二発目の課題は
二発目の課題をどうすべきか悩みました。
シンプルでありながら、ゲーム要素(ゲームしている感じ)をより強めた課題にしたいと思いました。
やはりここはシンプルなシューティングが良いかなと思います。
一定数の敵を動かし、反撃もありません。
ただ、そのままでは簡単すぎるので、占い要素も入れていきます。
敵であるゴーストの他に、通りすがりの犬を登場させます。
犬を攻撃することなく、ゴーストをすべて倒せば大吉です。
(もはや占いではない)

こんな感じのものを作っていきます。
絵をダウンロード
このゲームでは絵を使うのでダウンロードしてください。
下のリンクをクリックすると、missile.zipファイルをダウンロードします。
missile.zip は解凍しておいてください。
3つのファイルが入ってます。
新しいスケッチを開く
前回と同様に、アカウントにログインした状態で作業を進めます。
まず、ゲームを作るため新しくスケッチを開きます。

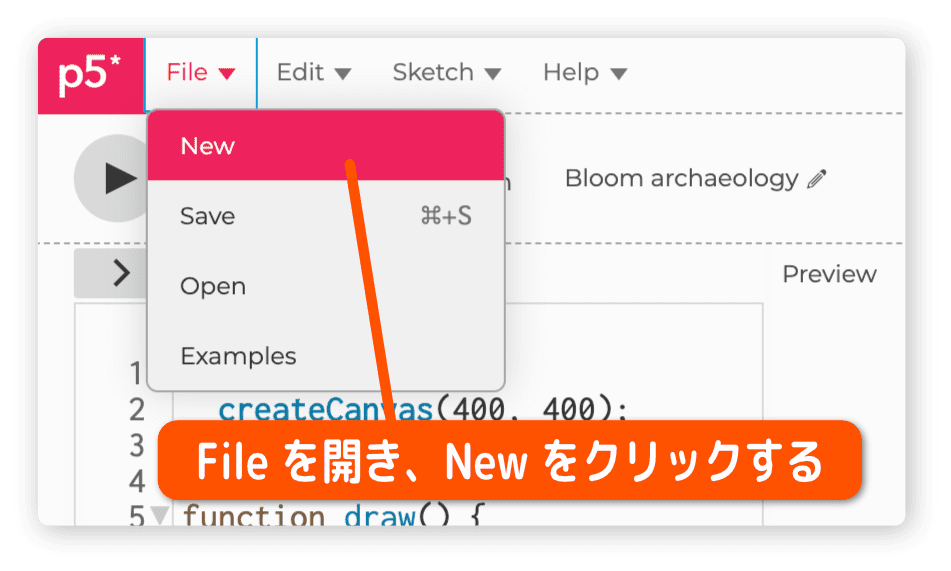
新しいスケッチの作り方が分からない?
それなら、File メニューを開き New をクリックするだけで作れます。
(編集中のスケッチは保存しておきましょう)

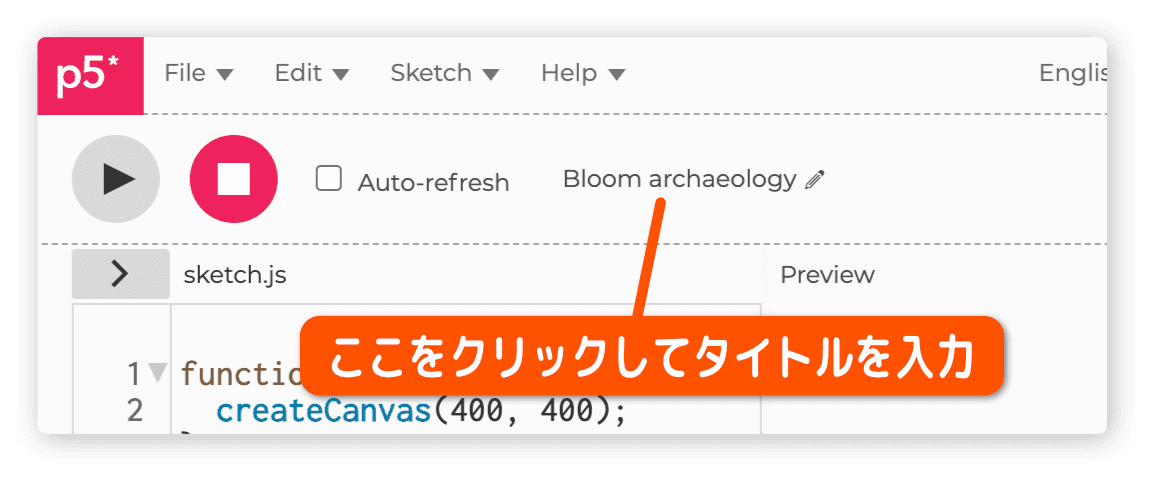
スケッチのタイトル名を入力しましょう。
私は missile としました。

画像をアップロードする
新しくスケッチを作ったら、先ほどダウンロードした画像をアップロードします。
次の手順で操作してください。
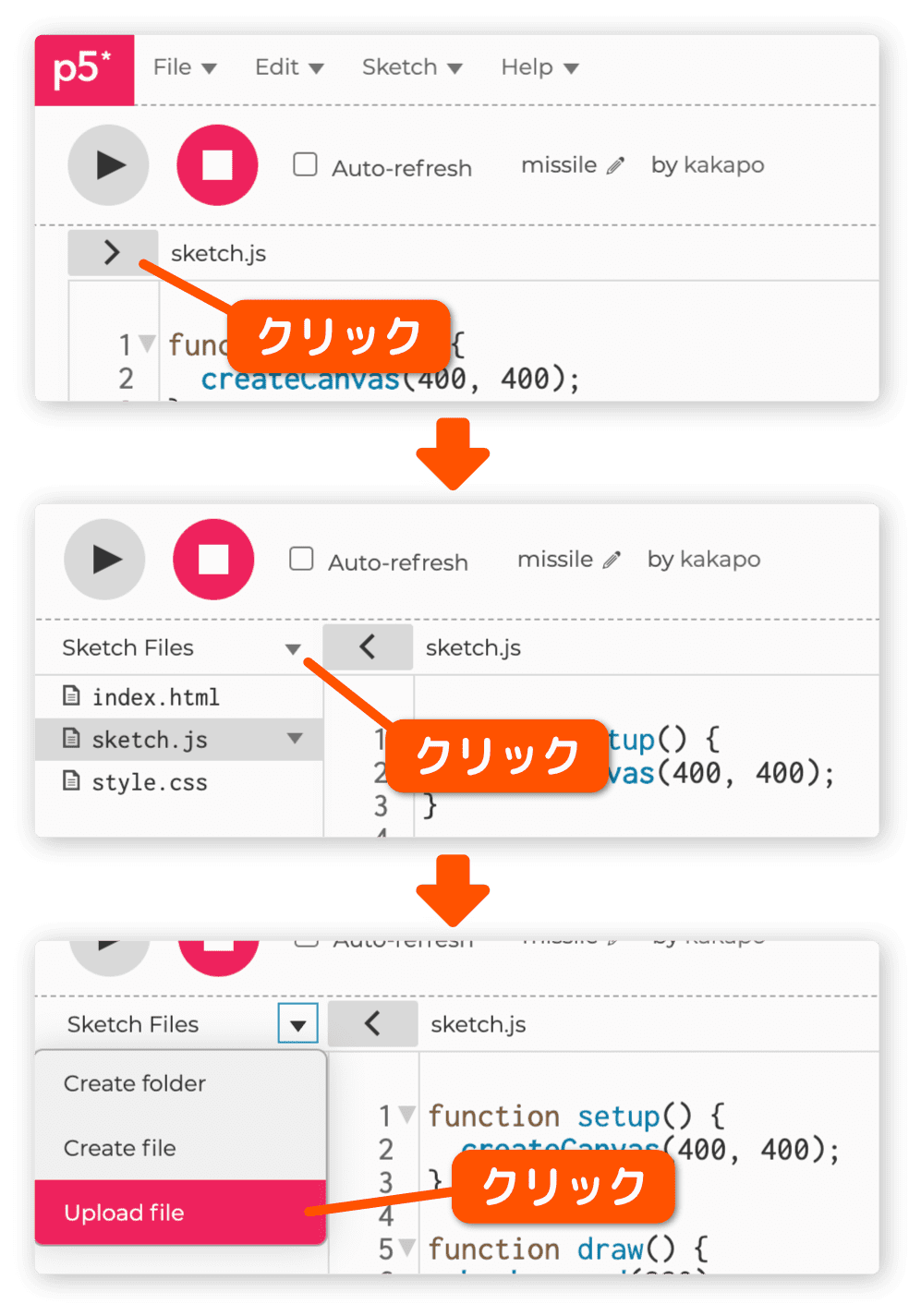
再生ボタンの下の>をクリック → ▼ をクリック → Upload file をクリック。

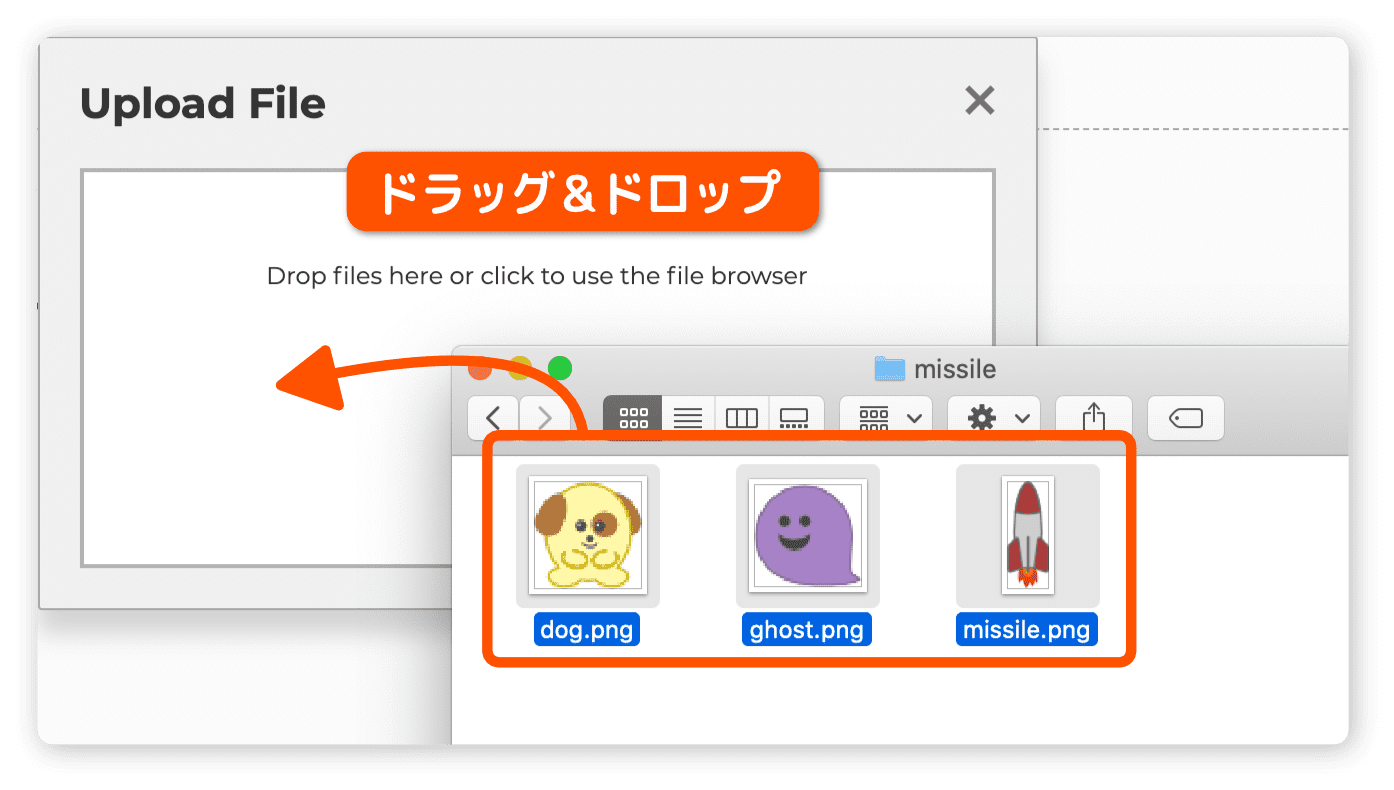
アップロードするためのウィンドウが開くので、3つの画像をドラッグ&ドロップします。

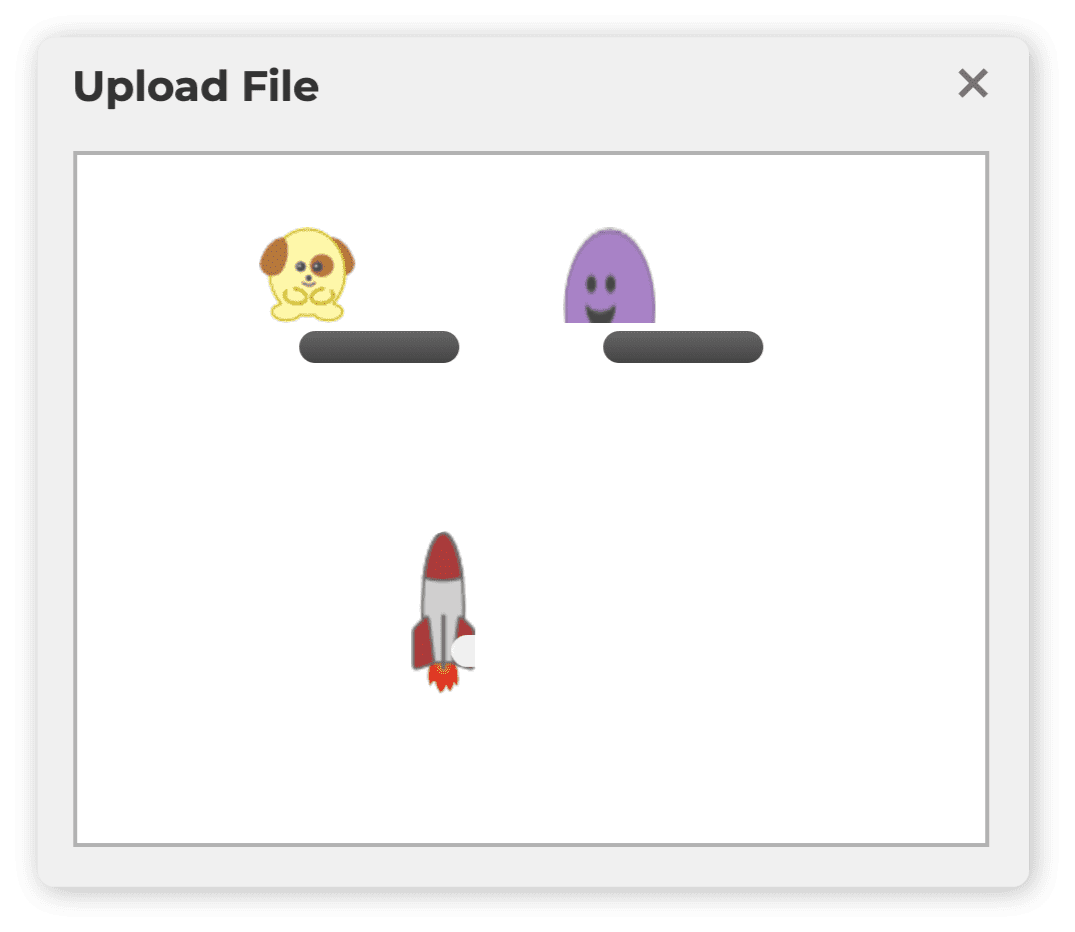
アップロード中の様子です。完了したのか分かりづらいので注意です。

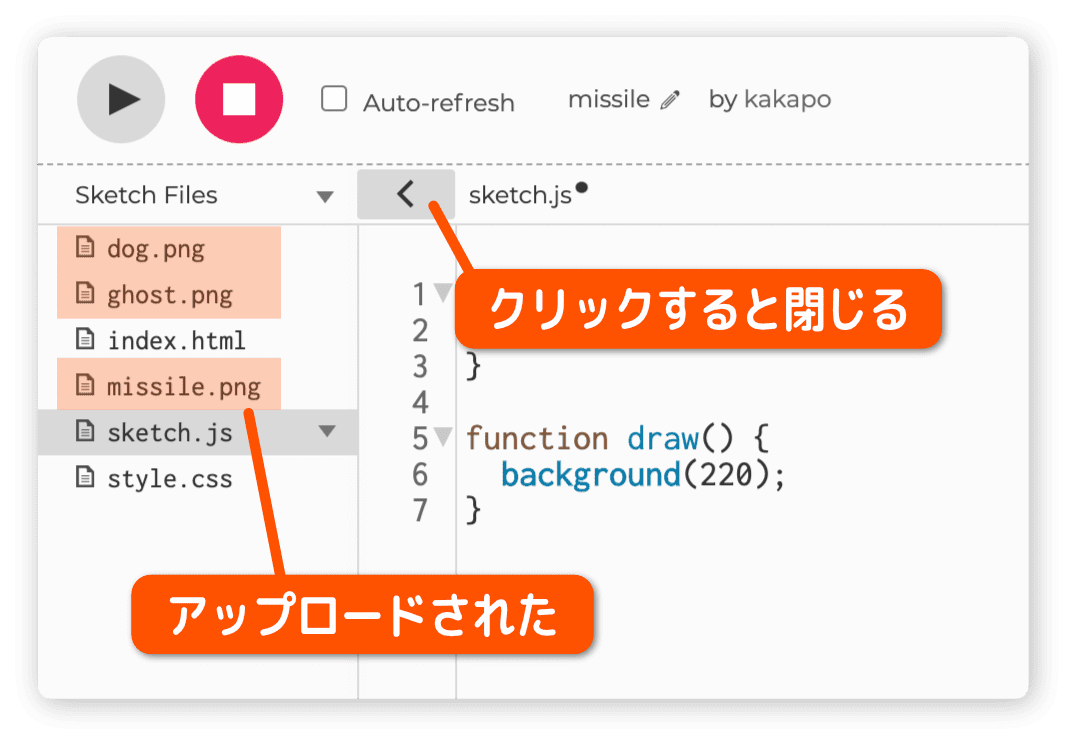
ファイル構成を確認しましょう。3つの画像ファイルが追加されています。

作業が終わったら閉じます。
なお、sketch.js を選択した状態で閉じるよう注意してください。
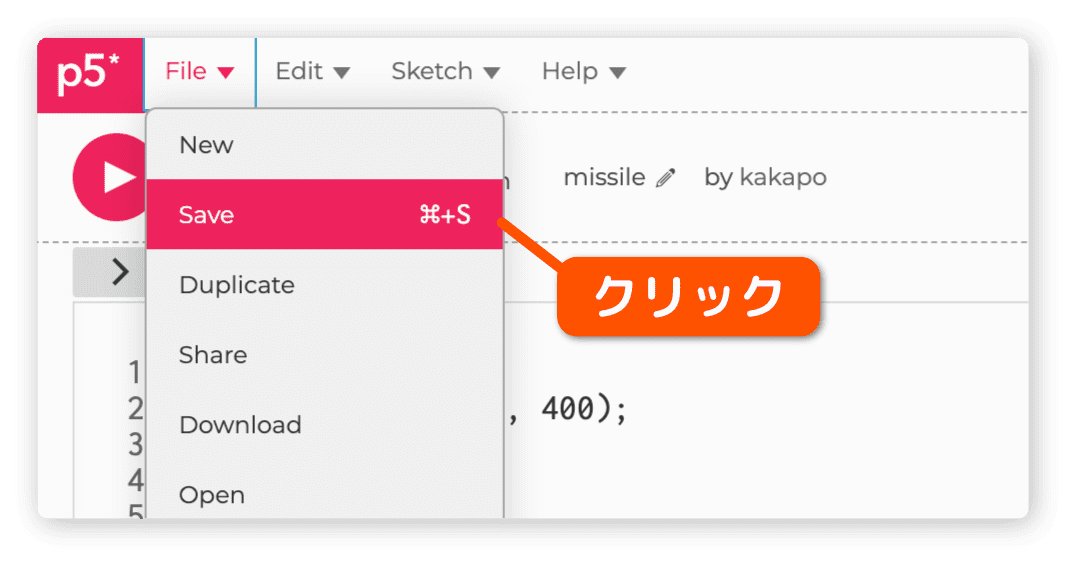
ここで一度、スケッチを保存しましょう。
File メニューを開き Save をクリックします。

画像を表示する
準備は整いました。プログラミングを始めます。
まず、アップロードした画像を表示してみます。
プログラムを次のように変更しましょう。
let dog, missile, ghost;
function preload() {
dog = loadImage('dog.png');
missile = loadImage('missile.png');
ghost = loadImage('ghost.png');
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background("#eaf4ff");
image(dog, 50, 50);
image(ghost, 150, 50);
image(missile, 250, 50);
}画像の読み込みは preload() で行います。
この関数は setup() より前に一度だけ実行されます。
画像の読み込みは loadImage(ファイル名) を使います。
画像の表示には image(画像, x, y) を使います。
実行すると次のようになります。

次回につづきます。