学習方法について
前回作成した index.html を追加・変更していきます。
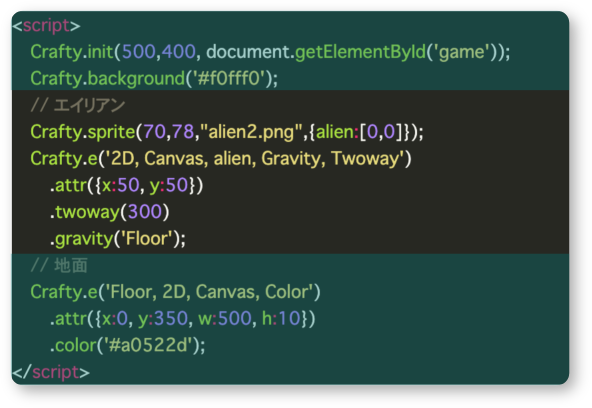
変更部分は下図の色のないところです。

毎回、全プログラムを載せると説明が分かりにくくなるので、変更箇所のみにします。
多少、前後のプログラムも入れますので、必要な部分のみ追加・変更してください。
プログラムはただコピーするのではなく、出来るだけ何をしているのか考えながら作業しましょう。
また、一部変更してテストしながら進めると、より学習効果が上がります。
- 説明のプログラムを追加する
- 実行して動作を確認する
- プログラムの一部を変更する(例:移動範囲を変更するなど)
- 実行して変更後の動作を確認する
- 元のプログラム 1) の状態に戻す
こんな感じです。
2つのファイルに分けて作業するのもいいです。
説明と同じものと改造するもの2つです。
改造版は使う絵を変更してみたり、絵やオブジェクトのサイズを変えてみると勉強になります。
(初心者の方は無理にしなくてもいいです)
エイリアンを表示する
エイリアンの表示をします。
次のプログラムを追加しましょう。(エイリアンの部分のみ追加)
<script>
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#f0fff0');
// エイリアン
Crafty.sprite(70,78,"alien2.png",{alien:[0,0]});
Crafty.e('2D, Canvas, alien, Gravity, Twoway')
.attr({x:50, y:50})
.twoway(300)
.gravity('Floor');
// 地面
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:0, y:350, w:500, h:10})
.color('#a0522d');
</script>
追加したのは色の付いてないエイリアンの部分です。

実行してみましょう。
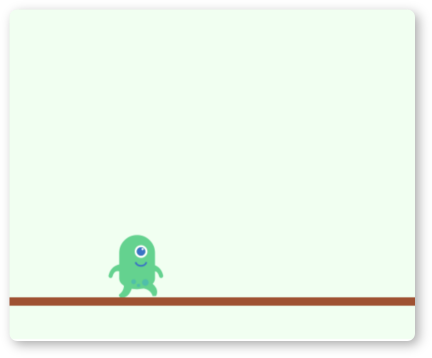
空中からエイリアンが現れ、落ちてきて地面に着地します。
左右キーで左右に動かせます。上キーでジャンプすることも出来ます。
これだけのプログラムでこの動作を実現できるのは CraftyJS のいい所です。

プログラムを変更したのにエイリアンが表示されない人はページを更新しましたか?
更新の方法が分からない人は
ブラウザ ページ更新
で検索してみましょう。
おさらい
ここまでは前回の課題にもありました。
簡単に説明していきます。
Crafty.sprite(70,78,“alien2.png”,{alien:[0,0]})
画像 alien2.png を使ってスプライトを作ります。
名前は alien 、幅 70 高さ 78 のサイズで画面を扱います。
[0,0] は画像を使うときの基点です。
Crafty.e(‘2D, Canvas, alien, Gravity, Twoway’)
スプライト名 alien の属性を設定します。
Gravity は重力を付けます。
Twoway は左右移動+ジャンプの操作を可能にします。
.attr({x:50, y:50})
x座標 50 y座標 50 の位置に配置します。
ただし、重力を付けているのですぐに落下します。
.twoway(300)
左右移動+ジャンプの力を設定します。
例えば 100 と設定すれば、ゆっくり動きジャンプの高さも低くなります。
.gravity(‘Floor’)
落下を阻止するオブジェクトを指定します。
つまり、地面にしたいオブジェクトの名前を指定すればいいのです。
歩きのアニメを入れる
歩きのアニメを入れます。
ジャンプ無効、左右反転の処理も入れます。
<script>
// エイリアン
Crafty.sprite(70,78,"alien2.png",{alien:[0,0]});
Crafty.e('2D, Canvas, alien, Gravity, Twoway, SpriteAnimation')
.attr({x:50, y:50})
.twoway(300)
.jumper(0) // ジャンプさせない
.reel('walk',300,0,0,2) // アニメ設定
.animate('walk', -1) // アニメ再生
.bind('KeyDown', function(e) {
if( e.key == Crafty.keys.LEFT_ARROW ){
this.flip("X"); // 絵をx軸反転させる
}
if( e.key == Crafty.keys.RIGHT_ARROW ){
this.unflip("X");
}
})
.gravity('Floor');
</script>
実行してみます。パタパタとアニメするようになりました。
上キーを押してもジャンプしません。
また、左移動のとき左を向くようになりました。
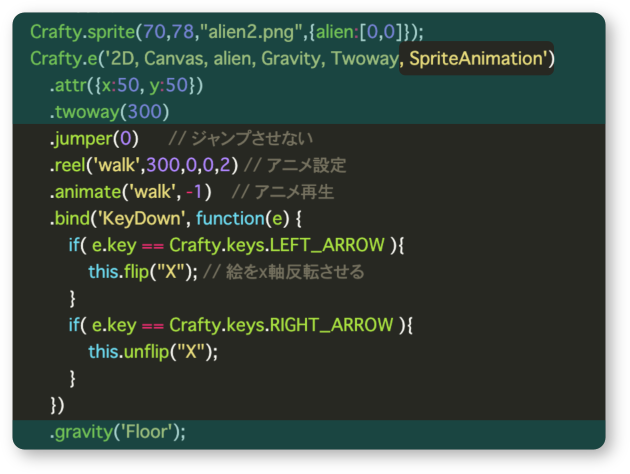
変更点を見てみましょう。

この処理も前にやりましたね。
サクサクと進めましょう。
Crafty.e(‘2D, Canvas, alien, Gravity, Twoway, SpriteAnimation’)
SpriteAnimation を入れることでアニメーションできます。
.jumper(0)
ジャンプを無効にしています。
本当はジャンプ力を設定します。0 を設定することでジャンプできなくなります。
.reel(‘walk’,300,0,0,2)
アニメに walk という名前を付けています。
300 は絵を切り替える間隔です。
基点を 0,0 として 2 枚の絵を使うことを指定しています。
.animate(‘walk’, -1)
アニメの名前を指定して、再生回数を指定しています。
-1 ならば無限に繰り返します。
.bind(‘KeyDown’, function(e) {
キーが押されたとき function 内の処理を行います。
(e) にすることでパラメータを受け取れます。
if( e.key == Crafty.keys.LEFT_ARROW ){
左キーが押されたかを調べています。
this.flip(“X”)
絵を x 軸反転しています。
右キーが押されたときは unflip を使って絵を反転させないようにしています。
隕石を落とす
隕石を落とします。
つまり、画面の上から下まで隕石を移動させます。
隕石は一定間隔で出現し、画面から出たものは消滅させます。
地面の処理の下にプログラムを追加しましょう。
<script>
// 地面
Crafty.e('Floor, 2D, Canvas, Color')
.attr({x:0, y:350, w:500, h:10})
.color('#a0522d');
// 隕石の絵を用意
Crafty.sprite(45,40,"meteor.png",{meteor:[0,0]});
// 隕石の発生
Crafty.bind("EnterFrame", function(){
if (Crafty.frame() % 20 == 0) obj_drop();
});
// 隕石を落とす
function obj_drop(){
Crafty.e("meteor, 2D, Canvas, Gravity")
.attr({x:Crafty.math.randomInt(5, 500-55), y:-50})
.bind('EnterFrame', function () {
this.y += 10;
if( this.y > 500 ){ // 画面外へ出た隕石を消す
this.destroy();
}
});
}
</script>
実行すると、隕石が上から降りそそぎます。
まだ当たり判定を入れてないので、エイリアンと当たっても平気です。
では変更したところを見てみましょう。
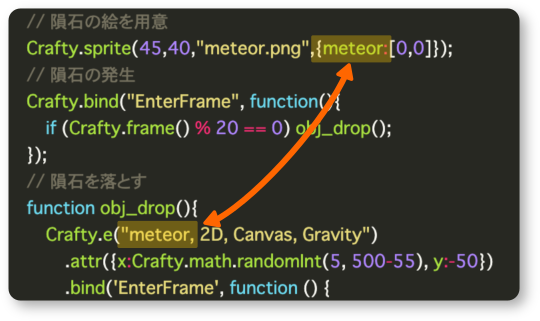
Crafty.sprite(45,40,“meteor.png”,{meteor:[0,0]})
隕石の絵を用意してます。
幅 45 高さ 40 の絵を meteor という名前で指定しました。
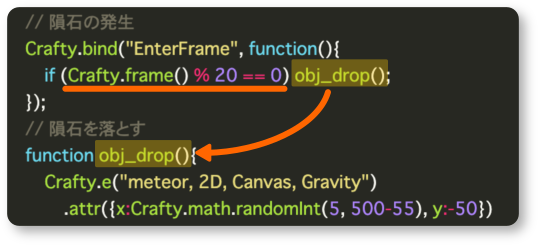
隕石の発生では、20回に1回 obj_drop() を呼び出しています。
Crafty.frame() はフレーム数をカウントしているので、単純にカウンターとして使えます。
演算子 % は余りを出力します。
つまり、カウンターを20で割った余りが0のとき、
関数 obj_drop() を呼び出しています。

obj_drop() の中で隕石の実体を作っています。
ここです。
Crafty.e(“meteor, 2D, Canvas, Gravity”)
この meteor は上の方で隕石の絵を用意するときに使った名前です。

これまでは絵を用意した後すぐ実体を作っていました。
その方が分かり易いですよね。
しかし今回は、何度も隕石を作るため分けました。
つまり、絵を用意する処理
Crafty.sprite(45,40,“meteor.png”,{meteor:[0,0]})
これを obj_drop() の中に入れてしまうと、隕石を作るたびに絵も読み込むことになり、処理が重くなってしまいます。
.attr({x:Crafty.math.randomInt(5, 500-55), y:-50})
隕石の発生する場所を指定しています。
x座標は 5 から 500-55 までの乱数を使用しています。
-55 は隕石の幅を考えて、画面外へはみ出さないようにしています。
y座標で -50 としているのは逆の理由で、画面の外に発生させています。
関数とは
関数とは、様々な処理を1つにまとめ使えるようにしたものです。
今回初めて使いました。
function obj_drop(){
function で関数宣言をしています。
関数の名前は obj_drop ですね。
括弧()の中には引数を指定します。今回は使わないので何も書きません。
宣言の後には波括弧 { } を付けて、この中にまとめて行いたい処理を書いていきます。
詳しくは関数とは プログラミングで検索してみてください。
実は関数の仕組みを以前から使っています。
.bind(‘EnterFrame’, function () {
何度か使ってますよね。
ただこれは無名関数といって名前のない関数です。
まとめて書いてしまうことでプログラムが見やすくなるときに使います。