学習方法について
前回作成した index.html を追加・変更していきます。
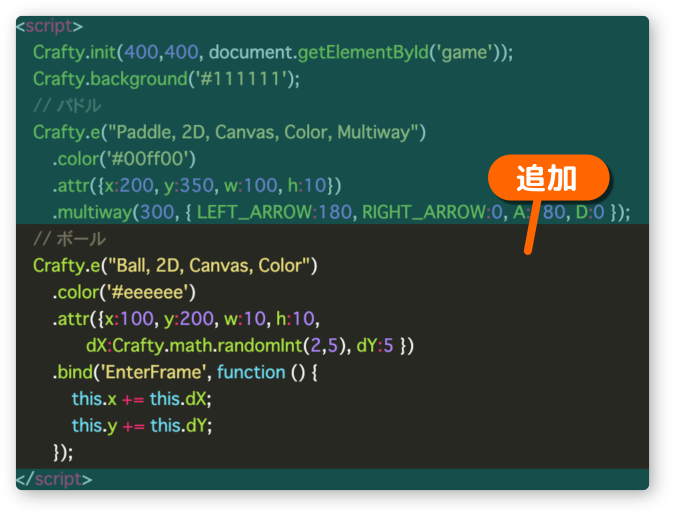
変更部分は下図の色のないところです。

毎回、全プログラムを載せると説明し難いので変更箇所のみにします。
多少、前後のプログラムも入るので、必要な部分のみ追加・変更してください。
プログラムはただコピーするのではなく、出来るだけ何をしているのか考えながら作業しましょう。
また、一部変更してテストしながら進めると、より学習効果が上がります。
- 説明のプログラムを追加する
- 実行して動作を確認する
- プログラムの一部を変更する(例:移動範囲を変更するなど)
- 実行して変更後の動作を確認する
- 元のプログラム 1) の状態に戻す
こんな感じです。
2つのファイルに分けて作業するのもいいです。
説明と同じものと改造するものに分けます。
改造版は使う絵を変更してみたり、絵やオブジェクトのサイズを変えてみると勉強になります。
(初心者の方は無理にしなくてもいいです)
パドルの操作について
パドルの操作は左右のみです。
これまでの学習でも使ったTwowayならば簡単に作れます。
しかし学習のためにMultiwayを使ってみました。
これは上下左右の4方向を操作するためのものです。
(正確にはキーの数や方向を限定せずに使えます)
覚えておけば作れるジャンルが増えますよ。
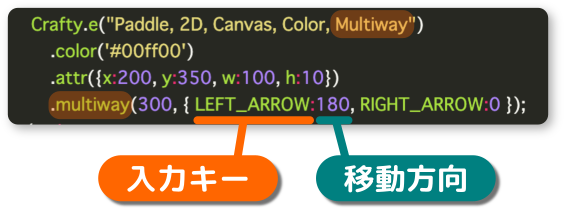
まずMultiwayを使うことを宣言して
multiwayでパラメータを指定します。
1番目の 300 はスピードです。
次の指定が使用するキーと移動方向(角度)です。

今回は左キーLEFT_ARROW、右キーRIGHT_ARROWだけ使います。
ちなみに上キーは UP_ARROW、下キーは DOWN_ARROW です。
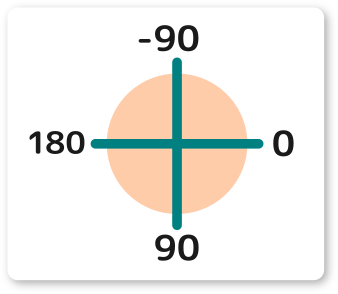
角度は次のようになっています。

LEFT_ARROW:180で左へ動き、RIGHT_ARROW:0で右へ動きます。
ちなみに上をwキー、下をsキー、左をaキー、右をdキーで4方向動かすなら
W:-90, S:90, D:0, A:180
となります。
方向を重複させた指定もできます。
LEFT_ARROW:180, RIGHT_ARROW:0, A:180, D:0
とすれば、aキーとdキーでも移動できるようになります。
Multiwayはとても便利な機能ですね。
キー操作が難しそうですが、8方向だって作れます。
ボールの作成と移動
ボールを作り、移動までやってみましょう。
パドルの下にボールの処理を追加します。
<script>
Crafty.init(400,400, document.getElementById('game'));
Crafty.background('#111111');
// パドル
Crafty.e("Paddle, 2D, Canvas, Color, Multiway")
.color('#00ff00')
.attr({x:200, y:350, w:100, h:10})
.multiway(300, { LEFT_ARROW:180, RIGHT_ARROW:0, A:180, D:0 });
// ボール
Crafty.e("Ball, 2D, Canvas, Color")
.color('#eeeeee')
.attr({x:100, y:200, w:10, h:10,
dX:Crafty.math.randomInt(2,5), dY:5 })
.bind('EnterFrame', function () {
this.x += this.dX;
this.y += this.dY;
});
</script>
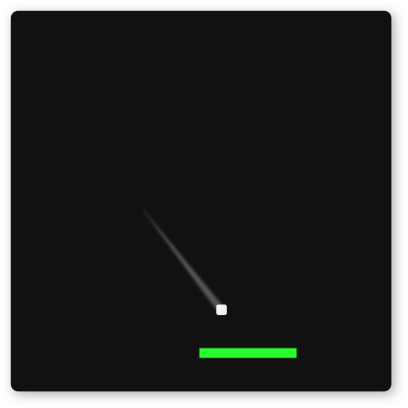
実行すると、白くて小さな四角が右下へ移動します。
すぐ消えるので、確認できなければページを更新しましょう。

追加したプログラムは次の範囲です。

attr({x:100,y:200,w:10,h:10,dX:Crafty.math.randomInt(2,5),dY:5})
ソース上では改行して2行にしています。
表示位置x y、幅高さw h、移動量dX dYを指定しています。
xywh は元からあるプロパティですが、dXとdYは私が追加したものです。
新しいプロパティを追加したい時はここでしましょう。
dX:Crafty.math.randomInt(2,5)
ランダムで2から5までの整数をdXの中に入れています。
this.x += this.dX;
this.y += this.dY;
EnterFrame の中で行なっているので、毎フレーム実行されます。
xとyの座標にそれぞれ移動量を加算しています。
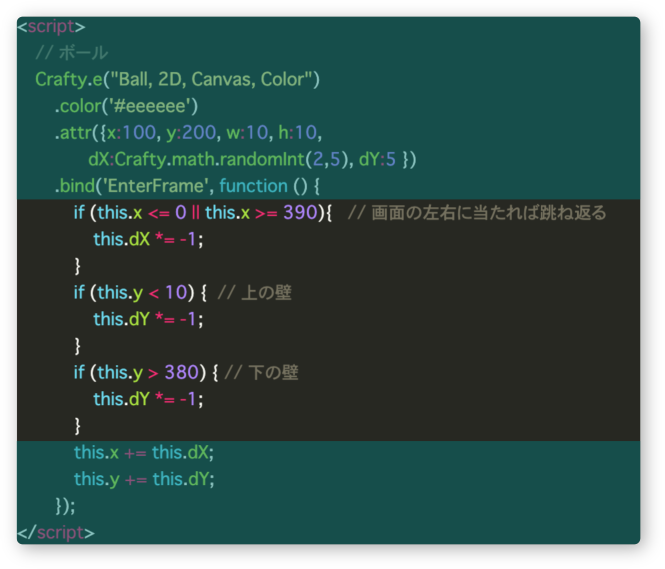
壁との跳ね返り
ボールが壁で跳ね返るようにします。
壁は描画していませんが、描画エリアの端を壁とみなします。
<script>
// ボール
Crafty.e("Ball, 2D, Canvas, Color")
.color('#eeeeee')
.attr({x:100, y:200, w:10, h:10,
dX:Crafty.math.randomInt(2,5), dY:5 })
.bind('EnterFrame', function () {
if (this.x <= 0 || this.x >= 390){ // 画面の左右に当たれば跳ね返る
this.dX *= -1;
}
if (this.y < 10) { // 上の壁
this.dY *= -1;
}
if (this.y > 380) { // 下の壁
this.dY *= -1;
}
this.x += this.dX;
this.y += this.dY;
});
</script>
実行してみて下さい。
上下左右の端に来ると跳ね返るようになります。
本来なら下の壁はありませんが、制作しやすいように付けました。
変更箇所を見てみましょう。

左右の端に来たとき、移動量 dX の符号を反転させます。
-1 を掛けることでプラスからマイナス、マイナスならプラスへ変わります。
上下の端に来たときは移動量 dY の符号を反転させます。
仕組みは単純ですね。
右端の数を 390 にしているのは、ボールに幅があるからです。
試しに 400 に変えて実行してみて下さい。
ボールが壁にめり込む感じになります。
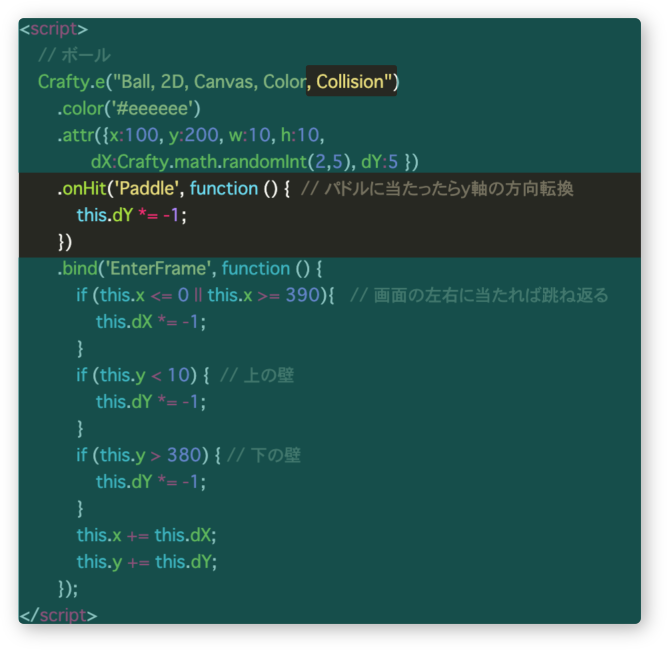
パドルとの跳ね返り
ボールをパドルで跳ね返せるようにします。
2箇所変更します。
<script>
// ボール
Crafty.e("Ball, 2D, Canvas, Color, Collision")
.color('#eeeeee')
.attr({x:100, y:200, w:10, h:10,
dX:Crafty.math.randomInt(2,5), dY:5 })
.onHit('Paddle', function () { // パドルに当たったらy軸の方向転換
this.dY *= -1;
})
.bind('EnterFrame', function () {
if (this.x <= 0 || this.x >= 390){ // 画面の左右に当たれば跳ね返る
this.dX *= -1;
}
if (this.y < 10) { // 上の壁
this.dY *= -1;
}
if (this.y > 380) { // 下の壁
this.dY *= -1;
}
this.x += this.dX;
this.y += this.dY;
});
</script>
実行してみて下さい。
ボールと当たるようにパドルを操作しましょう。
跳ね返るようになりましたね。
ただ、この方法はシンプルなため弱点があります。
パドルの横からボールが当たったとき、パドル内部で跳ね返りを起こすことがあります。
また、ボールの移動速度を上げたとき、パドルをすり抜けることもあります。
今は初心者なのでこれで行きましょう。
変更箇所を見てみましょう。

Crafty.e(“Ball, 2D, Canvas, Color, Collision”)
Collision を入れることで当たり判定ができます。
onHit を使うためには必須です。
.onHit(‘Paddle’, function () {
Paddle と当たった時の処理を書きます。
反転の仕組みは壁のときと同じで、移動量 dY を反転させるだけです。