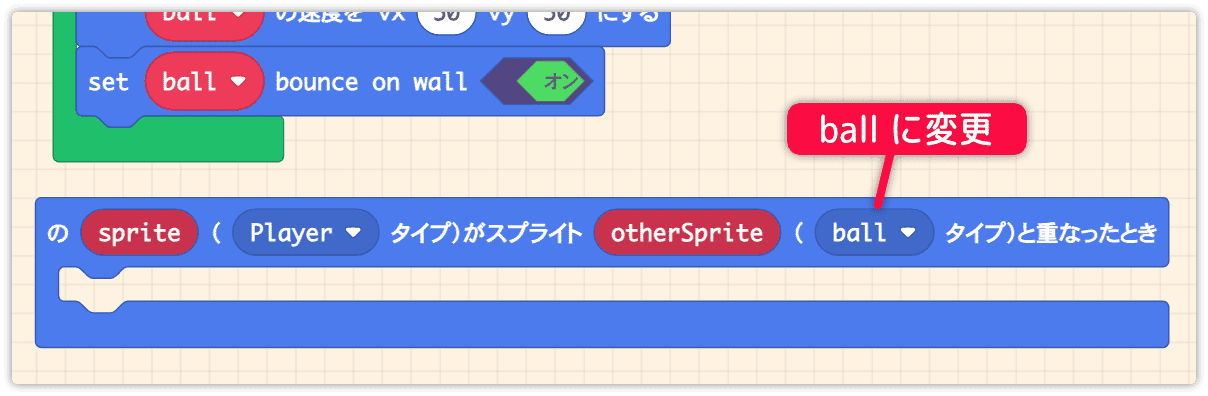
スプライト カテゴリから当たり判定のブロックを用意しましょう。
そして下図のように otherSprite を ball タイプに変更します。

バーとボールが当たったとき打ち返す仕組みを作っていきます。
今課題のもっとも重要なポイントです。
そもそも、ボールを打ち返すとは何なのでしょうか?
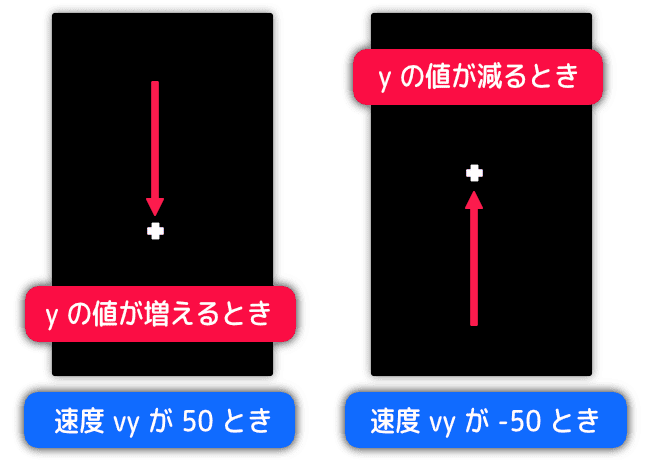
スプライトは y の値が増えるほど下に、減る(小さくなる)ほど上にいきます。
速度 vy を指定するとき、プラス値なら下に移動しマイナス値なら上に移動します。

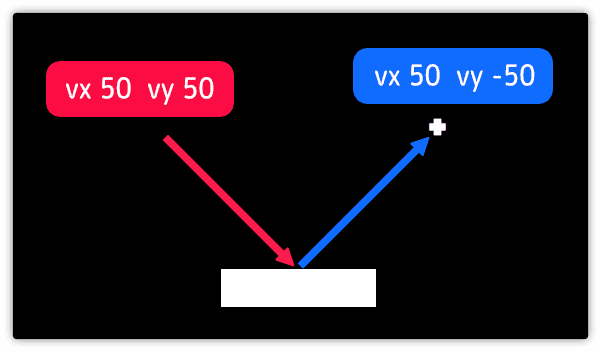
つまり、速度 vy の符号を反転させるだけで打ち返した動作になります。

今回、速度 vx は変更しません。
バーへの当て方によってボールの向きを変えられるブロック崩しもありますが、プログラムが難しくなるので次の機会にします。
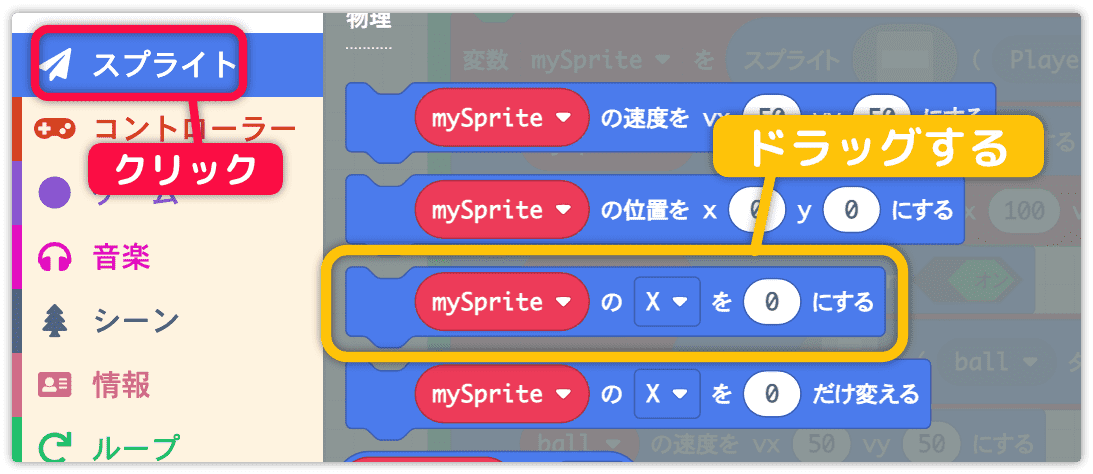
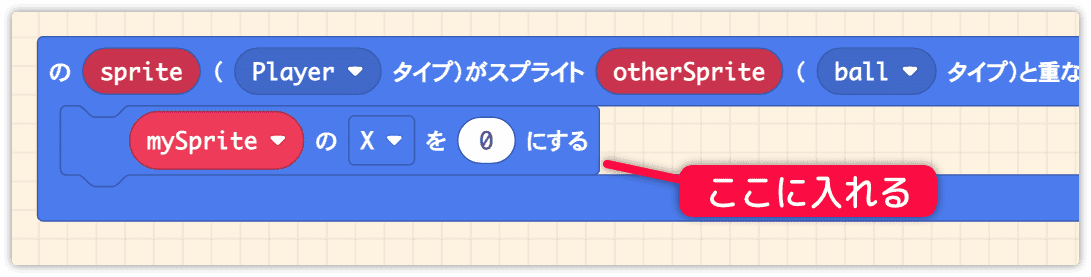
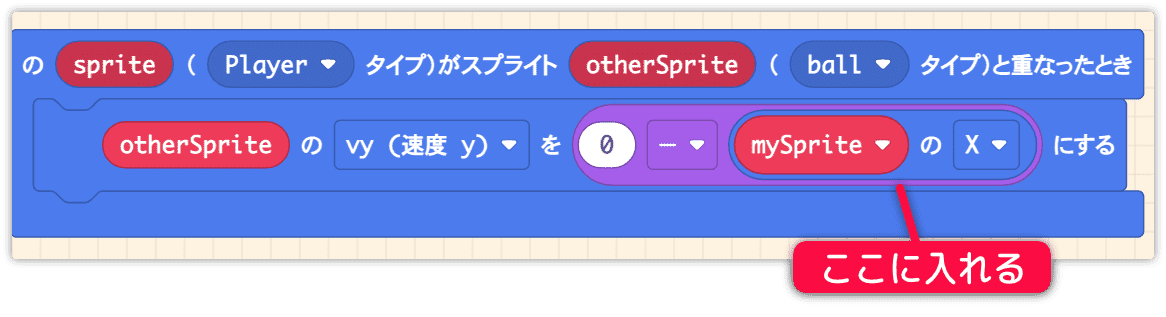
スプライト の mySpriteの x を 0 にする をドラッグします。

当たり判定の中に入れます。

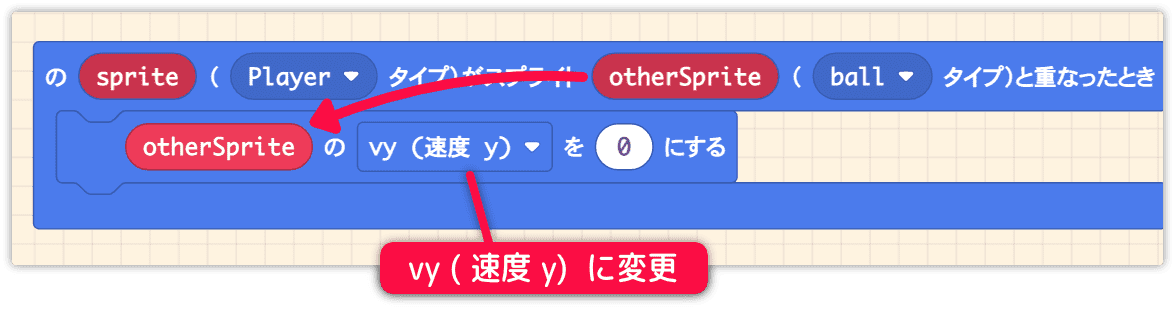
変数を otherSprite に設定し、x を vy(y方向の速度)に変更します。

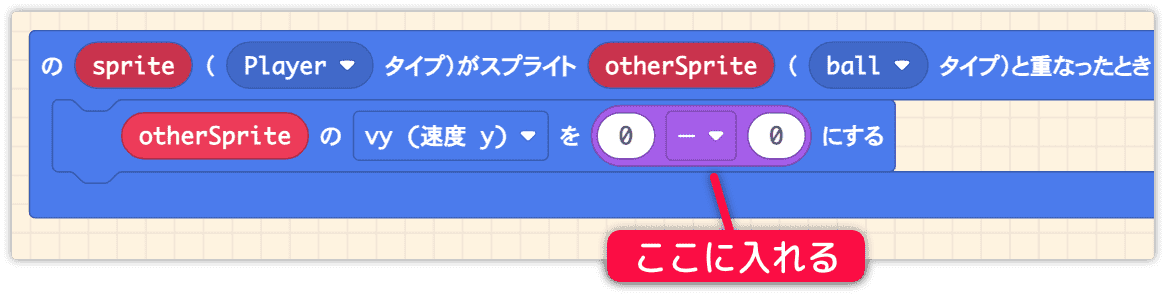
計算 カテゴリから引き算のブロックをドラッグします。

下図のように入れてください。

スプライトのパラメータを取得するブロックを使います。
スプライト の mySprite x をドラッグします。

引き算ブロックの右側に入れます。

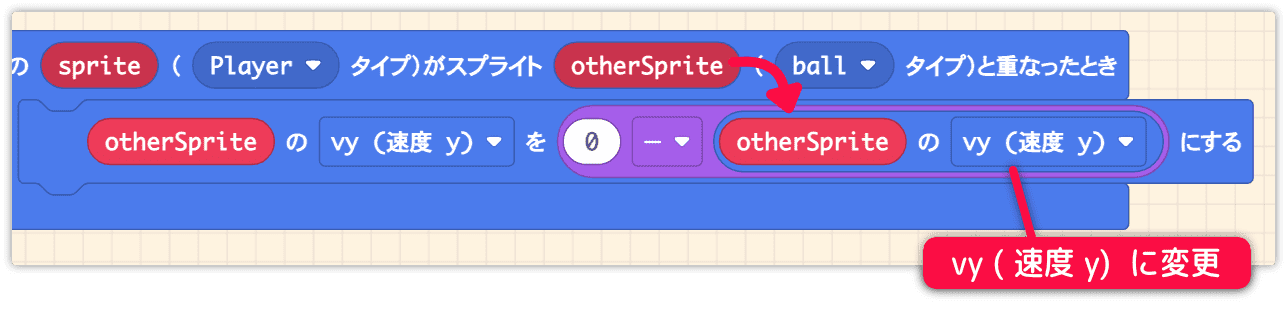
計算に使うスプライトをボールである otherSprite にします。
値を vy(y方向の速度) に変更しましょう。

これでボールの vy の値に 0 - vy を入れる動作になります。
つまり vy の符号を反転させるのです。
実際に打ち返せるかシミュレーターでプレイしてみてください。
長くなったので次回に続きます。