タイトルとゲームを分けよう
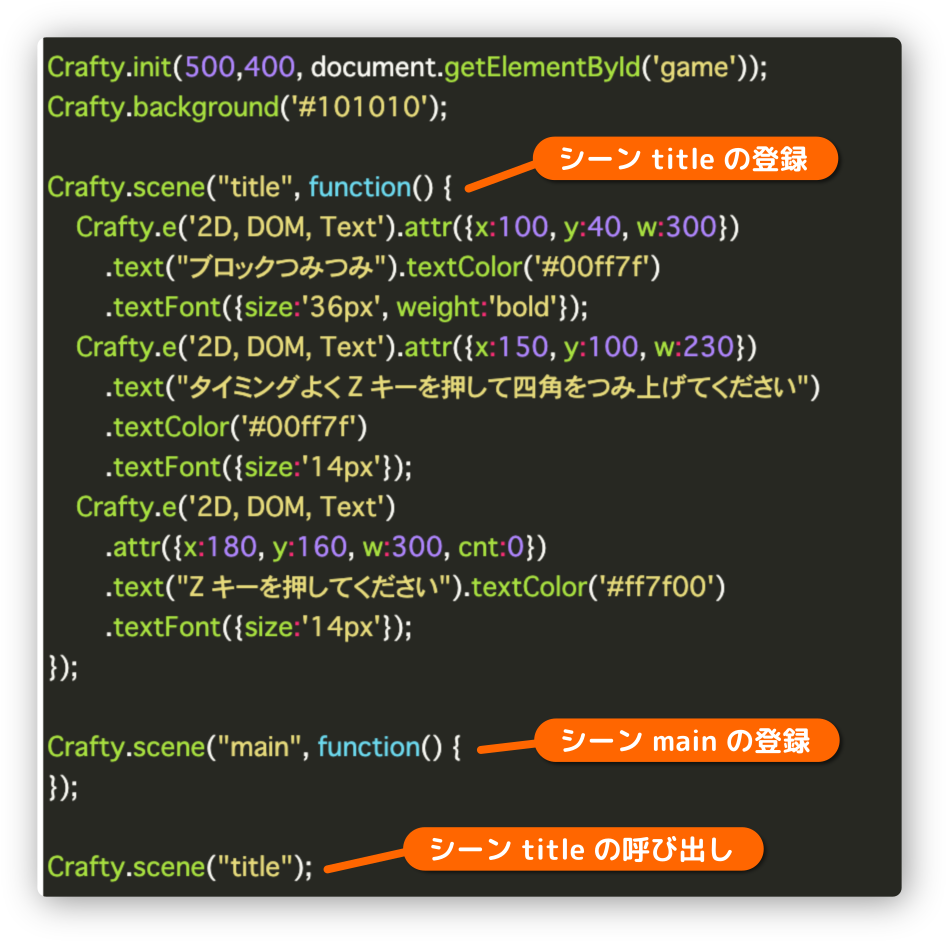
前回作った game.js を解説します。
これまでと違い2つのシーンを登録しています。
タイトルシーンとゲーム中のシーン用です。
title にはタイトル画面としてテキストの一部を表示しています。
main はまだ何もありません。空です。
今回2つのシーンを使うため、前もって用意しました。

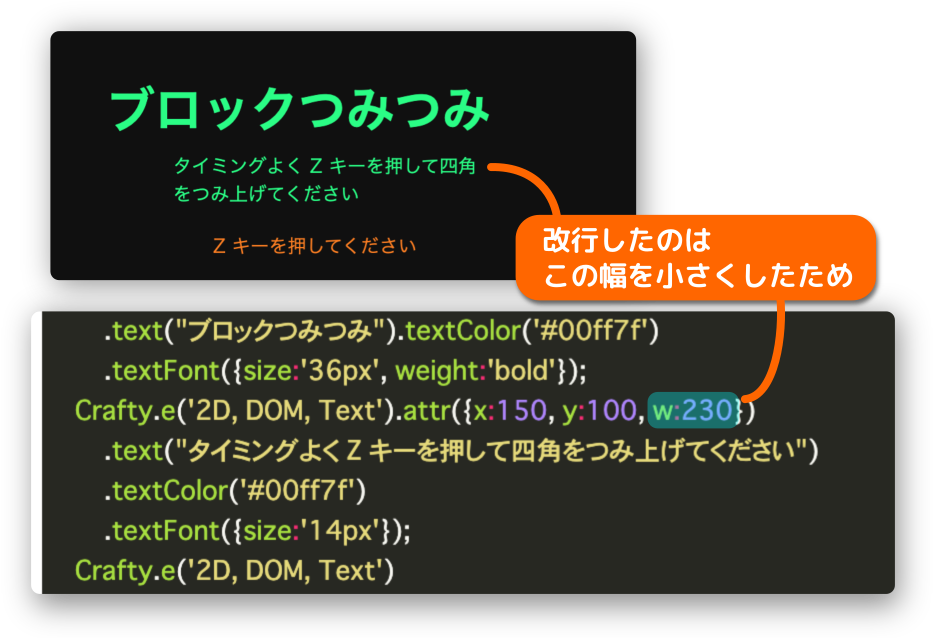
テキスト表示について下図を見てください。
プログラムで改行していないのに、表示では改行しています。
これはテキストの幅wを小さくしたからです。

メッセージを表示する枠が固定されている場合など、このやり方が便利だと思います。
ゲームメインへ導く
プレイヤーの目に留まりやすいように、メッセージを点滅させます。
さらに Z キーを押されたら、シーン main へジャンプさせます。
それではシーン title の処理を変更しましょう。
Crafty.scene("title", function() {
Crafty.e('2D, DOM, Text').attr({x:100, y:40, w:300})
.text("ブロックつみつみ").textColor('#00ff7f')
.textFont({size:'36px', weight:'bold'});
Crafty.e('2D, DOM, Text').attr({x:150, y:100, w:230})
.text("タイミングよく Z キーを押して四角をつみ上げてください")
.textColor('#00ff7f')
.textFont({size:'14px'});
Crafty.e('2D, DOM, Text')
.attr({x:180, y:160, w:300, cnt:0})
.text("Z キーを押してください").textColor('#ff7f00')
.bind('KeyDown', function(e) {
if( e.key == Crafty.keys.Z ) {
Crafty.scene("main"); // ゲームメイン処理へ
}
})
.bind('EnterFrame', function () {
this.cnt++;
if( this.cnt %80 < 50 ){
this.textColor('#ff7f00');
} else {
this.textColor('#333333');
}
})
.textFont({size:'14px'});
});
実行すると、「Z キーを押してください」が点滅します。
変数cntを用意して、毎フレーム、カウントアップしています。
cnt を80で割った余りが50より小さければオレンジ色に変更しています。
それ以外では薄暗い色にしています。
Z キーが押されたときCrafty.scene(“main”)でシーンを切り替えます。
ただシーン main にはまだ何もないため、何も表示されません。
飾りを表示する
テキストだけのタイトル画面ではあまりにも寂しいので、ブロックの積まれた絵を表示します。
実際にゲームをしたとき、このように積まれることは無いのですが、まぁ、イメージ表示です。
Crafty.scene("title", function() {
Crafty.e('2D, DOM, Text').attr({x:100, y:40, w:300})
.text("ブロックつみつみ").textColor('#00ff7f')
.textFont({size:'36px', weight:'bold'});
Crafty.e('2D, DOM, Text').attr({x:150, y:100, w:230})
.text("タイミングよく Z キーを押して四角をつみ上げてください")
.textColor('#00ff7f')
.textFont({size:'14px'});
Crafty.e('2D, DOM, Text')
.attr({x:180, y:160, w:300, cnt:0})
.text("Z キーを押してください").textColor('#ff7f00')
.bind('KeyDown', function(e) {
if( e.key == Crafty.keys.Z ) {
Crafty.scene("main"); // ゲームメイン処理へ
}
})
.bind('EnterFrame', function () {
this.cnt++;
if( this.cnt %80 < 50 ){
this.textColor('#ff7f00');
} else {
this.textColor('#333333');
}
})
.textFont({size:'14px'});
for( let lp=0; lp<6; lp++ ){
Crafty.e('2D, Canvas, Color')
.attr({x:150+lp*15, y:350-lp*26, w:200-lp*30, h:25})
.color(0,250,lp*50);
}
});
実行すると次のようになります。

これでシーン title は完成とします。
プレイヤーとブロック(土台)の表示
これからシーンmainを作っていきます。
つまりゲーム中の画面です。
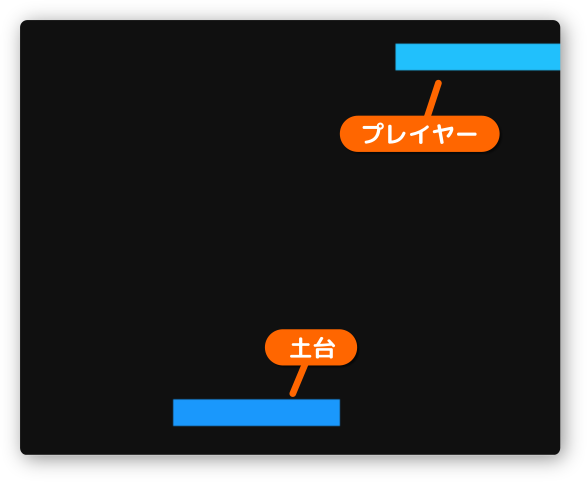
まずはプレイヤーと土台となるブロックを表示します。
Crafty.scene("main", function() {
// ブロック(土台)
Crafty.e('Block, 2D, Canvas, Color')
.attr({x:150, y:350, w:150, h:24})
.color(0,150,255);
// プレイヤー
Crafty.e('Player, 2D, Canvas, Color')
.attr({x:0, y:30, w:150, h:24, xx:5})
.color(0,191,255)
.bind('EnterFrame', function () {
this.x += this.xx
if( this.x < 0 ){
this.x = 0;
this.xx = -this.xx
}
if( this.x > 500 - this.w ){
this.x = 500 - this.w;
this.xx = -this.xx
}
});
});プレイヤーに変数xxを作り、初期値を5にしました。
これは横移動するときの速度になります。
if( this.x < 0 ){
if( this.x > 500 - this.w ){
画面端まで来たときの跳ね返り処理を作っています。
注意したいのが500 - this.wの部分です。
ゲーム中、プレイヤーの幅はどんどん狭くなります。
そのため値を固定せず、現状の幅wを使って毎回計算します。
実行すると次のようになります。
プレイヤーは左右に移動を繰り返します。

プレイヤーを落下させる
Z キーを押したらプレイヤーを落下させます。
プレイヤーのプログラムを変更します。
// プレイヤー
Crafty.e('Player, 2D, Canvas, Color')
.attr({x:0, y:30, w:150, h:24, xx:5, yy:0})
.color(0,191,255)
.bind('KeyDown', function(e) {
if( e.key == Crafty.keys.Z ) {
if( this.y == 30 ) { // 初期配置y座標にいるときのみ受け付け
this.xx = 0;
this.yy = 5;
}
}
})
.bind('EnterFrame', function () {
this.x += this.xx
this.y += this.yy
if( this.x < 0 ){
this.x = 0;
this.xx = -this.xx
}
if( this.x > 500 - this.w ){
this.x = 500 - this.w;
this.xx = -this.xx
}
if( this.y >= 375 ){ // 画面下まで来た
this.y = 375;
}
});
変数yyを作り、初期値を0にしておきます。
.bind(‘KeyDown’, function(e) {
if( e.key == Crafty.keys.Z ) {
ここで Z キーの押下をチェックしています。
if( this.y == 30 ) {
座標y が 30 だったら落下処理をします。
this.xx = 0で横移動を止め
this.yy = 5で落下させます。
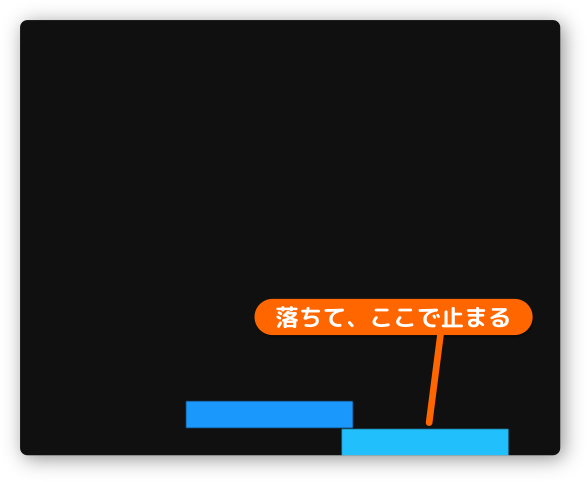
実行して、適当なタイミングでシフトキーを押してみましょう。
そして、プレイヤーが落下して画面下で止まるのを確認します。