はじめに
この講座は html5 と JavaScript と CraftyJS を使ったゲームプログラミングを説明していきます。
今回は第三弾です。
いろいろと自信がない人は、前の講座から挑戦しましょう。
プログラミングはやらないと忘れます。
忘れてしまったら、もう一度チャンレジです。
今回のゲームはこれだ!
目的は、隕石を避けてキャンディをゲットすることです。
画面の上から隕石が降り注ぎます。
これを避けながらキャンディをゲットしましょう。
隕石に当たるとダメージ10です。
ダメージ100になるとゲームオーバーです。
【操作方法】左右キーで移動するだけ。
キャンディを取り損ねてもOKな、ぬるいゲームです。
取れないとダメージ追加、というルールだとハードになりますね。
プログラムの手順が少し増えるので、今回はやめました。
このゲームの作り方を説明していきます。
テキストエディタを用意して、説明と一緒に作っていきましょう。
必要なもの
Windows でも Mac でも大丈夫です。
無料の範囲でやっていきます。
フレームワークの CraftyJS が必要です。
(使っているのは ver 0.9.0 です)
テキストエディタも必要です。
詳しくは前の講座で説明しています。
作業用フォルダの作成
作業用のフォルダを任意のところに作ります。
名前はなんでもいいです。
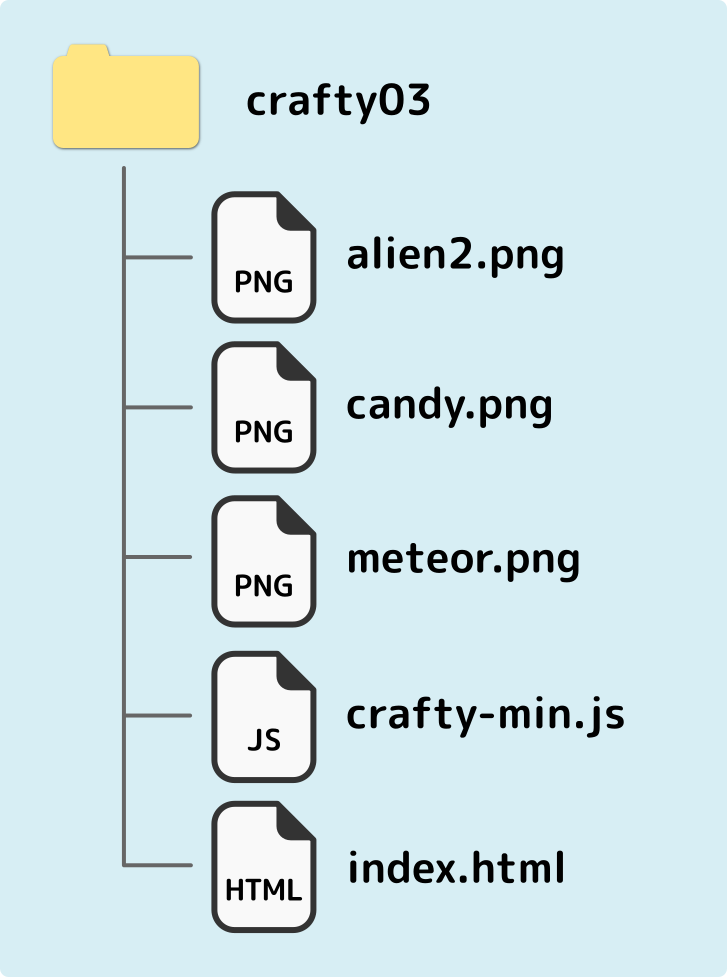
説明では crafty03 としました。
このフォルダの中に crafty-min.js を入れます。
下の3つの絵もダウンロードして入れます。
【 alien2.png 】
 【 candy.png 】
【 candy.png 】
 【 meteor.png 】
【 meteor.png 】

ダウンロードの方法は覚えてますか?
画像の上で右クリックして「名前を付けて画像を保存」をクリックです。
そして、保存先のフォルダを選んで「保存」です。
フォルダ内に必要なものは次のようになります。
index.html はこれから作ります。

index.html ファイルを作る
テキストエディタを起動して、ファイルを新規作成しましょう。
ファイル名は index.html にします。
そして、つぎのプログラムをコピー&ペーストしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>隕石を避けて</title>
<script src="crafty-min.js"></script>
<style type="text/css">
body{
padding:0px;
margin:0px;
}
</style>
</head>
<body>
<div id="game"></div>
<script>
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#f0fff0');
// 地面
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:0, y:350, w:500, h:10})
.color('#a0522d');
</script>
</body>
</html>コピーできたら保存します。
これで5つのファイルがそろいました。
index.html を表示してみる
ブラウザで表示してみます。
index.html をダブルクリックしましょう。
(表示されないときは、ブラウザにドラッグ&ドロップ)
(上手くいかない時はブラウザのタブのところにドロップ)
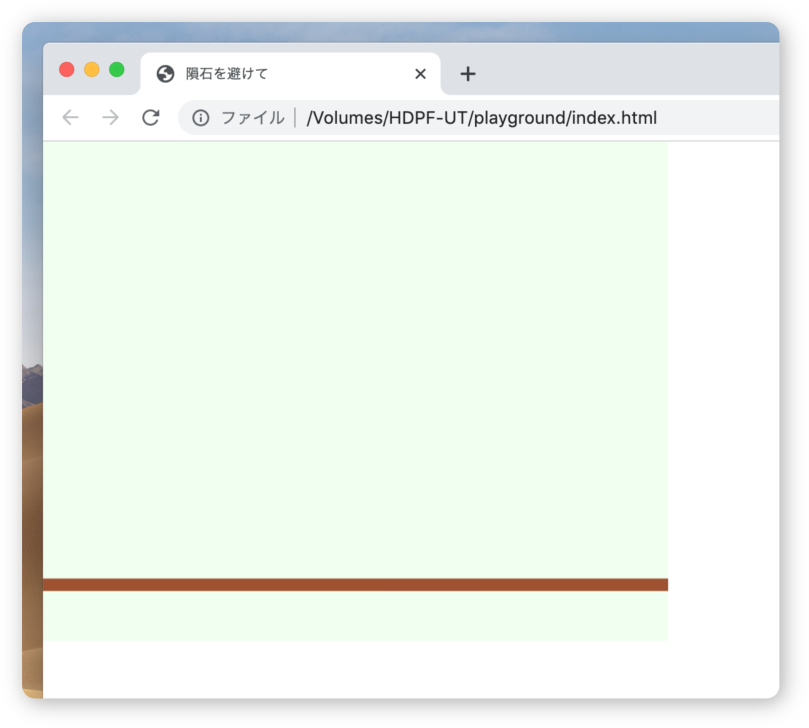
すると、ブラウザには次のようなページが表示されます。

このように表示されず、コピーしたコードがそのまま表示されていたら
ファイルの拡張子(.html)が正しいかチェックして下さい。
ページは開いたけど何も表示されていないのなら、
テキストエディタに戻って index.html の中のコードが
正しくコピーされているか
また、ちゃんと保存されているか確認しましょう。
分からないことは検索する
説明に分からない言葉が出てきたらチャンスです。
とりあえず検索してみましょう。
ここで注意したいのが
「ネット上にある情報が正しいとは限らない」ことです。
情報が古くなっている場合もあります。
また、状況によって正解が異なるときもあります。
1つのサイトから情報を取るのではなく、複数のサイトを見るようにしましょう。