はじめに
JavaScript と CraftyJS を使ったゲームプログラミング講座です。
今回は第六弾です。
初心者ならば順番に挑戦するのがいいでしょう。
当講座の特徴は、段階を踏んで作っていく様子を体験できることです。
仕組みを少しずつ組み込んでいく考え方を学んでいきましょう。
今回のゲームはこれだ!
左右に動くブロックをタイミングよく落とします。
そして、ブロックを積み上げましょう。
積めるのは一番上にあるブロックだけで、はみ出た分は
切り落とされます。
積めずに落としたらゲームオーバーです。
【操作方法】Zキーでブロックを落とします。
見た目より少しプログラミングの難度を上げています。
(もう第六弾ですし)
色々と応用できるテクニックも入っているので
しっかりと覚えていきましょう。
必要なもの
Windows でも Mac でも大丈夫です。
今回も無料でやっていきます。
実行はブラウザ上で確認します。
フレームワークの CraftyJS が必要です。
(講座で使っているのは ver 0.9.0 です)
テキストエディタも必要です。
詳しくは下の講座で説明しています。
作業用フォルダの作成
作業用のフォルダを任意のところに作ります。
名前はなんでもいいです。
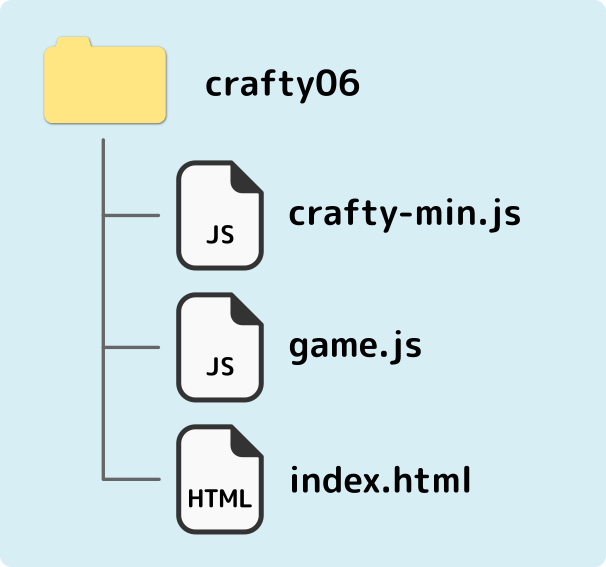
説明では crafty06 としました。
このフォルダの中に crafty-min.js を入れます。
今回、画像は使いません。
フォルダ内に必要なものは次のようになります。
index.html と game.js はこれから作ります。

index.html ファイルを作る
テキストエディタを起動して、ファイルを新規作成しましょう。
ファイル名はindex.htmlにします。
そして、つぎのプログラムをコピー&ペーストしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>ブロックつみつみ</title>
<script src="crafty-min.js"></script>
<style type="text/css">
body{
padding:0px;
margin:0px;
}
</style>
</head>
<body>
<div id="game"></div>
<script src="game.js"></script>
</body>
</html>コピーできたら保存します。
もう一つ、新規ファイルを作成します。
ファイル名はgame.jsにします。
Crafty.init(500,400, document.getElementById('game'));
Crafty.background('#101010');
Crafty.scene("title", function() {
Crafty.e('2D, DOM, Text').attr({x:100, y:40, w:300})
.text("ブロックつみつみ").textColor('#00ff7f')
.textFont({size:'36px', weight:'bold'});
Crafty.e('2D, DOM, Text').attr({x:150, y:100, w:230})
.text("タイミングよく Z キーを押して四角をつみ上げてください")
.textColor('#00ff7f')
.textFont({size:'14px'});
Crafty.e('2D, DOM, Text')
.attr({x:180, y:160, w:300, cnt:0})
.text("Z キーを押してください").textColor('#ff7f00')
.textFont({size:'14px'});
});
Crafty.scene("main", function() {
});
Crafty.scene("title");コピーしたら保存します。
これで準備できました。
index.html の中で game.js を読み込んでいます。
次のところです。
<script src="game.js"></script>
index.html を表示してみる
ブラウザで表示してみます。
index.html をダブルクリックしましょう。
(表示されないときは、ブラウザにドラッグ&ドロップ)
(上手くいかない時はブラウザのタブのところにドロップ)
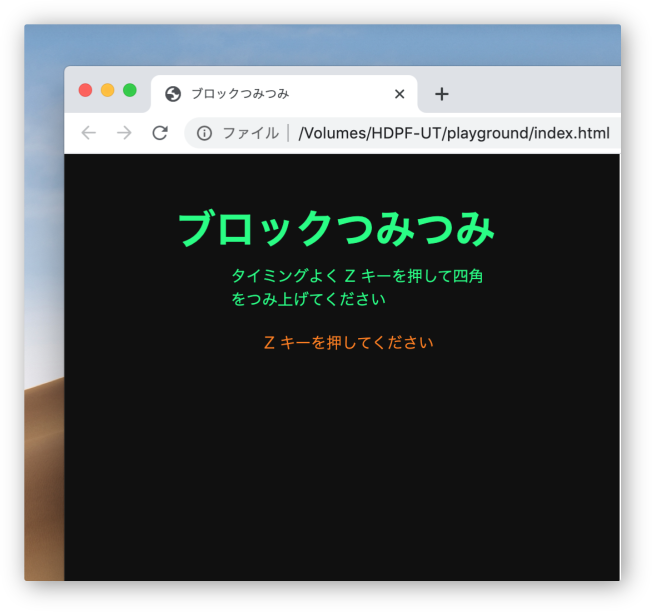
すると、ブラウザには次のようなページが表示されます。

このように表示されず、コピーしたコードがそのまま表示されていたら
ファイルの拡張子(.html)が正しいかチェックして下さい。
ページは開いたけど何も表示されていないのなら、
テキストエディタに戻って index.html と game.js のコードが
正しくコピーされているか
また、ちゃんと保存されているか確認しましょう。
ここではテキストを表示しているだけです。
何も操作できません。
パソコンの環境によっては、フォントの種類が違うかもしれません。
(フォントを指定することも可能ですが、今回はしません)
分からないことは検索する
毎度おなじみの注意です。
分からない言葉が出てきたら、とりあえず検索してみましょう。
検索結果は複数のサイトを見るようにしましょう。
情報が古くなっている場合もあります。
また、状況によって正解が異なるときもあります。
絶対、正解を見つけなくてはいけない訳ではありません。
なんとなく分かったような気がする、とか、やっぱり分からない、
でもいいと思います。