おさらい
これからの作業はgame.jsのプログラムを変更していきます。
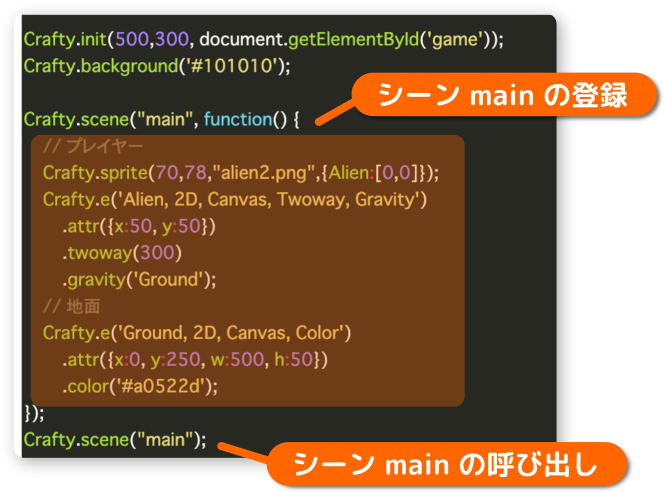
まずは作成時のプログラムを見てみましょう。
すべてこれまでに使われた方法で作られています。

ブロック崩しのリトライ処理でCrafty.sceneを使いました。
このゲームもリトライさせるので入れています。
プレイヤーの属性を簡単に説明します。
Twowayは左右の移動とジャンプを可能にします。
Gravityは重力を付けます。
gravity(‘Ground’)でオブジェクトの Ground を地面として設定します。
その他の分からないことは以前のページを参照して下さい。
ジャンプ力とアニメーションの設定
ジャンプをすると画面を突き抜けて見えなくなります。
ジャンプ力を弱める設定をしましょう。
ついでに歩きアニメーションも入れます。
変更はプレイヤーの色を付けた行です。
// プレイヤー
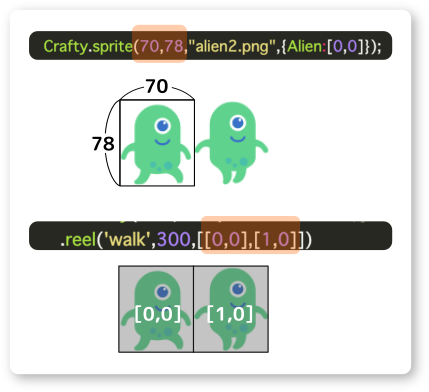
Crafty.sprite(70,78,"alien2.png",{Alien:[0,0]});
Crafty.e('Alien, 2D, Canvas, Twoway, Gravity, SpriteAnimation')
.attr({x:50, y:50})
.twoway(300, 300) // 移動速度, jump力
.reel('walk',300,[[0,0],[1,0]])
.animate('walk', -1)
.gravity('Ground');SpriteAnimation
アニメーションを有効にします。
.twoway(300, 300)
twoway(300) とすると移動速度とジャンプ力の両方に使われます。
twoway(300, 300) のように2つに分けると、移動とジャンプそれぞれに設定されます。
試しに twoway(300, 100) で実行してみて下さい。
ジャンプの高さがちょっとだけになります。
(テスト後は数値を戻しましょう)
.reel(‘walk’,300,[[0,0],[1,0]])
アニメーションの絵の切り替え設定です。
walk は私が勝手に付けた名前です。
300 は切り替え間隔です。単位はミリ秒。
[[0,0],[1,0]]は切り替える絵の場所です。これは今までと違う指定方法です。
今回は、並べられた絵の場所を直接指定しています。
複数登録された絵は sprite 作成時の幅、高さをもとに区切られ、
[x,y]の形で指定できるのです。

例えば下図のように並べられた絵で、a b c の順番でアニメーションさせたいのであれば reel(‘walk’,300,[[1,0],[0,2],[0,1]]) と設定します。

.animate(‘walk’, -1)
アニメーション名 walk を再生します。
-1 はループ再生です。
地面のスクロール
地面をスクロールさせます。
と言っても、別のオブジェクトを表示してスクロールしているように見せるだけです。
色の付いた行を追加します。
// 地面
Crafty.e('Ground, 2D, Canvas, Color')
.attr({x:0, y:250, w:500, h:50})
.bind("EnterFrame", function(){
if( Crafty.frame() %40 == 0 ){
// 地中の四角
Crafty.e('2D, Canvas, Color')
.attr({x:500, y:this.y, w:20, h:this.h})
.color('#a0826c')
.bind("EnterFrame", function(){
this.x -= 4;
if( this.x < 50 ){
this.destroy();
}
});
}
})
.color('#a0522d');とりあえず実行してみましょう。
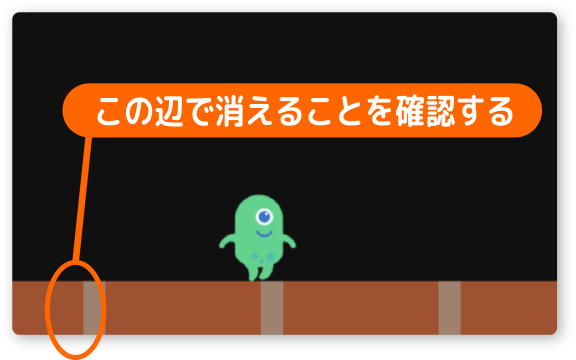
地面の中にある四角が右から出現し、印のところで消えるか確認します。

確認したらthis.x < 50をthis.x < -30に変更します。
これで画面の左へ移動し終わってからオブジェクトが消滅します。
なぜこのような確認が必要かというと、消滅処理に失敗していた場合、やがてプログラムが正常に動かなくなるからです。
できるだけ見える場所で正常に動くか確認するようにしましょう。
プログラムについてです。
if( Crafty.frame() %40 == 0 ){
Crafty.frame() はただの実行カウンターです。
40フレームに一回、地中の四角を作成することになります。
.attr({x:500, y:this.y, w:20, h:this.h})
地面のy座標 this.y と高さ this.h を引き継いでいます。
今回は変更しませんが、もし、地面の位置や高さ(厚さ)を変更してもそれに対応して作られます。
壁の発生
壁を作ります。
発生と移動のしくみは、地中の四角とほぼ同じです。
変数wallCntを作って、壁の発生タイミングに使います。
let wallCnt = 100; // 壁発生タイミングカウント
// 地面
Crafty.e('Ground, 2D, Canvas, Color')
.attr({x:0, y:250, w:500, h:50})
.bind("EnterFrame", function(){
if( Crafty.frame() %40 == 0 ){
// 地中の四角
Crafty.e('2D, Canvas, Color')
.attr({x:500, y:this.y, w:20, h:this.h})
.color('#a0826c')
.bind("EnterFrame", function(){
this.x -= 4;
if( this.x < -30 ){
this.destroy();
}
});
}
if( Crafty.frame() > wallCnt ) setWall();
})
.color('#a0522d');
// 壁
function setWall(){
const hh = Crafty.math.randomInt(40, 85); // 壁の高さ
wallCnt += Crafty.math.randomInt(25, 100); // 次の発生タイミング
Crafty.e('Wall, 2D, Canvas, Color')
.attr({x:500, y:250-hh, w:40, h:hh})
.color('#ffa500')
.bind("EnterFrame", function(){
this.x -= 4;
if( this.x < -50 ){
this.destroy();
}
});
}
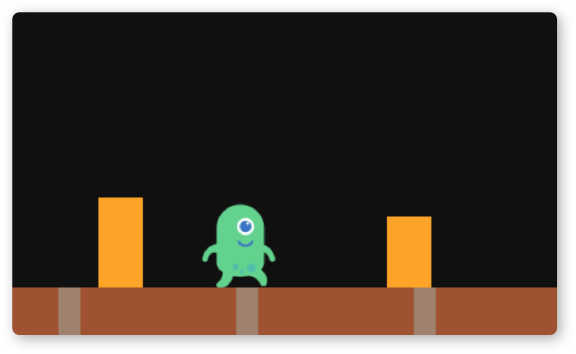
実行してみましょう。
高さの違う壁がスクロールしてくるようになりました。

if( Crafty.frame() > wallCnt ) setWall();
変数 wallCnt よりも実行カウンターが大きくなったら壁を発生させます。
wallCnt の初期値は 100 にしたので 100フレーム後に1つ目の壁が出てきます。
wallCnt += Crafty.math.randomInt(25, 100);
乱数を作り(25から100までの間)壁の発生タイミングとしています。
.attr({x:500, y:250-hh, w:40, h:hh})
地面の位置(y:250)から乱数で決めた壁の高さを引いて、壁を作ります。
this.x -= 4;
壁の移動速度です。
これは地面の中の四角と同じ速さにすることでスクロールしているように見せます。