HTML と CraftyJS
前回は、index.html をブラウザで表示するところまでやりました。
内容について少し説明します。

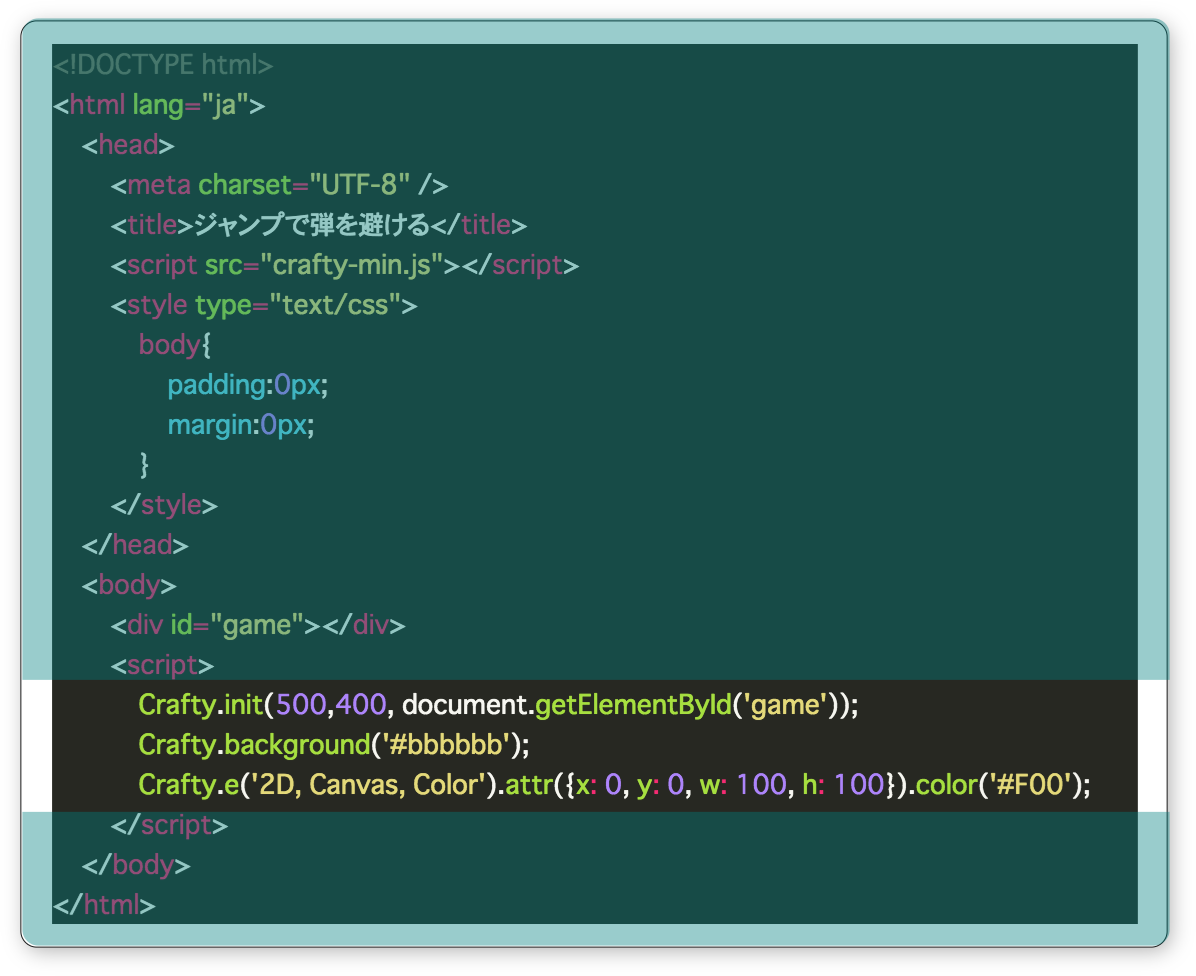
index.html のコードを色分けしました。
青っぽい部分は、HTMLのルールで書かれています。
それ以外の3行は、CraftyJSというゲームフレームワークを使って、JavaScriptのルールで書かれています。
この部分でゲームのプログラミングをしていきます。
HTMLに興味がある人は、自分で調べて下さい。
3行のプログラム
1行目
Crafty.init(500,400,document.getElementById(‘game’));
これは初期設定です。
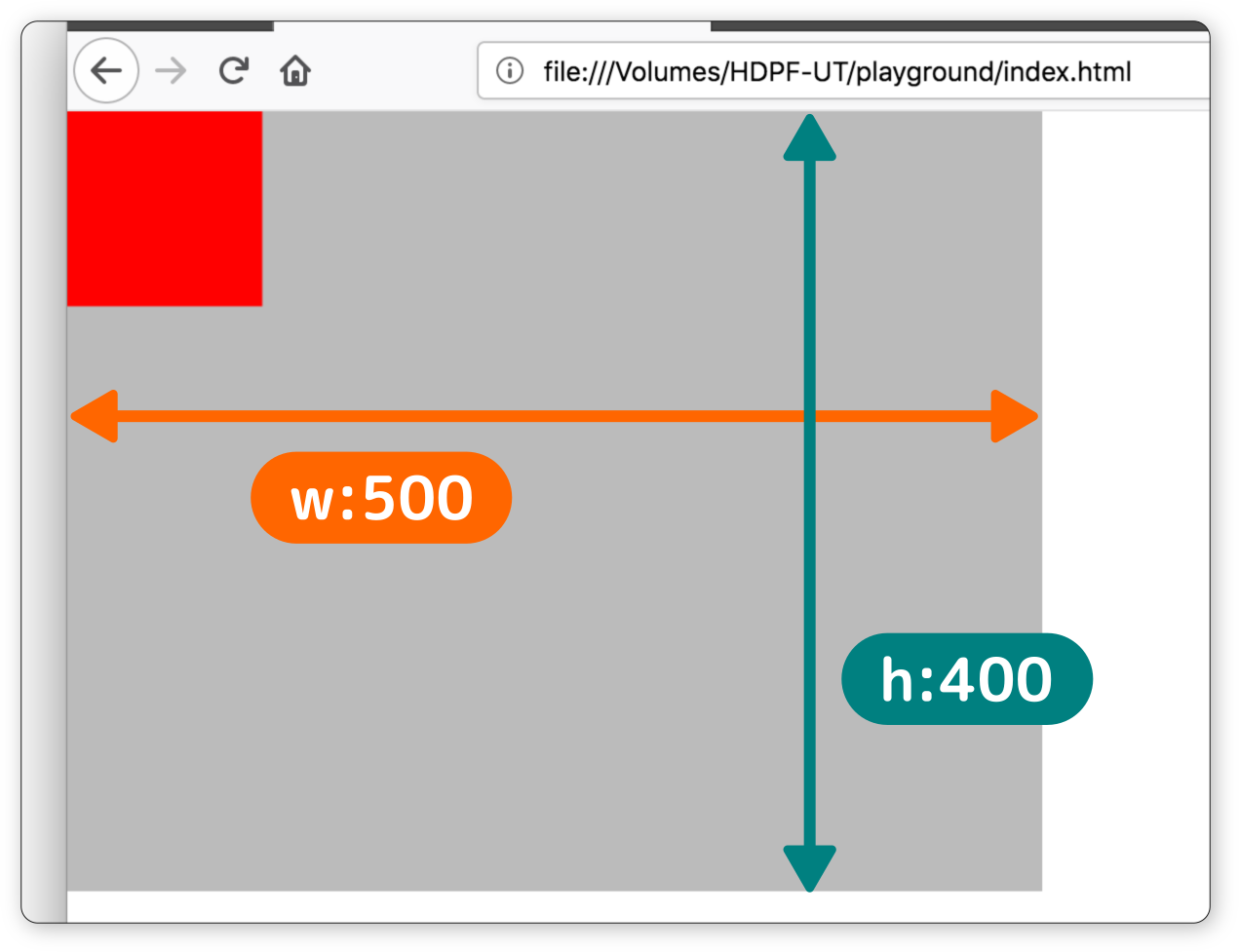
2つの数値は描画に使うエリアの幅と高さです。
幅が500、高さが400ということです。

2行目
Crafty.background(’#bbbbbb’);
背景色を指定しています。
指定方法はいくつかあります。好きな方法を使いましょう。
例:
(“red”)
("#f00")
(“rgb(255, 0, 0)”)
3行目
Crafty.e(‘2D, Canvas, Color’).attr({x:0,y:0,w:100,h:100}).color(’#F00’);
これは「 幅100 高さ100の赤い四角を、座標 x:0 y:0 に表示せよ 」
といった命令です。
パラメーターばかりで覚えにくいですね。
操作してみる
3行目の命令が分かりづらかったので、書き方を変えてみました。
ついでに、Fourway というパラメータも増やしました。
次のように変更して下さい。
(JavaScript のプログラムエリアのみ変更して下さい)
コピペではなく手入力する人は、セミコロンの有り無しに注意しましょう。
<script>
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#bbbbbb');
Crafty.e('2D, Canvas, Color, Fourway')
.attr({x: 0, y: 0, w: 100, h: 100})
.color('#F00')
.fourway(200);
</script>実行してみて下さい。
ページを開きっぱなしの人は、ページの更新をして下さい。
さて、見た目は変わりません。しかし、
赤い四角をカーソルキーで動かせるようになりました。
上下左右に動かしてみましょう。
なんと、操作できますね。
こんなシンプルなゲームフレームワークも珍しいです。
書き方について見てみましょう。
変わった点は、ピリオド毎に改行しているところです。
こちらの方が見やすいですね。

Crafty.e の行では、使う機能を登録しています。
2行目以降は、ピリオドで区切りながらパラメーターを指定しています。
今回は Fourway という機能を追加で登録し、移動速度を200で動かす
という指定をしています。
折角なので、fourway(200) の数値を 50 にしたり 800 に変更してみましょう。
そして移動速度がどのように変わるのか確かめて下さい。
変わらない、という人はブラウザのページを更新しましょう。
プログラムを変更・保存したら、
ブラウザ側で再読み込みする必要があります。
左右のみの移動に限定する
次は左右のみ操作できる Twoway を使ってみます。
2箇所ある Fourway を変更しましょう。
<script>
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#bbbbbb');
Crafty.e('2D, Canvas, Color, Twoway')
.attr({x: 0, y: 0, w: 100, h: 100})
.color('#F00')
.twoway(200);
</script>さあ、確認してみましょう。
左右のみ動かせるようになりました。
ちなみに、e() の中では Twoway、
パラメーターでは twoway にしないとエラーとなります。
e() のときだけ先頭を大文字にしなければいけません。
ちょっと面倒ですね。
重力を付けてみる
四角を表示しているだけの世界に、重力を入れてみます。
四角を受け止めるための床も追加します。
<script>
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#bbbbbb');
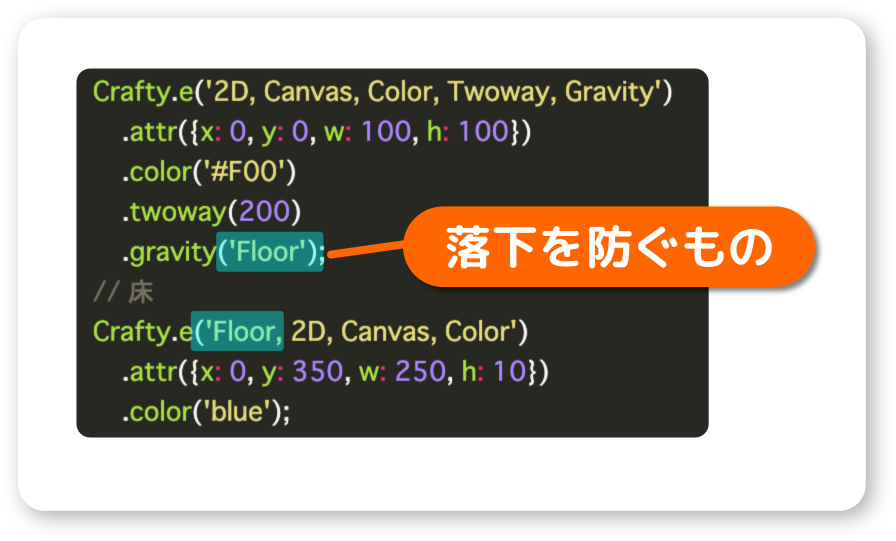
Crafty.e('2D, Canvas, Color, Twoway, Gravity')
.attr({x: 0, y: 0, w: 100, h: 100})
.color('#F00')
.twoway(200)
.gravity('Floor');
// 床
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x: 0, y: 350, w: 250, h: 10})
.color('blue');
</script>
とりあえず、確認してみましょう。
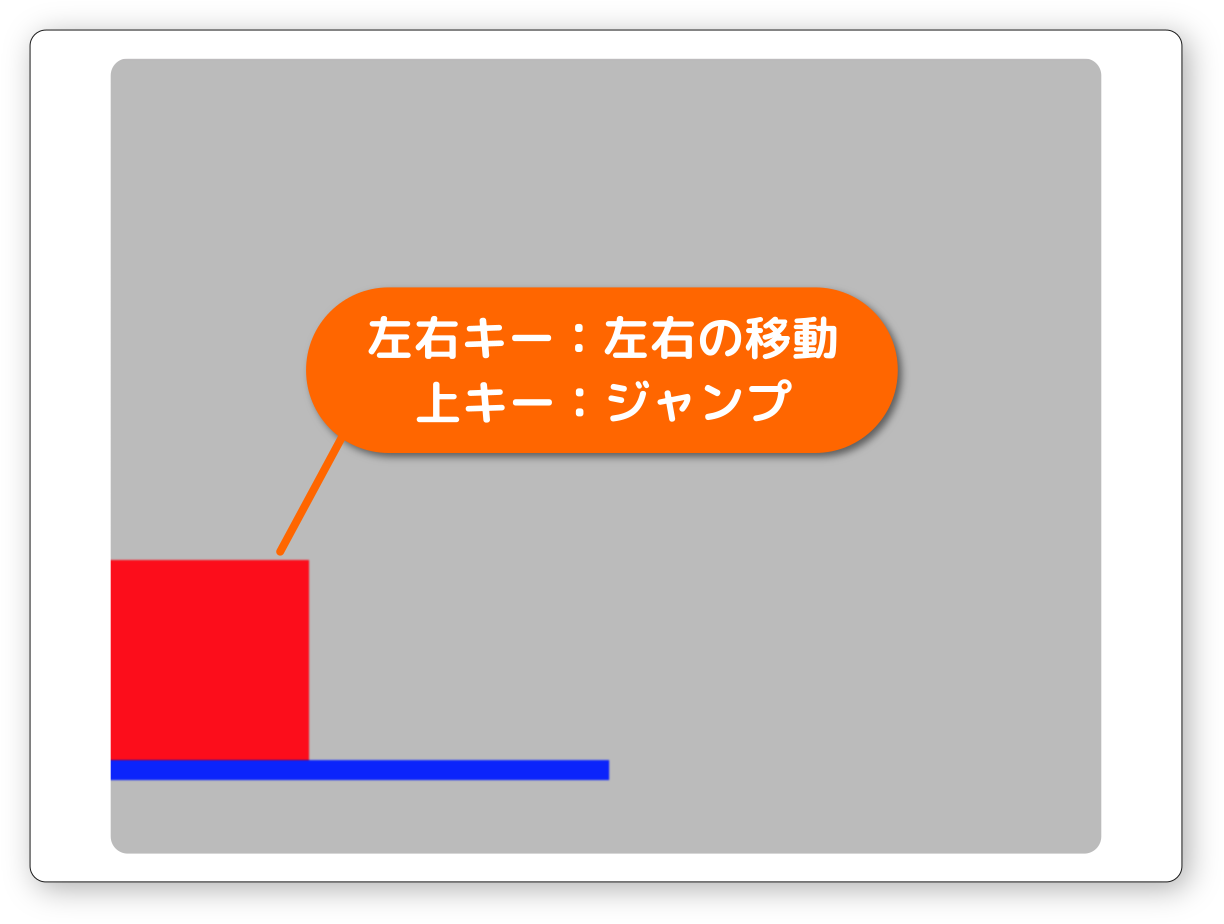
四角は落下するようになり、追加された青いラインの上で止まります。

操作してみて下さい。
左右キーで移動し、上キーでジャンプするようになりました。
ジャンプの仕組みは入れてませんが、Twoway の機能に含まれていたのです。
青の床よりも右へ、四角を移動してみましょう。
床が無くなると落下します。
ページを更新すれば四角は出てくるので、色々と試しましょう。
ジャンプ中に左右移動はできるのか、とか
床から落ちている最中に左へ移動したらどうなるのか、など。
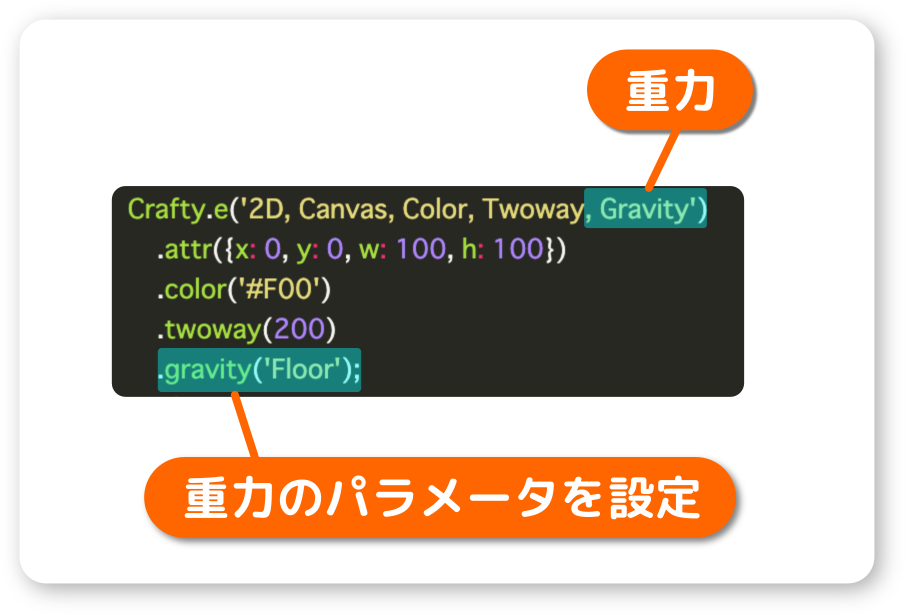
重力と床の設定
変更点を見てみましょう。
重力を作るため、Gravity を追加しました。
パラメーターで設定しているのは、落下を防ぐものです。

「落下を防ぐもの」と言ってますが、
床や地面、足場といった方が分かりやすいですね。
その床は、すぐ下で設定しています。
作り方は1つ目の四角と同じです。色は青にしました。
違う点は Floor という名前を付けたところです。

gravity(‘Floor’) の設定で、青い四角は床としての働きをします。
試しに gggFloor みたいに名前を変えて、ページを更新してみましょう。
赤い四角は、青い四角をすり抜けて落下していきます。
確認できたら名前を戻しておきましょう。