この講座は何なのか?
私は多くの人に「ゲームプログラミングをしてもらいたい」と思っています。
だって何かを作るのって楽しいじゃないですか。
作る喜びを皆さんに感じてもらいたいのです。
別にゲームじゃなくてもいいんです。
でもゲームならばパソコン一つで始められますし、簡単なものから壮大なものまで様々な世界を作れますから。
夢がありますよね。
さて、この講座はゲームプログラミングのスキルをつけられるように書いていこうと思っています。
「これまでに入門書を読んでみたが、いざ自作しようとするとプログラミングできない」という人にも効果が出れば嬉しいかぎりです。
作業環境は JavaScript と p5js を使ってブラウザゲームを作っていきます。
ブラウザ(Chrome推奨)とテキストエディタがあれば学習できます。
ブラウザは開発用のコンソールを出せるものなら何でも大丈夫だと思います。
Chrome推奨なのは私が使っているからです。もし、説明画像との違いに対応できないようならChromeを使いましょう。
学習に大切なこと
2つあります。
実際に入力して、実行しましょう
初心者が楽譜だけをみてピアノが上達しないように、説明を読むだけではプログラミングスキルは身につきません。
自分で動かす(体験する)ことが大切です。
欲を言えば、説明を読みながら「ここを変更したらどうなる?」という感じに、いろいろ試しながら進めるとベストです。
分からないことは検索しよう
学生のときのように、しっかり記憶する必要はありません。
忘れたり、分からないことは検索すればいいんです。
どちらかと言えば検索する習慣をしっかりつけましょう。
覚えているやり方よりも、簡単で便利な方法がスタンダードになっているかもしれません。
情報の更新が早い業界ですから、検索しつつ新しい情報を取り込んでいきましょう。
p5js オンラインエディタを開く
p5js とは JavaScript ライブラリで、図形やグラフィカルな描画が得意です。
ゲーム用に作られたものではないので、本格的なゲーム制作には不向きです。
そんな環境ですが、描画が得意なのでシンプルなゲーム作りにはちょうど良いです。
p5js をもっと知りたいのなら検索してみてください。
それでは下のリンクをクリックして p5js のサイトを開きましょう。
次のようなページが開きます。

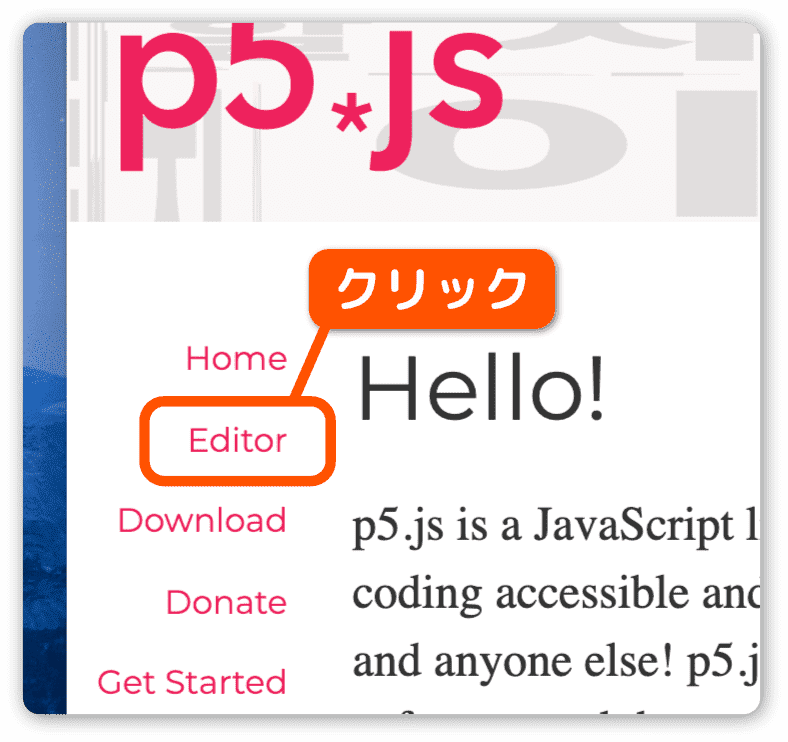
Editor をクリックします。

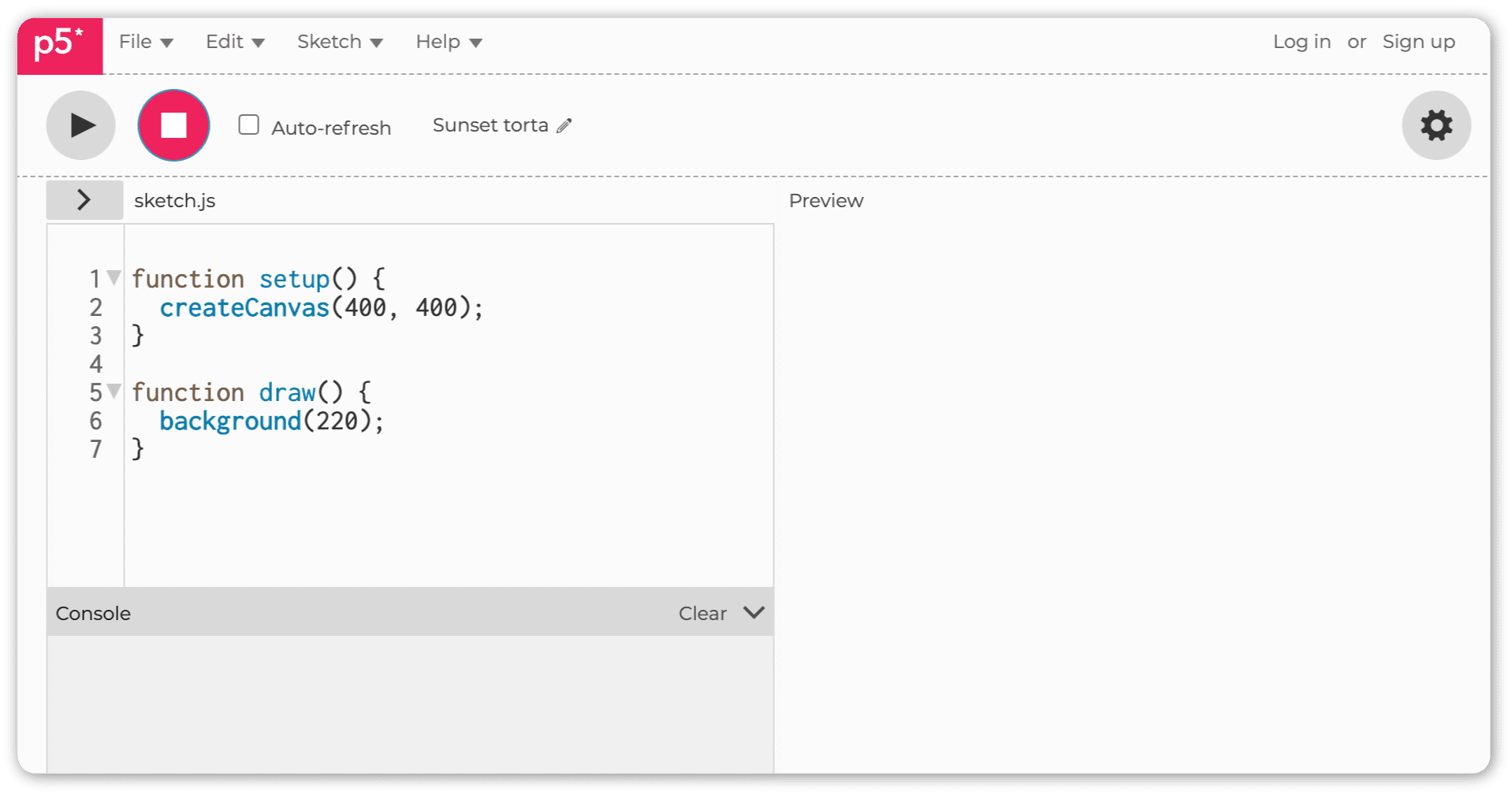
次のようなオンラインエディタのページが開きます。

アカウント登録をする
開いたオンラインエディタはすぐに使えます。
プログラムを入力し、何の制限もなく実行することができるのです。
しかし、ページを閉じてしまえば消えてしまいます。
そこでおすすめなのがアカウント登録です。
登録後、ログインして使えば、プログラムをサーバー上に保存することが可能です。
ここでメールアドレスを使ったアカウント登録を紹介します。
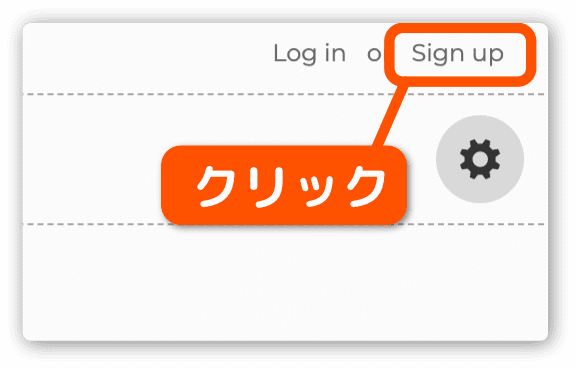
エディタ画面の右上に Sign up があります。こちらをクリックします。

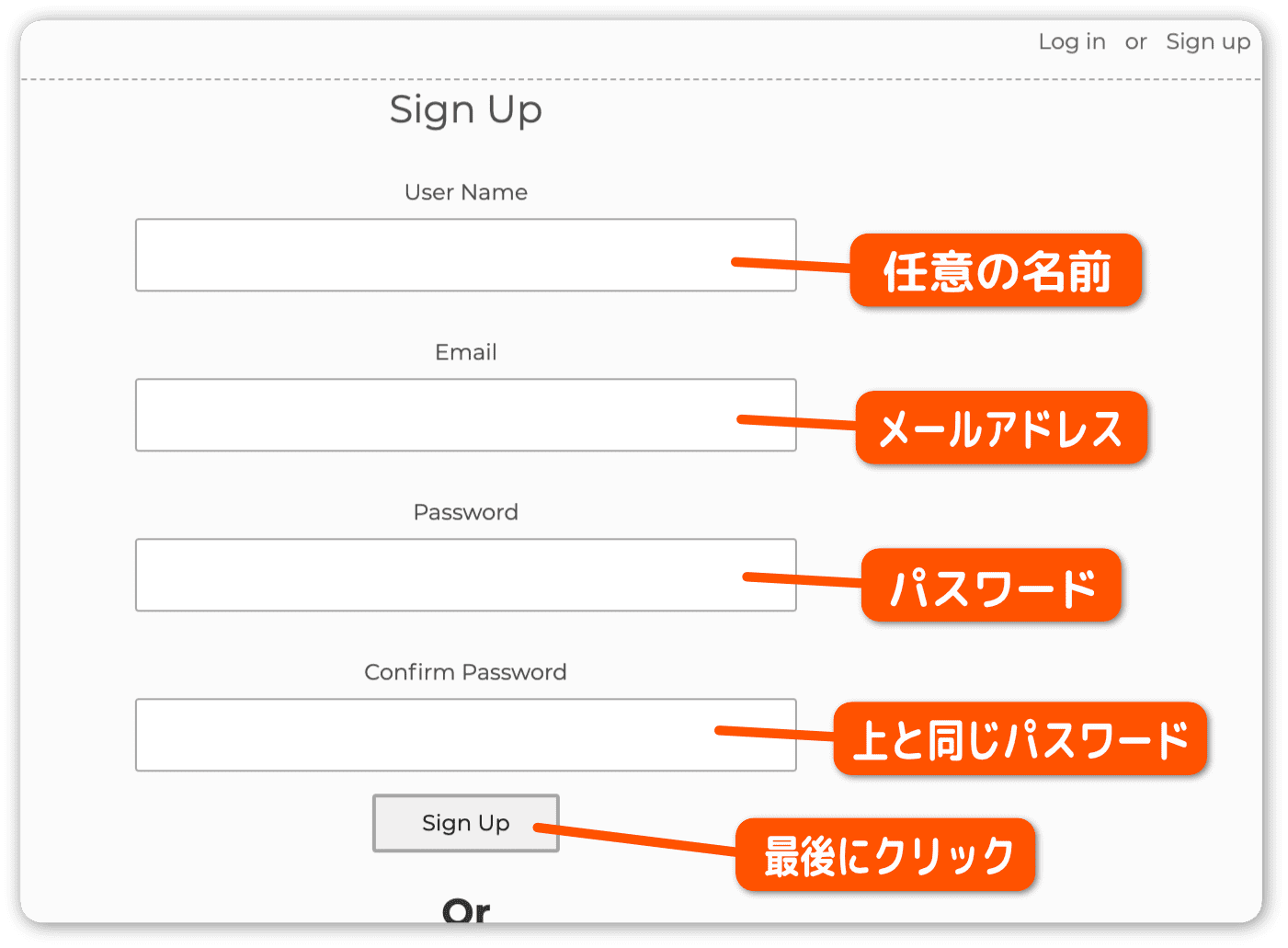
アカウント登録のページが開きます。
名前、メールアドレス、パスワードを入力したら Sign up をクリックします。
今回のように日本語対応していないサイトなら、英文字、または、英数字で構成した名前がいいでしょう。

登録したアドレスに確認用メールが届きます。
確認ボタンがあるのでクリックしましょう。
登録が終わるとエディタ画面に戻ります。
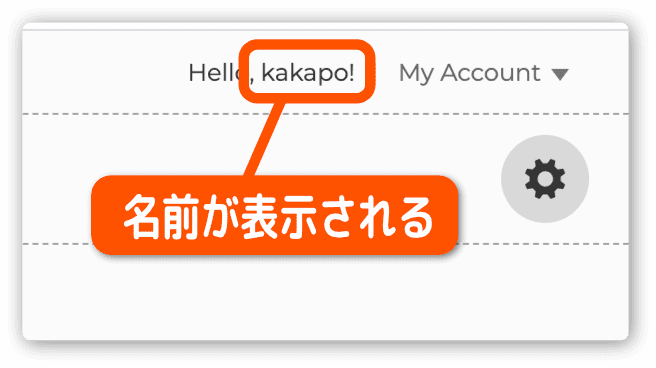
右上を見てみましょう。アカウントの名前が表示されて、アカウント用のボタンに表示が変わります。

名前を付けて保存する
p5js では1つの作業のまとまりをスケッチ(Sketch)と言います。
(プロジェクトのようなもの?)
まず、スケッチに名前(タイトル)を付けてみましょう。
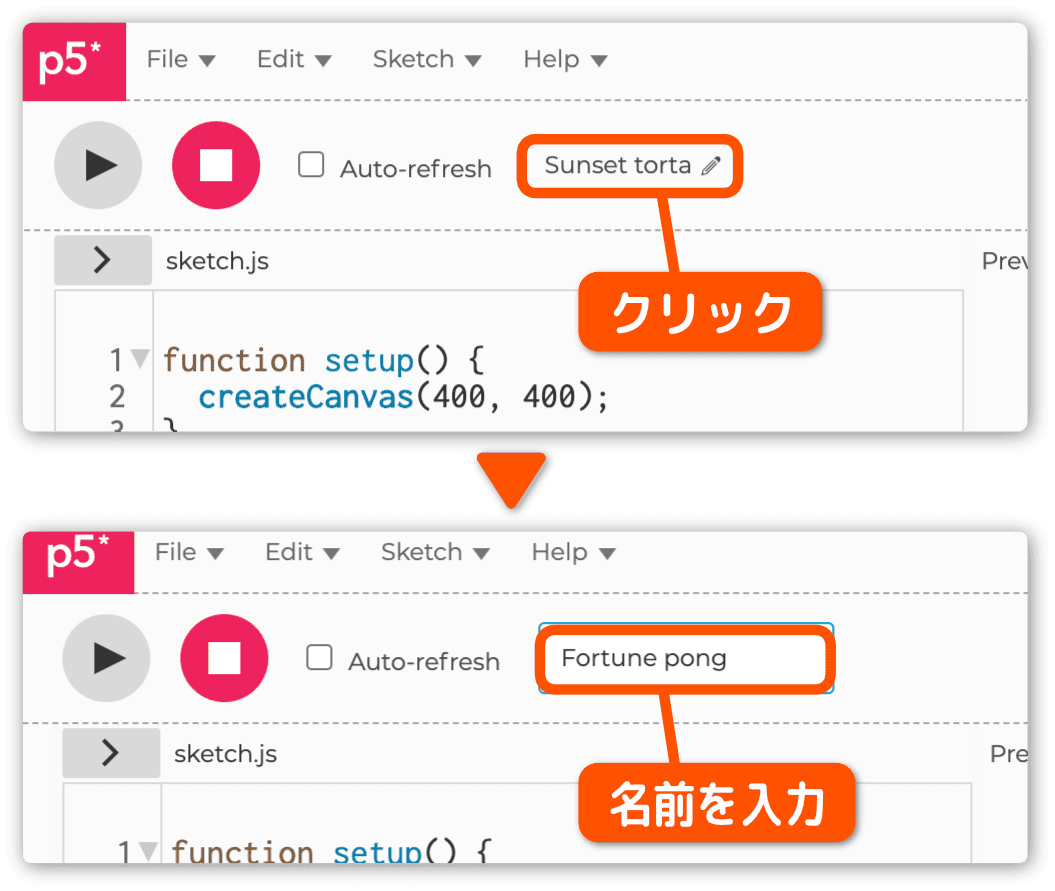
Sunset torta のところをクリックします。
(違う名前でも困らないでください。ここはランダムで名前がセットされます)
右にあるペンアイコンは “変更できます” という目印です。

入力モードになったら、古い名前を消して新しく入力します。
今回は Fortune pong という名前を付けました。
エンターキーを押すと入力が確定します。
このスケッチをサーバー上に保存してみます。
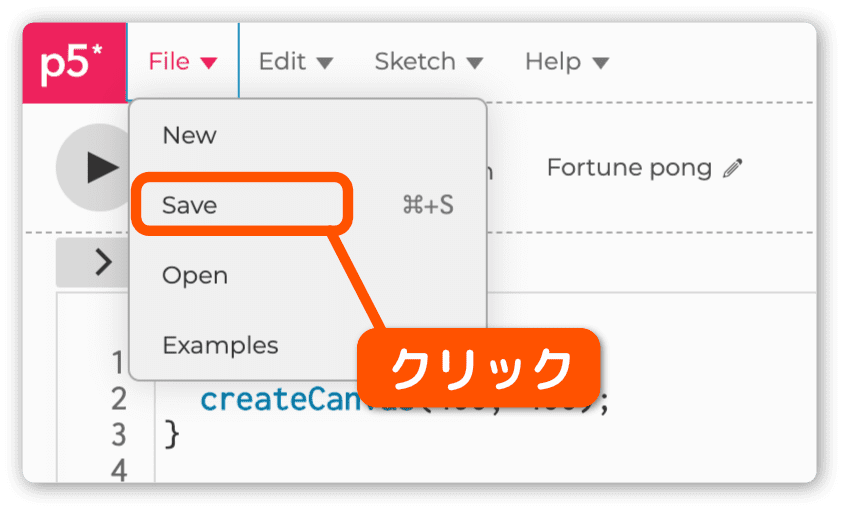
[ File ] メニューから [ Save ] をクリックします。

これでサーバー上に保存されます。
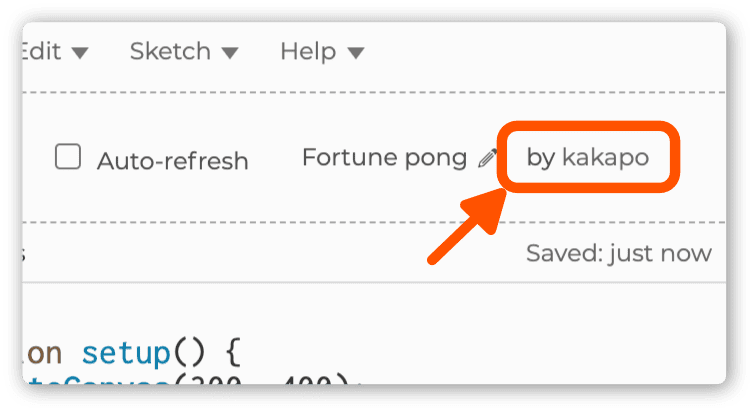
なお、保存するとタイトルの横にアカウント名が表示されます。

保存したスケッチの一覧
保存したスケッチの一覧を見る方法です。
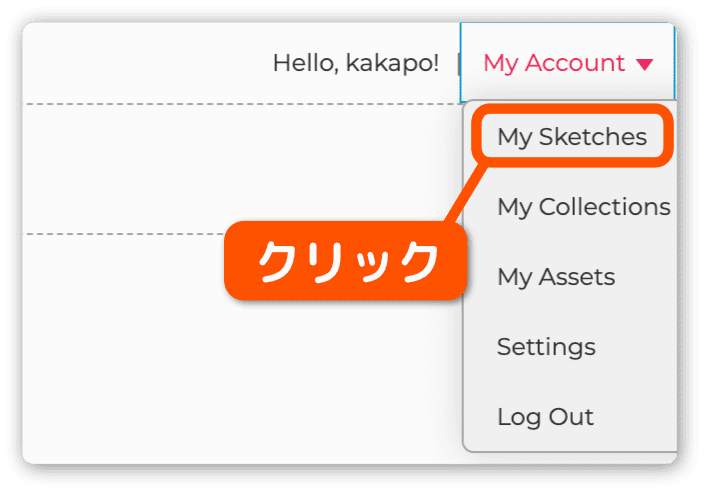
エディタ画面の右上にある [ My Account ] からメニューを開き [ My Sketches ] をクリックします。
( My Account の表示が無く、アカウント名だけの時もあります)

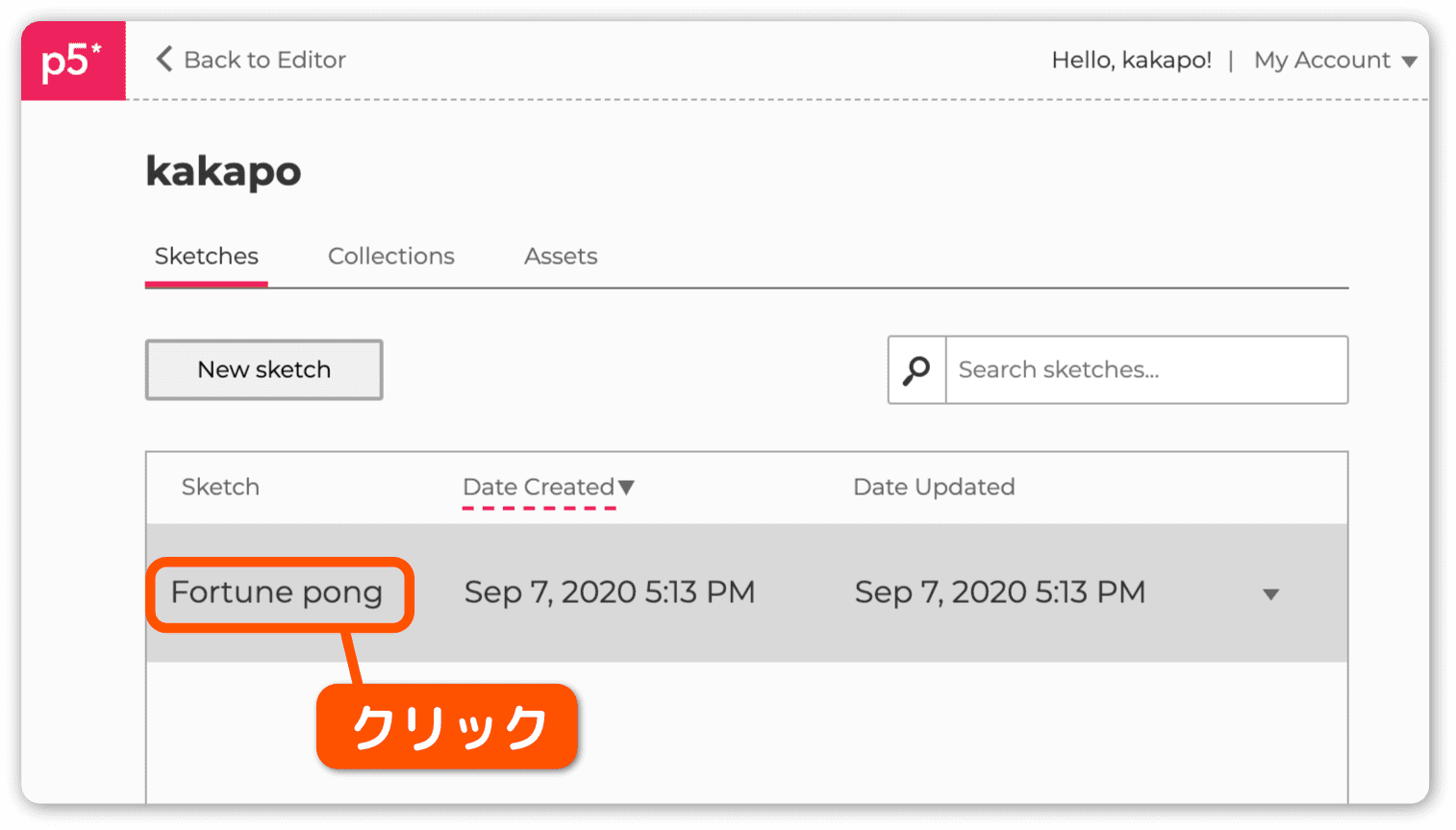
スケッチ一覧のページが開きます。
スケッチの名前をクリックすることで、エディタ画面に切り替わります。

実行と停止
プログラムの実行と停止を説明します。
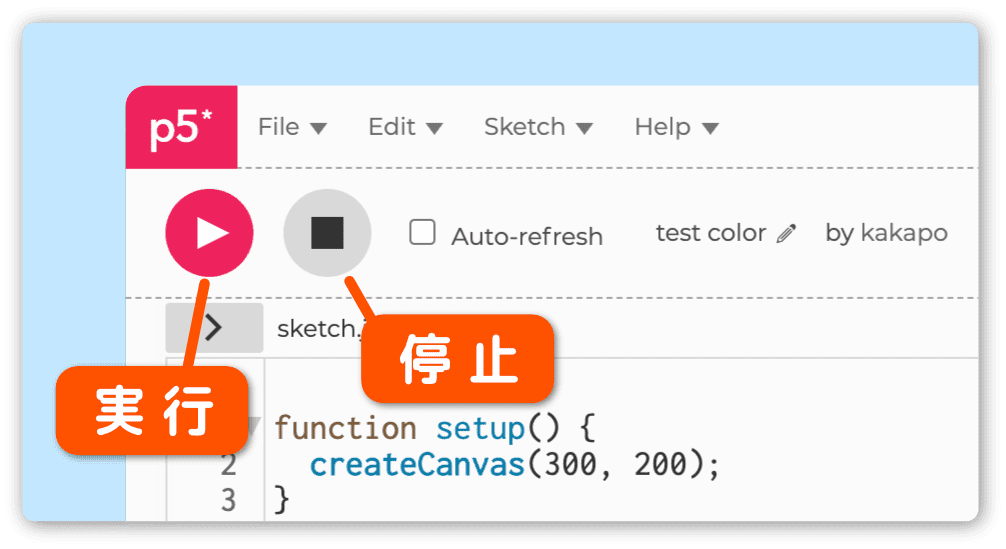
ページの左上にあるアイコン、左側が実行で右が停止です。
クリックするだけのシンプル操作です。
実行中なら下図のように色が変わります。

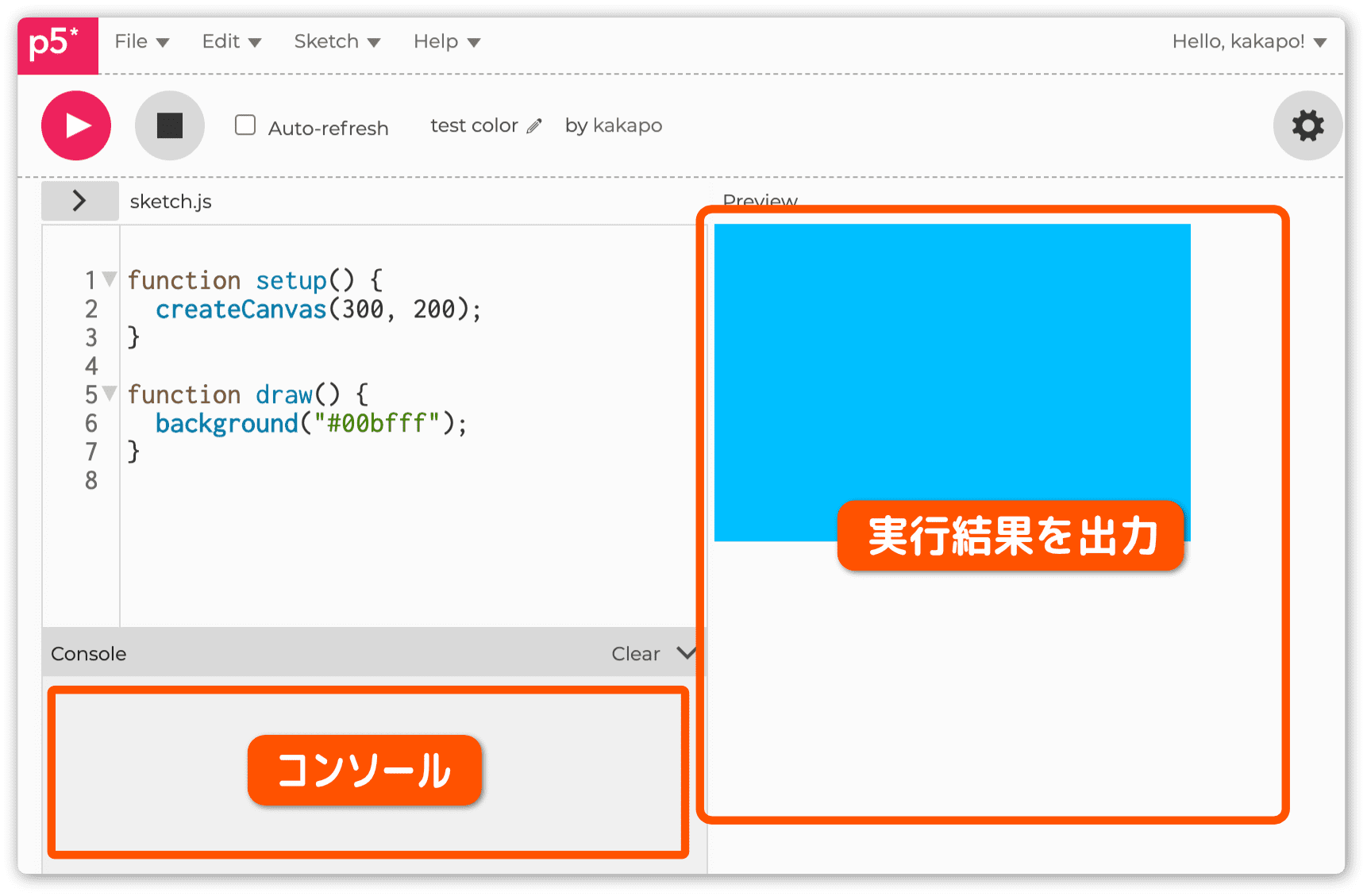
プログラムの実行結果は、ページ右側のエリアに出力されます。
エラーなどのシステムメッセージは、コンソールに出力されます。
プログラムからコンソールへ出力させるときもあります。

各エリアの仕切りは、マウスでドラッグできるので試してみてください。
リファレンス
リファレンスのページを開く方法です。
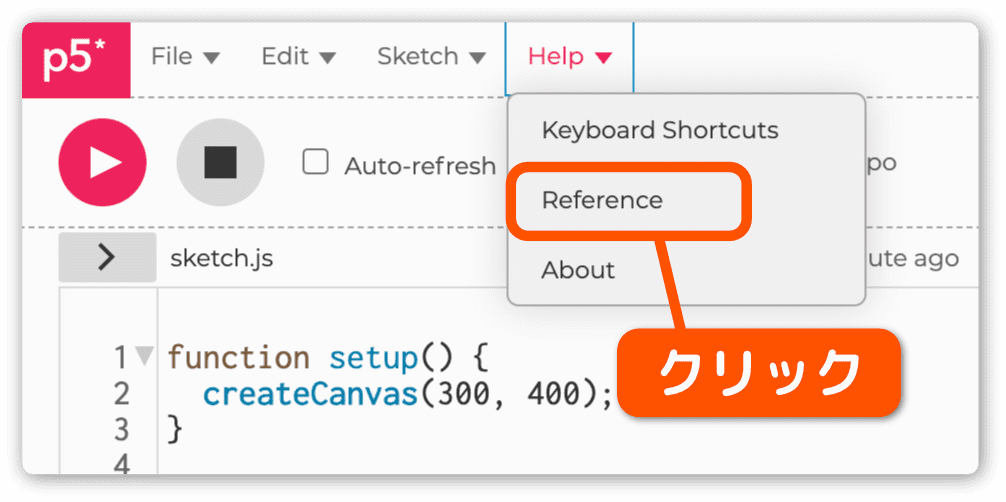
[ Help ] メニューから [ Reference ] をクリックします。

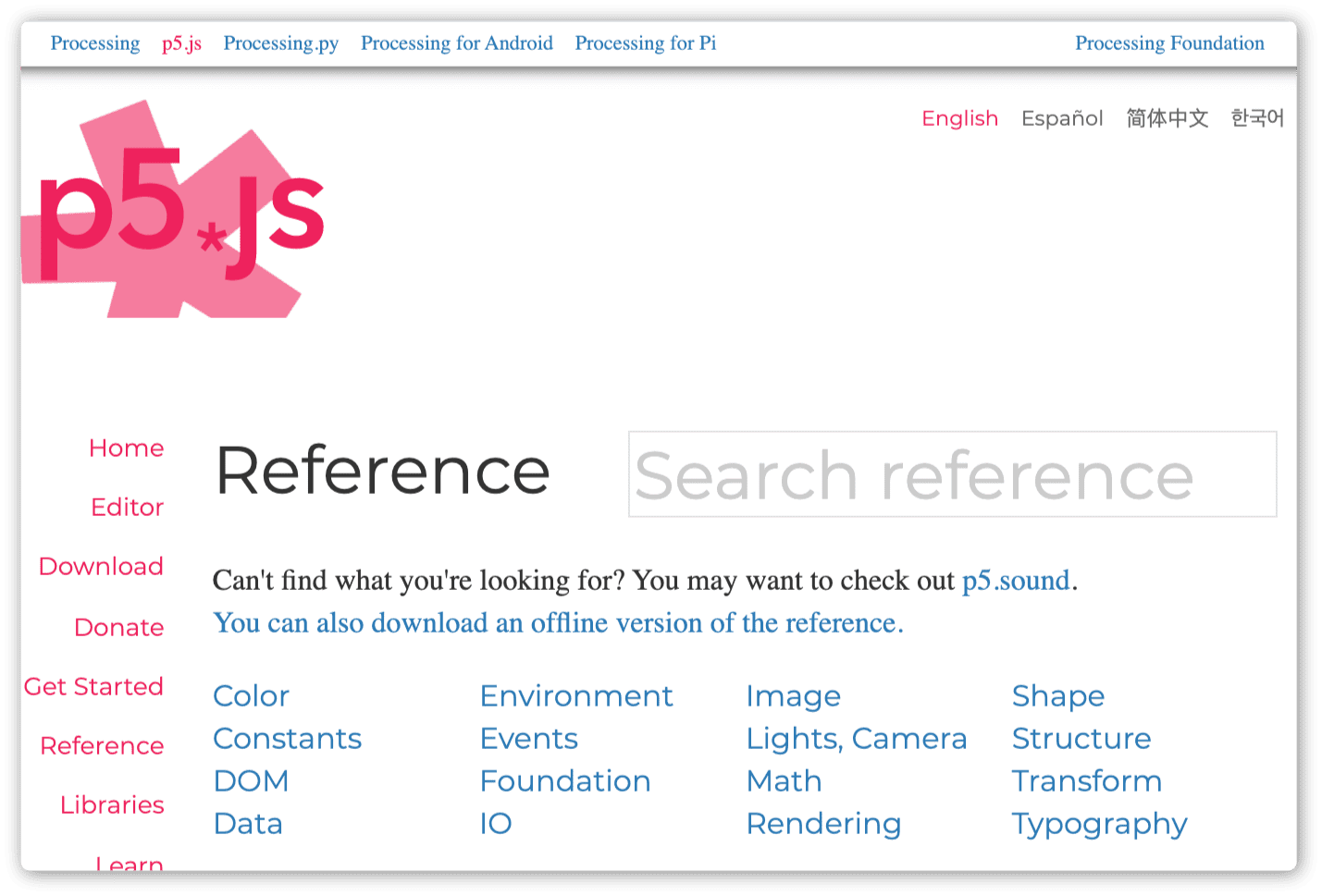
公式サイトのリファレンスページが開きます。
説明は英語ですが、実例も多く分かりやすいです。

新しくスケッチを作るとき
新しくスケッチを作るときの注意です。
新しいスケッチを作ろうと思い My Sketches ページの [ New Sketch ] をクリックしました。
すると前回開いていたスケッチが表示されました。(2020/09/17)
おそらく不具合なのだと思います。
別の方法を試してみました。
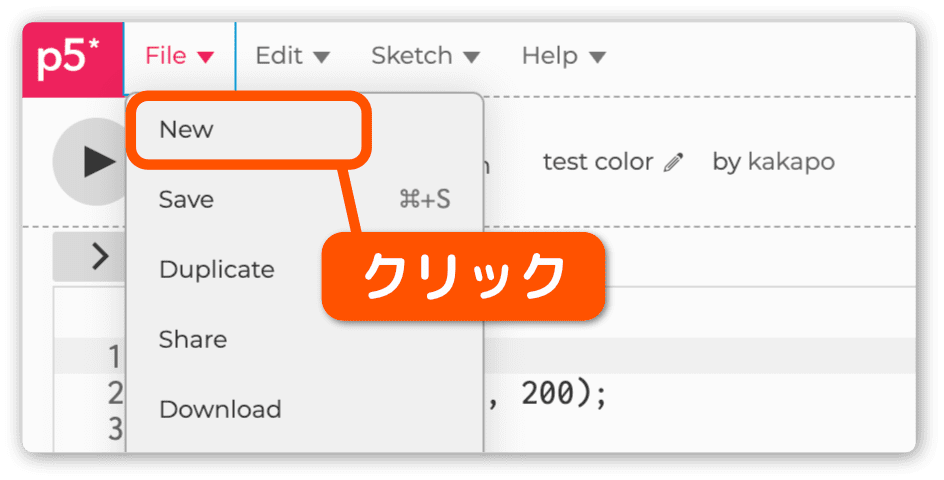
エディタ画面に戻り [ File ] メニューの [ New ] をクリックする方法です。
これで、まだ保存されていない新しいスケッチを開くことができました。

なお、スケッチの名前はランダムに付きます。