はじめに
この講座は html5 と JavaScript と CraftyJS を使ったゲームプログラミングを説明していきます。
今回は第四弾です。
いろいろと自信がない人は、前の講座から挑戦しましょう。
プログラミングは命令をすべて覚えなくてもいいんです。
リファレンスを見ながら組んでもいいのです。
ただ、説明中に出てくるプログラムを見て
「あれ、この処理の仕組みが分からない」
という所が出てきたら、前の講座に戻って復習しましょう。
今回のゲームはこれだ!
平凡なブロック崩しを作ります。
パドルを左右に動かし、ボールを打ち返します。
そのボールでブロックを消すことが目的です。
Z キーを押すことでボールが動き出します。
ブロックを消すと得点100です。
ボールをパドルで打ち返せないとゲームオーバーです。
とりあえずプレイしてみましょう。
【操作方法】左右キーで移動します。
Z キーでゲームスタート、及び、ゲームオーバー後のリトライ。
シンプルなブロック崩しです。
画像ファイルを使わず、四角を描いています。
当たり判定も CraftyJS が持つ機能を使います。
もし、本格的なものを作りたいのであれば、当たり判定は自作することになります。
パドルの側面から当たった場合や、パドルと側面の壁にボールが挟まれた時の処理などは、汎用の当たり判定では対応しきれないからです。
このゲームの作り方を説明していきます。
テキストエディタを用意して、説明と一緒に作っていきましょう。
必要なもの
Windows でも Mac でも大丈夫です。
無料の範囲でやっていきます。
実行はブラウザ上で確認します。
フレームワークの CraftyJS が必要です。
(講座で使っているのは ver 0.9.0 です)
テキストエディタも必要です。
詳しくは下の講座で説明しています。
作業用フォルダの作成
作業用のフォルダを任意のところに作ります。
名前はなんでもいいです。
説明では crafty04 としました。
このフォルダの中に crafty-min.js を入れます。
今回、画像ファイルは使いません。
フォルダ内には crafty-min.js と index.html だけになります。
index.html はこれから作ります。

index.html ファイルを作る
テキストエディタを起動して、ファイルを新規作成しましょう。
ファイル名は index.html にします。
そして、つぎのプログラムをコピー&ペーストしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>平凡ブロック崩し</title>
<script src="crafty-min.js"></script>
<style type="text/css">
body{
padding:0px;
margin:0px;
}
</style>
</head>
<body>
<div id="game"></div>
<script>
Crafty.init(400,400, document.getElementById('game'));
Crafty.background('#111111');
// パドル
Crafty.e("Paddle, 2D, Canvas, Color, Multiway")
.color('#00ff00')
.attr({x:200, y:350, w:100, h:10})
.multiway(300, { LEFT_ARROW:180, RIGHT_ARROW:0 });
</script>
</body>
</html>コピーできたら保存します。
これで準備できました。
index.html を表示してみる
ブラウザで表示してみます。
index.html をダブルクリックしましょう。
(表示されないときは、ブラウザにドラッグ&ドロップ)
(上手くいかない時はブラウザのタブのところにドロップ)
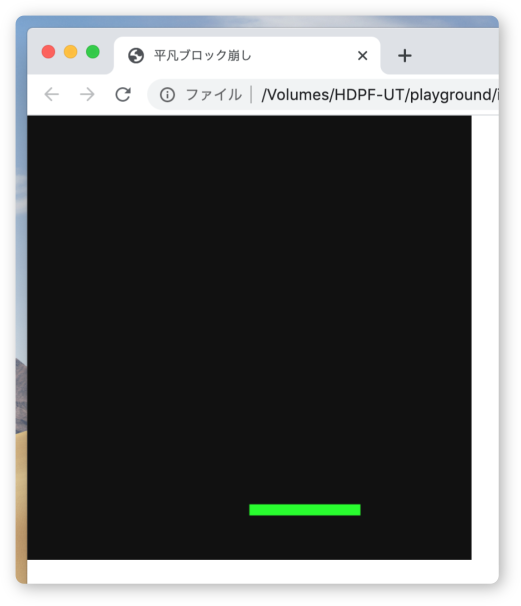
すると、ブラウザには次のようなページが表示されます。

このように表示されず、コピーしたコードがそのまま表示されていたら
ファイルの拡張子(.html)が正しいかチェックして下さい。
ページは開いたけど何も表示されていないのなら、
テキストエディタに戻って index.html の中のコードが
正しくコピーされているか
また、ちゃんと保存されているか確認しましょう。
なお、パドル(緑の四角)を操作できるか試してください。
カーソルキーの左右で動かせます。
ちゃんと表示されているのに動かない場合は、背景(黒い部分)をクリックしてから操作してみてください。
分からないことは検索する
説明に分からない言葉が出てきたらチャンスです。
とりあえず検索してみましょう。
ここで注意したいのが
ネット上にある情報が正しいとは限らないことです。
情報が古くなっている場合もあります。
また、状況によって正解が異なるときもあります。
1つのサイトから情報を取るのではなく、複数のサイトを見るようにしましょう。
絶対、正解を見つけなくてはいけない訳ではありません。
なんとなく分かったような気がする、とか、やっぱり分からない、
でもいいのです。
学ぶことをやめずに続けることの方が大切ですから。