はじめに
この講座は html5 と JavaScript と CraftyJS を使ったゲームプログラミングを説明していきます。
今回は第五弾です。
まだプログラミングに慣れていないなら、前の講座から挑戦しましょう。
当講座の特徴は、段階を踏んで作っていく様子を体験できることです。
これはある仕組みを実現したいときに、どんなプログラムを作ればいいのかという思考を習慣にしてもらいたいためにしています。
今回のゲームはこれだ!
迫りくる壁を飛び越えるだけのゲームを作ります。
ジャンプ中にも左右移動できるところがポイントです。
上手く操作して飛距離を調整しましょう。
横スクロールしていますが(基本的に歩いている)
左右キーで移動速度の調整ができます。
壁に当たったらゲームオーバーです。
【操作方法】左右キーで移動速度調整。
上キーでジャンプします。
ゲームオーバー後、Z キーでリトライ。
スクロールゲームの初歩の初歩を学習します。
この手のゲームでは手詰まりが発生し易いです。
(手詰まり:回避する方法がなくゲームオーバーになる)
一応、壁の発生には気を使い、正しい判断で正確な操作ができれば
飛び越えられるようにしたつもりです。
今後はゲームの作り方だけでなく、ゲーム要素も意識するようにしましょう。
必要なもの
Windows でも Mac でも大丈夫です。
今回も無料でやっていきます。
実行はブラウザ上で確認します。
フレームワークの CraftyJS が必要です。
(講座で使っているのは ver 0.9.0 です)
テキストエディタも必要です。
詳しくは下の講座で説明しています。
作業用フォルダの作成
作業用のフォルダを任意のところに作ります。
名前はなんでもいいです。
説明では crafty05 としました。
このフォルダの中に crafty-min.js を入れます。
絵は1つだけ使います。
ダウンロードしてフォルダに入れましょう。
【 alien2.png 】

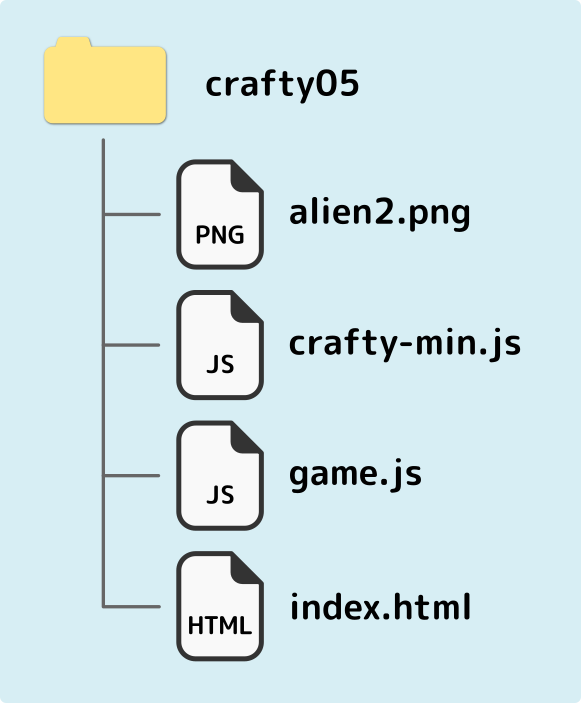
フォルダ内に必要なものは次のようになります。
index.html と game.js はこれから作ります。

index.html ファイルを作る
テキストエディタを起動して、ファイルを新規作成しましょう。
ファイル名はindex.htmlにします。
そして、つぎのプログラムをコピー&ペーストしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>壁を飛び越せ</title>
<script src="crafty-min.js"></script>
<style type="text/css">
body{
padding:0px;
margin:0px;
}
</style>
</head>
<body>
<div id="game"></div>
<script src="game.js"></script>
</body>
</html>コピーできたら保存します。
もう一つ、新規ファイルを作成します。
ファイル名はgame.jsにします。
これまでは index.html の中にゲームのプログラムを書いていましたが
これからは game.js の中で行います。
Crafty.init(500,300, document.getElementById('game'));
Crafty.background('#101010');
Crafty.scene("main", function() {
// プレイヤー
Crafty.sprite(70,78,"alien2.png",{Alien:[0,0]});
Crafty.e('Alien, 2D, Canvas, Twoway, Gravity')
.attr({x:50, y:50})
.twoway(300)
.gravity('Ground');
// 地面
Crafty.e('Ground, 2D, Canvas, Color')
.attr({x:0, y:250, w:500, h:50})
.color('#a0522d');
});
Crafty.scene("main");コピーしたら保存します。
これで準備できました。
今回は index.html の中で game.js を読み込んでいます。
次のところです。
<script src="game.js"></script>
index.html を表示してみる
ブラウザで表示してみます。
index.html をダブルクリックしましょう。
(表示されないときは、ブラウザにドラッグ&ドロップ)
(上手くいかない時はブラウザのタブのところにドロップ)
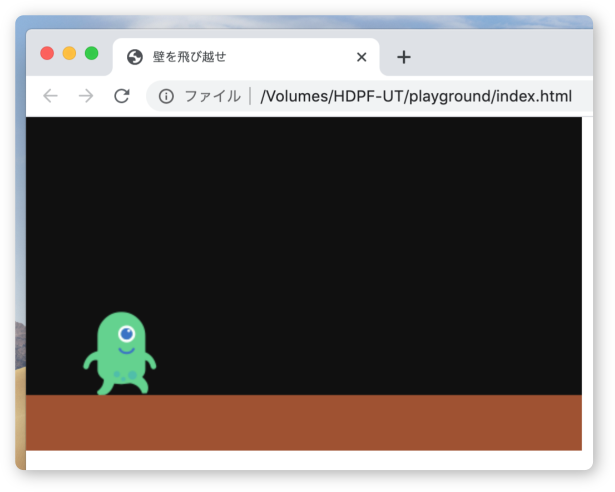
すると、ブラウザには次のようなページが表示されます。

このように表示されず、コピーしたコードがそのまま表示されていたら
ファイルの拡張子(.html)が正しいかチェックして下さい。
ページは開いたけど何も表示されていないのなら、
テキストエディタに戻って index.html と game.js のコードが
正しくコピーされているか
また、ちゃんと保存されているか確認しましょう。
ここで、エイリアンを操作できるか試してください。
カーソルキーの左右で動かせます。
上キーでジャンプします。
画面外へ出てしまうと戻って来れない場合があるので注意です。
分からないことは検索する
毎度おなじみの注意です。
分からない言葉が出てきたら、とりあえず検索してみましょう。
検索結果は複数のサイトを見るようにしましょう。
情報が古くなっている場合もあります。
また、状況によって正解が異なるときもあります。
絶対、正解を見つけなくてはいけない訳ではありません。
なんとなく分かったような気がする、とか、やっぱり分からない、
でもいいと思います。