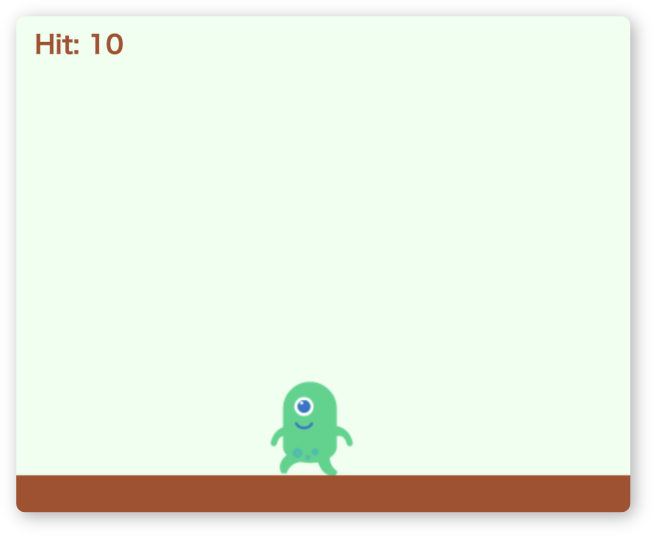
ヒットした回数を表示
UFOに弾を当てた数を、左上に表示します。
回数をカウントするための変数hitを用意します。
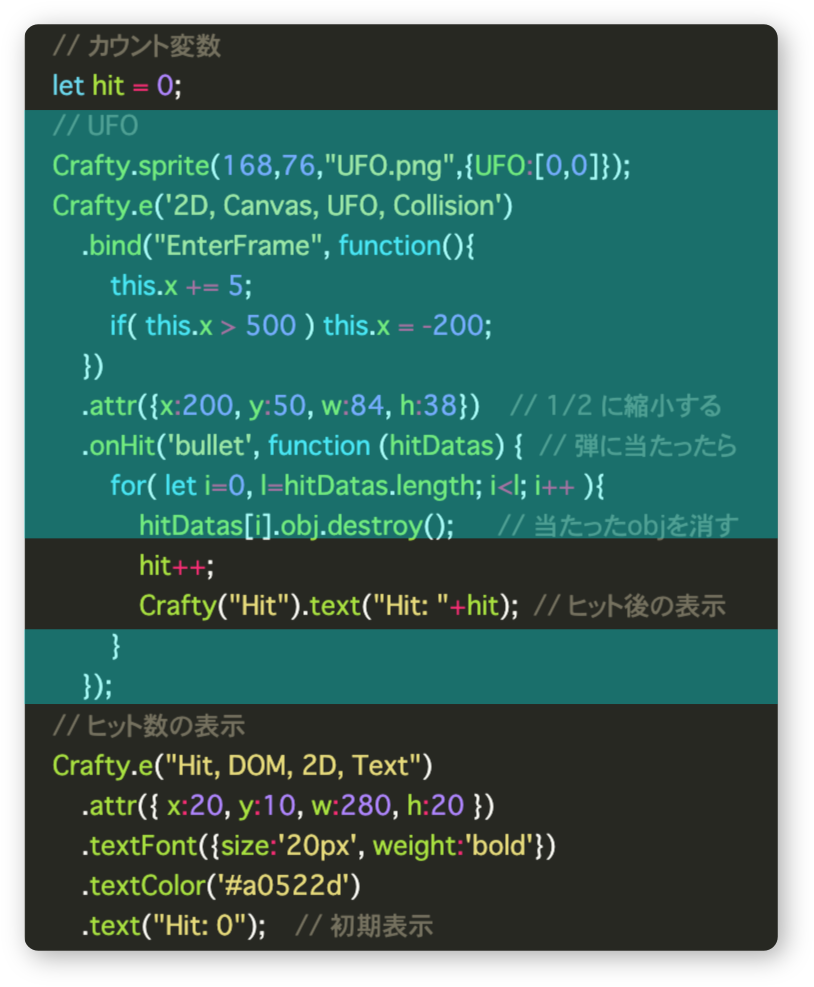
<script>
// カウント変数
let hit = 0;
// UFO
Crafty.sprite(168,76,"UFO.png",{UFO:[0,0]});
Crafty.e('2D, Canvas, UFO, Collision')
.bind("EnterFrame", function(){
this.x += 5;
if( this.x > 500 ) this.x = -200;
})
.attr({x:200, y:50, w:84, h:38}) // 1/2 に縮小する
.onHit('bullet', function (hitDatas) { // 弾に当たったら
for( let i=0, l=hitDatas.length; i<l; i++ ){
hitDatas[i].obj.destroy(); // 当たったobjを消す
hit++;
Crafty("Hit").text("Hit: "+hit); // ヒット後の表示
}
});
// ヒット数の表示
Crafty.e("Hit, DOM, 2D, Text")
.attr({ x:20, y:10, w:280, h:20 })
.textFont({size:'20px', weight:'bold'})
.textColor('#a0522d')
.text("Hit: 0"); // 初期表示
</script>
弾を当てるとHit数が変化することを確認しましょう。

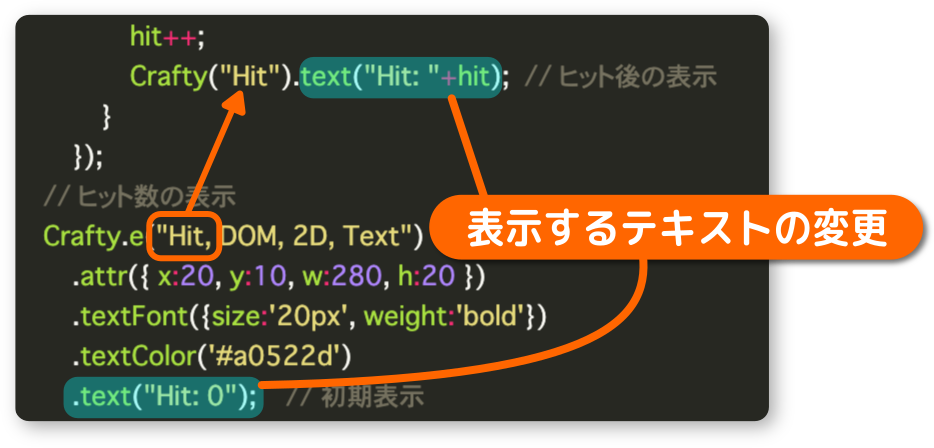
変更点を見てみましょう。

let hit = 0
ヒットした数をカウントするための変数を宣言します。
Crafty(“Hit”).text(“Hit: “+hit)
テキストの枠に表示する文字列をセットしています。
Crafty(“Hit”).text(“ここに表示したい文字”) という感じです。
今回は、“文字列”+変数で1つの文字列を作っています。
Crafty.e(“Hit, DOM, 2D, Text”)
テキスト表示の枠を作ってます。
中にあるHitは、このテキストの名前です。
この名前を使って、別の場所でテキストを変更することも可能です。
例えばhit++の次の行のように使います。

.attr({ x:20, y:10, w:280, h:20 })
表示位置と幅と高さを指定しています。
幅が狭いと改行される場合があります。
.textFont({size:‘20px’, weight:‘bold’})
テキストのサイズなど設定しています。
type や family の設定もできます。
.textColor(’#a0522d’)
フォントの色を設定しています。
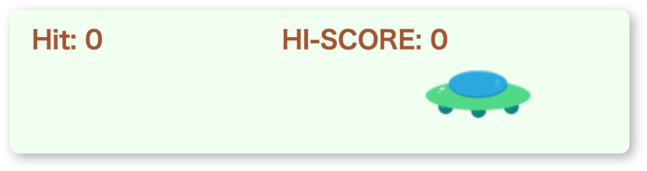
ハイスコアの表示
ヒットした回数はUFOの出現に合わせてリセットするようにします。
回数はハイスコアと比べ大きければ更新します。
ヒット数の表示の下に、ハイスコアの表示を追加します。
<script>
// ヒット数の表示
Crafty.e("Hit, DOM, 2D, Text")
.attr({ x:20, y:10, w:280, h:20 })
.textFont({size:'20px', weight:'bold'})
.textColor('#a0522d')
.text("Hit: 0");
// ハイスコアの表示
Crafty.e("Hiscore, DOM, 2D, Text")
.attr({ x:220, y:10, w:280, h:20 })
.textFont({size:'20px', weight:'bold'})
.textColor('#a0522d')
.text("HI-SCORE: 0");
</script>
内容はヒット表示と同じです。
実行すると次のようになります。

ハイスコアの書き換え
ハイスコアよりもヒット回数が多い場合、スコアを更新します。
専用の変数hiScoreを用意します。
変数の追加とUFOのプログラムを変更します。
<script>
// カウント変数
let hit = 0;
let hiScore = 0;
// UFO
Crafty.sprite(168,76,"UFO.png",{UFO:[0,0]});
Crafty.e('2D, Canvas, UFO, Collision')
.bind("EnterFrame", function(){
this.x += 4;
if( this.x > 600 ){
this.x = -200;
if( hit > hiScore ){
hiScore = hit;
Crafty("Hiscore").text("HI-SCORE: "+hiScore);
}
hit = 0;
Crafty("Hit").text("Hit: 0");
}
})
.attr({x:200, y:50, w:84, h:38}) // 1/2 に縮小する
.onHit('bullet', function (hitDatas) { // 弾に当たったら
for( let i=0, l=hitDatas.length; i<l; i++ ){
hitDatas[i].obj.destroy(); // 当たったobjを消す
hit++;
Crafty("Hit").text("Hit: "+hit); // ヒット後の表示
}
});
</script>
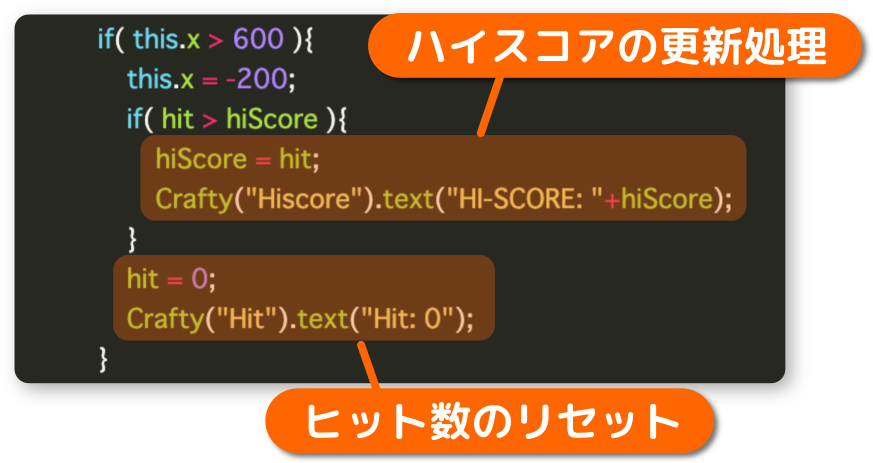
変更点を見てみましょう。

let hiScore = 0
ハイスコアを入れるための変数を宣言します。
if( hit > hiScore ){
ヒット数がハイスコアより大きいか判断しています。
大きいとき、ヒット数をハイスコア変数に代入します。
Crafty(“Hiscore”).text(“HI-SCORE: “+hiScore)
ハイスコアを表示しています。
Hiscore はテキストの枠の名前です。
ハイスコアの更新とは別にUFOが再出現するタイミングで
ヒット数のリセットを行います。

微妙に調整したところもあります。
this.x += 4
UFOの移動速度を5から4へ変更しました。
移動速度を遅くしたことで、ハイスコアの上限が広がります。
if( this.x > 600 ){
500から600に変更しました。
UFOが画面に表示されない時間を長くしました。
心を落ち着かせる時間も必要かと思ったからです。
ここら辺は開発者のさじ加減ですね。
完成です
これで完成です。お疲れさまでした。
プログラミングの学習は続けることで身に付きます。
できれば毎日のようにやれたらいいですね。
今回の全プログラムです。
<script>
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#f0fff0');
// プレイヤー
Crafty.sprite(70,78,"alien2.png",{alien:[0,0]});
Crafty.e('2D, Canvas, alien, Gravity, Twoway, SpriteAnimation')
.attr({x:50, y:50})
.twoway(300)
.jumper(0) // ジャンプさせない
.reel('walk',300,0,0,2) // アニメ設定
.animate('walk', -1) // アニメ再生
.origin(35, 0) // 中心点のオフセットを指定
.bind('KeyDown', function(e) {
if( e.key == Crafty.keys.LEFT_ARROW ){
this.flip("X"); // 絵をx軸反転させる
}
if( e.key == Crafty.keys.RIGHT_ARROW ){
this.unflip("X");
}
if( e.key == Crafty.keys.Z ) { // 弾を発射
Crafty.e("2D, Canvas, Color, bullet") // 弾を作成
.attr({x:this.ox, y:this.oy,w:5, h:10}) // alien の座標を代入
.color("rgb(255, 0, 0)")
.bind("EnterFrame", function() {
this.y -= 5;
if( this.y < -20 ) {
this.destroy(); // 弾を消す
}
});
}
})
.bind('EnterFrame', function () {
if( this.x < 0 ) this.x = 0;
if( this.x > 500 - this.w ) this.x = 500 - this.w;
})
.gravity('Floor');
// 地面
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:0, y:370, w:500, h:30})
.color('#a0522d');
// カウント変数
let hit = 0;
let hiScore = 0;
// UFO
Crafty.sprite(168,76,"UFO.png",{UFO:[0,0]});
Crafty.e('2D, Canvas, UFO, Collision')
.bind("EnterFrame", function(){
this.x += 4;
if( this.x > 600 ){
this.x = -200;
if( hit > hiScore ){
hiScore = hit;
Crafty("Hiscore").text("HI-SCORE: "+hiScore);
}
hit = 0;
Crafty("Hit").text("Hit: 0");
}
})
.attr({x:200, y:50, w:84, h:38}) // 1/2 に縮小する
.onHit('bullet', function (hitDatas) { // 弾に当たったら
for( let i=0, l=hitDatas.length; i<l; i++ ){
hitDatas[i].obj.destroy(); // 当たったobjを消す
hit++;
Crafty("Hit").text("Hit: "+hit);
}
});
// ヒット数の表示
Crafty.e("Hit, DOM, 2D, Text")
.attr({ x:20, y:10, w:280, h:20 })
.textFont({size:'20px', weight:'bold'})
.textColor('#a0522d')
.text("Hit: 0");
// ハイスコアの表示
Crafty.e("Hiscore, DOM, 2D, Text")
.attr({ x:220, y:10, w:280, h:20 })
.textFont({size:'20px', weight:'bold'})
.textColor('#a0522d')
.text("HI-SCORE: 0");
</script>