コピー&ペースト
基本操作であるコピー&ペースト(コピーアンドペースト)を覚えましょう。
コピペと略されることも多いです。
文章やデータなどをコピー(複製)したいときに使う操作です。ペーストとは貼り付けのことです。
使うキーはWindowsのとき Ctrlキー、cキー、vキーです。(macでは commandキー、cキー、vキー)
次のプログラムを入力して、あとで実際にやってみましょう。
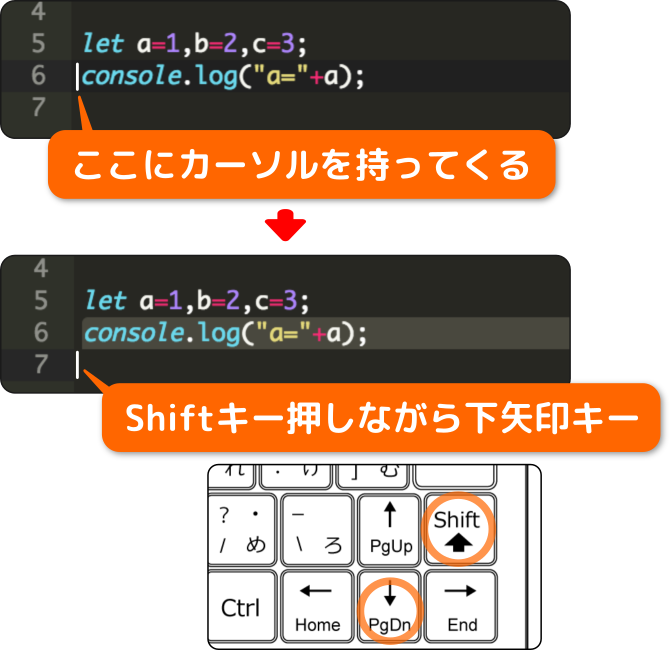
まずは、6行目の先頭にカーソルを持ってきます。
Shiftキーを押しながら下矢印キーを押して、6行目を選択状態にします。

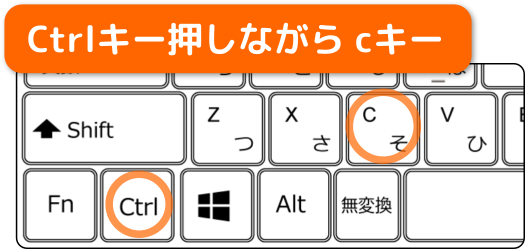
Ctrlキーを押しながらcキーを押してコピーします。

次にコピーしたい所へカーソルを持っていきます。
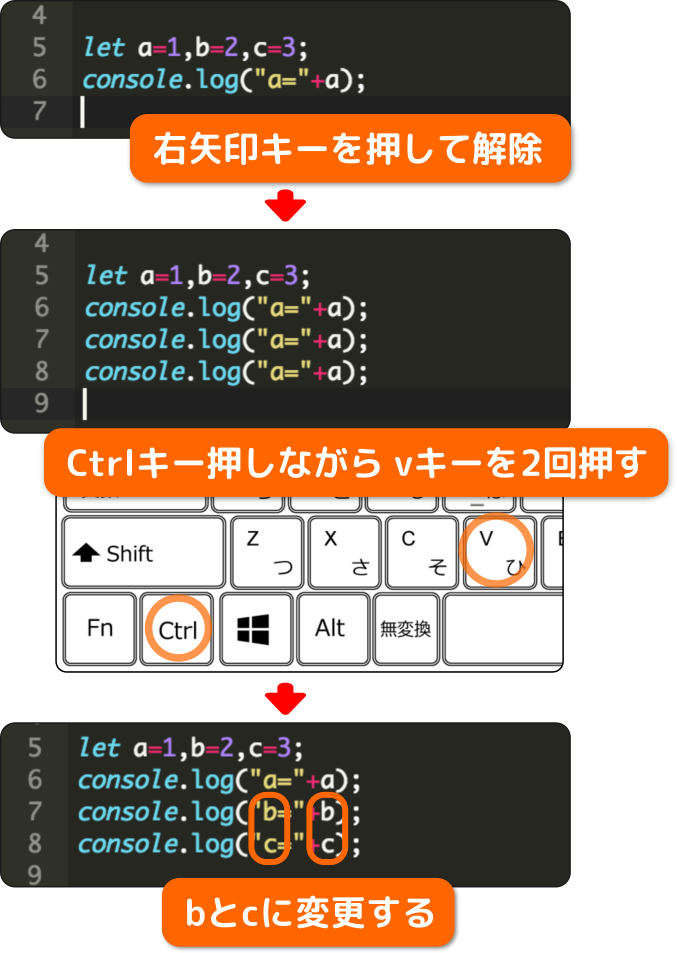
今回はすぐ下にペーストするため、右矢印キーを押して選択を解除します。
Ctrlキーを押しながらvキーを押してペーストします。2回押すことで2行ペーストします。

7と8行目のaをbとcに手動で変更します。
このように少し違うだけ違うものであれば、コピペして手直しすれば簡単ですね。
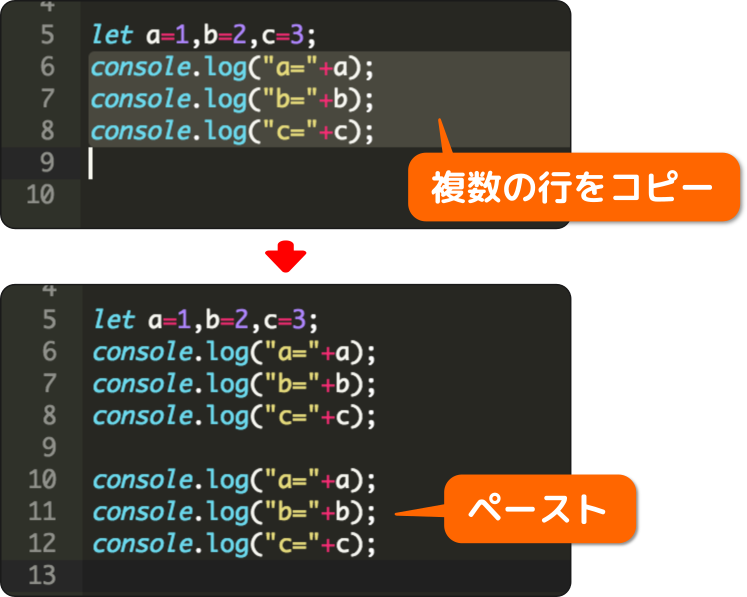
それから、複数の行をコピペすることもできます。
手順は同じで、複数の行を選択した状態でコピーするだけです。

JavaScriptプログラミングしてみよう
配列(はいれつ)について学習します。
配列は配列変数とも言います。
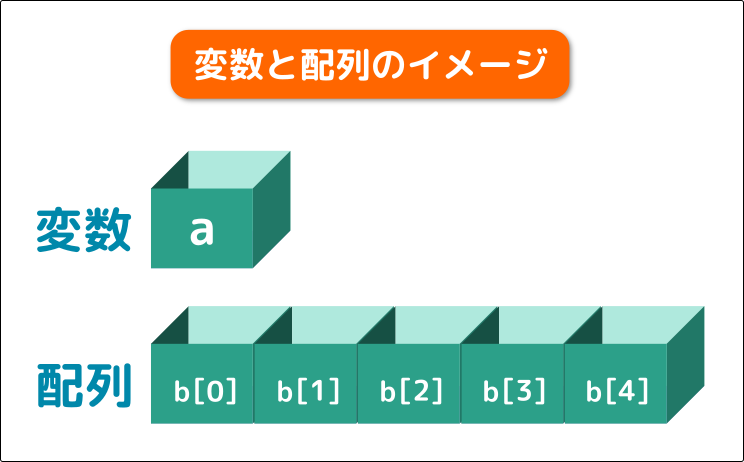
名前1つにつき1つの入れ物である変数に対し、複数の入れ物として使えるのが配列です。

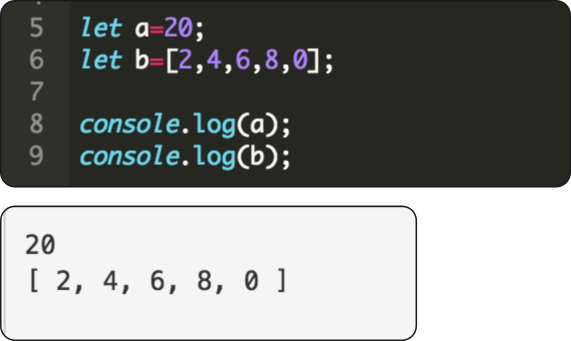
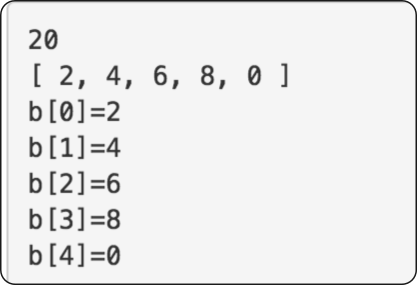
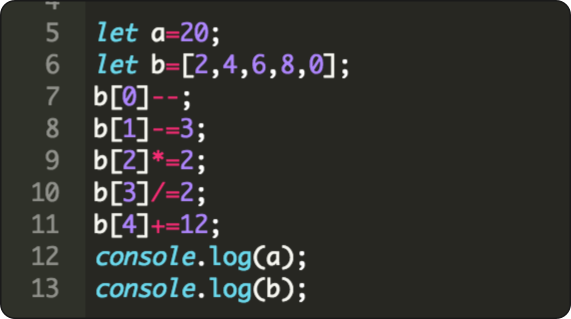
下のプログラムでは、変数aと配列bを宣言して、その内容を表示しています。

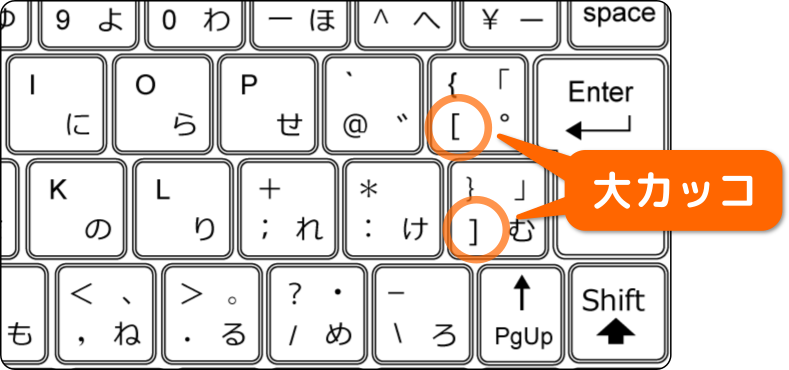
配列の宣言は、大カッコ(角カッコとも言う)を使います。
6行目では、5つの入れ物を持った配列bを宣言しています。
大カッコはキーボードの右側にあります。

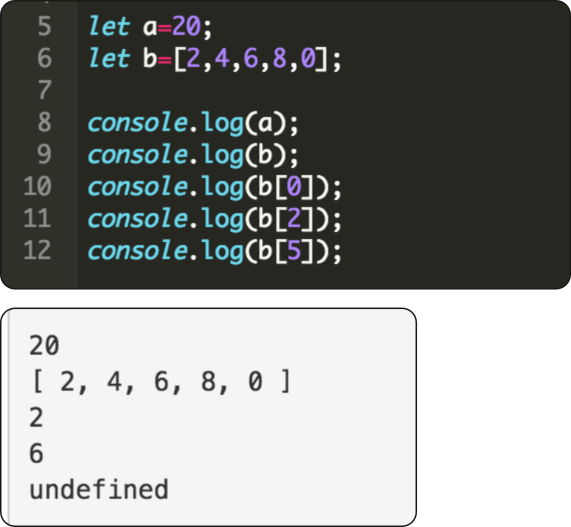
配列の各要素を取得したいときは、大カッコを使って番号を指定します。

0から始まることに注意して下さい。
10行目、0番目を指定することで2が表示されます。
12行目、5番目を指定するとundefinedが表示されました。「これは未定義です」という意味です。
6行目では5つの入れ物を作りました。つまり、0番目から4番目までが利用できることになります。
問題です。
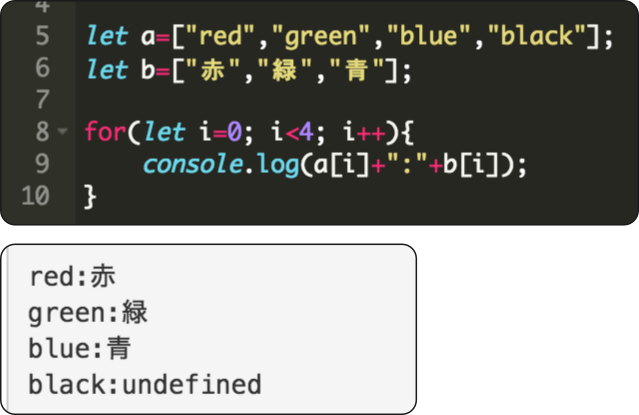
上のプログラムの10行目以降を変更して、配列bの内容を1つずつ表示をするように変更して下さい。
出力は次のようになります。


for文で配列bの要素を 0から4番目まで表示しています。
出力が同じなら他の書き方でもOKです。
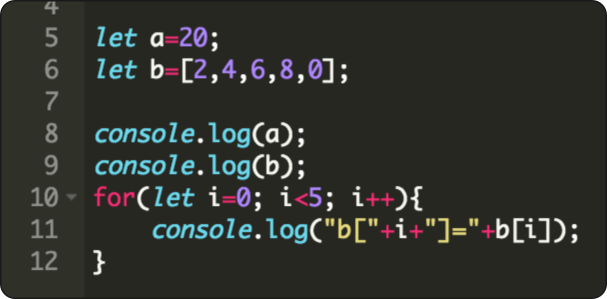
配列は基本的に変数です。
代入はもちろん、数値であれば演算子を使った計算もできます。

8行目、b[2]=b[2]*10 と同じ動きをします。
以前、学習しましたね。
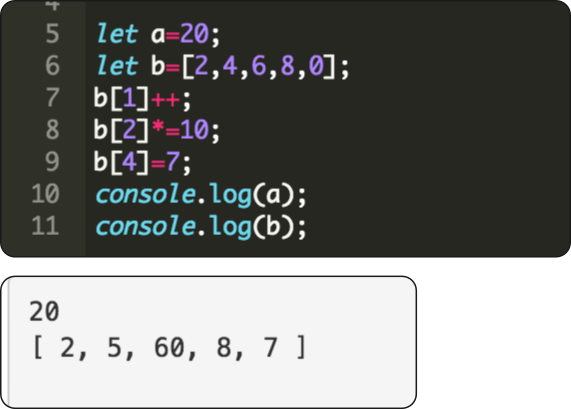
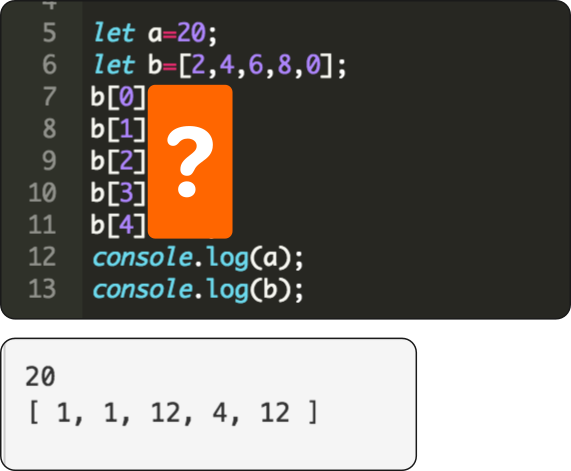
問題です。
出力が同じになるように、次のプログラムの?部分を作って下さい。
できるだけ色々な演算子を使ってみましょう。


1つの解答例です。出力が同じなら違ってもOKです。
文字列を使った例を見てみましょう。
長さが違う文字列でも問題なく使えます。
半角や全角も大丈夫です。

b[3]を取得しようとしてundefinedになってますね。
配列を使うときは、使用できる範囲を意識しましょう。
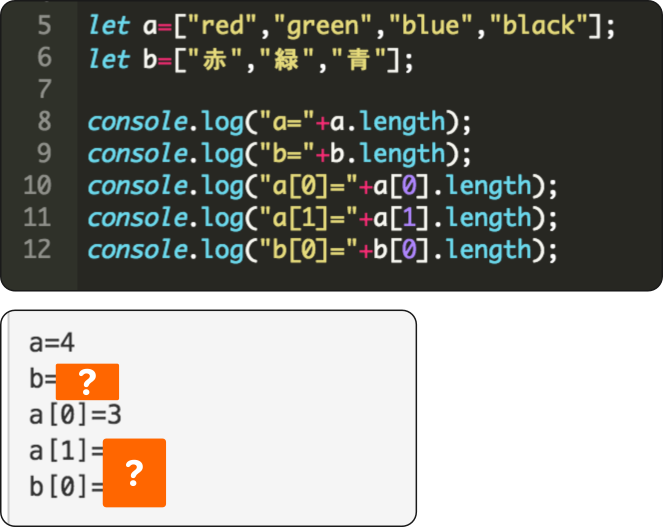
以前、文字列の長さを調べるためlengthを使いました。
配列でも使えます。
a.lengthのように使えば、配列の要素数を調べられます。
a[0].lengthとすれば、0番目に入っている文字列の長さを調べることができます。

それでは?に入る数はいくつになりますか?
分からないときは実際に試してみましょう。

配列bの要素数は3。
a[1]の文字列の長さは5。
b[0]の文字列の長さは1。全角でも数え方は同じです。
問題です。
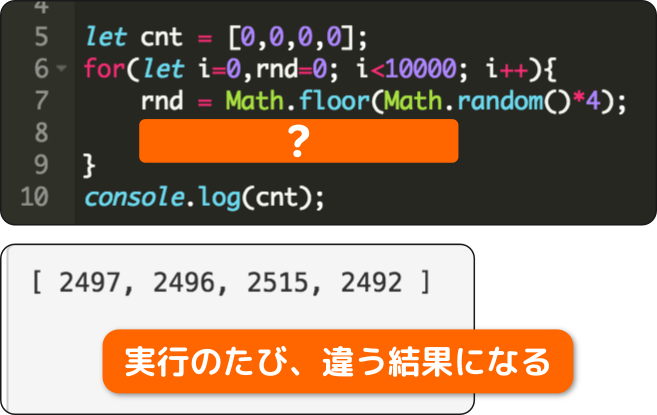
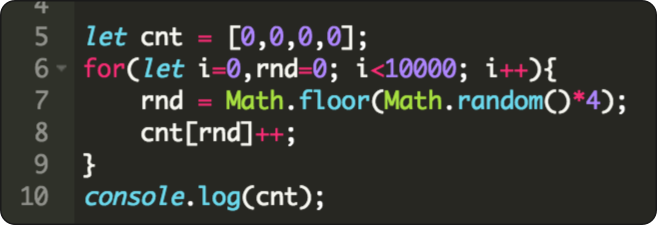
0から3までの乱数を1万回発生させます。
それぞれ発生した数をカウントしようと思います。?部分を作りプログラムを完成させて下さい。


発生させた乱数をそのまま使いカウントすれば、発生回数を数えることができます。
配列は便利だけど
お疲れさまでした。
配列について学習しました。
0番目から使うことに慣れないうちは、混乱するかもしれません。
今回説明したものは基礎の部分です。しっかり覚えましょう。
それから、配列を使った時はバグ(不具合)を出しやすいので注意しましょう。
隣の要素を参照していた、とか、宣言外の範囲を参照していた、などなど。
何か変だ、と思ったら正確な場所を使っているか調べるようにしましょう。