はじめに
JavaScript と CraftyJS を使ったゲームプログラミング講座です。
今回は第7弾です。
初心者ならば順番に挑戦するのがいいでしょう。
当講座の特徴は、段階を踏んで作っていく様子を体験できることです。
仕組みを少しずつ組み込んでいく考え方を学んでいきましょう。
今回のゲームはこれだ!
潜水艦を撃沈させるゲームです。
左右に船を動かし、敵の攻撃を避けながら戦いましょう。
ゲーム中に難易度は変えていません。
気を許すとすぐに敵の爆弾だらけになります。
早めに敵を倒すのがコツです。
【操作方法】 左右キーで操作します。 Zキーで爆弾を落とします。
プログラミングの難度は、見た目ほど上がっていません。
復習するような感じで進めていきましょう。
必要なもの
Windows でも Mac でも大丈夫です。
今回も無料でやっていきます。
実行はブラウザ上で確認します。
フレームワークの CraftyJS が必要です。
(講座で使っているのは ver 0.9.0 です)
テキストエディタも必要です。
詳しくは下の講座で説明しています。
作業用フォルダの作成
作業用のフォルダを任意のところに作ります。
名前はなんでもいいです。
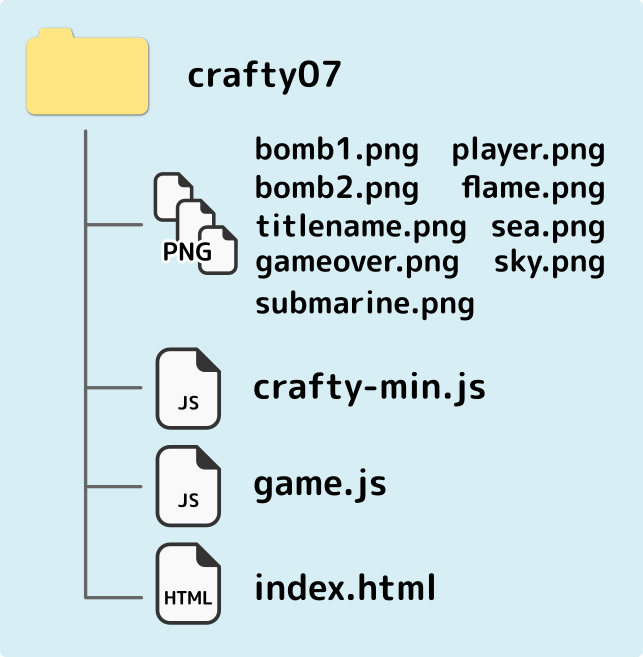
説明では crafty07 としました。
このフォルダの中に crafty-min.js を入れます。
(慣れてきたら共用フォルダに入れるのもいいです)
絵は9個あります。
zipファイルにしてあるので、ダウンロード後に解凍してフォルダに入れましょう。
フォルダ内に必要なものは次のようになります。
index.html と game.js はこれから作ります。

index.html ファイルを作る
テキストエディタを起動して、ファイルを新規作成しましょう。
ファイル名はindex.htmlにします。
そして、つぎのプログラムをコピー&ペーストしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>サブマリンバスター</title>
<script src="crafty-min.js"></script>
<style type="text/css">
body{
padding:0px;
margin:0px;
}
</style>
</head>
<body>
<div id="game"></div>
<script src="game.js"></script>
</body>
</html>コピーできたら保存します。
もう一つ、新規ファイルを作成します。
ファイル名はgame.jsにします。
Crafty.init(600,450, document.getElementById('game'));
const assetsObj = {
"sprites": { // スプライトとして読み込み
"sky.png": {
"tile":20, "tileh":90, "map":{ "Sky":[0,0] }
},
"sea.png": {
"tile":20, "tileh":365, "map":{ "Sea":[0,0] }
},
"titlename.png": {
"tile":525, "tileh":104, "map":{ "Title":[0,0] }
},
"gameover.png": {
"tile":506, "tileh":102, "map":{ "Gameover":[0,0] }
},
"player.png": {
"tile":115, "tileh":41, "map":{ "Player":[0,0] }
},
"submarine.png": {
"tile":72, "tileh":27, "map":{ "Enemy":[0,0],"Explosion":[1,0] }
},
"bomb1.png": {
"tile":17, "tileh":7, "map":{ "Bomb1":[0,0] }
},
"bomb2.png": {
"tile":16, "tileh":16, "map":{ "Bomb2":[0,0] }
},
"flame.png": {
"tile":24, "tileh":47, "map":{ "Flame":[0,0] }
}
}
};
Crafty.load( assetsObj,
function() { // ファイルロード後に実行
Crafty.scene("title");
}
);
Crafty.scene("title", function() {
Crafty.e('Sky, 2D, Canvas').attr({x:0, y:0});
Crafty.e('Sea, 2D, Canvas').attr({x:0, y:85});
Crafty.e('Title, 2D, Canvas').attr({x:40, y:160});
});
Crafty.scene("main", function() {
});コピーしたら保存します。
これで準備できました。
index.html の中で game.js を読み込んでいます。
次のところです。
<script src="game.js"></script>
index.html を表示してみる
ブラウザで表示してみます。
index.html をダブルクリックしましょう。
(表示されないときは、ブラウザにドラッグ&ドロップ)
(上手くいかない時はブラウザのタブのところにドロップ)
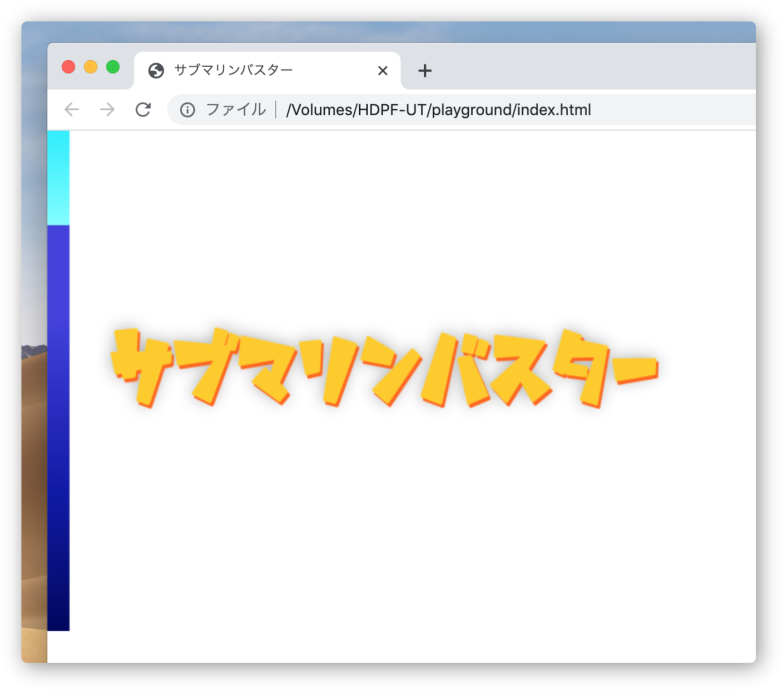
すると、ブラウザには次のようなページが表示されます。

このように表示されず、コピーしたコードがそのまま表示されていたら
ファイルの拡張子(.html)が正しいかチェックして下さい。
ページは開いたけど何も表示されていないのなら、
テキストエディタに戻って index.html と game.js のコードが
正しくコピーされているか
また、ちゃんと保存されているか確認しましょう。
まずはタイトル画像を表示しました。
左側に何か表示されていますが、これは海と空の画像です。
とりあえずここまで。
分からないことは検索する
毎度おなじみの注意です。
分からない言葉が出てきたら、とりあえず検索してみましょう。
検索結果は複数のサイトを見るようにしましょう。
情報が古くなっている場合もあります。
また、状況によって正解が異なるときもあります。
絶対、正解を見つけなくてはいけない訳ではありません。
なんとなく分かったような気がする、とか、やっぱり分からない、
でもいいと思います。
とりあえず、複数の情報を見る習慣をつけましょう。