プログラミングする部分
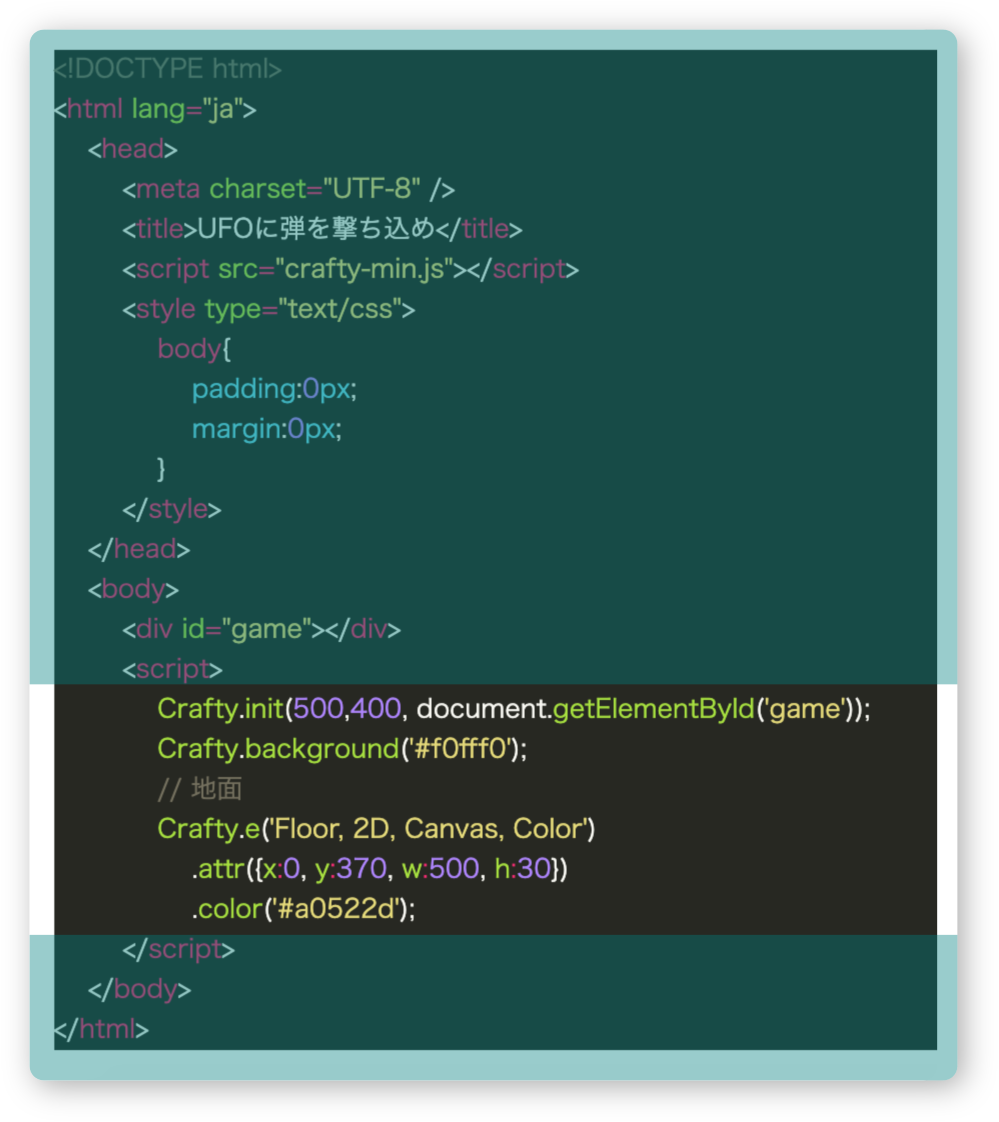
前のページで作成した index.html を見てみましょう。
うす青く色付けたところは html で書いています。
色のないところは JavaScript で書いた部分です。
なお CraftyJS を使って描画しています。

この講座でプログラミングするのは、色のない部分です。
説明の中でコード全体を表示する時もあれば、一部だけ表示する時があります。
しっかりと説明を読んで、変更するところを間違えないようにしましょう。
この処理では次のことをしています。
・Crafty の初期設定
・背景色の設定
・四角の描画(表示座標、サイズ、色の指定)
「何のことやら、さっぱり分かりません」
という人は下の講座からやり直しましょう。
プレイヤーの表示
絵を使ったプレイヤーの表示をしてみます。
重力あり、の左右移動できるように作ります。
次のようにプログラムを変更しましょう。
<script>
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#f0fff0');
// プレイヤー
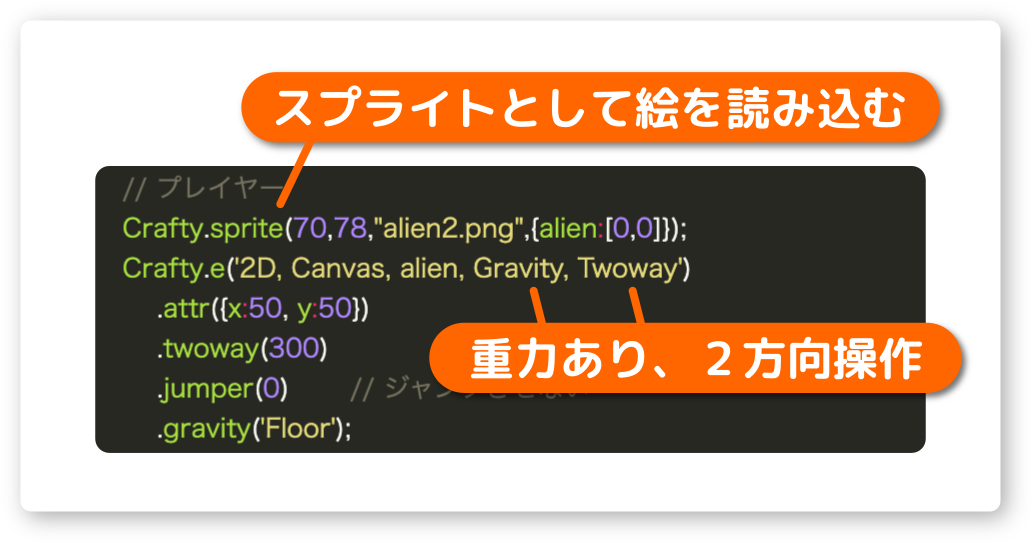
Crafty.sprite(70,78,"alien2.png",{alien:[0,0]});
Crafty.e('2D, Canvas, alien, Gravity, Twoway')
.attr({x:50, y:50})
.twoway(300)
.jumper(0) // ジャンプさせない
.gravity('Floor');
// 地面
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:0, y:370, w:500, h:30})
.color('#a0522d');
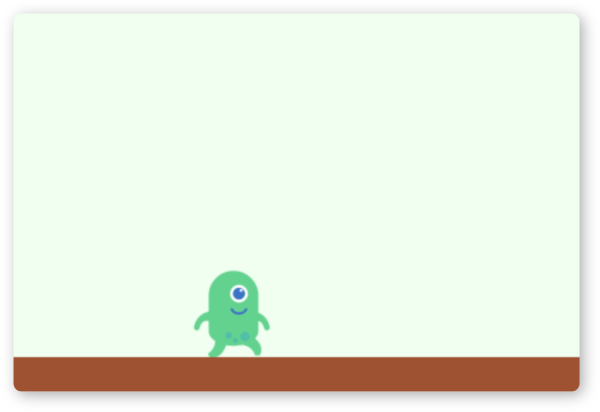
</script>実行するとエイリアンが空中から現れ、地面に着地します。
カーソルキーを使って左右に移動できますが、ジャンプはできません。

プログラムは前の講座とほぼ同じです。
仕組みがよく分からないようなら、読み直した方がいいでしょう。
Twoway を使うとカーソルキーで左右に移動、さらに、ジャンプできます。
ただし、jumper(0) でジャンプ力を0にしています。
つまり、ジャンプをキャンセルしています。

.gravity(‘Floor’);
これを付けることで地面に着地することができます。
プレイヤーのアニメーション
プレイヤーをアニメーションさせてみましょう。
といっても2枚の絵を交互に表示するだけです。
プレイヤーのみ変更します。
<script>
// プレイヤー
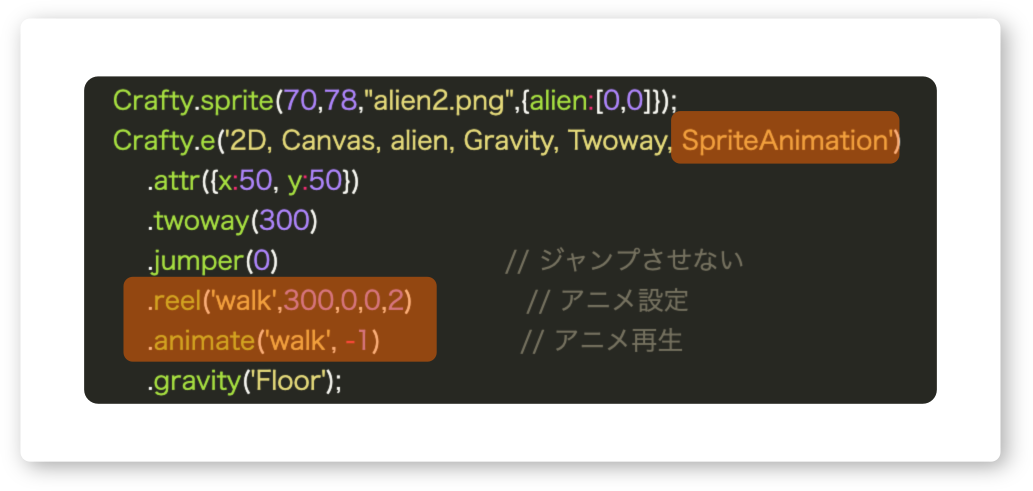
Crafty.sprite(70,78,"alien2.png",{alien:[0,0]});
Crafty.e('2D, Canvas, alien, Gravity, Twoway, SpriteAnimation')
.attr({x:50, y:50})
.twoway(300)
.jumper(0) // ジャンプさせない
.reel('walk',300,0,0,2) // アニメ設定
.animate('walk', -1) // アニメ再生
.gravity('Floor');
</script>実行すると、エイリアンが手足をパタパタと動かします。
アニメーションに必要な設定は3つです。
SpriteAnimation はアニメーションを使うよ、という宣言です。
reel でアニメの仕様を設定します。
animate でアニメを再生します。

reel(‘walk’,300,0,0,2) の walk は名前です。
好きな名前を付けられます。
300 はアニメの間隔で、単位はミリ秒(ms)です。
ここでは 0.3 秒ごとに絵を切り替えることになります。
0,0 は絵の基点を指定しています。
最後の 2 はアニメの枚数です。
エイリアンの絵をもう一度見てみましょう。

スプライトとして絵を読み込んだ命令をみて下さい。
Crafty.sprite(70,78,“alien2.png”,{alien:[0,0]});
これはエイリアンの絵を 70,78 の枠ごとに使うよ、という宣言もしています。
枠を付けるとこんな感じです。

もっと枚数が多ければ分かり易いかもしれません。
また別の機会に説明します。
animate(‘walk’, -1) では、walk というアニメをループ再生させます。
-1 はループの指定です。整数なら再生回数になります。
プレイヤーの向きを変える
歩いているアニメを付けたので、向きも気になりますよね。
左へ移動している時には、左向きになるようにします。
<script>
// プレイヤー
Crafty.sprite(70,78,"alien2.png",{alien:[0,0]});
Crafty.e('2D, Canvas, alien, Gravity, Twoway, SpriteAnimation')
.attr({x:50, y:50})
.twoway(300)
.jumper(0) // ジャンプさせない
.reel('walk',300,0,0,2) // アニメ設定
.animate('walk', -1) // アニメ再生
.bind('KeyDown', function(e) {
if( e.key == Crafty.keys.LEFT_ARROW ){
this.flip("X"); // 絵をx軸反転させる
}
if( e.key == Crafty.keys.RIGHT_ARROW ){
this.unflip("X");
}
})
.gravity('Floor');
</script>実行して下さい。左移動の時は左向きになります。
しかし、絵が微妙すぎですね。
しっかり右向きの絵を用意すればよかったと反省してます。
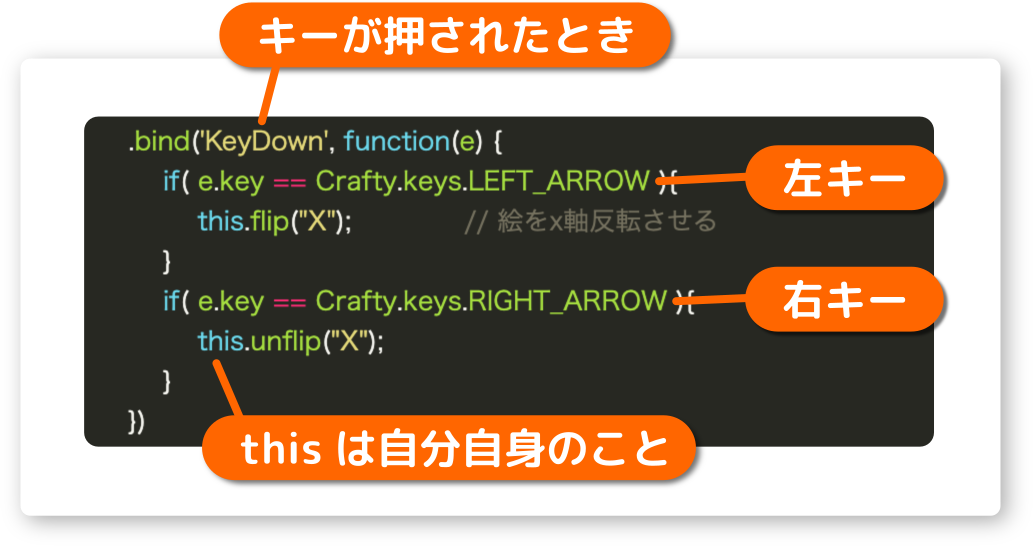
追加した部分を見てみましょう。

.bind(‘KeyDown’, function(e) {
キーイベント(押された)が発生したとき function(e) の中を実行します。
e という引数(ひきすう)を付けている点に注意して下さい。
if( e.key == Crafty.keys.LEFT_ARROW ){
e.key には押されたキーのコードが入ってます。
つまり、押されたキーが左キーなら実行します。
右キーかを比較する時には RIGHT_ARROW を使います。
this.flip(“X”);
flip は反転の命令です。
“X” なら左右反転。“Y” なら上下反転になります。
unflip は反転をキャンセルします。
flip の前にある this はちょっと変わっています。
使う所によって値が変化するのです。
今回はエイリアンのオブジェクトの中で使っているので、エイリアン自身の代わりになっています。
プレイヤーの移動を制限する
プレイヤーを画面外へ出すと戻ってこれません。
外へ出ると地面から落ちてしまうからです。
このような理由がなくてもプレイヤーが見えなくなるのは問題なので、画面外へ出ないようにします。
<script>
// プレイヤー
Crafty.sprite(70,78,"alien2.png",{alien:[0,0]});
Crafty.e('2D, Canvas, alien, Gravity, Twoway, SpriteAnimation')
.attr({x:50, y:50})
.twoway(300)
.jumper(0) // ジャンプさせない
.reel('walk',300,0,0,2) // アニメ設定
.animate('walk', -1) // アニメ再生
.bind('KeyDown', function(e) {
if( e.key == Crafty.keys.LEFT_ARROW ){
this.flip("X"); // 絵をx軸反転させる
}
if( e.key == Crafty.keys.RIGHT_ARROW ){
this.unflip("X");
}
})
.bind('EnterFrame', function () {
if( this.x < 0 ) this.x = 0;
if( this.x > 500 - this.w ) this.x = 500 - this.w;
})
.gravity('Floor');
</script>
4行追加しました。

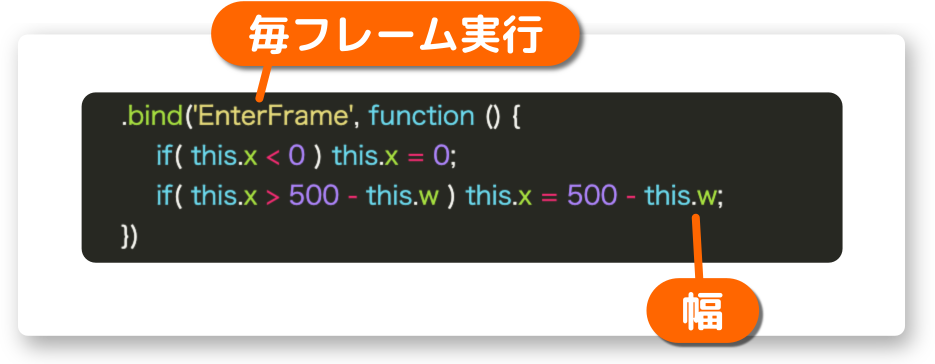
.bind(‘EnterFrame’, function () {
毎フレーム function() の中を実行します。
this.x にはエイリアンのx座標が入っているので、これで判断します。
500 は描画エリアの幅です。
this.w にはエイリアンの幅が入ってます。
エイリアンの幅を引くことで、右画面の外へ出ないようになります。