はじめに
この講座は、html5 と JavaScript と CraftyJS を使ったゲームプログラミングを説明していきます。
「 何を言っているんだ? 」と思った人や、いろいろと自信がない人は、下の講座から挑戦しましょう。
基礎は大事です。
覚えようとしても一度で出来ることでもありません。
できるだけチャレンジして経験を積みましょう。
今回のゲームはこれだ!
目的は、できるだけUFOに弾を当てることです。
画面の左から出現し、右へ消えていきます。この間に弾を当てた数がスコアになります。
右へ消えたときスコアはクリアされます。
スコアがハイスコアを超えていれば、ハイスコアを更新します。
【操作方法】左右キーで移動し、zキーで弾を撃ちます。
プレイしてみましたか?
私のハイスコアは12点でした。頑張ればもう少しいけるかもしれません。
このゲームの作り方を説明していきます。
テキストエディタを用意して、説明と一緒に作っていきましょう。
必要なもの
Windows でも Mac でも大丈夫です。
無料の範囲でやっていきます。
フレームワークの CraftyJS が必要です。
テキストエディタも必要です。
詳しくは前の講座で説明しています。
作業用フォルダの作成
作業用のフォルダを任意のところに作ります。
名前はなんでもいいです。
説明では crafty02 としました。
このフォルダの中に crafty-min.js を入れます。
下の2つの絵もダウンロードして入れます。
【 alien2.png 】

【 UFO.png 】

ダウンロードの方法は覚えてますか?
画像の上で右クリックして「名前を付けて画像を保存」をクリックです。
そして、保存先のフォルダを選んで「保存」です。
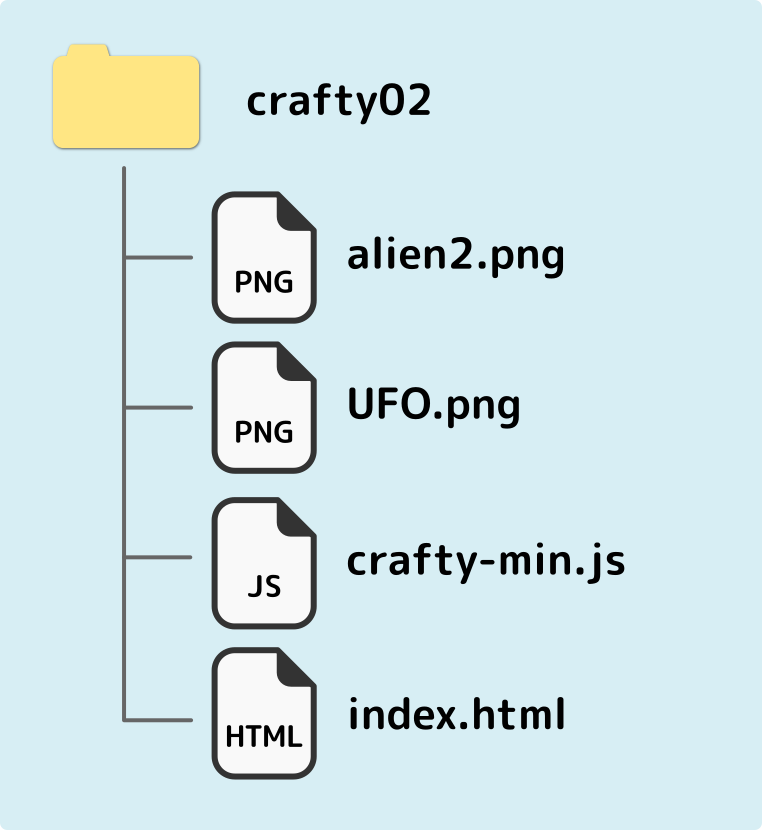
フォルダ内に必要なものは次のようになります。
index.html はこれから作ります。

index.html ファイルを作る
テキストエディタを起動して、ファイルを新規作成しましょう。
ファイル名は index.html にします。
そして、つぎのプログラムをコピー&ペーストしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>UFOに弾を撃ち込め</title>
<script src="crafty-min.js"></script>
<style type="text/css">
body{
padding:0px;
margin:0px;
}
</style>
</head>
<body>
<div id="game"></div>
<script>
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#f0fff0');
// 地面
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:0, y:370, w:500, h:30})
.color('#a0522d');
</script>
</body>
</html>コピーできたら保存します。
これで4つのファイルがそろいました。
index.html を表示してみる
ブラウザで表示してみます。
index.html をダブルクリックしましょう。
(表示されないときは、ブラウザにドラッグ&ドロップ)
(上手くいかない時はブラウザのタブのところにドロップ)
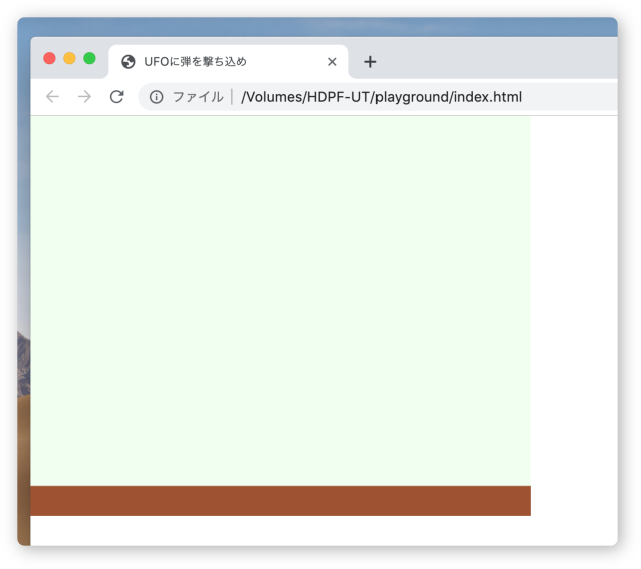
すると、ブラウザには次のようなページが表示されます。

このように表示されず、コピーしたコードがそのまま表示されていたら
ファイルの拡張子(.html)が正しいかチェックして下さい。
ページは開いたけど何も表示されていないのなら、
テキストエディタに戻って index.html の中のコードが
正しくコピーされているか
また、ちゃんと保存されているか確認しましょう。
分からないことは検索する
説明に分からない言葉が出てきたらチャンスです。
とりあえず検索してみましょう。
ここで注意したいのが「情報が正しいとは限らない」ことです。
情報が古くなっている場合や、状況によって別の正解があるなど様々です。
1つのサイトから情報を取るのではなく、複数のサイトを見るようにしましょう。