こんな人向けの講座
・プログラミングをやってみたいと思っている
・いつか、ゲームを作れるようになりたい
という感じの人向けです。
初心者でもOKなものを目指しますが、パソコンに触ったこともない人は努力が必要です。
分からないことがあれば、ネットで検索しながら進めていくようにしましょう。
未経験であることに不安を感じるなら、次のところで少しでも経験してみると良いかもしれません。
(他の入門サイトでも構いません。「できそう」なところを探そう)
何を作るの?
初めてのプログラミングですから、簡単なものにしました。
ただ、リファレンスのサンプルのようなものでなく、ゲームっぽい要素を入れていきます。
とりあえず、次のような感じで。
「キャラクターをジャンプさせ、弾を避けるプログラム」
シンプルで、まだまだゲームと呼べるものではないです。
でも、まあ、初めて挑戦することですから。
必要なもの
Windows でも Mac でも大丈夫です。
それから、無料でできる範囲でやっていきます。
プログラミングするためにテキストエディタが必要です。
好きなものを使ってください。
「テキストエディタって使ったことないかも」という人は、
Visual Studio Code(ビジュアルスタジオコード)などオススメです。無料ですし、私も使ってます。
ここではインストール方法を説明しないので、次のように検索して挑戦してみましょう。
使用中のOSに合わせて検索単語は変えましょう。
おっと、入力するときカギ括弧はいらないです。
「vscode インストール windows」
「vscode インストール mac」
いくつかのサイトを開いて分かり易そうなページを見つけインストールしてください。
使い方については「vscode 使い方」で検索して覚えてください。
はじめは基本的なことだけでいいです。色々な機能を使うのは慣れてからにしましょう。
ゲームフレームワークも必要
これからするプログラミングでは、JavaScript を使ってブラウザゲームを作ります。 ただし、JavaScript だけでは大変なので CraftyJS というゲームフレームワークを使います。
[ CraftyJS 公式サイト ]
これを使うことで楽になります。
メジャーなものではありませんが、私が使ってみたかったのでこれに決めました。
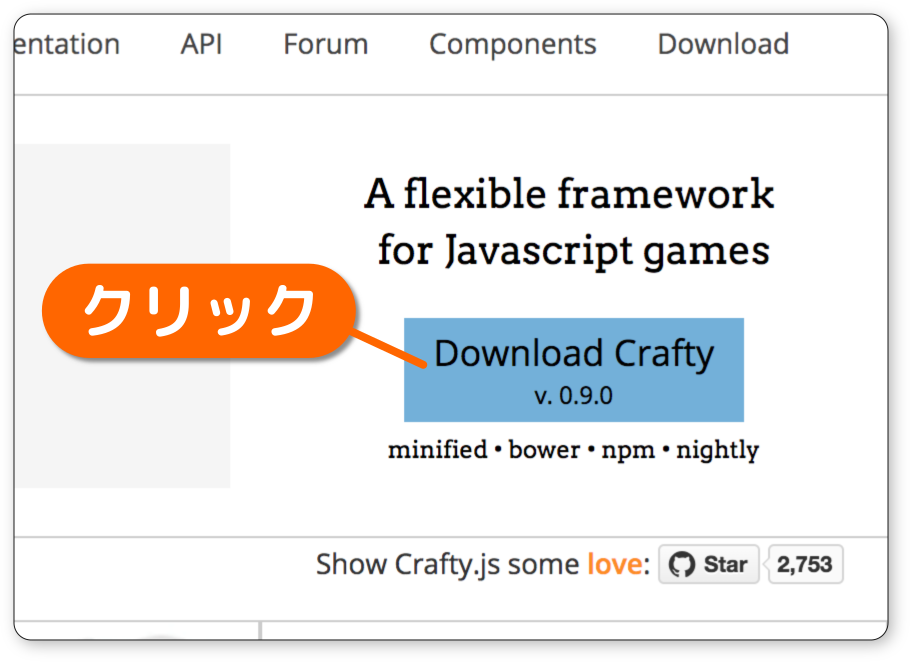
公式サイトを開くと、右側にダウンロードボタンがあります。
クリックしましょう。

すると表示が切り替わります。
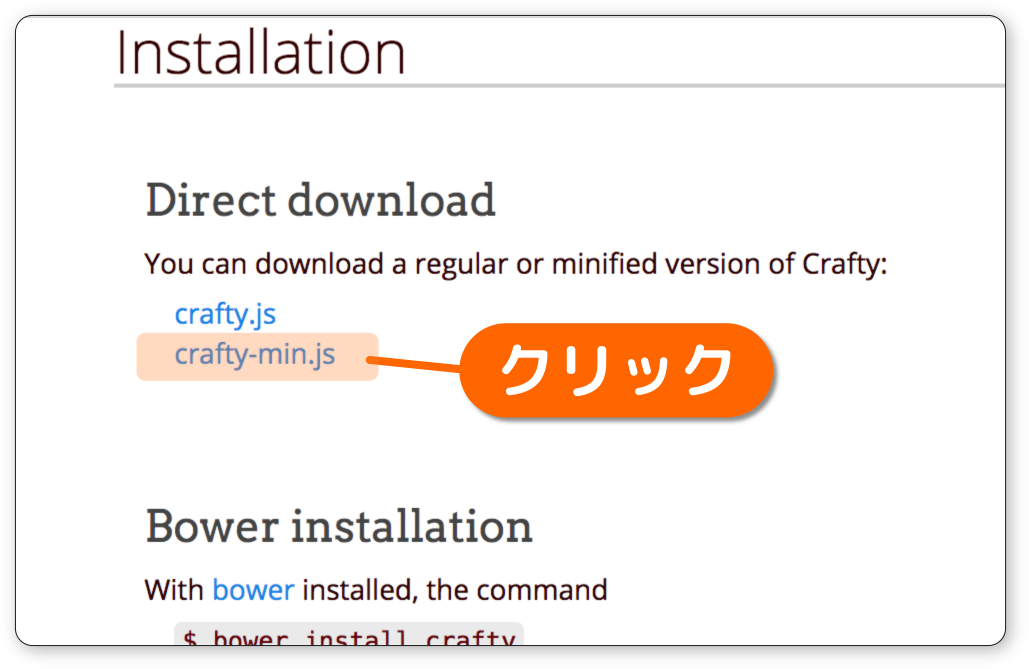
crafty-min.js
これをクリックしてダウンロードします。

ダウンロードしたファイルは、そのまま使うことになります。
作業用のフォルダ作成
作業用のフォルダを任意のところに作ります。
名前はなんでもいいです。
説明では crafty01 としました。
このフォルダの中に、ダウンロードした crafty-min.js を入れます。
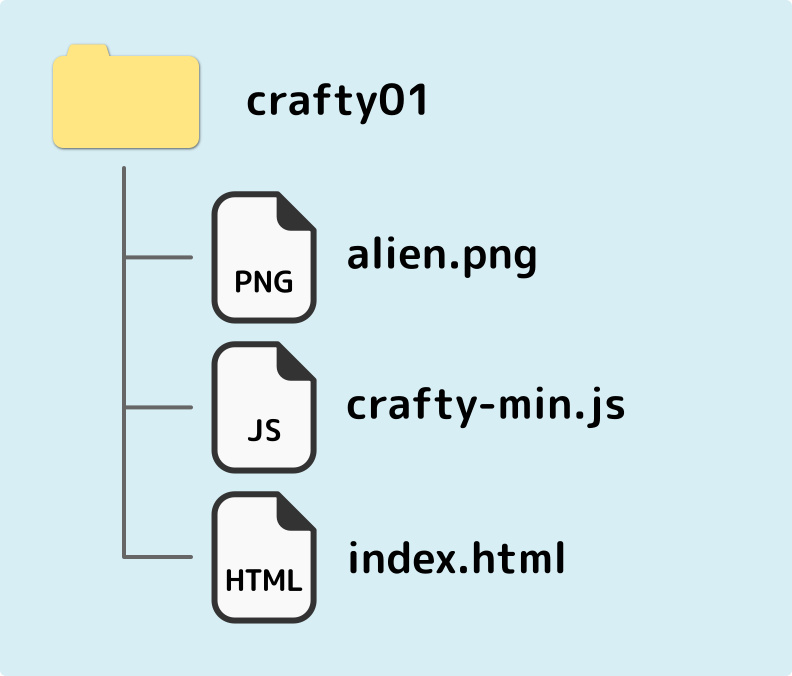
作業を始めるとき必要なファイルを入れると、次のようになります。

alien.png ファイルは次の画像を使います。

画像の上で右クリックして、「名前を付けて画像を保存」を選んでダウンロードしましょう。
そしてフォルダの中に入れます。
もし、ファイル名が違っていたら alien.png に変更しておきます。
つぎは index.html を用意します。
index.html ファイルを作る
ブラウザでゲームを動かしたいとき、html を使います。
それは何? という人はつぎのワードで検索しましょう。
「html5 入門」
まるごと覚える必要はありません。
サッと目を通すだけでいいと思います。
それではテキストエディタを起動して、ファイルを新規作成しましょう。
ファイル名は index.html にします。
そして、つぎのプログラムをコピー&ペーストしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>ジャンプで弾を避ける</title>
<script src="crafty-min.js"></script>
<style type="text/css">
body{
padding:0px;
margin:0px;
}
</style>
</head>
<body>
<div id="game"></div>
<script>
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#bbbbbb');
Crafty.e('2D, Canvas, Color').attr({x: 0, y: 0, w: 100, h: 100}).color('#F00');
</script>
</body>
</html>コピーできたら保存します。
これで3つのファイルがそろいました。
index.html を表示してみよう
ブラウザで表示してみます。
index.html をダブルクリックしましょう。
(表示されないときは、ブラウザにドラッグ&ドロップ)
(上手くいかない時はブラウザのタブのところにドロップ)
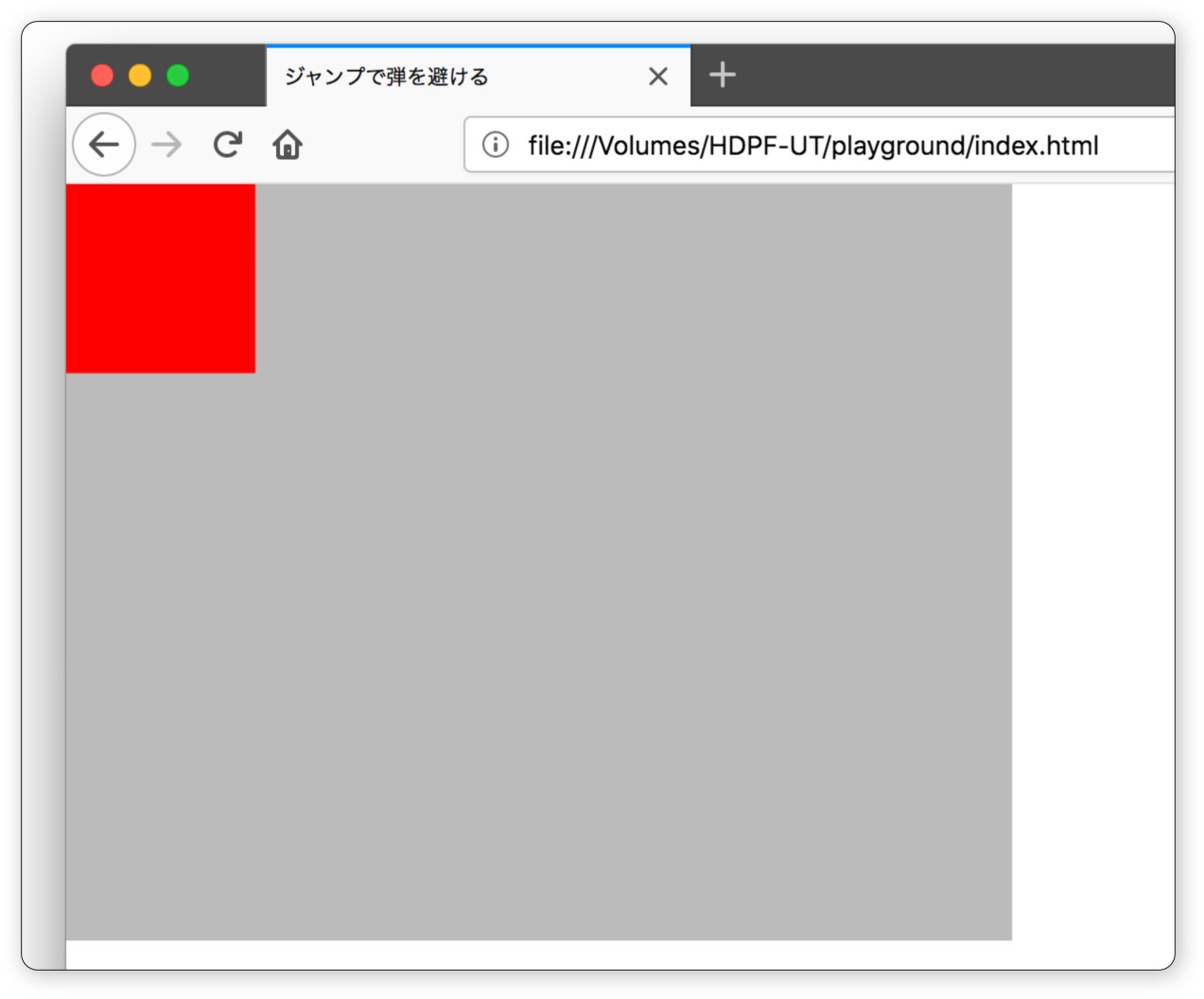
すると、ブラウザには次のようなページが表示されます。

このように表示されず、コピーしたコードがそのまま表示されていたら
ファイルの拡張子(.html)が正しいかチェックして下さい。
ページは開いたけど何も表示されていないのなら、
テキストエディタに戻って index.html の中のコードが
正しくコピーされているか
また、ちゃんと保存されているか確認しましょう。